26 How To Set Access Control Allow Origin Header In Javascript
The bank! So, the bank will need to protect its resources by setting the Access-Control-Allow-Origin header as part of the response. Just remember: the origin responsible for serving resources will need to set this header. How to use and when to pass this header. Here's an example of values you can set: Access-Control-Allow-Origin : *: Allows ... Access-Control-Allow-Headers. The Access-Control-Allow-Headers response header is used in response to a preflight request which includes the Access-Control-Request-Headers to indicate which HTTP headers can be used during the actual request. This header is required if the request has an Access-Control-Request-Headers header.
 Oracle Jet 9 1 0 Access Control Allow Origin Oracle Tech
Oracle Jet 9 1 0 Access Control Allow Origin Oracle Tech
You will notice that i do not have data set. I m not sure if datatype is working properly as its actually xml being returned, but i tried that too. Its a call to sportsdata's api. On the site, they show you a request header of x-originating-ip so i have tried that where access-control-allow-origin ...

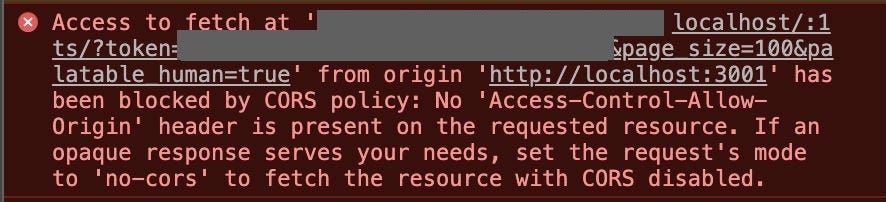
How to set access control allow origin header in javascript. ccess to XMLHttpRequest at 'http://127.0.0.1:5000/ has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ... An accessor cannot be declared in an ambient context. On example , you will need to whitelist site-a by using the Access-Control-Allow-Origin header. By using this header, you are telling the browser that site-a has permission to make cross-domain requests to your website. PHP example. Take the following PHP example. Set Access-Control-Allow-Origin (CORS) authorization to the header in Apache web server. Add the following line inside either the <Directory>, <Location>, <Files> sections under <VirtualHost> in Apache configuration files. You can also place this inside the.htaccess file. Header set Access-Control-Allow-Origin "*"
Access-Control-Expose-Headers: "Access-Control-Allow-Origin,Access-Control-Allow-Credentials" (client has access to values of mentioned headers) Apache Web Server Config ¶ Apache Web Server includes support for CORS. Access-Control-Allow-Methods: indicates the methods allowed when accessing the resource. Access-Control-Allow-Headers: indicates which header field names can be used during the actual request. 1.2. Request Headers. Origin: indicates where the cross-origin actual request or preflight request originates from. Access-Control-Allow-Origin IS present, but origin cannot be determined. – Mosè Raguzzini Jan 15 '18 at 13:17 You trouble is in your server side. you need to allow any origins (*) and also check because you're sending an object so you need to set in you request that you're sending a json.
The Access-Control-Allow-Origin response header indicates if the response can be shared with requesting code from the given origin or not. Let's explain the process. For example, if Site1 is trying to fetch content from Site2, the Site2 can send an Access-Control-Allow-Origin response header to inform the browser that the page's content is ... So we need to follow the two steps to enable the HTTP cookies in response to CORS. 1: First set the credentials: true in the express middleware function. It will add and Access-Control-Allow-Credentials header. 2: Then, you must set withCredentials to true when you intend to call an AJAX request. Solution. To solve this issue easily with javascript, we will make an ajax request as you always do with XMLHttpRequest or jQuery ajax but we'll use the cors-anywhere service, which allow us to bypass this problem. CORS Anywhere is a NodeJS reverse proxy which adds CORS headers to the proxied request hosted in herokuapp.
No access-control-allow-origin-header is present on required resource.Origin is therefore not allowed accessFollowing is the solution to above problem.Copy c... Limiting the possible Access-Control-Allow-Origin values to a set of allowed origins requires code on the server side to check the value of the Origin request header, compare that to a list of allowed origins, and then if the Origin value is in the list, to set the Access-Control-Allow-Origin value to the same value as the Origin value. As you can see, the Origin header contains exactly the origin (domain/protocol/port), without a path. The server can inspect the Origin and, if it agrees to accept such a request, add a special header Access-Control-Allow-Origin to the response. That header should contain the allowed origin (in our case https://javascript.info), or a star *.
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin ' https://fiddle.jshell ' is therefore not allowed access. Tipically, in PHP, you can enable CORS in your script by implementing the following header: To allow any site to make CORS requests without using the * wildcard (for example, to enable credentials), your server must read the value of the request's Origin header and use that value to set Access-Control-Allow-Origin, and must also set a Vary: Origin header to indicate that some headers are being set dynamically depending on the origin.. The exact directive for setting headers depends ... Cross-Origin Resource Sharing. CORS is a mechanism that defines a procedure in which the browser and the web server interact to determine whether to allow a web page to access a resource from different origin. Figure 2. Cross domain ajax request. When you do a cross-origin request, the browser sends Origin header with the current domain value.
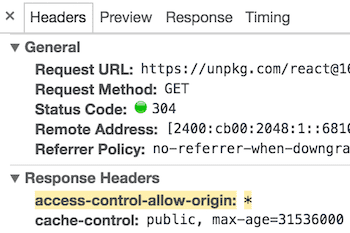
28/4/2014 · Solution 1. Accept Solution Reject Solution. It's not about 'How' you do something but 'Why' you do is important. Access-Control-Allow-Origin header is used by the server to tell the browser if the CORS [ ^ ] (Cross-Origin Resource Sharing) is allowed or not. Thus, you don't set it from the client but your web server needs to add it in the ... As you see Access-Control-Allow-Origin "*" allows you to access all resources and webfonts from all domains. We got excellent question from Andreas on adding Access-Control-Allow-Origin on Subdomains. Just add below lines to .htaccess file and we should be good. To check this Access-Control-Allow-Origin in action go to Inspect Element -> Network check the response header for Access-Control-Allow-Origin like below, Access-Control-Allow-Origin is highlighted you can see. Supported browsers: The browsers compatible with HTTP headers Access-Control-Allow-Origin are listed below: Google Chrome 4.0.
May 29, 2014 - To enable CORS, You need to specify below HTTP headers in the server. Access-Control-Allow-Origin – Name of the domain allowed for cross domain requests. * indicates all domains are allowed. Access-Control-Allow-Methods – List of HTTP methods can be used during request. The JavaScript running in the iframe serves as a rest proxy to the server containing the resources you wish to access. Communication between your application and the rest proxy will take place using post message. ... * Set the Access-Control-Allow-Origin header to the Origin of the request. Using the star (*) will not work here. HTH. Reply ... just so there is no confusion, you are setting auth headers to gain access to the APIs, the APIs define Access-Control-Allow-Origin asked by Radu T reposted from so Smart Recommendation:
Double click "HTTP Repsonse Header". Now, click "Add" from right hand side pane. A dialog box will open. For name enter "Access-Control-Allow-Origin" and for Value enter an asterisk ( * ). Click Ok, you are done. This should enable CORS, using above steps you can add custom header from IIS for a particular website. In response, the server sends back an Access-Control-Allow-Origin header with Access-Control-Allow-Origin: *, which means that the resource can be accessed by any origin. In this video tutorial I'll be explaining what the "Access-Control-Allow-Origin" HTTP Response Header is used for, and how to resolve one of the most common ...
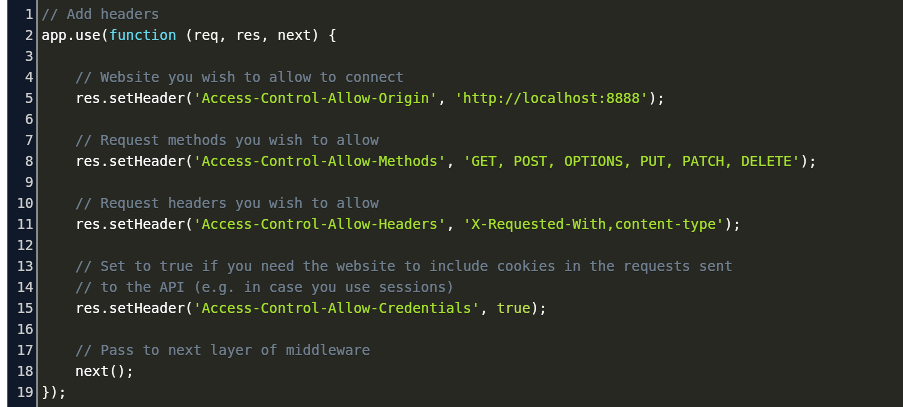
Jan 10, 2017 - You can set Allow-Origin to ' * ' to allow all origins. This can be useful if you have a public facing API. We don't expose the list of allowed origins. You can set Allow-Origin to a comma-seperated list of domains but this is more information than the request needs. How does access-control-allow-origin header work - Cross-Origin Request Sharing - CORS (A.K.A. Cross-Domain AJAX request) is an issue that most web developers might encounter, according to Same-Origin-Policy, browsers restrict client JavaScript in a security sandbox, usually JS cannot directly communicate with a remote server from a different domain. In Express.js I used to have this kind of code: app.use((req, res, next) => { res.header('Access-Control-Allow-Origin', '*'); res.header('Access-Control-Allow-Headers ...
15/3/2016 · Use // "*" to allow all. // // headers: // Comma-separated list of headers that are supported by the resource. Use "*" to // allow all. Use null or empty string to allow none. // // methods ... JavaScript GET request. This code worked, but would not send cookies that were set for the example domain. ... The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. Origin 'https://example ' is therefore not allowed access. For a CORS request with credentials, in order for browsers to expose the response to frontend JavaScript code, both the server (using the Access-Control-Allow-Credentials header) and the client (by setting the credentials mode for the XHR, Fetch, or Ajax request) must indicate that they're opting in to including credentials.
 Using Cross Origin Resource Sharing Cors In Asp Net Web Api
Using Cross Origin Resource Sharing Cors In Asp Net Web Api
 Understand Cors And Learn How To Enable It For Your Asp Net
Understand Cors And Learn How To Enable It For Your Asp Net
 Add Access Control Allow Origin Header Node Js Code Example
Add Access Control Allow Origin Header Node Js Code Example
 Amp Access Control Allow Source Origin Header Issue Stack
Amp Access Control Allow Source Origin Header Issue Stack
 The Access Control Allow Origin Header Explained With A
The Access Control Allow Origin Header Explained With A
 No Access Control Allow Origin Cors Header Access Control
No Access Control Allow Origin Cors Header Access Control
 Nginx Access Control Allow Origin And Cors The Matrix Has
Nginx Access Control Allow Origin And Cors The Matrix Has
 How To Fix Access Control Allow Origin Cors Origin Issue
How To Fix Access Control Allow Origin Cors Origin Issue
 Cors Header Enable Cors Header Support Knowledge Base G
Cors Header Enable Cors Header Support Knowledge Base G
 Cross Origin Resource Sharing Access Control Allow Origin
Cross Origin Resource Sharing Access Control Allow Origin
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Cross Origin Resource Sharing Access Control Allow Origin
Cross Origin Resource Sharing Access Control Allow Origin
 Cors Header Access Control Allow Origin Does Not Match
Cors Header Access Control Allow Origin Does Not Match
 The Access Control Allow Origin Header Has A Value Issue
The Access Control Allow Origin Header Has A Value Issue
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn

 Cross Origin Resource Sharing Access Control Allow Origin
Cross Origin Resource Sharing Access Control Allow Origin
 Issue Iis Cors Configuration Problem For Node Js Backend
Issue Iis Cors Configuration Problem For Node Js Backend
 Chapter 3 Handling Cors Requests Cors In Action Creating
Chapter 3 Handling Cors Requests Cors In Action Creating
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Javascript Cors No Access Control Allow Origin Header Is
Javascript Cors No Access Control Allow Origin Header Is
 How To Fix Access Control Allow Origin Cors Origin Issue
How To Fix Access Control Allow Origin Cors Origin Issue
 Nodejs Cors Header Access Control Allow Origin Missing Code
Nodejs Cors Header Access Control Allow Origin Missing Code
 Fixing The Error No Access Control Allow Origin Header Is
Fixing The Error No Access Control Allow Origin Header Is

0 Response to "26 How To Set Access Control Allow Origin Header In Javascript"
Post a Comment