27 Data Dismiss Modal Javascript
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. You can add tooltips to hyperlinks and buttons by adding a few attributes. The data-toggle="tooltip" attribute will mark the link or the button as one with a tooltip. The data-placement attribute sets the position of the tooltip relative to the button or link. It can be top, bottom, left, or right. e.g. data-placement="top".
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
Javascript answers related to “data-dismiss modal on click” bootstrap modal popup clear data; bootstrap modal popup clear data with out click event; bootstrap modal popup disable click outside; bs modal service close; close bootstrap modal with javascript; showing bootstrap modal after a delay; when modal close event

Data dismiss modal javascript. $( data-dismiss=modal ).trigger( type click ) button X close modal; make modal dismiss jquery; call function on modal close html; vanilla js click on modal close; modal close on mouse click; close bootstrap modal using javascript; bootstrap modal not dismiss; data-dismiss= modal from javascript; bootstrap modal close event raw javascript Then In the Modal window, there is a table where the user selects the desired row selector. At this point, the ID of the desired row should be transferred to the textbox on parent page and the modal window closed and the focus returned to the parent page. All steps are done correctly, but eventually the content of the full screen is opened ... 6/2/2018 · This should have a data-dismiss attribute that tells Bootstrap to remove the element. Then we have the modal body, a sibling div of the modal header. Consider the body an open canvas to play with.
5. Bootstrap modal and trigger element. Define the Bootstrap modal window and html element triggering modal opening. Single modal can be used for multiple modalForms in single template (see #6).; When using multiple modals on the same page each modal should have unique id and the same value should also be set as modalID option when instantiating modalForm on trigger element. Here Mudassar Ahmed Khan has explained with an example, how to dismiss (close) Bootstrap Modal Popup programmatically. Bootstrap has provided a function named modal to which when called with the parameter value hide, dismisses (closes) the Modal Popup. TAGs: jQuery, Bootstrap, Button While creating my PetMe project I was looking for a way to easiest create a pop-up window which will allow users to know they entered an incorrect password or username. I was stuck. I tried to use ...
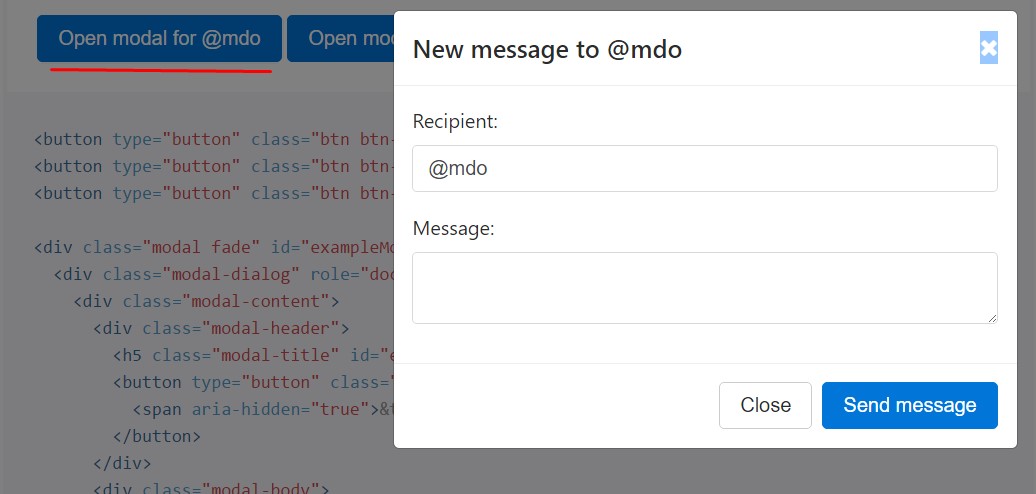
class = "modal-footer", is a CSS class of Bootstrap CSS to set style for footer of the modal window. data-toggle = "modal", HTML5 custom data attribute data-toggle is used to open the modal window. Options. There are certain options which can be passed via data attributes or JavaScript to customize the look and feel of the Modal Window. The <button> inside the header has a data-dismiss="modal" attribute which closes the modal if you click on it. The.close class styles the close button, and the.modal-title class styles the header with a proper line-height. The.modal-body class is used to define the style for the body of the modal. Bootstrap Modals offer a lightweight, multi-purpose JavaScript popup to add dialogs to yours. Learn how to customize Bootstrap Modals easily. Multiple examples and tutorial.
At some point of time, the modal window - whenever it gets opened (along with the class modal), it is going to get closed. As soon the modal has got finished, after being getting hidden from the user, the event will be fired up. The function will get executed and also the below syntax will be triggered, whenever the modal window gets hidden away. Multiple Modal boxes on one page at the same time is an UX/Design flaw, but I would still have expected the data-dismiss to close the current/topmost modal and not all modals. In my case I'm using a component inside a modal dialog box, that in turn uses modal dialog boxes. Specifies whether the modal should have a dark overlay: true - dark overlay; false - no overlay (transparent) If you specify the value "static", it is not possible to close the modal when clicking outside of it. Using JS Using data: keyboard: boolean: true: Specifies whether the modal can be closed with the escape key (Esc): true - the modal can be closed with Esc
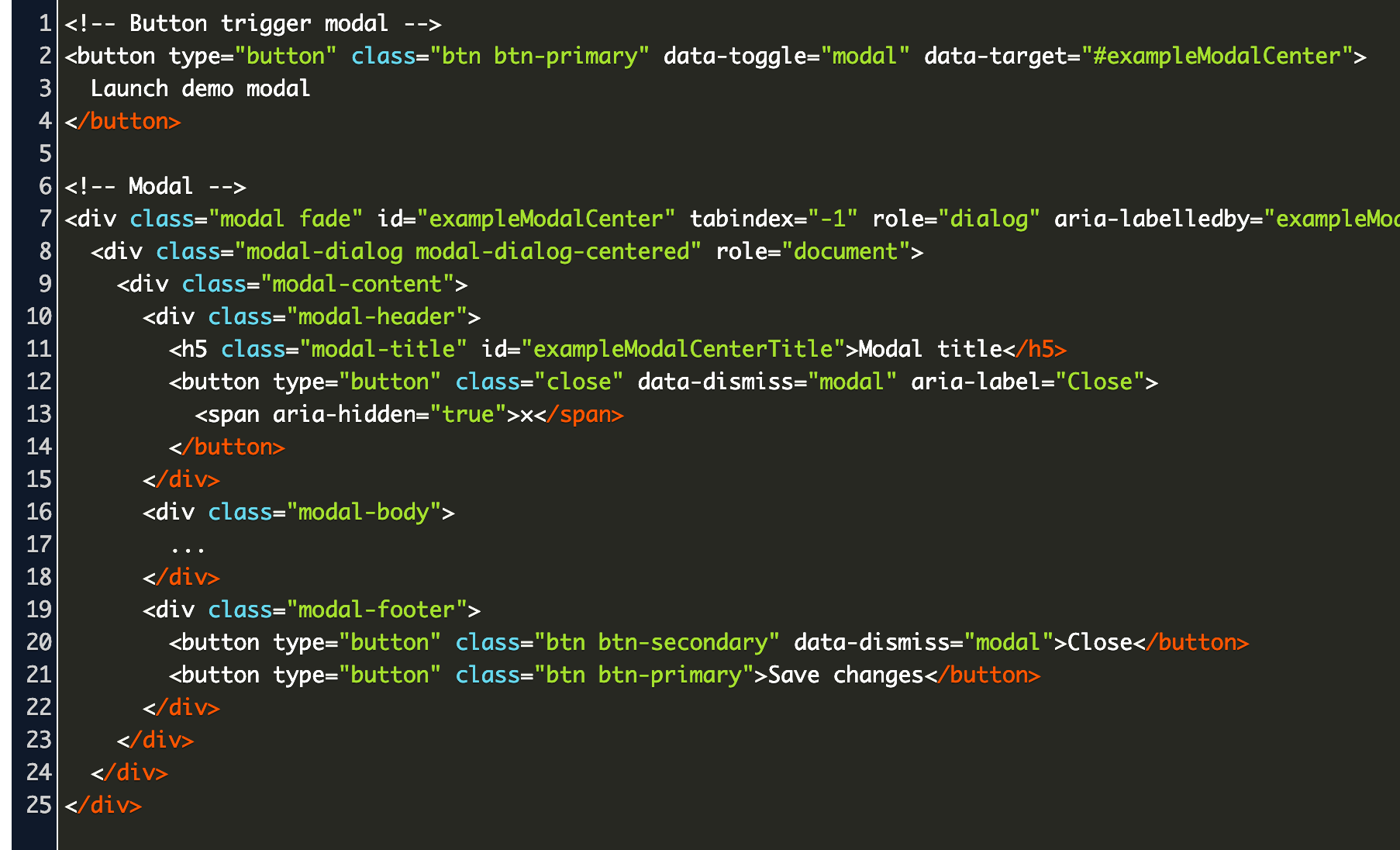
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button> Via JavaScript. Call a modal with id myModal with a single line of JavaScript: $('#myModal').modal(options) Options. Options can be passed via data attributes or JavaScript. For data attributes, append the option name to data-, as in data-backdrop="". To start we need to get a switch on-- an anchor or button to get hit in order the modal to become revealed. To perform so just appoint data-toggle=" modal" attribute followed via identifying the modal ID like. data-target="#myModal-ID" Example. Now why don't we create the Bootstrap Modal Validation itself-- primarily we need a wrapper component incorporating the entire aspect-- specify it ... Related FAQ. Here are some more FAQ related to this topic: How to prevent Bootstrap modal from closing when clicking outside; How to open a bootstrap modal window using jQuery
Changing the Modal Size. Although, as of Bootstrap 3.1.0, there are three pre-defined Modal widths to choose from - default, small and large - but you certainly are not bound by them. In fact, you can assign any width by targeting the .modal-dialog class: .modal-dialog { width: 75%; } Using CSS media queries, you can choose different widths ... Use the .modal("toggle") method in Bootstrap to toggle the modal.As shown below, the modal generates on the click of a button −$(document).ready(function( ... Bootstrap 5 Modal. Bootstrap 5 is the latest major release by Bootstrap in which they have revamped the UI and made various changes. Modals are used to add dialogs to your site for lightboxes, user notifications, or completely custom content. Modals are built with HTML, CSS, and JavaScript.
$('#modal').modal('hide'); and its variants did not work for me unless I had data-dismiss="modal" as an attribute on the Cancel button. Like you, my needs were to possibly close / possibly-not close based on some additional logic so clicking a link with data-dismiss="modal" outright would not do. With the modal open in the browser window, use the browser's console to try. $ ('#myModal').modal ('hide'); If it works (and the modal closes) then you know that your close Javascript is not being sent from the server to the browser correctly. If it doesn't work then you need to investigate further on the client what is happening. Bootstrap 模态框(Modal)插件 模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。 如果您想要单独引用该插件的功能,那么您需要引用 modal.js。或者,正如 Bootstrap 插件概览 一章中所提到 ...
I have a modal in which I need to validate some input using knockout validation. When I click the submit button, a function is called that validates the data. The following functionality is expected: If the validation fails, the modal stays open and the validation reason is displayed. If the validation succeeds, I want to close the modal. Dismiss Bootstrap Modal (Forever!) with jQuery Cookie, On Click. This is a variation on the tip found here. See an example of the finished result here. I added the option to delay the Bootstrap modal display, and changed the click trigger from an id to a class. So, multiple elements can now trigger the cookie which tells the modal to not ... "modal data dismiss" Code Answer's. data-dismiss= modal in jquery . javascript by Adventurous Alligator on Aug 29 2020 Comment
For setting the modals options via data attributes, just append the option name to data-, such as data-backdrop="static", data-keyboard="false", and so on. Includes a modal-backdrop (black overlay area) element. Alternatively, you may specify static for a backdrop which doesn't close the modal on click. Bootstrap 4 Modal. The Modal component is a dialog box/popup window that is displayed on top of the current page: Open modal Javascript で警告や確認を表示するときによく使う Bootstrap Modal. 公式マニュアルを見れば分かる通り、 bootstrap.js を読みこめば、あとは htmlの記述だけでモーダルの開閉ができる. が、SPAなどではモーダルの開閉を Javascript 側で操作したいことが稀によくある. な ...
Keep reading for demos and usage guidelines. Examples Modal components. Below is a static modal example (meaning its position and display have been overridden). Included are the modal header, modal body (required for padding), and modal footer (optional).We ask that you include modal headers with dismiss actions whenever possible, or provide another explicit dismiss action.
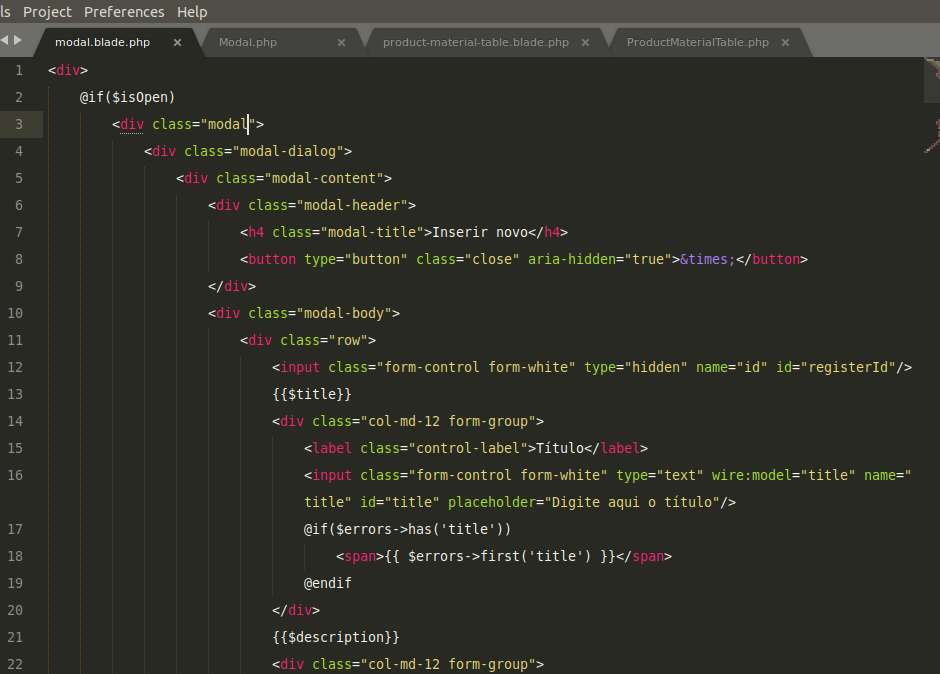
 Trying To Use Modal But Help Livewire Forum
Trying To Use Modal But Help Livewire Forum
 Load Content Dynamically In Bootstrap Modal With Jquery Ajax
Load Content Dynamically In Bootstrap Modal With Jquery Ajax
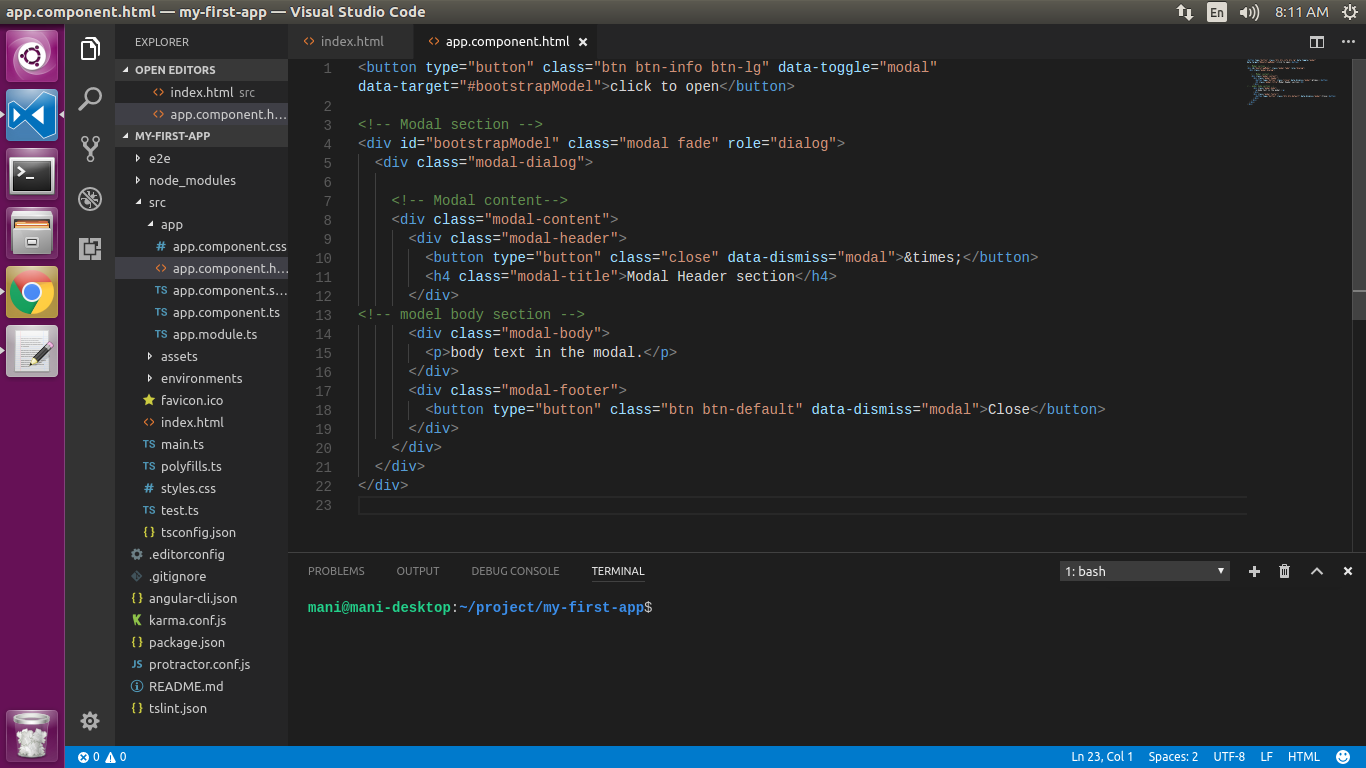
 Bootstrap Modal Window In Angular Using Typescript Learn
Bootstrap Modal Window In Angular Using Typescript Learn
 Launch Bootstrap Modal On Page Load Example Show Jquery
Launch Bootstrap Modal On Page Load Example Show Jquery
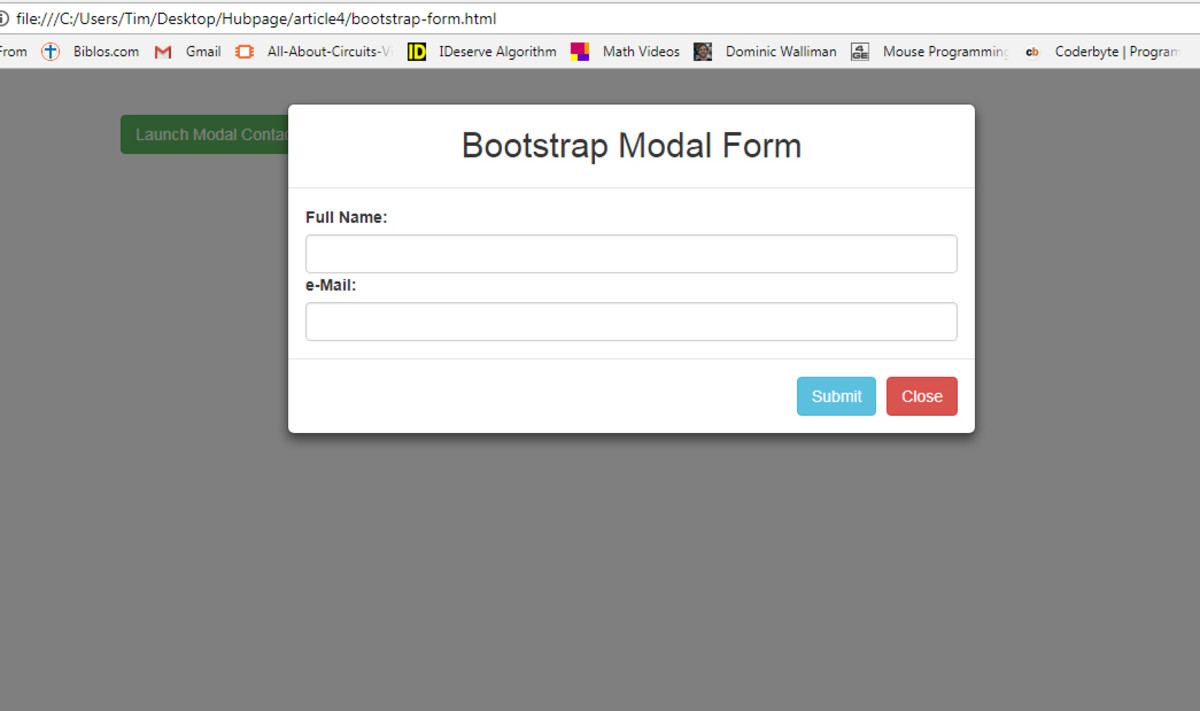
 Diy Php And Bootstrap Using Bootstrap Modal Box To Receive
Diy Php And Bootstrap Using Bootstrap Modal Box To Receive

 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 Multiple Modals Overlay Stack Overflow
Multiple Modals Overlay Stack Overflow
 How To Close Bootstrap 3 Modal Programmatically On Ajax
How To Close Bootstrap 3 Modal Programmatically On Ajax
 How To Open A Different Modal That Is Inside Of A List
How To Open A Different Modal That Is Inside Of A List
 Bootstrap Modal Won T Close On Chrome And Safari Stack Overflow
Bootstrap Modal Won T Close On Chrome And Safari Stack Overflow
 Modal Backdrop In Bootstrap Code Example
Modal Backdrop In Bootstrap Code Example
 About Bootstrap Modal Box Modal Js Why Do You Want To Block
About Bootstrap Modal Box Modal Js Why Do You Want To Block
 How To Make An External Link Pop Up Modal Solodev
How To Make An External Link Pop Up Modal Solodev
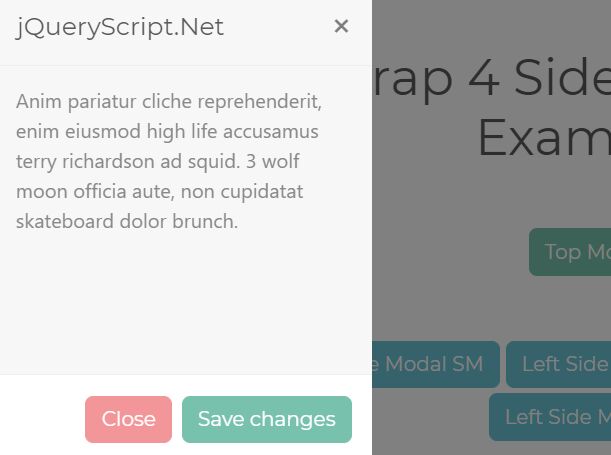
 Create Top Bottom Side Drawers Using Bootstrap Modal
Create Top Bottom Side Drawers Using Bootstrap Modal
 37 Bootstrap Modal Javascript Bootstrap Amp Php For
37 Bootstrap Modal Javascript Bootstrap Amp Php For
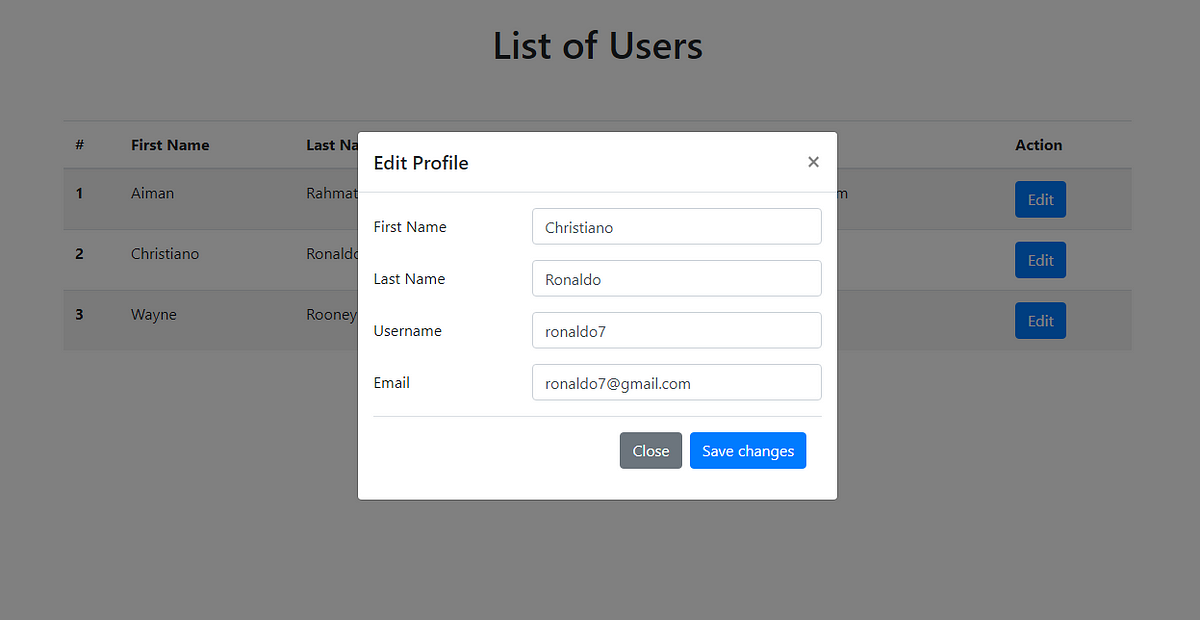
 Pass Data Into Ng Bootstrap Modal In Angular 8 By Aiman
Pass Data Into Ng Bootstrap Modal In Angular 8 By Aiman
Links Inside The Modal That Use Data Dismiss Modal Don 39 T Go
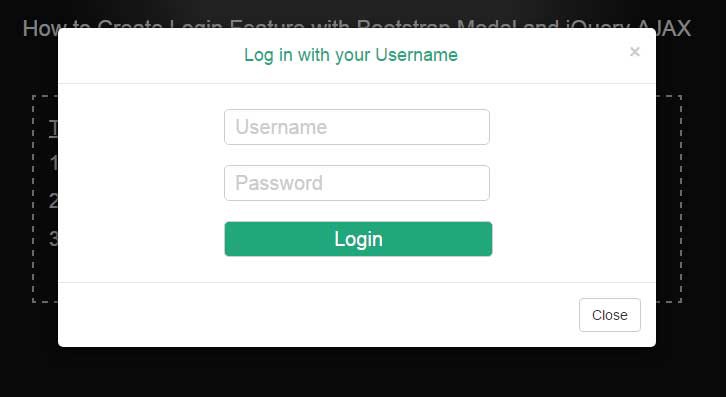
 How To Create A Login Feature With Bootstrap Modal And Jquery
How To Create A Login Feature With Bootstrap Modal And Jquery
How To Implement Modal Popup Django Forms With Bootstrap
 How To Load Dynamic Content In Bootstrap Modal Codexworld
How To Load Dynamic Content In Bootstrap Modal Codexworld
 Unusual Lines In Bootstrap Modal While Hovering Clicking On
Unusual Lines In Bootstrap Modal While Hovering Clicking On
 Add Close Button To Modal Code Example
Add Close Button To Modal Code Example
 Creating A Modal In Javascript While Creating My Petme
Creating A Modal In Javascript While Creating My Petme
 Github Ngzhian Multi Step Modal Multi Step Modals For
Github Ngzhian Multi Step Modal Multi Step Modals For

0 Response to "27 Data Dismiss Modal Javascript"
Post a Comment