27 Create Thumbnail Video Using Javascript
Generate thumbnails from video files using HTML5's video tag and canvas - gist:5917897. Generate thumbnails from video files using HTML5's video tag and canvas - gist:5917897. Skip to content. All gists Back to GitHub Sign in Sign up Sign in Sign up {{ message }} Instantly share code, notes, and snippets. Need to know how to enable JavaScript? Go here. Close this, use anyway.
 This Is How To Create The Best Youtube Thumbnails
This Is How To Create The Best Youtube Thumbnails
1 Answer1. As canvas is passive and doesn't know what is drawn to it you will basically need to keep track of the image thumbnails and where you have drawn them. This enables you to check for the image's region when you do a click on the canvas and can then present the image being clicked. var imageRegions = []; /// new array that holds the ...

Create thumbnail video using javascript. Jan 08, 2019 - This script provides a simple way to dynamically create video thumbnails using Kaltura’s Image Transformation API with a tiny, single JS file. The script also including a low-rest blurred loading while the animation stripe loads in the background. To achieve responsive behavior and adapt to any dimensions, the script uses ... You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... In this tutorial, we'll tell you the main things you need to remember when creating interesting and memorable thumbnails for YouTube. Movavi Video Editor htt...
FilePond is a free JavaScript File Upload Library. In this article we'll explore the functionality of FilePond and how it can be extended with plugins. We'll combine a handful of these plugins to generate image thumbnails on the client. If you want to code along, open an empty HTML file in your favourite text editor. Jun 14, 2020 - How to Get Video Thumbnails with Javascript. Video and image thumbnail for HTML file upload.. It is possible to get the thumbnail of a video at a specified duration using elements. The basic process to implement…. The canPlayType property is how we are able to detect support for a video format in the browser. To use it, we need to create an instance of the <video> element and check if it supports the canPlayType method. If it does, it is safe to assume that HTML5 video is supported so the default controls are promptly disabled in favour of our custom controls.. The native controls have been replaced by ...
Simple JavaScript Image Thumbnail Viewer Thursday, January 10, 2013. JavaScript. If you perform a search on the Internet using any search engine, you will find a countless number of Javascript/jQuery image galleries that are available for you to use in your web projects. However, most of them may be more than what you really need. Jul 30, 2021 - Showing an informative thumbnail preview image when the progress bar is hovered has many benefits, like helping users quickly know the general story of your video, choose an interesting moment to… Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ...
Create video thumbnail from a slider concept. A concept to manually create a thumbnail from a video by using a slider to view the video at a certain timestamp. The easy slider integration is from the noUiSlider framework. With FFmpeg on the backend to create the thumbnail file. Use Up/Down Arrow keys to increase or decrease volume. Step 2.1. Create a file index.js. In the Express framework, index.js is the starting point for our server by default. So create a file index.js at the root level of our project. Step 2.2. Create a Public folder and a views folder. Create the following folders at the root level of our project. If you want to create thumbnails for your videos you have to create the thumbnail server side and then simply serve up the image on the client as you would any other image. My method of choice for accomplishing this is the ffmpeg decoder. It can handle a multitude of file formats and is able to do what you want.
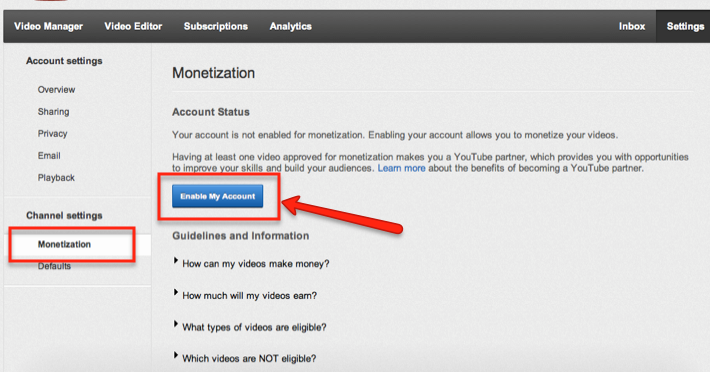
To create a video thumbnail for YouTube: Head over to the Creator Studio and click on "Video Manager". Choose a video you would like to add a thumbnail image to. Click "Edit" and then choose your desired thumbnail. Click to save changes. Here we use spawnSync to run ffprobe and get the duration of the video from the stdout. Use toString because the output is Buffered. By having the duration we can capture our thumbnails in a targeted way throughout the video. I thought taking a thumbnail at 25%, 50% and 75% was a reasonable way to go about getting 3. Aug 08, 2017 - I am trying to create thumbnail of a video using javascript. I need to create thumbnails from video on video load and show it in a canvas. the sample code is given below. Any help would be apprecia...
Sep 29, 2016 - I find this hard to believe since I just recently came across this Fiddle using HTML5 Canvas and Javascript. ... The only problem is this requires the video to be present and the user to click play before they click a button to capture the thumbnail. I am wondering if there is a way to get ... Jan 13, 2015 - Armando Roggio takes a look at three cool features of HTML5 video that you may not have used before. If this is not included, the first frame of the video will be used instead. ... How To Create a Thumbnail, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java After a better search online I ...
So, Today I am sharing HTML Video Player With JavaScript and CSS. I have said that this is an advance video player, let me tell you all the features. This player has a toggle on/off feature, custom thumbnail, title, description, playlist, custom sound control UI, etc. This program is inspired by a Reddit post. But in many cases, we might need to record the streaming for future use or for users (Like user might want to download the streaming, etc.). In that case, we can use the MediaRecorder API to record the media streaming. In this article, we will create a basic Video and Audio Recorder website using pure JavaScript and its MediaRecorder API. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu
If you aren't happy with automatic thumbnails video hosting services provide you with, you can select your own by making a snapshot of the required video fra... Mar 18, 2020 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I'm going to generate video thumbnail from video url in javascript. I need this done via ajax. jQuery NailThumb is jQuery plugin allows to create thumbnail from any image with full control using jQuery.You can create thumbnails easily from high-resolution images, without any distortion, with one line of jQuery code. You can even decide thumbnail dimensions directly from CSS.Integrates prefectly with any media gallery, even more usefull in dynamic web application when you can face any ...
Mar 22, 2021 - The video element is fairly ... it with JavaScript, which gives you a high level of control over the player’s behaviour. · In this tutorial, we cover the basic setup of a video, selecting files to play back, and generating thumbnails. Not your thing? Use a website builder to create a site with ... This is disabled in the code above as the video is played automatically and you would only see the poster for a fraction of a second. Note, the video poster image update does not work reliably within IE 9. Changing HTML 5 video via jQuery. If you'd rather use jQuery over regular JavaScript, here's the code to update the video. The player is used for playing back various formats: MPEG2/4, H. Kaltura API Documentation How To Create a Video Thumbnail Rotator in JavaScript How To Create a Video Thumbnail Rotator in JavaScript VPaaS allows you to build cloud video services, supplies SDKs, and works on all devices, media ...
Feb 08, 2016 - Capture a thumbnail from a video with JavaScript. GitHub Gist: instantly share code, notes, and snippets. Generate thumbnails at different times in a video using the Wistia API. A great way to combine thumbnails with content to engage your viewers is to make a great video intro. Your thumbnail should lead into your intro, which leads into your main content. Users like congruence and consistency. You can also use Design Wizard to make a video intro. That way you can create a complete introduction for your video's main ...
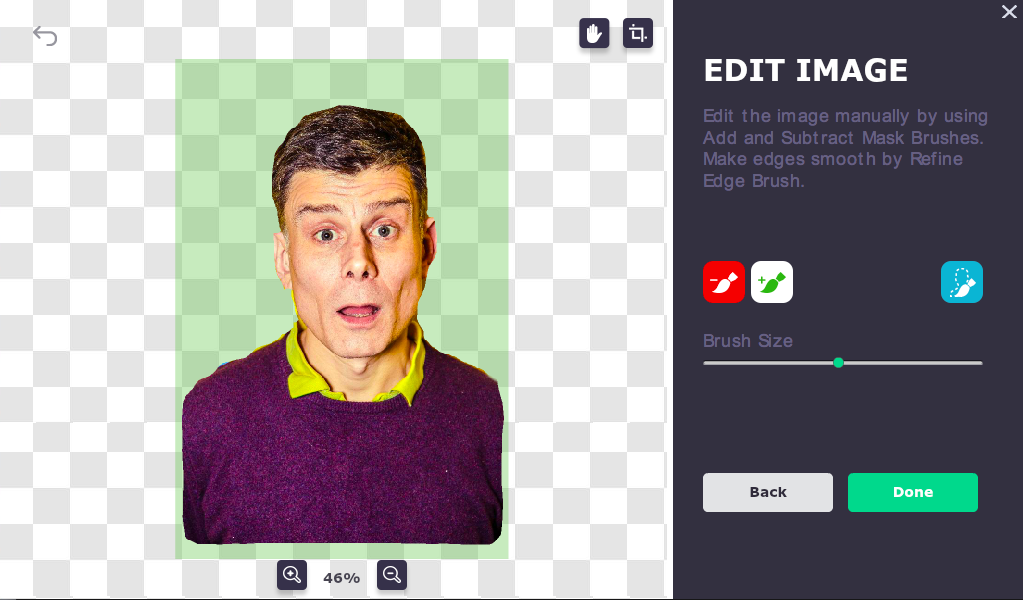
I Love Django is an online platform to learn and share knowledge about the Django Web framework. Output: Use Up/Down Arrow keys to increase or decrease volume. Explanation: The poster attribute of the video tag contains the URL of the image that the user wants to set as the thumbnail of the video which is the image that will be visible until the user press the play button. The src attribute contains the URL of the video and the control ... The best practice for creating a thumbnail is using an image which is relevant to your video. Let's say we have a video talking about the "10 most shocking events of 2018". Following the best practices mentioned in the previous section, let's get a headshot of yours ready for the thumbnail.
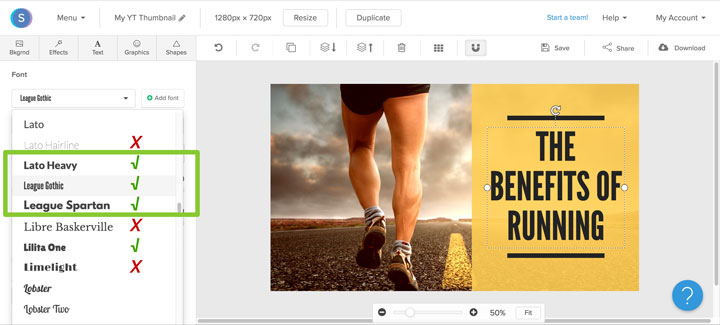
How to Get Video Thumbnails with Javascript. It is possible to get the thumbnail of a video at a specified duration using <canvas> and <video> elements. The basic process to implement this would be to : Use a <video> element to load the video. The source of the video can come from your server, or through a <input type="file"> (assuming the user ... Using text in your video thumbnail can often be helpful in generating clicks, but do it poorly and it will do the opposite. For starters, you need to be conscious of how much real estate you have available for text. Avoid overlapping text on top of the face in the thumbnail. Secondly, make sure your font size is big and bold enough to easily ... Click on the "Video Manager" button located on the top of your YouTube profile. You'll see it next to your view count. 3. Select the video you want to change the thumbnail for and then click the "Edit" button below it. 4. Click the "Custom Thumbnail" button just below the auto-generated thumbnail options. 5.
You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... Mar 30, 2017 - ClientSide Video Thumbnail Creator Getting Started Step 1: Download the files Step 2: Try it The Javascript Options Cancelling / Aborting creation Available events We're hiring ... This library attempts to make thumbnails in the browser before the user has uploaded it to the server. Use the animation feature to make your thumbnail stand out. Find a unique color scheme and font combination to suit your branding. Customize your thumbnail. Get creative with your thumbnail. Upload your own images or art work, experiment with layout, rearrange ingredients and make any other changes you see fit.
The HTML5 Thumbnails plugin accepts some additional options during setup. Add these to the object which contains the video ID. id - (string, required) The ID of the original video element. scale - (decimal, optional) A number from 0 to 1 where 1 is 100% of the original video size and 0 is 0%. A default value of 0.35 is used. Javascript. jQuery. I want to extract a thumbnail image from a video file when i upload it using jquery. I tried below code but it gives a black image. What I have tried: document.getElementById("fld").addEventListener('change', function (e) ...
 How To Generate Video Thumbnails And Preview Them While
How To Generate Video Thumbnails And Preview Them While
 How To Make A Youtube Video Free Template Techsmith
How To Make A Youtube Video Free Template Techsmith
 How To Embed Html5 Video In Email Email On Acid
How To Embed Html5 Video In Email Email On Acid
 How To Make A Smashing Youtube Thumbnail In 5 Mins Video
How To Make A Smashing Youtube Thumbnail In 5 Mins Video
 This Is How To Create The Best Youtube Thumbnails
This Is How To Create The Best Youtube Thumbnails
 How To Make A Smashing Youtube Thumbnail In 5 Mins Video
How To Make A Smashing Youtube Thumbnail In 5 Mins Video
 How To Generate Thumbnail Fast In Pdfjs Code Example
How To Generate Thumbnail Fast In Pdfjs Code Example
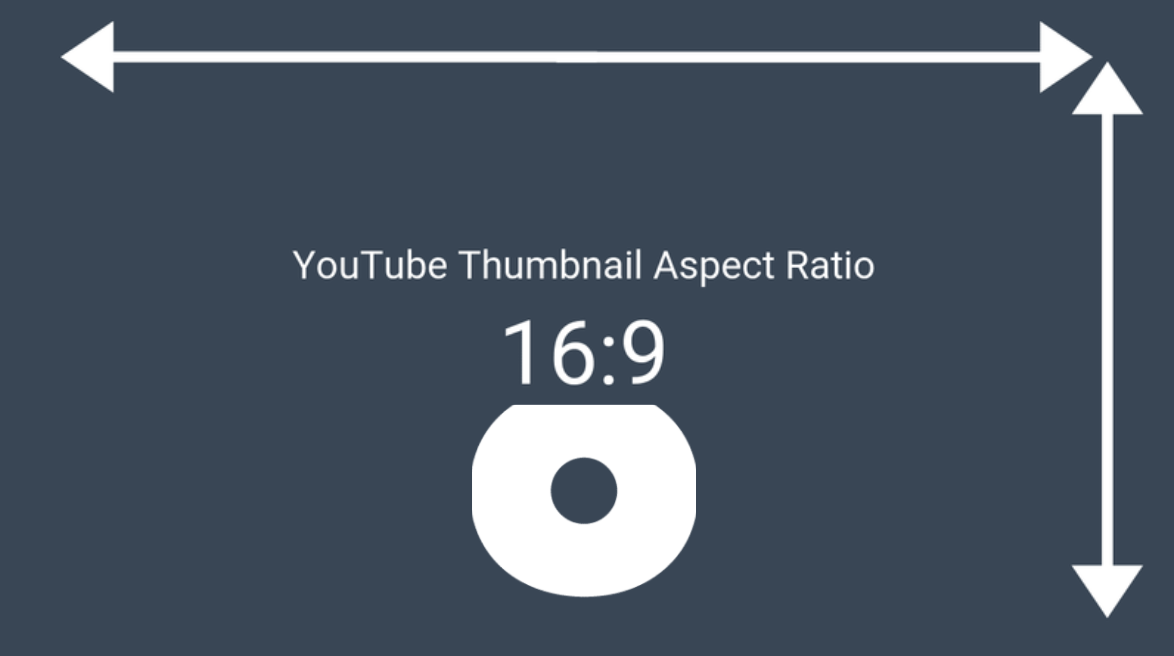
 The Perfect Youtube Thumbnail Size And Tips For For 2021
The Perfect Youtube Thumbnail Size And Tips For For 2021
Create The Grid With Javascript Overview Build The Game Of
 How To Make A Youtube Video Free Template Techsmith
How To Make A Youtube Video Free Template Techsmith
How To Add Custom Thumbnails To Youtube Videos On Mobile Quora
How To Make A Thumbnail For Youtube Using Your Pc Or Mac
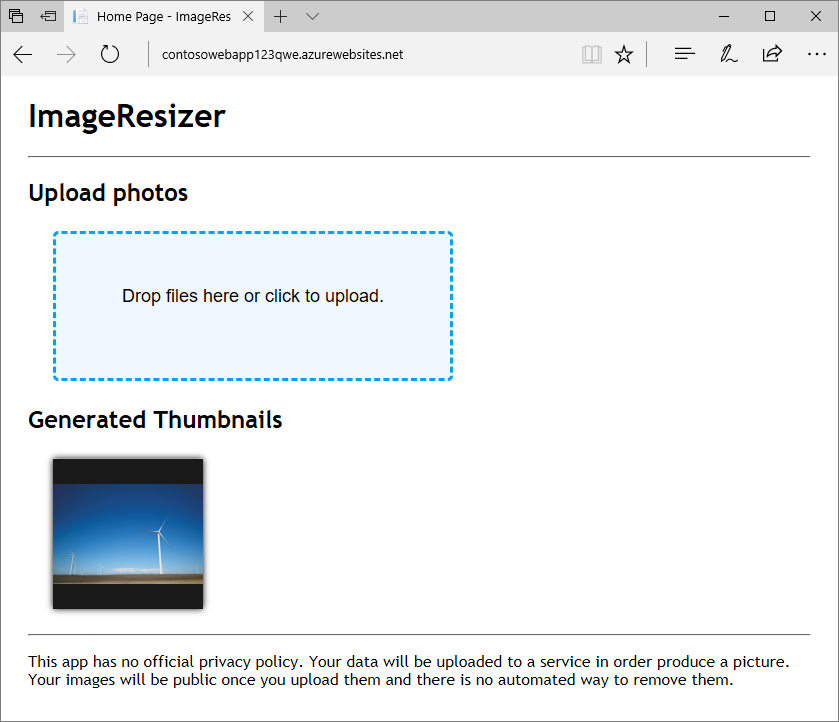
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
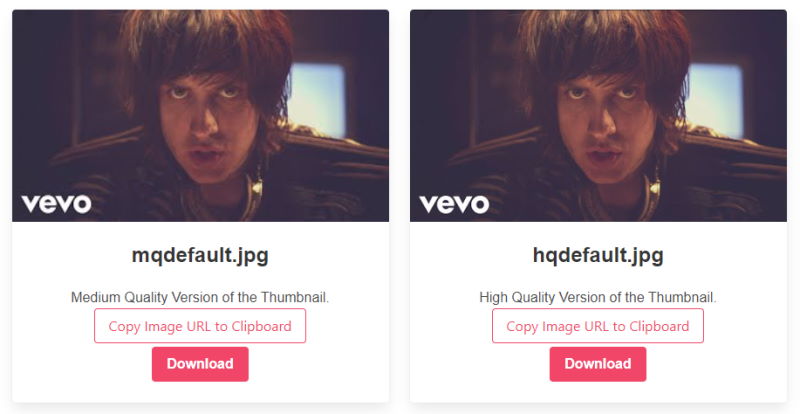
 How To Obtain The Thumbnails Of Any Youtube Video Our Code
How To Obtain The Thumbnails Of Any Youtube Video Our Code
 Display Thumbnail Previews Plugin
Display Thumbnail Previews Plugin
 How To Make A Smashing Youtube Thumbnail In 5 Mins Video
How To Make A Smashing Youtube Thumbnail In 5 Mins Video
How To Add Custom Thumbnails To Youtube Videos On Mobile Quora
 This Is How To Create The Best Youtube Thumbnails
This Is How To Create The Best Youtube Thumbnails
 The Ideal Youtube Thumbnail Size In 2021 Best Practices
The Ideal Youtube Thumbnail Size In 2021 Best Practices
 How Do You Change A Facebook Video Thumbnail
How Do You Change A Facebook Video Thumbnail
 How To Add Featured Images Or Post Thumbnails In Wordpress
How To Add Featured Images Or Post Thumbnails In Wordpress
 20 Javascript Thumbnail Design Examples Onaircode
20 Javascript Thumbnail Design Examples Onaircode
 Free Youtube Thumbnail Maker Make A Thumbnail Visme
Free Youtube Thumbnail Maker Make A Thumbnail Visme
 How To Create Custom Youtube Thumbnails Social Media Examiner
How To Create Custom Youtube Thumbnails Social Media Examiner
 How Do You Change A Facebook Video Thumbnail
How Do You Change A Facebook Video Thumbnail
0 Response to "27 Create Thumbnail Video Using Javascript"
Post a Comment