22 Javascript Stop Youtube Video
Apr 28, 2019 - Here’s a simple solution to a very common issue faced when one embeds a native or 3rd party video in content oriented scripts such as sliders, tabs/icon tabs and modals — if you play the video and… In this video tutorial we'll see how to pause a youtube video when you leave the page or tab using the "visibilitychange" JavaScript event.-----...
 How To Use Youtube Live To Engage Your Audience A Step By
How To Use Youtube Live To Engage Your Audience A Step By
Notice: Write the name of the folder where your website video javascript stop youtube video will be placed on the server. Notice that you should specify this field; otherwise your website video gallery Embed Vimeo In Blogspot will be uploaded into the root folder of your server! Save your web video gallery as project file.

Javascript stop youtube video. This way, you are no longer constrained to delegating video control to YouTube or play videos locally (by loading heavy video files onto your website). Connecting across iframes Usually, scripts on different pages are allowed to access each other if and only if the scripts originate from the same website (protocol, port number and host) as the ... Dec 13, 2019 - Save code snippets in the cloud & organize them into collections. Using our Chrome & VS Code extensions you can save code snippets online with just one-click! Switch between available templates to select a template you want to use in the Javascript Youtube Stop Embedded Video. Control the quality of output thumbnail images by defining " Thumbnail quality " parameter (0%-100%). You can establish the various sizes for the thumbnails. Step 3 - Publishing of the EmbedVideoInHTML.
Situation: here, where I pressed some video. Problem: I try to stop the video by Javascript in the console of Firebug: player.stopVideo(playerid):Void [1] [2] Question: Why does not the command above work? [1] Source for the part "player.stopVideo():Void" [2] I looked playerid with Firebug from the source. The only way to stop it is manually entering a period at the end of the . Youtube . if you take out that period that odd extension gets added again & you are back in a loop. I figured I must have a Firefox cookie issue. I deleted the cache, cookies & history yesterday. I still have the problem. Aug 21, 2018 - Pause youtube video playing when popup hided/closed using javascript ... When a Youtube video embed in a div / iFrame when it is hidden using popup or iFrame, Video continues to play in background in order to pause/stop following code snippet will be helpful
12/8/2021 · A simple method to stop YouTube, Vimeo, and HTML5 videos from playing. - stop-video.js 27/8/2015 · 1. 1.5. 2. Create a <select> element in the HTML and set the speeds as it <option> children. User interaction with the select will result in change of the speed rate only for the currently playing video and will be reset to the default (speed of 1) when the next one starts. Theres one question open to me: How am I able to receive an event, when the youtube video ends paly the video.I tried with youtube javascript event stop TubeTraffic - Discover The Little Known Secrets Of Generating "Here's How To Get Unlimited New Visitors To Your Websites Without Paying A Penny (Other Than Video Production Costs) Using Free Online Video Sites Like YouTube " Stop
Sep 03, 2017 - Perhaps something changed on the YouTube end, but for me this just restarts the video rather than stopping it (edit: nevermind, javascript elsewhere was adding '&autoplay=1' to the url) ... Ha! Take that YouTube! Smart people scores! Nov 13, 2014 - I have a hidden div containing a YouTube video in an <iframe>. When the user clicks on a link, this div becomes visible, the user should then be able to play the video. When the user closes the panel, the video should stop playback. How can I achieve this? ... <!-- link to open popupVid --> <p><a href="javascript... Notice: Write the name of the folder where your website video ie stop youtube video using javascript will be placed on the server. Notice that you should specify this field; otherwise your website video gallery Html Video Image will be uploaded into the root folder of your server! Save your web video gallery as project file.
Oct 05, 2020 - The classes will trigger the video controls. ... That's it for step two. ... Simply add an embed code block or go to the backend where you can inject Javascript, and then add this code: ... See the Pen play, pause, stop youtube embed by Digital Red Panther (@digitalredpanther) on CodePen. In this video lesson, you will learn to develop Stopwatch in JS.Video about Special Operators:https://www.youtube /watch?v=RCgSS_ktcXkDonate & Support: ht... I'm making a site for a friend and it has several youtube music videos embedded in it. I'm trying to make the youtube videos stop when the div with the class "showvm" is clicked. I've had a look around at similar topics but still can't figure out how to make them stop. The code for the Videos is below and heres a jsfiddle.
1. Load the necessary jQuery and jQuery inView plugin in the webpage. 2. Download and load the jquery.youtube-inview-autoplay.js script after jQuery. 3. Create YouTube players from div placeholders with IFrame API. Each div must have id, width, height and data-video-id attributes to init the player. 4. I got this to work on all modern browsers, including IE9|IE8|IE7. The following code will open your YouTube video in a jQuery UI dialog modal, autoplay the video from 0:00 on dialog open, and stop video on dialog close. 2/7/2020 · This tutorial video to learn how to play pause and stop audio file using JavaScript.Download Source Code: ... This tutorial video to learn how to play pause and stop audio file using JavaScript ...
Sep 10, 2017 - I tried to use this javascript to stop all iframe youtube but it not work. stopallvideoyoutube.hype.zip (37.8 KB) Help me please, I dont know where I wrong Thank you so much. $('a.play-video').click(function(){ ... + 'stopVideo' + '","args":""}', '*'); }); $('a.pause-video').click(function(){ $('.youtube-video')[0].contentWindow.postMessage('{"event":"command","func":"' + 'pauseVideo' + '","args":""}', '*'); }); ... CodePen requires JavaScript to render ... Using the API's JavaScript functions, you can queue videos for playback; play, pause, or stop those videos; adjust the player volume; or retrieve information about the video being played. You can also add event listeners that will execute in response to certain player events, such as a player state change.
javascript - Stop YouTube from pausing before it plays - Stack Overflow Stop YouTube from pausing before it plays -1 In Video Code 1, after the svg play image is clicked, there's a pause, and then it plays. Mar 27, 2014 - By the way, I am using the vanilla Youtube iFrame. ... I think this post should help you: https://stackoverflow /questions/1094397/how-can-i-stop-a-video-with-javascript-in-youtube. Notice: Write the name of the folder where your website video ie stop youtube video javascript will be placed on the server. Notice that you should specify this field; otherwise your website video gallery Myspace Video Page Change Order will be uploaded into the root folder of your server! Save your web video gallery as project file.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Stopping videos with JavaScript Those scripts have all been updated with a new function that stops or pauses YouTube, Vimeo and HTML5 videos when the content area is closed. One annoying thing about a few of my content-oriented scripts (like Slider, Tabby, and Modals) is that if they contained a video, it would continue to play even when the slider was slid, the tab was toggled or the modal ... Oct 29, 2018 - Greetings Webflow Community, I’m trying to figure out a way to close/stop a video from playing if the modal is closed because currently the audio still plays if a user closes the modal while video is playing. I’m pretty sure I’ll need some custom code, but not too great at javascript.
$('#speed').on('change', function { player.setPlaybackRate($(this).val()); }); // To get the current playback rate for a video use this method: // player ... Perhaps a "Play Video" button of your own creation lives on your page and you want to start that video when that button is clicked. That's JavaScript territory. And if that video is a YouTube or Vimeo video, we'll need to make use of the APIs they provide. No problem. NOTE: This is the OLD way to do this… YouTube updated their code and HERE is the new way to stop and stop YouTube videos. It's too early for this. Ms. Client: Hey Amy, can you add this YouTube video to my site… but only play it from 3:30 to 5:15? Me [before morning coffee]: Uuummmm. Well. Aahhh. I can give it a try. Send me a link to it.
A simple way to stop YouTube iframe video from playing. Can use onclick function to trigger behavior when someone clicks on another video.... 7/2/2018 · To stop a video you need a valid reference to the embedded player. With Firebug, inspect your page and HTML DOM element id of “playerid” should identify the player. To stop the video with JavaScript, you need the reference to the player (player_id) and try the following code snippet: I am in search of YouTube video code that shows only the videos in our YouTube stream, i.e., only the videos we have Stack Exchange Network Stack Exchange network consists of 178 Q&A communities including Stack Overflow , the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.
webView.loadUrl("javascript:document.location=document.location"); if the page which is loading is one you can edit then you can write a javascript method which stop the audio and call when you want to stop like. Javascript function I would like to stop playing a youtube video when I click on a div. I don't know how to do this and I do not get it to work when using information online. This is what I have done! I have linked the The next example does of all the following just by attaching parameters to the iframe video URL: Automatically plays the Youtube video when it's ready (autoplay=1 and playlist parameter defined)Starts playing the video at the 5 second mark (start parameter)Stops playing the video at the 8 second mark (end parameter)Automatically plays another video after the first video has stopped playing ...
Mar 06, 2017 - javascript jquery youtube-api youtube-javascript-api youtube-iframe-api ... You cannot control a video embedded in an iframe (not counting YouTube's own iframe, of course) if your code isn't running there. The simplest solution to getting it to stop, though, is to simply remove the iframe ... Start & End YouTube Videos. With those variables we also need to tell it the times at which to perform those actions… which is done in seconds. So if you wanted the video to start 1:00, that would be 60 (seconds), if you wanted it to stop at 2:00 that would be 120 (seconds), etc… So taking the original embed code:
 Youtube Video Paused Continue Watching Best Solution
Youtube Video Paused Continue Watching Best Solution
 How To Stop Youtube From Asking If You Want To Continue
How To Stop Youtube From Asking If You Want To Continue
 How To Stop Youtube Videos From Automatic Playing
How To Stop Youtube Videos From Automatic Playing
 1 Html5 Custom Video Player Controls Javascript Programming Tutorial
1 Html5 Custom Video Player Controls Javascript Programming Tutorial
 How To Make A Youtube Video Free Template Techsmith
How To Make A Youtube Video Free Template Techsmith
 Google Chrome Will Get New Feature To Stop Javascript Based
Google Chrome Will Get New Feature To Stop Javascript Based
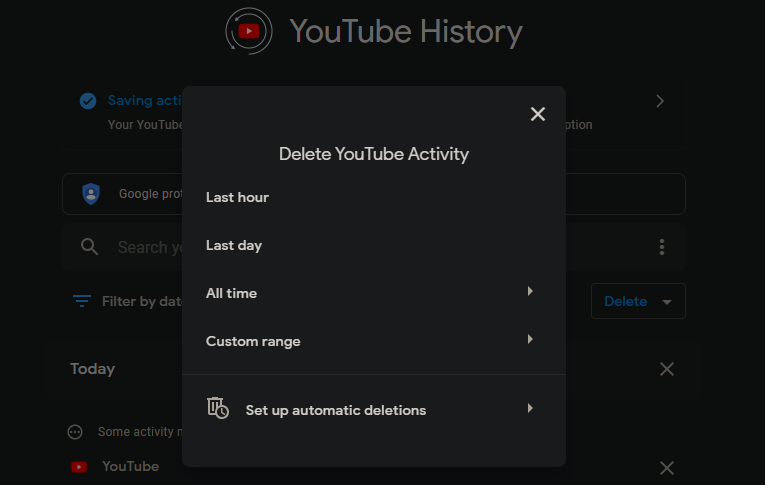
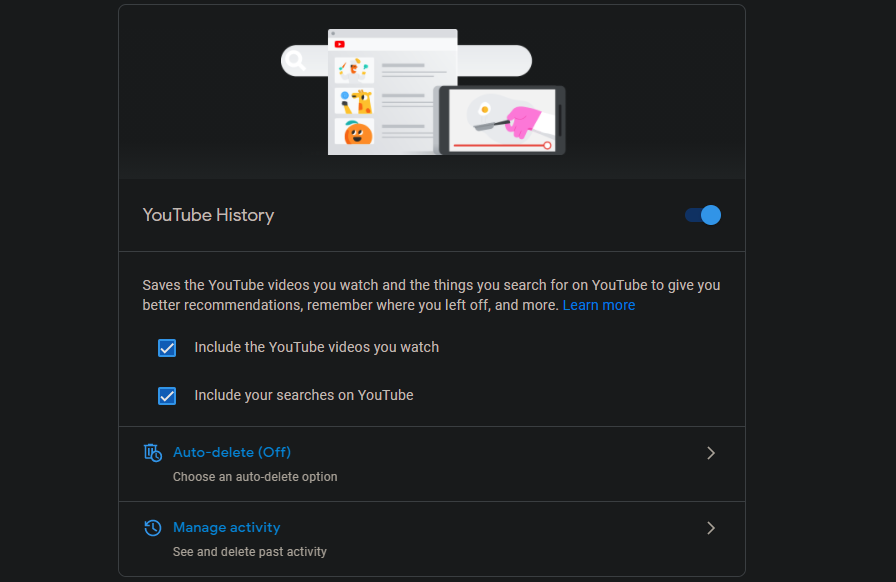
 Sick Of Irrelevant Youtube Recommendations Here S What You
Sick Of Irrelevant Youtube Recommendations Here S What You
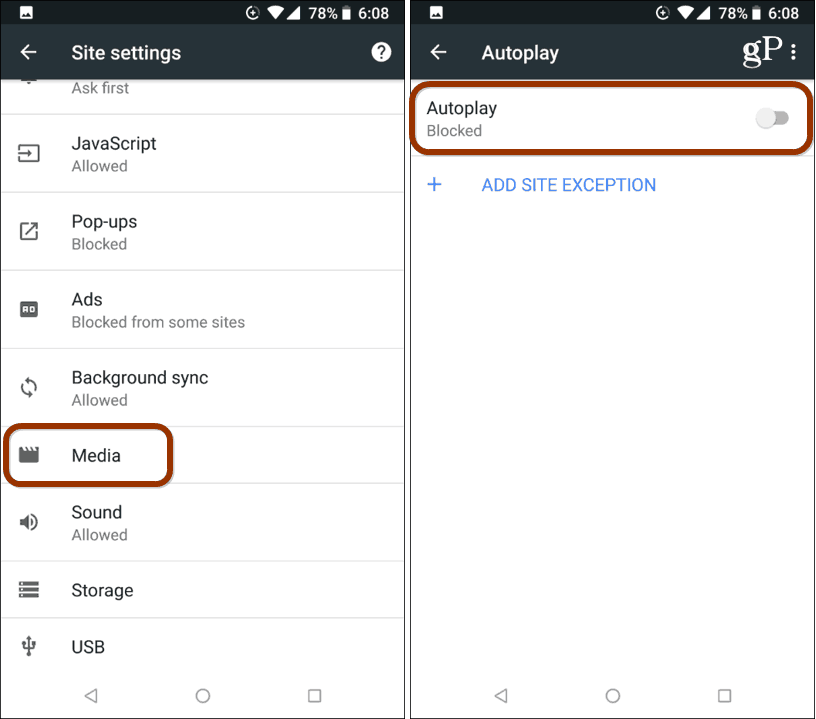
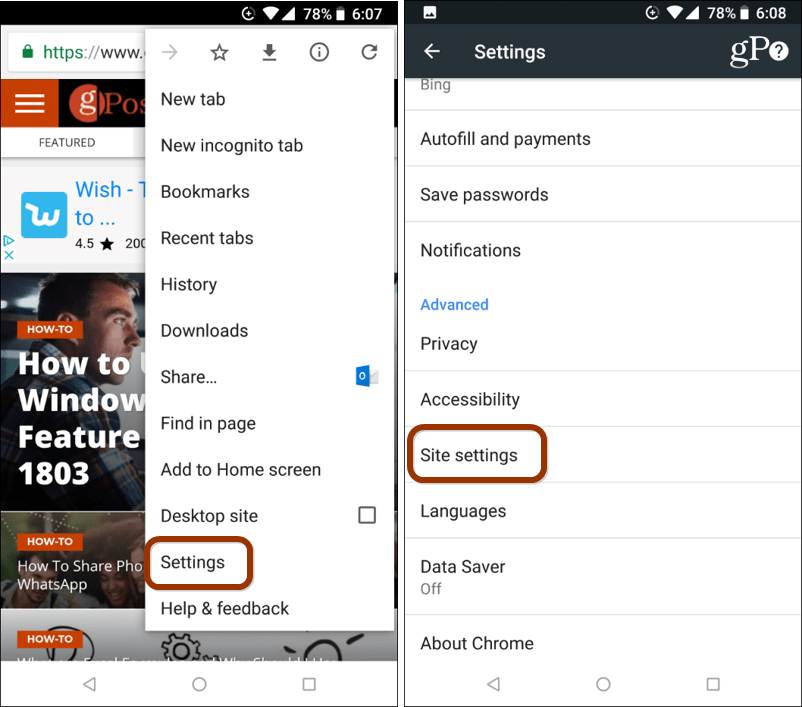
 How To Disable Autoplay Videos On Sites In Google Chrome
How To Disable Autoplay Videos On Sites In Google Chrome
![]() How To Stop Youtube Video After Closing Bootstrap Modal Box
How To Stop Youtube Video After Closing Bootstrap Modal Box
 How To Fix Youtube Pause Button Won T Go Away
How To Fix Youtube Pause Button Won T Go Away
 How To Turn Off Autoplay Videos Pcmag
How To Turn Off Autoplay Videos Pcmag
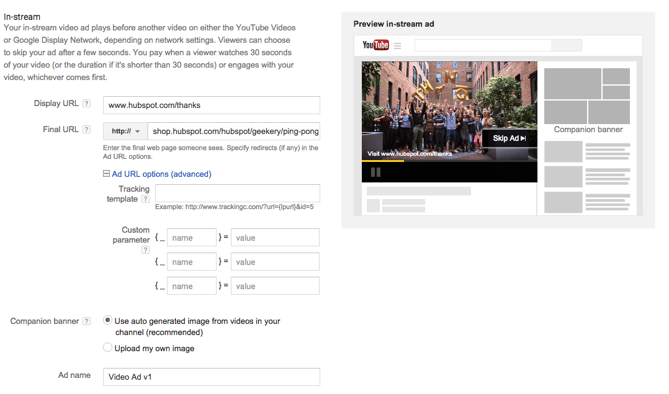
 Youtube Ads For Beginners How To Launch Amp Optimize A Youtube
Youtube Ads For Beginners How To Launch Amp Optimize A Youtube
 How To Turn Off Autoplay Videos Pcmag
How To Turn Off Autoplay Videos Pcmag
 Here S How To Run Youtube Videos In Background On Android
Here S How To Run Youtube Videos In Background On Android
 Sick Of Irrelevant Youtube Recommendations Here S What You
Sick Of Irrelevant Youtube Recommendations Here S What You
 Dynamic Youtube Embedded Videos On Image Click
Dynamic Youtube Embedded Videos On Image Click
Stop Genetically Modified Mosquitoes
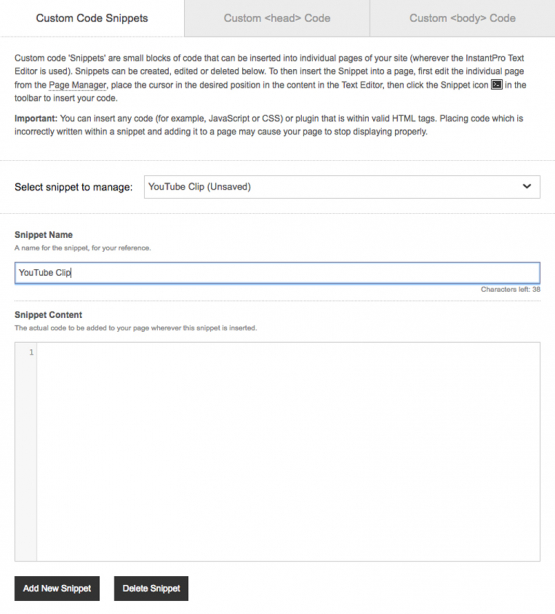
 Adding A Youtube Video To Your Instantpro Site As A Snippet
Adding A Youtube Video To Your Instantpro Site As A Snippet
 Youtube Video Js Crash Course 1 By Nabendu Biswas Medium
Youtube Video Js Crash Course 1 By Nabendu Biswas Medium
 How To Disable Autoplay Videos On Sites In Google Chrome
How To Disable Autoplay Videos On Sites In Google Chrome

0 Response to "22 Javascript Stop Youtube Video"
Post a Comment