21 File Explorer In Javascript
Aug 09, 2016 - I would like to share documents on my homepage in column-view, so it feels like browsing in Marlin or Finder. How would I start out to do this with JavaScript? Possibly any JS libraries? I do not h... Our JavaScript/HTML5 file manager demo is an example of a feature-rich system for the download and management of images, multimedia, and other files. Get a 30-day free trial.
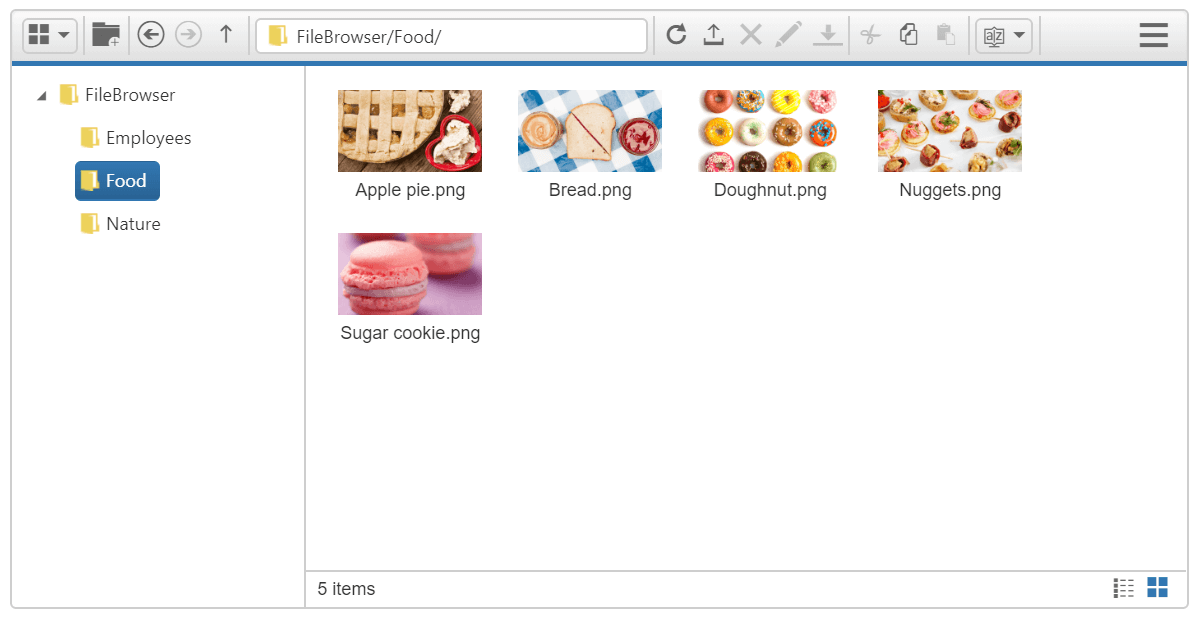
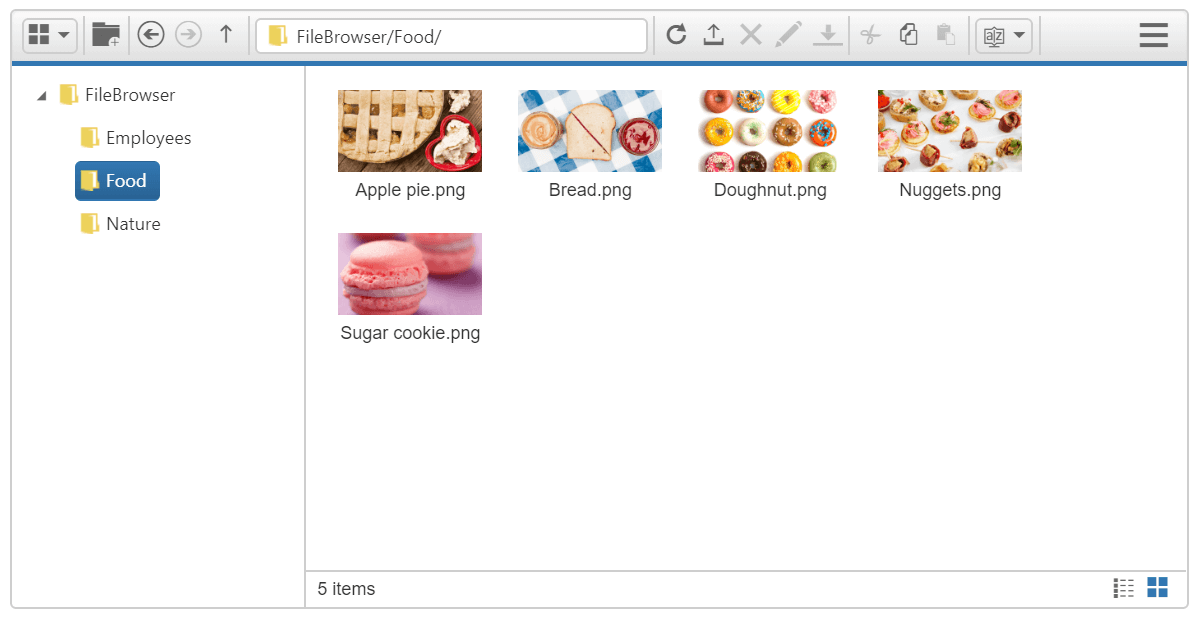
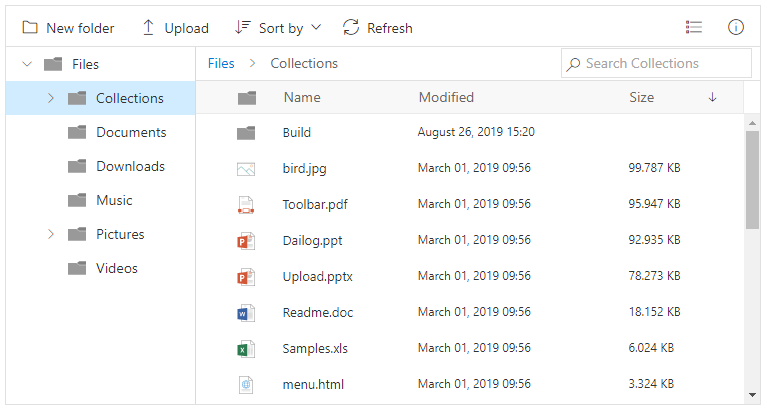
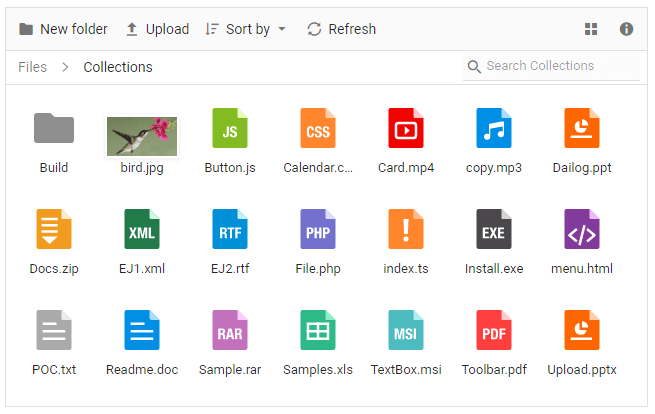
 Javascript File Manager Html5 File Explorer Syncfusion
Javascript File Manager Html5 File Explorer Syncfusion
Asked 5 years, 1 month ago. Active 11 days ago. Viewed 8k times. 1. I want to open a File Explorer from JavaScript. I tried using window.open ("FolderPath"), it works fine but along with the file explorer it also opens a new web browser tab. Is there a way to just open the File explorer?

File explorer in javascript. When using extensions, all you need to do is select Build / Execute from the menu and let JavaScript Editor do the job. Example 1 (using extensions): Reading a file. 1. Run JavaScript Editor 2. Copy and paste the code below 3. Save the file as FileRead.js, and 4. Select Build / Execute from the menu. The JavaScript File Manager (File explorer) is a graphical user interface component for managing the file system that allows users to perform most common file operations like accessing, editing, and sorting files or folders. This component provides easy navigation for browsing folders to select a file or folder from the file system. Feb 22, 2021 - This blog explains about the usage of Syncfusion File Explorer control in a Javascript application to manage the documents over the web.
The File Explorer control for JavaScript provides a Windows Explorer-like interface within a web application, allowing end-users to browse, upload, and download files. Folder structure can be changed by renaming, moving, or deleting folders and files, and the control's layout and folder management can be customized. Features of File Explorer Enabling JavaScript in Internet Explorer will allow you to view websites and web pages that have been developed using this type of programming language. JavaScript can be enabled from the Internet Options menu within Tools in Internet Explorer. Sep 18, 2019 - We are happy to introduce the new File Manager control in our Essential JS 2 suite. The File Manager component is a Windows-like file explorer that allows the end user to efficiently manage, browse, and upload files on the client-side of your web server. JavaScript File Manager Control The Essential
JavaScript File Manager or in other words File Explorer is a web widget, part of the UI framework for managing files. Webix suggests a ready-made solution, which is JS File manager, that can be built into any web application. File explorer is an in-demand UI component, which can be used in ... Nov 12, 2020 - The Kloudless File Picker is a file chooser and uploader for apps that integrates with 20+ cloud storage services with a few lines of code ... javascript file-upload cloud-storage picker file-explorer file-transfer file-picker file-uploader kloudless JavaScript/jQuery Zip/File/Compressor Plugins; ... Kinky File Explorer. A totally free ColdFusion based file exploration system designed to provide read-only access to a specific directory of files.
The open() method creates a new secondary browser window, similar to choosing New Window from the File menu. The url parameter specifies the URL to be fetched and loaded in the new window. If url is an empty string, then a new blank, empty window (URL about:blank) is created with the default toolbars of the main window. Note that remote URLs won't load immediately. The HTML5 file explorer is a JavaScript file system where users can upload, preview, edit, and organize their files with ease. The HTML5/JavaScript File Explorer is a demo application built with the Suite UI library. Featured components: Grid, Tree, DataView, and Toolbar. ... The file explorer control for JavaScript provides a Windows Explorer-like interface within a web application, allowing end-users to browse, upload, and download files. The folder structure can be...
FileSaver.js implements the saveAs () FileSaver interface in browsers that do not natively support it. Sep 05, 2019 - We are happy to introduce the new File Manager control in our Essential JS 2 suite. The File Manager component is a Windows-like file explorer that allows the end user to efficiently manage, browse, and upload files on the client-side of your web server. The file explorer control for JavaScript provides a Windows Explorer-like interface within a web application, allowing end-users to browse, upload, and download files. Folder structure can be changed by renaming, moving, or deleting folders and files, and the control's layout and folder management can be customized.
Dec 27, 2019 - The best web based PHP File Manager in single file, Manage your files efficiently and easily with tinyfilemanager · php filemanager file-upload code-editor file-browser file-explorer ftp-client file-manager zero-configuration folder-viewer web-file-storage file-management-system online-ide url-upload tinyfilemanager ... JavaScript ... Sep 09, 2019 - You can visit the File Manager ... want to explore further applications. If you have any questions or require clarification for these controls, please let us know in the comments below. You can also contact us through our support forum, Direct-Trac, or Feedback Portal. We are happy to assist you! The post Introducing New JavaScript File Manager Control ... Template:Javascript Tree File Explorer Code. Template: Try to move the menu using the top spacer above the menu (drag-n-drop. Parameter: var tmoveable ). Selected Item. - Click on any item. The test page is opened and selected item is highlighted (parameter: var ttoggleMode ). - You can also set a default selected item by placing '>' symbol ...
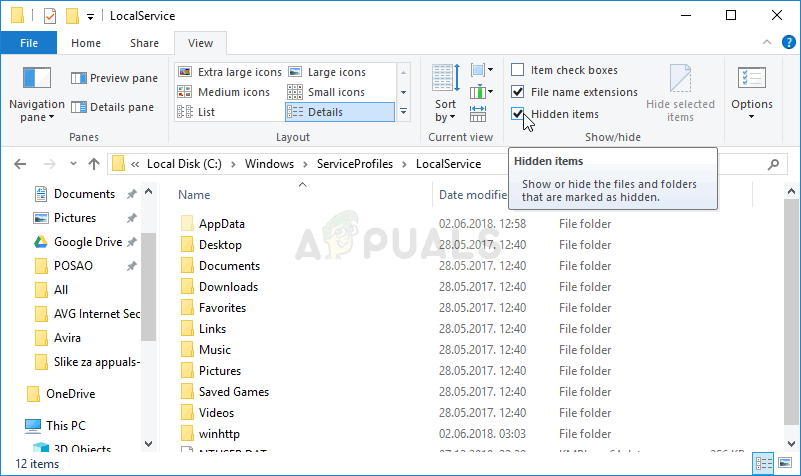
See examples below: // Plain JavaScript fileSelector.setAttribute('multiple', 'multiple'); // jQuery - change the file select var fileSelector = $('<input type="file" multiple="">'); Now you can open a file select dialogue without the file element being present in the html. The next step is how to get the file information out ready to upload. File management is a helpful tool in any business application. Here is an overview of the most functional, elegant, and popular JavaScript File Managers ready to be built into the client-server solution. Even if you do not have a direct need to work with files, you can borrow the classic file explorer interface for other tasks. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
<github-file-explorer username="laravel" repo="laravel"></github-file-explorer> This adds the component to our HTML and Vue will display it using the logic we have just created. Notice here we have used kebab-case syntax when we put the component in HTML, but when we defined it in our Vue instance, we used camel-case. Jul 18, 2010 - A resource for developers looking to put HTML5 to use today, including information on specific features and when to use them in your apps. The file explorer control for JavaScript provides a Windows Explorer-like interface within a web application, allowing end-users to browse, upload, and download files. The folder structure can be changed by renaming, moving, or deleting folders and files, and the control's layout and folder management can be customized.
File The File interface provides information about files and allows JavaScript in a web page to access their content. File explorer is a JavaScript control that has Windows Explorer-like functionality. It allows end users to access and manage the file system through the browser. File explorer can perform the following functionalities: copy, move, add, rename, search, sort, and delete files or folders as well as upload files. Aug 06, 2020 - DHX file explorer template provides easy navigation; it allows arranging folders in the tree structure and searching for necessary items by typing the name in the search box. This JavaScript file management demo follows Google’s Material Design guidelines. You can interact with the live interface ...
explr-js is a jQuery plugin that converts nested html lists into a File Explorer-like hierarchical tree with smooth animation and custom icons support. How to use it: 1. Load jQuery library and the jQuery explr-js plugin's files in the html file. file explorer. Javascript Forums on Bytes. Hi What should i write to assign to my icon a file explorer?? I dont want to use <input type"file" cause i want to use icon made by myself The best web based PHP File Manager in single file, Manage your files efficiently and easily with tinyfilemanager ... JavaScript File Manager Material Design Folder Explorer Navigator Browser Manager in AngularJS with CSS3 Responsive (with FTP in PHP / Java / Node)
Therefore, we have prepared an overview of the most functional, beautiful, and popular JavaScript File Managers that you can integrate into your client-server solution. Even if you do not have a direct need to work with files, you can always borrow the classic file explorer interface for other tasks. Nov 01, 2018 - The File Explorer control for JavaScript provides a Windows Explorer-like interface within a web application, allowing end-users to browse, upload, and download files. Folder structure can be changed by renaming, moving, or deleting folders and files, and the control’s layout and folder management 1hakr / AnExplorer. Another Android Explorer ( File Manager ) is an All-in-One Open source file manager. AnExplorer File Manager (File Explorer) is designed for all android devices including Phones, Phablets, Tablets, Chromecast, Wear OS, Android TV and Chromebooks. It's a fully designed with Material guidelines by Google.
CubicleSoft File Explorer is a complex piece of software written in Javascript. As with every complex piece of software written in Javascript, there are going to be problems with certain combinations of OS + device + web browser for a garden variety of reasons. Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions. The following code is about reading and writing local files in IE. . x. 'Find the setting for "Initialize and script ActiveX controls not marked as safe" and change it to "Enable" or "Prompt"'); 1 ...
 Chrome Filebrowserhandler Chrome Developers
Chrome Filebrowserhandler Chrome Developers
 How To Fix The A Javascript Error Occurred In The Main
How To Fix The A Javascript Error Occurred In The Main
 File Explorer In Javascript Dzone Web Dev
File Explorer In Javascript Dzone Web Dev
 How To Disable Enable Javascript On Microsoft Edge Browser
How To Disable Enable Javascript On Microsoft Edge Browser
 Essential Studio Javascript Adds File Explorer
Essential Studio Javascript Adds File Explorer
 10 Javascript File Manager Libraries To Consider Dev Community
10 Javascript File Manager Libraries To Consider Dev Community
 Introducing New Javascript File Manager Control By Suresh
Introducing New Javascript File Manager Control By Suresh
 Resources And Third Party Libraries Wavemaker Docs
Resources And Third Party Libraries Wavemaker Docs
 Introducing New Javascript File Manager Control By Suresh
Introducing New Javascript File Manager Control By Suresh
Github Cubiclesoft Js Fileexplorer A Zero Dependencies
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 1 Writing Your First Javascript Program Javascript The
1 Writing Your First Javascript Program Javascript The
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
Stop Dumbing Things Down R7 Blog Of Rizqi Djamaluddin
Detailed Guide On How To Use Typescript With Dynamics 365
 Html Javascript Demos Dhtmlx Demo Apps
Html Javascript Demos Dhtmlx Demo Apps
 Angular Filemanager Javascript File Manager Material Design
Angular Filemanager Javascript File Manager Material Design
 Html5 File Manager Dhtmlx Javascript File Manager Library
Html5 File Manager Dhtmlx Javascript File Manager Library
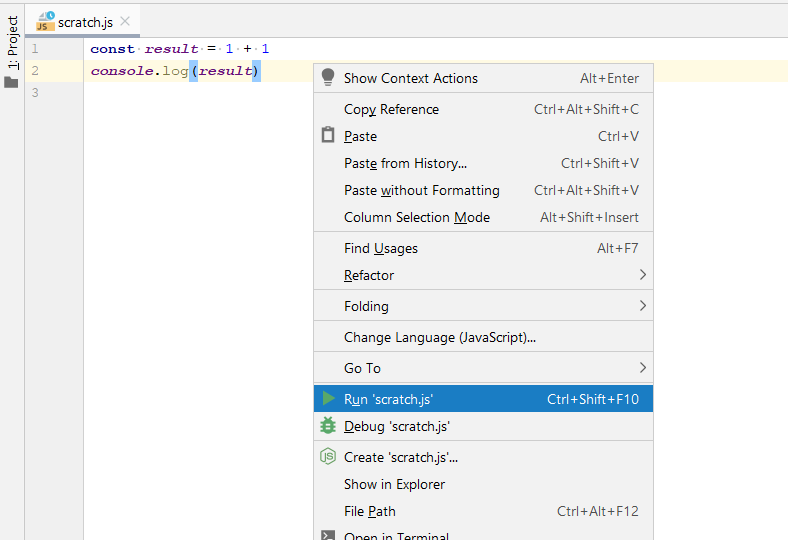
 How To Run Debug Scratch File Javascript Typescript Ides
How To Run Debug Scratch File Javascript Typescript Ides

0 Response to "21 File Explorer In Javascript"
Post a Comment