27 Javascript Try Catch Specific Exception
12/2/2019 · As with many programming languages, the primary method of dealing with exceptions in JavaScript is the try-catch. In a nutshell, the try-catch is a code block that can be used to deal with thrown exceptions without interrupting program execution. In other words, you can "try" to execute a block of code, and "catch" any exceptions that are thrown. Catching all exceptions The Javascript code, which may cause the runtime errors, should be wrapped under the try block. When a specific line under the try block causes an exception/error, the control immediately transfers to the associated catch block skipping the rest of the lines in the try block. Its syntax looks like below:
 How To Handle Exception In Javascript Try Catch Exception
How To Handle Exception In Javascript Try Catch Exception
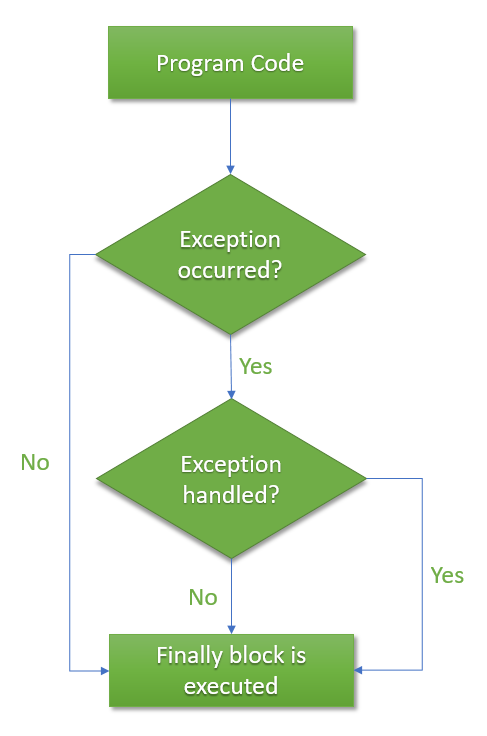
5/4/2021 · In JavaScript, we use the try...catch statement to capture unexpected errors and exceptions. How does try...catch work? try {// block of code} catch (error) {// handle the error} finally {// execute in all cases} The try clause is executed first. If no exception is thrown, the catch clause is ignored and the execution of the try statement is completed. If an exception is raised during the execution of the try clause, the rest of this …

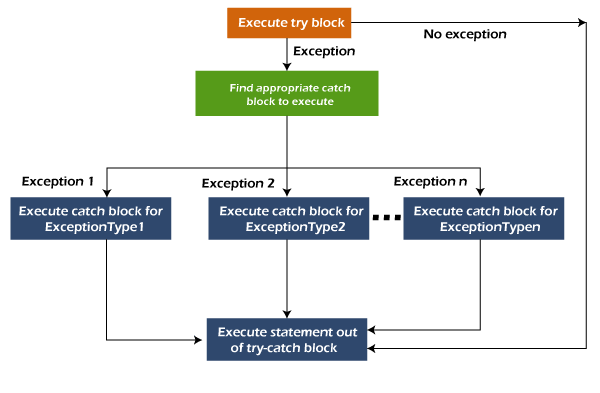
Javascript try catch specific exception. If an error occurs, JavaScript terminates the code execution and jumps to the catch block. In the catch block, you can access an error object that contains at least the name of the error and message that explains the error in detail. Different web browsers may add more property to the error object. 30/12/2020 · What is a try/catch block in JavaScript? A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of which you will see below. try{ //... }catch(e){ //... } A try statement lets you test a … In the above code, the first line in the try block can throw FileNotFoundException if the specified file could not be located on disk; and the next two lines can throw IOException if an error occurred during the reading and closing the file. Hence there are two catch blocks for handling both exceptions. 2. The order of catch blocks does matter
Try-Catch block is very useful as it allows programmers to handle errors and exceptions in their code. It can generate a more detailed and descriptive error message to help with troubleshooting and debugging and provides the means for replacing very specific server error messages with messages that are user-friendly and easier to understand. The remaining exception types represent more specific types of errors, but they are all used in the same fashion as the generic "Error" type. ... JavaScript handles exceptions via the "try ... Mistake 2: Catch unspecific exceptions. The severity of this mistake depends on the kind of software component you're implementing and where you catch the exception. It might be ok to catch a java.lang.Exception in the main method of your Java SE application. But you should prefer to catch specific exceptions, if you're implementing a ...
When an exception occurs in the try block, the exception is placed in e and the catch block is executed. The optional finally block executes unconditionally after try/catch. The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control. JavaScript is not a type-safe language, so in order to catch a specific exception we need to use if statements. ... The code inside the finally block will always be executed after the Try/Catch block. Even if you have a return statement inside a try or catch blocks, ...
Rob Gravelle resides in Ottawa, Canada, and has been an IT guru for over 20 years. In that time, Rob has built systems for intelligence-related organizations such as Canada Border Services and various commercial businesses. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The JavaScript statements try and catch come in pairs: The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate.
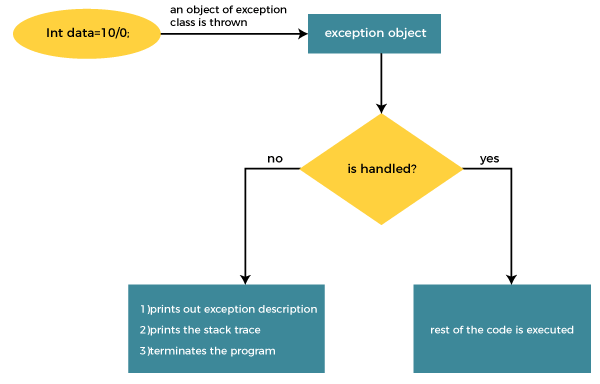
In the Exception Settings window (Debug > Windows > Exception Settings), expand the node for a category of exceptions, such as Common Language Runtime Exceptions. Then select the check box for a specific exception within that category, such as System.AccessViolationException. You can also select an entire category of exceptions. a try block that encloses the code section which might throw an exception, one or more catch blocks that handle the exception and a finally block which gets executed after the try block was successfully executed or a thrown exception was handled. The try block is required, and you can use it with or without a catch or finally block. Instead of waiting for one of the 6 types of errors above to occur before control is automatically transferred from the try block to the catch block, you can also explicitly throw your own exceptions to force that to happen on demand.
Normally, such .catch doesn't trigger at all. But if any of the promises above rejects (a network problem or invalid json or whatever), then it would catch it. Implicit try…catch. The code of a promise executor and promise handlers has an "invisible try..catch" around it. If an exception happens, it gets caught and treated as a rejection. In this tutorial, you will learn about promise error handling that shows you how to handle error in promises. Using throw without a try ... catch statement. ... the fastest — way to catch rare exceptions, ... JavaScript comes with several more specific error-types built-in.
You can throw the Exception returned by task.getException inside a try block and catch each type of Exception that may be thrown by the method you are using. Here is an example from the OnCompleteListener for the createUserWithEmailAndPassword method. For more information see the description of the try...catch statement in the JavaScript documentation or ... end block is executed only if an exception occurs. Use it to perform specific actions as a response to an exception. ... then the scripting engine receives notification about the exception and the exception-handling statements (try/catch ... Understanding PowerShell Try Catch Syntax. The PowerShell try catch block syntax is straightforward. It is composed of two sections enclosed in curly brackets. The first identified section is the try block, and the second section is the catch block.
Custom Exception is a Type you can check at "catch" step and execute a specific logic for it You can also customise your own Exceptions and extend their abilities with Default Message Text ... Following is the exceedingly stupid (as always) explanation from msdn: "You included a throw statement, but it was not enclosed within a try block, or there was no associated catch block to trap the error. Exceptions are thrown from within the try block using the throw statement, and caught outside the try block with a catch statement." 14/10/2014 · Javascript has no standard way of doing this. try { // Code }catch (err) { if (err instanceof SomeException) { alert (err.message); } } Firefox has an extension, which I …
The technical term for this is: Java will throw an exception (throw an error). Java try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. When an exception is thrown in the try -block, exception_var (i.e., the e in catch (e)) holds the exception value. You can use this identifier to get information about the exception that was thrown. This identifier is only available in the catch -block's scope. If you don't need the exception value, it could be omitted. Catching a specific exception type in JavaScript In our case, our postData function raises specific exceptions, depending on what happened: SubmissionError when (server side) form validation failed (if you are using redux-forms, this will sound familiar) HttpError when something else happened.
If you are working with typed languages, you would not catch all, you would only catch a specific exception, which would be relatively narrow in scope. You typically do not catch (Exception e)(unless you do :D). Most of the time you catch something like InvalidArgumentException. When it make sense, you catch whole families of exceptions. Javascript Exception Handling: try/catch Statements. The Statement try is used to enclose and test parts of the program where some problem is expected. If an exception is encountered the control is shifted to catch block. The catch block is used to enclose statements which specify what went wrong with the program.
 Exception Handling In Spring Mvc
Exception Handling In Spring Mvc
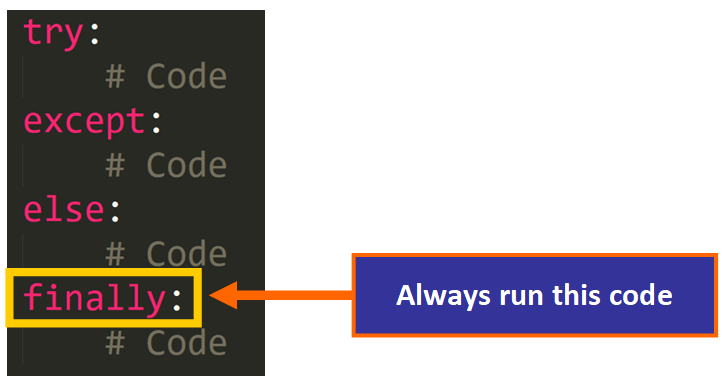
 Throwing Exceptions In Python Rollbar
Throwing Exceptions In Python Rollbar
 Try Catch Finally Java Blocks Exception Handling Examples
Try Catch Finally Java Blocks Exception Handling Examples
 Javascript Global Event Mechanism Stack Overflow
Javascript Global Event Mechanism Stack Overflow
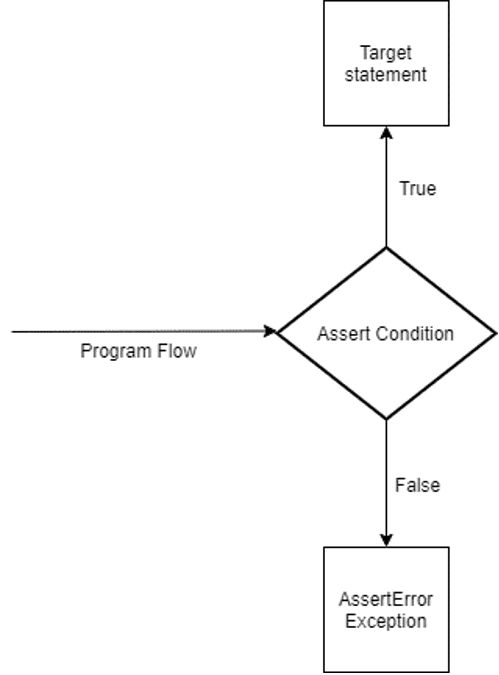
 How To Handle Exceptions In Python A Detailed Visual
How To Handle Exceptions In Python A Detailed Visual
 What Is The Throw Catch And Try Exception Handling
What Is The Throw Catch And Try Exception Handling
 Introduction To Error Handling In Angular 7 Part 1 Angular
Introduction To Error Handling In Angular 7 Part 1 Angular
 When The Jenkins Plugin Sonarqubescanner 2 12 Scans Js Files
When The Jenkins Plugin Sonarqubescanner 2 12 Scans Js Files
Returning Value From Method Having Try Catch Finally Blocks
 Java Multiple Catch Block Example Javatpoint
Java Multiple Catch Block Example Javatpoint
 C Exception Handling Try Catch Throw Example
C Exception Handling Try Catch Throw Example
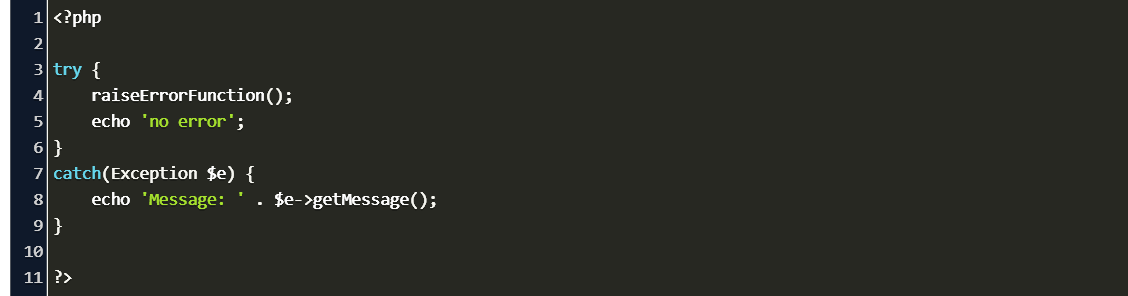
 Php Try Catch Basics Amp Advanced Php Exception Handling
Php Try Catch Basics Amp Advanced Php Exception Handling
 How To Throw Exception To Next Catch Stack Overflow
How To Throw Exception To Next Catch Stack Overflow
 Exception Handling Interview Questions In C Dot Net Tutorials
Exception Handling Interview Questions In C Dot Net Tutorials
Github Crabdude Trycatch An Asynchronous Domain Based
 Handling Task Exceptions Using Try Catch Block Net 4 5
Handling Task Exceptions Using Try Catch Block Net 4 5
Temporarily Disable All Instances Of Try Catch
 Async Await Catch Error Handling That Won T Drive You
Async Await Catch Error Handling That Won T Drive You
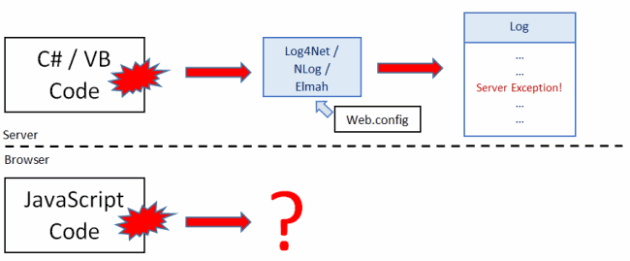
 Include Javascript Exceptions In Your Server Side Logs With
Include Javascript Exceptions In Your Server Side Logs With
 Handling Exceptions Returned From The Web Api
Handling Exceptions Returned From The Web Api
 Try Catch Finally Java Blocks Exception Handling Examples
Try Catch Finally Java Blocks Exception Handling Examples
 Exception Handling In Javascript
Exception Handling In Javascript
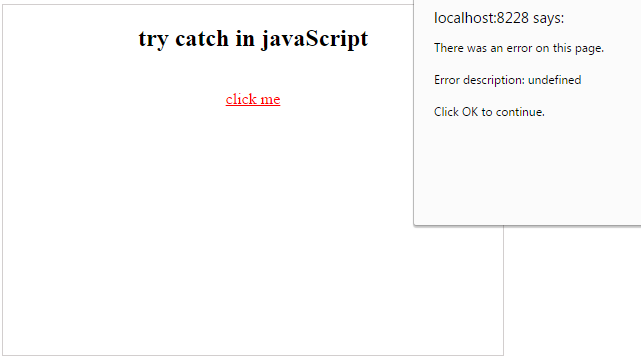
Exploring The Exception Error Handling In Javascript Html Page


0 Response to "27 Javascript Try Catch Specific Exception"
Post a Comment