27 Javascript Two Functions Same Name
Sep 09, 2010 - In a strict language like Java, overloaded functions are typically defined with physically different method signatures; in looser languages like ColdFusion and Javascript - where you can't define parallel variables with the same name - function overloading is typically done through argument ... Nov 07, 2011 - I tried to write a function on a JS file and another function with the same name in the page. I expected an error but no error came and I got only the function from the JS file to execute. How is ...
Using The Javascript Mqtt Client With Websockets
Aug 16, 2010 - Otherwise you'll be quarreling with IE. And just to add: Machine is using named function expressions here, which makes debugging a bit easier. – Marcel Korpel Aug 16 '10 at 11:38 ... is there any way to implement? can i create class in javascript and use them? – Pankaj Aug 16 '10 at 11:26

Javascript two functions same name. In the above example, the msg variable is declared first and then assigned a string value in the next statement. The num variable is declared and initialized with a numeric value in the same statement. Finally, the hundred variable is declared and initialized with another variable's value.. Multiple Variables Declaration. Multiple variables can also be declared in a single line separated by a ... Code language: JavaScript (javascript) In this code, the firstName and lastName variables will take the first and second elements of the return array. Returning multiple values from an function using an object. If you want to assign a name to each returned value to make it more readable and easier to maintain, you can use an object: 11 Jan 2020 · 1 answerThe drawImage function that you are using as an example isn't just with pure javascript. The autocomplete thing that says **image**, ...
Aug 01, 2020 - It's true that JavaScript does not support method overloading Nov 02, 2019 - JavaScript allows to declare functions in 6 ways. The article describes how to choose the right declaration type, depending on the function purpose. The basic syntax to create a function in JavaScript is shown below. Syntax: function functionName (Parameter1, Parameter2, ..) { // Function body } To create a function in JavaScript, we have to first use the keyword function, separated by name of function and parameters within parenthesis. The part of function inside the curly braces {} is the ...
JavaScript also has the convention of using camel case (sometimes stylized as camelCase) in the names of functions and variables declared with var or let. This is the practice of writing the first word lowercase, and then capitalizing the first letter of every subsequent word with no spaces between them. On my site a modal pops up when you click on a portfolio image. In order to close the modal I have 2 anchor tags that can do so. One at the top of the page and one at the bottom. Currently both have their own ID's and I use 2 separate functions to give them both the same functionality. This does not seem to follow the DRY (Dont Repeat Yourself) principle of coding. Is there a way to target ... Function code. A function is the primary concept in Azure Functions. A function contains two important pieces - your code, which can be written in a variety of languages, and some config, the function.json file. For compiled languages, this config file is generated automatically from annotations in your code.
Function overloading in Javascript - Best practices, They have the same name, BUT different number of arguments (your So, if it sees/parses two or more functions with a same name, it'll just Does JS support two functions with the same name and different parameters ? function f1(a, b) { // a ... JavaScript function basics. A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime. Folder structure Nov 08, 2019 - When you assign an object to a variable more than once, then the value that’s assigned later will overwrite the value that’s assigned earlier. That means that we can’t have two functions with the same name in the same module in JavaScript. For example, if we have the following,
Now in IE8 and below it executes the method in File B ... while in IE9 it executes the method in File A. Howecome? Is there any valid reason for having two methods with same name using prototype? javascript internet-explorer-8 internet-explorer-9 prototype A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2, ...) The code to be executed, by the function ... I am running into a problem applying a function to multiple elements with the same ID at once. Hi There, This happens because you are not allowed to use more than one of a unique ID per page.
When two arguments or variables in the scopes of a closure have the same name, there is a name conflict. More nested scopes take precedence. So, the inner-most scope takes the highest precedence, while the outer-most scope takes the lowest. This is the scope chain. The first on the chain is the inner-most scope, and the last is the outer-most ... JavaScript supports overriding not overloading, meaning, that if you define two functions with the same name, the last one defined will override the previously defined version and every time a call will be made to the function, the last defined one will get executed. Looking at the above example, the value of sum will be equal 3 instead of 6. In the end, you can't have multiple functions or methods with the same name in the same scope in JavaScript. But TypeScript supports function overloading as long as the number of arguments stays ...
TypeScript provides the concept of function overloading. You can have multiple functions with the same name but different parameter types and return type. However, the number of parameters should be the same. 29 May 2020 — In JavaScript, when you define multiple functions with the same name, the one that appears last will replace the earlier function declarations. It isn't 100% the same (the former example gives the function a name and assigns that named function to bar1, the latter assigns an anonymous function to bar1), but it should be very nearly the same, yes. Unfortunately and importantly, though, the JavaScript interpreter with just about the biggest installed base (JScript in IE<=8) gets the ...
11/6/2019 · Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... chris_upjohn September 5, 2014, 5:33am #2. Yep its very simple, basically all you need to do is add a colon ; to the end of the function, see the example below. <form onsubmit="func1 ();func2 ... May 5, 2021 June 25, 2021 amine.kouis 0 Comments can we call two functions onclick event, how to call multiple functions in javascript on submit, how to call multiple javascript functions on single event, how to call two functions simultaneously in javascript, how to call two javascript functions onclick of a submit button, multiple onclick ...
3/11/2020 · Geeks undefined. The reason for the “undefined” in the output is: In JavaScript if two functions are defined with same name then the last defined function will overwrite the former function. So in this case the foo (arg1) was overwritten by foo (arg1,arg2), but we only passed one. Argument (“Geeks”) to the function. Two function with same name, sounds interesting, So If I am not wrong, you are talking about function overloading in Javascript. But sadly there is no concept of function overloading in Javascript. When the function is written second time with same name, the first function is overidden and the second one is considered. function foo (x) { 28 Feb 2017 · 4 answersJavaScript doesn't support having two functions with the same name and different parameters. Since everything is an object only the name ...
3 Answers3. You can save the initial arguments that were passed and return a function that can be called with the rest of the arguments, then calling the original function with apply: function partialize (fn) { const initialArguments = Array.from (arguments).slice (1); return function () { const finalArguments = Array.from (arguments); fn.apply ... As far as i know, since Javascript is single-threaded you can't call two functions at exact the same time, but you can give the impression to do that in some way... in your example i would use the "addEventListener" to manage multiple events on the same element. button.addEventListener("click" funcOne); button.addEventListener("click" funcTwo ... Two function with same name, sounds interesting, So If I am not wrong, you are talking about function overloading in Javascript. But sadly there is no concept of function overloading in Javascript. When the function is written second time with same name, the first function is overidden and the second one is considered. function foo (x) {
24 Jul 2013 — When both script files are included in the same page, they run in the same global JavaScript context, so the two names will overwrite each other ...3 answers · Top answer: Update: Nowadays you should prefer to use ES6 import/export in a <script> tag with type="module" ... You cannot have two functions with the same name in javascript. Whichever is defined last will take precedence. You can, however, test arguments at run-time and change your behavior depending upon what was passed to the function. This is a common design pattern and is used a lot by libraries like jQuery. Function overloading is the ability of a programming language to create multiple functions of the same name with different implementations. when an overloaded ...38 answers · Top answer: The best way to do function overloading with parameters is not to check the argument length ...
Is it the standard behavior in Javascript that variables take precedence over functions with the same name? Is not about preferring one over other. In JavaScript, function declarations are hoisted to the top of the enclosing function or global scope. Function expression of same variable name overrides the function declaration. May 22, 2017 - When both script files are included in the same page, they run in the same global JavaScript context, so the two names will overwrite each other. So no, you can not have two functions in different .js files with the same name and access both of them as you've written it. two different javascript functions with same name . vijaya bacina. Ranch Hand Posts: 155. posted 14 years ago. Number of slices to send: Optional 'thank-you' note: Send. Hi, I am including a jsp(b.jsp) which has function1() javascript function in the current jsp(a.jsp) which also there is one more function1() javascript function.
Where in other languages you might ... as two separate functions with the one that gets run depending on the number of parameters passed, in JavaScript the last one defined will always be the one run regardless of the number of parameters. ... IE7 doesn't generate an error when multiple javascript functions have the same name and function ... As you can see in the exemple above, ... we want without duplicating the val function's logic. ... Thanks man.! Modular approach can solve my issue.. Good Day..! – Newbie Sep 27 '14 at 9:10 ... You should consider namespacing your javascript, such that each fragment has its own ... A function should do exactly what is suggested by its name, no more. Two independent actions usually deserve two functions, even if they are usually called together (in that case we can make a 3rd function that calls those two). A few examples of breaking this rule: getAge - would be bad if it shows an alert with the age (should only get).
23/7/2005 · now, if i create a function in the html page with the same name as one of js functions, how can i call the function that exists on js file (from html)? You may copy the whole function: // this one might be in you linked js file function foo() {alert("foo1");} // copy the function var foo_old = foo; // overwrite the existing function. JavaScript has two scopes: ... A function in JavaScript defines a scope for variables declared using ... In JavaScript, variables with the same name can be specified at multiple layers of nested ... JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes.
4 Sep 2020 · 3 answersI am confused when we need to define another function we can give it a different name. The is the one of the most basic feature of C++: ... May 21, 2021 - Sometimes you don't want variables ... the same variable names as other parts of the code, causing conflicts. This might be done maliciously, or just by accident. For example, say you have an HTML file that is calling in two external JavaScript files, and both of them have a variable and a function defined that ... Create a constructor function Accumulator(startingValue).. Object that it creates should: Store the "current value" in the property value.The starting value is set to the argument of the constructor startingValue.; The read() method should use prompt to read a new number and add it to value.; In other words, the value property is the sum of all user-entered values with the initial value ...
Function chaining is a pattern in JavaScript where multiple functions are called on the same object consecutively. Using the same object reference, multiple functions can be invoked. Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. Aug 17, 2010 - At least in firefox, when you have two functions with the same name, the second will overwrite the first one. So, you can't call the first one. ... See in jsfiddle. ... Not only in Firefox; in every Javascript engine of every browser. You can't even do this conditionally, as the outcome will ...
Hi, In my aspx page declaring sayhello() and include external javascript file, that file also having sayhello() function. while calling sayhello() which function call.? Thanks in Advance. Answer: Use the addEventListener () Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener () method, as shown in the following example:
 What Happens If There Are 2 Methods Of The Same Name In A
What Happens If There Are 2 Methods Of The Same Name In A
 How To Call A Function That Return Another Function In
How To Call A Function That Return Another Function In
 Matlab Vs Python Why And How To Make The Switch Real Python
Matlab Vs Python Why And How To Make The Switch Real Python
What Are The Differences Between Overriding And Overloading
 Python Inner Functions What Are They Good For Real Python
Python Inner Functions What Are They Good For Real Python
 Arrow Functions In Javascript Javascript For C Developers
Arrow Functions In Javascript Javascript For C Developers
 Functions Pointers In C Programming With Examples
Functions Pointers In C Programming With Examples
 Arab Open University Riyadh Ppt Download
Arab Open University Riyadh Ppt Download
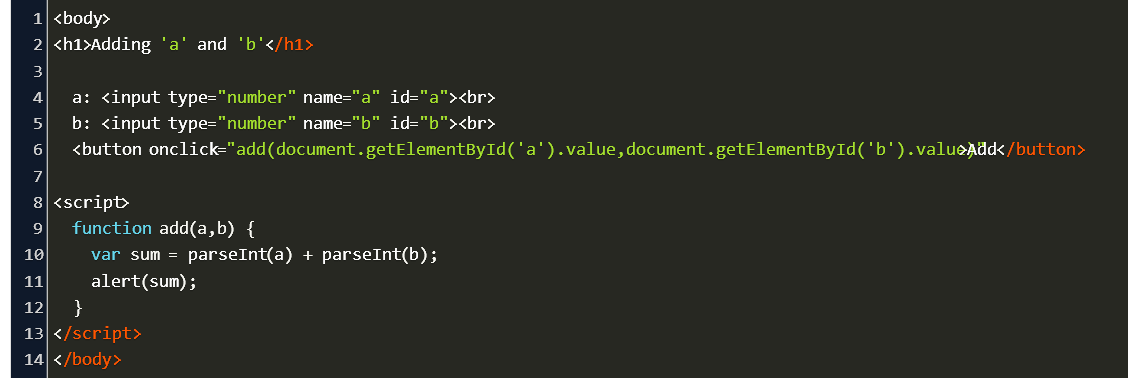
 Passing Html Vlaues To Javascript Function Code Example
Passing Html Vlaues To Javascript Function Code Example
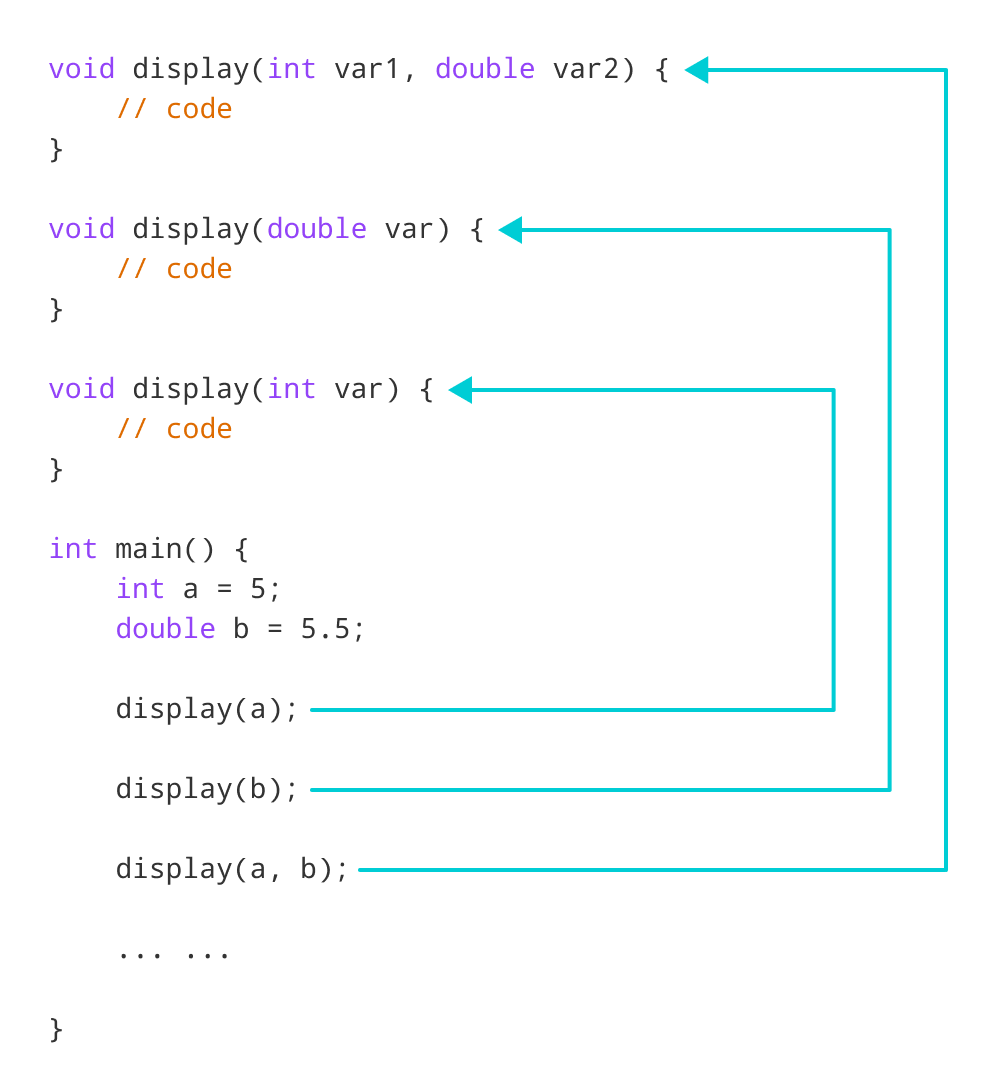
 C Function Overloading With Examples
C Function Overloading With Examples
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Js Reduce Arrow Function Code Example
Js Reduce Arrow Function Code Example
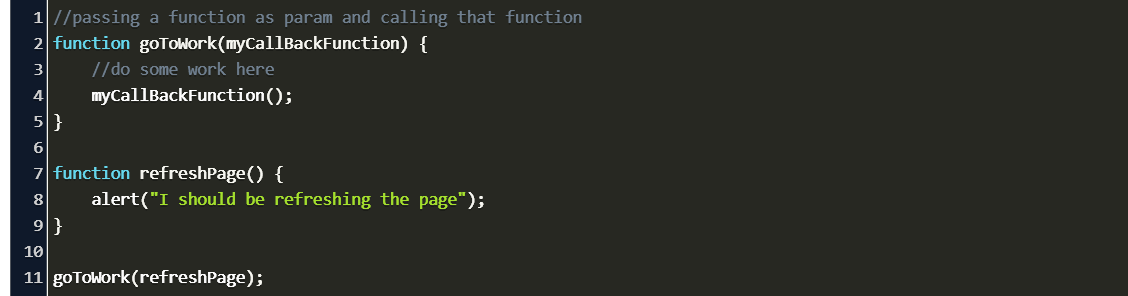
 Passing A Function To A Function Vs Calling A Fucntion In
Passing A Function To A Function Vs Calling A Fucntion In
 Hello I Need Help With Java Script Fundamentals I Chegg Com
Hello I Need Help With Java Script Fundamentals I Chegg Com
 All The Javascript You Need To Know Before Starting With React
All The Javascript You Need To Know Before Starting With React
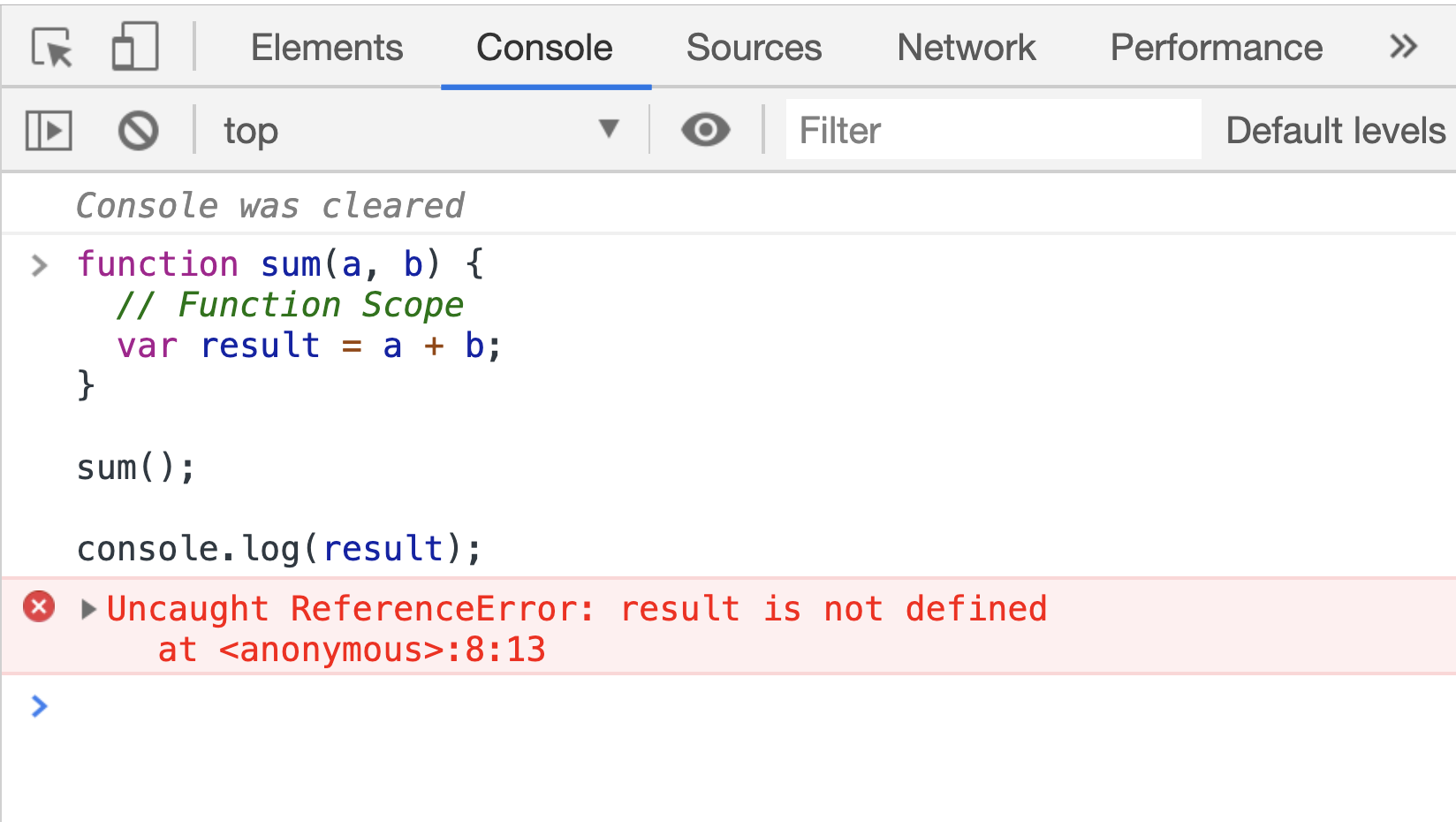
 What Is The Scope Of Variables In Javascript Stack Overflow
What Is The Scope Of Variables In Javascript Stack Overflow
 Functions Reusable Blocks Of Code Learn Web Development Mdn
Functions Reusable Blocks Of Code Learn Web Development Mdn
 How To Make A Function In Javascript Code Example
How To Make A Function In Javascript Code Example

 Introducing Amazon S3 Object Lambda Use Your Code To
Introducing Amazon S3 Object Lambda Use Your Code To
 Lambda The Ultimate Excel Worksheet Function Microsoft
Lambda The Ultimate Excel Worksheet Function Microsoft


0 Response to "27 Javascript Two Functions Same Name"
Post a Comment