22 Javascript Hover Image Change
How to Change the Cursor of Hyperlink while Hovering ¶ The default cursor for a hyperlink is "pointer". To change it, you need to specify the cursor type for your <a> element with the CSS :hover selector. In our example, we style only the "link" class. This is a tutorial on how to change the "src" attribute of an image using JavaScript. The src attribute specifies the URL of an image. Therefore, by setting a new src, we can dynamically change the image in question. In this post, I will show you how to accomplish this using both regular JavaScript and jQuery.
 Change Background Image On Link Hover Pure Html5 And Css3 Hover Effects Tutorial No Javascript
Change Background Image On Link Hover Pure Html5 And Css3 Hover Effects Tutorial No Javascript
Change image on hover. On this page. Use CSS to swap images. Use HTML to select images. To swap an image when a user hovers over it, the most common and effective method is to place two images in the same container - making the "rollover" image transparent by default. When the user hovers over the container, the "rollover" image becomes opaque.

Javascript hover image change. 1) how to do you hi-lite the thumbnail images only on hover . 2) while keeping the first image hi-lited? to add to the code above? Thanks, Michelle. You can apply any of a number of CSS effects to an image via the hover pseudoclass. For example, to change the border of a thumbnail image on hover to dark red: #thumbs img:hover { border: 1px ... Next is zoom in and zoom out effect that plays by changing view layout on hover. This can be particularly used for either shifting focus or in needs of providing a wider view. You can also find 3d transformation where a simple hover acts as picking the entire image component that was lying in the floor. 10 Advanced Image Hover Effects with CSS & JavaScript. By Eric Karkovack. on May 3rd, 2021 CSS & JavaScript. Hover effects have long been one of the easiest ways to add an element of interactivity to a website. Most commonly, we see them used to highlight text links or buttons. But their use can range far beyond the basics.
JavaScript - Image change on hover from different image selections. How to display list of images when mouse hover on the link. how to change colour when mouse hovers menu list? How to avoid an image to move on mouse hover. Click button if mouse hovers for 3 seconds. Javascript function mouse co ordinates. JavaScript Learn JavaScript ... and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images Rounded Images Avatar Images Responsive Images Center Images Thumbnails Border Around Image Meet the Team Sticky Image Flip an Image Shake an ... Remove the img tag, and set the width and height of #home (and any other menu item) to the width and height of the images. Also, set the content to whatever the alt of the image would be (for accessibility purposes), and then set the text-indent property so it's moved offpage. Currently, when you hover, it's changing the background image, but the img tag is on top, and it always will be. HTML <div …
You can also combine the images into image sprite for smooth hover effect. However, if you want to achieve this effect using the <img> tag you can use the CSS positioning method, like this: I had similar problem - I want to replace picture on :hover but can't use BACKGRUND-IMAGE due to lack of Bootstrap's adaptive design. If you like me only want to change the picture on :hover (but not insist of change SRC for the certain image tag) you can do something like this - it's CSS-only solution. make the hover effect look better with more css styling move all styles into a reusable class move all classes into a reusable CSS stylesheet move the onmouseover and onmouseout toggle into a reuseable Javascript function
hii i have a imagebutton on my aspx page and i want to change this image on mouse over event. i m unable to find mouseover intelligence for asp:ImageButton. 14/6/2013 · JavaScript - Changing images on hover. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin shortly, try restarting your device. Up next. When you click one, the src attribute of the image currently on display will change (to another source) and show a totally different image. To do this, you'll have to use a little fairy magic dust and… (just kidding you only need some JavaScript). It's a simple tutorial that shouldn't take you any longer then 5 - 10 minutes to complete.
I know how to do a basic mouseover and how to do a mouseover where the change happens in another location, but how do you go about making two images change with one mouseover? For instance I have ... Each image is set to have a dashed light grey colored border and is also given a 10 pixel padding. If you recall from the Box Model of CSS, the padding is the amount of space between the border and the content (which in this case is the images). img:hover The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name.
CSS image hover effects. CSS hover effects gives us the ability to animate changes to a CSS property value. In the following lesson we are going to follow that up with different kinds of effects specifically built for use with images. In this video tutorial, you will learn how to change background image of div on mouseover in javascriptSource Code:https://www.fwait /how-to-change-backgr... Change image on hover jquery. Change the image source on rollover using jQuery, To set up on ready: $ (function () { $ ("img") .mouseover (function () { var src = $ (this). attr ("src").match (/ [^\.]+/) + "over.gif"; $ (this).attr ("src", src); }) .mouseout (function () I have an images folder. Within this folder, I have several images of two ...
6/9/2019 · JavaScript code will be inserted within the <head></head> tag. Two JavaScript functions will be created to change the images. The two functions are named MouseRollover and MouseOut in the code below. The image's src property will be used to change the image's source when those two functions are called. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. After that, showing an example of change multiple image onclick. The item can be any element such as a label, text box, image, color and so on. In this jQuery code below, let's see how to change the current image to another image when you hover over an image. The hover function is used to get the hover event. On the hover event, we can load image attribute to a new image that we want to load on hover.
Image Caption Hover Animations with CSS3 Transitions and Transforms. It is a simple and innovative hover effect that makes your design look sophisticated and neat. It is a caption animation that appears once you hover over a static image icon. The effect is designed to work on modern and updated browsers that support CSS3 animations. Definition and Usage. The hover() method specifies two functions to run when the mouse pointer hovers over the selected elements. This method triggers both the mouseenter and mouseleave events.. Note: If only one function is specified, it will be run for both the mouseenter and mouseleave events. But after you keep your mouse cursor over the element, the color will change into the green. When you remove the mouse cursor from the element, the background color will again come back to red. So we are able to successfully change the background color on mouse hover with JavaScript. Also, read: Get each color component from RGB string in ...
10 Custom CSS & JavaScript Snippets for Hover & Click Effects. By Jake Rocheleau. on Mar 5th, 2021 CSS. Developers can make some crazy effects with simple user actions like hovers and mouse clicks. These mostly relate to desktop users but the mobile web also supports click/touch effects in most browsers. If you're looking for some cool ideas ... Description: In this asp example, we have created three small images using asp image control and one for to display large image and create an images folder and include some images. Then, write JavaScript code for display large image while user mouse over on the small images.Run the application see the result. Change image on hover: 8/2/2015 · 4 Answers4. Active Oldest Votes. 3. A pure java script answer, no need of any external functions or jquery. <img id="news" onmouseover="this.src='img/newsHover.png'" onmouseout="this.src='img/news.png'" height="100px" width="100px" src="img/news.png">. Share.
The javascript function will change the image or picture when you focus your mouse cursor on the image. Just copy the code in to your page and use it. Preview . Just point your mouse cursor on the image / picture Downloads <!--Script by hscripts --> <!-- more scripts @ https://www.hscripts -->
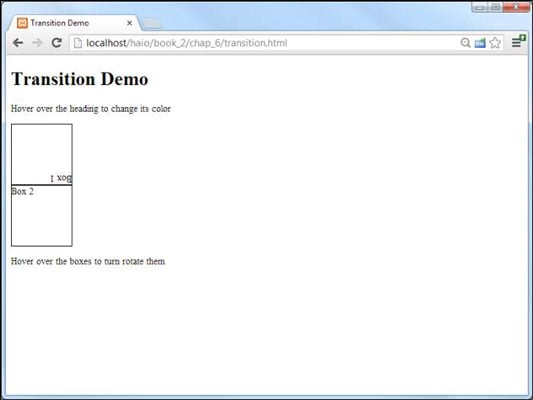
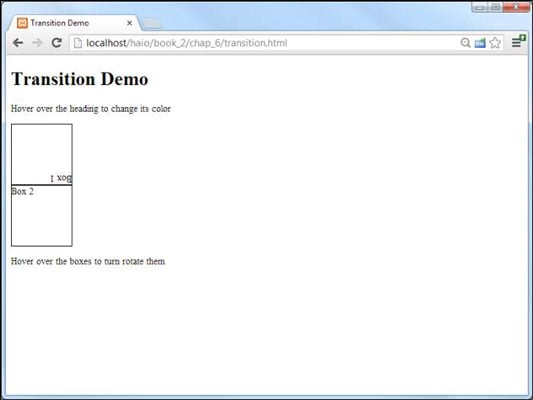
 How To Use Css3 Transition Animation Dummies
How To Use Css3 Transition Animation Dummies
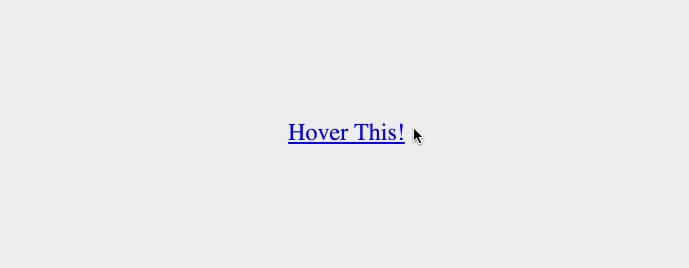
 When Do The Hover Focus And Active Pseudo Classes Apply
When Do The Hover Focus And Active Pseudo Classes Apply
 Changing The Cursor With Css For Better User Experience Or
Changing The Cursor With Css For Better User Experience Or
Change Image On Mouseover Javascript In Asp Net
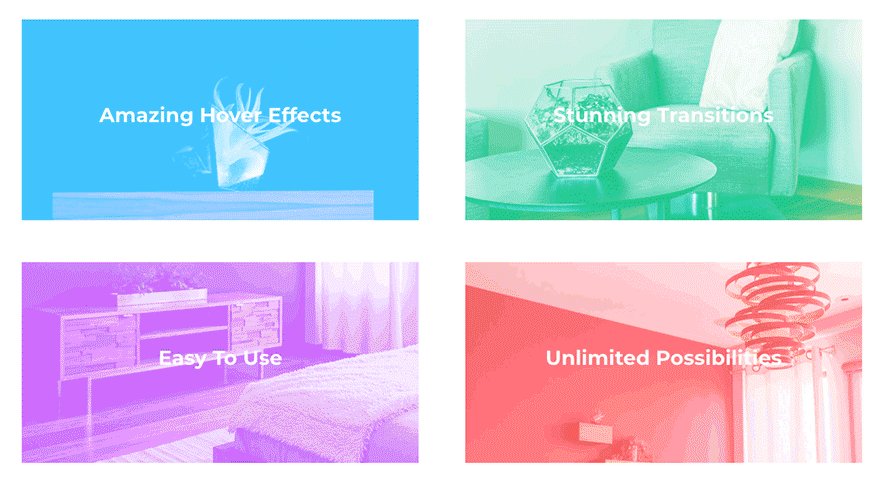
 Making Gooey Image Hover Effects With Three Js Codrops
Making Gooey Image Hover Effects With Three Js Codrops

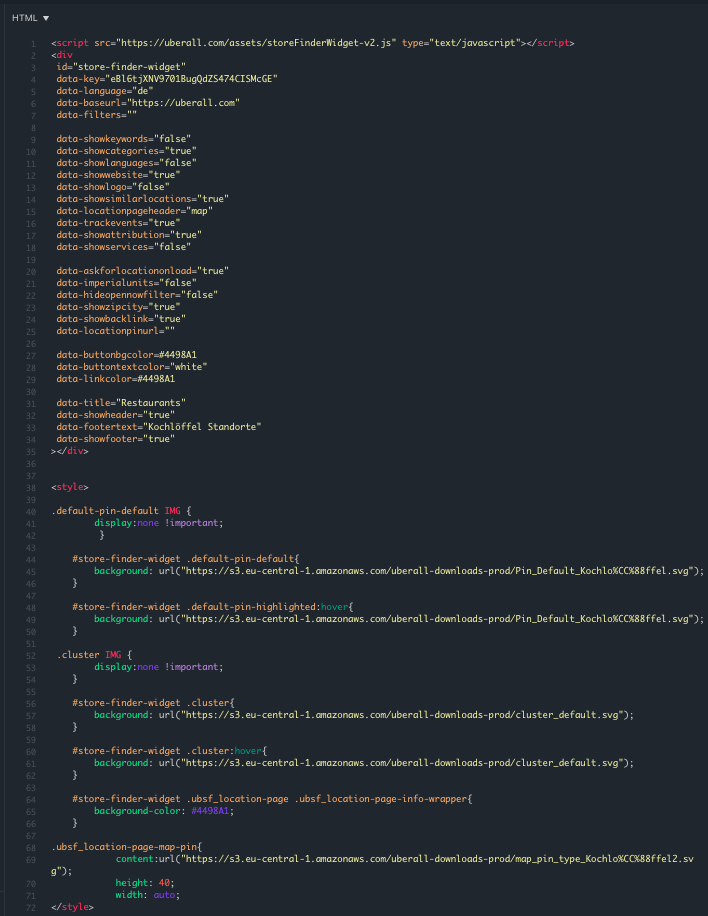
 Uberall Customizations Of Locator Amp Pages Via Css
Uberall Customizations Of Locator Amp Pages Via Css
 Code Cards Image Change On Hover Dev Community
Code Cards Image Change On Hover Dev Community
 How To Change Image On Mouseover Or Hover Using Jquery
How To Change Image On Mouseover Or Hover Using Jquery

 In This Video We Will Make Button That Have Ripple Effect
In This Video We Will Make Button That Have Ripple Effect
Hover Over Elements Make Them Change Background Color A
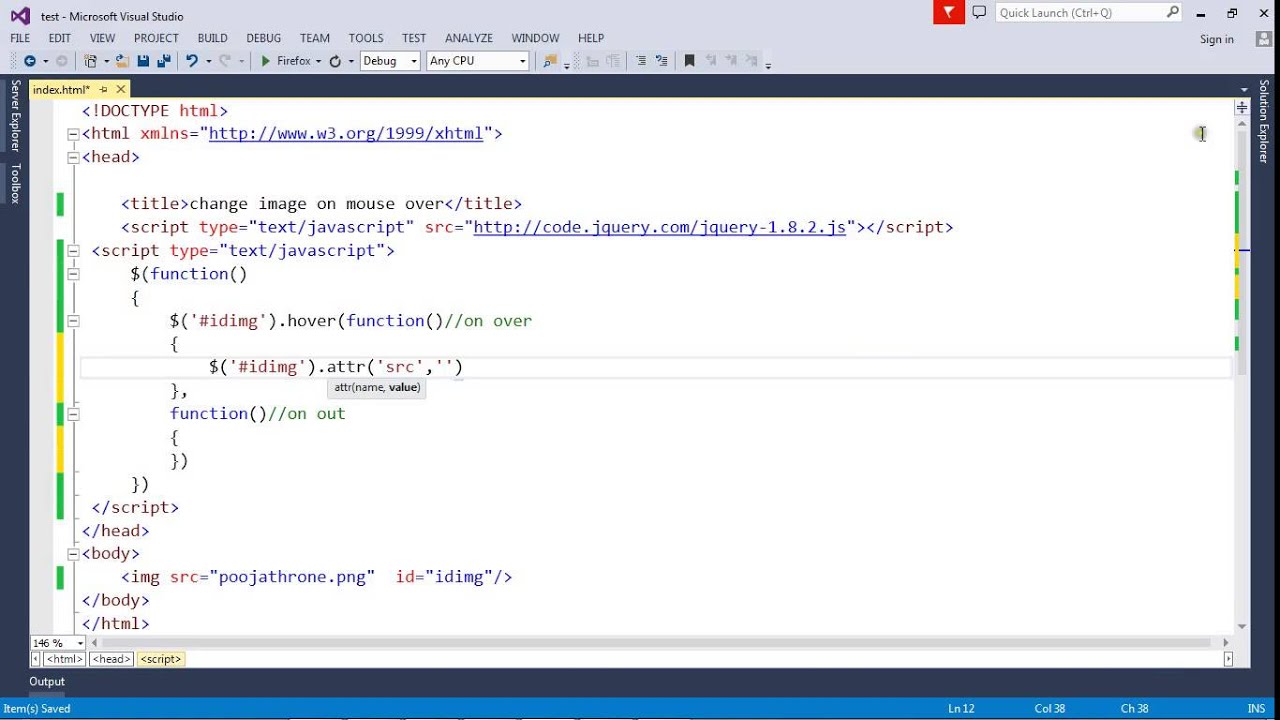
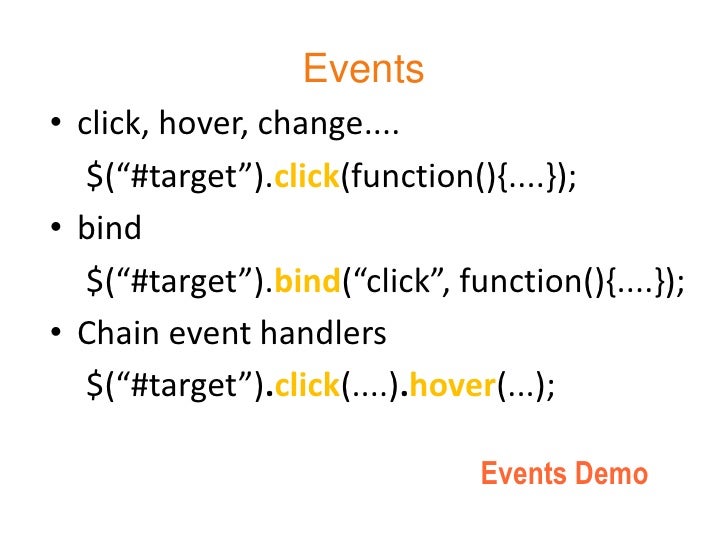
 Events Click Hover Change Target Click Function
Events Click Hover Change Target Click Function
 How To Change Cursor To Waiting State In Javascript Jquery
How To Change Cursor To Waiting State In Javascript Jquery
 Pin By Paulswensenrealty On Front Css Html Css Css Javascript
Pin By Paulswensenrealty On Front Css Html Css Css Javascript
 Change Two Images On Mouseover Using Javascript
Change Two Images On Mouseover Using Javascript
 Coding How To Change The Codes Of A Text For Mousein
Coding How To Change The Codes Of A Text For Mousein
Moving The Mouse Mouseover Out Mouseenter Leave
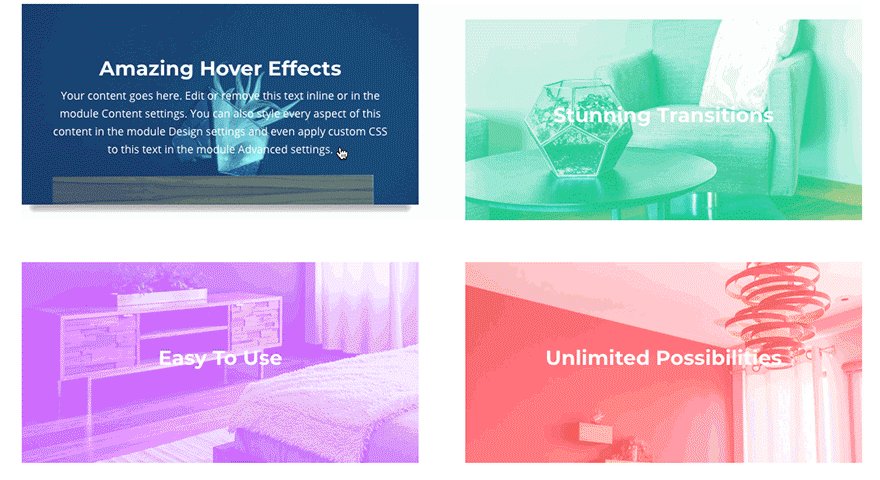
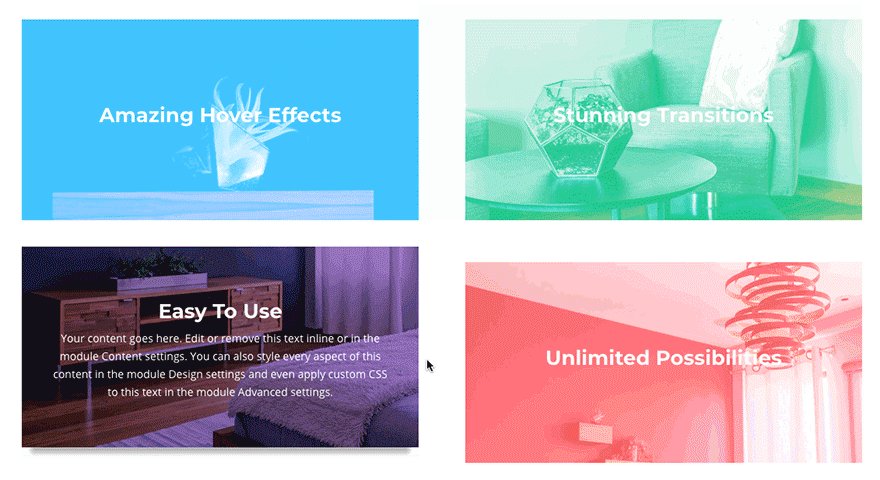
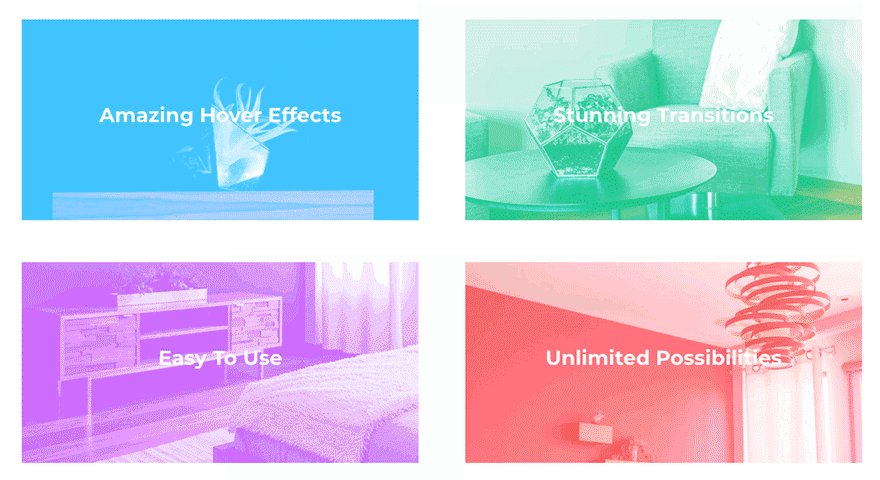
 Divi Hover Options Have Arrived Elegant Themes Blog
Divi Hover Options Have Arrived Elegant Themes Blog
 Innovators Change Background Color On Hover And Onclick
Innovators Change Background Color On Hover And Onclick
 How To Change Images On Hover Using Javascript Youtube
How To Change Images On Hover Using Javascript Youtube
0 Response to "22 Javascript Hover Image Change"
Post a Comment