27 Conditional Expression In Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 02, 2019 - I promise from this moment that you will not find any other line of code in this article written in the syntax of any other programming language besides JavaScript. In this article, more emphases will be laid on conditional expressions (using logical operators) in JavaScript and how they can ...
1 week ago - A complete and detailed list of operators and expressions is also available in the reference. ... JavaScript has the following types of operators. This section describes the operators and contains information about operator precedence. ... JavaScript has both binary and unary operators, and one special ternary operator, the conditional ...

Conditional expression in javascript. Feb 26, 2020 - In JavaScript conditional operator is used as a shortcut for standard if statement. It takes three operands. Nov 11, 2020 - “Question mark” or “conditional” operator in JavaScript is a ternary operator that has three operands. The expression consists of three operands: the condition, value if true and value if false.
1 week ago - The conditional operator in JavaScript is similar to that of C++ and Java, except for the fact the middle expression cannot be a comma expression. Also, as in C++, but unlike in C or perl, it will not bind tighter than an assignment to its right -- q ? a : b = c is equivalent to q ? a : (b ... Jan 16, 2018 - BeginnerWebDev Get Started w/ JavaScript for free! Let’s get to more details. ... As stated earlier, the result of the condition evaluation can be an expression or an operation, and in this case a variable assignment. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
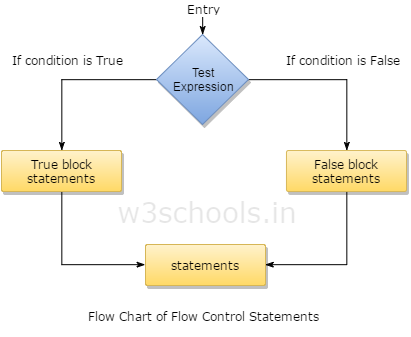
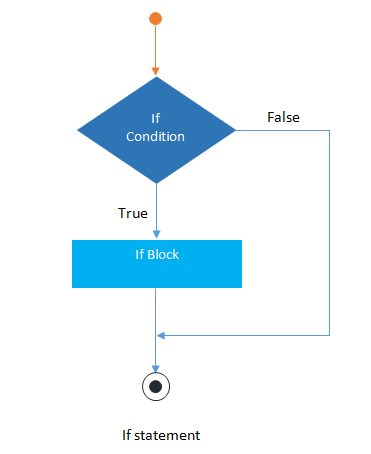
4 days ago - Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform anothe Nov 26, 2019 - The above argument named ... block inside it will be executed otherwise not. Example: ... The above code is a very simple demonstration of if the conditional operator and if we change the value of age to something other than ’20’ then nothing prints. How ‘if’ works The ‘if(..)’ statements evaluates the expression inside its ... JavaScript includes following forms of if-else conditions: ... Use if conditional statement if you want to execute something based on some condition. ... The same way, you can use variables in conditional expression.
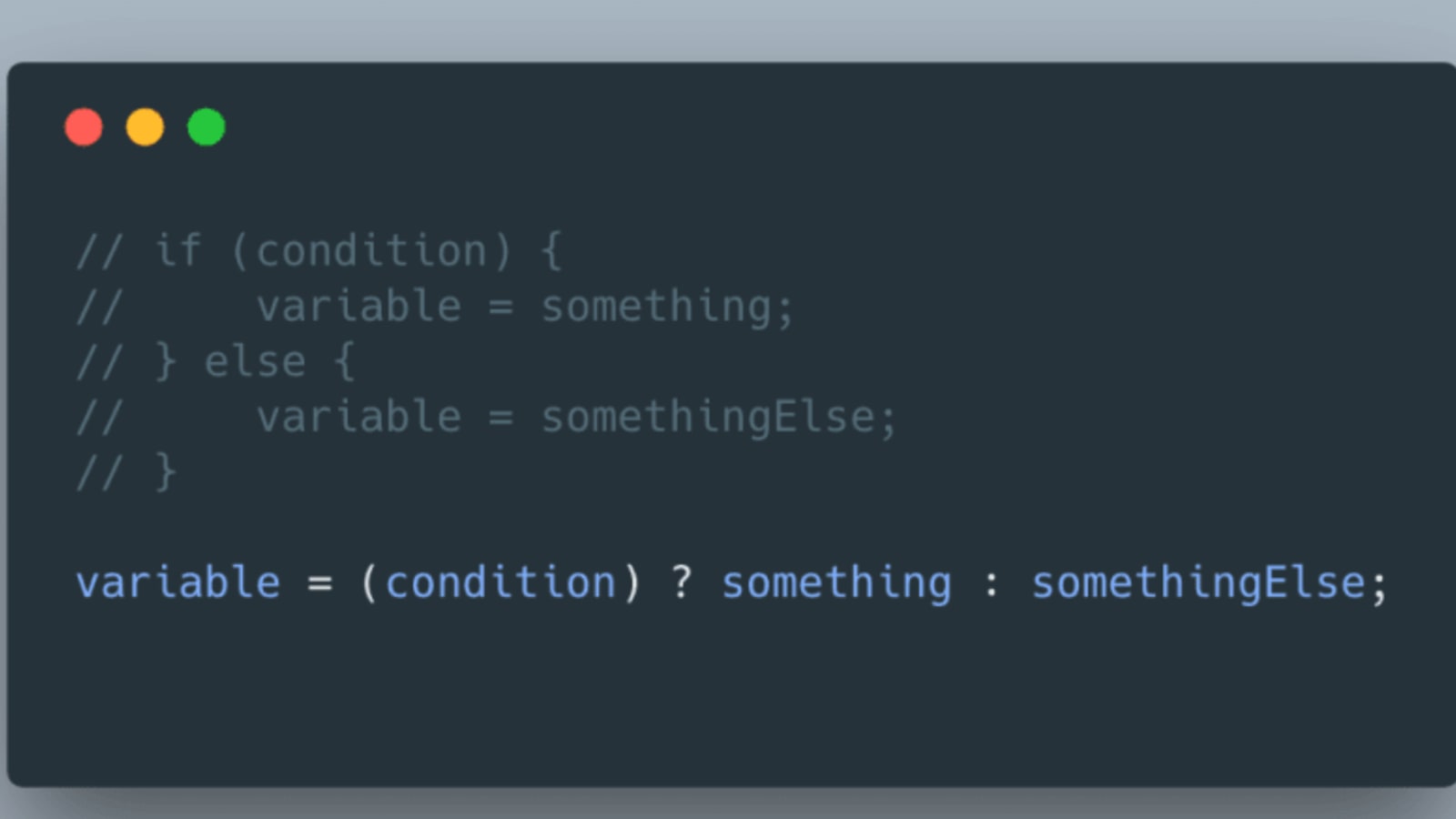
Apr 02, 2018 - Learn the different JavaScript conditional statements with full examples of each and a brief explanation of how each conditional works. Conditional (ternary) operator The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark ( ? ), then an expression to execute if the condition is truthy followed by a colon ( : ), and finally the expression to execute if the condition is falsy . Feb 02, 2020 - Explain what is a ternary operator in JavaScript. ... Use multiple conditional operators in the checkSign function to check if a number is positive, negative or zero. The function should return "positive", "negative" or "zero".
Feb 11, 2020 - In general, the syntax of the ternary operator is as follows: ... The JavaScript ternary operator is the only operator that takes three operands. The condition is an expression that evaluates to a Boolean value, either true or false. If the condition is true, the ternary operator returns ... 6/6/2011 · Commonly we have conditional statements in Javascript. Example: if (true) { console.log(1) } else { console.log(0) } # Answer # 1 but it contain two or more lines and cannot assign to a variable. Javascript have a solution for this Problem Ternary Operator. Ternary Operator can write in one line and assign to a variable. Example: Jan 23, 2021 - Depending on the condition company == 'Netscape', either the first or the second expression after the ? gets executed and shows an alert. We don’t assign a result to a variable here. Instead, we execute different code depending on the condition.
Jan 18, 2019 - The ternary operator provides a shortcut when writing if/then statements, but its use also may impact code readability. GitHub repository: https://github /MartinGentleman/conditional-expression · Medium article explaining motivation and use for the package: How to replace switch and ternaries in functional JavaScript.
HTML,CSS,JavaScript,DHTML,XML,XHTML,ASP,ADO and VBScript tutorial from W3Schools.
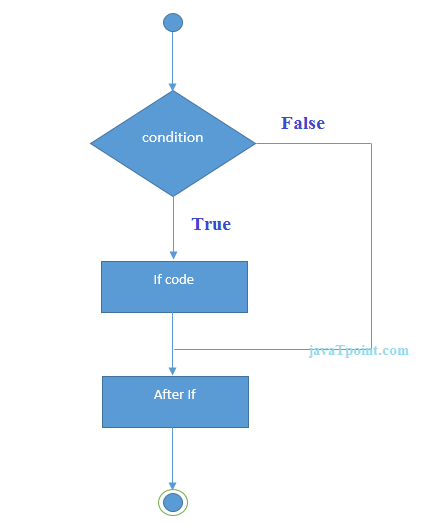
 Javascript Controlling The Flow Of Your Programs With If
Javascript Controlling The Flow Of Your Programs With If
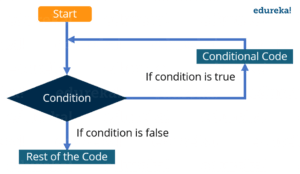
 What Is Java Conditional Operator And How To Write It Edureka
What Is Java Conditional Operator And How To Write It Edureka
 Conditional Statements If Else And Switch
Conditional Statements If Else And Switch
 React Dynamic List Using Map Amp If Else And Switch
React Dynamic List Using Map Amp If Else And Switch

 Conditional Statements In R Programming
Conditional Statements In R Programming
 Understand The Javascript Ternary Operator Like The Abcs
Understand The Javascript Ternary Operator Like The Abcs
:max_bytes(150000):strip_icc()/GettyImages-174616627-5769ec8e5f9b58346a84bfbf-5c378ec246e0fb0001104df4.jpg) Conditional Operator Definition And Explanation
Conditional Operator Definition And Explanation
 What Do You Think About The Ternary Operator Dev Community
What Do You Think About The Ternary Operator Dev Community
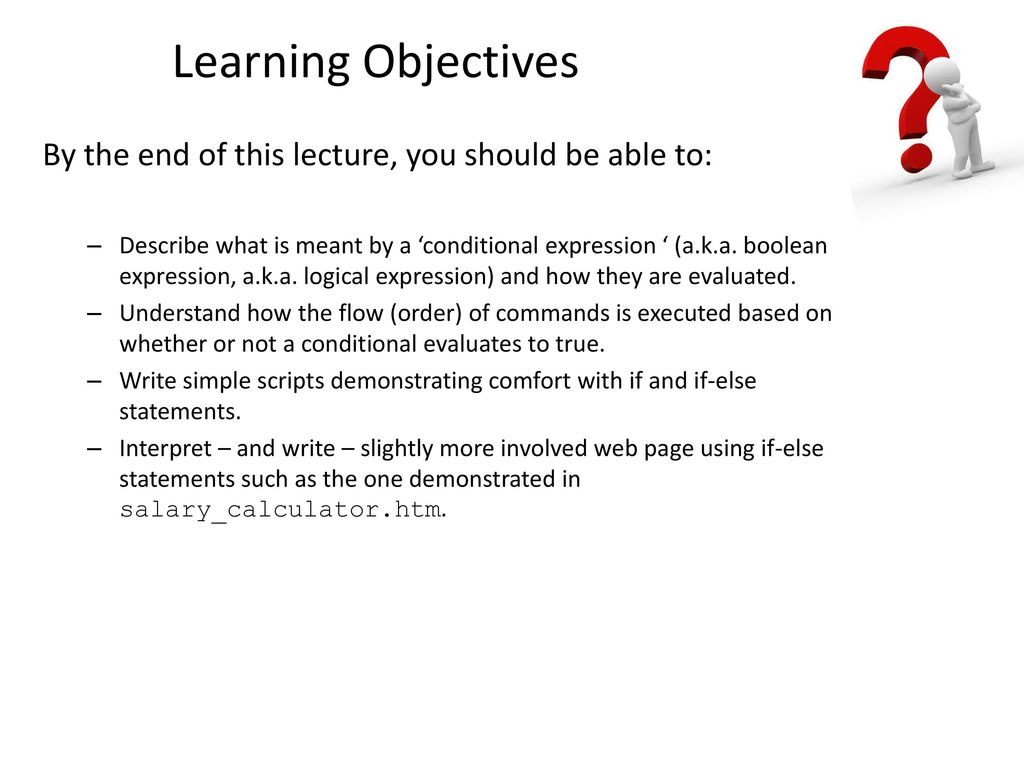
Lesson 07 Introduction To Conditional Statements
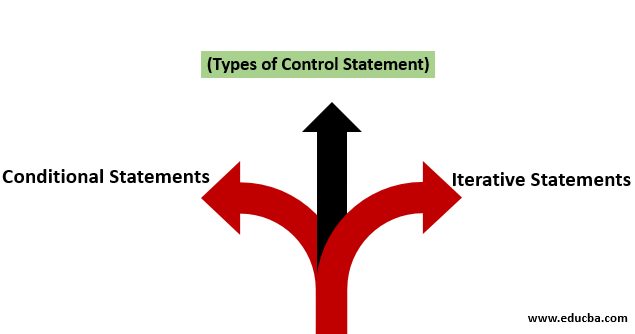
 Control Statement In Javascript Types Of Control Statement
Control Statement In Javascript Types Of Control Statement
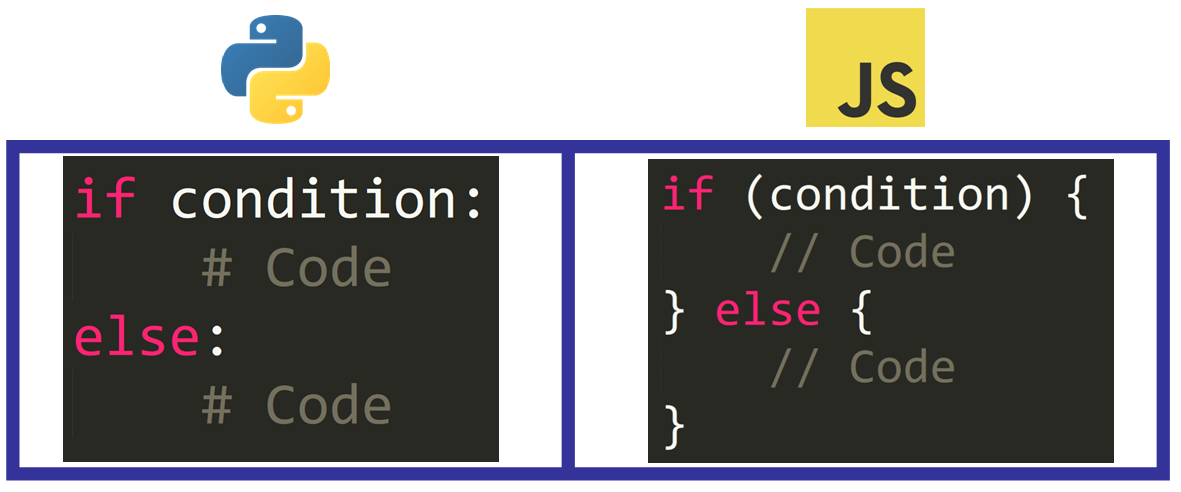
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
 Javascript Conditional Statements If Else Else If Example
Javascript Conditional Statements If Else Else If Example
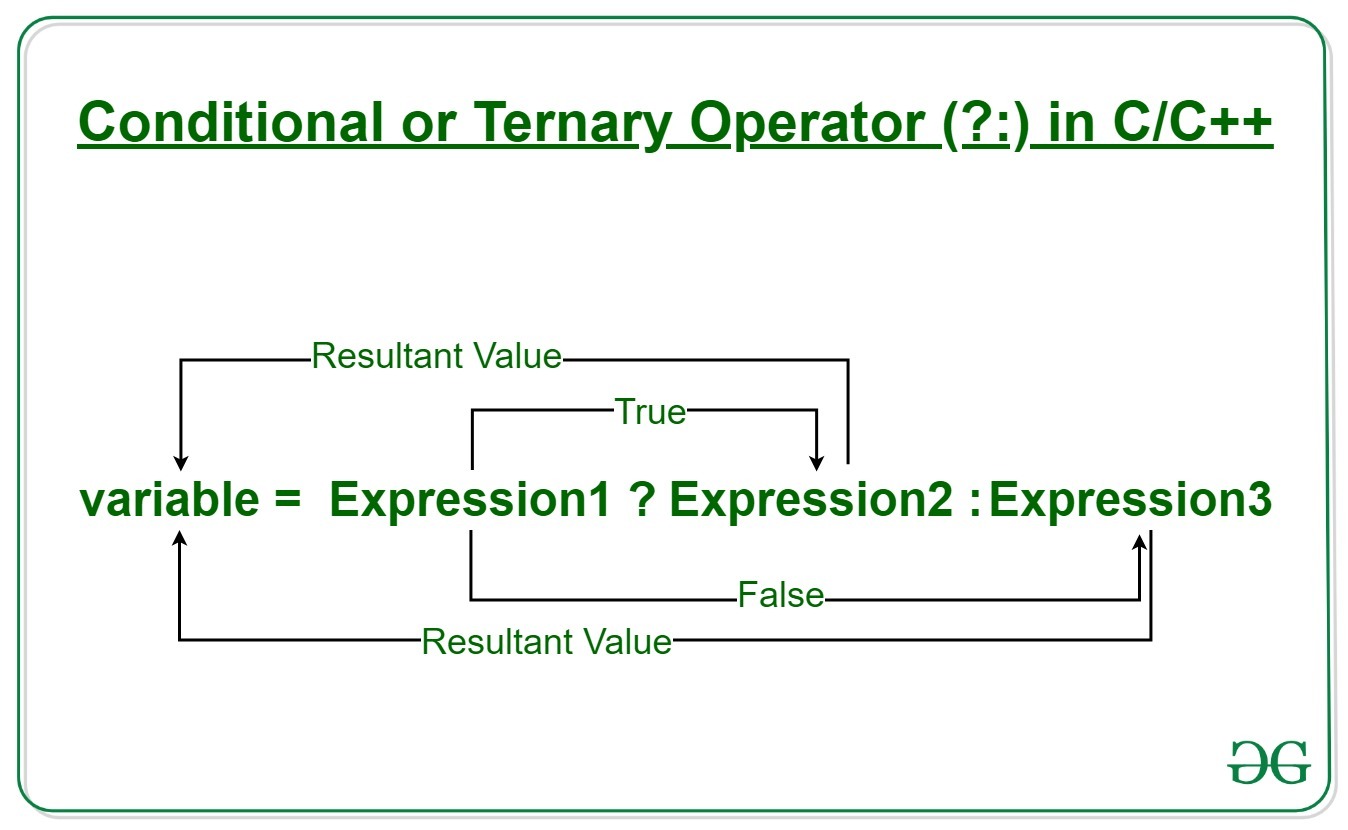
 Conditional Or Ternary Operator In C C Geeksforgeeks
Conditional Or Ternary Operator In C C Geeksforgeeks
 Javascript Conditional Statements Bcis Notes
Javascript Conditional Statements Bcis Notes
Simple Conditional Gateway With Object Evaluation Process
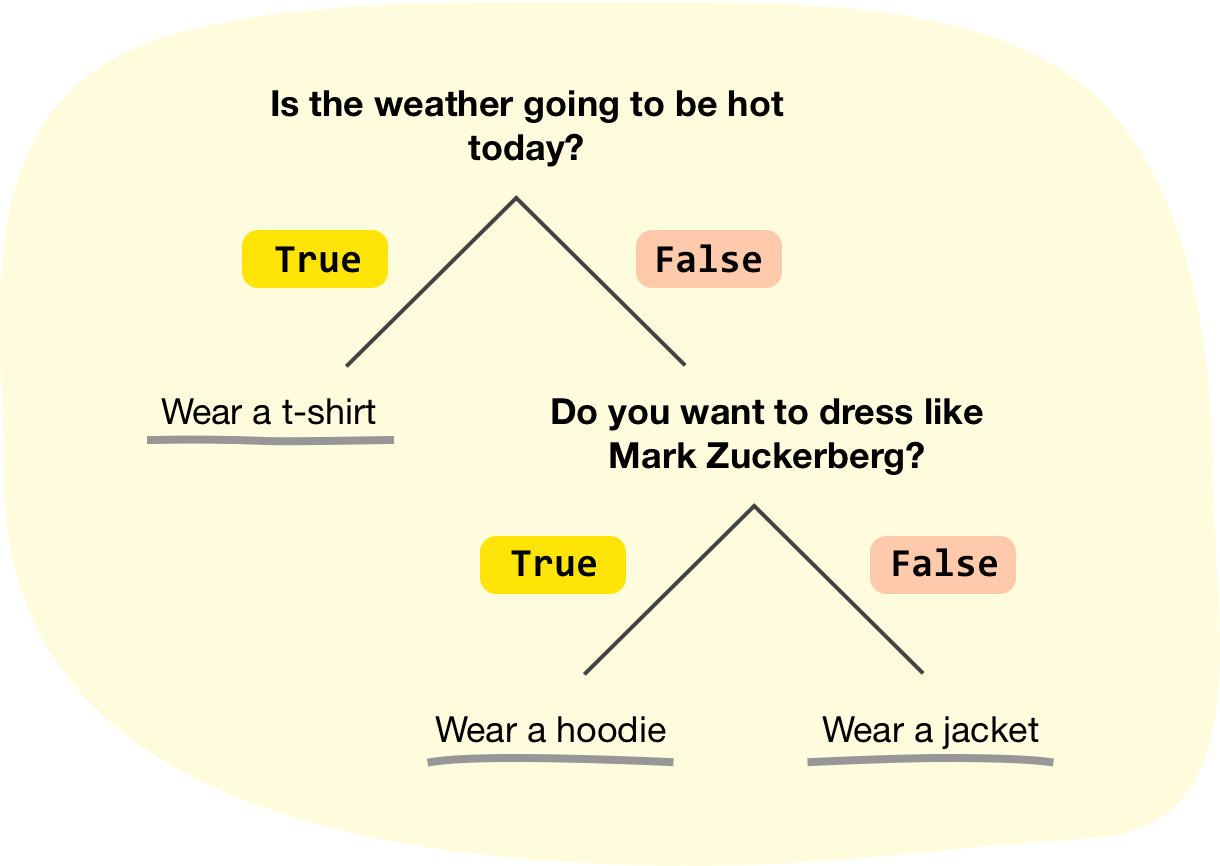
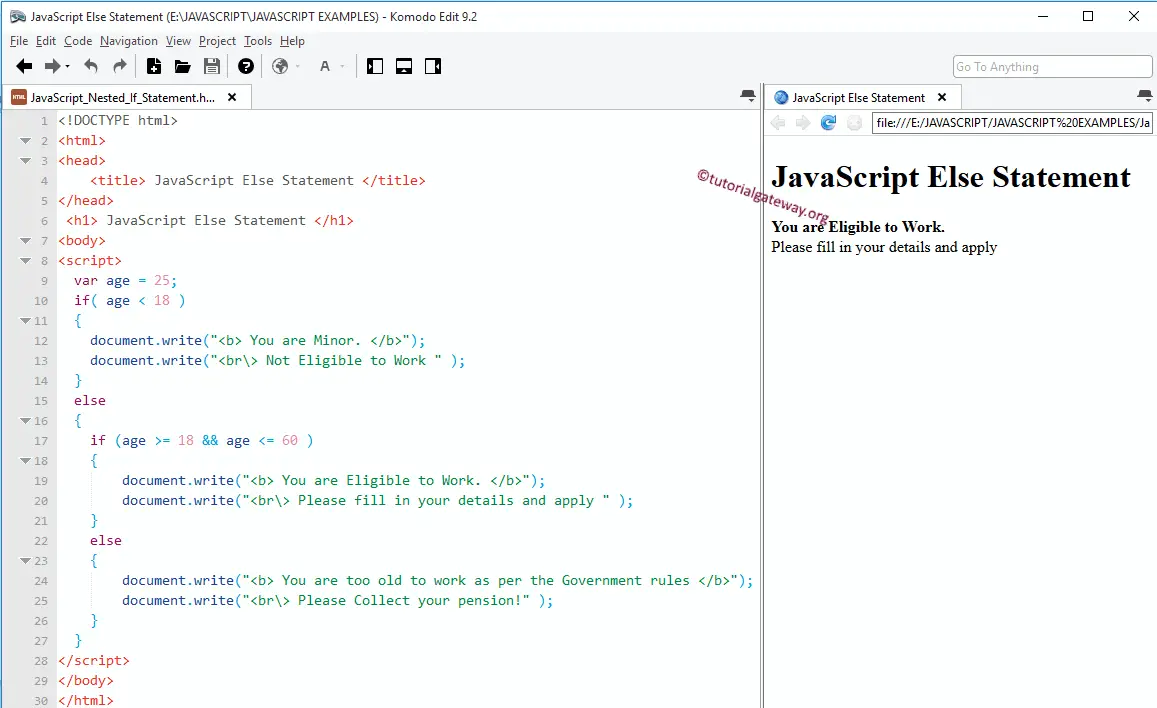
 Javascript Nested If Statements
Javascript Nested If Statements
 Conditional Statements If Else Switch
Conditional Statements If Else Switch
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 An Introduction To More Complex Conditionals Openlearn
An Introduction To More Complex Conditionals Openlearn
Javascript Conditional Statements Tutorial The If Statement
 Conditional Javascript For Experts By Glad Chinda
Conditional Javascript For Experts By Glad Chinda
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Php 7 Fundamental Tutorial For Beginners If Else And
Php 7 Fundamental Tutorial For Beginners If Else And
 Javascript Lesson 12 Conditional Statements In Javascript
Javascript Lesson 12 Conditional Statements In Javascript

0 Response to "27 Conditional Expression In Javascript"
Post a Comment