33 Javascript For Loop Syntax
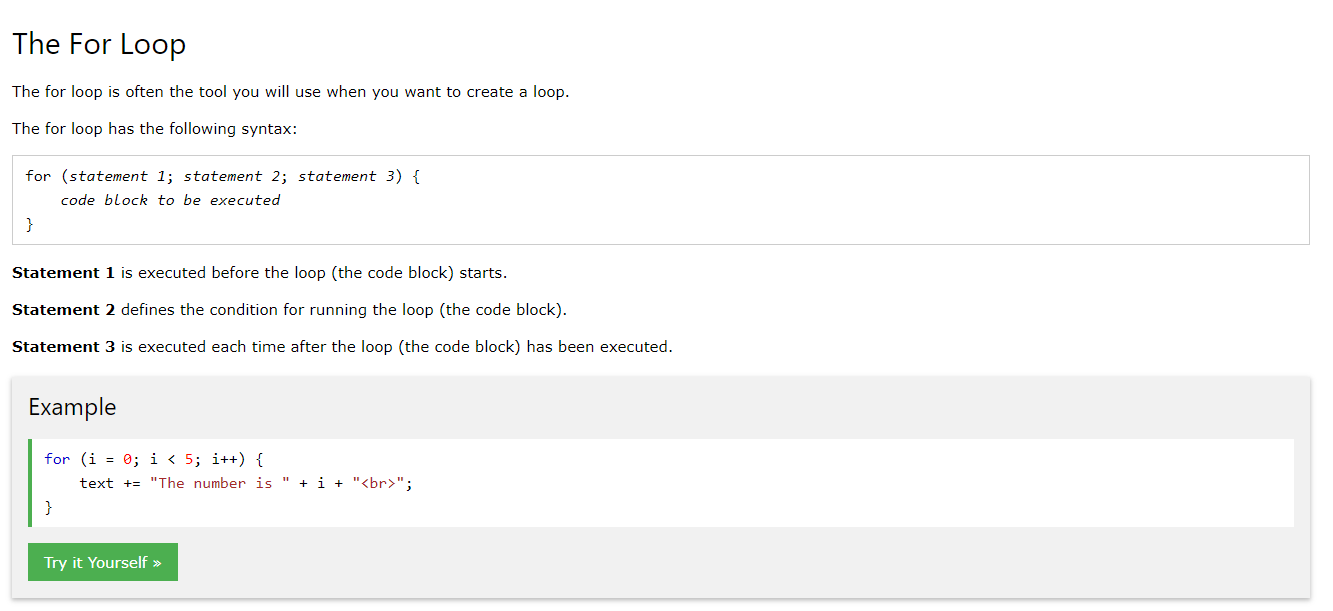
JavaScript is a text-based scripting language commonly used to add dynamic and interactive elements to static websites to make them visually appealing. Loops have different syntax in each programming language, but the basic concept (logic) remains the same. Most programming languages have more than one type of loop. Summary: in this tutorial, you will learn how to use the JavaScript for loop statement to create a loop with various options. Introduction to the JavaScript for loop statement. The JavaScript for loop statement allows you to create a loop with three optional expressions. The following illustrates the syntax of the for loop statement:
 How To Use Loops In Javascript
How To Use Loops In Javascript
Not with the if-statement, but with the for-loop itself: for (var i=0; i < str.length; i++); // ^. This semicolon means that there is nothing but an empty statement in the loop body, the if-statement is placed after the loop (your indentation actually matches this).

Javascript for loop syntax. 2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... Apr 28, 2021 - Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are forwhiledo whileYou can type js for, js while or js 26/5/2021 · What are JavaScript For-Loops JavaScript For-Loops are just loops. They exist in almost every single programming language. Like the name suggests, loops will loop and in our case it would loop JavaScript code!
JavaScript for...in Loop If you want to loop through the properties of a JavaScript Object then you can use the JavaScript for…in loop. The for/in loop automatically iterates over the fields of an object and the loop stops when all the fields are iterated. JavaScript for/in Loop: Syntax Home » Javascript for loop example. Basics. Javascript for loop example. by maxguy71 10 July 2021. The for loop iterates through the elements for the fixed number of times. It should be used if number of iteration is known. The syntax of for loop is given below. Syntax. The syntax of the for...in loop is: for (key in object) { // body of for...in } In each iteration of the loop, a key is assigned to the key variable. The loop continues for all object properties.
for. The for statement creates a loop that consists of three optional expressions, enclosed in parentheses and separated by semicolons, followed by a statement (usually a block statement) to be executed in the loop. The for in loop iterates over a person object Each iteration returns a key (x) The key is used to access the value of the key The value of the key is person [x]
Loop Syntax The JS for is one of the most commonly used loops. It goes through the specified code an indicated amount of times according to the condition you set for it. The loop increments the specified variable each time as described in the original statement. for in JavaScript syntax example: The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop. However, when the continue statement is executed, it behaves differently for different types of loops: In a while loop, the condition is tested, and if it is true, the loop is executed ... Nov 02, 2017 - The for statement is a type of loop that will use up to three optional expressions to implement the repeated execution of a code block. Let’s take a look at an example of what that means. for (initialization; condition; final expression) { // code to be executed } In the syntax above there ...
Summary: in this tutorial, you will learn how to use the JavaScript for...in loop to iterate over the enumerable properties of an object. Introduction to JavaScript for...in loop. The for...in loop over the enumerable properties that are keyed by strings of an object. Note that a property can be keyed by a string or a symbol. JavaScript forEach Loops Made Easy. James Gallagher. Jun 24, 2020. 0. The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop.". The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely.
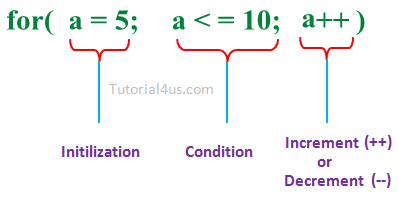
JavaScript for loop. The syntax of the for loop is: for(initialExpression; condition; updateExpression) { // for loop body } Here, The initialExpression initializes and/or declares variables and executes only once. The condition is evaluated. If the condition is false, the for loop is terminated. As for any issues with your first for loop, a JavaScript is function scoped so that inner var statement will still leak to the containing function (as well as that i). This is different than most other languages that have block scoping. It's not so much of a problem but something to keep in mind if you are debugging. The flow chart of a for loop in JavaScript would be as follows −. Syntax. The syntax of for loop is JavaScript is as follows −. for (initialization; test condition; iteration statement) { Statement(s) to be executed if test condition is true } Example. Try the following example to learn how a for loop works in JavaScript.
The Do While Loop. The do while loop is a variant of the while loop. This loop will execute the code block once, before checking if the condition is true, then it will repeat the loop as long as the condition is true. Syntax Example of While Loop in JavaScript: In the below code, the value of the counter variable is initially 0, the condition with the loop is while the counter variable is less than 10, the statement within the while block is going to be executed. Here, counter++ means counter=counter+1, so the counter will get incremented with 1 every time. The for/in statement loops through the properties of an object. The block of code inside the loop will be executed once for each property. JavaScript supports different kinds of loops: for - loops through a block of code a number of times
In this tutorial, you will learn about the loops and about for loops in JavaScript with the help of examples. JavaScript For Loop The JavaScript For Loop is used to repeat a block of statements for a given number of times until the given condition is False. JavaScript For loop is one of the most commonly used loops. Let us see the syntax of the for loop in JavaScript Programming language: May 28, 2021 - Summary: in this tutorial, you’ll how to use JavaScript for...of statement to iterate over iterable objects. ... ES6 introduced a new construct for...of that creates a loop that iterates over iterable objects such as: ... User-defined objects that implement the iterator protocol. The following illustrates the syntax ...
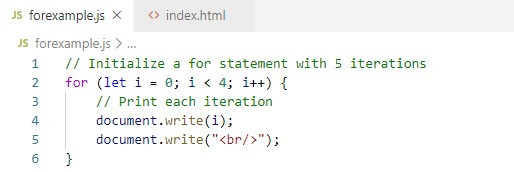
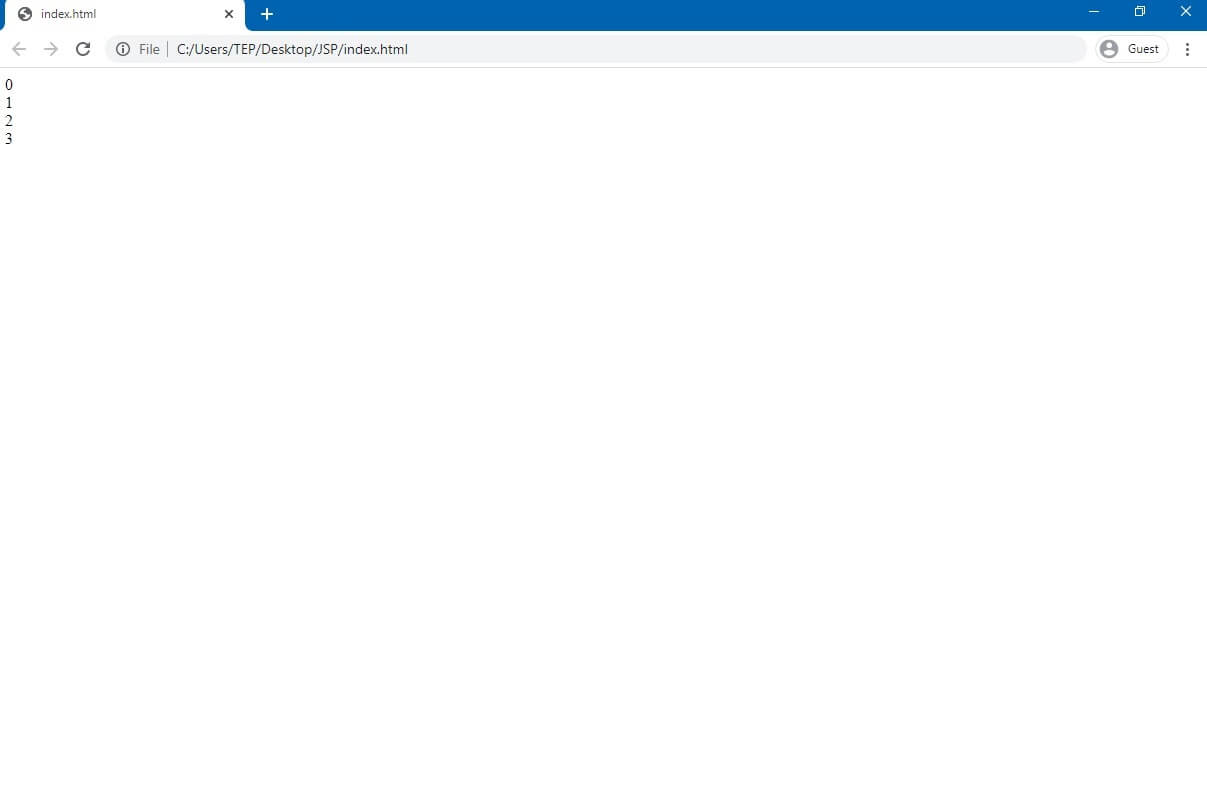
The forEach () loop was introduced in ES6 (ECMAScript 2015) and it executes the given function once for each element in an array in ascending order. It doesn't execute the callback function for empty array elements. You can use this method to iterate through arrays and NodeLists in JavaScript. Learn what is for loop and how to use it in JavaScript. JavaScript includes for loop same as Java or C#. Use for loop to execute code repeatedly. Statement 1 sets a variable before the loop starts (let i = 0). Statement 2 defines the condition for the loop to run (i must be less than 5). Statement 3 increases a value (i++) each time the code block in the loop has been executed. Statement 1
The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object. this is the most concise, direct syntax yet for looping through array elements. it avoids all the pitfalls of for - in. unlike forEach (), it works with break, continue, and return. The for - in loop is for looping over object properties. The for - of loop is for looping over data —like the values in an array. The Basic For Loop. JavaScript for loops iterate over each item in an array. JavaScript arrays are zero based, which means the first item is referenced with an index of 0. Referencing items in arrays is done with a numeric index, starting at zero and ending with the array length minus 1. The syntax to access an array member. for (initialization ...
Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops. The for statement creates a loop that is executed as long as a condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops: A for...in loop only iterates over enumerable, non-Symbol properties. Objects created from built-in constructors like Array and Object have inherited non-enumerable properties from Object.prototype and String.prototype, such as String 's indexOf () method or Object 's toString () method.
1 week ago - The for statement creates a loop that consists of three optional expressions, enclosed in parentheses and separated by semicolons, followed by a statement (usually a block statement) to be executed in the loop. Jan 30, 2020 - The JavaScript for loop statement allows you to create a loop with three optional expressions. The following illustrates the syntax of the for loop statement:
Javascript For Loop Examples Dot Net Perls
 For Loop In Javascript The Engineering Projects
For Loop In Javascript The Engineering Projects
 For While And Do While Loop In Javascript With Example
For While And Do While Loop In Javascript With Example
 For Loop In Javascript The Engineering Projects
For Loop In Javascript The Engineering Projects
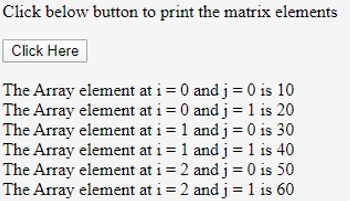
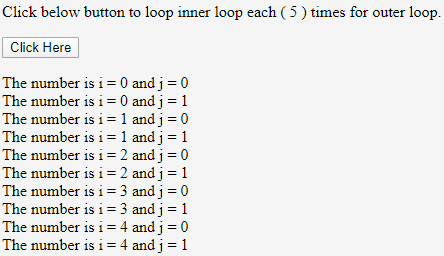
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 Tools Qa Javascript Loop While Do While For And For In
Tools Qa Javascript Loop While Do While For And For In
 Javascript For Loop Flowchart And Programming Examples
Javascript For Loop Flowchart And Programming Examples
 Count Backwards With A For Loop Exercise Javascript The
Count Backwards With A For Loop Exercise Javascript The
 Javascript For Loop Flowchart And Programming Examples
Javascript For Loop Flowchart And Programming Examples
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 Looping Statement In Javascript
Looping Statement In Javascript
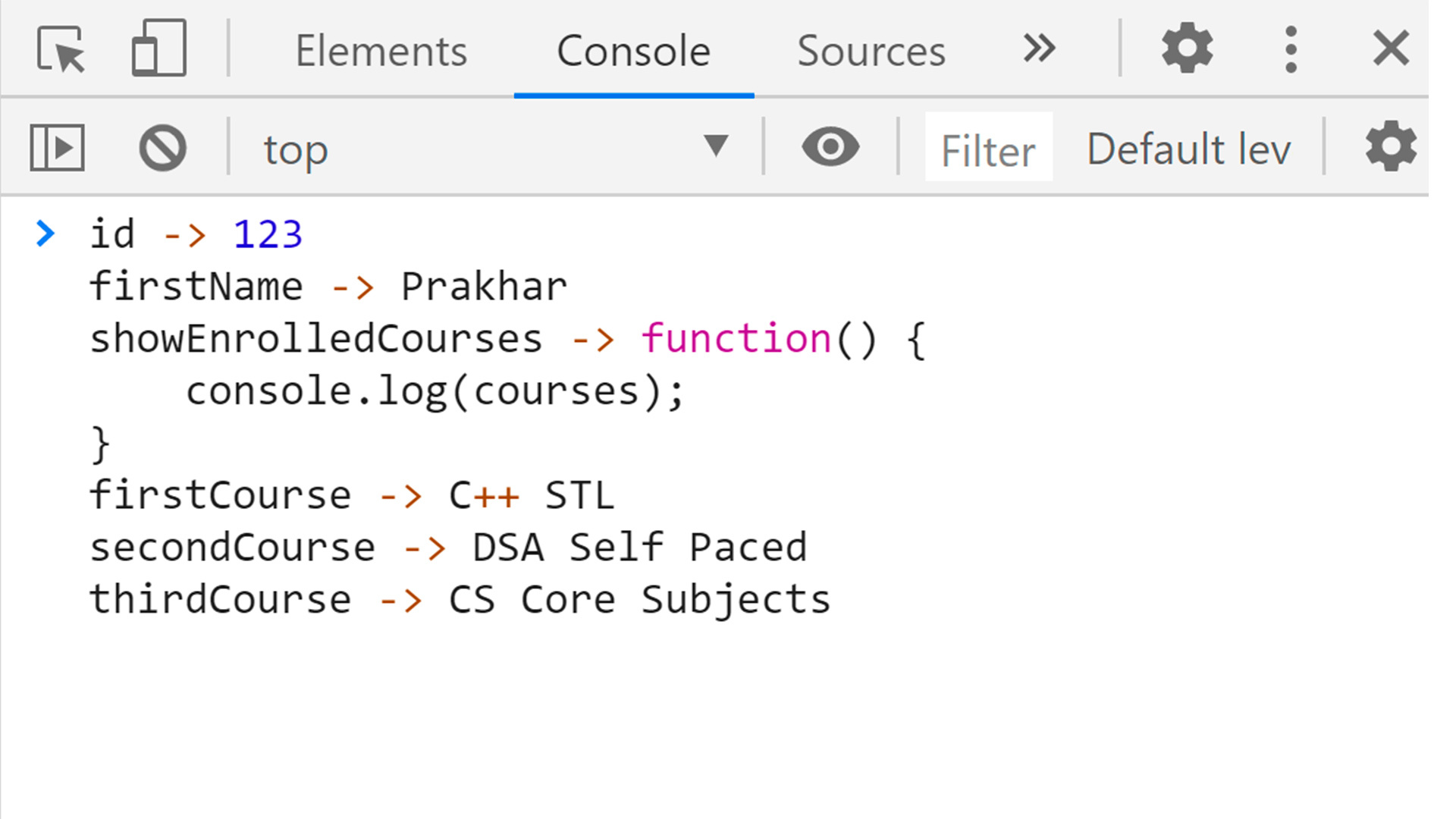
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Javascript For In Loop Geeksforgeeks
Javascript For In Loop Geeksforgeeks
 For Loop Backwards Javascript Codecademy Forums
For Loop Backwards Javascript Codecademy Forums
Concurrency Model And The Event Loop Javascript Mdn
 Javascript While Loop Geeksforgeeks
Javascript While Loop Geeksforgeeks
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
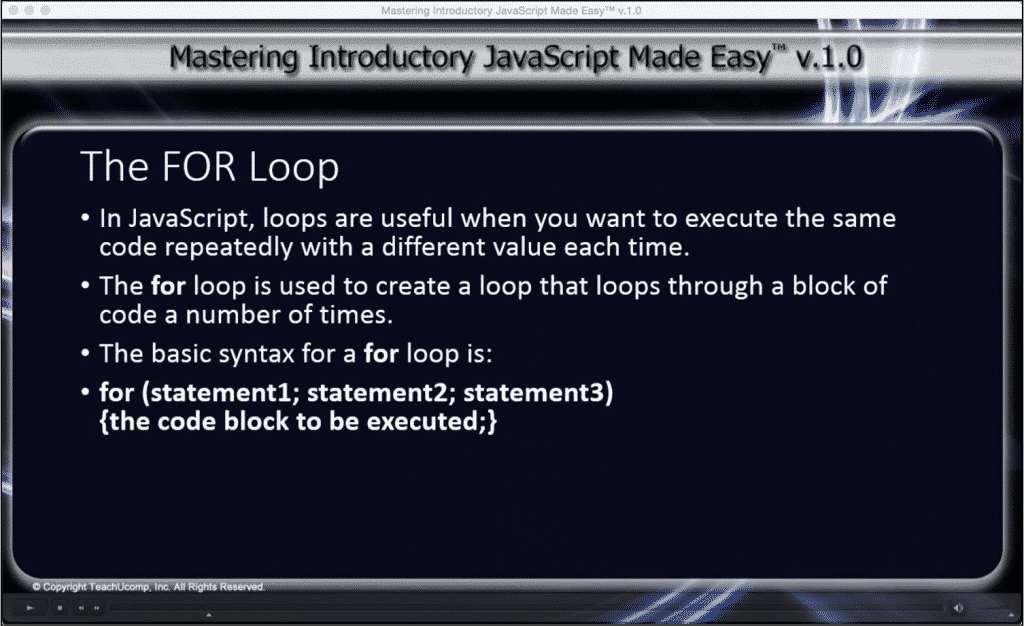
 The For Loop In Javascript Tutorial Teachucomp Inc
The For Loop In Javascript Tutorial Teachucomp Inc
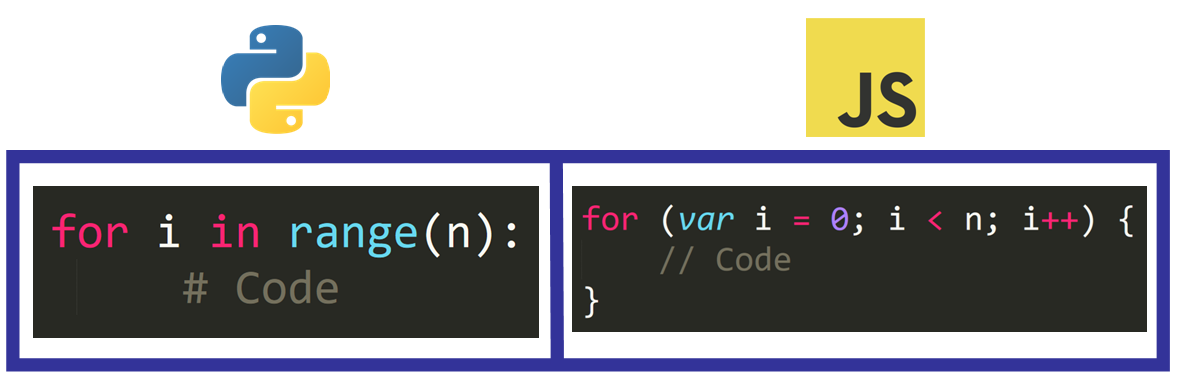
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 Javascript For Loop Flowchart And Programming Examples
Javascript For Loop Flowchart And Programming Examples
 Sql While Loop With Simple Examples
Sql While Loop With Simple Examples
 Javascript For Loop With Examples
Javascript For Loop With Examples
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 How To Use Loop Through An Array In Javascript Geeksforgeeks
How To Use Loop Through An Array In Javascript Geeksforgeeks
 Javascript Bitwise Operators In For Loop Declaration Break
Javascript Bitwise Operators In For Loop Declaration Break
 For Loops Vs While Loops In Javascript By Tirzah Morrison
For Loops Vs While Loops In Javascript By Tirzah Morrison
 Javascript Lesson 14 For Loop In Javascript Geeksread
Javascript Lesson 14 For Loop In Javascript Geeksread



0 Response to "33 Javascript For Loop Syntax"
Post a Comment