28 Javascript Change Event Listener
For using change event on a JavaScript element, we need to add an event handler method for which we can use addEventListener () or onChange attribute of the element. The syntax for both are given below: addEventListener () method. element.addEventListener ('change', function () {. //statement codes. The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object, or other objects that support events, like the xmlHttpRequest object. Example. Add an event listener that fires when a user resizes the window: window.addEventListener("resize", function() {.
 Trigger Onchange Event Stack Overflow
Trigger Onchange Event Stack Overflow
document.getElementById('element_id').onchange = function() { // your logic }; // or document.getElementById('element_id').addEventListener( 'change', callbackFunction, false ); jQuery $('#element_id').change(function() { // your logic }); Note. Note, that change event on the text field will be fired after the blur event.
Javascript change event listener. So in Vanilla JavaScript, there are multiple ways of adding event listeners to elements. So let's look at some Vanilla JS examples for the addEventListener method and apply it to HTML elements. Add event listener to one single element permalink. So ofcourse we can use add event listener directly on an HTML element using for example the ... 27/11/2019 · Event handler −. document.querySelector ('#test').addEventListener ('change', () => console.log ("Changed!")) Triggering the event manually −. const e = new Event ("change"); const element = document.querySelector ('#test') element.dispatchEvent (e); This will log the following −. Detecting dark mode, and detecting mode change using JavaScript. Published May 06, 2020. Using CSS we can detect dark mode using the prefers-color-scheme media query. ... We can detect the mode change using an event listener, like this: window. matchMedia ('(prefers-color-scheme: ...
Event: change. The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event: Events can be user-generated or generated by API's. An event listener is a JavaScript's procedure that waits for the occurrence of an event. The addEventListener () method is an inbuilt function of JavaScript. We can add multiple event handlers to a particular element without overwriting the existing event handlers. 🚨 IMPORTANT:JavaScript Simplified Course: https://javascriptsimplified JavaScript events are one of the most important topics for you to learn. In this v...
YUI event listener for changes in a variable /* listen for the submit button press */ YAHOO.util.Event.addListener(webserver.result_form, 'submit', webserver.result_submit); I have this event listener in my main.js . 27/7/2020 · The JavaScript addEventListener() method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener() in your code. Understanding Events and Event Handlers Events are actions that happen when the In JavaScript: object.onresize = function() {myScript}; Try it Yourself ». In JavaScript, using the addEventListener () method: object.addEventListener("resize", myScript); Try it Yourself ». Note: The addEventListener () method is not supported in Internet Explorer 8 and earlier versions.
The function you supply to the event listener is a callback function, it gets called once addEventListener() deems that it's appropriate to do so, and it does whatever inside that function exactly as it is written.. Let's just ignore addEventListener for a moment and consider what this code would do if that's all the JavaScript in your page: ... Event delegation is really cool! It's one of the most helpful patterns for DOM events. It's often used to add the same handling for many similar elements, but not only for that. The algorithm: Put a single handler on the container. In the handler - check the source element event.target. In native JavaScript, we need to first select the DOM element that we want to add the event listener to. The querySelector() method selects the first element that matches a specified selector. So in our example, it selects the first <button> element on the page.. The custom alertButton() function is the callback function that will be called when the user clicks the button.
This method is a shortcut for .on( "change", handler ) in the first two variations, and .trigger( "change" ) in the third.. The change event is sent to an element when its value changes. This event is limited to <input> elements, <textarea> boxes and <select> elements. For select boxes, checkboxes, and radio buttons, the event is fired immediately when the user makes a selection with the mouse ... 22/9/2015 · Similarly, you can remove events in the same way. When using removeEventListener, make sure that you pass the same value of useCapture as you did when calling addEventListener. This is the third parameter which is the true/false value. if (window.detachEvent) { window.detachEvent ('onresize', theFunction); } else if (window.removeEventListener) { ... Today in this story we will see about the functions of Event Listener in JavaScript. The addEventListener() method is used to setup called function when an specified event happens. So we will ...
A change listener is registered on an object — typically a component, but it could be another object, like a model — and the listener is notified when the object has changed. The big difference from a property change listener is that a change listener is not notified of what has changed, but simply that the source object has changed. The event constructor also accepts an object that specifies some important properties regarding the event. bubbles. The bubbles property specifies whether the event should be propagated upward to the parent element. Setting this to true means that if the event gets dispatched in a child element, the parent element can listen on the event and perform an action based on that. "javascript event listener checkbox" Code Answer's javascript event listener checkbox javascript by slgotting on Jul 08 2020 Comment
Copy and Paste the JavaScript code in your console to see how it looks like! Remove Event Listener. Another way to remove the event is the .removeEventListener function. Important: the .removeEventListener needs to have the same arguments of the .addEventListener that we are trying to remove. That includes the callback function, which needs to ... It is still possible to set onresize attributes or use addEventListener() to set a handler on any element. However, resize events are only fired on the window object (i.e. returned by document.defaultView). Only handlers registered on the window object will receive resize events. There is a proposal to allow all elements to be notified of resize changes. type A case-sensitive string representing the event type to listen for. listener The object that receives a notification (an object that implements the Event interface) when an event of the specified type occurs. This must be an object implementing the EventListener interface, or a JavaScript function.See The event listener callback for details on the callback itself.
How can I call function on event listener to change class using map method ... (e.g. you need a lot of event listeners in the ... dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google-sheets html javascript jestjs jquery json mongodb mongoose node.js object php promise python ... event.ctrlKey: the Ctrl key; event.altKey: the Alt key; event.metaKey: the "meta" key differs based on the OS.For example, on Mac OSX it's the ⌘ Command key; event.shiftkey: the Shift key; Until recently the conventional way to listen to the keyboard was via event.keyCode instead of event.key.Many forums/blogs like StackOverflow still heavily feature keyCode however beware... 'change' sets it to create the change event. And then we call element.dispatchEvent to trigger the event we created.. Therefore, we should see 'change' logged from the change event listener.. Conclusion. We can trigger the change event programmatically on an input element with the Event constructor.. Then we can call the dispatchEvent method to dispatch the event.
UI events within the Maps JavaScript API typically pass an event argument, which can be accessed by the event listener, noting the UI state when the event occurred. For example, a UI 'click' event typically passes a MouseEvent containing a latLng property denoting the clicked location on the map. Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ... Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus, after the content has been changed. The other difference is that the onchange event also works on <select> elements.
In the code above, we listened to the change event of the file input with an event handler. ... Dynamically Add a Change Listener. ... Then in the JavaScript code, we can add the following drag-and-drop event handlers to handle the file drop as follows: Property-change events occur whenever the value of a bound property changes for a bean — a component that conforms to the JavaBeans™ specification. You can find out more about beans from the JavaBeans trail of the Java Tutorial. All Swing components are also beans. A JavaBeans property is accessed through its get and set methods. For example, JComponent has the property font which is ... How to call multiple JavaScript functions in a single onclick event; How to bind click event to dynamically added HTML elements in jQuery; How to stop firing event until an effect is finished in jQuery
The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example:
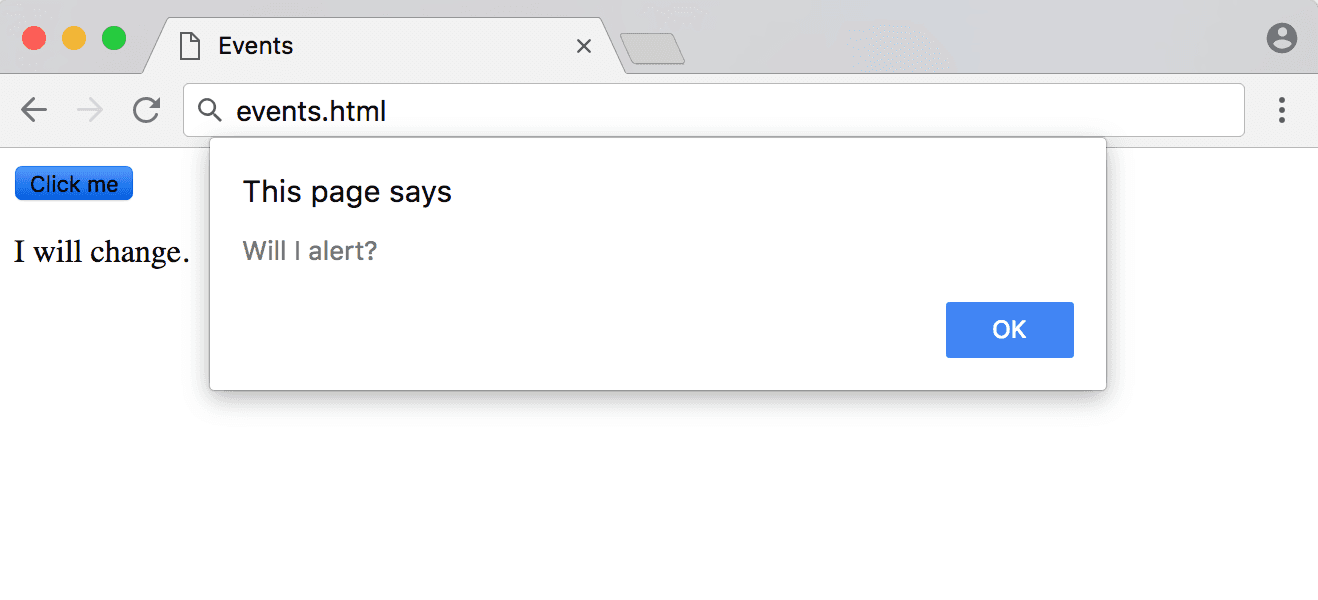
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
386171 Jpa Java Change Event Handler Waiting
 Finding That Pesky Listener That S Hijacking Your Event
Finding That Pesky Listener That S Hijacking Your Event
Github Patrickkettner Cookie Change Events Small Extension
Functions Of Javascript Event Listener By Sathishravi

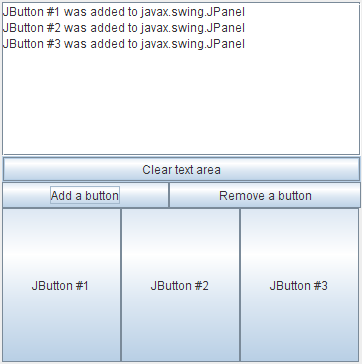
 How To Write A Container Listener The Java Tutorials
How To Write A Container Listener The Java Tutorials
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example
 Understanding Events In Javascript Tania Rascia
Understanding Events In Javascript Tania Rascia
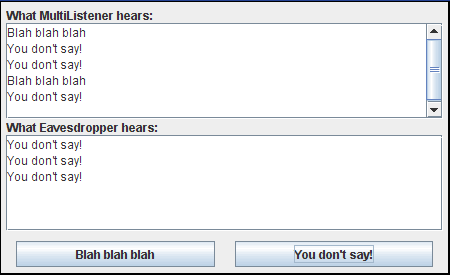
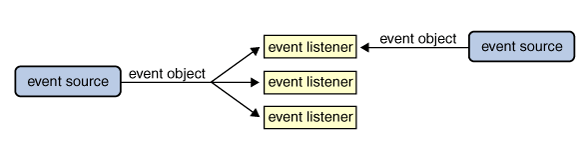
 Introduction To Event Listeners The Java Tutorials
Introduction To Event Listeners The Java Tutorials
 Introduction To Event Listeners The Java Tutorials
Introduction To Event Listeners The Java Tutorials
 How To Handle Dom And Window Events With React Digitalocean
How To Handle Dom And Window Events With React Digitalocean
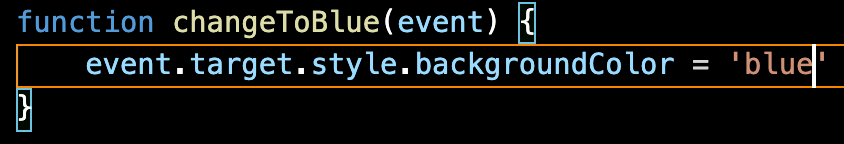
 Reference Functions In Event Listeners Don T Call By Ben
Reference Functions In Event Listeners Don T Call By Ben
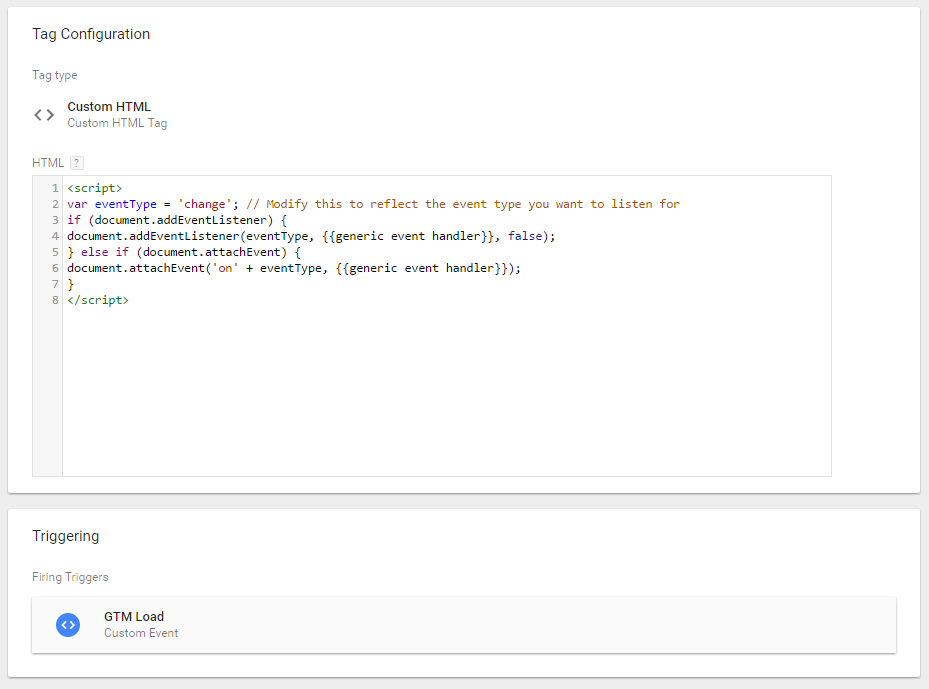
 Custom Event Trigger Set Up In Google Tag Manager Gtm V2
Custom Event Trigger Set Up In Google Tag Manager Gtm V2
 Javascript Event Types 8 Essential Types To Shape Your Js
Javascript Event Types 8 Essential Types To Shape Your Js
 Change Event Select Option Triggered Multiple Times Get
Change Event Select Option Triggered Multiple Times Get
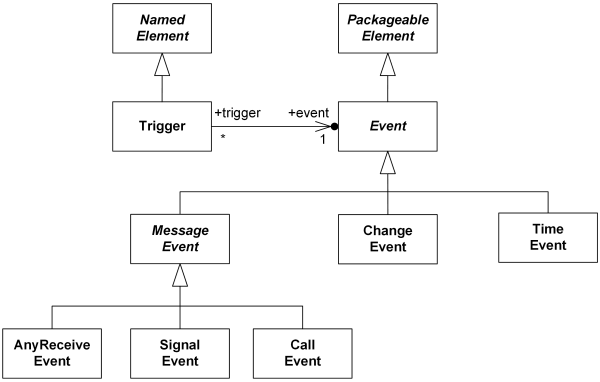
 Uml Event Is A Packageable Element Which Specifies Some
Uml Event Is A Packageable Element Which Specifies Some
 Javascript How To Monitor A Change Event In Chrome
Javascript How To Monitor A Change Event In Chrome
 Addeventlistener Javascript 4 Examples Of Addeventlistener
Addeventlistener Javascript 4 Examples Of Addeventlistener
 Html Input Field Event Listener Vps And Vpn
Html Input Field Event Listener Vps And Vpn
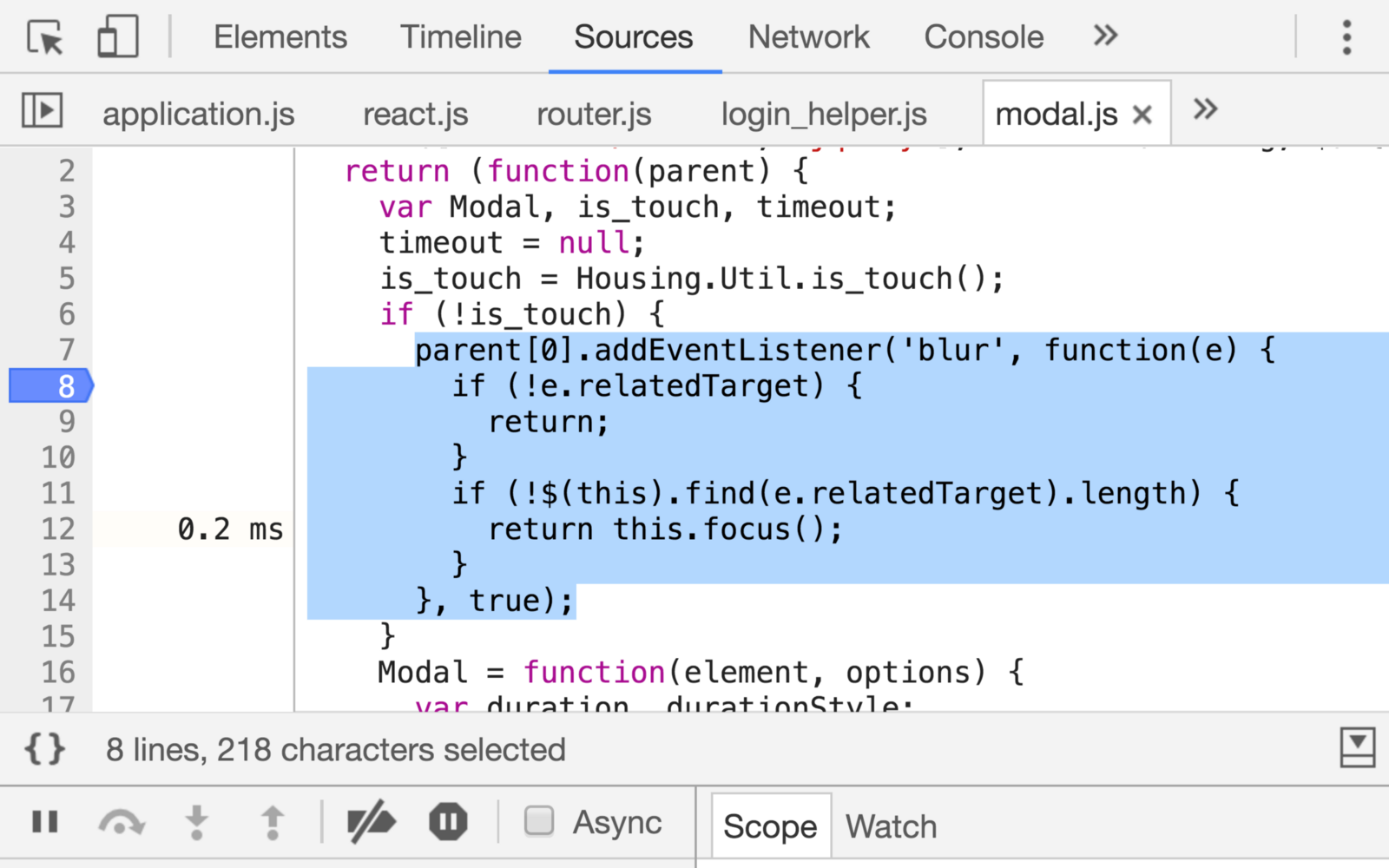
 Quickly Finding And Debugging Jquery Event Handlers With
Quickly Finding And Debugging Jquery Event Handlers With
 Examine Event Listeners Firefox Developer Tools Mdn
Examine Event Listeners Firefox Developer Tools Mdn
 Event Delegation In Javascript Geeksforgeeks
Event Delegation In Javascript Geeksforgeeks
 A Robust Event Driven Architecture For Using With Entity
A Robust Event Driven Architecture For Using With Entity


0 Response to "28 Javascript Change Event Listener"
Post a Comment