34 Check Checkbox Programmatically Javascript
Oct 22, 2020 - jQuery is a Javascript framework which can simplify coding Javascript for a website and removes a lot of cross browser compatibility issues. Since we know we have three checkboxes on our page. We can find out if all the checkboxes are checked by comparing the length of the checked elements. let checkedElements = document.querySelectorAll ('.checkbox:checked'); let allIsChecked = checkedElements.length === 3; console.log ("allIsChecked", allIsChecked); This works, but I see a ...
 Programatically Change Redux Form Checkbox Field Value
Programatically Change Redux Form Checkbox Field Value
How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading.

Check checkbox programmatically javascript. You can dynamically change the property value from code behind by creating instance of the control. To showcase this, here we have changed the CheckBox "checked" property(API) value programmatically using the toggleButton's client side change event jQuery¶. jQuery provides the attr( ) and prop() methods to accomplish the task. The choice depends on the jQuery versions. Let's see examples with each of them. attr()¶ The jQuery attr( ) method can be used to check and uncheck the checkbox for jQuery versions below 1.5: this checkbox column is not a datafield, but is part of the grid. It seems that there was some confusion in the post mentioned about this. What I want now is to programmatically set the checkbox. I've tried using $("#grid").igGridSelection("selectRow", index); but this just selects the row, but does not check the checkbox.
Here, you click on the Check all button, it will mark all the programming language checkboxes. After that, click on the Submit button to get the response. Although you can select the language one by one by marking an individual checkbox and then click on the Submit button to get the result. Output: When you have not selected anything 17/5/2014 · Accept Solution Reject Solution. you can do as below. JavaScript. Copy Code. $ ( 'input [type=checkbox]' ).change ( function (event) { var obj = $ (event.target).attr ( 'class' ); if (obj.indexOf ( "chkview") == 0) { var c1 = obj.replace ( "chkview", ".chkitem" ) $ (c1).prop ( 'checked', $ ( this ).is ( ':checked' )); } else if (obj.indexOf ( ... 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Nov 06, 2020 - Error: Timeout of 2000ms exceeded. For async tests and hooks, ensure "done()" is called; if returning a Promise, ensure it resolves · Access to XMLHttpRequest at 'http://localhost:8080/socket.io/?EIO=4&transport=polling&t=NeMYaI8' from origin 'http://localhost:3000' has been blocked by CORS ... Apr 07, 2014 - Hello, To call a JavaScript function when a Checkbox is selected we are using: onclick=“set_border_red(’ ’);” My question is, what is the opposite of this function? That is what is the JavaScript call when a Checkbox is unselected? So that we can call a suitable function when a selected ... 11/5/2021 · Get code examples like"javascript check checkbox programmatically". Write more code and save time using our ready-made code examples.
Code language: JavaScript (javascript) When you click the button, you can call the check () function to select all checkboxes. Next time, when you click the button, it should uncheck all the checkboxes. To do this switch, you need to reassign the click event handler whenever the click event fires. Javascript Web Development Front End Technology. To check whether a checkbox is checked, try to run the following code. It returns true if the checkbox is checked, else false −. 5/3/2019 · I am going to show you how can you handle on click event in JavaScript for checking if checkboxes and groups of checkboxes are checked. Let’s start binding click event to checkbox using JavaScript. To attach an onclick event to the checkbox, we need to get the reference of the HTML checkbox element using the ID, and then we bind it to JavaScript function.
Mar 31, 2016 - By doing this, you are using JavaScript standards for checking and unchecking checkboxes, so any browser that properly implements the "checked" property of the checkbox element will run this code flawlessly. This should be all major browsers, but I am unable to test previous to Internet Explorer 9. Get All Checked Checkboxes. We can use plain JavaScript to get all the checked checkboxes. Then we can select all the checkboxes that are checked and get their values with: We add the :checked pseudoselector to select all the checked checkboxes. The first 2 checkboxes have the checked attribute, so we should get the value of the first 2 with it. Feb 17, 2016 - Select a javascript. ... The other way you can do this is to put it on a site like JSBin or JSFiddle. ... I didn't realize you were using dojo's checkbox dijit. There are a couple of things you could try. ... First, check to see if your line of code in your original post is inside of a ...
You can use the jQuery prop () method to check or uncheck a checkbox dynamically such as on click of button or an hyperlink etc. The prop () method require jQuery 1.6 and above. Let's try out the following example to understand how it basically works: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... /* When the checkbox is checked, add a blue background */.container input:checked ~ .checkmark { background-color: #2196F3; To check whether a checkbox is checked with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> Displaying textBox when a ...
Dec 17, 2015 - You can check or uncheck a checkbox element or a radio button using the .prop() method: · Copyright 2021 OpenJS Foundation and jQuery contributors. All rights reserved. See jQuery License for more information. The OpenJS Foundation has registered trademarks and uses trademarks. A checkbox is a square box, which you can tick or check based on your requirement. If you have multiple checkboxes on your webpage, you will need to add a label element (next to each square box) to identify the checkboxes. You can easily add a checkbox with a label at design time. How To Display Text when a Checkbox ... HTML Event Reference HTML Color Check whether a checkbox is checked with JavaScript. // If the checkbox is checked ... Changing a checkbox's state programmatically in dashcode, Also, check the id of your "checkbox" element is valid and correct ...
Let's say the following are ourrinput type checkbox − <lable>John</lable> <input id="checkedValue1" type="checkbox"> <lable>David</lable> <input id="checkedValue2" type="checkbox"> We want to check any of the checkbox. Use the checked property to check the checkbox. To create a checkbox dynamically, you would need to create the checkbox, its label, and optionally a <br> tag. 1. Using JavaScript. In pure JavaScript, you can use the document.createElement() method to programmatically create a checkbox element. The following example creates a new checkbox with necessary attributes and appends it to a ... 28/10/2013 · The following should work: function myFunction (elem) { if (elem.checked) { alert ("Im Checked"); } else { alert ("Im not checked"); } } Markup: <input type="checkbox" name="text" checked="checked" onchange="myFunction (this);" />. http://jsfiddle /QMhn5/. Update : To change the check from other element:
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jan 09, 2021 - Managing checkboxes in HTML, specifically using JavaScript and jQuery can seem a bit unnatural. Just knowing the correct html for a checkbox can be confusing. I resolve these common problems you may be having with this tutorial. How do you set the check state to the checkbox programmatically? Platform: Blazor | Category : Data binding, Event handling, Forms and validation. You can check/uncheck the checkbox in the Blazor programmatically by using the @bind parameter in the checkbox. Assign a Boolean property to @bind in the checkbox and toggle the Boolean property ...
In this JavaScript tutorial, we will discuss how to call a javascript function when a checkbox is checked unchecked. We will show or hide a textbox control on checked/unchecked of a checkbox in our SharePoint Online form which we have created using HTML, CSS, and put the code inside a script editor web part. In this article we'll look at some ways to programmatically toggle a checkbox using JavaScript. Let's consider we have the following checkbox element: <input type="checkbox" id="toggle-me" /> But before we can toggle the checkbox, we first need to select it. Nov 23, 2019 - How to check whether a checkbox is checked in jQuery · ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true' · How do I check if an element is hidden in jQuery
Real's HowTo : Useful code snippets for Java, JS, PB and more In this step we define markups for checkboxes and made two buttons to check all and uncheck all checkbox.We create two functions check () and uncheck () to check and uncheck the checkboxes.In first function we get all the input elements and check if type is checkbox and if yes it check the checkbox.In second function it is same as first function only one thing is different it gets all the checkboxes and uncheck all of them.You may also like Live Character Count Using JavaScript I am using the awesome toc widget, very new at arcgis and dojo and I am trying to check a checkbox on the toc widget when the user searches based on one of the layers. For example, if the user searches based on "zip code", I would like to activate the zip code layer by checking the checkbox for "zip code" in the toc widget.
Mar 27, 2021 - check all checkbox whit button // Check #x $( "#x" ).prop( "checked", true ); // Uncheck #x $( "#x" ).prop( "checked", false ); example $('.checkAll').click(function () { if($(':checkbox').is(':checked')){ $(':checkbox').prop( "checked", false ); }else{ $(':checkbox').prop( "checked", true ); } }) Each is used to refer to the HTML checkbox programmatically and eventually set each refered checkbox to 'checked' by setting the 'checked' attribute to 'true'. Similarly, there is a button that invokes the 'uncheckAll' Javascript function that performs similar logic however, instead of checking all the checkboxes, it unchecks all the checkboxes. checkbox.checked = true; checkbox.onchange (); //<-- explicitly call the handler. Or test the state of the checked property prior to assignment and only. call the handler if you are changing the property. /* In comparison the left-hand side is evaluated first. (so before the assignment in the right hand side.
And when the user checks in a checkbox, a check appears and an event runs "CheckBoxZone_Checked" just as I need it to. Again, so far, so good. But now the problem: I want to programmatically check one of the check boxes and also cause the event to fire just as if a user had checked the box. How do I do that? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. You can create a change event with the document.createEvent/initEvent methods and then use the dispatchEvent method to dispatch the event from the specified checkbox element.. var event = document.createEvent("HTMLEvents"); event.initEvent('change', false, true); checkbox.dispatchEvent(event); This will allow you to programmatically change the checked property of the element and then trigger a ...
Aug 02, 2019 - Get code examples like "checkbox uncheck html programmatically javascript" instantly right from your google search results with the Grepper Chrome Extension. Aug 10, 2016 - When a checkbox is checked programmatically using javascript, onchange event does not get fired automatically. So the script that marks the checkbox as checked should call onchange event. Oct 30, 2015 - Programmatically setting the checked attribute, does not fire the change event of the checkbox.
3 weeks ago - In this tutorial, I show how you can check and uncheck all checkboxes and list box using Javascript and jQuery with examples. Angular 4 checkbox set programmatically. Ask Question Asked 3 years, 11 months ago. ... If I update the "checked" list the rendered checkbox list gets updated as well, but if I click some of the checkboxes and then updates the "checked" list it does not render as I expected. ... Set a default parameter value for a JavaScript function. 4880.
On Change Doesn T Get Triggered When Change Happens
 Material Ui How To Reset The Checkbox In Datagrid
Material Ui How To Reset The Checkbox In Datagrid
 Checking All Checkboxes In A Gridview Using Client Side
Checking All Checkboxes In A Gridview Using Client Side
 Select Multiple Checkboxes With Ctrl And Shift Keys Free
Select Multiple Checkboxes With Ctrl And Shift Keys Free
 How To Use Checkboxes For Boolean Data With Ag Grid
How To Use Checkboxes For Boolean Data With Ag Grid
Check And Uncheck Checkboxes Using Javascript May 2020
 Get Checkbox Checked Value In Pug And Node Js Stack Overflow
Get Checkbox Checked Value In Pug And Node Js Stack Overflow
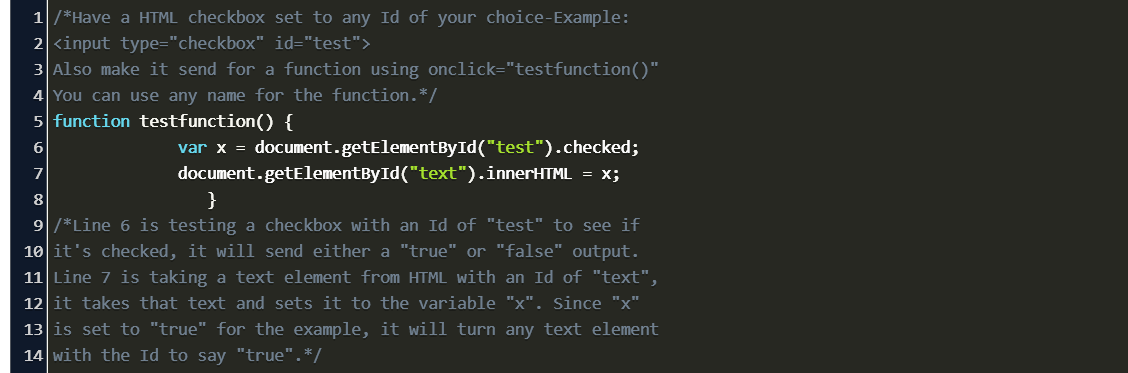
 How To Check Uncheck The Checkbox Using Javascript
How To Check Uncheck The Checkbox Using Javascript
 How Can I Programmatically Get A Checkbox Value Drupal Answers
How Can I Programmatically Get A Checkbox Value Drupal Answers
 Check A Checkbox Javascript Code Example
Check A Checkbox Javascript Code Example
 Programmatically Access Your Complete Google Forms Skeleton
Programmatically Access Your Complete Google Forms Skeleton
 How To Get Checkbox Value In Javascript Code Example
How To Get Checkbox Value In Javascript Code Example
 Animated Checkbox Input Enhancement In Vanilla Javascript
Animated Checkbox Input Enhancement In Vanilla Javascript
 Javascript Event Listener Checkbox Code Example
Javascript Event Listener Checkbox Code Example
 Check Checkbox Dynamically Javascript Check And Uncheck
Check Checkbox Dynamically Javascript Check And Uncheck
Programmatically Check Uncheck Rows In Dbgrid With
 Create Sharepoint List From Excel Programmatically Spguides
Create Sharepoint List From Excel Programmatically Spguides
Accessing Structural Material Checkbox State Of A Wall Type
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Programmatically Check An Ag Grid Checkbox Stack Overflow
Programmatically Check An Ag Grid Checkbox Stack Overflow
 Check All Checkboxes With Pure Javascript Check Js Css Script
Check All Checkboxes With Pure Javascript Check Js Css Script
Power Apps Guide Forms How To Select All Unselect All
 Angular Checkbox Component Kendo Ui For Angular
Angular Checkbox Component Kendo Ui For Angular
Select Zip And Download Files Displayed In A Gridview
 Javascript Data Grid Row Grouping
Javascript Data Grid Row Grouping
 How To Know If A Checkbox Is Checked In Vanilla Javascript
How To Know If A Checkbox Is Checked In Vanilla Javascript
 Create Sharepoint List From Excel Programmatically Spguides
Create Sharepoint List From Excel Programmatically Spguides
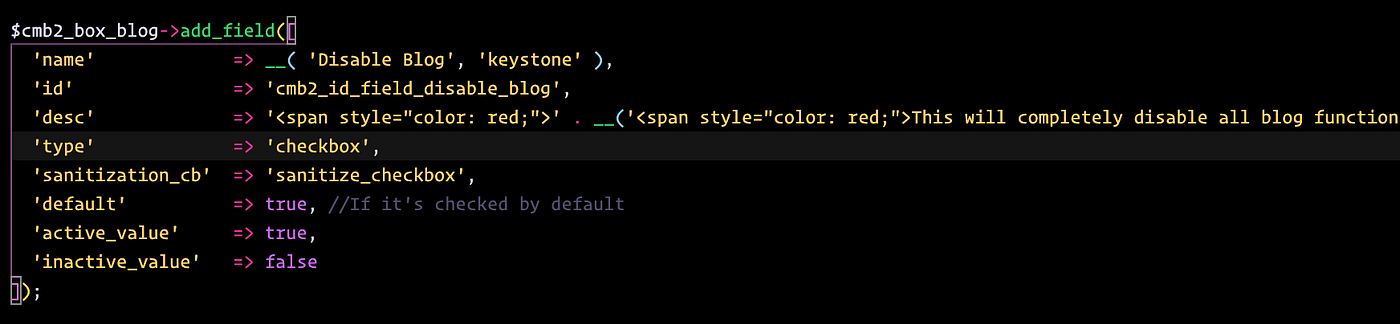
 Cmb2 Checkbox Field With True As Default By James Auble
Cmb2 Checkbox Field With True As Default By James Auble
 Check All Related Checkboxes Jquery Jcheckbox Free Jquery
Check All Related Checkboxes Jquery Jcheckbox Free Jquery
 How To Get The Values Of Checked Checkboxes In Javascript
How To Get The Values Of Checked Checkboxes In Javascript
 Select All Checkboxes In Javascript Check All Js Css Script
Select All Checkboxes In Javascript Check All Js Css Script
 How To Know If A Checkbox Is Checked In Vanilla Javascript
How To Know If A Checkbox Is Checked In Vanilla Javascript
 How To Get Multiple Checkbox Value In Jquery Using Array
How To Get Multiple Checkbox Value In Jquery Using Array
0 Response to "34 Check Checkbox Programmatically Javascript"
Post a Comment