29 Javascript Check If Element Hasclass
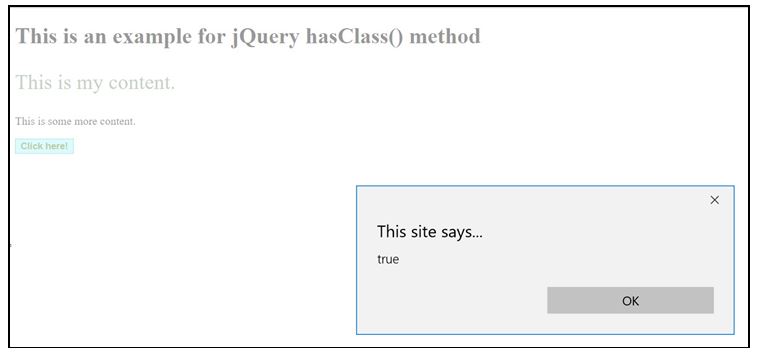
The selector can either be an element or a group of elements. Note: If the selector is a group of elements - in this case the jQuery hasClass will return true, if it finds the class assigned to any one of the elements. If it does not find the class assigned to anyone then it returns false. Example 1: Check if the Paragraph element has a certain Class Home » Javascript » Check if div with certain class name exists. Check if div with certain class name exists ... but it's slightly flawed since it is also including element selection as part of the perf, which is not what's being tested here. Here is an updated perf test: ... var hasClass = element.classList.contains('class name to search ...
 Jquery If Data Id Element Hasclass Not Working Stack Overflow
Jquery If Data Id Element Hasclass Not Working Stack Overflow
To check if an element in jQuery has class, follow this syntax: $ (selector).hasClass (className); The selector is used to specify the elements to check. The className defines the class you will be looking for. Note: .hasClass () jQuery will return true if an element has the specified class. Keep in mind it might have multiple classes.

Javascript check if element hasclass. 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. The function need two parameters: elementId is ID of element that you want to find class name className The replace method searches a string for a specified value, or a regular expression, and returns a new string where the specified values are replaced JavaScript DOM — Check if an element contains a CSS class March 05, 2020 • Atta In vanilla JavaScript, you can use the contains() method provided by the classList object to check if any element contains a specific CSS class.
You can check whether element.className matches /\bthatClass\b/. \b matches a word break. Or, you can use jQuery's own implementation: var className = " " + selector + " "; if ((" " + element.className + " ").replace (/ [\n\t]/g, " ").indexOf (" thatClass ") > -1) "jquery hasclass" how to check if an element doesnt have class jquery; if div has class then jquery; if document has class jquery; check class exist in jquery; jquery detect if have a class; jquery check if clicked element has class; jquery check if there is an element with class; javascript check if element pressed have class jquery; jquery ... The.hasClass () method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true: 1 $ ("#mydiv").hasClass ("foo")
The hasClass () method checks whether any of the selected elements have a specified class name. The method returns true if any of the selected elements has the specified class name. Elements may have multiple classes assigned to them. javascript element string function The hasClass() method checks if any of the selected elements have a specified class name. Use the hasClass () method to test if an element contains a JavaScript class.
Method 1: Using hasClass() method: The hasClass() is an inbuilt method in jQuery which check whether the elements with the specified class name exists or not. It returns a boolean value specifying whether the class exists in the element or not. This can be used to check for multiple classes. How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to check if element has class in JavaScript. DOM. By Jad Joubran · Last updated Mar 02, 2020 Aug 02, 2019 - Write a function that checks whether a person can watch an MA15+ rated movie javascript One of the following two conditions is required for admittance: checkbox Type 'Event' is not assignable to type 'boolean'. ... Element implicitly has an 'any' type because expression of type '0' can't be ...
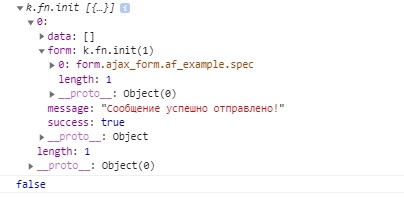
The hasClass() method checks if any of the selected elements have a specified class name. If ANY of the selected elements has the specified class name, this method will return "true". Syntax So, my question is how can I check if an element hasClass, if this class is dynamically added with AJAX? When I use the document.ready function it will check my element only on document.ready. Is this correct? So how could i check also after an ajax event? Any other ways to hide the button after all posts are loaded? Thank you! Finally, we check if the previous class state & the current class state(a flag of whether a particular class is in the classList of the element right now!) are the same. If not we update the ...
Viewed: 58,587 | +3 pv/w. jQuery comes with two methods to check if an element has a certain class name. Both methods have the same functionality. is ('.classname') hasClass ('.classname') For example, to check if div element has a class name of 'redColor'. Jan 03, 2021 - Find out how you can check if an element has a certain class name using JavaScript Feb 13, 2019 - The hasClass() is an inbuilt method in jQuery which check whether the elements with the specified class name exists or not. Syntax: ... Parameter: It accepts a “className” parameter which specifies the class name need to search in the selected element. Return Value: It returns true if the ...
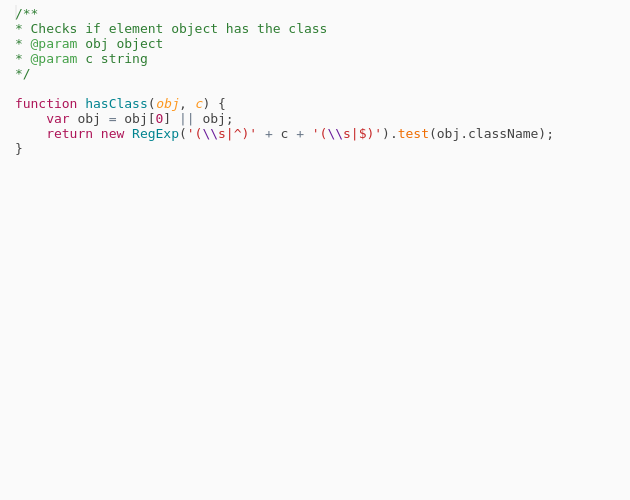
Apr 06, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript: Determine If an HTML Element Has a Class · This super simple function determines if an HTML element is using a particular class. function hasClass(element, className) { if (element.classList) { return element.classList.contains(className); } else { return new RegExp("(^| )" + className ... There are more complex scenarios where this doesn't work. What if you want to select an element with class A that doesn't contain elements with class B. You end up needing something more like: If parent element does not contain certain child element; jQuery
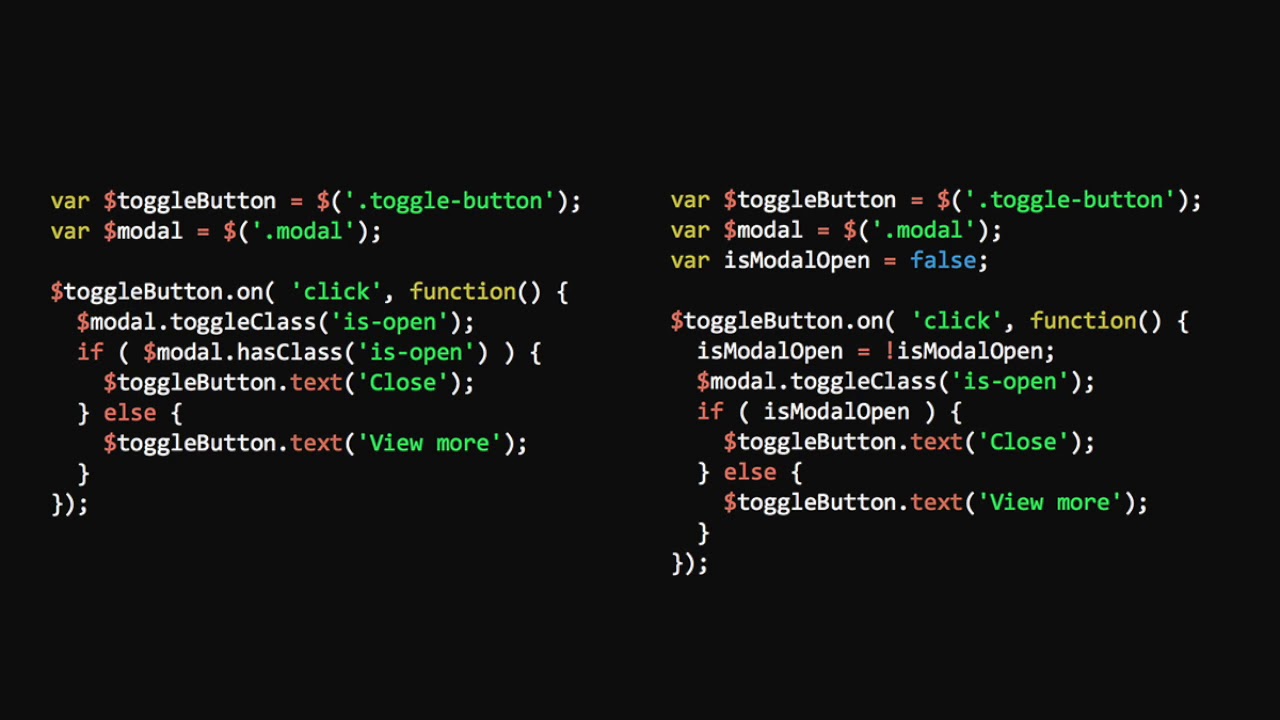
It checks to see if the element has the class, but it reverts the expression meaning it will run if the element doesn't have a class. The ' ' is in-fact adding a space before the class so it doesn't join another class. Using a bang (!) you can invert it's meaning, so technically this means 'if the element doesn't have the class'. jQuery hasClass Multiple Classes and Id. jQuery has Class, multiple classes. This means that we can use to check the syntax which has more than one class and can also check its children and parent class. However, Can do any event jQuery hasClass(). jQuery hasClass() multiple id. For instance, We also have any event performance using the id in it. Feb 13, 2020 - And we want to check if the element has the active class.
The jQuery hasClass () method checks whether the specified class name exist in the selected elements. It returns a 'true' value when it finds the specified class is present. You will get 'false' if the class is not present in the element. Nov 22, 2018 - How do you check if a particular DOM element you have the reference of, has a class? Apr 28, 2021 - This post will discuss how to check whether an element exists with a given class in JavaScript and jQuery... The jQuery's .hasClass() method returns true if the specified class is assigned to an element.
Jan 05, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Similar to the jQuery hasClass method, there exists a native Javascript method that tells whether the DOM element contains the specified CSS class or not. This is done with the contains method of the classList object. The classList object is a property of the DOM element containing a list of its class attributes. 5. Demo. Click on the Check class button. 6. Conclusion. All the above-specified specified script helps you to find certain class within the element. The hasClass () method is able to search single or multiple classes on the selector element. You only need to specify your classes name in the method separated by space (" ").
1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. Apr 24, 2019 - Checking the class attribute rather than className is currently the most cross-browser way to check class if you are working with svg elements. ... @KayceBasques: because we also add spaces to cls so that we only match full class names. hasClass(element, 'foo') should not match for class foobar. May 28, 2021 - This tutorial shows you how to check if an element contains a specific class using JavaScript DOM API.
Javascript Equivalent method for jQuery addClass method.. The jQuery addClass method will add the class provided to the element or elements.. ... check if an element has class. function hasClass ... Dec 17, 2015 - Elements may have more than one class assigned to them. In HTML, this is represented by separating the class names with a space: The .hasClass() method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will ... Check if an Element is Visible or Hidden Using jQuery. There is a :visible selector in jQuery which can be used to determine if an element is hidden or visible. This selector considered an element to be hidden if its display property is set to none, its width and height are explicitly set to 0 or if an ancestor element is hidden so that the considered element is not visible on the page.
How to check whether a checkbox is checked in jQuery · ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true' · How can I test whether a variable has a value in JavaScript 1/3/2020 · If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains("class-name") The jQuery hasClass () method is used to check whether selected elements have specified class name or not. It returns TRUE if the specified class is present in any of the selected elements otherwise it returns FALSE.
 Select Class In Selenium How To Select In Dropdown
Select Class In Selenium How To Select In Dropdown
 D3 Class Operations Jake Trent
D3 Class Operations Jake Trent

 Javascript Ideal Extensions For Joomla
Javascript Ideal Extensions For Joomla
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Nopein Javascript Check If Element Has Class
Nopein Javascript Check If Element Has Class

 If Has Class Jquery Jquery Check If Class Exists On Page
If Has Class Jquery Jquery Check If Class Exists On Page
 Check If Element Has Class In Timelinemax Gsap Greensock
Check If Element Has Class In Timelinemax Gsap Greensock
 Jquery How To Check If An Element Has Class X Or Y An
Jquery How To Check If An Element Has Class X Or Y An
 Native Javascript Hasclass Getbutterfly
Native Javascript Hasclass Getbutterfly

 Jquery Check If Element With Class Contains Id Or Not Code
Jquery Check If Element With Class Contains Id Or Not Code
Hasclass Not Working On Svg Issue 2628 Jquery Jquery
 How To Check If A Dom Element Has A Class
How To Check If A Dom Element Has A Class
 How To Check If An Element Contains A Class In Javascript
How To Check If An Element Contains A Class In Javascript
 Javascript Hasclass Using Classlist Learn Javascript Blog
Javascript Hasclass Using Classlist Learn Javascript Blog
Arcadier Developer Resources Altering The User Interface
 Jquery Check If Element Has Class Attached Jquery Hasclass
Jquery Check If Element Has Class Attached Jquery Hasclass
 Jquery Check If Element Has Class Attached Jquery Hasclass
Jquery Check If Element Has Class Attached Jquery Hasclass
 How Do I Check If An Element Has A Class It Amp Development
How Do I Check If An Element Has A Class It Amp Development
 Jquery Css Method Jin S Tech Blog
Jquery Css Method Jin S Tech Blog
 How To Use Jquery Eq Hasclass Has If Map Not Slice
How To Use Jquery Eq Hasclass Has If Map Not Slice





0 Response to "29 Javascript Check If Element Hasclass"
Post a Comment