28 Google Sheets Api Javascript
JavaScript Quickstart | Sheets API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the client. Section 1: Creating a Google Sheet. Step 1: Go to Google Sheets. Step 2: Create a new spreadsheet. Section 2: Publishing your Google Sheets to the web. Note: New Share Dialog Box update as of 5/13/2020, located after Step 2. Step 1: Click File > Publish to the web… Step 2: Click Publish, then OK. Step 3: No need to do anything here
 Google Sheets Api Access With Php Karl S Place
Google Sheets Api Access With Php Karl S Place
How to use the Google Sheet API using JavaScript. There are two ways to do this: Directly use the Google Sheet API. The downside of this being it takes a significant amount of time to learn and setup all the configuration. Just use sheet2api.

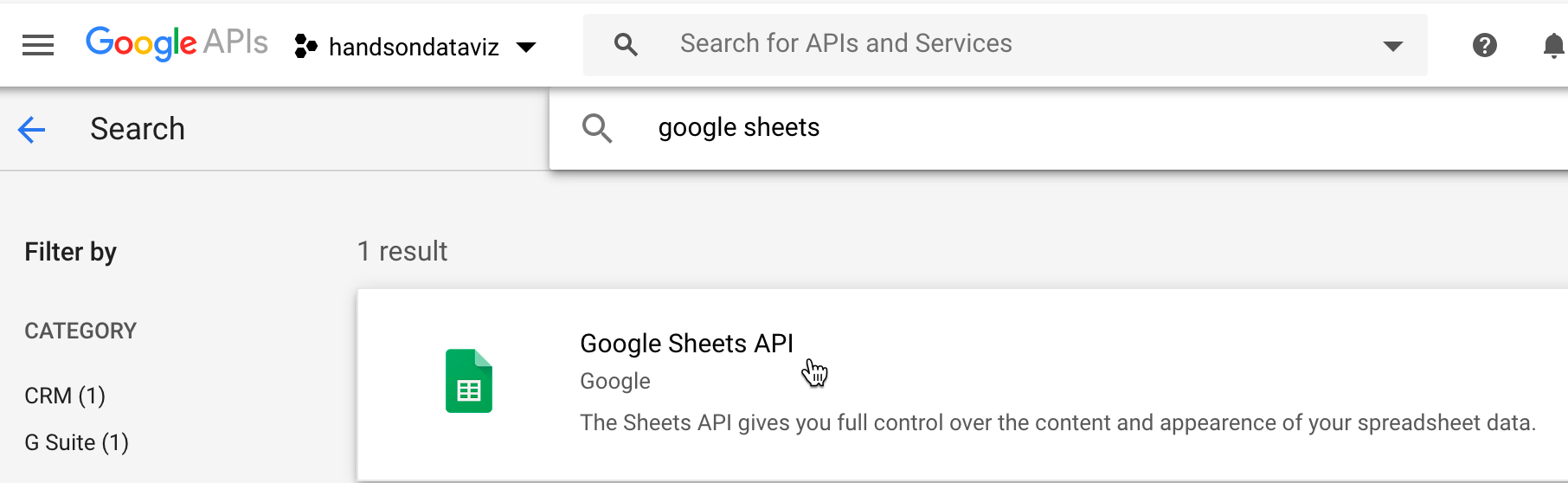
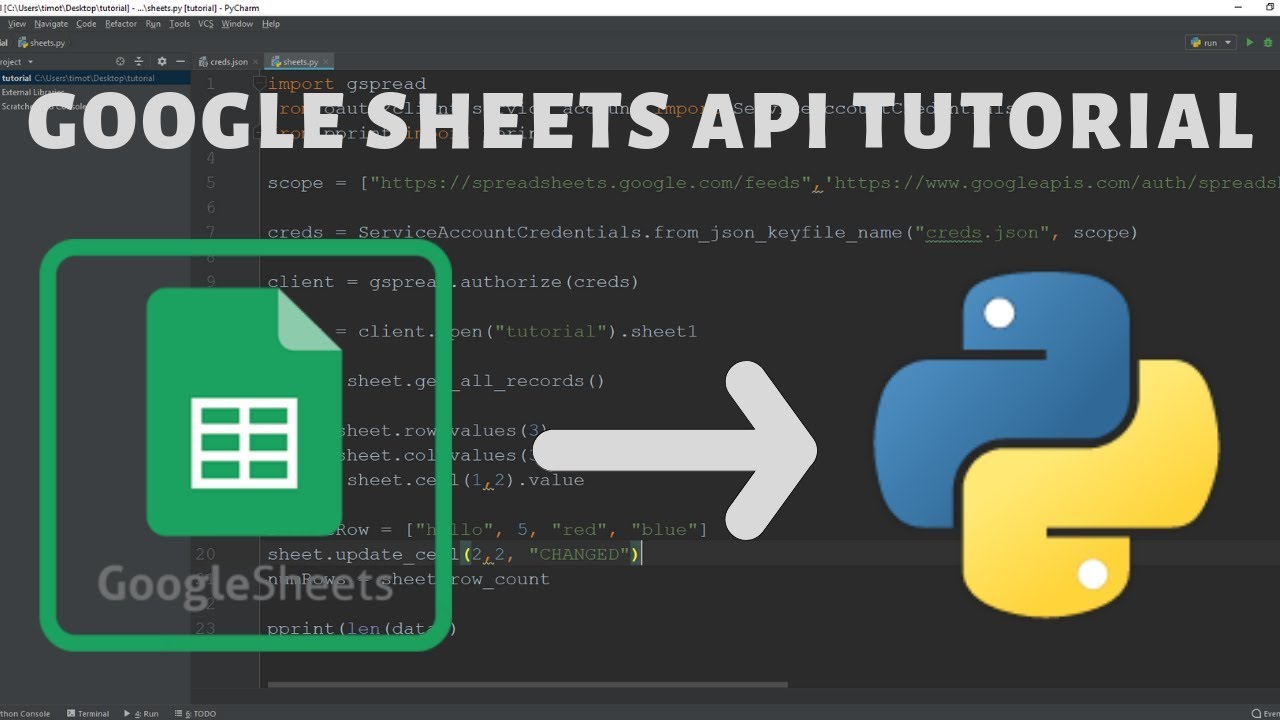
Google sheets api javascript. Mar 22, 2020 - Learn to use the Google Sheets API with Javascript to build applications! In this tutorial, we use the Google Sheets API v4 with Node.js & Express to completely control Google Sheets (read & write) and at the end create a demo video request application! This API can help you create anything from a totally custom "Google Forms" replica, all the way to using Google Sheets as your database solution! Search for 'Google sheets' and select it. On the Google sheets page, click 'Enable'. I've already enabled it, that's why it's saying 'Manage', yours should say 'Enable'. Once enabled, click 'Manage'. 5. Once clicked on 'Manage', you will be redirected to your dashboard. Under 'APIs & Services' click on ...
Mar 17, 2021 - The Google Sheets API lets you read, write, and format Google Sheets data with your preferred programming language, including Java, JavaScript, and Python. ... Read a technical overview of this product and run a small quickstart app. Jun 08, 2021 - This tutorial aims to demonstrate ... sheets API by building an application that inserts into and reads data from an existing Google sheet. ... You will need to have Node.js installed on your computer. A basic understanding of Node.js and JavaScript.... Use Google Sheets API in JavaScript. Do you know JavaScript and want to create web app? You don't need to waste time on coding backend app and designing database. Just store the data in Google Sheets. You can read, write, update and delete data from your Spreadsheet by Sheetsu. Keep a focus on your JS skills, Sheetsu will take care of the server app.
C2L2C / Tg-2-sheets. Star 11. Code Issues Pull requests. This simple python script fetches target groups (from elbv2 AWS API) and dumps it to google spreadsheets. You only need to provide the spreadsheet URL as input and you are good to go! aws devops python-3-6 google-sheets-api-v4 elbv2 target-group. Submit a Form to Google Sheets | Demo How to create an HTML form that stores the submitted form data in Google Sheets using plain 'ol JavaScript (ES6), Google Apps Script, Fetch and FormData. 1. Create a new Google Sheet 2. Create a Google Apps Script 3. Run the setup function 4. Add a new project trigger 5. Publish the project as a web app 6. Most scripts designed for Google Sheets manipulate arrays to interact with the cells, rows, and columns in a spreadsheet. If you're not familiar with arrays in JavaScript, Codecademy offers a great...
The reader uses the JavaScript fetch () API to asynchronously fetch the data from the Google Sheet, converts the text data to JSON, formats the results to make them a little more consumable at your end and passes these formatted results back. Learn to use the Google Sheets API and how you can turn any Google Spreadsheet into a data store that is accessible via API. Download the worksheet to follow... 9/11/2010 · You can also use the Google APIs Client Library for JavaScript to access the latest Google Sheets REST API on the client side. Here are some generic samples of using the client library The latest Sheets API (v4) was released at Google I/O 2016; it's much more powerful than all previous versions, giving developers programmatic access to most features found in the Sheets UI
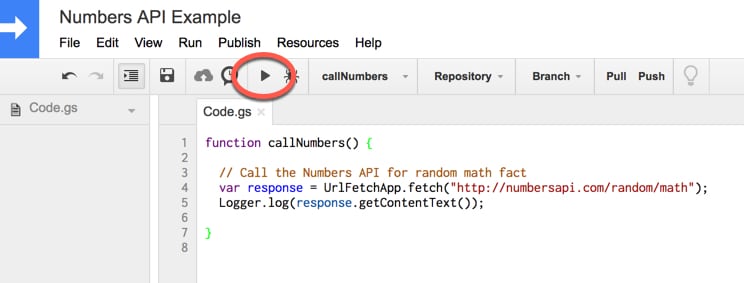
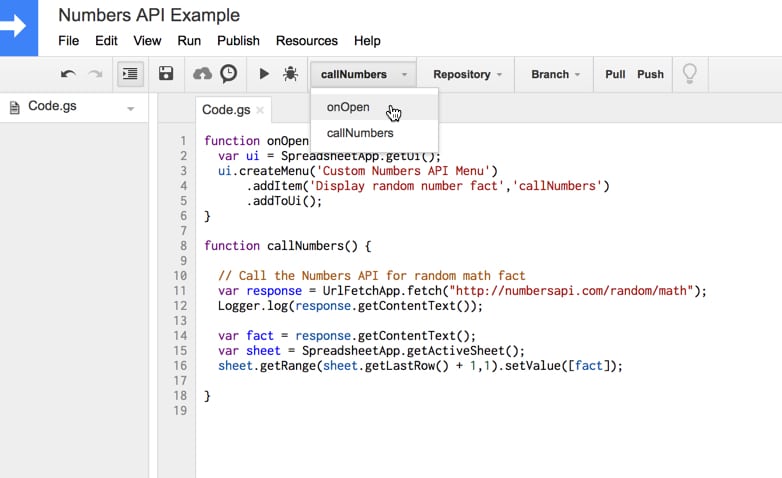
Apr 16, 2021 - Google Apps Script is a Javascript-based scripting language hosted and run on Google servers, that extends the functionality of Google Apps. If you’ve never used it before, check out my post: Google Apps Script: A Beginner’s Guide · Example 1: Connecting Google Sheets to the Numbers API Prerequisites. Step 1: Create the script. Step 2: Turn on the Google Sheets API. Step 3: Run the sample. Further reading. Troubleshooting. This app isn't verified. Complete the steps described in the rest of this page to create a simple Google Apps Script that makes requests to the Google Sheets API. Jun 14, 2021 - Hey Everyone! Today we are going to store and retrieve data from google sheets using Node.js. So... Tagged with node, googlecloud, webdev, javascript.
Alpha Vantage API integration is quite smooth and easy. Their API is available in Python, Javascript, PHP, Java and more. They have over 500 repositories on GitHub (https://github /search?q=alpha+vantage), and even offer official add-ons for Excel and Google Sheets. Google Sheets API read cells (Javascript) ... My goal is simply to read cells in a Google sheet of my account and display them in a html block of a Wordpress website so that anyone can see the values of the cells. I have set up a "service account" on *console.developers.google *, ... Read AND Write data from a Google Sheet to an HTML form using the Google Sheets API. Step by step instruction to create an API project, configure access cred...
Jun 15, 2021 - A Google Cloud Platform project with the API enabled. To create a project and enable an API, refer to Create a project and enable the API · Note: For this quickstart, you are enabling the "Google Sheets API". That's it. This function logs you into Google and gives you the correct token to access your Google APIs. Now you just have to call the function correctly from App.js .. Let's import the function to App.js, call the function, get the user info and the token, and finally set them on state.I've also added simple render logic to show the "Login with Google" button when logged out, and ... Google Spreadsheet API Apps Script and JavaScript | Udemy. Preview this course. Current price $12.99. Original Price $89.99. Discount 86% off. 1 day left at this price! Add to cart. Buy now.
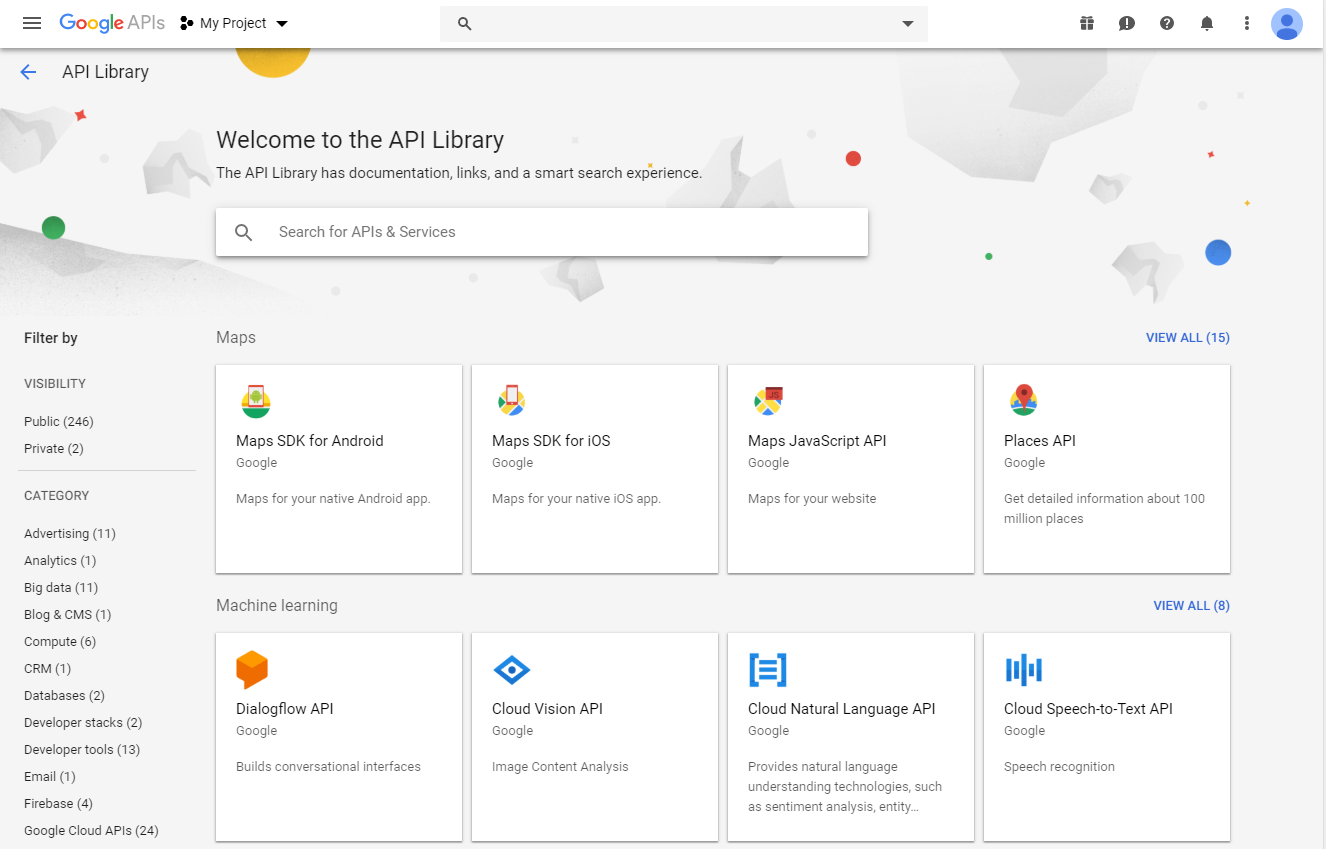
Go to the Google Developers Console and navigate to the API section. You should see a dashboard. Click on "Enable APIs" or "Library" which should take you to the library of services that you can connect to. Search and enable the Google Sheets API. Access data of google sheet using Javascript library in json formatThanks to NCS Awesome Work-----NC... 24/5/2019 · Learn how to work with Google Sheets API & Google's NodeJS JavaScript library. In this tutorial we'll read & write data to our Google Sheets spreadsheet usin...
If you'd like to use the data in your Google Sheets projects from your Node applications, this is the guide for you. We'll use the google-spreadsheet module ... Dec 01, 2020 - Google Sheets is a spreadsheet program included as part of a free, web-based software office suite offered by Google within its Google Drive service. Complete the steps described in the rest of this… May 07, 2020 - We can read, write, update, etc. data from the spreadsheet using Google Sheets API. Various languages like Java, Go, .Net, etc supports the API but here we are going to use Node.js for the automation. ... NOTE:- We need little knowledge of Javascript, so I hope that you are familiar with it.
1. If you want to use Google Sheets API, you need to provide an OAuth service account as indicated in the documentation. The default service account is mostly designed to be used when pulling data from within the GCP (Google Cloud Platform). So your Compute Engine can access your Cloud Datastore or if your App Engine can access your Cloud Storage. Jul 02, 2019 - There’s a bunch of props here in this script tag, but basically the src tells us where to find Google’s javascript. The crossOrigin property just makes it clear that we’re ok with the sheets API working anywhere someone can host our codebase. And the onreadystatechange property just calls ... Oct 29, 2020 - Before we can start exporting this data to Google Sheets, we need the user to sign in to your application with their Google account and authorize access to their spreadsheets. To do this, we'll be using the Google Sign-in for Websites, a simple JavaScript library you can add to an existing web app.
Google Sheets API returns "The caller does not have permission" when using server key 2 Adapting Google Sheets API Node.js Quickstart to work with my own sheet, error: Error: Unable to parse range: Class Data!A2:E The most popular Google Sheets API wrapper for javascript. multiple auth options - service account (w/ optional impersonation), OAuth 2.0, API key (read-only) cell-based API - read, write, bulk-updates, formatting; row-based API - read, update, delete (based on the old v3 row-based calls) managing worksheets - add, remove, resize, change title ... How awesome is that? Let's use Google Sheets to render information based on this weather forecast API. Display rows of JSON data using a template. We'll create a Google Sheets function to display the next five days of the weather forecast and format each line using a template. As before, click on Tools from the menu and select Script editor ...
23/11/2017 · We have 3 scripts which work together to enable us to write to our spreadsheet: api.js - This script uses google-auth-library to obtain authorisation and access to the spreadsheet. ping.js - This uses the authorisation obtained via api.js to check that the spreadsheet is actually readable.
 How To Use Google Sheets As A Json Endpoint
How To Use Google Sheets As A Json Endpoint
 Google Sheets Api Tutorial With Javascript By Ignacio
Google Sheets Api Tutorial With Javascript By Ignacio
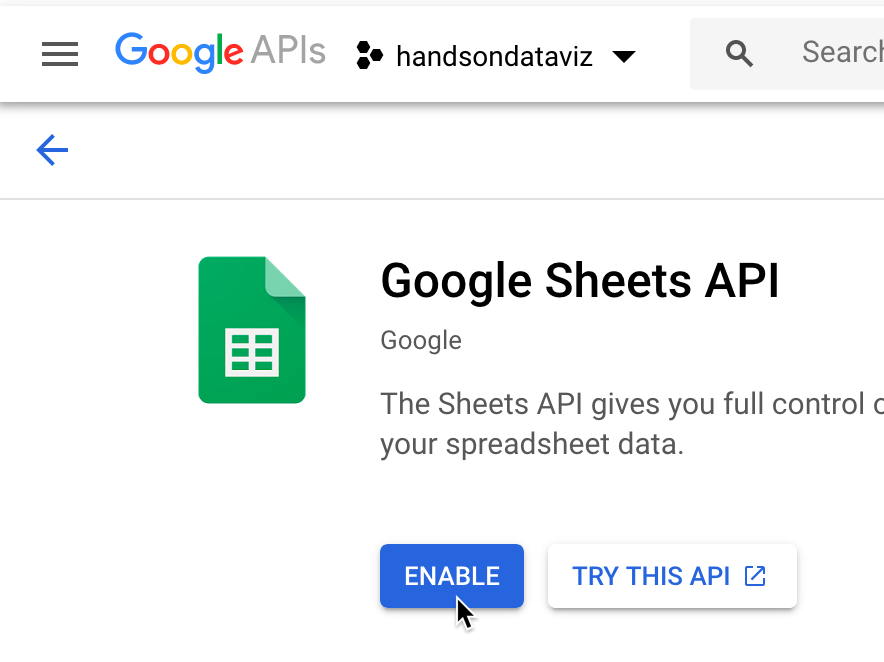
 Get Your Google Sheets Api Key Hands On Data Visualization
Get Your Google Sheets Api Key Hands On Data Visualization
 3 Best Ways To Import Json To Google Sheets Ultimate Guide
3 Best Ways To Import Json To Google Sheets Ultimate Guide
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script
 Getting Started With Google Sheets Api In Node Js
Getting Started With Google Sheets Api In Node Js
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script
3 Approaches For Using The Google Sheets Api In Node Js A
 3 Approaches For Using The Google Sheets Api In Node Js A
3 Approaches For Using The Google Sheets Api In Node Js A
 Json To Google Sheets Free Amp Open Source Method Tutorial
Json To Google Sheets Free Amp Open Source Method Tutorial
 Accessing Google Apis Using Service Account In Node Js Isd
Accessing Google Apis Using Service Account In Node Js Isd
 Create A Google Sheet And Write Data Using The Google Sheets
Create A Google Sheet And Write Data Using The Google Sheets
 Blog How To Use Google Sheets Api With Nodejs Tudip
Blog How To Use Google Sheets Api With Nodejs Tudip
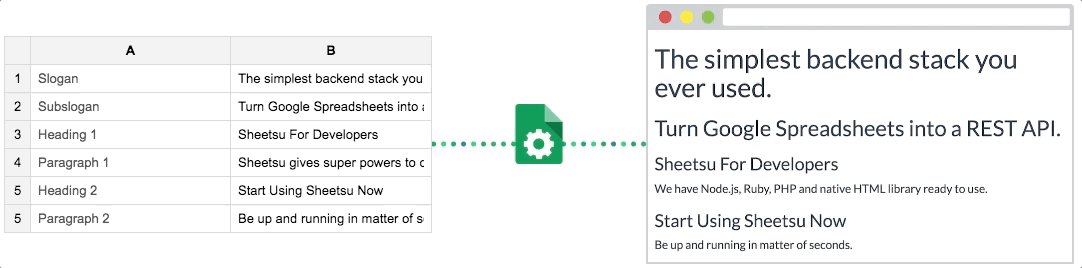
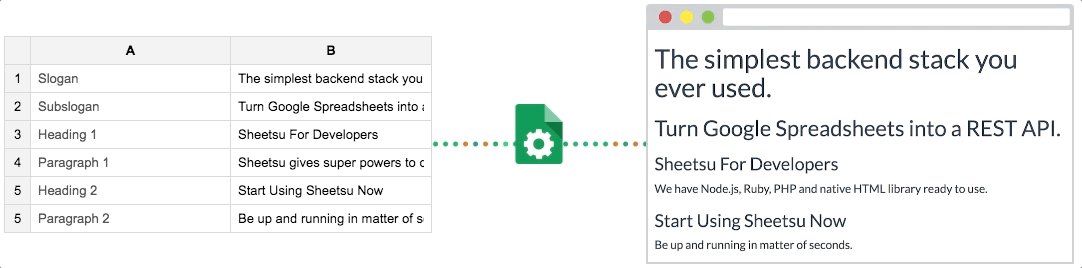
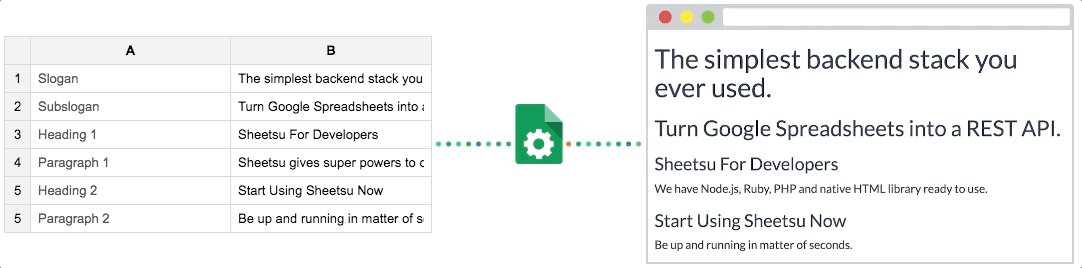
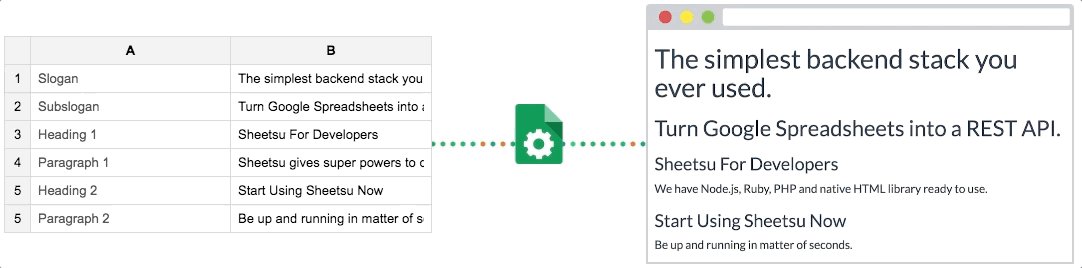
 Google Sheets Api Turn Google Spreadsheet Into Api Sheetsu
Google Sheets Api Turn Google Spreadsheet Into Api Sheetsu
 Exploring Google Sheets Api With Node Js Going On A Test
Exploring Google Sheets Api With Node Js Going On A Test
 Google Sheet Api And Python How To Connect Google Sheet And
Google Sheet Api And Python How To Connect Google Sheet And
 Connecting To Google Sheets How To Connect To Data
Connecting To Google Sheets How To Connect To Data

 Google Sheets Api Tutorial With Javascript By Ignacio
Google Sheets Api Tutorial With Javascript By Ignacio
 Google Sheets Api Publishing Html Form Data To A Google Sheet
Google Sheets Api Publishing Html Form Data To A Google Sheet
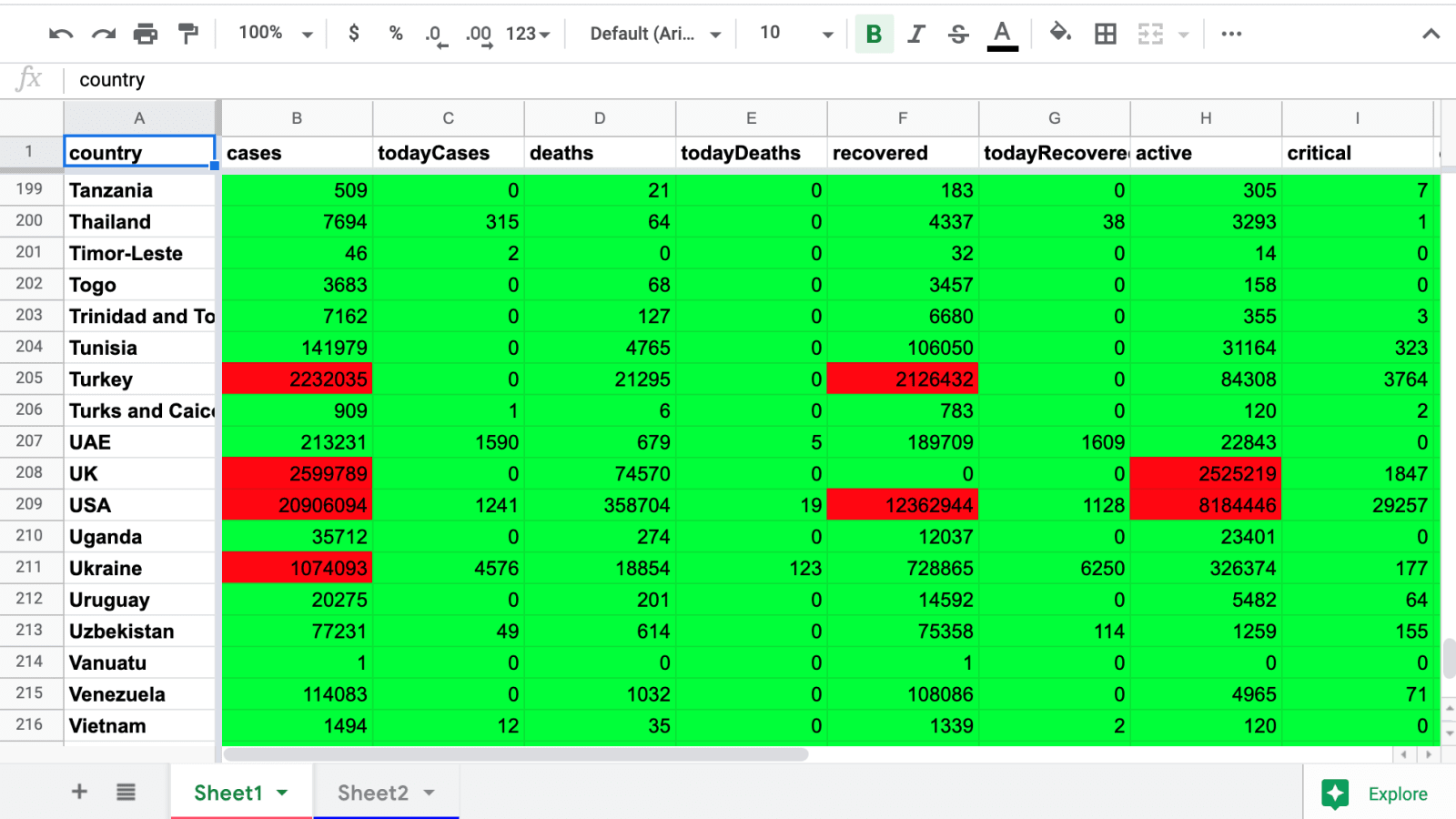
 Google Developers Blog Formatting Cells With The Google
Google Developers Blog Formatting Cells With The Google
 Accessing Google Spreadsheets From Node Js Human Who Codes
Accessing Google Spreadsheets From Node Js Human Who Codes
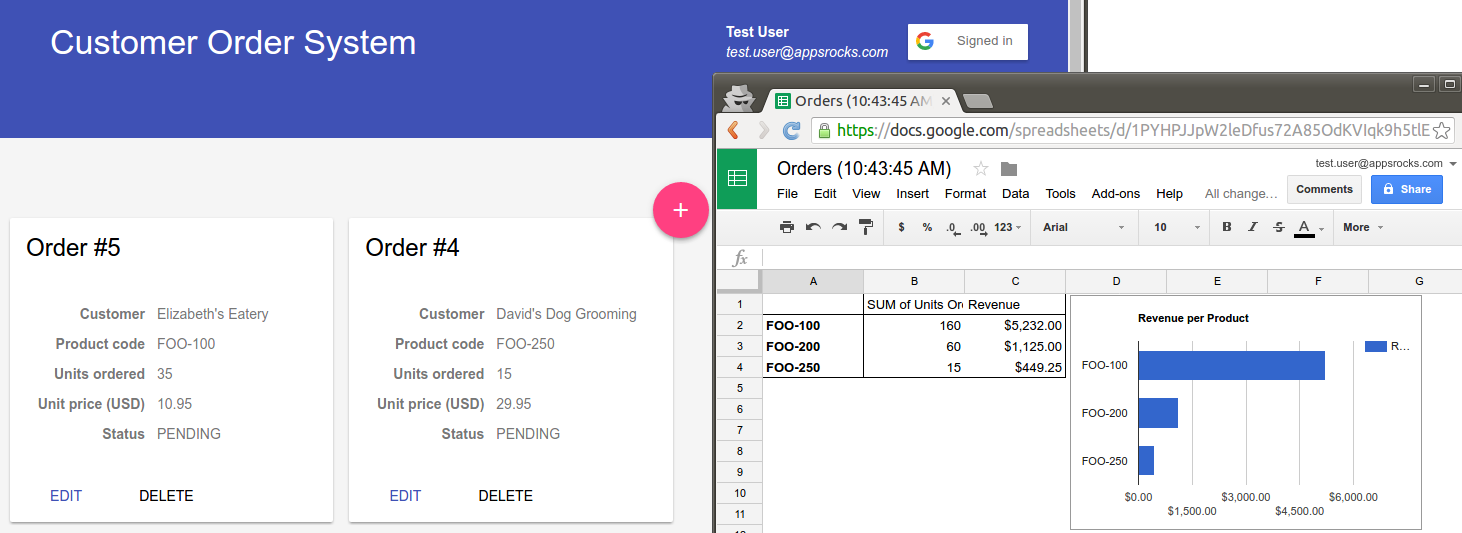
 Use Google Sheets As Your Application S Reporting Tool
Use Google Sheets As Your Application S Reporting Tool
 Reading Data From Google Spreadsheet Using Api
Reading Data From Google Spreadsheet Using Api
 Mini Cms With Google Sheets Api Javascript
Mini Cms With Google Sheets Api Javascript

 Get Your Google Sheets Api Key Hands On Data Visualization
Get Your Google Sheets Api Key Hands On Data Visualization
0 Response to "28 Google Sheets Api Javascript"
Post a Comment