28 How To Add Html Elements Dynamically Using Javascript
All nodes are created by the browser for the initial load. However, it is possible to dynamically inject new nodes using the document.createElement () method. Create element dynamically inside document body document.createElement accepts tagName as mandatory argument. Home › adding html elements dynamically using javascript › how to add and remove html elements dynamically with javascript › how to add html elements dynamically using javascript. 39 How To Add Html Elements Dynamically Using Javascript Written By Roger B Welker. Friday, May 14, 2021 Add Comment Edit.
 Reactjs Dynamically Added Class To Html Elements Therichpost
Reactjs Dynamically Added Class To Html Elements Therichpost
In the last Blog, we have shown you how to dynamically add form fields to create form. This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don't want it, you can easily delete it in a click.
How to add html elements dynamically using javascript. May 22, 2017 - I want to dynamically create some HTML elements (3 html element) and then return this html code as a string in a variable. I don't want to write the HTML code in the following function to some div,... Jan 16, 2020 - Subscribe to my email list now at http://jauyeung /subscribe/ Follow me on Twitter at https://twi... Definition and Usage The insertRow () method creates an empty <tr> element and adds it to a table. The insertRow () method inserts the new row (s) at the specified index in the table. Note: A <tr> element must contain one or more <th> or <td> elements.
Oct 27, 2019 - In this step you’ll break down the user interface (UI) into HTML in order to recreate it dynamically in JavaScript in the next step. First consider what the final UI should look like for a single “card” and the HTML elements needed to build it: Dynamically creating form elements (set of element) using JavaScript. Now, I will present another example where the script will add set of HTML elements to the default form. Method of adding the set of elements will be same - user will click on the "Add new" button for adding more data to the form. Aug 02, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided · React component refers to a value, but is being used as a type here. Did you mean 'typeof Counter'?ts(2749) · Can't perform a React state update on an unmounted component.
Apr 28, 2021 - This post will discuss how to dynamically create a div element with JavaScript and jQuery... In vanilla JavaScript, you can use the native `appendChild()` method to append the div element to another container. Some popular ways to add element: Use document.createElement to create element you need, and use document.appendChild or document.insertBefore to add it to html. Use element.insertAdjacentHTML to add element. Use libraries like jQuery and React. document.createElement() method This method allows us to create the HTML elements by their tag names, like <div>, <p>, <img>, and <h1>. When we create an element with document.createElement, it doesn't appear on the page immediately. It is going to store in JavaScript memory until it is injected in the DOM.
Loading images dynamically on the web can be very useful, especially when you are retrieving the images from a server or an API. In this tutorial, we will learn how to render images on the web from a list of images saved in an array. This can be done by simply looping over the tables and add "id"s dynamically. Last Updated : 05 Jun, 2020 New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach.
With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method. In this example, we are going to create a list of bookmarks, append bookmarks to parent element and then present it in HTML using plain JavaScript. The starting point is an index.html file that consist of a div element with an ID of bookmarks. The ID is an important and necessary factor in order to locate the element so that we can manipulate it. If you work with jQuery, you may use the .append () method to append a button at the end of the specified container. Here's a working example: Here's a shorter version you can use: Using .appendTo () method: That's all about creating dynamic HTML button elements with JavaScript and Query. Average rating 4.82 /5.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A loop is executed over the array elements and one by one a Row is created in the HTML Table. Then inside each Row a Cell is added using the Table insertCell method. Table Row insertCell Method: This method adds a new cell to a Table Row at the specified index. If the index is supplied as -1 then the row will be added at the last position. Aug 10, 2017 - P.S. I know how to do this with Jquery, but I need native and pure JavaScript in this case. ... You can view the actual html on the page with firebug: getfirebug – Gordon Gustafson Aug 4 '12 at 1:45
After that we created variable html where we inserted all the elements we want to add dynamically. Remember the most important thing is not to add any space between elements tag's which will cause an error in JavaScript. We have added itemID value in the div id's so that every time we create ... Nov 28, 2019 - An important part of turning static web pages into dynamic web apps is to dynamically change the styling of elements on the page. JavaScript lets us do this by exposing CSS properties that are part… There are a number of ways to dynamically manipulate HTML contents with Javascript: Directly change the contents with innerHTML and outerHTML. Create new HTML elements and insert them. Load and insert HTML contents with AJAX.
When an HTML document is loaded in a browser window, it becomes a Document object. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. After creation you can add attributes. If you want the element to show up in your document, you have to insert in into the DOM-tree of the document. 1 week ago - The new Element. Note: A new HTMLElement is returned if the document is an HTMLDocument, which is the most common case. Otherwise a new Element is returned. An important part of turning static web pages into dynamic web apps is to dynamically change the styling of elements on the page. JavaScript lets us do this by exposing CSS properties that are part of the element as JavaScript properties that we can get or set. DOM elements have the style object we can use to make changes to the style of DOM ...
Using ES6 Features. If you are using ES6, the script should be, Mar 26, 2021 - All elements should be created dynamically. If a user types HTML-tags, they should be treated like a text. The following HTML markup consists of an HTML Table with the following elements: 1. THEAD - The Header row. 2. TBODY - Left empty for dynamically adding (inserting) rows to the HTML Table. 3. TFOOT - The footer row, consisting of two TextBoxes and a Button for dynamically adding (inserting) rows to the HTML Table.
const el = document.getElementById("element"); el.addEventListener("click", function, false); Read more about addEventListener on MDN. Using setAttributes. In this post, I demonstrated how we can create HTML elements with id and class. Same way we can use setAttributes to add an onclick event function. The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property. HTML code dynamically using JavaScript The easiest way to modify the content of an HTML element is by using the innerHTML property. The innerHTML property gets or sets the HTML or XML markup contained within the element.
Dynamically Add/Remove Items From List JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to dynamically add and/or remove items from a list using JavaScript. create new element: We can dynamically create new elements using the document.createElement function. append element: We can append elements using the appendChild ... Using insertAdjacentHTML () to Add HTML Node Adding HTML content to a div or another HTML element with javascript is easy. We can set the HTMLElement.innerHTML property of the element with the new HTML content. But during the process, it will erase off all the dynamic attributes added to it. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript is a very useful language for client side scripting. Often you need to add control dynamically in your page. Sometimes you need customization according to client selection criteria. JavaScript is very handy to fulfill these. There are many ways to add a control dynamically using JavaScript. I would suggest the DOM architecture. In this tutorial you'll learn how to create HTML elements using JavaScript. In other words, we'll dynamically create HTML elements with JavaScript code. Get... In this tutorial, we will learn how to create a dynamic table that dynamically adds a row on clicking on the Add Row button. Prerequisite. Basic knowledge of Html, CSS and JavaScript are required to fully understand the content of this post. Html. First, we have to create the initial table that you see when you first load the page using Html
When an HTML document is loaded in a browser window, it becomes a Document object. Now we can use the Document object to access to all HTML elements (as node objects) in a page, using any script such as JavaScript. Using Document object, we can add or remove element in the html as we do for xml. Adding a new element to a document is very logical. HTML for the 'Scoreboard' div and the dynamic HTML Table (at this point). Find the HTML table we created above with the document method document.querySelector(selectors) . Create all of the table body rows that represent each high score.
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 How To Dynamically Add And Remove Form Fields Formget
How To Dynamically Add And Remove Form Fields Formget
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
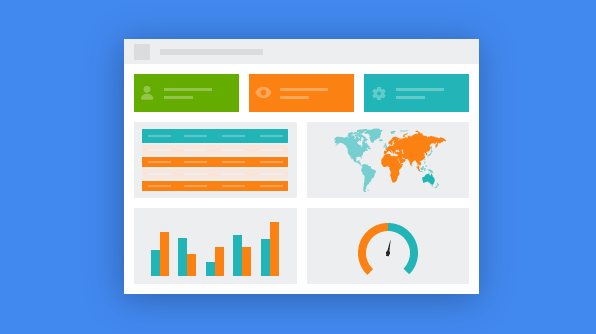
 Create Simple Responsive And Dynamic Dashboard Sycfusion Blogs
Create Simple Responsive And Dynamic Dashboard Sycfusion Blogs
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
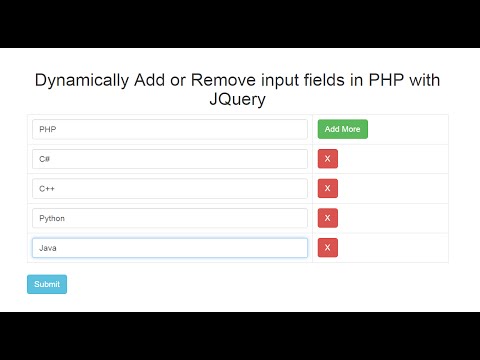
 Dynamically Add Remove Input Fields In Php With Jquery Ajax
Dynamically Add Remove Input Fields In Php With Jquery Ajax
 How To Dynamically Insert Id Into Table Element Using
How To Dynamically Insert Id Into Table Element Using
 Dynamically Add Elements In Web Form Using Typescript
Dynamically Add Elements In Web Form Using Typescript
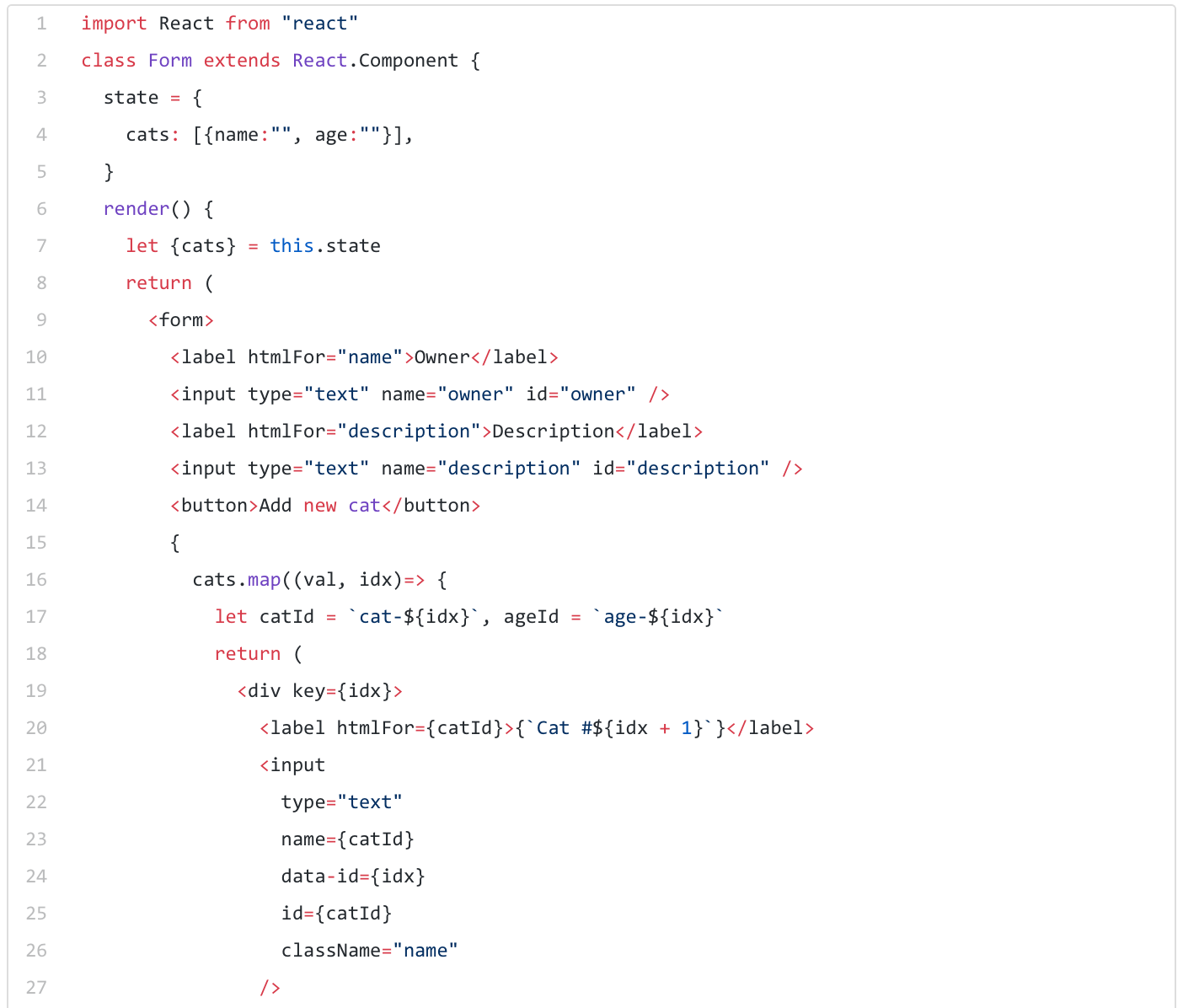
 Building A Dynamic Controlled Form With React By Mike
Building A Dynamic Controlled Form With React By Mike
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript

 How Can I Dynamically Add Elements To My Form Using
How Can I Dynamically Add Elements To My Form Using
 How To Dynamically Change The Title Of Web Page Using
How To Dynamically Change The Title Of Web Page Using
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
Javascript Runtime Error Unable To Add Dynamic Content
 Dynamically Add Remove Row In Html Table Using Angularjs
Dynamically Add Remove Row In Html Table Using Angularjs
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
Learn A Simple Way To Dynamically Change The Background Color
 How To Insert Html Element At Certain Point Using Js Jquery
How To Insert Html Element At Certain Point Using Js Jquery
 Adding Dynamic Html Attributes With Vuejs By Seifeldin
Adding Dynamic Html Attributes With Vuejs By Seifeldin
0 Response to "28 How To Add Html Elements Dynamically Using Javascript"
Post a Comment