22 Javascript Change Language Website
JavaScript language resources. ECMAScript is the scripting language that forms the basis of JavaScript. ECMAScript standardized by the ECMA International standards organization in the ECMA-262 and ECMA-402 specifications. The following ECMAScript standards have been approved or are being worked on: Name. Links. This allows you to automatically change website language based on the region that your content is being accessed from. It allows you to automatically change website language so you can better serve your visitors content in the language that will provide them with the most value.
 1 829 Javascript Programming Language Laptop Java Script Code
1 829 Javascript Programming Language Laptop Java Script Code
Now enter the project directory and start the app. cd react-multi-language-website npm start. It will open up the React application we have created in our browser window with the address https://localhost:3000. The port may vary if 3000 is busy. Now we can use our favorite code editor to edit our project.

Javascript change language website. Learn JavaScript or free with our easy to use input output machine. ... Join some of the most influential minds in JavaScript for a live discussion on what the future holds for the language. Watch now More JavaScript goodies powered by pluralsight. Courses & paths to get you going get started Know where your skills stand Overriding language via the configuration object. While the language subtag must be specified, the Locale constructor takes a configuration object, which can override the language subtag. let locale = new Intl.Locale("en-Latn-US", { language: "es" }); console.log( locale. language); Copy to Clipboard. Many Internet Web sites contain JavaScript, a scripting programming language that runs on the web browser to make specific features on the web page functional. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling ...
By using JavaScript, you can change any part of an HTML document in response to input from the person browsing the page. Before you get started, take a look at a couple of concepts. The first is a method called getElementById. A method is an action that's done to or by an object in a JavaScript program. JavaScript and Java are completely different languages, both in concept and design. JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMA-262 is the official name of the standard. ECMAScript is the official name of the language. JavaScript Versions ». Step 2: At the top of the page, I have added a button where you can switch the language in a button click. Step 3: I have used CSS to change the position of text from left to right and right to left based on the language which you have selected. Add the below CSS in your application.
change language with javascript. Is it possible to switch language with javascript? URL of (my) website where problem appears: I expected to see: Instead, I got: Steps to duplicate the issue: December 16, 2016 at 3:41 am #1161774 1/2/2020 · You can download 📩the source code from the link 👉...https://drive.google /open?id=1jRrIrJ5EkwACyo0lbv36nF6jIENsv_X-=====🔴Subscribe to m... When we want to implement reliable and accurate i18n and l10n support into a website, it is quite important to be able to detect the browser language preference using JavaScript.Our goal is to switch to the most preferred locale available for the user visiting a website at a certain moment.
This single-time redirect operation resets every 24 hours (which you can change too). How Browser Language Redirect Works. WPML uses Javascript code for the browser language redirect. This way, the redirection is fastest, as it happens in the visitor's browser. It's also resilient to caching plugins. Really I dont find any programming language under web can has access to keyboard. but i solve this problem by declare an javascript array and store all asci code for keyboard for each letter. best regrad. Tuesday, January 15, 2008 1:28 PM. text/html 3/5/2008 6:10:59 AM ladwal 0. 0. Sign in to vote. Hi Khalil / Shalom, 13/8/2015 · The best and most simple solution in my opinion is to make use of HTML lang attribute and use JavaScript to show and hide the desired language. This solution also gracefully degrades so if a site visitor has their JavaScript disabled it will still display the content. Here is my solution: HTML
7. Ajax Translator Revolution Lite jQuery Plugin. Is a script for translating websites, with a nice user interface. 8. Lingua Localization Plugin. Lingua is a jQuery plugin which simplifies web ... Here I show you how you can make a website support more than one language in Javascript.You can see this example in my application WebDGap: https://michaelsb... To switch languages simply call the.change () method, passing the two-letter language code to switch to. For instance here is a switcher that will change between English and Thai as used in the example page:
Here is an explanation of the options we are going to need: dropID - the id of the select that will be used to chose languages (whatever you set in the HTML) stringAttribute - the attribute name you will add to the nodes you want to switch the text on. Leave this as is unless you have a compelling reason to change it. At the starting web page look like this: Output : Text click. After click event text will change to Change Text and output of web page look like as shown below. Output: Change Text click Changing CSS. Changing style sheet dynamically of elements or web page by invoking click event using JavaScript. JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. JavaScript is a prototype-based, multi-paradigm, single-threaded, dynamic language, supporting object-oriented ...
The topics we cover will truly change the way you look at applying for jobs. View Interview List Free Quokka.js Pro For 3 Months. One of the hardest parts of learning JavaScript is understanding how the code works and seeing any mistakes you make. 22/9/2020 · Detecting the language preference of users can be very important for Websites or Web Apps for increasing user interaction. By using JavaScript, this task can be easily done by using: Languages property is available for the navigator interface, which returns the most preferred / user preferred language set in the web … How To Google Translate Button on Website. Google Translate is a free multilingual machine translation service. It can translate the Website's text content from one language to another. It offers a huge list of languages to translate and has an efficient, reliable and easy way to translate the webpage in whatever language the user wants.
document.body.style.cursor = "default"; Working Example. The following select box and button can be used to change the cursor. If you are viewing this post in an RSS reader you will probably need to click through to view this in a web browser for the example to work. 7. Move the language to the top. Click and drag the language to the top of the list of languages, then drop it there. This will set the language as your Mac's default language, meaning that Safari will use it as the default language as well. The link text shows the language of the target page using the language of the target page, but an associated title attribute contains a hint in the language of the current page: If your code looks as follows, the language attributes would actually indicate that not only the content but also the title attribute text is in Spanish.
The HTML DOM allows JavaScript to change the content of HTML elements. To customize the Web Widget (Classic) so that it always appears in a specific language regardless of your customer's browser language, use the setLocale command as in the example below. <script type="text/javascript">. zE ('webWidget', 'setLocale', 'LANGUAGE_CODE'); </script>. For more information, see the developer documentation for the ... Otherwise, pick the leftmost language code in the Accept-Languages header that you support, and rewrite the URL (or redirect) to the appropriate language directory. This is, in essence, the traditional method of handling web page translations. I'm pretty sure MDN and a number of other sites are still doing it this way in fact.
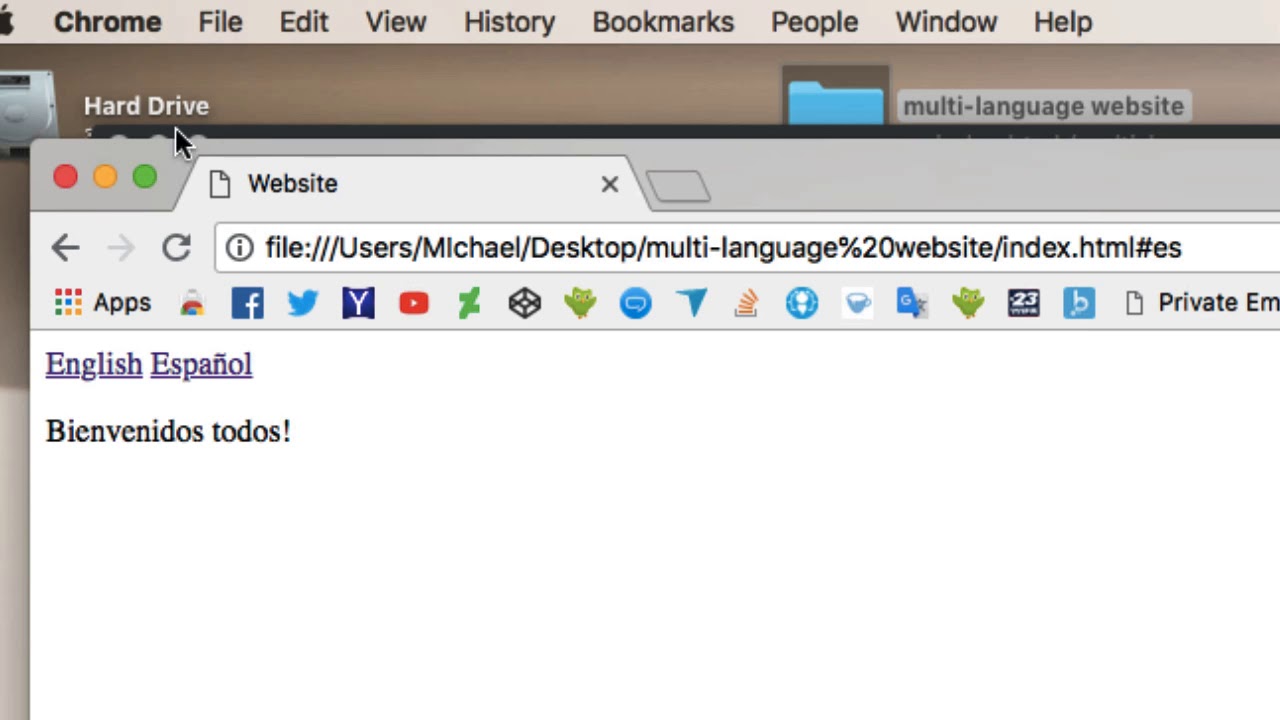
15/11/2020 · The method works by using the hash fragment of the URL as an identifier that can be used later detected by the script to change the language. The hash is accessed using window.location.hash property in JavaScript and can be later checked for the needed language identifier. The following steps have to be followed for this approach: On the web browser menu click on the "Edit" and select "Preferences". In the "Preferences" window select the "Security" tab. In the "Security" tab section "Web content" mark the "Enable JavaScript" checkbox. Click on the "Reload the current page" button of the web browser to refresh the page.
 Switch Languages With Ease Languageselector Css Script
Switch Languages With Ease Languageselector Css Script
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 How To Become A Developer And Get Your First Job As Quickly
How To Become A Developer And Get Your First Job As Quickly
 Resources To Learn A New Ever Changing Language Alfalfa Studio
Resources To Learn A New Ever Changing Language Alfalfa Studio
 Easy Seo Friendly Language Switcher With Jquery Simple
Easy Seo Friendly Language Switcher With Jquery Simple
 How To Switch The Language Of The Page Using Javascript
How To Switch The Language Of The Page Using Javascript
 9 Tips For Designing A Multi Language Website
9 Tips For Designing A Multi Language Website
 Easy Language Selector With Jquery And Localstorage Free
Easy Language Selector With Jquery And Localstorage Free
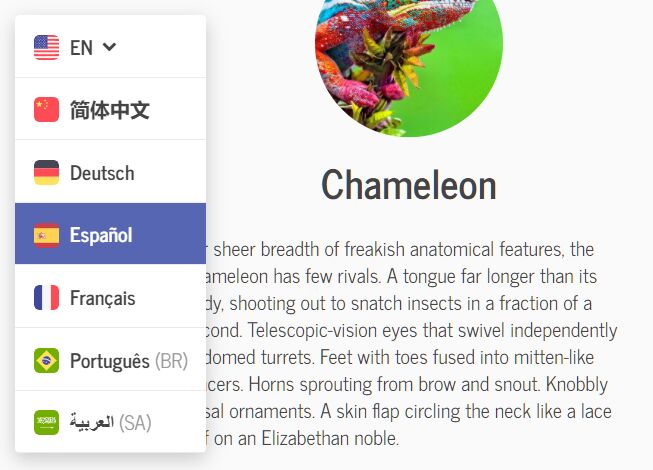
 Customize Your Website Language Selector
Customize Your Website Language Selector
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
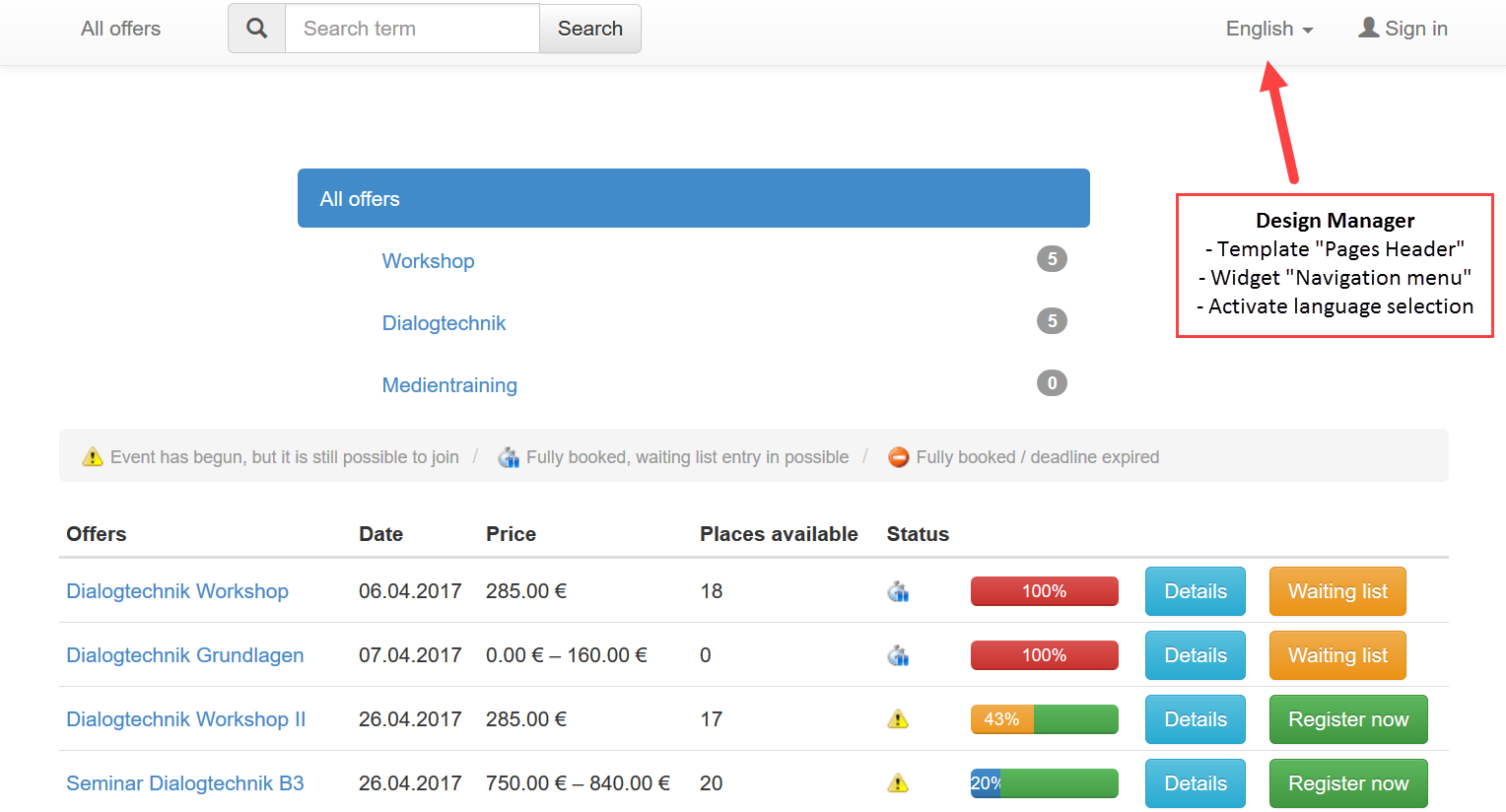
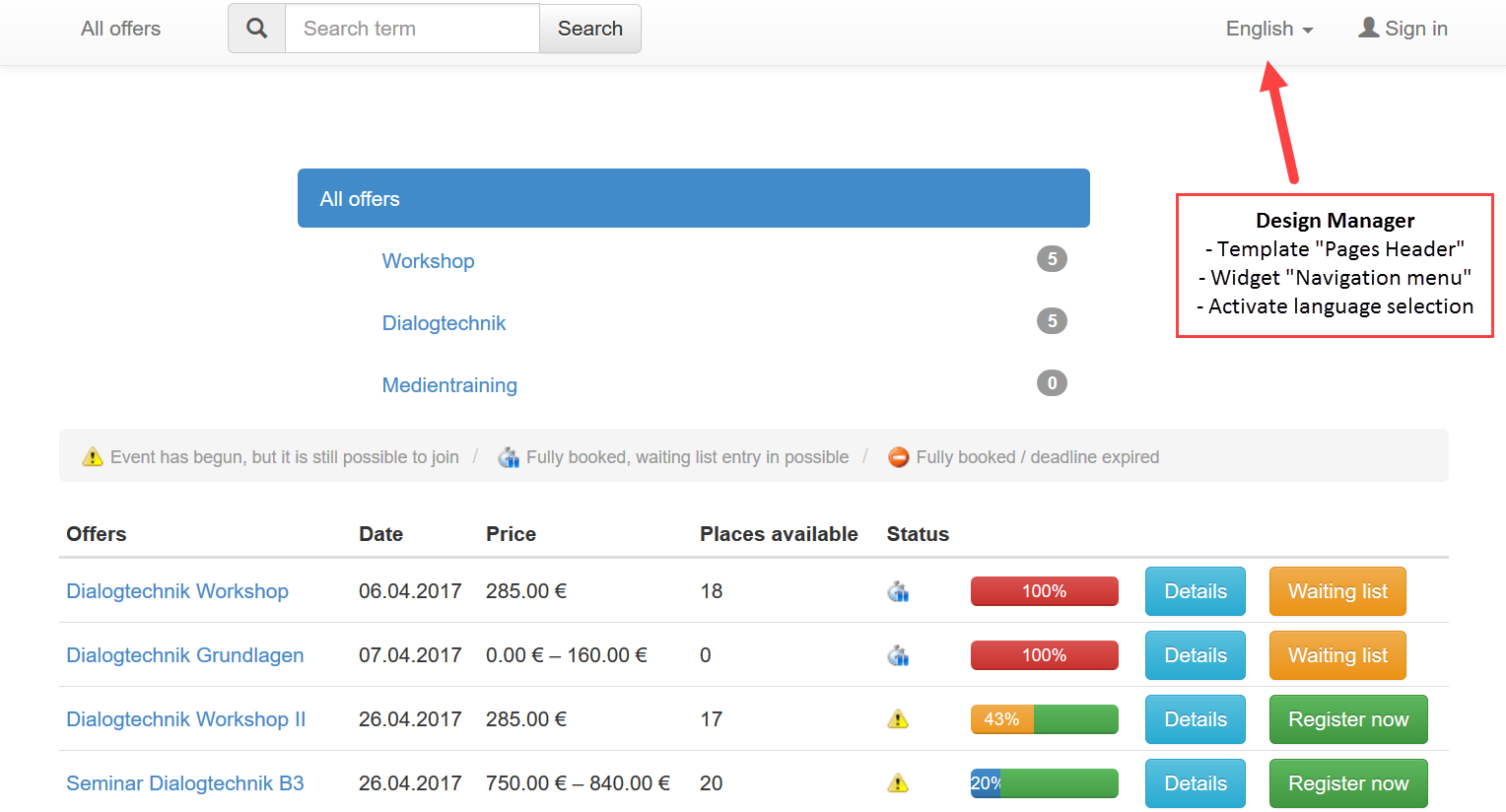
 Embed Iframe On Your Website Edoobox Documentation
Embed Iframe On Your Website Edoobox Documentation
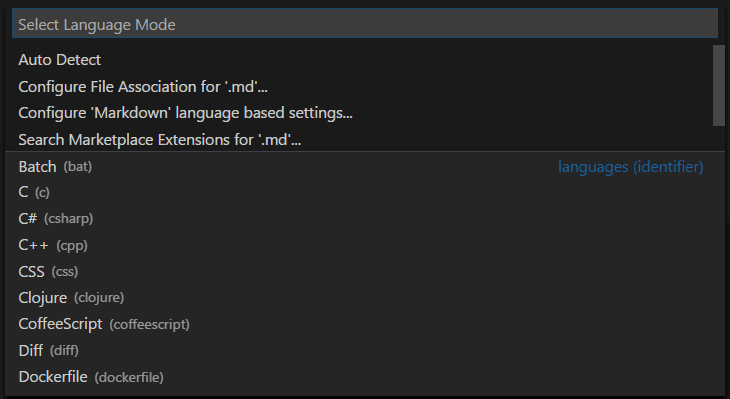
 Language Support In Visual Studio Code
Language Support In Visual Studio Code
 Easy Multi Language Websites In Javascript
Easy Multi Language Websites In Javascript
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Automatically Switching Website Language Based On Visitor Country
Automatically Switching Website Language Based On Visitor Country
 How To Change Wordpress Language Every Situation Covered
How To Change Wordpress Language Every Situation Covered
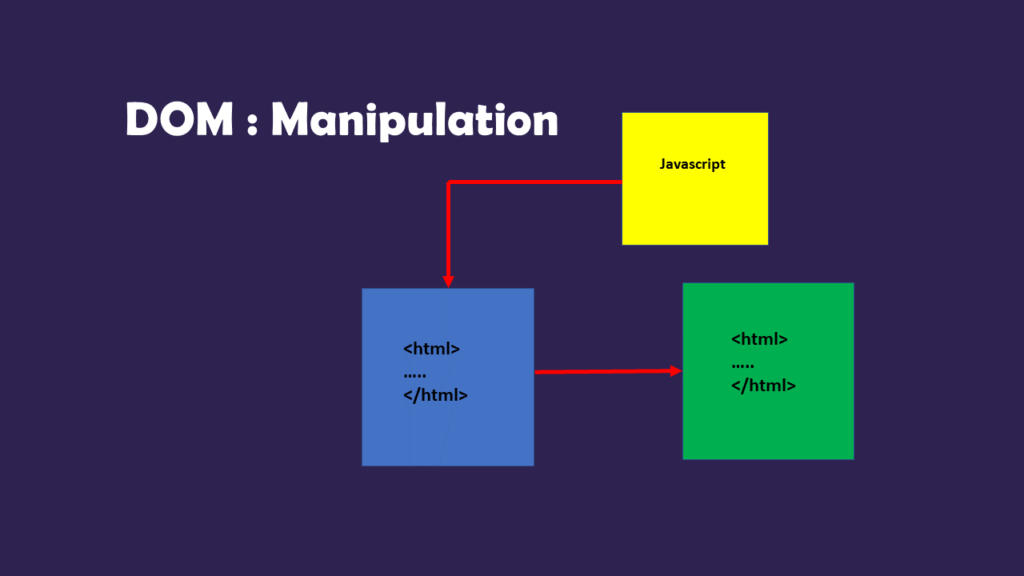
 Dom Manipulation Dom Tree What Is Dom Manipulation In
Dom Manipulation Dom Tree What Is Dom Manipulation In
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript

0 Response to "22 Javascript Change Language Website"
Post a Comment