25 Filter By Array Javascript
Nov 19, 2017 - I strongly encourage you to read my previous article on JavaScript’s map() function before proceeding. ... The filter() method returns a new array created from all elements that pass a certain test preformed on an original array. Feb 15, 2021 - JavaScript array filter tutorial shows how to filter arrays in JavaScript. The filter function creates a new array with all elements that pass predicate function.
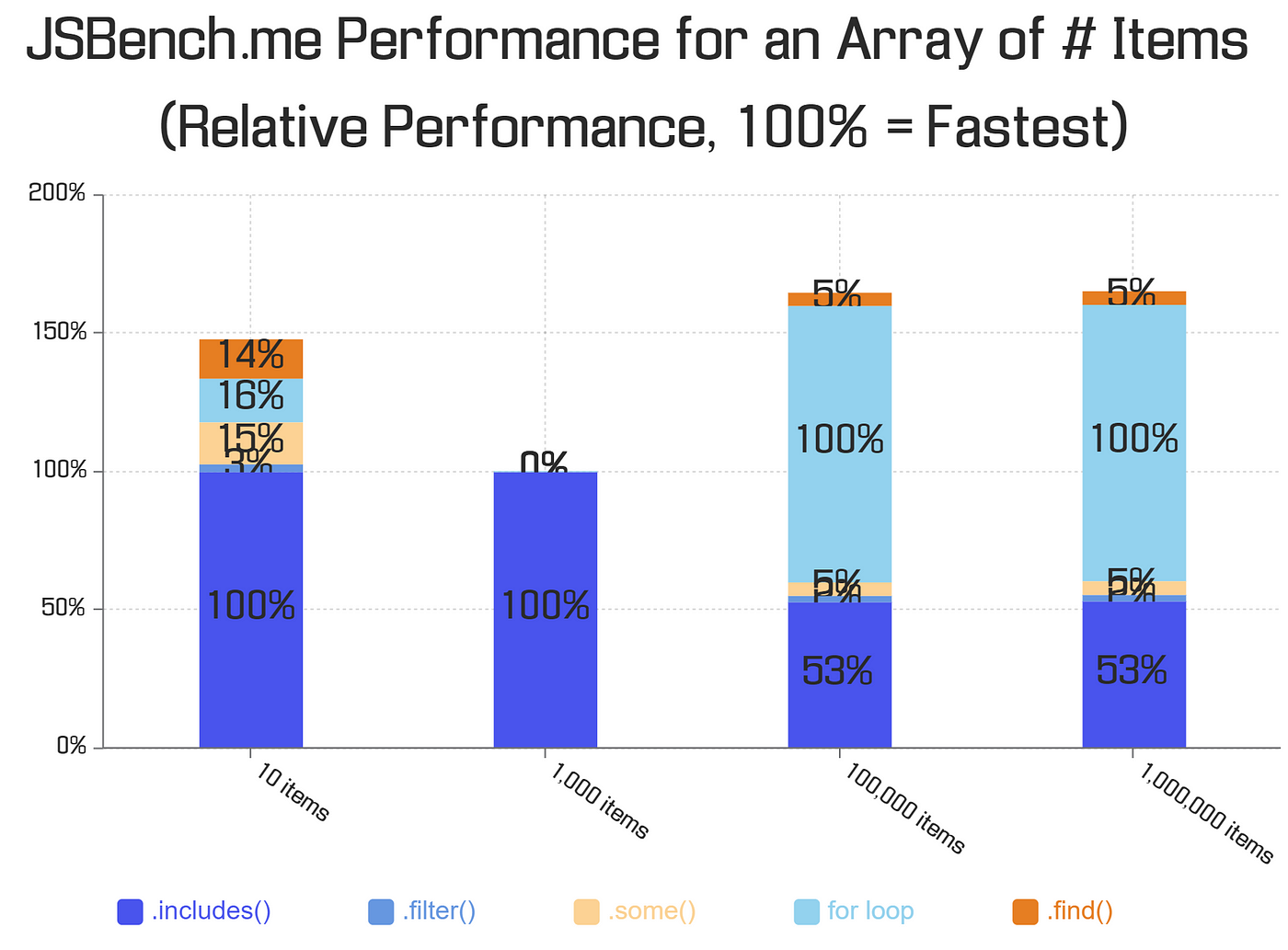
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
Syntax of JavaScript Array filter () method. The following illustrates the syntax of the js filter () method: 1. arrayObject.filter (callback, contextObject); This method accepts parameters: a callback function and an optional object. Within, the filter () method iterates over each element of the array and passes each element to the callback ...

Filter by array javascript. The Array.filter () method is arguably the most important and widely used method for iterating over an array in JavaScript. The way the filter () method works is very simple. It entails filtering out one or more items (a subset) from a larger collection of items (a superset) based on some condition/preference. You could filter the inner arrays by mapping them and then filter the outer array by the length of the inner arrays. Sep 04, 2020 - In this article, you will learn about the filter() Array method. ... Some familiarity with JavaScript Arrays.
In this tutorial, we will learn about the JavaScript Array filter() method with the help of examples. The filter() method returns a new array with all elements that pass the test defined by the given function. The JavaScript array filter () method creates a new array based on the contents of an existing array. The filter () method evaluates a callback function on each item in an existing array. Any item that meets the condition in the callback function is added to a new list. map() in JavaScript filter() It also is a method like map() that act's on an Array and this method is going to have an anonymous function within it. Calling filter() on an array will create a new array and the filter() method will have a condition within it. Each element in the original Array is taken and a condition is performed on it.
18/2/2019 · The JavaScript filter() method returns a new array which will be filtered from an original array. You will be performing a certain test on an original array and the elements that pass this test will be returned to the new array using this method. JavaScript filter syntax: let myArray = array. filter (callback (element [, index [, arr]]) [, thisArg]) Mar 25, 2020 - Array Filter expects us to return an expression that will evaluate true or false, we can go straight to the finish line and make it easier by supplying literally true and false array values. I’m using JavaScript’s Boolean object to coerce the array element to a Boolean. Jul 07, 2019 - callbackFunction is a predicate, to test each element of the array. Return true to keep the element, false otherwise. It accepts three arguments: A new array with the elements that pass the test. If…
Filter array based on another array in JavaScript Javascript Web Development Front End Technology Object Oriented Programming Suppose we have two arrays of literals like these − JavaScript's Array#map () and Array#filter () functions are great when used together because they allow you to compose simple functions. For example, here's a basic use case for filter (): filtering out all numbers that are less than 100 from a numeric array. const nums = [25, 125, 75, 200]; function atLeast100(num) { return num >= 100; } nums ... In JavaScript, filter functionality on the array is achieved by using Array.filter() method along with a callback function where the filter criteria are defined. Every object that returns true for the callback function is included in the array returned by Array.filter() function. // Filter() syntax for array of objects const filtered_array ...
Filter unique array values and sum in JavaScript; Nested collection filter with JavaScript; Filter away object in array with null values JavaScript; JavaScript filter array by multiple strings? Filter array based on another array in JavaScript; Filter null from an array in JavaScript? Remove/ filter duplicate records from array - JavaScript? This JavaScript tutorial explains how to use the Array method called filter() with syntax and examples. In JavaScript, filter() is an Array method that is used to return a new array with only those elements that meet a specific criteria. JavaScript - Array filter() Method, Javascript array filter() method creates a new array with all elements that pass the test implemented by the provided function.
Filter array in JavaScript means filtering the list items based upon the condition passed to the filter. Filter array plays a crucial role when fetching the data from an array based on names, price, date, special characters, etc. A developer can create custom filters. filter는 ECMA-262 표준 제5판에 추가됐습니다.따라서 어떤 표준 구현체에서는 사용할 수 없을 수도 있습니다. 다른 모든 코드 이전에 아래 코드를 포함하면 지원하지 않는 환경에서도 filter를 사용할 수 있습니다.아래 알고리즘은 fn.call의 계산 값이 원래의 Function.prototype.call()과 같고, Array.prototype.push()가 ... Dec 30, 2020 - Return value: This method returns a new array consisting of only those elements that satisfied the condition of the arg_function. Below examples illustrate the arr.filter() method in JavaScript: · Example 1: In this example, the method filter() creates a new array consisting of only those ...
The .filter () method is a built-in method available for JavaScript array objects that can help you in filtering an array. The syntax of the method is as follows: The thisContext parameter is optional and usually not needed. You only need to define the callback function, which will accept three arguments: filterCallback(currentElement, index ... The JavaScript filter array function is used to filter an array based on specified criteria. After filtering it returns an array with the values that pass the filter. The JavaScript filter function iterates over the existing values in an array and returns the values that pass. The filter() method creates a new array with all elements that pass the test implemented by the provided function. Approach 1: This approach uses filter() method to filter the nested object in JavaScript. Example:
Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false. In this tutorial we're going to learn about the #filter #JavaScript #Array Method and how it can be used to create a new array which will contain all the val... It takes as an argument an array and a function and applies the function to each element in the array. Once done, it returns an array containing all the elements that pass the condition set by the argument function. ... As described above, the filter() function takes two inputs.
Definition and Usage. The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array. filter () calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values. Apr 14, 2017 - Not the answer you're looking for? Browse other questions tagged javascript arrays filter or ask your own question.
In JavaScript. Thanks (: That's what I have tried and it's working to filter out depends on the string inside the objects but I couldn't find a way to filter out depends on the categories id. here's my try. menuData = the json response menuData.filter(menuData => menuData.name == "Grilled kebab corn tomato special"); also, I've tried to use this Learn JavaScript - Filtering Object Arrays. Example. The filter() method accepts a test function, and returns a new array containing only the elements of the original array that pass the test provided. // Suppose we want to get all odd number in an array: var numbers = [5, 32, 43, 4]; # Using Array.prototype.filter () The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way:
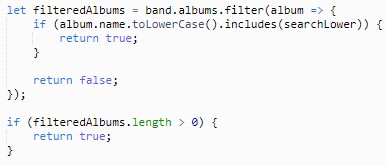
Let’s say that at the time of updating some records in the database the Ids were corrupted by some other piece of code. The goal here is to filter out the wrong id’s. For this example I established 3 different conditions for a valid Id, using the Javascript array filter it was easy to create ... Filter an Array of Objects in JavaScript. JavaScript arrays have a filter () method that let you create a new array containing only elements that pass a certain test. In other words, filter () gives you a new array containing just the elements you need. The filter () method takes a callback parameter, and returns an array containing all values ... The filter () method creates a new array with all elements that pass the test implemented by the provided function. Let us simplify this further by using an example. If you have an array of random numbers (e.g ages of people) and you only need numbers that are above a certain number (e.g 18). How will you do this using the normal for-loop?
javascript arrays filter. Share. Improve this question. Follow edited Aug 12 '20 at 22:33. Leopold Kristjansson. 1,667 21 21 silver badges 35 35 bronze badges. asked Aug 12 '20 at 16:11. Antek Antek. 11 1 1 bronze badge. 2. Do you want a new array, or to mutate the existing one? How to filter an array in JavaScript. 🏠 Go back to the homepage JavaScript, how to filter an array How to filter an array in JavaScript. Published Nov 14, 2020. You have an array, and you want to filter it to get a new array with just some of the values of the original array. array: The array object to which the current element belongs to. Approach: Firstly, by using filter() function we will retrieve those elements from an array that satisfies the given condition. As the filter() method will return the array with the required elements.
The array .filter() method iterates through a given array and returns a new array which matches a rule or test passed as parameter to the method. JavaScript Filter Arrays. In this tutorial, we will learn about how to filter arrays in JavaScript. Array Filter Method :-JavaScript Array object contains a filter method, which can be used to filter the elements of an array. This method takes one predicate function which tests each element of the array and keeps the element if the test returns ... 28/8/2017 · The filter () method creates a new array with all elements that pass the test implemented by the provided function. Also, use typeof operator in order to find out the type of item from array. The typeof operator returns a string indicating the type of the unevaluated operand. let total = ["10%", "1000", "5%", "2000"]; let percentage = total.filter ...
Apr 28, 2021 - Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here
 Understanding Map And Filter In Array In Javascript
Understanding Map And Filter In Array In Javascript
 Cool Trick To Filter Undefined Values From An Array In
Cool Trick To Filter Undefined Values From An Array In
 Javascript Array Filter How Array Filter Work In Javascript
Javascript Array Filter How Array Filter Work In Javascript
 How To Use Every And Some To Manipulate Javascript
How To Use Every And Some To Manipulate Javascript
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 How To Filter Out An Element From An Array In Javascript
How To Filter Out An Element From An Array In Javascript

 Javascript Quiz Filter Array Method Based On The Element Size
Javascript Quiz Filter Array Method Based On The Element Size
 Filter An Array Of Objects Based On Another Array Of Objects
Filter An Array Of Objects Based On Another Array Of Objects
 React Js Filtering Array Includes Is Not A Function Stack
React Js Filtering Array Includes Is Not A Function Stack
 How To Create Javascript List Filter And Search
How To Create Javascript List Filter And Search
 How To Filter Out The Non Unique Values In An Array Using
How To Filter Out The Non Unique Values In An Array Using
 Javascript Lesson 23 Reverse Method In Javascript Geeksread
Javascript Lesson 23 Reverse Method In Javascript Geeksread
 How To Filter An Array With Javascript
How To Filter An Array With Javascript
 Array Map Filter And Reduce In Js Aten Design Group
Array Map Filter And Reduce In Js Aten Design Group
 How To Filter By Word An Array In Javascript Code Example
How To Filter By Word An Array In Javascript Code Example
 Exploring Array Filter In Javascript Ultimate Courses
Exploring Array Filter In Javascript Ultimate Courses
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 How To Explain Javascript Filter Map And Reduce To
How To Explain Javascript Filter Map And Reduce To
 Array Map Filter And Reduce In Js Aten Design Group
Array Map Filter And Reduce In Js Aten Design Group
 Festack Javascript Array Map Filter And Reduce
Festack Javascript Array Map Filter And Reduce
 How To Filter An Array In Javascript A Few Minutes Of Code
How To Filter An Array In Javascript A Few Minutes Of Code
Fill And Filter In Array In Javascript By Abhinandan
 Javascript Filter How To Filter An Array In Javascript
Javascript Filter How To Filter An Array In Javascript
0 Response to "25 Filter By Array Javascript"
Post a Comment