30 How To Track Mouse Movement In Javascript
24 May 2020 — var pointerX = -1; var pointerY = -1; document.onmousemove = function(event) { pointerX = event.pageX; pointerY = event. Output the coordinates of the mouse pointer when the mouse button is clicked on an element: var x = event.clientX; // Get the horizontal coordinate
 Php Scripts Usertrack Mouse Monitoring System
Php Scripts Usertrack Mouse Monitoring System
To track mouse movements, enable the mouse movement feature by setting enabled to true. By default, enabled is set to false.

How to track mouse movement in javascript. Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ... 19 Sep 2018 · 1 answerno, it is not possible to get a mousemove event when the movement is outside of the attached element. As you stated correctly, you can track ... Sometimes, we want to track the user's mouse's position with JavaScript. In this article, we'll look at how to track the user's mouse's position with JavaScript. Get the Mouse's Position with the clientX and clientY Properties We can listen to the mousemove event which is triggered whenever we move the mouse.
How to get the current mouse position on mouse move or click. To get the current position of the mouse, attaching an event handler to any mouse action is required. The mouse's position is reported on the event object received by the handler function. function handler (e) {. e = e || window .event; var pageX = e.pageX; Mouse-motion events notify when the user uses the mouse (or a similar input device) to move the onscreen cursor. For information on listening for other kinds of mouse events, such as clicks, see How to Write a Mouse Listener.For information on listening for mouse-wheel events, see How to Write a Mouse Wheel Listener.. If an application requires the detection of both mouse events and mouse ... The code, dubbed UberCookie, is deployed onto a website. As most browsers, including the Tor browser, enable JavaScript by default, the code is able to begin tracking mouse wheel movements ...
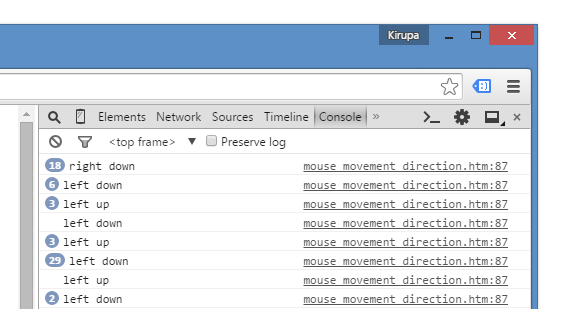
If you run the JavaScript function above, you should see something like this in your browser's console: The counter in the screenshot above was reset the first time after I moved my mouse. It reset the second time when I pressed a key on my keyboard. Activity events. The code above uses five different types of events to determine user idleness. Apr 10, 2020 - Pageview is the most popular webpage analytic metric in all sectors including blogs, business, e-commerce, education, entertainment, research, social media, and technology. To perform deeper analysis, additional methods are required such as mouse tracking, which can help researchers understand ... When the user enters the website, it starts to track mouse movements, when the user leaves the website all the mouse movements get sent to the database for later analysis. ... Javascript - Track mouse position. Once you have read them, you'l be able to see that data is being shown in your console. Now we need to send it from the console to PHP ...
If you move the mouse fast over them, then maybe only the child div triggers events, or maybe the parent one, or maybe there will be no events at all. Also move the pointer into the child div, and then move it out quickly down through the parent one. If the movement is fast enough, then the parent element is ignored. 23 Oct, 2015 • Code example and tutorial on how to create a simple mouse tracker and logger for web pages using JavaScript. I recently had to create a small web application for university that was required to track user's mouse movements and interactions. I could use any existing libraries I wanted, but had to keep it reasonable. The following example uses the mousedown, mousemove, and mouseup events to allow the user to draw on an HTML5 canvas.Its functionality is simple: the thickness of the line is set to 1, and the color is always black. When the page loads, constants myPics and context are created to store a reference to the canvas and the 2d context we will use to draw. ...
CSS tracking trick can monitor your mouse without JavaScript. A security researcher has demoed a new way to track web visitors' mouse movements even when they're using ad blockers or plugins ... Another important aspect - we track mousemove on document, not on ball.From the first sight it may seem that the mouse is always over the ball, and we can put mousemove on it.. But as we remember, mousemove triggers often, but not for every pixel. So after swift move the pointer can jump from the ball somewhere in the middle of document (or even outside of the window). Canvas mouse draw with JavaScript permalink. Now on to the fun part: the JavaScript code to track our mouse movements for drawing on the canvas. Let's start by defining our JS variables: const canvas = document. getElementById ("canvas"); const ctx = canvas. getContext ("2d"); let coord = {x: 0, y: 0};
Nov 17, 2011 - I am hoping to track the position of the mouse cursor, periodically every t mseconds. So essentially, when a page loads - this tracker should start and for (say) every 100 ms, I should get the new ... 14 Jun 2021 — ... interface provides the difference in the Y coordinate of the mouse pointer between the given event and the previous mousemove event. First we need to detect the mouse moving const container = document.querySelector ('.container'); container.addEventListener ('mousemove', e => { // Ok mouse is moving!
14 Apr 2020 — Click in the div element below to get the x (horizontal) and y (vertical) coordinates of the mouse pointer, when it is clicked. Sep 18, 2015 - Hi Guys, Apologies for the wall of text but here it goes. I am currently trying to figure out what I want to do for my thesis and so far the best … Jul 05, 2019 - As users become more concerned about their privacy and being tracked online, they have begun to use ad blockers and script blockers to block JavaScript tracking scripts. A new method has been discovered that allows a site to track the mouse movements of their visitors by using only HTML and ...
Nov 22, 2016 - Track mouse movements in JavaScript. Mmouse is fully decoupled from the DOM - you must provide the glue between browser events and mmouse, and it will keep track of movement state within an element. centerX = pointerBox. left + pointerBox. width /2 - window. pageXOffset, centerY = pointerBox. top + pointerBox. height /2 - window. pageYOffset; Next we need to add an event listener to track the mouse. The simplest is to listen for the event in the window : window.addEventListener("mousemove", function(e) { … The event occurs when a user moves the mouse pointer out of an element, or out of one of its children. onmouseover. The event occurs when the pointer is moved onto an element, or onto one of its children. onmouseup. The event occurs when a user releases a mouse button over an element. DOM Events Event Objects.
24 May 2020 — To get the current mouse position we are going to trigger a mouse event. In this case we will use 'mousemove' to log the current X and Y ... I am tracking mouse movements using the following JavaScript: var mouseX = 0; var mouseY = 0; document.onmousemove = function (e) { mouseX = e.clientX; mouseY = e.clientY; } My problem is that if the mouse hasn't been moved since the page had been loaded, the mouseX and mouseY values both equal 0. The Next Big Thing in Analytics: Tracking Your Cursor's Every Move With a more fine-grained proxy for gaze direction, advertisers are about to get one step closer to what you're actually ...
Mar 01, 2018 - Last week on the code challenge #4, we delved into mouse tracking with JavaScript and simple animations with CSS. The goal of the challenge was to implement a mouse tracking feature on an Alien and have its eye simply track the position and movement of the mouse cursor. Execute a JavaScript when moving the mouse pointer over a <div> element: <div onmousemove="myFunction ()"> Move the cursor over me </div> Try it Yourself » More "Try it Yourself" examples below. 3 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Welcome, JavaScript Master The The Mouse Movement Tracking on Websites😍 Check my Instagram to Connect with me: https://www.instagram /thapatechnical... An unobtrusive, cross-browser javascript plugin for tracking mouse movement on web pages - GitHub - dpapathanasiou/buckabuckaboo: An unobtrusive, cross-browser javascript plugin for tracking mouse ... May 06, 2018 - 🐁 Mouse tracking javascript library - Follow me on Twitter @mauriciogior - GitHub - ineventapp/musjs: 🐁 Mouse tracking javascript library - Follow me on Twitter @mauriciogior
This script records the mouse movements you make. Click 'Record' to start recording mouse movements. Those mouse positions will be saved in memory. 'Stop Record' stops recording process. Dealing with mouse position in JavaScript is annoying. So as a public service, I offer this page which has JavaScript examples for finding the coordinates of the mouse for different reference points. You're welcome. When tracking mouse movement, you usually need to know the actual position of the mouse pointer. The event object that is passed to the handler contains some information about the mouse coordinates. Properties such as .clientX, .offsetX, and .pageX are available, but support for them differs between browsers.
The page will be initially empty. On the first click, a timer will of 10 seconds will start and on ending the start time and the X and Y-coordinates of mouse positions will be displayed in form of JavaScript object. The event handlers we will be using for this task will be: 1. movemouse: When the cursor of the mouse is moved. 2. To detect the mouse move, we have used onmousemove Event so that whenever we move our mouse, we get the position of the pointer. Depending on the mouse position, we set the CSS margin to the red ball. Now the code is ready to test and you can run it on your browser. Jun 27, 2015 - Easily find out what direction your mouse cursor is moving in by comparing the current position with an earlier position!
Follow the mouse cursor with a DIV inside a Parent Follow the mouse cursor with a DIV inside a Parent In this page it is a JavaScript object that can be used to make a HTML Div to follow the mouse cursor, inside a parent element (See the comments in code). - Here is the complete code: HTML, CSS, JavaScript (click on the code to select it). MouseTrack is a fork (by Daniel Gacitua) for Denis Papathanasiou's buckabuckaboo library. Additional to mouse movement tracking functions present in buckabuckaboo, MouseTrack can track mouse clicks and also stores the Unix Timestamp of all tracked actions. All of this powered by browser-based Javascript methods. Now, the problem is how to detect click since the mouse cursor may not be on the pointer. To do this, we use document.elementFromPoint (x+px, y+py) in which we pass the position of image cursor. This will gives us the object of the element, the image cursor is on. After obtaining the required object, we can invoke the object.click ().
Learn to code Mouse Move animations in JS. This vide lesson will cover the mouse event handling and animation concepts in JS.Website: http://samsolomonprabu....
 Getting The Mouse Movement Direction Kirupa Com
Getting The Mouse Movement Direction Kirupa Com
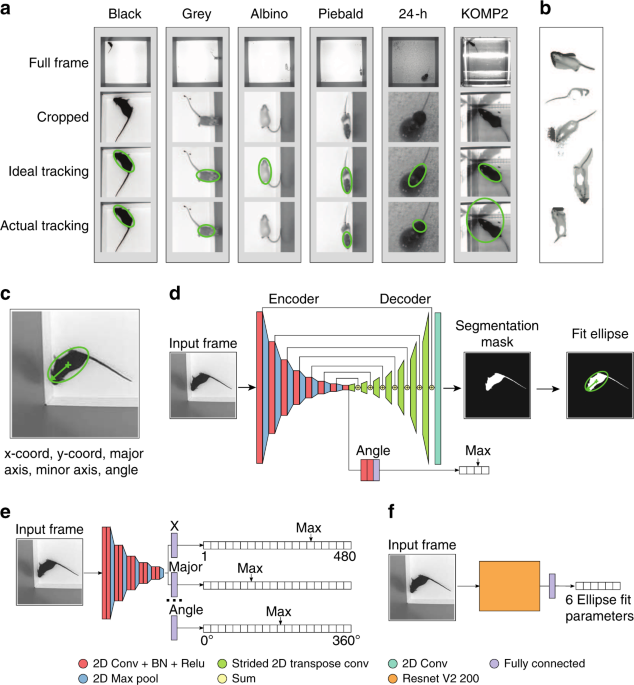
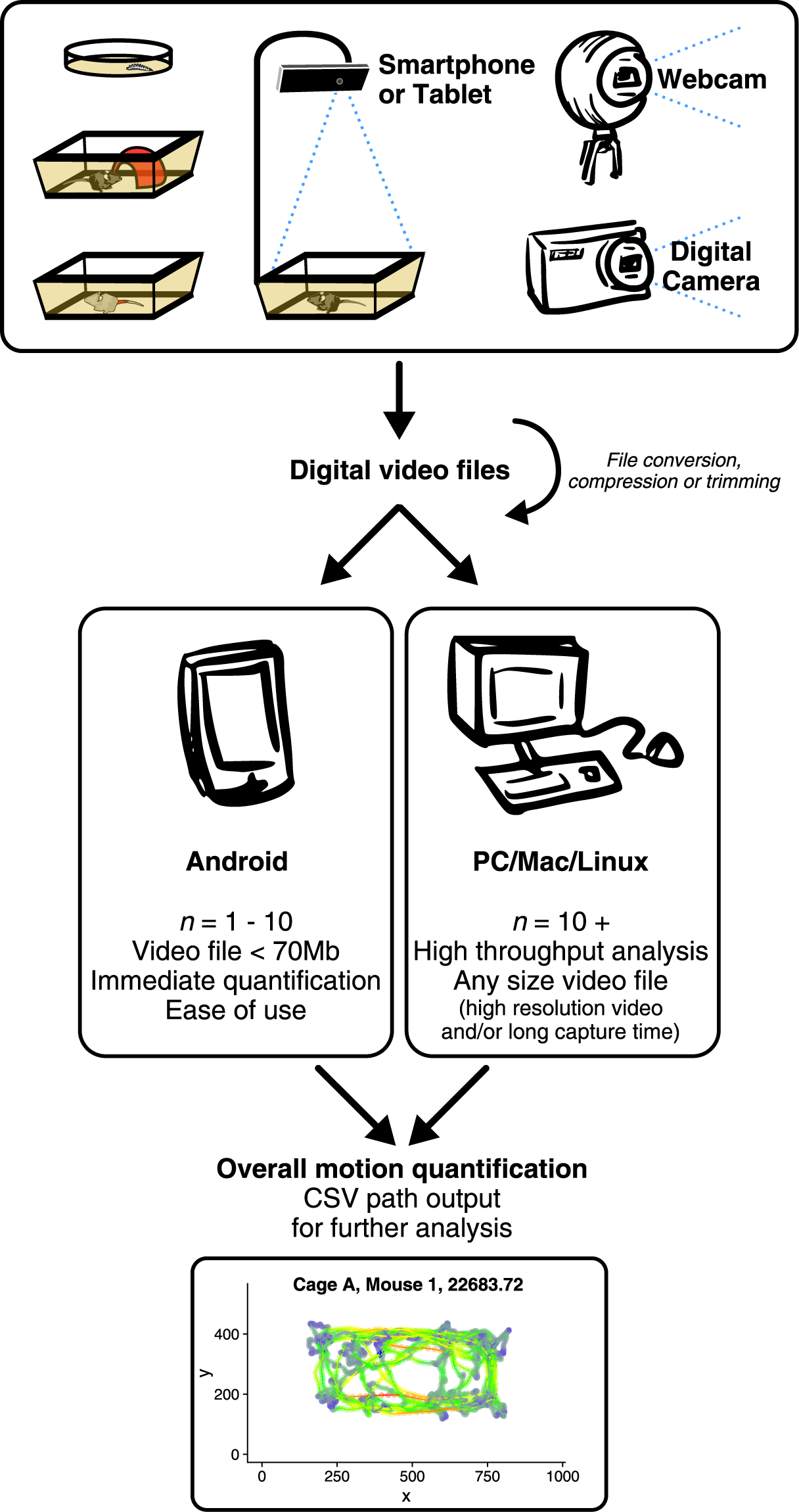
 Robust Mouse Tracking In Complex Environments Using Neural
Robust Mouse Tracking In Complex Environments Using Neural
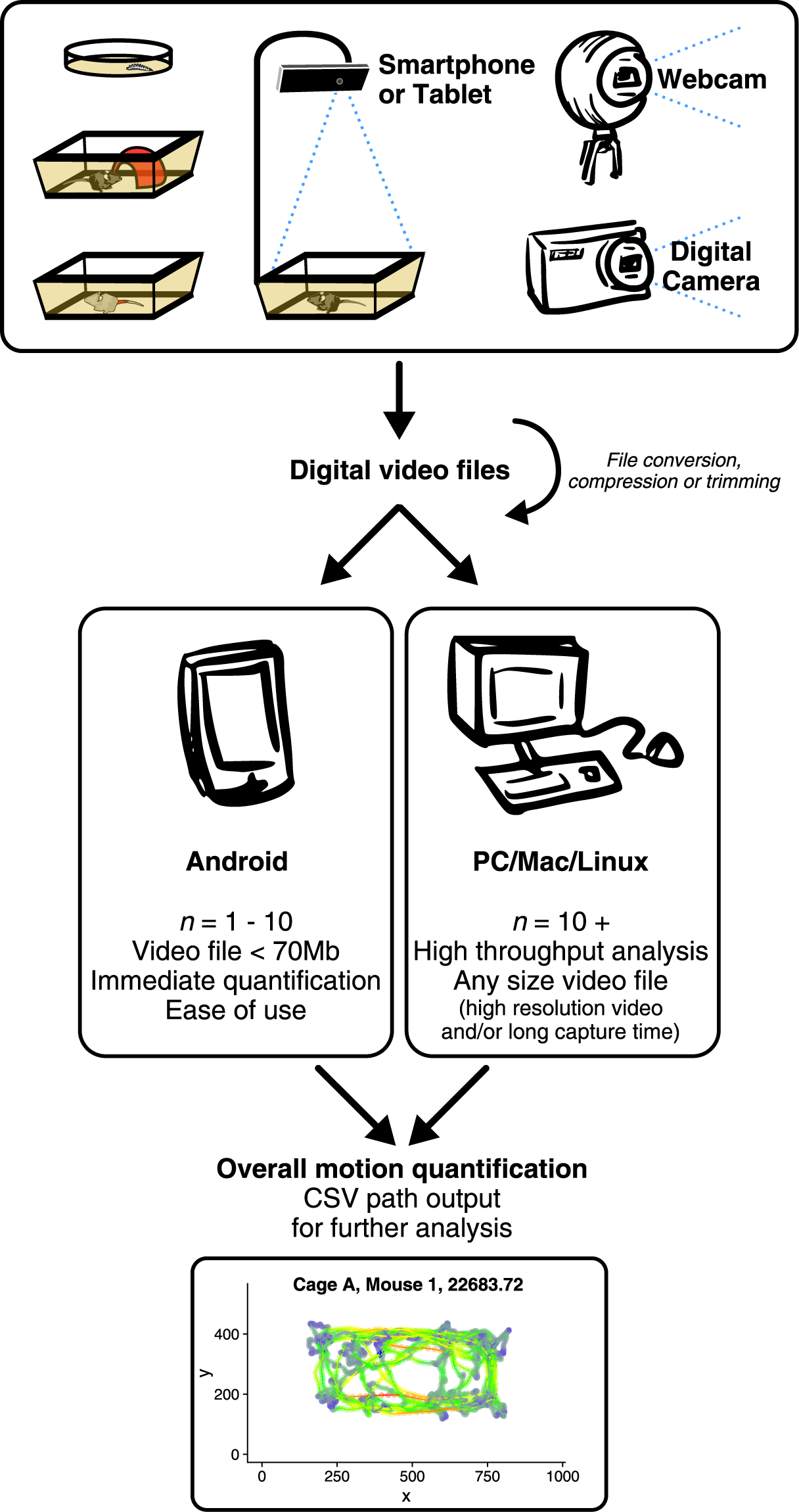
 Small Animal Video Tracking For Activity And Path Analysis
Small Animal Video Tracking For Activity And Path Analysis
 Fix Mouse Moving On Its Own On Windows 10
Fix Mouse Moving On Its Own On Windows 10
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 A Security Researcher Finds An Easy Css Method To Track The
A Security Researcher Finds An Easy Css Method To Track The
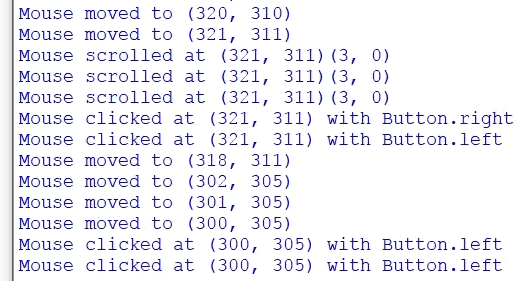
 How To Get Mouse Clicks With Python Nitratine
How To Get Mouse Clicks With Python Nitratine

 Simulating Mouse Movement Css Tricks
Simulating Mouse Movement Css Tricks
 Detecting Mouse Movement On Screen Stack Overflow
Detecting Mouse Movement On Screen Stack Overflow
Github Ineventapp Musjs Mouse Tracking Javascript
 How Your Mouse Movements Can Be Used To Track You On The Tor
How Your Mouse Movements Can Be Used To Track You On The Tor
 Protractor Tutorial Handle Mouse Actions Amp Keyboard Events
Protractor Tutorial Handle Mouse Actions Amp Keyboard Events
 How To Customize The Mouse Cursor On Ipad Tracking Speed
How To Customize The Mouse Cursor On Ipad Tracking Speed
 Mouse Movements Can Be Used To Gain Additional Knowledge
Mouse Movements Can Be Used To Gain Additional Knowledge
 Detecting Mouse Is Moving In Upward Left Right Or Downward
Detecting Mouse Is Moving In Upward Left Right Or Downward
 Javascript Library For Mouse Position Tracking And User Input
Javascript Library For Mouse Position Tracking And User Input
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
 Javascript React Canvas Detect Bounding Area At Mouse Click
Javascript React Canvas Detect Bounding Area At Mouse Click
Javascript Mouse Movement Recording
 Mouse And Keyboard Automation Using Python Geeksforgeeks
Mouse And Keyboard Automation Using Python Geeksforgeeks
![]() The Dark Side Of Replay Sessions That Record Your Every
The Dark Side Of Replay Sessions That Record Your Every
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
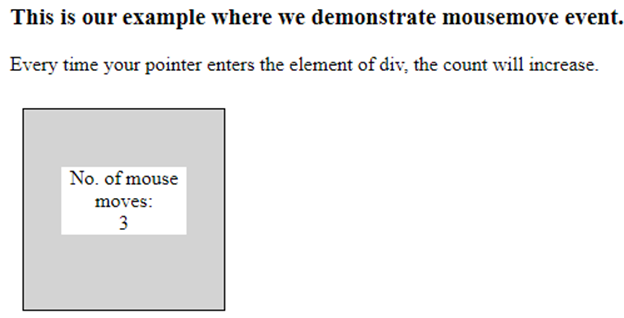
 Javascript Mousemove How Mousemove Event Works In Javascript
Javascript Mousemove How Mousemove Event Works In Javascript
Html5 Use The Pointer Lock Api To Restrict Mouse Movement To
 Javascript Library To Track Mouse Position Relative To
Javascript Library To Track Mouse Position Relative To
Moving The Mouse Mouseover Out Mouseenter Leave
 Track Mouse Position In Jquery Coords Js Free Jquery Plugins
Track Mouse Position In Jquery Coords Js Free Jquery Plugins

0 Response to "30 How To Track Mouse Movement In Javascript"
Post a Comment