29 How To Fetch Data From Json File In Javascript
Fetch json data from api in javascript If the contents you want to fetch from apis using fetch () are in the JSON format. So, you can use the json () method. Note that, The json () method returns a Promise that resolves with the complete contents of the fetched resource: Example 1: We create the nested JSON objects using JavaScript code. Consider an example, suppose there are details of 4 employees and we need to find the street number of the first employee then it can be done in the following way. If we need to find the residential details of the second employee then use the following instruction.
 How To Scrape Data From Any Website To A Json File Parsehub
How To Scrape Data From Any Website To A Json File Parsehub
The jQuery code uses getJSON () method to fetch the data from the file's location using an AJAX HTTP GET request. It takes two arguments. One is the location of the JSON file and the other is the function containing the JSON data. The each () function is used to iterate through all the objects in the array. It also takes two arguments.

How to fetch data from json file in javascript. This led to the creation of technologies that allow web pages to request small chunks of data (such as HTML, XML, JSON, or plain text) and display them only when needed, helping to solve the problem described above.. This is achieved by using APIs like XMLHttpRequest or — more recently — the Fetch API.These technologies allow web pages to directly handle making HTTP requests for specific ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Let's see in the next section how to extract useful data, like JSON or plain text, from the response. 2. Fetching JSON. The response object, returned by the await fetch(), is a generic placeholder for multiple data formats. For example, you can extract the JSON object from a fetch response:
Jun 09, 2021 - JSON, or JavaScript Object Notation, is all around us. If you've ever used a web app, there's a very good chance that it used JSON to structure, store, and transmit data between its servers and your device. In this article, we'll briefly go over the differences between JSON and JavaScript, you use it simply by: // Replace ./data.json with your JSON feedfetch('./data.json').then(response => { return response.json();}).then(data => { // Work with JSON data here console.log(data);}).catch(err => { // Do something for an error here}); Share. Mar 02, 2021 - The json() method of the Body mixin takes a Response stream and reads it to completion. It returns a promise which resolves with a JavaScript object that is the result of parsing the body text as JSON.
Apr 26, 2021 - In this article, we've given you a simple guide to using JSON in your programs, including how to create and parse JSON, and how to access data locked inside it. In the next article, we'll begin looking at object-oriented JavaScript. Sending a form with Blob data. As we've seen in the chapter Fetch, it's easy to send dynamically generated binary data e.g. an image, as Blob.We can supply it directly as fetch parameter body.. In practice though, it's often convenient to send an image not separately, but as a part of the form, with additional fields, such as "name" and other metadata. Dec 10, 2016 - This tutorial provides an introduction to working with JSON in JavaScript. Some general use cases of JSON include: storing data, generating data from user input, transferring data from server to client and vice versa, configuring and verifying data.
The the exmaples in this post explains how to read data from external json file using JavaScript Ajax Sep 21, 2020 - In this tutorial, you will create both GET and POST requests using the Fetch API. Here we are fetching a JSON file across the network and printing it to the console. The simplest use of fetch() takes one argument — the path to the resource you want to fetch — and does not directly return the JSON response body but instead returns a promise that resolves with a Response object.. The Response object, in turn, does not directly contain the actual JSON response body but is ...
4/9/2020 · Use JavaScript’s fetch function to read in a JSON file. No external libraries needed! Sep 03, 2020 - I have saved a JSON file in my local system and created a JavaScript file in order to read the ... the JSON file and print the data in JavaScript? Jun 03, 2018 - In How to Use JSON Data with PHP or JavaScript, I discussed how to use to get data from a JSON feed. The Fetch API is a newer built-in…
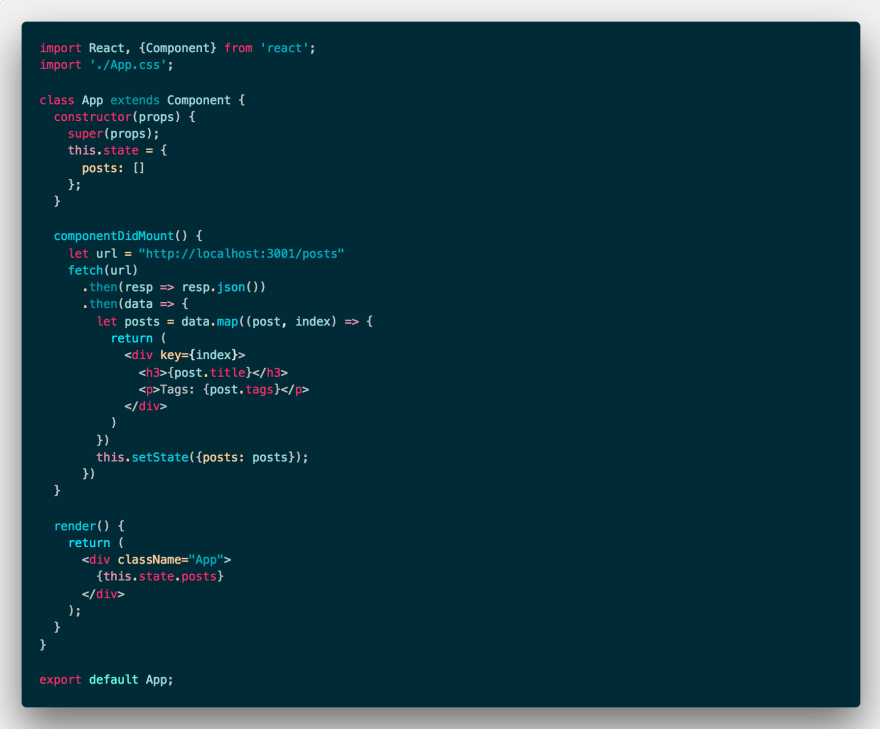
When fetching data from a remote server, the server's response will often be in JSON format. In this quick tip, I'll demonstrate how you can use JavaScript to parse the server's response, so ... JSON or JavaScript Object Notation, as you know is a simple easy to understand data format. JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I’ll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will ... In a blank Create React App project, create a local JSON file named data.json inside the public directory. Your Fetch API calls made from a React component always looks for files or any other relevant assets inside this public directory. Create-React-App doesn't put your assets automatically inside this directory during compilation so you have to do this manually.
Any JSON data can be consumed from different sources like a local JSON file by fetching the data using an API call. After getting a response from the server, you need to render its value. You can use local JSON files to do an app config, such as API URL management based on a server environment like dev, QA, or prod. Using the JavaScript fetch() method to get data from an API + Mini Project 👨💻 ... A JSON file with random data of a user. Which we'll be using to display on a Website. The Fetch API uses streams. To get our API data as a JSON object, we can use a method native to the Fetch API: json (). We'll call it on our response object, and return its value. We can then work with the actual response JSON in a chained then () method. Here's a demo of the Fetch json () method.
In this tutorial, you'll learn how to read a JSON file with your JavaScript code. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3In... await fetch ('/api/names') starts a GET request, and evaluates to the response object when the request is complete. Then, from the server response, you can parse the JSON into a plain JavaScript object using await response.json () (note: response.json () returns a promise!). By default fetch () performs a GET request. In JavaScript, you can easily parse JSON data received from the web server using the JSON.parse() method. This method parses a JSON string and constructs the JavaScript value or object described by the string. If the given string is not valid JSON, you will get a syntax error.
Three ways of accessing the local JSON file. How to read JSON file using react API call (fetch, axios). Inside src (No Need Axios or Fetch for api call). then import and read inside any component like below. State -Try to assign and handle through the state because state is dynamic, it enables a component to keep track of changing information ... Mar 18, 2021 - Don't think reading from a JSON ... in case file doesn't exist or isn't valid JSON } }); ... The method of the JSON object converts a JSON string to a JavaScript object. he method of the JSON object converts a JavaScript object to a JSON string. ... Which javascript function is used to convert a string which represents a JSON object into ... Apr 25, 2017 - I have saved a JSON file in my local system and created a JavaScript file in order to read the JSON file and print data out. Here is the JSON file: {"resource":"A","literal...
How to selectively retrieve value from json output JavaScript. We have the following data inside a json file data.json −. Our job is to create a function parseData that takes in the path to this file as one and only argument, reads this json file, and returns an sub array of names array where the property readable is true. "js fetch data from json file" Code Answer. how to fetch local json file in javascript . javascript by Santino on Mar 18 2021 Donate Comment . 0 Add a Grepper Answer . Javascript answers related to "js fetch data from json file" javascript async fetch file html ... Hello, Now, let's see post of how to get data from json file in node js. you will learn how to fetch data from json in node js. This article goes in detailed on how to get value from json object in node js. you will learn node js read json file example.
But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects. In this example, there's a <canvas> where we can draw by moving a mouse over it. A click on the "submit ... Hey all, Just a bit of a random question regarding best practices. I am finishing making a website and and using a local JSON file to store data I need in one of the pages. I have decided to keep the data in a separate JSON as it has the potential to become pretty big and I want to account for the future so it isn't an issue for me or the next person who develops the project. In order to do ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... Jan 23, 2017 - So first we are calling the Fetch API and passing it the URL we defined as a constant above and since no more parameters are set this is a simple GET request. Then we get a response but the response we get is not JSON but an object with a series of methods we can use depending on what we want ... JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ...
11/11/2018 · Writing the JavaScript and Fetch API Call. We have our JSON file created. The next step is to write some JavaScript using fetch() to retrieve the contents of our JSON file. Remember earlier I mentioned that fetch accepts one mandatory argument and returns a response. Our argument will be the JSON file itself. Let’s break the code down. In this tutorial we continue our discovery of the fetch API by looking at how it can be used to load a JSON file. We also look at creating a request object f... Fetching the JSON data. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url) .then (function (response) { // The JSON data will arrive here }) .catch (function (err) { // If an error occured, you ...
Using fetch function. Code to access employees.json using fetch function −. fetch ("./employees.json") .then (response => { return response.json (); }) .then (data => console.log (data)); Note − While the first function is better suited for node environment, the second function only works in the web environment because the fetch API is only ... The fetch () method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise. Aug 07, 2020 - Reading JSON from URL in JavaScript tutorial shows how to read data in JSON format from the provided URL.
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Working With Json Data In Python Real Python
Working With Json Data In Python Real Python
 How To Save Json Data In Excel File Using Node Js Dev Community
How To Save Json Data In Excel File Using Node Js Dev Community
 Fetch Json Data From Api Javascript Stack Overflow
Fetch Json Data From Api Javascript Stack Overflow
 Python Read Json File How To Load Json From A File And
Python Read Json File How To Load Json From A File And
 Json Server With Reactjs Dev Community
Json Server With Reactjs Dev Community
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 How To Extract Data From Json In Javascript Geeksread
How To Extract Data From Json In Javascript Geeksread
 How To Read Json Files Into Html Using Javascript S Fetch No D3 No Jquery Vanilla Js
How To Read Json Files Into Html Using Javascript S Fetch No D3 No Jquery Vanilla Js
 React Question With Reading Local Json Files Learnjavascript
React Question With Reading Local Json Files Learnjavascript
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
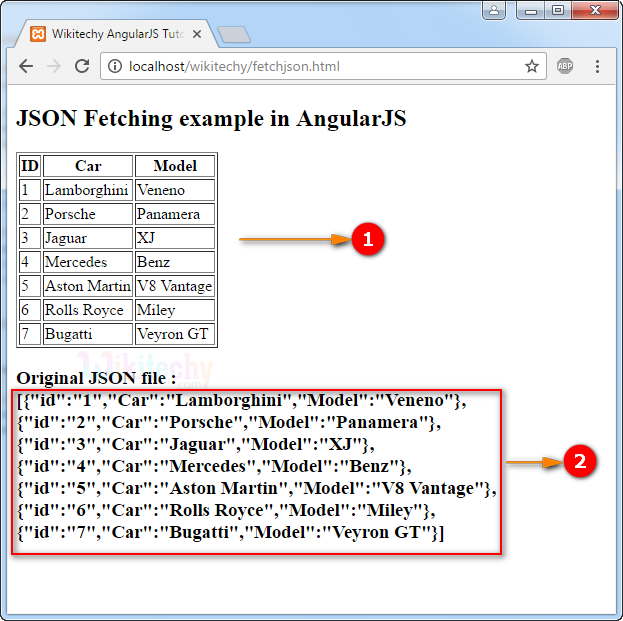
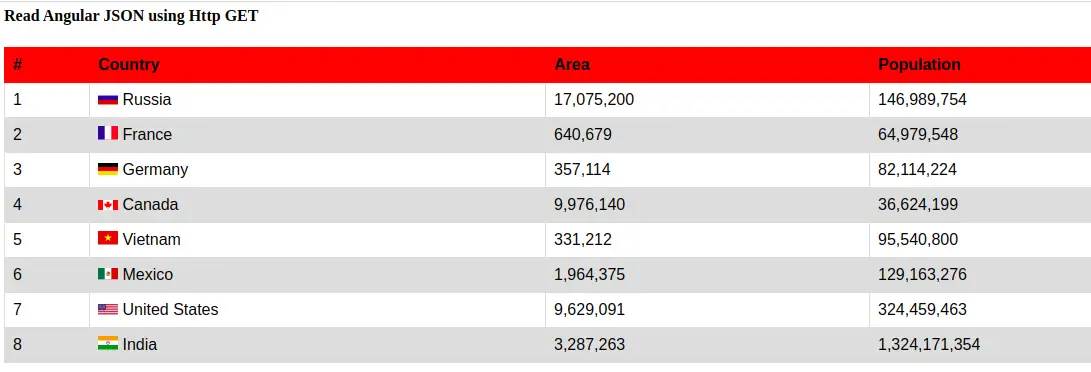
 Angularjs Json Get Data Wikitechy
Angularjs Json Get Data Wikitechy
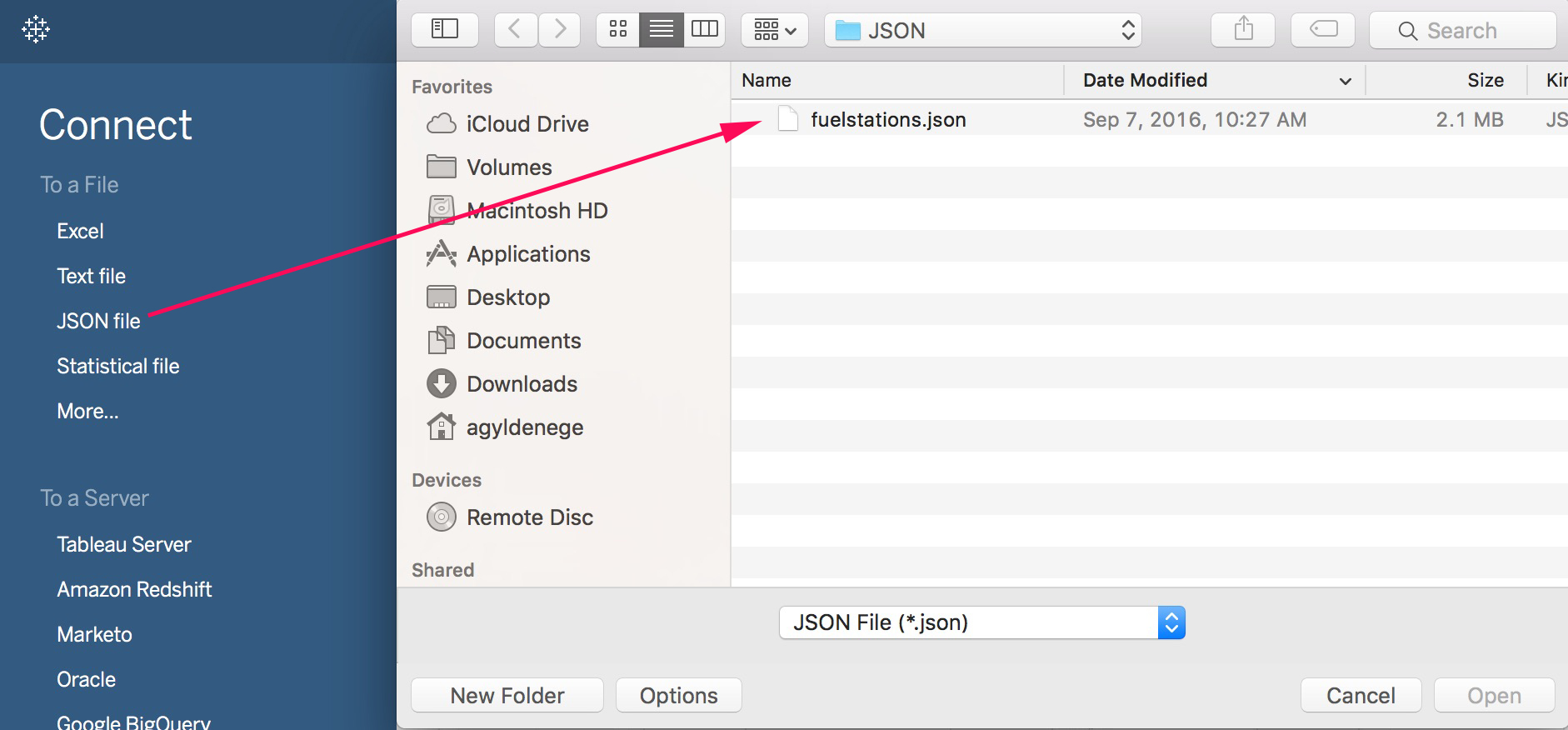
 Your Json Data Is Ready For Analysis In Tableau 10 1
Your Json Data Is Ready For Analysis In Tableau 10 1
 How To Read A Json File With Javascript
How To Read A Json File With Javascript
 Unable To Fetch Data From Local Json File By Axios Stack
Unable To Fetch Data From Local Json File By Axios Stack
 Using Python To Answer The Question How Do I Open This Json
Using Python To Answer The Question How Do I Open This Json
 Your Json Data Is Ready For Analysis In Tableau 10 1
Your Json Data Is Ready For Analysis In Tableau 10 1
 How To Set Multiple Json Data To A One Time Request Using
How To Set Multiple Json Data To A One Time Request Using
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 How To Read Json From A File Using Jackson
How To Read Json From A File Using Jackson
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 How To Read Angular Json And Angular Json Pipe Edupala
How To Read Angular Json And Angular Json Pipe Edupala



0 Response to "29 How To Fetch Data From Json File In Javascript"
Post a Comment