28 Dynamically Create Json Object Using Javascript
I don't think you can turn JavaScript objects into JSON strings using only jQuery, assuming you need the JSON string as output. Depending on the browsers you are targeting, you can use the JSON.stringify function to produce JSON strings. For example if mention the array size as topping[10] it is suppose to create a payload of 10 objects and push those 10 objects of similar type inside the array topping ** Is it possible to dynamically create json objects and post the request in postman?? Kind note : The size of the array should be parameterized. Please let me know.
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
Get code examples like"javascript create json object from array". Write more code and save time using our ready-made code examples.

Dynamically create json object using javascript. How To Push JSON Object Into An Array Using JavaScript. Last updated on Jul 7, 2019 by jay ... console. log (list) Let's look at another use case where you have to create a JSON object dynamically from an array and push to another array. let list = []; let input = ... 3/12/2016 · As myJSON is an object you can just set its properties, for example: myJSON.list1 = ["1","2"]; If you dont know the name of the properties, you have to use the array access syntax: myJSON['list'+listnum] = ["1","2"]; If you want to add an element to one of the properties, you can do; myJSON.list1.push("3"); JToken implements IDynamicMetaProvider and so uses the dynamic keyword extensively to make it intuitive to create object structures and turn them into JSON via dynamic object syntax. Here's an example of creating a music album structure with child songs using JObject for the base object and songs and JArray for the actual collection of songs:
The Final Result: Form Field Values Are Collected in an Object for Use as JSON. At this point, we've built a small script that will extract the values from a form as an object literal, which can easily be converted to JSON using JSON.stringify(). We can test by filling out our form with dummy data and submitting it. A tutorial to dynamically build nested list from JSON data and vertical tree view with CSS3 only Building a tree view for the hierarchical data is a common task in the front-end development of web ... 6/7/2019 · This is one of most common scenarios and you’ll see two ways of creating JSON array dynamically. The first method will use for loop for creating JSON array from an input array. The second method will make use of the JavaScript reduce method to create dynamic JSON array.
how to create json array in javascript dynamically; create dynamic json object in javascript; create dynamic list of json objects inside foreach jquery; create a json object in javascript dynamically; dynamic json in js; creating json object dynamically in javascript; generate json dynamically ; dynamically create json object; javascript create ... Ajax request. To retrieve JSON formatted data from a remote source, you can pass a URL to the setData method and it will perform the Ajax request for you. $("#example-table").tabulator("setData ... Here Mudassar Ahmed Khan has explained how to dynamically create HTML5 canvas charts using JavaScript, jQuery and JSON. The HTML 5 Canvas charts have been implemented using the free Chart.js library to which JSON object is supplied as source of data. This article also covers procedure to display the animated HTML5 chart in browsers that do not support CSS3 like IE 8. TAGs: JavaScript, jQuery ...
The JSON Format Evaluates to JavaScript Objects The JSON format is syntactically identical to the code for creating JavaScript objects. Because of this similarity, a JavaScript program can easily convert JSON data into native JavaScript objects. In this article we will learn about how to create Dynamic ui from json object using web Api with jquery step by step. Steps for implementing Dynamic ui from json object. Creating the HTML page; Using test web Apis and external css and js CDN's; Implementing the javascript script file; Step 1: Creating the HTML page Today we will learn how to create dynamic tables using jquery ajax using data from server side in the form of json object. The good thing will be that all would be done without having a postback. What we will learn: Some basic HTML structure for table; Jquery ajax syntax; Creation of WebMethod for ajax call; Using JSON object; What we need to ...
Create or Add Dynamic key to Object. So, till this point, we get a rough idea about how we can create and access the objects in javascript. Let's now make it a step further and discuss how we can achieve dynamic key behavior in javascript objects. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1. Javascript syntax, on the other hand, permits unquoted names in many cases. A dynamic entity stores an exact representation of each object property or array element in the JSON string. Any dynamic entity can use the %ToJSON () method to return the stored data as a JSON string. JSON cannot be an object. JSON is a string format. The data is only JSON when it is in a string format. When it is converted to a JavaScript variable, it becomes a JavaScript object.
Questions: I got a situation where I would like to read some data off a JSON format through PHP, however I am having some issues understanding how I should construct the Javascript object to create the JSON format dynamically. My scenario is as follows: "> <input title="DEV" type="text" ... I just thought i needed to create an empty json object, insert the values the call the xhrPost request.But now i know it can be an array the dojo.parser will always convert it for me. Thanks for ... In addition, you will learn how you can dynamically create a table in JavaScript using createElement () Method. Note: You can also use jQuery to convert data from a JSON file to an HTML table, and using this process you can create a simple CRUD application using either jQuery or JavaScript.
So please help me and also help me How to create a dynamic multidimensional array. Find the requirement below which will make you better understand. Step-1:-Create a MultiDimensional Array Or a JSON object. Step-2:-Take the input from the user on Button Click. Step-3-Assign that input to Array or JSON object earlier created. // Step 1: Get the results $.getJSON("/_api/web/siteusers", function(data) { //remove these console.log statements before using in production //use your browser dev tools to inspect the objects console.log("Returned JSON Data:"); console.log(data); // Step 2: Process the results into the form you want var results =[]; for (var i = 0; i < data.value.length; i++) { results.push({"user": { "id": … This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request.
model The structure/definition of the form data in JSON/Object literal. You can also load this structure externally from a database or file system. onSubmit The event handler when the user clicks on submit button. Let us have a deep look at the model props as that is the heart of this dynamic form component. key Unique ID. It is used as "key ... Creating Java classes from JSON dynamically. The need,history… We were designing a new microservice recently and decided to try a new approach instead of using a shared lib for data structures we use commonly. As you know from many projects, some interfaces and classes are being shared as proxy classes mostly with a naming convention as shared.jar/sharedlib… and similar. That's not JSON. It's just Javascript objects, and has nothing at all to do with JSON. You can use brackets to set the properties dynamically. Example: var obj = {}; obj['name'] = value; obj['anotherName'] = anotherValue; This gives exactly the same as creating the object with an object literal like this:
Defining a dynamic property like an Array on the Javascript Object. Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as. This topic, especially the answer of Xotic750 was very helpful to me. I wanted to generate a json variable to pass it to a php script using ajax. My values were stored into two arrays, and i wanted them in json format. This is a generic example: JavaScript Object Notation (JSON). It is a lightweight data transferring format. It is very easy to understand by human as well as machine. It is commonly used to send data from or to server. Nowadays it is widely used in API integration because of its advantages and simplicity.
25/8/2021 · Dynamically create json object using javascript. Dynamically Add Variable Name Value Pairs To Json Object 3 Ways To Add Dynamic Key To Object In Javascript Codez Up In terms of syntax, JavaScript objects are similar to JSON, but the keys in JavaScript objects are not strings in quotes. Also, JavaScript objects are less limited in terms of types passed to values, so they can use functions as values. Let's look at an example of a JavaScript object of the website user Sammy Shark who is currently online.
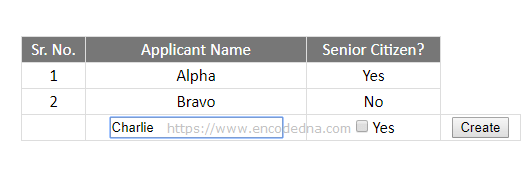
 Dynamically Add Checkbox To A Table Using Javascript
Dynamically Add Checkbox To A Table Using Javascript
 Parsing Jsonobject Having Dynamic Key Stack Overflow
Parsing Jsonobject Having Dynamic Key Stack Overflow
 Load And Render Json Data Into React Components Pluralsight
Load And Render Json Data Into React Components Pluralsight
 Flutter Dart Convert Deserialize Json String To Object
Flutter Dart Convert Deserialize Json String To Object
 Adding The Input Fields Dynamically From Nested Json Object
Adding The Input Fields Dynamically From Nested Json Object
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
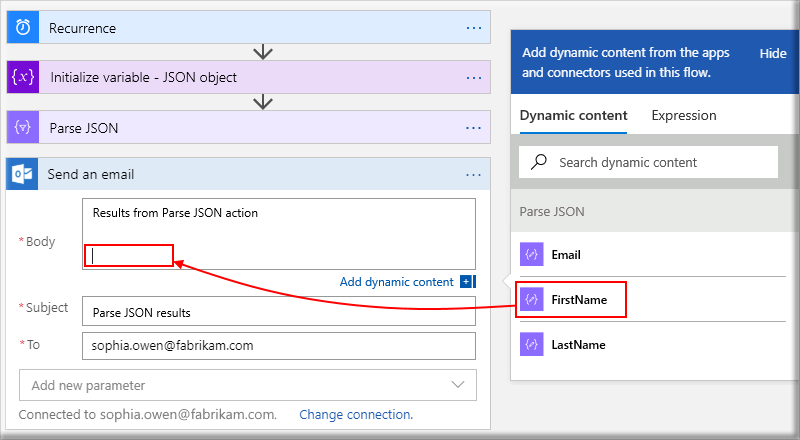
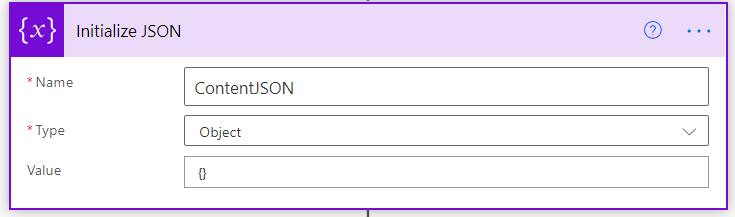
 Perform Operations On Data Azure Logic Apps Microsoft Docs
Perform Operations On Data Azure Logic Apps Microsoft Docs
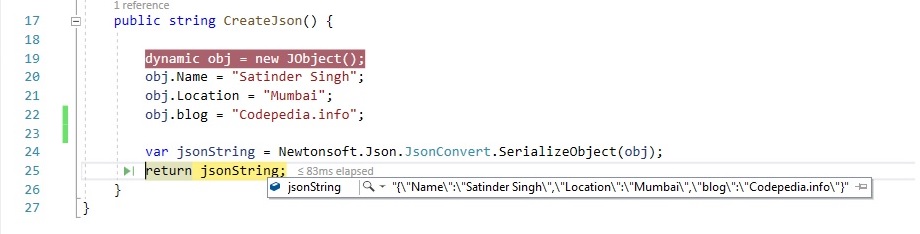
 Create Json Object In C Without Class Dynamically Codepedia
Create Json Object In C Without Class Dynamically Codepedia
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Freshbyte Labs Using Custom Gson Converter To Parse Dynamic
Freshbyte Labs Using Custom Gson Converter To Parse Dynamic
 How To Create A Dynamic Json File By Fetching Data From
How To Create A Dynamic Json File By Fetching Data From
 Using Json Correctly In Javascript And Php
Using Json Correctly In Javascript And Php
 Get Started With Arduinojson V6 Arduino Library For Handling
Get Started With Arduinojson V6 Arduino Library For Handling
 How To Add Remove Property From A Json Object Dynamically
How To Add Remove Property From A Json Object Dynamically
 Json Structures Studio Pro 9 Guide Mendix Documentation
Json Structures Studio Pro 9 Guide Mendix Documentation
 Dynamically Creating Components With Angular By Netanel
Dynamically Creating Components With Angular By Netanel
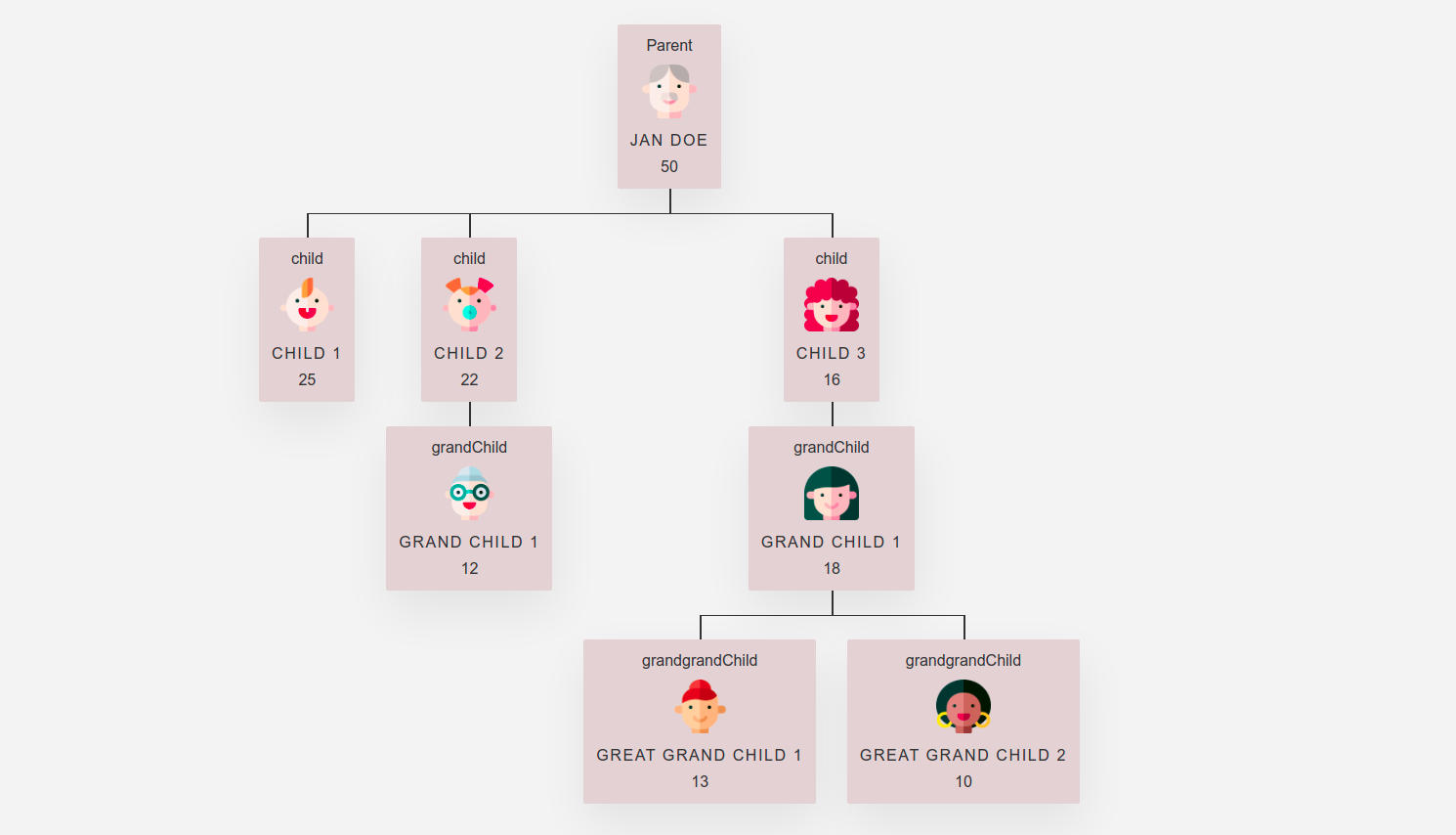
 Dynamically Building Nested List From Json Data And Tree View
Dynamically Building Nested List From Json Data And Tree View
 Json Creation How To Create Json Objects Using C Code
Json Creation How To Create Json Objects Using C Code
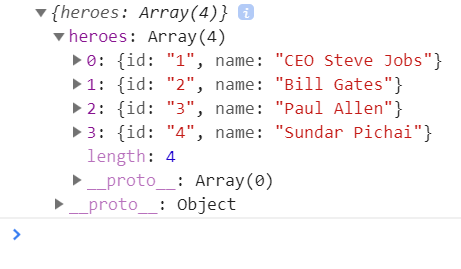
 How To Access Nested Json Object Inside Array In React Js
How To Access Nested Json Object Inside Array In React Js
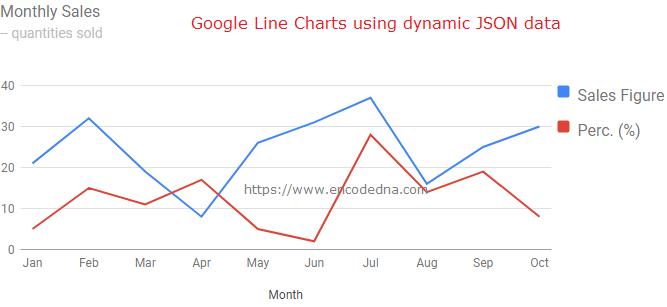
 Create Line Charts With Dynamic Json Data Using Google Charts
Create Line Charts With Dynamic Json Data Using Google Charts
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Generate Dynamic Json Pages With Next Js Dev Community
Generate Dynamic Json Pages With Next Js Dev Community
 Delivering Vue Js Components Through Json Payload
Delivering Vue Js Components Through Json Payload
:filters:format(jpeg)/f/51376/3358x1684/6c40539c66/foo-bar-example-interface-in-storyblok.jpg) How To Render Dynamic Component Defined In Json Using React
How To Render Dynamic Component Defined In Json Using React
 Mapping A Dynamic Json Object With Jackson
Mapping A Dynamic Json Object With Jackson
 How To Dynamically Build A Json Object Stack Overflow
How To Dynamically Build A Json Object Stack Overflow
 Javascript Json Object Dynamic Create Read Update Delete
Javascript Json Object Dynamic Create Read Update Delete
0 Response to "28 Dynamically Create Json Object Using Javascript"
Post a Comment