24 Export Data To Excel Javascript
28/4/2021 · Export data to Excel is the must important and very useful on the data list for nearly every web application.The export feature helps to download the list of data from html table.Mostly the server-side method is used for export data list to excel using C#.But if you want a client-side solution to export html table data list to excel format, it can be easily done by multiple JavaScript function. Download HTML table in CSV file, Export HTML data to excel, Javascript to create the excel file. Post navigation. Previous Post How to create Partitioned primary index in Teradata? Next Post Timestamp to Date conversion in Teradata. Leave a Reply Cancel reply. Your email address will not be published. Required fields are marked * Comment.
 Javascript Convert Export Html Table Data To Excel Xls
Javascript Convert Export Html Table Data To Excel Xls
javascript export to excel. Export HTML Table Data to Excel using JavaScript : How in javascript export html table data into excel (.xslx). Easily convert HTML table data, into an excel file. Steps to export HTML table to excel using JavaScript. HTML Markup: index.html Add table with data and button tag.

Export data to excel javascript. 7/6/2021 · Mostly the server-side method is used for export data to excel using PHP. But if you want a client-side solution to export table data to excel, it can be easily done using JavaScript. The client-side export functionality makes the web application user-friendly. Using JavaScript, the HTML table data can be easily exported without page refresh. This link will help you in creating Excel via ASP. 9 Solutions to Export Data to Excel for ASP.NET Now create a Asp page where you will send a Http X request to that particular page and get the response and write it on a javascript popup. If any problem revert me. [Update] Steps to Export HTML Table Data to Excel using JavaScript. HTML Table Data: JavaScript Code: 1. HTML Table Data. For Export HTML data to Excel, here first we have to load some data in HTML table. So here we have make fetch employee table data and load in HTML table with table column like name, address, gender, designation and age.
JavaScript Data Grid: Excel Export The grid provides in-built Excel (xlsx) export functionality without the need for any third party libraries. Exporting to Excel can be performed from the Context Menu or programmatically via the Grid API and the exported spreadsheets can be fully customised and styled to meet user requirements. Excel Exporter allows you to export values into different Excel data types. Download v26 of the best JavaScript Data Grid in the world now. See Work with tables using the Excel JavaScript API for more information. Data protection. Your add-in can control a user's ability to edit data in a worksheet. The worksheet's protection property is a WorksheetProtection object with a protect() method. The following example shows a basic scenario toggling the complete protection of the active ...
Export html table data to Excel using JavaScript / JQuery is not working properly in chrome browse. Ask Question 71. I have a HTML table in velocity template. I want to export the html table data to excel using either java script or jquery, comatibale with all browser. JavaScript exporting JSP div data to excel file. Learn How to Export Data from HTML Table to Excel using JavaScript. How to Convert HTML Table to Excel using JavaScript. How to download HTML Table data in E... Today, We want to share with you javascript export to excel.In this post we will show you export html table to excel using javascript, hear for exporting html. ... HTMl Table Data: Export HTML Table Data to Excel The Following below HTML Table contains some user data with some basic fields like Name, Email, Age, Mobile.
JavaScript Convert Html Table to Excel XLS: Here in this tutorial, we can create an excel file from our HTML table data on the client side. i.e Export HTML table to Excel (.xlsx) using javascript. There are many libraries available that create CSV files or xlsx files from the HTML table, but all are giving a prompt message. What we are going to see through this article is that we will see in detail about Export HTML Table to Excel using JavaScript. Export HTML Table to Excel using JavaScript JavaScript Code. The exportTableToExcel() function will convert HTML table data to Excel and download as XLS(.xls) file. tableID - Required. Specify the HTML table ID to ... 24/8/2021 · HTML Table Data: JavaScript Code: 1. HTML Table Data. Export HTML data in Excel, even before we have to load some data into an HTML table. So here we have to make fetch employee table data and load it in an HTML table with table columns like name, address, gender, designation, and age. Here we have created an HTML table with id employee_data ...
This is just one example of how you can use SpreadJS JavaScript spreadsheets to add data to your Excel files and then export them back to Excel with simple JavaScript code. Download the sample. In another article series, we demonstrate how to import/export Excel spreadsheets in other Javascript frameworks: React; Vue; Angular 2/6/2020 · 2. Export HTML Table Data to Excel using Javascript. You have to do the following works for exporting HTML table data to excel. Select the HTML button through its id and create onclick function with it. Get the value of the table id and store it in a variable tableId. Export data from JavaScript to Excel in NodeJS easily with xlsx package.0:00 - Start1:00 - Initialize project and install dependencies6:20 - Export service9:...
Add custom XML data to the workbook. Excel's Open XML .xlsx file format lets your add-in embed custom XML data in the workbook. This data persists with the workbook, independent of the add-in. A workbook contains a CustomXmlPartCollection, which is a list of CustomXmlParts. These give access to the XML strings and a corresponding unique ID. Export Table & JSON Data To Excel With jQuery - ExportToExcel; Exporting Html Tables To CSV/XLS/XLSX/Text - jQuery TableExport; HTML Table To Excel Converter - saveAsExcel.js; Export Html Table To Excel Spreadsheet using jQuery - table2excel; Client Side Table To Excel Export Plugin - jQuery ExcelGen; How to use it: 1. When the Export Button is clicked, the JavaScript Export function gets called. Inside the Export function, the jQuery table2excel plugin is applied to the HTML Table. The jQuery table2excel plugin accepts filename parameter which sets the name of the Excel file. Note: You will get a Warning message from Microsoft Excel application when you try ...
28/5/2016 · You won't be able to export it as XLSX without going back to the server. A XLSX file is a collection of XML files, zipped together. This means you do need to create multiple files. This is impossible to do with JS, client-side. Instead, you should create a function retrieving the data from your HTML table and send that to you server. Create Excel files using JavaScript without all the fuss. At Dixie we are working with financial data, and a lot of our customers need the ability to easily export and work with these data. The de ... Browse other questions tagged javascript jquery html json export-to-excel or ask your own question. The Overflow Blog You're living in the Metaverse, you just don't know it yet.
export html table to excel using javascript. How in javascript export html table data into excel (.xslx). Easily convert HTML table data, into an excel file. we will learn how to export data, available in a HTML table on a web page, into an Excel file. Exporting data to Excel is very useful for every enterprise on data list web application. Every time , export data using custom export feature helps to download table data list for offline use as excel file like csv format. As a web Developer, I was required to do that in various live project. javascript export to excel simple code into code that makes it easy to export table data to Microsoft Excel, CSV, TXT on the client-side. javascript export to excel Learn how to import and export Excel files, and provide users with an interface to interact with those files, all in pure JavaScript Example.
5/5/2020 · Above that, there is an Export to Excel button that, when clicked, exports these two table's data into an Excel file. Let's see what is written in the click event of this button: The click event of the Export button is written in jQuery syntax to call the method name fnExportHTML with the following three parameters: Pipe separated table name ... After doing everything correctly, you should have an HTML table and a button colled Export in your HTML file. If you hit on the Export button of your HTML file, your HTML table should be converted and downloaded as an Excel file. Here is a little demo of that. See the Pen Export HTML table to Excel by MD Khokon Mia (@memorable-moments) on CodePen.
 Export Javascript Json Data To Excel Xlsx Jhxlsx Free
Export Javascript Json Data To Excel Xlsx Jhxlsx Free
 How To Export Data To Excel With React Js
How To Export Data To Excel With React Js
 Export React Js Data From Excel Sheet Export Data Into Excel React Js Easy Tutorial For Beginner
Export React Js Data From Excel Sheet Export Data Into Excel React Js Easy Tutorial For Beginner
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 How To Export Data From Html Table To Excel Use Javascript
How To Export Data From Html Table To Excel Use Javascript
 Export To Excel In Jquery Or Jqgrid Stack Overflow
Export To Excel In Jquery Or Jqgrid Stack Overflow
 Export Html Table To Excel File Using Jquery
Export Html Table To Excel File Using Jquery
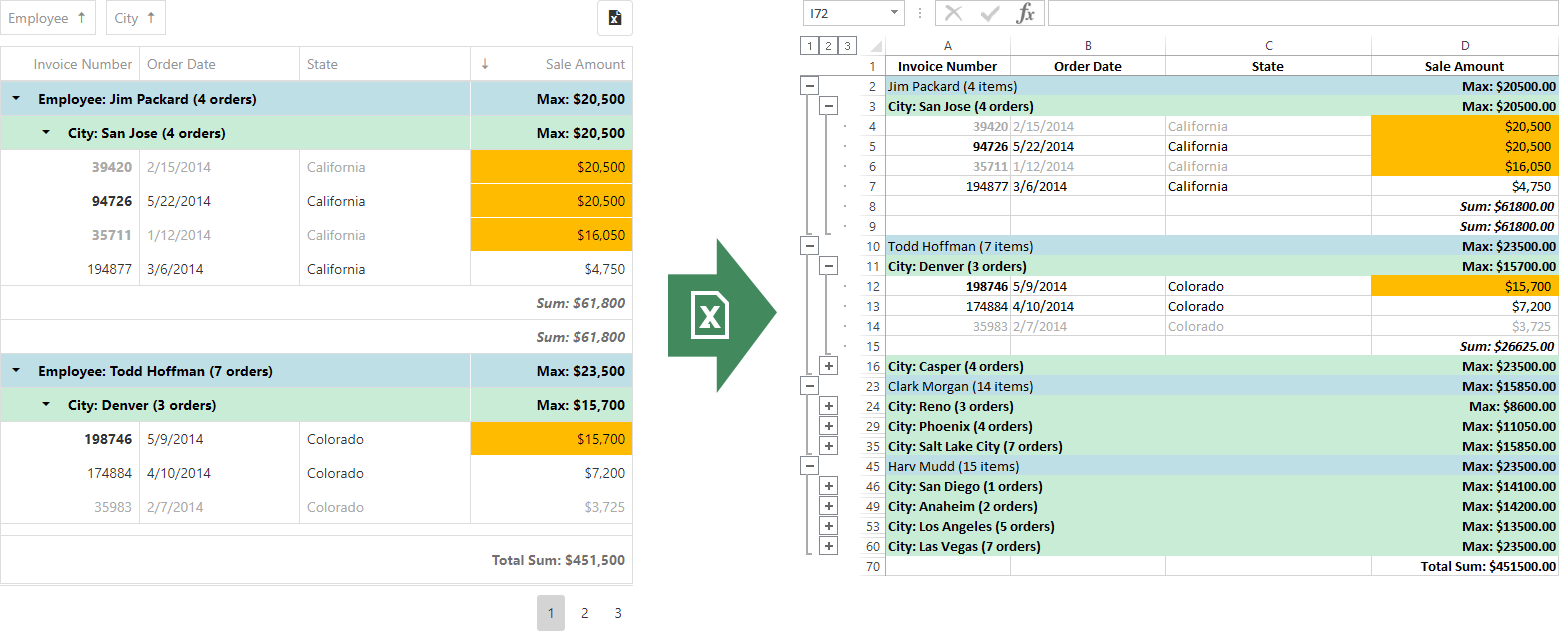
 Devextreme Data Grid Excel Data Export Enhancements
Devextreme Data Grid Excel Data Export Enhancements
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 1 Export Html Table Data To Excel Using Javascript
1 Export Html Table Data To Excel Using Javascript
 Java Code Example To Export Data From Database To Excel File
Java Code Example To Export Data From Database To Excel File
 Excel Files In Javascript The Simple Way Codeproject
Excel Files In Javascript The Simple Way Codeproject
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 Html Export Html Table To Excel Using Jquery Javascript
Html Export Html Table To Excel Using Jquery Javascript
 Export Data To Excel In Javascript
Export Data To Excel In Javascript
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 Export Json Data To Excel Csv File Using Angularjs With
Export Json Data To Excel Csv File Using Angularjs With
 How To Export Javascript Chart To Excel File Highcharts
How To Export Javascript Chart To Excel File Highcharts
 10 Best Table Export Plugins In Javascript Jquery Script
10 Best Table Export Plugins In Javascript Jquery Script
 Export Graph And Its Data Into Excel Canvasjs Charts
Export Graph And Its Data Into Excel Canvasjs Charts
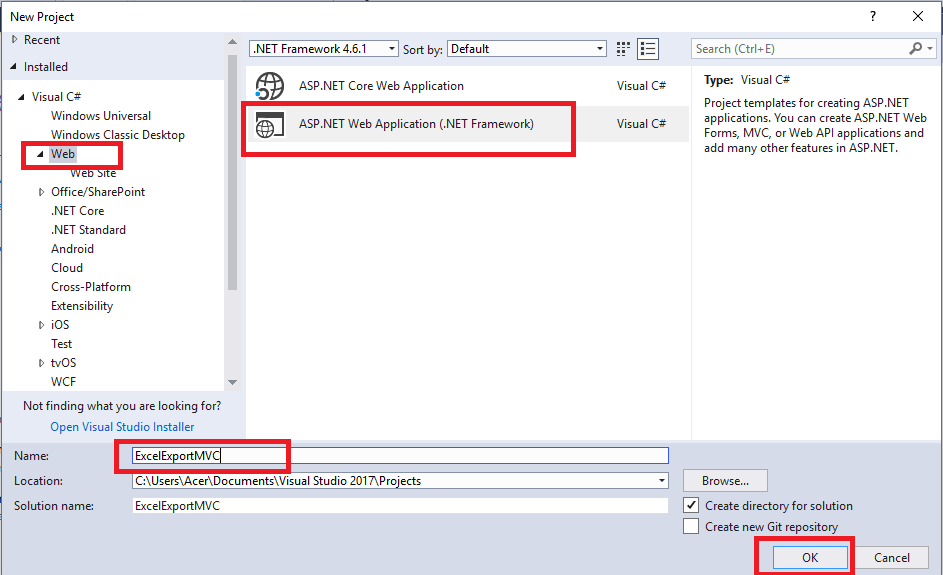
 Asp Net Mvc Export Data To Excel Xlsx Amp Xls File Using
Asp Net Mvc Export Data To Excel Xlsx Amp Xls File Using
 Node Js Download Excel File Example With Exceljs Bezkoder
Node Js Download Excel File Example With Exceljs Bezkoder
 Exporting Data To Excel With React By Bhargav Bachina
Exporting Data To Excel With React By Bhargav Bachina
0 Response to "24 Export Data To Excel Javascript"
Post a Comment