31 What Do You Use Javascript For
JavaScript translates your static page into one that can interact with your visitors without them needing to wait for a new page to load every time they make a request. JavaScript adds behavior to the web page where the page responds to actions without needing to load a new page to process the request. Now if you question was to compress libraries and not just your own JavaScript code, it obviously gets really more involved, as you will need for most of these tools to export the symbols that should not be renamed or stripped. Most decent compressors will remove functions that they think are unused - often the case in a library, if not bound ...
What Is Javascript Used For Quora
A majority of web pages on the internet use JavaScript. Even after you design and structure a site using HTML and CSS, the site is static. So, what do we do to breathe life into a website? We use JavaScript to make the pages dynamic and interactive. In other words, we can consider JavaScript to be the soul of a site! But where will you write ...

What do you use javascript for. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Using JavaScript, you can enhance a normal input box to do that. You can use JavaScript to animate elements on a page — for example to show and hide information, or highlight specific sections of a page — this can make for a more usable, richer user experience. JavaScript is commonly used for creating web pages. It allows us to add dynamic behavior to the webpage and add special effects to the webpage. On websites, it is mainly used for validation purposes. JavaScript helps us to execute complex actions and also enables the interaction of websites with visitors.
JavaScript brings the website to life by adding functionality. It's is responsible for elements that the user can interact with, such as drop-down menus, modal windows, and contact forms. It is also used to create things like animations, video players, and interactive maps. It's a little hard to google when all you have are symbols ;) The terms to use are "JavaScript conditional operator". If you see any more funny symbols in JavaScript, you should try looking up JavaScript's operators first: Mozilla Developer Center's list of operators. The one exception you're likely to encounter is the $ symbol. JavaScript is used in three places: servers, Internet of Things, and front-end applications. It is also being used in Electron for desktop applications, but these make up a very small amount of real development. It's not used in games, complex desktop applications, data layers, low-level systems engineering, HPC, simulations, or AI.
Many Internet Web sites contain JavaScript, a scripting programming language that runs on the web browser to make specific features on the web page functional. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. Use your JavaScript, Css, html skills to create apps wherever you go. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor. A basic HTML file has a docType and some basic HTML tags, such as <html>, <head> and <body>. For example, a basic HTML5 file might look something like what is shown below.
JavaScript is a client scripting language which is used for creating web pages. It is a standalone language developed in Netscape. It is used when a webpage is to be made dynamic and add special effects on pages like rollover, roll out and many types of graphics. It is mostly used by all websites for the purpose of validation. Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc.
In all appropriate uses of JavaScript, the purpose of the JavaScript is to enhance the way the web page works and to provide those of your visitors who have JavaScript enabled with a friendlier site than is possible without the JavaScript. By using JavaScript in an appropriate way you encourage those who have a choice as to whether they will ... JavaScript is a client-side programming language which helps web developer to do Web Application Development and make dynamic and interactive web pages by implementing custom client-side scripts. Developers can also use cross-platform runtime engines like Node.js to write server-side code in JavaScript. To put things simply, JavaScript is an object orient programming language designed to make web development easier and more attractive. In most cases, JavaScript is used to create responsive, interactive elements for web pages, enhancing the user experience. Latest Udacity Coupon Found:
About the language History. JavaScript was originally developed at Netscape, for use in their browser Netscape Navigator. This was in the mid-1990s, during the height of the browser wars, when each browser developer was attempting to win market share by creating unique features unavailable in other browsers.There was also a line of thinking during that period that browsers would be, in many ... Javascript, however, is really web, and HTML, independent. It adds programming things like loops, and variables and functions. You could write a small program to calculate Pi in Javascript, and then perhaps use DHTML to do something interesting on the web page with it. ActiveX is the next level up. Why Study JavaScript? JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages
Even though you have experience in using JavaScript for frontend, it does not mean that you will be immediately ready to use Node.js. You need to learn about callback functions, blocking, and setting up the Node.js to work. Developers indicate that using PHP is easier than Node.js. JavaScript ("JS" for short) is a full-fledged dynamic programming language that can add interactivity to a website. It was invented by Brendan Eich (co-founder of the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation). JavaScript is versatile and beginner-friendly. In addition, some relatively new databases even use JavaScript as the language for creating, retrieving, and updating database records. MongoDB and CouchDB are two popular examples. You may hear the term full-stack JavaScript, which means using JavaScript as the language for the client-side browser, the web server, and database control.
JavaScript is a scripting language that enables you to create dynamically updating content, control multimedia, animate images, and pretty much everything else. (Okay, not everything, but it is amazing what you can achieve with a few lines of JavaScript code.) The three layers build on top of one another nicely. We want your visitors to have JavaScript enabled just as much as you do! About. Programming, designing, testing, getting user feedback and writing materials for this website was done by Toni Podmanicki with help of Paul Irish & Jeremy Hill. Thanks to all those who helped and contributed in any way. JavaScript is a text-based programming language used both on the client-side and server-side that allows you to make web pages interactive. Where HTML and CSS are languages that give structure and style to web pages, JavaScript gives web pages interactive elements that engage a user.
In Learn JavaScript, I show you everything you need to know, step by step, starting from the absolute basics to JavaScript, to building real components from scratch. If you loved this article and would love more hands-on practice and step-by-step lessons, you'll love Learn JavaScript.
 Six Reasons To Learn Javascript
Six Reasons To Learn Javascript
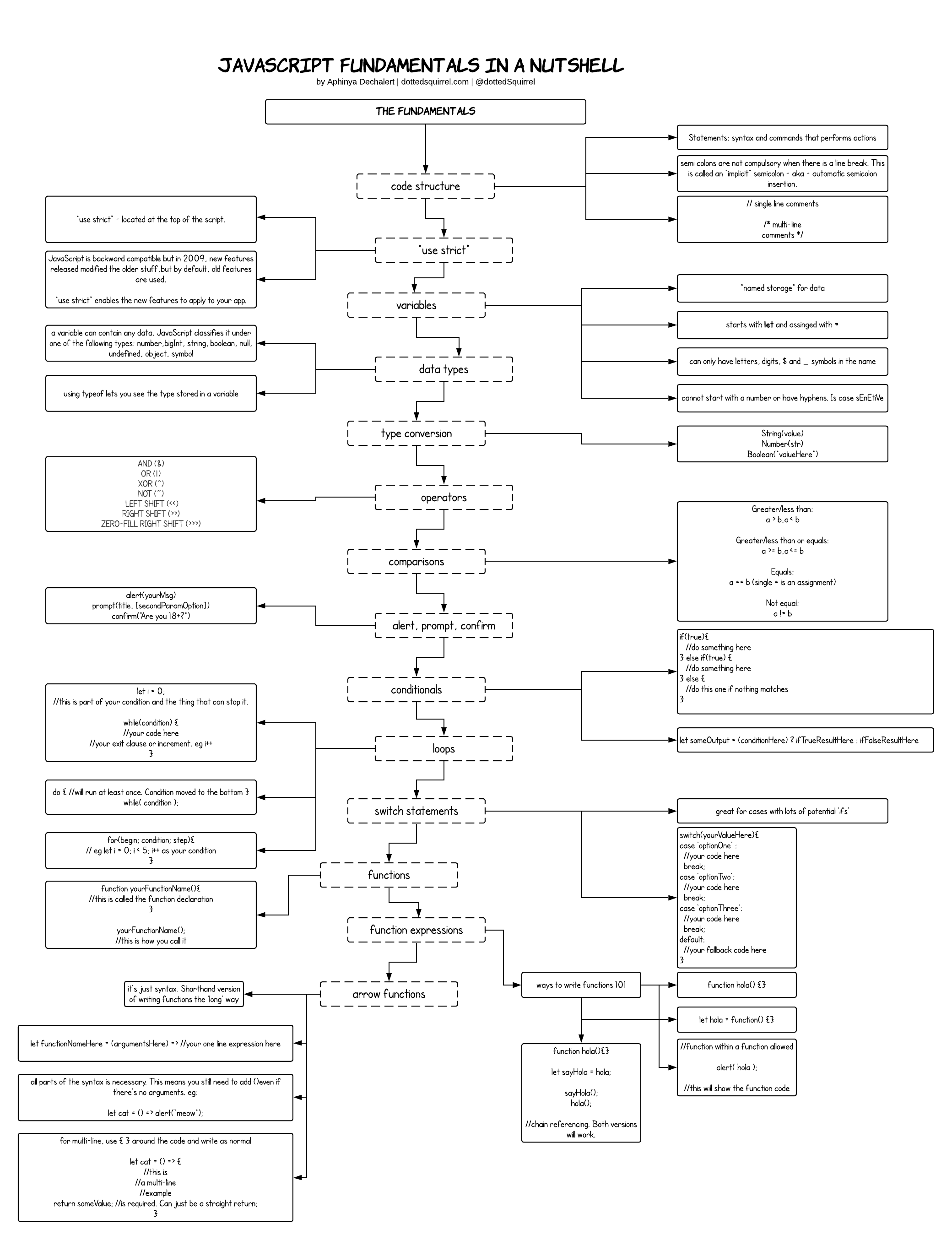
 14 Fundamental Javascript Concepts Explained Simply
14 Fundamental Javascript Concepts Explained Simply
 Can Someone Explain This Piece Of Javascript Code Stack
Can Someone Explain This Piece Of Javascript Code Stack
 Express Js A Guide For Beginners Course Report
Express Js A Guide For Beginners Course Report
 Why You Should Use Node Js For Data Science Opensource Com
Why You Should Use Node Js For Data Science Opensource Com
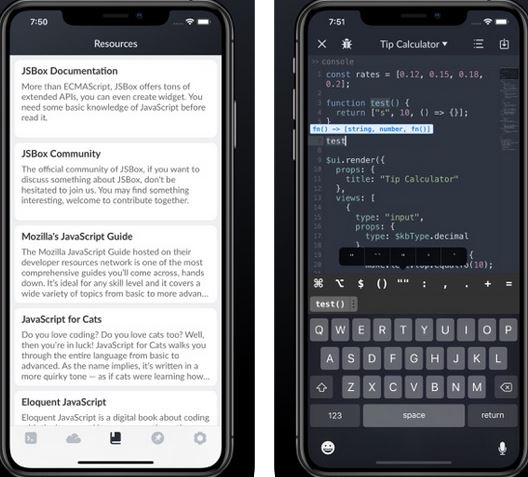
 5 Javascript Coding Apps For Iphone Amp Ipad
5 Javascript Coding Apps For Iphone Amp Ipad
 Why Should You Use Vue Js For Web Development Netherlands
Why Should You Use Vue Js For Web Development Netherlands
 Custom Javascript Code Eazybi For Jira
Custom Javascript Code Eazybi For Jira
 Vtutor Blog Javascript Top Reasons Why You Should Learn
Vtutor Blog Javascript Top Reasons Why You Should Learn
 What Is Javascript And How Does It Work
What Is Javascript And How Does It Work
 What Is Javascript All You Need To Know About Javascript
What Is Javascript All You Need To Know About Javascript

 3 Tips For Using Imported Javascript With Visual Builder
3 Tips For Using Imported Javascript With Visual Builder
 Enable Javascript On Chrome Whatismybrowser Com
Enable Javascript On Chrome Whatismybrowser Com
 6 Examples Of Javascript Where And When To Use Trio Trio
6 Examples Of Javascript Where And When To Use Trio Trio

 Why You Should Use React Js For Web Development
Why You Should Use React Js For Web Development
 What Is Noscript And Should You Use It To Disable Javascript
What Is Noscript And Should You Use It To Disable Javascript
 Ok Javascript Is Awesome But Only When You Use Typescript
Ok Javascript Is Awesome But Only When You Use Typescript
 Using Javascript To Hack The Web Opensource Com
Using Javascript To Hack The Web Opensource Com
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 How Much Javascript You Need To Know To Use React
How Much Javascript You Need To Know To Use React
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 When You Should Use Javascript Maps Over Objects By Reed
When You Should Use Javascript Maps Over Objects By Reed
10 Things You Can Build With Javascript Grand Circus
 8 Best Websites That Use Javascript For Development In 2021
8 Best Websites That Use Javascript For Development In 2021
 Javascript Tutorial Tutorialbrain
Javascript Tutorial Tutorialbrain
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn

0 Response to "31 What Do You Use Javascript For"
Post a Comment