25 Get Value Of Element Javascript
Sep 04, 2018 - It makes the most sense to just pass the element with this instead of fetching it again with its ID. ... There is no difference if we look on effect - value will be the same. However there is something more... ... Not the answer you're looking for? Browse other questions tagged javascript get ... const style = getComputedStyle(Element, pseudoElement); Element here refers to the element you've selected with querySelector. pseudoElement here refers to the string of the pseudo element you're trying to get (if any). You can omit this value if you're not selecting a pseudo element.
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
To get the actual CSS properties values that were used to render an HTML element, you can use the getComputedStyle() method. This method works for everything: inline styles, external style sheets, and browser defaults.

Get value of element javascript. In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names: querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM. Find values of CSS properties of a given element with Javascript. The window.getComputedStyle () method can be used to get current values of CSS properties of an element. The CSS properties are returned after resolving all style rules from stylesheets and other sources. window.getComputedStyle () returns an object containing all CSS properties ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 34 Javascript Get Value Of Element By Id. Written By Joan A Anderson Tuesday, August 17, 2021 Add Comment. Edit. Javascript get value of element by id. How To Get Values From Html Input Array Using Javascript. List Attribute For A Html Element By Name And Value In Javascript. Create Ul And Li Elements Dynamically Using Javascript. In JavaScript, you can use the.getElementsByTagName () method to get all the <li> elements in <ul>. In-addition, you can use the.querySelectorAll () method also to get all the <li>. I have shared few simple examples here explaining how you can use the method to extract all the LI elements.
Return value - If the element(s) are found then it returns the NodeList (Collection) of element(s), if the element(s) are not found then it returns an empty NodeList. In the above HTML code snippet, we have a name attribute for the second textbox so we use that name attribute value to get the element. When you handle events for a particular element, it is often required to make a change only within children of the element. Here is how to do it. Suppose this is the HTML code <h2>Select the services you want:</h2> <ul id='services'> <li><img src='tick.gif'>Build a Website</li> <li><img ... innerHTML: To get and set change text of the element. NOTE My suggestion is that content elements content (inner text) can be get/set with the help of INNERTEXT, INNERHTML.
.value property in java script is only for returning values of the tag used for "forms" such as input tag. What you wanna do is use innerHTML property which returns the value of content inside the html tag. Sep 02, 2016 - so I'm having trouble with getting the value of a specific field in my code - I made this pretty simple example to show my problem, here is the JSFiddle: https://jsfiddle /c3jtg60v/ The HTML: ... The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. The source for this interactive example is stored in a GitHub repository.
When you handle events for a particular element, it is often required to make a change only within children of the element. Here is how to do it. Suppose this is the HTML code <h2>Select the services you want:</h2> <ul id='services'> <li><img src='tick.gif'>Build a Website</li> <li><img ... 1 week ago - The HTMLFormElement property elements returns an HTMLFormControlsCollection listing all the form controls contained in the element. Aug 28, 2020 - The getElementsByName() accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements.
If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <p> elements with class="intro". The .val() method is primarily used to get the values of form elements such as input, select and textarea.When called on an empty collection, it returns undefined.. When the first element in the collection is a select-multiple (i.e., a select element with the multiple attribute set), .val() returns an array containing the value of each selected option.As of jQuery 3.0, if no options are ... Each array consists of a pair of values. The first string is the name of a key in the object, the second is its corresponding value. In the example below, the first element in the array is ["name", "Daniel"]. In this sub-array, "name" is the first key of the object obj, and "Daniel" is the first value of the object.
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input field. 1 week ago - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.)
And here's how we get the same element by a Data Attribute using the Javascript document.querySelector function: const link = document.querySelector('[data-link="1"]'); In the above example, I used the data-link Data Attribute as the hook to grab the element in Javascript because that's what I intended the function of that Data Attribute to be. Apr 16, 2020 - Get code examples like "js get value of element" instantly right from your google search results with the Grepper Chrome Extension. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name);
Element.getAttribute () The getAttribute () method of the Element interface returns the value of a specified attribute on the element. If the given attribute does not exist, the value returned will either be null or "" (the empty string); see Non-existing attributes for details. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). 4 weeks ago - HTML5 is designed with extensibility in mind for data that should be associated with a particular element but need not have any defined meaning. data-* attributes allow us to store extra information on standard, semantic HTML elements without other hacks such as non-standard attributes, or ...
Aug 19, 2019 - The getElementById() is a DOM method used to return the element that has the ID attribute with the specified value. This is one of the most common methods in the HTML DOM and is used almost every time we want to manipulate an element on our document. This method returns null if no elements ... You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. If the attribute exists on the element, the getAttribute () returns a string that represents the value of the attribute. In case the attribute does not exist, the getAttribute () returns null. Note that you can use the hasAttribute () method to check if the attribute exists on the element before getting its value.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Get the first child element in JavaScript HTML DOM. There is another method to get the child element which I am going to discuss now. The HTML DOM firstElementChild property can return the first child element of a specific element that we provide. It doesn't matter how many child elements are there, it will always return the first one. Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly.
Jul 21, 2021 - Get access to ad-free content, doubt assistance and more! ... Sometimes we need to set a default value of the <input> element, This example explains methods to do so. The getElementById () method of the JavaScript works based on the parameter which is passed inside of it. This getElementById () method works by returning the element which is having an ID attribute with the specific/specified value. JavaScript's method works with the help of the HTML DOM. It is useful in working on manipulating or getting ... how to store the value of input field in javascript ... Use DOM tree and get element by id to take in text, transform with javascript function and output to div
You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. Get all checkbox value. Now, you will see how to get all checkbox values marked by the user. See the below example. Copy Code Jul 25, 2021 - Numerical indexing is useful for going through all of an element's attributes. The following example runs through the attribute nodes for the element in the document with id "paragraph", and prints each attribute's value. <!DOCTYPE html> <html> <head> <title>Attributes example</title> <script type="text/javascript... In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method.
The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. If the key passed as an argument is not present ... In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript.
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks
There Is No Documented Method To Get Text Value From Web
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 Form Validation With Vanilla Js Using Data Attributes On Form
Form Validation With Vanilla Js Using Data Attributes On Form
Get And Set Formyoula Field Values Using The Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascript Dom Elements By Id Name Class Tag Value
Javascript Dom Elements By Id Name Class Tag Value
 How To Access The Value Of Bubble Element In Javascript
How To Access The Value Of Bubble Element In Javascript
 Javascript Xml Get Element By Attribute Value Node
Javascript Xml Get Element By Attribute Value Node
 Object Htmldivelement Get Value Of Element Id Instead
Object Htmldivelement Get Value Of Element Id Instead
 Find Minimum And Maximum Value In An Array Interview
Find Minimum And Maximum Value In An Array Interview
 Javascript Generating Output Tutorial Republic
Javascript Generating Output Tutorial Republic
 Variable Not Receiving Value From Javascript Web Testing
Variable Not Receiving Value From Javascript Web Testing
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data

 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Autocomplete Using Javascript How Is The Value Passed
Autocomplete Using Javascript How Is The Value Passed
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
How To Get Html Lt Input Gt Element Values Connected To
Typeerror Document Getelementbyid Is Null
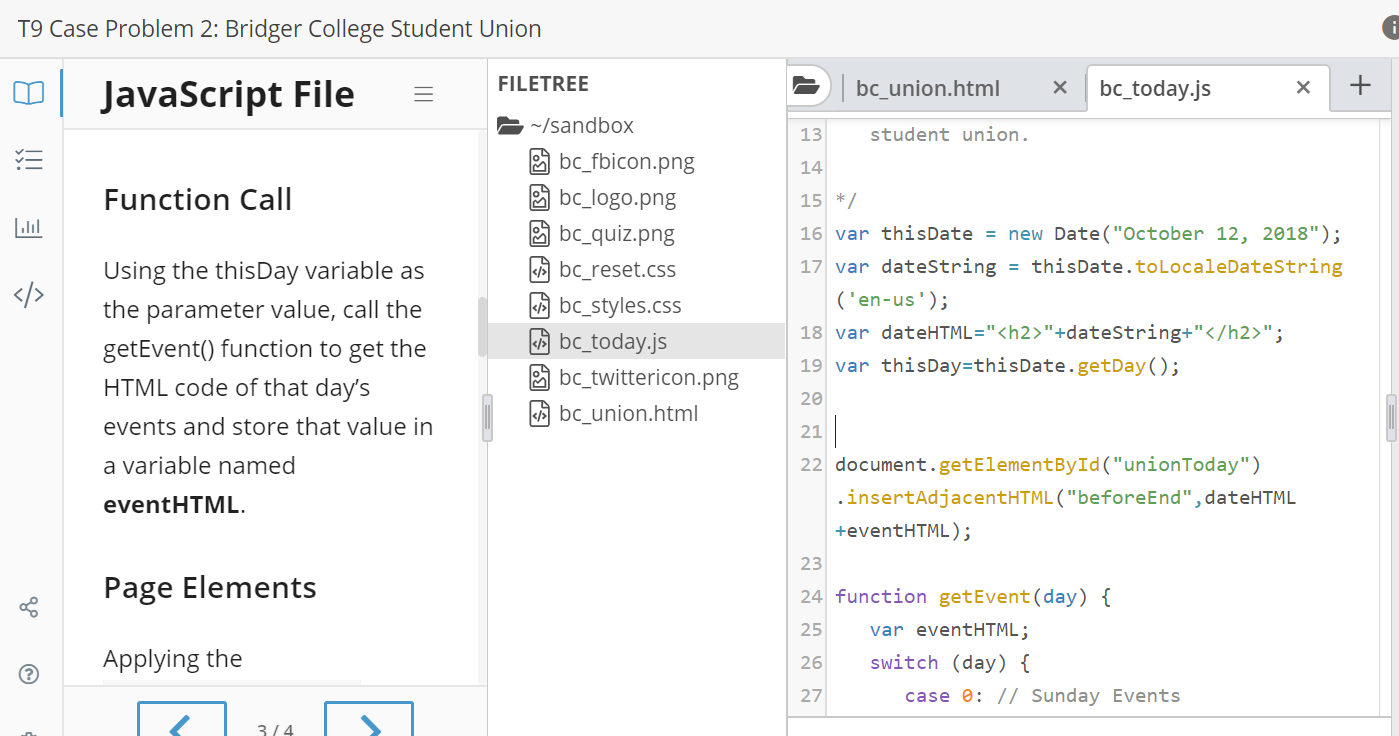
 Javascript Using The Thisday Variable As The Chegg Com
Javascript Using The Thisday Variable As The Chegg Com

0 Response to "25 Get Value Of Element Javascript"
Post a Comment