34 Simple Image Slider Using Javascript
Calculating the heights and widths using Javascript. I wrote a very simple and short function, sliderInit, to calculate the value of the slider, and each image. For the slider, I used the formula (noOfImages * 100) + "%"… %hellip;and for the images, I used the variable imgWidth, as declared above. Here's the whole function. Image Slider Using HTML And CSS Only You would have seen very heavy JavaScript based sliders. These JavaScript based sliders make the webpage slower and also don't work if user has disabled JavaScript interpretation in browser. One solution to this problem is don't use those sliders, but how would you implement a slider without JavaScript?
 Javascript Creating A Custom Image Slider Geeksforgeeks
Javascript Creating A Custom Image Slider Geeksforgeeks
First, add the following to your #js-slideshow-container #js-slideshow CSS rules: transition: left 0.3s cubic-bezier (0.215, 0.61, 0.355, 1); The cubic-bezier function will replace the swing easing effect provided by jQuery. The one I'm using in this example is easeOutCubic but feel free to experiment with another one.

Simple image slider using javascript. 20/8/2021 · There are many image sliders on the internet. Most of then are written by jQuery. I just want to learn JS and get a better understanding of it, so i use javascript to complete it. you can find the demo here: 1.basic:http://cssdeck /labs/image-slider-1 2.with prev/next button: http://cssdeck /labs/imageslider-button Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real-time scenarios, there may be a requirement to put an image slider on the application web page.
The first thing we have to do in JavaScript is detect what kind of touch device we're using. IE 10 uses pointer events while Webkit has "touchstart," "touchmove," and "touchend.". Since the IE 10 slider is (almost) all in CSS we need to detect that and add a class to the wrapper. Pretty simple. If you already have a lot of JavaScript on your web page then you can go with CSS Background Image Slider which builds with only CSS. Its have bulletin functionality and also have the left/right arrow to slide the images. It is a fullscreen photo slider which is best for one-page design sites. Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=...
Today you will see an automatic running slider using jQuery. jQuery is a JavaScript library that's why I am putting this on JS category. Previously I shared a basic slider using HTML & CSS, but this time I am sharing an advance one. This is a fully featured slider with previous and next buttons. It is a just Image slider, I did not use text ... 22/7/2021 · My latest assignment involves building a simple image slider using nothing but basic HTML, CSS and JavaScript. The slider must contain arrows to advance the image forwards and backwards. It must... First to create an automatic image slider javascript, you need to include all the images in the project path within the same folder named "images". Make sure to keep all the images of the same size, otherwise, the slider won't function properly. Step 2. Now go to your Html document and paste this code into its body.
With that in mind, let's look at how we can build a simple image slider using HTML, CSS, and jQuery. The HTML We'll start off by creating a container element, which has the class container . Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is the complete HTML code for doing this: Step - 2: Once we have created the HTML structure for our image slider, the next step is to style the slider using CSS. We will add styles to the images, backgrounds etc. How To Create Simple Image Slideshow Using JavaScript ? July 6, 2013. Share on Facebook Share on Twitter Google+ Pinterest LinkedIn Tumblr Email. We can create attractive and eye catching website by using image slideshows, flash and other designs. There are so many pre-build JavaScript files and jquery plugins can be found on the web, but today ...
The jQuery image slider contains images that run them using the previous and next icons. Previous and Next arrows are used to traverse back and forth on mouse hover event on the images. The following example code is implemented in a simple and flexible way of showing the images one by one in the carousel by using HTML, CSS, and jQuery. This is a very simple Image Carousel slider example using Vanilla JavaScript/JS. In a white neat background, beautiful images use in the design. Navigation arrows are also present to let you slide through the other images. The changing impact is very simple, but you can add wonderful animations to it. Demo/Code. 23. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... the Team Sticky Image Flip an Image Shake an Image Portfolio Gallery Portfolio with Filtering Image Zoom Image Magnifier Glass Image Comparison Slider ... Full-width images ...
Using this type of slider you can arrange a large number of pictures neatly together. In any case, developers usually think of using different plugins or jQuery to create sliders. If you want to create an image slider with simple JavaScript without using plugins or jQuery then this article will definitely help you. This is a very simple and ... Step 2: Add the required images. I have added images to this slider using the code below and designed those images. I have used a total of five images you can increase or decrease as you wish. If you take a closer look at the CSS code below, you will understand that I have used Slider Ul Width 10000%. Below javascript code is responsible for smooth running slider. SetInterval (): We can automate a task based on time using the JavaScript setInterval () function which can be used to specify a regular time based trigger.
How to create a simple image slider with jQuery. Let's build a simple Image Slideshow with jQuery from scratch. No plugins! One of the most popular web components that you can find in most websites out there nowadays is the slideshow, a collection of key site related information: things like e-commerce products, portfolio items, latest news ... In this post, let’s see how to create simple image slider using jQuery. HTML Markup. First, let’s take a look at HTML markup. There is a parent div element and a child div element which contains all the image tags. Here, the child div element tag will be used for rotation of the images in the jQuery code. Usually, image sliders are created with the help of JavaScript, but with the release of CSS3, this can also be done by using pure CSS3. In this article, we will learn how the slideshow effect can be created keeping the minimum code of CSS, and in the second part of the article, we will consider the ways of making image sliders with JavaScript.
Simple JS/JavaScript Image Slider Example This is a Simple JavaScript Image slider layout with a carousel effect, made by André Cortellini. This model is also wonderful, straightforward, one of a sort, and extraordinary in relation to various models referenced in this blog section. "I just want to make a simple JavaScript slideshow without jQuery." The slideshow — also known as the image carousel, the slider, or the rotating banner — is a commonly requested tutorial ... 17/11/2020 · Simple pure JavaScript image slider. We are here to solve your problem. In this article we discuss how to create a slider. Before we start please read the below articles which easier you to understand the process, if you are new to development. How to start with HTML? What is CSS? What is JavaScript? Step 1 – Add HTML. It’s too easy and simple.
Super Simple. Super Small. The minified version of Super Simple Slider is a mere 991 bytes, making it perfect for mobile websites, image heavy portfolios, or any project where you need to watch your website's weight. Arrow key support. Do you have a keyboard in front of you right now? Learn to build a simple image slider / slideshow / carousel in JavaScript with STEP by STEP instructions from scratch. ... we will hide all the images by default using CSS and make them appear one by one in order using JavaScript. Hide All Images By Default. In CSS, we will set the display property to none and the width to 100% of the img selector. Each slider has a different wrapper (the wrapper is an image of a mac computer) with different images in each slider. I've created the slider on my home page with the id of "slider-home". Do I need to Javascript for each slider in the header file with different id's depending on what page it's on? Hope someone can shed some light on this.
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow
 Basic Auto Rotating Card Slider With Javascript And Css3
Basic Auto Rotating Card Slider With Javascript And Css3
Top Creative Javascript Slider Ideas
 Glide Js Simple Responsive And Fast Jquery Carousel Slider
Glide Js Simple Responsive And Fast Jquery Carousel Slider
 Simple Pure Javascript Image Slider W3school Web
Simple Pure Javascript Image Slider W3school Web
 Image Slider Using Html Css And Javascript Dev Community
Image Slider Using Html Css And Javascript Dev Community
 Splide Free Lightweight And Powerful Javascript Slider
Splide Free Lightweight And Powerful Javascript Slider
 Simple Pure Javascript Image Slider
Simple Pure Javascript Image Slider
 Jquery Div Vertical Content Slider Carousel Vertical Js
Jquery Div Vertical Content Slider Carousel Vertical Js
 Javascript Slideshow 10 Best Slideshows Amp Carousels 2021
Javascript Slideshow 10 Best Slideshows Amp Carousels 2021
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 15 Range Slider Examples Using Css And Javascript Onaircode
15 Range Slider Examples Using Css And Javascript Onaircode
 7 Best Custom Range Slider Javascript Libraries 2021 Update
7 Best Custom Range Slider Javascript Libraries 2021 Update
 Image Slider With Controls Using Html Css And Javascript
Image Slider With Controls Using Html Css And Javascript
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 Need Help With A Range Slider With Date And Year The
Need Help With A Range Slider With Date And Year The
 20 Simple Javascript Slider Design Examples Onaircode
20 Simple Javascript Slider Design Examples Onaircode
 Html List Based Carousel Plugin Jquery Slider Js Web
Html List Based Carousel Plugin Jquery Slider Js Web
 Best Product Display Slider Using Bootstrap
Best Product Display Slider Using Bootstrap
 Coding A User Friendly Carousel Slider In Wordpress Wp Beaches
Coding A User Friendly Carousel Slider In Wordpress Wp Beaches
 Responsive Carousel Plugin In Vanilla Javascript
Responsive Carousel Plugin In Vanilla Javascript
 A Comprehensive Jquery Javascript Slideshow Slider
A Comprehensive Jquery Javascript Slideshow Slider
 10 Best Carousel Plugins In Jquery Javascript Css 2021
10 Best Carousel Plugins In Jquery Javascript Css 2021
 10 Best Javascript Amp Css Carousel Libraries 2021 Update
10 Best Javascript Amp Css Carousel Libraries 2021 Update
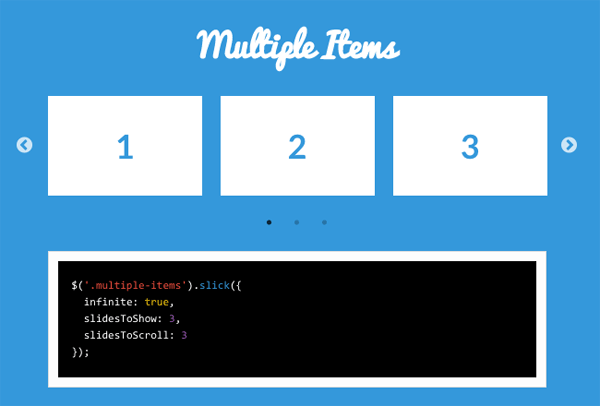
 Bootstrap Carousel Multiple Frames At Once Stack Overflow
Bootstrap Carousel Multiple Frames At Once Stack Overflow
 How To Create An Animated Range Slider In Html Css And
How To Create An Animated Range Slider In Html Css And
 How To Create A Simple Custom Auto Slider With Next And
How To Create A Simple Custom Auto Slider With Next And
Github Martatomchuck Javascript Image Slider Simple Image
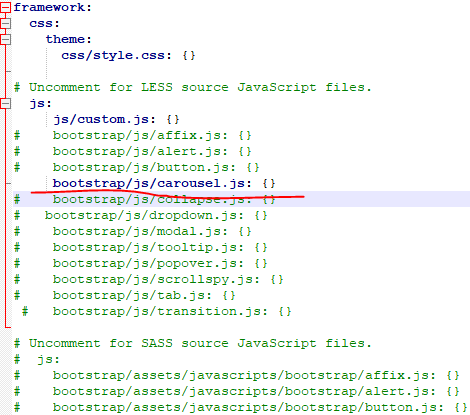
 How To Create Simple Image Slider Using Bootstrap Carousel In
How To Create Simple Image Slider Using Bootstrap Carousel In
 Javascript Image Slider For Beginners Softauthor
Javascript Image Slider For Beginners Softauthor



0 Response to "34 Simple Image Slider Using Javascript"
Post a Comment