34 Build App With Javascript
10/8/2021 · This tutorial assumes prior HTML and JavaScript experience. If you are new to JavaScript, I recommend taking a quick look at http://www.w3schools /Js/. You can also find the project on GitHub at https://github /joshcrawmer4/Javascript-MVC-App. Go ahead and get started! Start Writing Some Code Create an index.html file with the below code in it: Build a Simple MVC App From Scratch in JavaScript. By Tania Rascia on July 30, 2019. javascript architecture. Learn about Model View Controller architecture by creating a simple application from scratch in JavaScript. I wanted to write a simple application in plain JavaScript using the model-view-controller architectural pattern.
 Build Your First Web Application Using Html Css And Javascript
Build Your First Web Application Using Html Css And Javascript
Are you struggling to figure out what JavaScript skills you need to build real-world apps? Check out this concise, example-filled course that provides the core JavaScript concepts you need to be productive with libraries like React, Angular, and Vue.. If you want to build serious web applications, the language to use is JavaScript. But what JavaScript skills do you need to build apps effectively?

Build app with javascript. The movie app is one of the exciting projects that you have to try in order to improve your JavaScript skills. Last month, I built a simple movie app, It was one of the projects that I have tried in my 100 days of code challenge. So before trying this project, you will need to have knowledge of HTML, CSS, and JavaScript. As you can see, the ... With JavaScript Studio you can create web apps by writing JavaScript code, Css, Html, Html5. JavaScript Studio contains JavaScript Intellisense that will help you while you write your code. How to build a Todo List App with JavaScript. Some people claim building a todo list app is a boring activity since so many exist already but I think it remains a great exercise for learning useful concepts that are widely applicable in many programming contexts. JavaScript projects for beginners (8 part series)
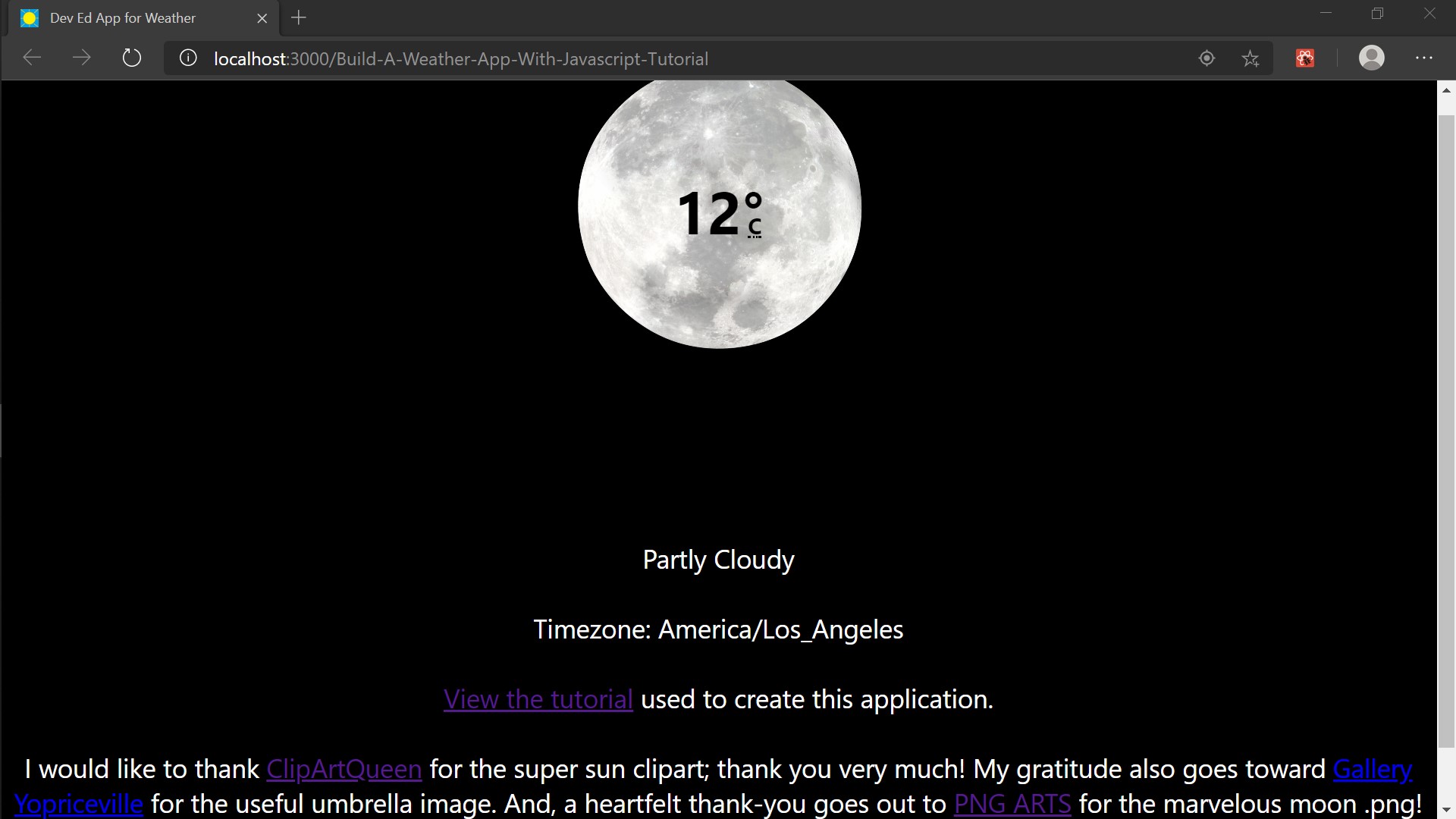
8/4/2021 · Posted in Programming APRIL 8, 2021 Building a Weather app with JavaScript is an excellent project for beginners. It helps to understand the core basics of the DOM and teaches how to use fetch API, to call and get data from a third-party service. JavaScript is used in developing almost every type of web product and application, such as smartwatches, games, websites, mobile, and web applications. Some of the most popular websites like Google, Facebook, Netflix, Amazon make use of JavaScript to build their products. 7 apps you can build with JavaScript. 1. Websites. This one is pretty obvious. JavaScript was invented to add interactivity and new behavior to static websites back in 1995. Needless to say, JavaScript is still one of the most popular technologies for creating websites. This is especially true for website frontend development thanks to the wide ...
You can use Azure Pipelines to build your JavaScript apps without needing to set up any infrastructure of your own. You can use either Windows or Linux agents to run your builds. Update the following snippet in your azure-pipelines.yml file to select the appropriate image. Download MinimalApp.zip - 9.2 KB; Introduction. This article has been extracted from the book Building Front-End Web Apps with Plain JavaScript, which is available as an open access online book.It shows how to build a front-end app with minimal effort, not using any (third-party) framework or library. Getting Started The app is a typical JavaScript app with two dependencies: an http-server and Bootstrap. The code will only run in the browser, so there's no back end other than one to host static...
17/7/2020 · Build a Budget App with Html, Css, And JavaScript. The goal of this article is to teach beginners learning JavaScript, how to use JavaScript Object, JavaScript functions declaration and function invocation, and JavaScript DOM Manipulation. Before we start let us understand what is … Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go…
One of the better project ideas for JavaScript beginners is to create a simple to-do list app. Here's our own tutorial for JS newbies. The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a web page. Check out my courses here!https://developedbyed Microphones I UseAudio-Technica AT2020 - https://geni.us/Re78 (Amazon)Deity V-Mic D3 Pro - https://geni.us... In this course, we will build a JavaScript web app (with no frameworks) from scratch. The app we will build will be a Github user finder, and along the way we'll learn how to use essential development tools such as Webpack 4 and Babel, the most practical features of ES6, like classes, modules, promises, arrow functions, destructuring and the ...
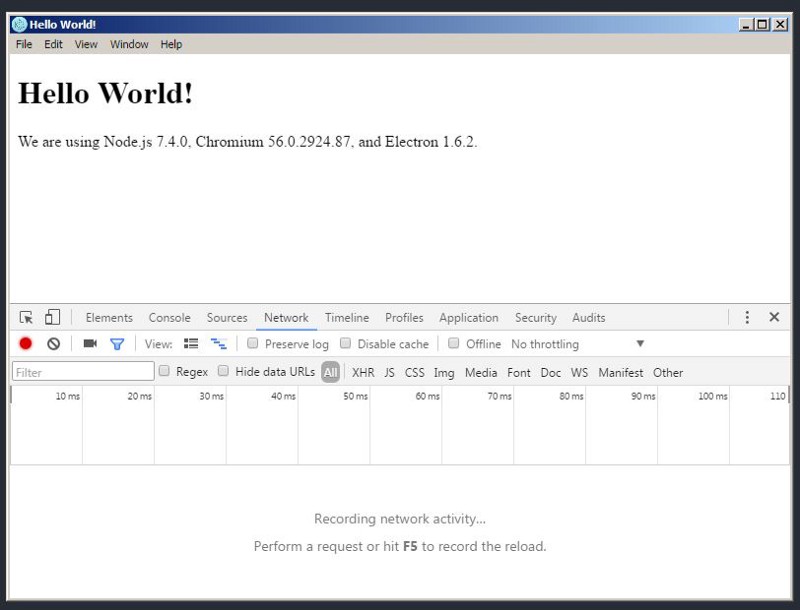
6/6/2017 · Electron is a framework for cross-platform desktop applications using Chromium and Node.js. It’s easy to build cross-platform apps using HTML, CSS, and JavaScript. Your app will be compatible with Mac, Windows, and Linux operating systems right out of the box. Other in-built features are: Build a To-Do App With Vanilla JavaScript (and Local Storage) Here's the demo on Codepen for you to fork and play with: Note: This isn't an introductory tutorial. It assumes that you are familiar with essential front-end skills like CSS Grid, flexbox, ES6, JavaScript arrays, etc. Also, for this demonstration, making the app fully accessible ... 2. Define the Page Markup. Now that we've seen some top weather app icons, it's time to build a weather website with JavaScript. We'll define two sections. The first section will include a heading, a search form, and an empty span element.
However, with decent knowledge in JavaScript, CSS, and HTML, you can build awesome mobile apps. Therefore, in this blog we are going to discuss top JavaScript mobile app frameworks:- For custom javascript mobile app development , JavaScript has been a promising programming language and it's not going anywhere in the near future. If you can build a website, you can build a desktop app. Electron is a framework for creating native applications with web technologies like JavaScript, HTML, and CSS. It takes care of the hard parts so you can focus on the core of your application. One of the most powerful things you can do with JavaScript is build applications for non-web contexts. That's a fancy way of saying you can make apps for things that aren't the internet. For instance, mobile devices are now the most popular way to access the internet.
Electron Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron Combines Chromium and NodeJS into a single Runtime. In this article, we will create a Site Bookmark app using HTML, CSS, and JavaScript. This will help us to store links to our favorite websites without working with any database, and just using the local storage of our browser. Local Storage is known as the web storage API and allows us to store data on the client-side. Data in local storage is ... Using the Ionic framework for Building Android Apps with Javascript The ionic framework works with Angular, React as well as vanilla JavaScript or Vue, to bind the application. Ionic 5 is the latest version of the framework. The support for React, JavaScript, and Vue was added in version 4.
In today's video I'll be showing you how to build a Single Page App using JavaScript without the need for any front-end frameworks. We'll be implementing cli...
 Do It Yourself Tutorials Tutorial Build Basic Video Chat
Do It Yourself Tutorials Tutorial Build Basic Video Chat
 Github Hamirmahal Build A Weather App With Javascript
Github Hamirmahal Build A Weather App With Javascript
 Build A Group Chat App In Javascript
Build A Group Chat App In Javascript
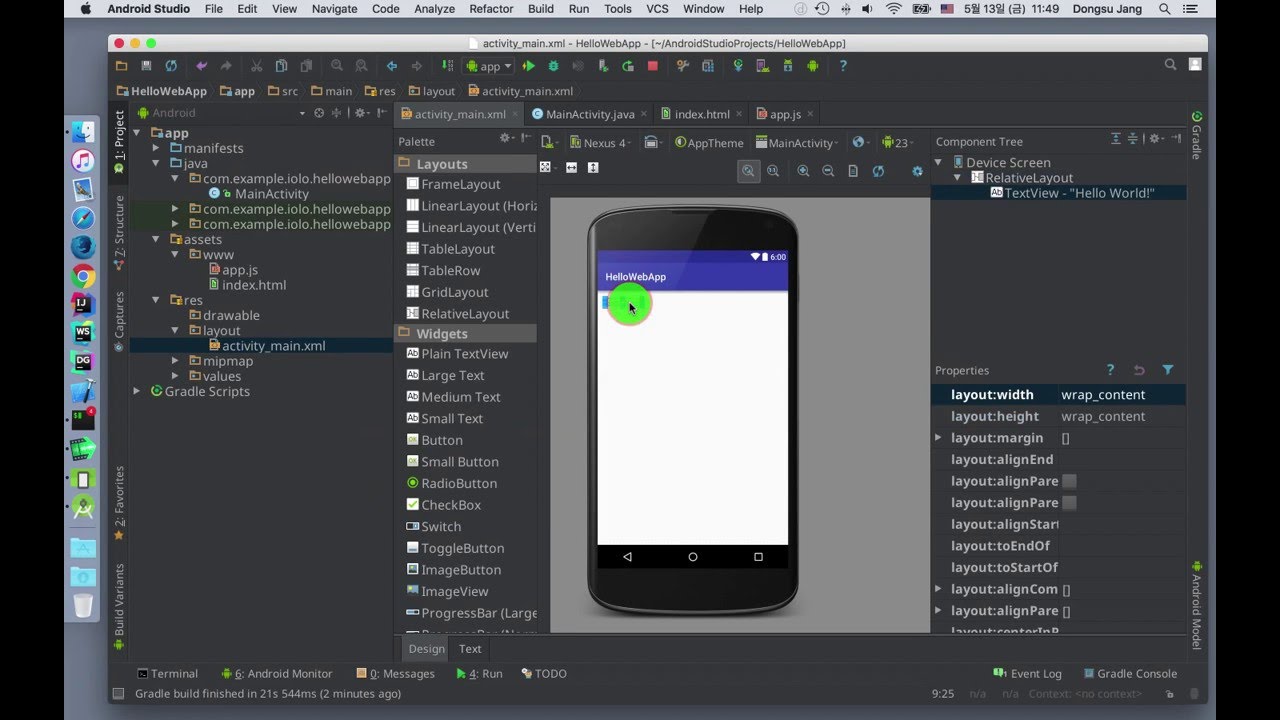
 Make Android Apps Using Html Css And Javascript
Make Android Apps Using Html Css And Javascript
 How To Build Desktop App With Javascript Using Electron
How To Build Desktop App With Javascript Using Electron
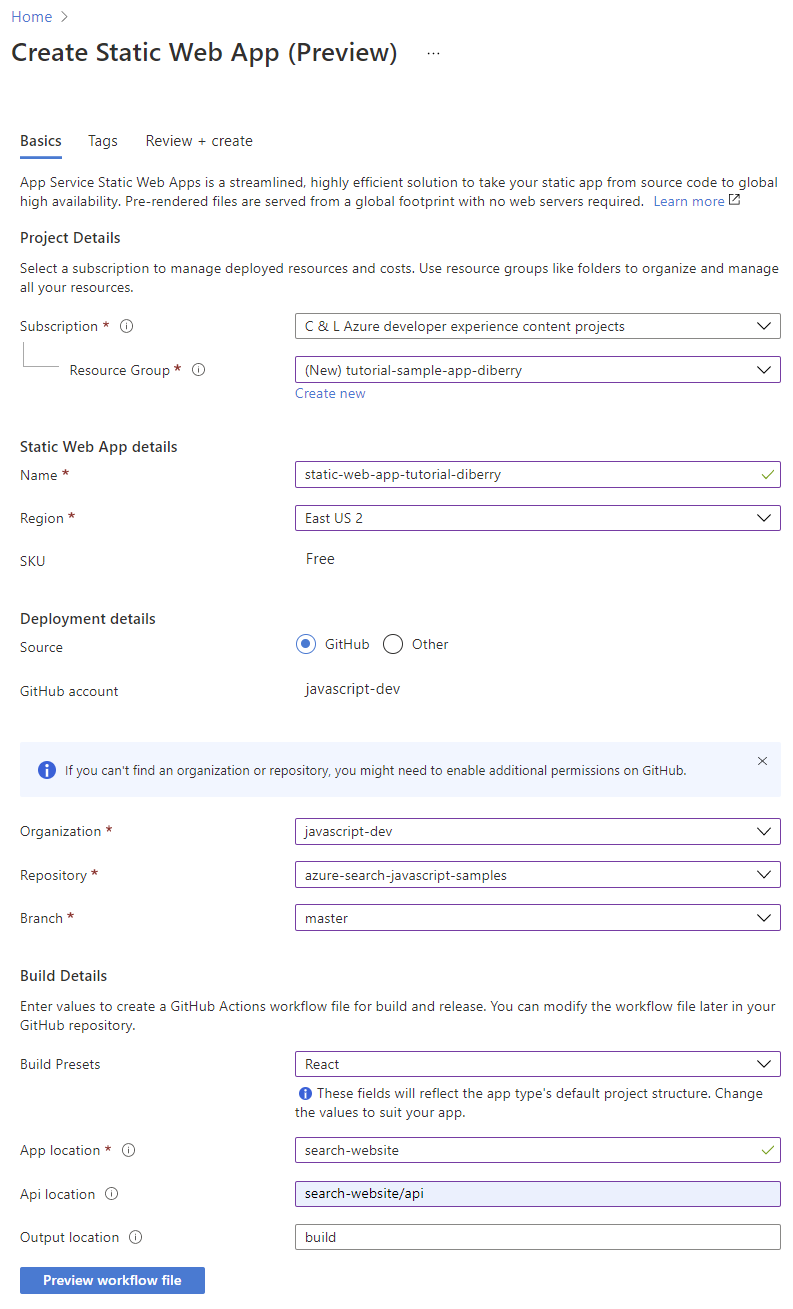
 Build Static Web App On Azure With Javascript Azure
Build Static Web App On Azure With Javascript Azure
 Javascript Frameworks For Building Desktop Applications By
Javascript Frameworks For Building Desktop Applications By
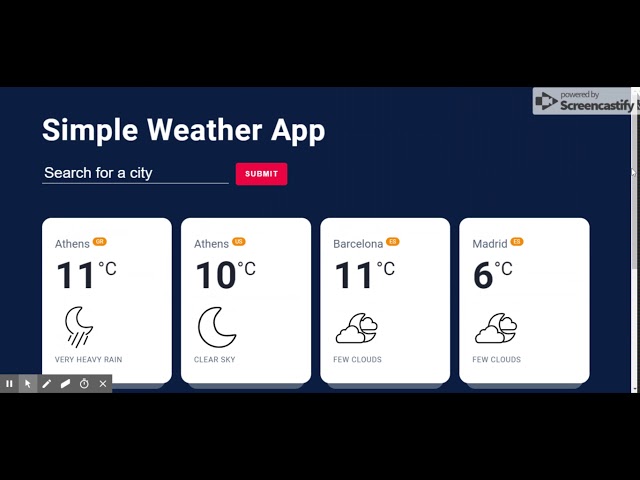
 Build Weather App With Html Css Bootstrap Amp Modern Javascript
Build Weather App With Html Css Bootstrap Amp Modern Javascript
 How To Build An Android App With Javascript Javascript
How To Build An Android App With Javascript Javascript
 Let S Build A Video Chat App With Javascript And Webrtc
Let S Build A Video Chat App With Javascript And Webrtc
 Jamesqquick Build A Quiz App With Html Css And Javascript
Jamesqquick Build A Quiz App With Html Css And Javascript
 Build A Quiz App With Html Css And Javascript
Build A Quiz App With Html Css And Javascript
 Build A Multiscreen Web App With Javascript And Css By
Build A Multiscreen Web App With Javascript And Css By
 Build A To Do List App In Javascript To Do List
Build A To Do List App In Javascript To Do List
 Build A Notes App In Javascript With Local Storage Dev
Build A Notes App In Javascript With Local Storage Dev
 Build A Simple Javascript App The Mvc Way
Build A Simple Javascript App The Mvc Way
 How To Build Android App With Html5 Css Javascript
How To Build Android App With Html5 Css Javascript
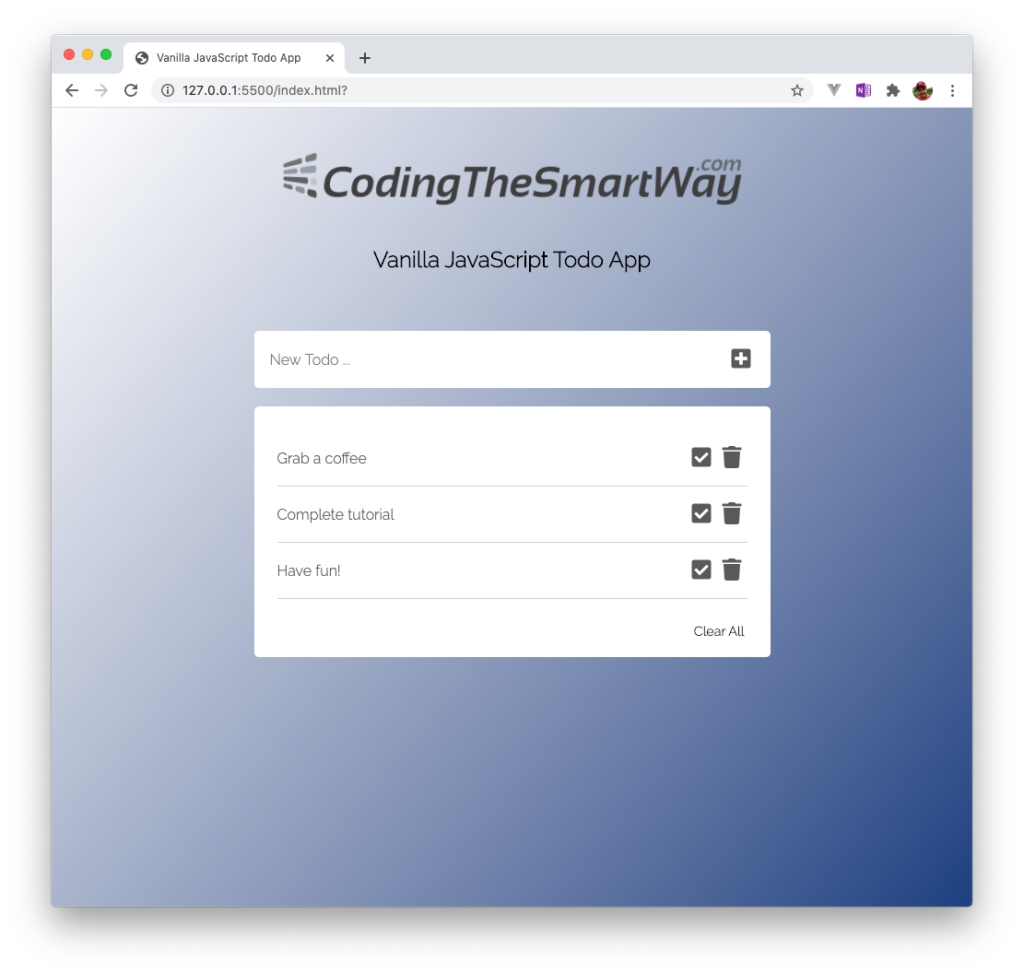
 Building A Vanilla Javascript Todo App From Start To Finish
Building A Vanilla Javascript Todo App From Start To Finish
 Build Quiz App In Javascript Course
Build Quiz App In Javascript Course
 Object Oriented Programming With Javascript Build Quiz App
Object Oriented Programming With Javascript Build Quiz App
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
 How To Build A Single Page App Using Javascript No Frameworks
How To Build A Single Page App Using Javascript No Frameworks
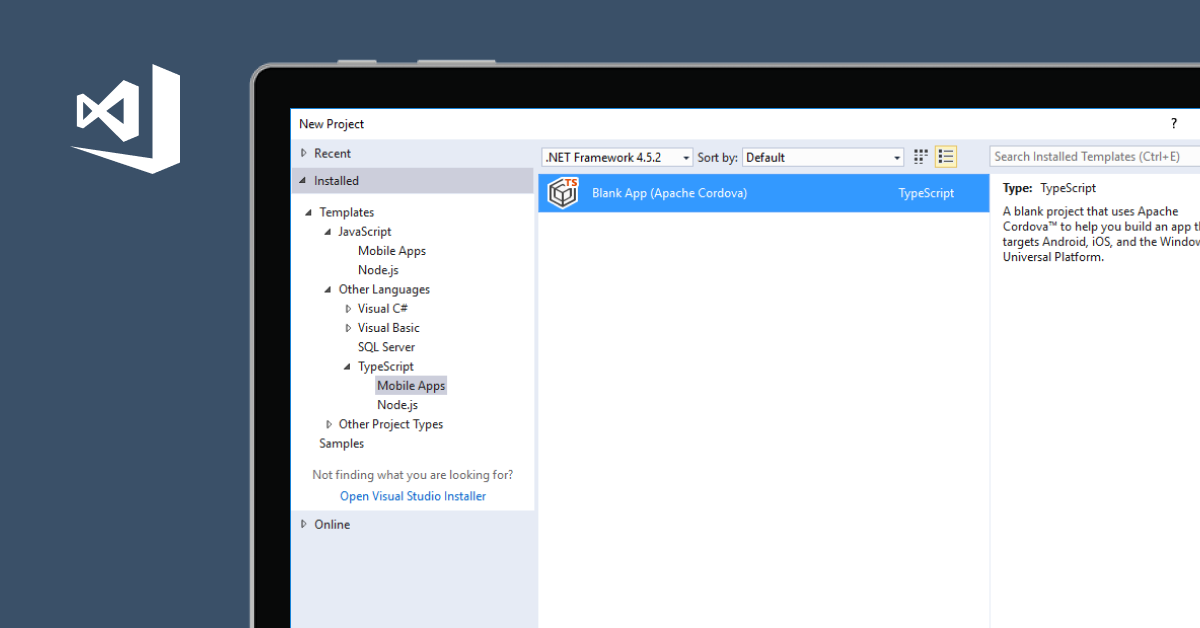
 Mobile App Development Visual Studio
Mobile App Development Visual Studio
 Get Coding Learn Html Css And Javascript And Build A
Get Coding Learn Html Css And Javascript And Build A

 Build A Weather App With Vanilla Javascript By Using Openweathermap Api Amp Custom Icons
Build A Weather App With Vanilla Javascript By Using Openweathermap Api Amp Custom Icons
 Building Your First App With Javascript And Nodejs
Building Your First App With Javascript And Nodejs
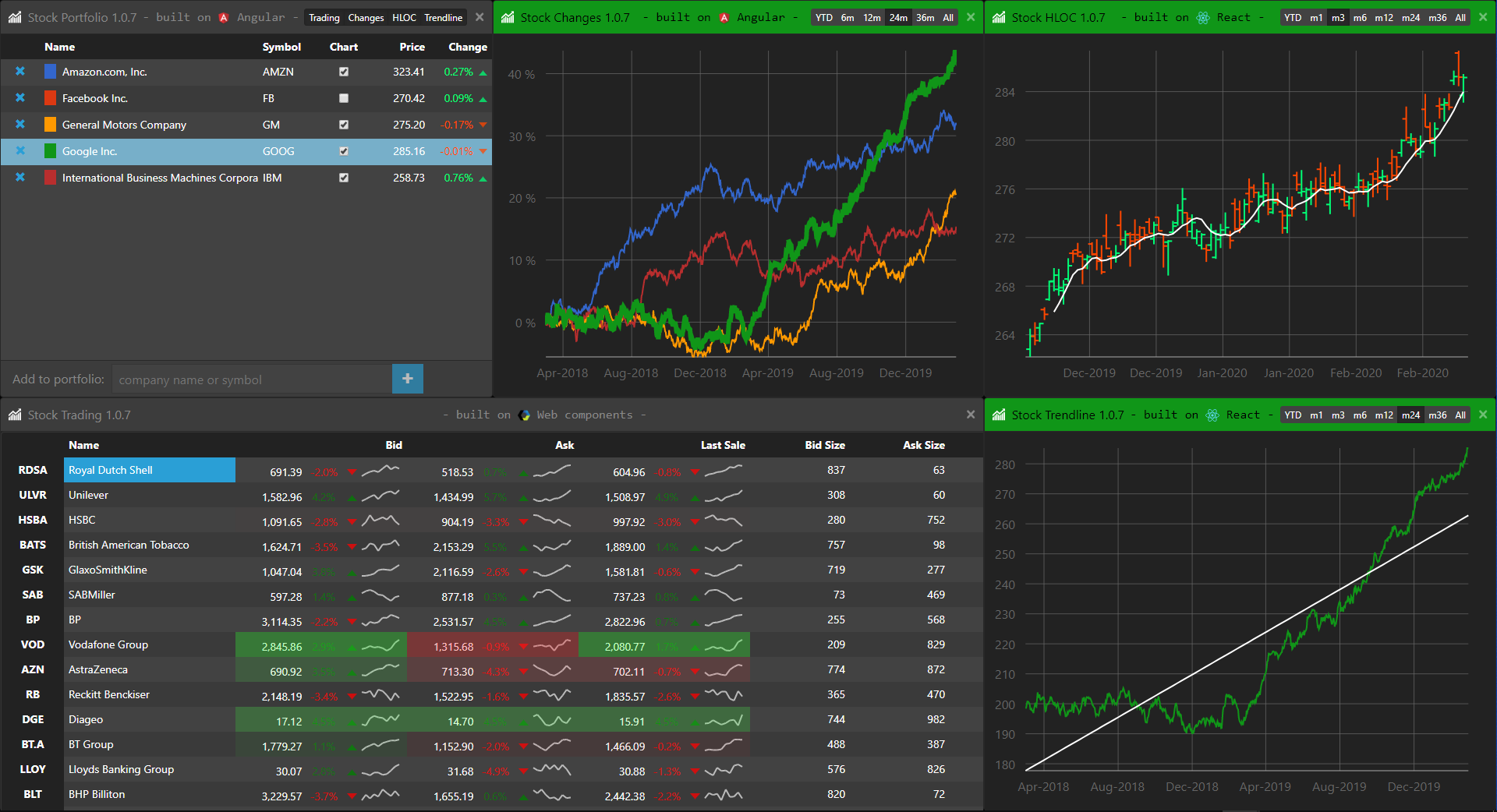
 Build A Stock Portfilio App With Openfin And Wijmo S Javascript Components
Build A Stock Portfilio App With Openfin And Wijmo S Javascript Components
 Build A Group Chat App In 30 Lines Using Node Js By Diky
Build A Group Chat App In 30 Lines Using Node Js By Diky

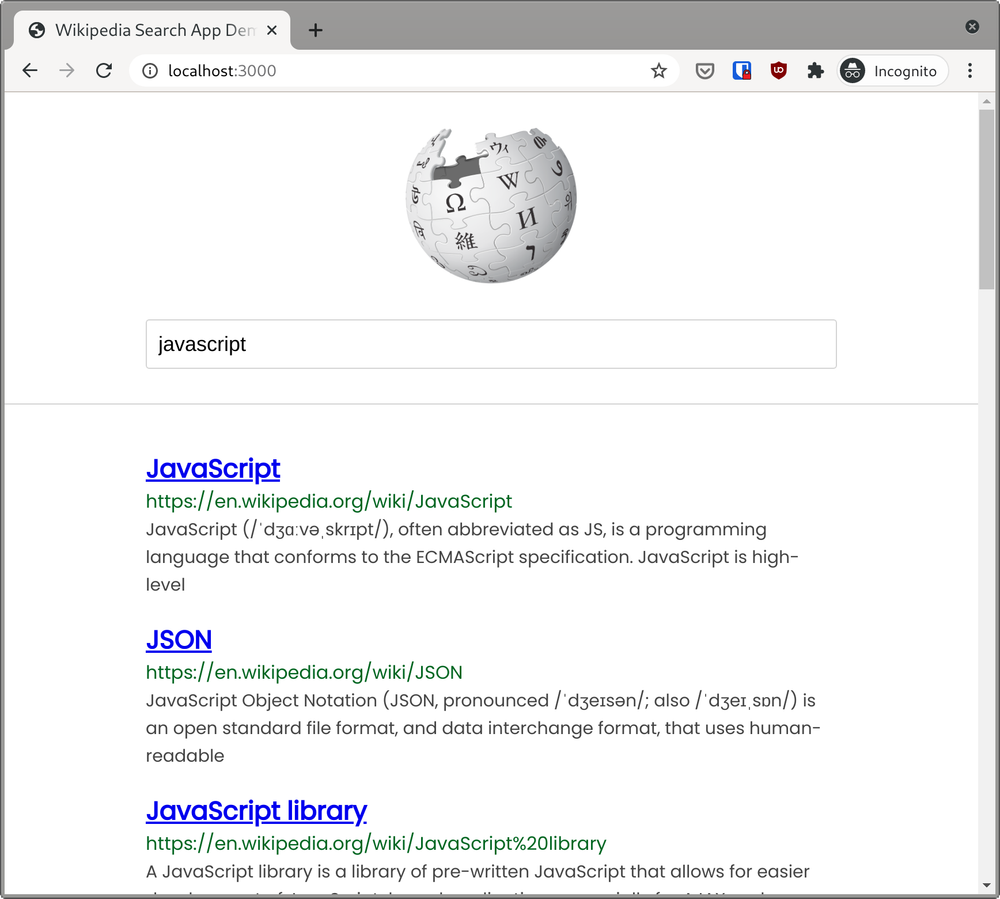
 How To Build A Wikipedia Search App With Javascript
How To Build A Wikipedia Search App With Javascript
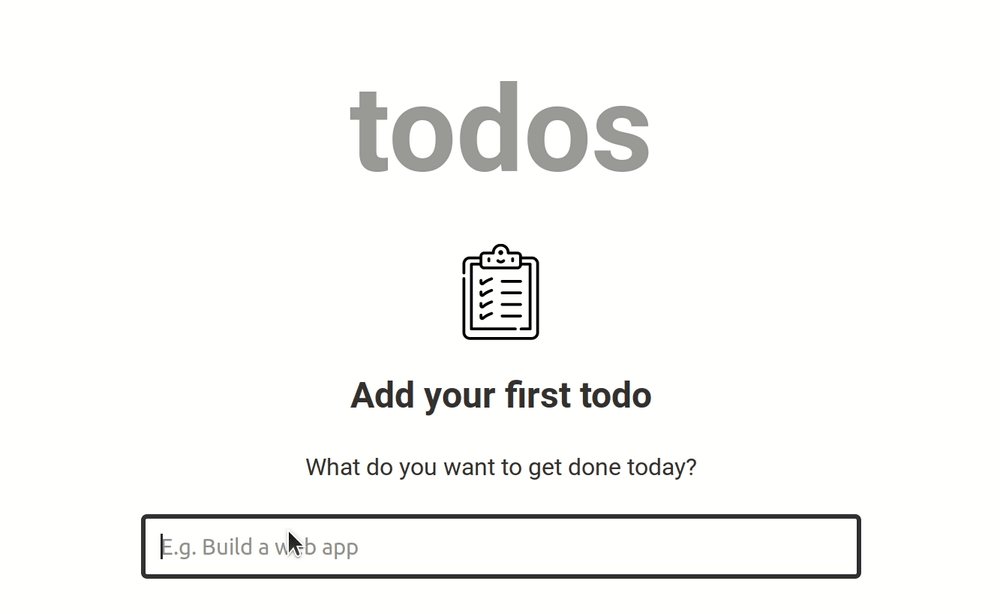
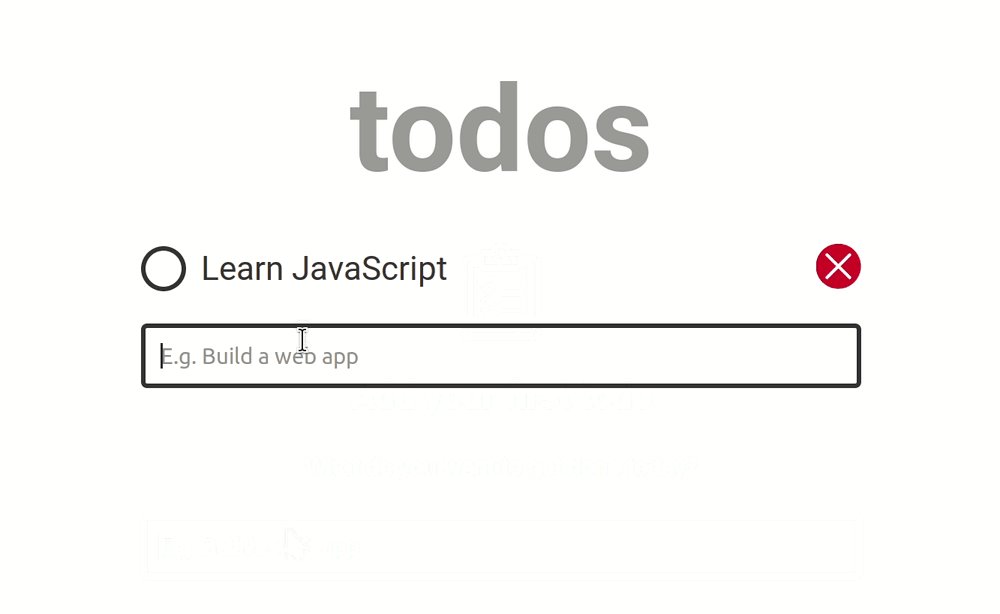
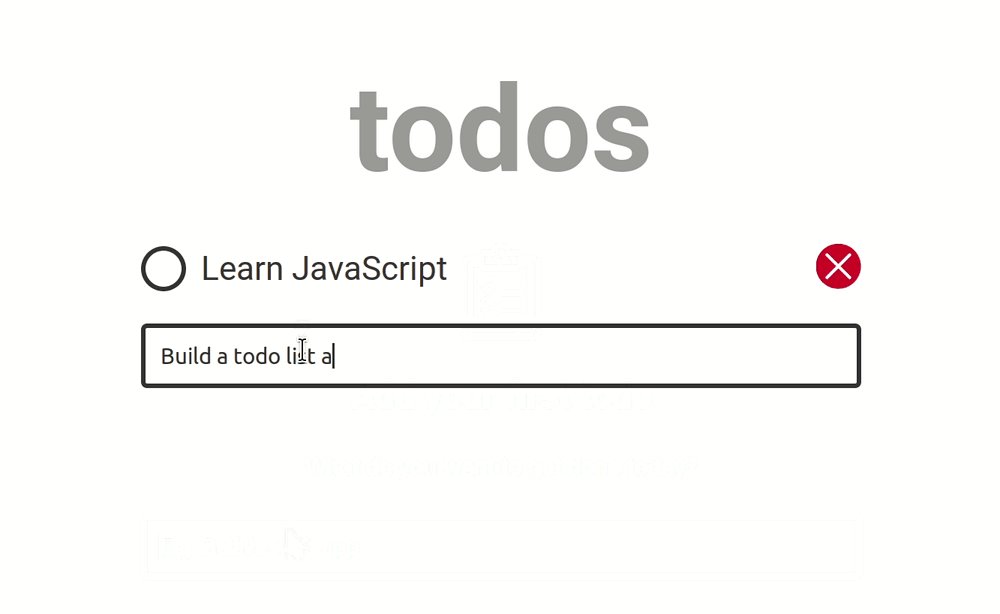
 How To Build A Todo List App With Javascript
How To Build A Todo List App With Javascript
 Udemy Build A Quiz App With Html Css And Javascript Free
Udemy Build A Quiz App With Html Css And Javascript Free
0 Response to "34 Build App With Javascript"
Post a Comment