23 Javascript Hide Element By Class
elements is a live HTMLCollection of found elements. names is a string representing the class name(s) to match; multiple class names are separated by whitespace; getElementsByClassName can be called on any element, not only on the document. The element on which it is called will be used as the root of the search. The following code snippet shows how you can hide and show the HTML element using JavaScript. The toggle () function toggle display of the HTML element using JavaScript. Pass the element ID which you want to show/hide based on the visibility. Call the toggle ('elementID') on click event to show/hide the DIV element.
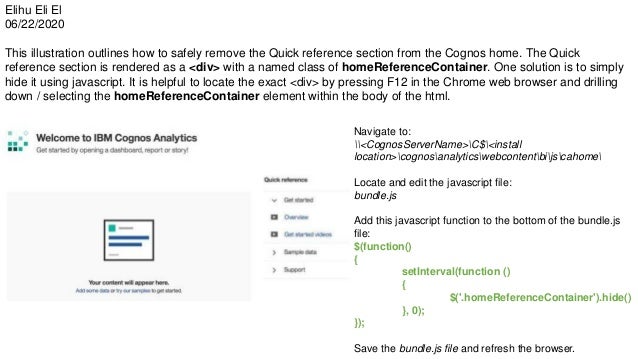
 Remove Quick Reference Section From Cognos
Remove Quick Reference Section From Cognos
All Languages · javascript hide element by class in html · “javascript hide element by class in html” Code Answer · how to hide javascript element by class · javascript by Mr. Samy on Jun 15 2020 Comment · document.getElementsByClassName('className')[0].style.visibility='hidden'; · ...

Javascript hide element by class. Hide all elements of a specific class. Javascript Forums on Bytes. Yesterday, we looked at how to show and hide elements with vanilla JavaScript. To recap, we can either add an inline display style with the style property, or toggle a class that controls visibility using classList. Today, let's learn how to add transitions. Adding transitions Adding transitions is where things get just a bit more complicated. Let's say you wanted to animate the expansion ... 5/3/2020 · The classList object provides a bunch of methods to add, remove, and toggle CSS classes from an element in vanilla JavaScript. Let us use classList to create our own jQuery-like hide(), show(), and toggle() methods in pure JavaScript: // hide an element const hide = (elem) => {elem. classList. add ('hidden');} // show an element const show = (elem) => {elem. classList. remove ('hidden');} // toggle the element …
An object containing one or more of the CSS properties defined by the properties argument and their corresponding easing functions. (version added: 1.4) ... A function to be called for each animated property of each animated element. This function provides an opportunity to modify the Tween ... Jun 01, 2021 - The CSS display: none; and visibility: hidden; properties allow you to hide an element on a web page. On Career Karma, learn how to hide an element using CSS. The second line grabs the link element, and instead of changing the style, it changes the address it points to (href), which in our case will be a new piece of javascript code. We change it to the exact same code, but instead of "show" as the action, we now have hide. Line 3 grabs the same link element, but now changes the element contents.
JavaScript hide elements In JavaScript, we can hide the elements using the style.display or by using the style.visibility. The visibility property in JavaScript is also used to hide an element. The difference between the style.display and style.visibility is when using visibility: hidden, the tag is not visible, but space is allocated. Mar 22, 2019 - So first you would need to prepare your HTML so that you can select the areas you want to hide. Right now each of your sections is just a header followed by a paragraph element. You’ll want to wrap each of those inside an element with a unique ID, while also giving each of them a shared class ... Definition and Usage. The hide() method hides the selected elements. Tip: This is similar to the CSS property display:none. Note: Hidden elements will not be displayed at all (no longer affects the layout of the page).. Tip: To show hidden elements, look at the show() method.
Use the .visuallyhidden class to hide an element from the screen. Use visibility: inherit; instead of visibility: visible; to avoid accidentally showing content. Do not attach any CSS styles to the aria-hidden attribute. Take care of keyboard focusable content that is partially hidden by adding ... Step 2) Add JavaScript: Example. function myFunction() {. var x = document.getElementById("myDIV"); if (x.style.display === "none") {. x.style.display = "block"; } else {. x.style.display = "none"; Try it Yourself ». Example 1: javascript hide element by class document.getElementsByClassName('class_name')[0].style.visibility='hidden'; Example 2: how to hide javascript element by
toggle is very important method if you want toggling element visibility property using hide () and show (), element is hide then we show element or if element is showing then we will hide element.The revert of current element display property. 28/7/2021 · Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to “none”. document.getElementById ("element").style.display = "none"; To show an element, set the style display property to “block”. 6. display. display is probably the most-used element-hiding method. A value of none effectively removes the element as if it never existed in the DOM.. See the Pen hide with display: none by ...
Show / Hide Elements with JavaScript. If you would like to show / hide certain elements of your page based on user action, such as clicking a button or choosing a value from a select box, you can use JavaScript to achieve your task. The first thing we need to do is decide which user action will cause elements to appear / disappear on the page. 3/3/2020 · To hide an element, set the display property to none: document. querySelector ('.btn'). style. display = 'none'; To show an element, set the display property to block (or any other value except none): document. querySelector ('.btn'). style. display = 'block'; Using Style visibility Property. Another way to show or hide DOM elements in JavaScript is by using the style visibility property. It is similar to the above display … Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output.
Control the visibility, without modifying the display, of elements with visibility utilities. Get code examples like"how to hide javascript element by class". Write more code and save time using our ready-made code examples. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value.
The class .invisible will hide the elements that have this class. So in our example, it selects the first element on the page.. Create a List box and a checkbox for select or unselect all options in List. We can also use querySelector() to get elements by class in javascript. For faster mobile-friendly development, use responsive display classes for showing and hiding elements by device. Avoid creating entirely different versions of the same site, instead hide elements responsively for each screen size. To hide elements simply use the .d-none class or one of the ... Jul 30, 2014 - There are many ways to hide all elements which has certain class in javascript one way is to using for loop but here i want to show you other ways to doing it.
Javascript Object Oriented Programming Front End Technology Use the visibility property in JavaScript to hide an element. You can try to run the following code to learn how to work with visibility property to hide an element − 23/8/2013 · document.getElementsByClassName returns an HTMLCollection(an array-like object) of all elements matching the class name. The style property is defined for Element not for HTMLCollection. You should access the first element using the bracket(subscript) notation. document.getElementsByClassName('appBanner')[0].style.visibility = 'hidden'; Updated jsFiddle 1 week ago - The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false. This is quite different from using the CSS property display to control the visibility of an element.
A one-liner is pretty much all the "difficult Javascript" we need. document.getElementById (target) - Get the target HTML element to work with..classList.toggle (cclass) - Toggles the specified CSS class to show/hide the element. "javascript hide element by class if" Code Answer's. javascript hide element by class . javascript by Ankur on Apr 22 2020 Donate . 1. how to hide javascript element by class . javascript by Mr. Samy on Jun 15 2020 Donate . 1. Add a Grepper Answer ... Apr 22, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? how to make a variable equal something in a array javascript
Hiding Elements Using Class Name To hide all elements with a specified class name, use a period (.) in front of the class name. Hide elements with class="city": Same visibility there is one another property present in the JavaScript called hidden, it will also helps to hide the element but it will not remove the space which is already occupied by element. HTML elements use either inline or block display types. Following the same pattern of this code you can manipulate CSS values from within JavaScript directly, without having the need to add a class. You can alter many CSS values, for example the JS code below will hide the .text_container element and change the font colour to red.
Here is the code for js file. Create these two files index.html & index.js in a single folder. Run index.html file in the browser & click on the button to show-hide paragraph. Note: To setup, the JavaScript environment in the Visual Studio Code, follow the guide. Simple Show and Hide # jQuery's show (), hide (), and toggle () methods use inline CSS to change the display property of an element. As we learned yesterday, that's easy to do with the style property. 2/3/2020 · Suppose you have given an HTML document and the task is to hide an HTML element by its class name with the help of JavaScript. There are two approaches to explain with the proper example. Approach 1: In this approach, getElementsByClassName () selector is used to select elements of specific class.
Feb 27, 2009 - That will get all elements with the tag name of “div” and then if they are details#, it’ll hide it by setting display:none. Hope that helps. ... If you wanted to use older Javascript, the only way to make sure you get all of them is to transverse the tree structure (which is the while ... Hide element javascript by id. Javascript Hide Elements Javatpoint Toggle Class In Javascript Basics Of Javascript Show And Hide Elements Angularjs Hide Element If Element Doesnt Exist Stack Overflow Css Show Hide Div On Click Code Example Get Id Of Clicked Element Using Javascript Jquery Show Hide Not Working Stack Overflow
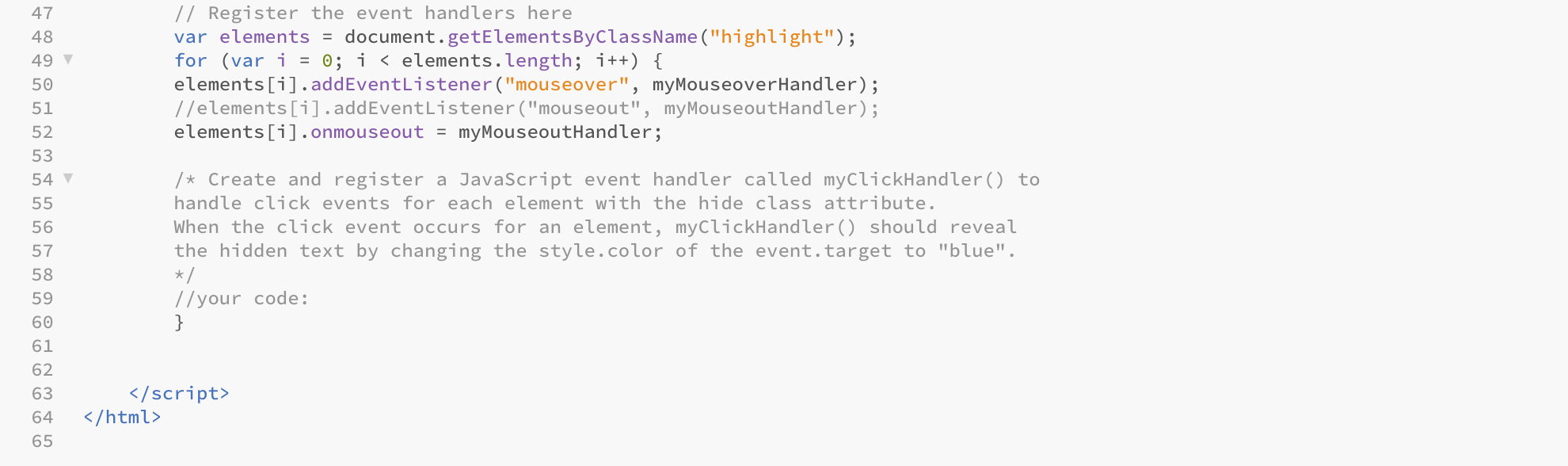
 Create And Register A Javascript Event Handler Chegg Com
Create And Register A Javascript Event Handler Chegg Com
 Get Started With Viewing And Changing The Dom Chrome Developers
Get Started With Viewing And Changing The Dom Chrome Developers
 Hiding Of Html Element Because Of Its Css Class Adv Title
Hiding Of Html Element Because Of Its Css Class Adv Title
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
Javascript Show Hide Div Onclick Onclick Radio Button And
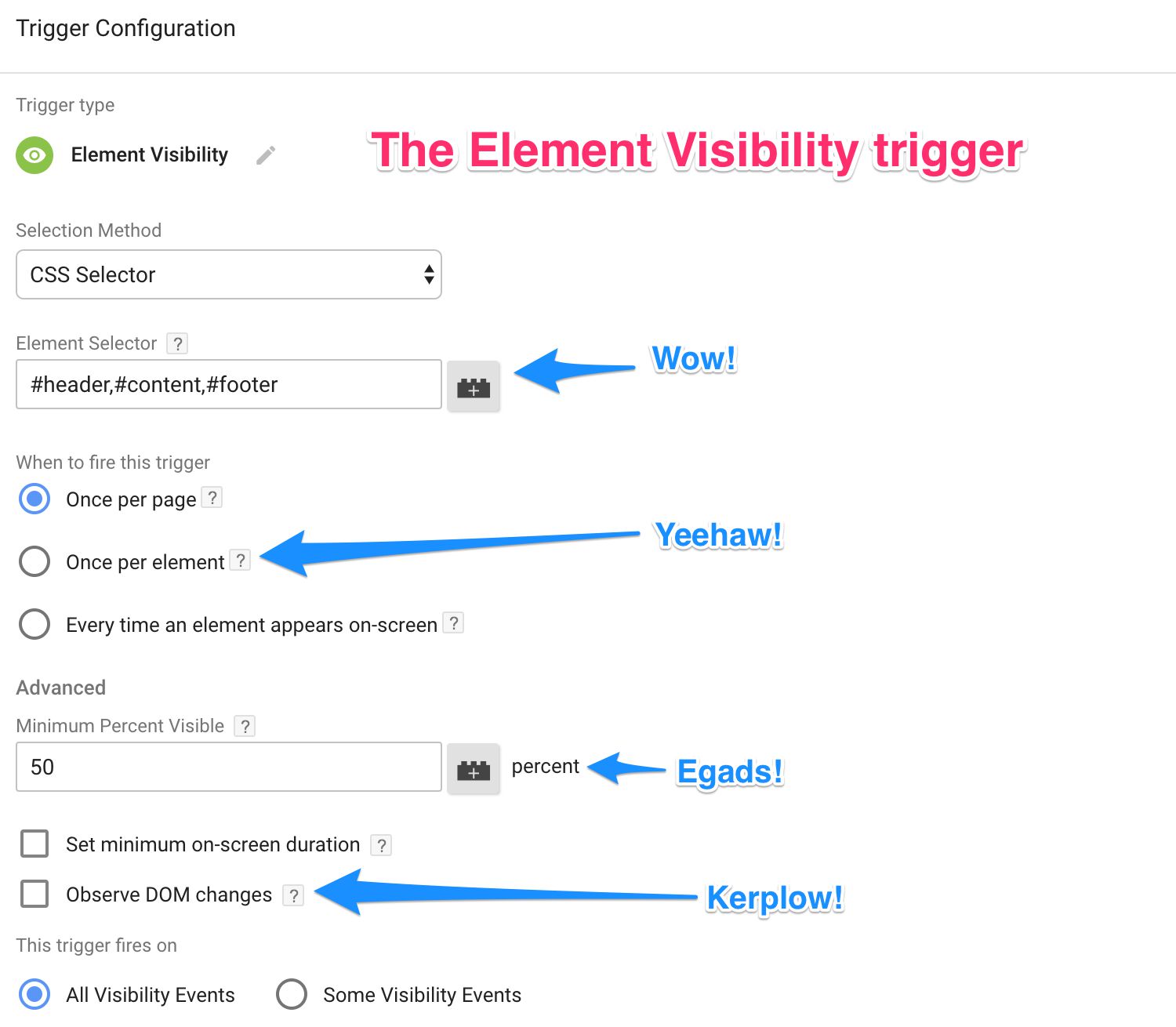
 The Element Visibility Trigger In Google Tag Manager Simo
The Element Visibility Trigger In Google Tag Manager Simo
 How Can I Hide Or Show Html Based On User S Role Or Group
How Can I Hide Or Show Html Based On User S Role Or Group
 How Can I Hide Or Show Html Based On User S Role Or Group
How Can I Hide Or Show Html Based On User S Role Or Group
 Jquery Inspirations Tumrai Quicknote
Jquery Inspirations Tumrai Quicknote
Inspecting Elements That Disappear From Dom Today I Learned
 Don T Use Hidden Attribute With Angular 2
Don T Use Hidden Attribute With Angular 2
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Hide Individual Ribbon Elements On Form Nintex Community
Hide Individual Ribbon Elements On Form Nintex Community
 How To Show Hide Div In Html Javascript Code Example
How To Show Hide Div In Html Javascript Code Example
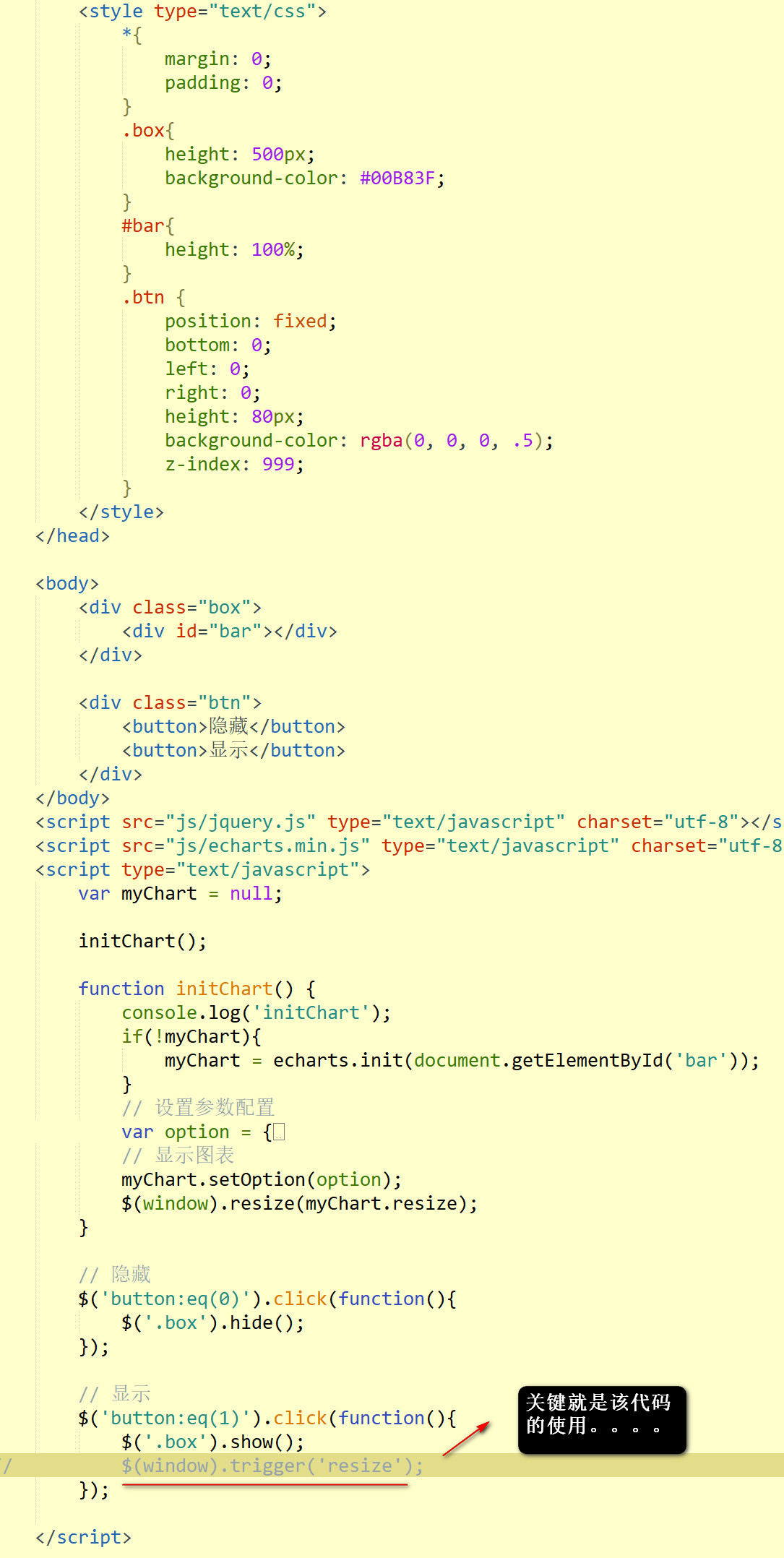
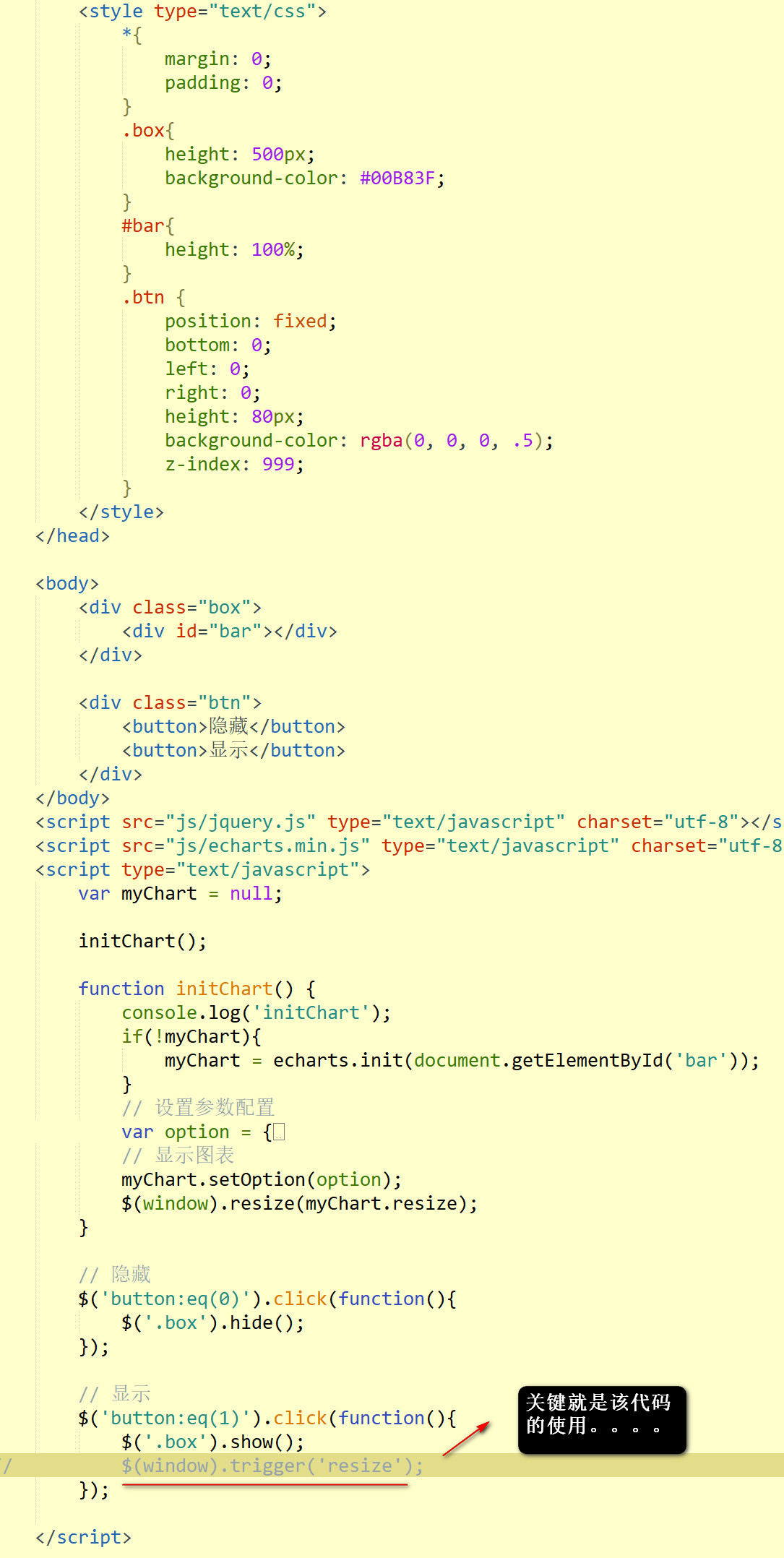
 Echarts Display Exception When Changing Form Size After
Echarts Display Exception When Changing Form Size After
 Jquery Hide Element By Id Code Example
Jquery Hide Element By Id Code Example
 Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
Show And Hide Element In Javascript
 Customize Visibility For Devices With Different Dimensions
Customize Visibility For Devices With Different Dimensions
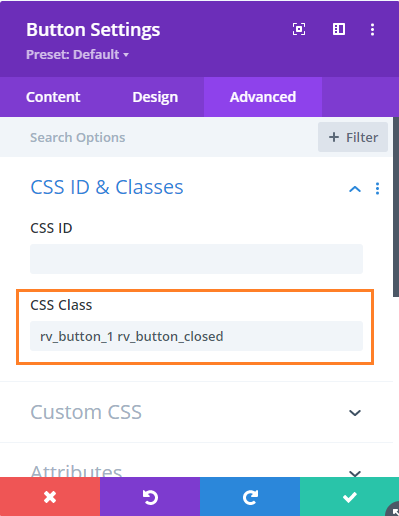
 Reveal A Divi Module Or Row Section When Button Clicked
Reveal A Divi Module Or Row Section When Button Clicked
 How To Hide Elements On Specific Wordpress Pages
How To Hide Elements On Specific Wordpress Pages
 Jquery Javascript How To Show And Hide An Element When I
Jquery Javascript How To Show And Hide An Element When I
0 Response to "23 Javascript Hide Element By Class"
Post a Comment