30 Sticky Sidebar On Scroll Javascript
Sidebar Fixed when Scrolling Down Function. After creating the basic page layout, now it's time to make the sidebar fixed on scroll. For this purpose, we'll use the jQuery "Scroll to Fixed" plugin. So, load the jQuery JavaScript library and plugin file by adding the following CDN links to your webpage. <!-- jQuery -->. As you scroll down the page, the sidebar will stick as its content ends after scrolling while the main content towards the right side keeps on scrolling, have a look: See online demo and code An example of using jQuery for sticky sidebar. The output is the same as in the first example, except I used jQuery for creating the sticky sidebar.
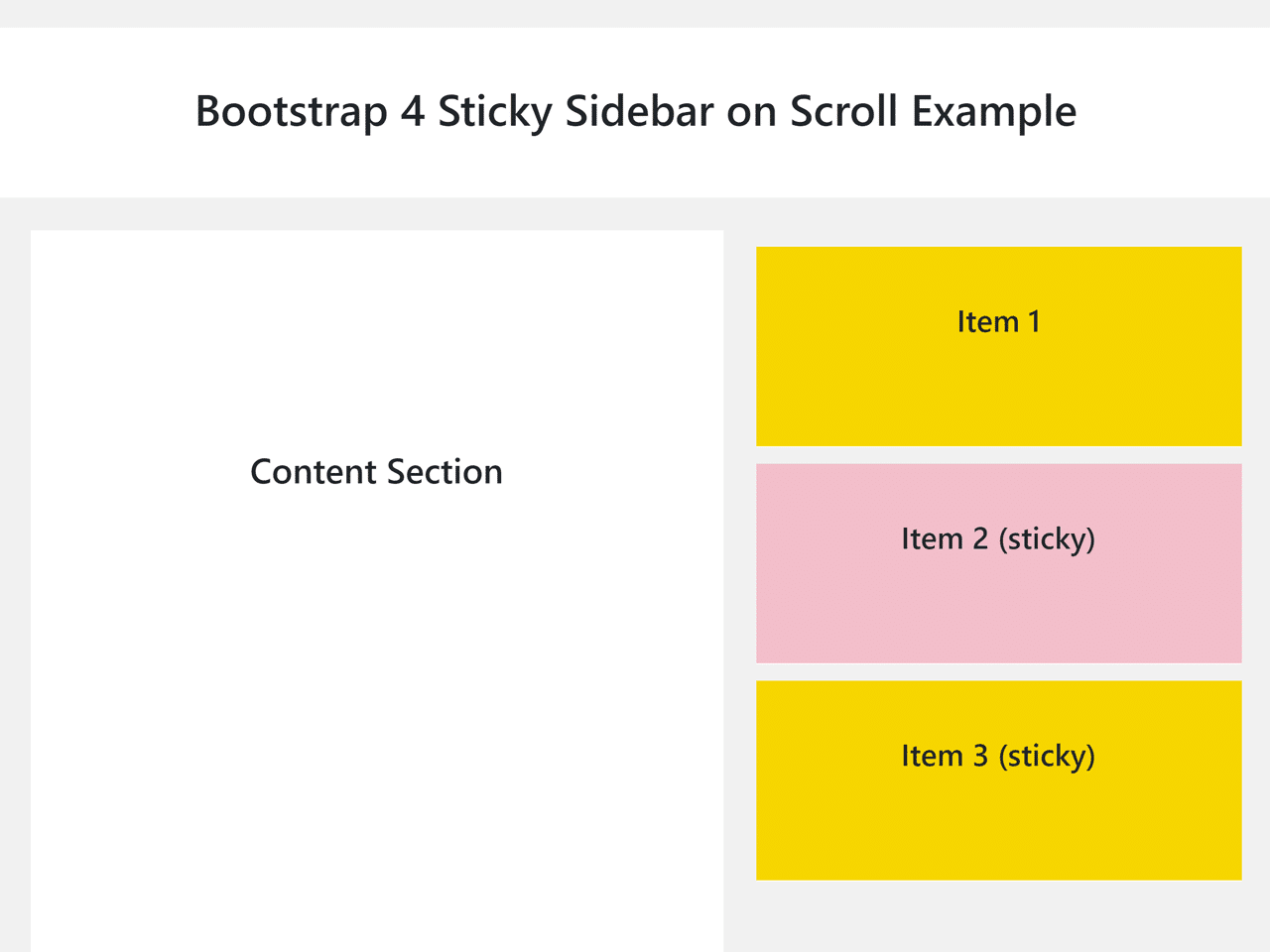
 Bootstrap 4 Sticky Sidebar On Scroll Event Codehim
Bootstrap 4 Sticky Sidebar On Scroll Event Codehim
Scroll it! $ ("#sidebar, #main_column"). stick_in_parent (); ... To install include jquery.sticky-kit.js after including jQuery. ... inner_scrolling — Boolean to enable or disable the ability of the sticky element to scroll independently of the scrollbar when it's taller than the viewport.

Sticky sidebar on scroll javascript. Free hand-picked HTML and CSS code examples, tutorials and articles. jQuery plugins. Sticky Sidebar Navigation On Scroll - csshint - A designer hub Check Out this Amazing Sticky Sidebar Navigation On Scroll using css and js. Vanilla JavaScript Snippets (3 Part Series) 1 Equal Height in Vanilla JavaScript 2 Sticky Sidebar in Vanilla JavaScript 3 Relative Time Format. This code is built with Pure JavaScript without any dependencies. It just count top and bottom edges of the element in which the element needs to be sticky. You can also check the Demo. Once we have these vars, on window scroll test to see if we are <= (less than or equal to) our original sidebarTop position or check if we are past the blogHeight, if any off the 2 are true, remove the sticky class, elseif our scroll is >= our original sidebar position, then add the .sticky class (which has the position: fixed).
A Dynamically-Sized Sticky Sidebar with HTML and CSS. Creating page content that sticks to the viewport as you scroll, something like a jump-to-anchor menu or section headings, has never been easier. Throw a position: sticky into your CSS ruleset, set the directional offset (e.g. top: 0) and you're ready to impress your teammates with minimal ... /* The sticky class is added to the header with JS when it reaches its scroll position */.sticky { position: fixed; top: 0; width: 100%} /* Add some top padding to the page content to prevent sudden quick movement (as the header gets a new position at the top of the page (position:fixed and top:0) */.sticky + .content { padding-top: 102px; Most importantly we must import jQuery library too. Okay, now let's start making our element sticky. 01. We use .scroll () function to trigger scrolling. 02. Then sse .offset () method to get current coordinates of the sidebar. 03. Calculate the height of the sidebar and height to the top of the sidebar together and trigger when scrolling ...
In this tutorial we'll use ScrollMagic.js, a hugely popular JavaScript library, to build a sidebar that becomes sticky on page scroll. In three steps (HTML, CSS, and JavaScript) we'll outline the whole process. Here's what we're going to create (check out the full screen version to experience its full magic and give it some ♥): The ... The screenshot of the main page after scrolling down to the bottom. Sticky Sidebar menu scrolled to bottom Complete HTML and CSS codes for Sticky Sidebar Menu. All along the tutorial above to build an example of sticky sidebar nav menu using HTML and CSS, I've fragmented the codes to explain them step wise. Sticky Sidebar - JavaScript Plugin for Making High Performance Sticky Sidebars October 06, 2017 2276 Scroll Sticky Sidebar is a pure JavaScript plugin for making smart and high performance sticky sidebar.
/* The sticky class is added to the navbar with JS when it reaches its scroll position */.sticky { position: fixed; top: 0; width: 100%;} /* Add some top padding to the page content to prevent sudden quick movement (as the navigation bar gets a new position at the top of the page (position:fixed and top:0) */.sticky + .content An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. Dec 12, 2019 - This is the JavaScript version of the sticky-sidebar plugin which provides the smart, high-performance sticky sidebars for your cross-browser websites.
1. Add the jQuery scrollWith plugin after you've added jQuery library. 2. Assumed that you have a sidebar within the document as follows: 3. Stick the first sidebar widget to the top of the webpage when scrolling down. 4. Stick the last sidebar widget to the top of the webpage when scrolling down. 5. Image: Sticky Sidebar Navigation on Scroll GIF. With this amazing snippet by Chris Coyier you have a sticky sidebar with jump links to the various sections on the page. When you scroll down the page and hit the section with this menu it sticks on the right-hand side till that content block runs out. If you are having trouble with the pen, try ... In this video, I will show you how you can make sticky navigation menu or Bar with HTML and CSS. In will remain stick to left even if we scroll down the webs...
Jun 25, 2021 - In most cases, you can use CSS ... users scroll down or up the webpage: ... See the Pen Sticky Sidebar With Pure CSS by iqq800 (@iqq800) on CodePen. However, when you only need a block element in the sidebar to be fixed to the side of your page, the situation is a bit more complicated. You might need JavaScript to keep track ... CSS. You can create a sticky sidebar with pure CSS. One of the most lightweight solutions. Though also one of the more tricky solutions as you'll need to get the offset's correct and make sure the sidebar doesn't scroll under your content (such as your header and footer containers). Icon Bar Menu Icon Accordion Tabs ... Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation Responsive Bottom Nav Bottom Border Nav Links Right Aligned Menu Links Centered Menu Link Equal Width Menu Links Fixed Menu Slide Down Bar on Scroll Hide Navbar on Scroll Shrink Navbar on Scroll Sticky Navbar Navbar ...
Stickr.js Contained Sticky Scrolling jQuery Plugin View on GitHub Download .zip Download .tar.gz Introduction. Stickr.js is a jQuery plugin that helps you create multiple sticky elements on a page and comes with a robust set of options that allows anyone to make it work great on their setup. It is designed to allow an element to stick to the top of the screen as while scrolling without moving ... Membuat Sticky Sidebar Dengan Menggunakan Javascript. Kali ini saya akan membahas tentang cara Membuat Sticky Sidebar Dengan Menggunakkan Javascript. Sticky adalah posisi tetap yang kita buat terhadap suatu elemen atau objek meskipun melakukan scroll kebawah pada suatu halaman website. 1. The fixed sidebar. Recently I made changes to a blog template. Normally, there were two columns in the template: one displays the main entry content and the other is a sidebar of about 1/3 of the page. Originally, the sidebar is static and it would not make any move when visitors scroll to the end of the page.
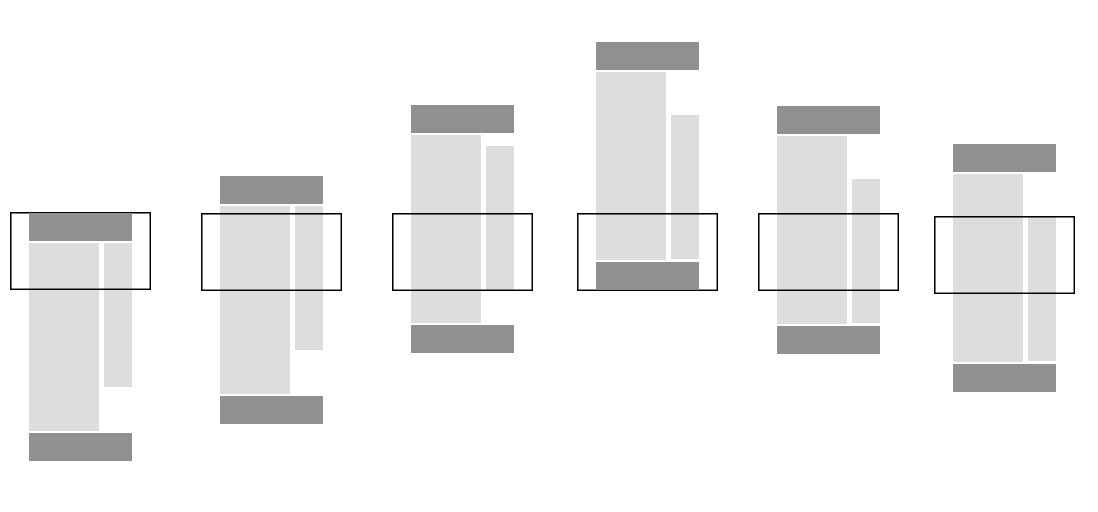
Reach the bottom, sidebar sits above the footer. As you scroll back up, the sidebar stays level with the content so you can scroll through the content and sidebar again. Reach the top of the sidebar, the sidebar sticks to the top of the viewport. Reach the top and the sidebar sits back below the header. I hope this is enough information. Sticky Sidebar Scroll Jquery Plugin - Stop Sidebar Scroll at End. Almost every website will have a main content area and a sidebar showing additional cool stuff. And almost all the time, the height of the sidebar will be smaller than the main content itself especially when comments make the main content grow bigger. Note the heights of the main and sidebar elements are set using vh units. 100vh is the height of the current viewport, so setting the height of the main div to 150vh gives it a height that will be 1.5 times that of the screen. But the sidebar isn't sticky yet! When you scroll down the page, the sidebar doesn't follow.
Today, We want to share with you Fixed Sticky Header scrolling in JQuery Example .In this post we will show you Fixed sticky header when scrolling, hear for smooth sticky header on scroll jquery we will give you demo and example for implement.In this post, we will learn about Facebook Style Scroll Fixed Header in JQuery with an example. Requested URL not found! Don't worry though, we will help get you to the right place · © 2013 jQuery Foundation Sticky sidebar is an essential part of web development. Not in all cases but for some cases where our page has more content in one side and so we need to fix the other side on scroll of the page. Javascript css sticky sidebar is the important part of web development. The Jquery part
May 23, 2014 - Really simple concept today folks! A sidebar that "follows" as you scroll down a page. There are a number of ways to go about it. We'll cover two: CSS and Sticky Sidebar ⬆⬇ is a pure JavaScript plugin for making smart and high performance sticky sidebar, works with sidebar if it's taller or shorter than the viewport, integrated with resize sensor to re-calculate the dimensions automatically when the size of sidebar or its container is changed, supports jQuery/Zepto and compatible with ... Oct 15, 2020 - In the past, this functionality ... through JavaScript calculations to detect the scroll position and to toggle an element’s position to absolute or fixed. Presently, the W3C specification has defined sticky positioning, and many modern browsers have already adopted it. In this tutorial, you will create a webpage with a sidebar that uses ...
Sep 28, 2017 - Pure JavaScript plugin for making smart and high performance sticky sidebars. ... It does not re-calculate all dimensions when scrolling, just necessary dimensions. This code is taken from waypointarts and it's suppose to create a Fixing a side bar while scrolling, until bottom. problem is when right div is populated the left div's height even though set t... Apr 25, 2017 - ok. i have a problem with my sidebar. i want make the left sidebar fixed and go up when i scroll down over "Hello, world ?" and the sidebar will go up like STICKY. i dont want use a plugin. i need ...
Now that we have defined everything, it's time to setup our actions. We're going to put everything inside jQuery's $(window).scroll() function, so that our script always runs whenever the visitor is scrolling.. The first if statement checks to see if our sticky div is bumping up against the top of the screen. If it is, it's time to break it off from the rest of the sidebar and stick it ... How To Make Blogger Sidebar Widget Fixed (Sticky) on Scroll Using CSS & jQuery? - On Scroll Fixed (Sticky) Blogger Sidebar Widgets are very helpful to promote any content.Floating sidebar widgets help us to attract our visitors, or we can say to highlight a particular widget over readers. You can use this trick to make any blogger sidebar widget sticky on scroll like as; Advertisement ... Sticky Sidebar is a lightweight and super simple jQuery plugin for creating a sticky sidebar that always follows the user on page scroll and auto stops when reaching the bottom. How To Use It: 1. Insert your sidebar between header and footer element as follows:
A Simple and Easy jQuery to Make Any HTML Element Sticky on Scroll | jquery.sticky.js By webcodeflow jquery sticky is a simple jQuery extension to make any HTML element scroll constant and this plugin makes it possible to lock the position of any element when it reaches the top of the page while scrolling down.
 Sticky Sidebar Jquery Plugin Jquery Plugins
Sticky Sidebar Jquery Plugin Jquery Plugins
 How To Add A Floating Sticky Sidebar Widget In Wordpress Wpism
How To Add A Floating Sticky Sidebar Widget In Wordpress Wpism
 10 Best Sticky Sidebar Plugins In Javascript 2021 Update
10 Best Sticky Sidebar Plugins In Javascript 2021 Update
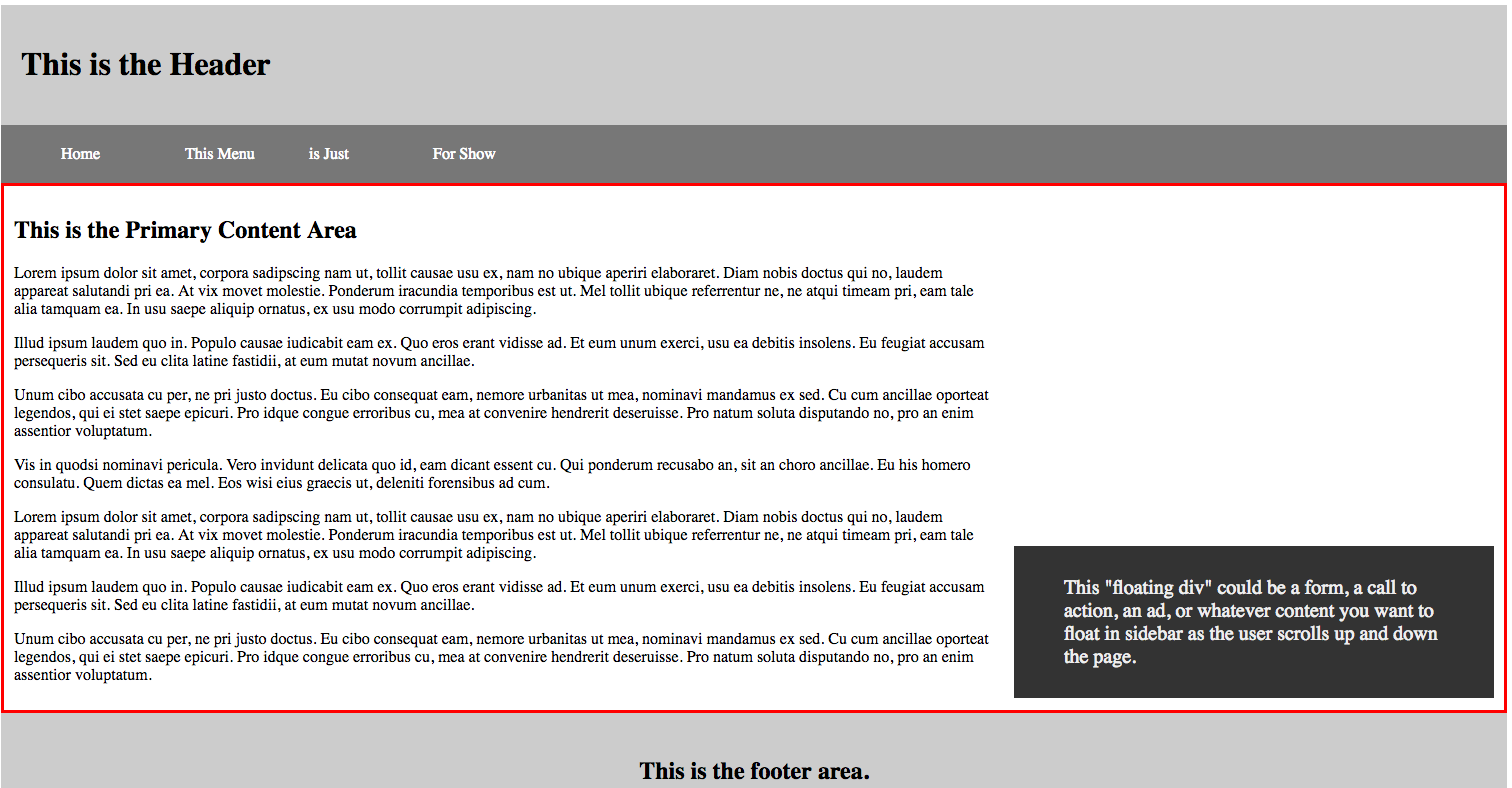
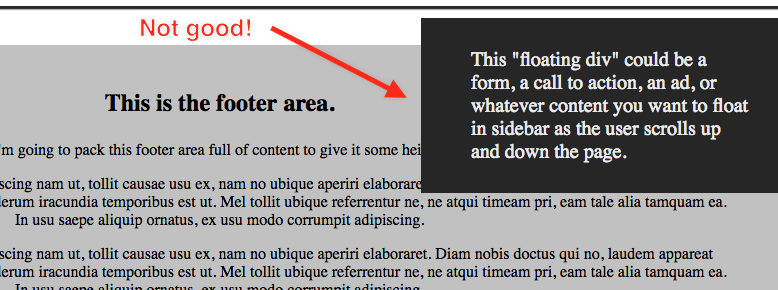
 Create A Floating Html Element That Stays In The Sidebar
Create A Floating Html Element That Stays In The Sidebar
 Creating A Sticky Sidebar Webflow University
Creating A Sticky Sidebar Webflow University
 Create Lifehacker Or Gizmodo Style Sidebar To Scroll
Create Lifehacker Or Gizmodo Style Sidebar To Scroll
 Bootstrap 3 Sidebar Nav Fixed Responsive Affix Full Example
Bootstrap 3 Sidebar Nav Fixed Responsive Affix Full Example
Github Proximity Jquery Sticky Sidebar Jquery Sticky
Use Flexbox To Create A Sticky Header Amp Sidebar With Flexible
 A Dynamically Sized Sticky Sidebar With Html And Css Css Tricks
A Dynamically Sized Sticky Sidebar With Html And Css Css Tricks
 Fixed Sticky Sidebar Menu Design With Html And Css W3codepen
Fixed Sticky Sidebar Menu Design With Html And Css W3codepen
 Position A Sticky Footer Next To A Fixed Left Column Under A
Position A Sticky Footer Next To A Fixed Left Column Under A
 Download Theia Sticky Sidebar For Wordpress Nulled
Download Theia Sticky Sidebar For Wordpress Nulled
 Create A Floating Html Element That Stays In The Sidebar
Create A Floating Html Element That Stays In The Sidebar
Sticky Sidebar Scroll Jquery Plugin Stop Sidebar Scroll At End
 Sticky Sidebar Stick To Bottom When Scrolling Down Top When
Sticky Sidebar Stick To Bottom When Scrolling Down Top When
 3 Demos Of Javascript Jquery Based Sticky Sidebar
3 Demos Of Javascript Jquery Based Sticky Sidebar
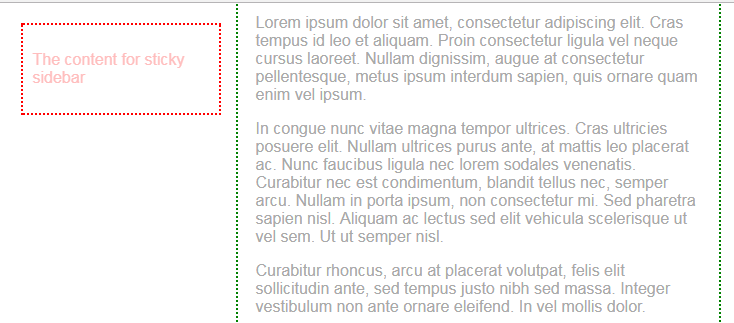
 Creating A Sidebar That Scrolls With You
Creating A Sidebar That Scrolls With You
 A Simple Usable Jquery Plugin To Make A Div Sticky
A Simple Usable Jquery Plugin To Make A Div Sticky
 Create A Facebook Like Sticky Sidebar Simple Sticky Sidebar
Create A Facebook Like Sticky Sidebar Simple Sticky Sidebar
 How To Add A Scrolling Sticky Sidebar To Your Wordpress Site
How To Add A Scrolling Sticky Sidebar To Your Wordpress Site
 How To Make A Sticky Sidebar With Two Lines Of Css Dev
How To Make A Sticky Sidebar With Two Lines Of Css Dev
 The Science Of Creating Fixed Components On Scroll With
The Science Of Creating Fixed Components On Scroll With
 How To Make Sidebar Or Last Widget Sticky Using Kadence
How To Make Sidebar Or Last Widget Sticky Using Kadence
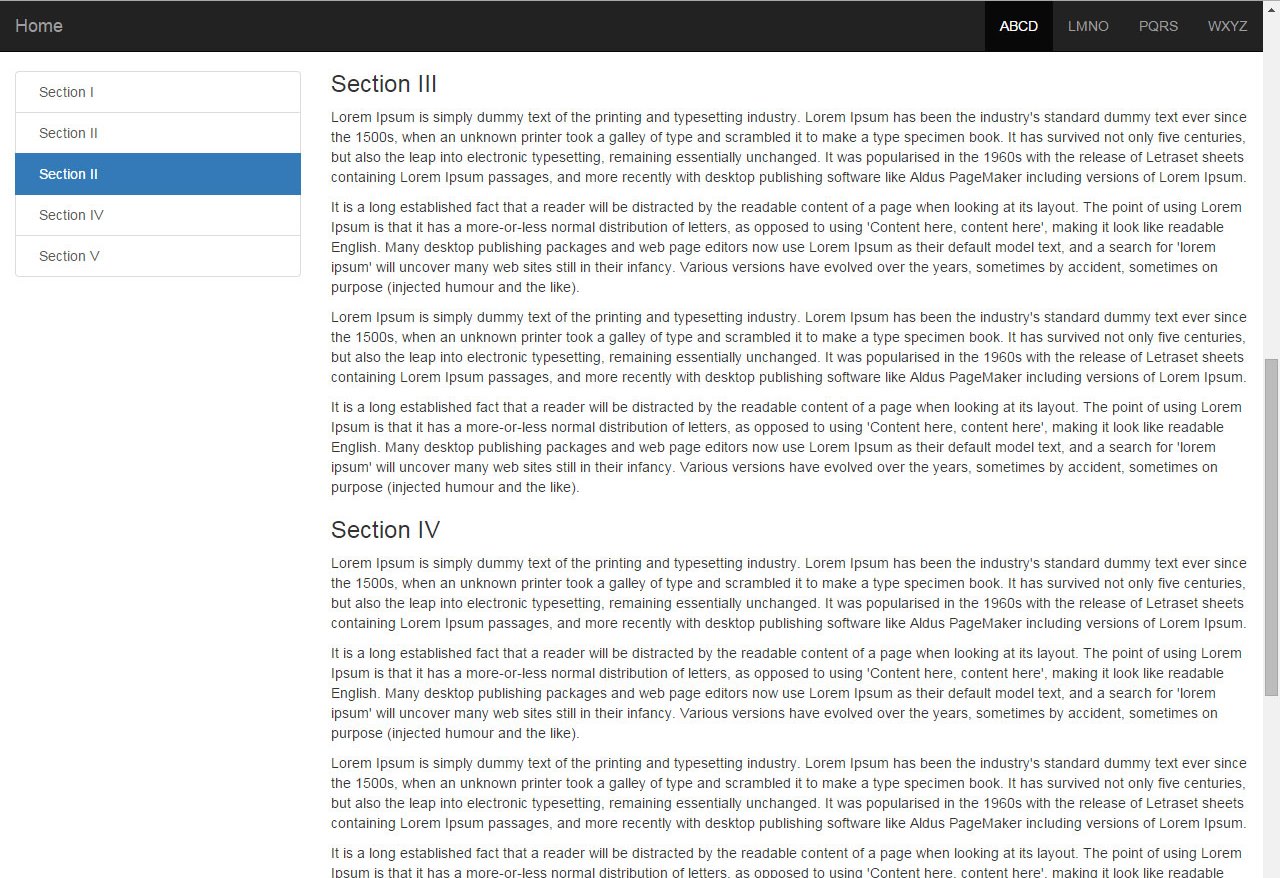
 Sticky Sidebar Navigation On Scroll Codemyui
Sticky Sidebar Navigation On Scroll Codemyui
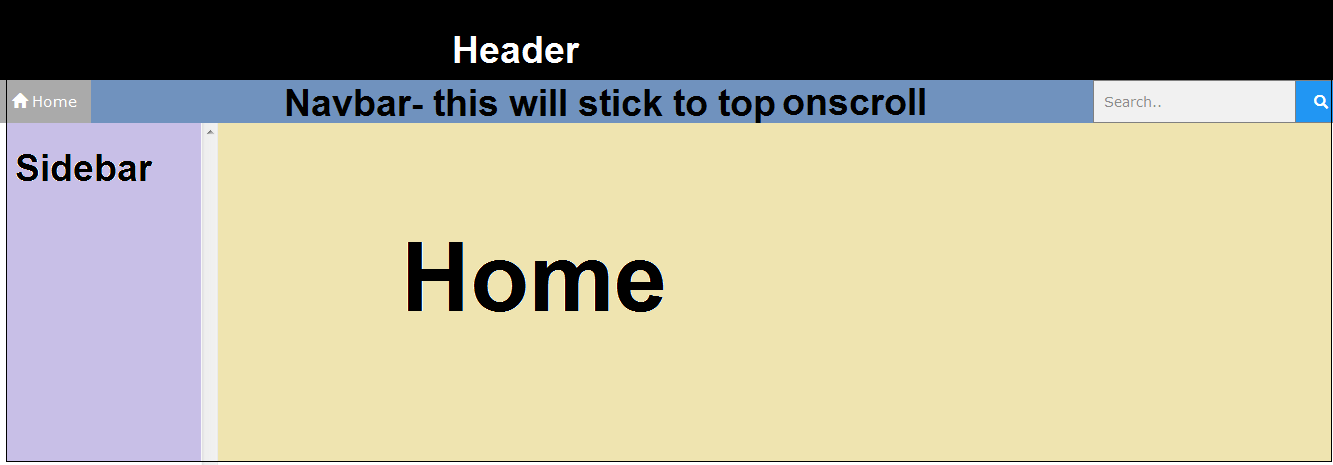
 Experiment With Sticky Header Fixed Sidebar And Javascript
Experiment With Sticky Header Fixed Sidebar And Javascript
 Sticky Sidebar Scroll In Jquery Free Source Code Projects
Sticky Sidebar Scroll In Jquery Free Source Code Projects
 Fixed Sticky Sidebar Menu Design With Html And Css W3codepen
Fixed Sticky Sidebar Menu Design With Html And Css W3codepen

0 Response to "30 Sticky Sidebar On Scroll Javascript"
Post a Comment