25 Event Handler Function Javascript
Your JavaScript code can register a handler function which is triggered when a particular event occurs. Most browsers pass a single object to the function which contains information about the... Summary: in this tutorial, you will learn the various ways to perform event handling in JavaScript. When an event occurs, you can create an event handler which is a piece of code that will execute to respond to that event. An event handler is also known as an event listener. It listens to the event and responds accordingly to the event fires.
 Javascript Event Listener Checkbox Code Example
Javascript Event Listener Checkbox Code Example
An event object is passed as an argument (optional) to the handler which contains all the information related to the event (in our case, mousedown) on the window. Open the developer tools (Inspect Element) on this page and copy paste the following code in the console panel and hit enter. window.addEventListener ("mousedown",function (event ...

Event handler function javascript. Once we get inside the event handler down on line 11, we'll have Javascript generate a new random number and assign it to the rollValue variable. Since this variable has already been defined, this line doesn't need the let keyword. We're just assigning a value to a variable that already exists. Javascript Form Events : Event handler onClick. Using the event handler onClick is the most frequently used in form, or elsewhere to trigger event handler function on click events. A click event is set to take place when the button within a form, radio or checkbox is pressed or when a selection is made. Example: Javascript DOM for Event Handling. Event delegation is really cool! It's one of the most helpful patterns for DOM events. It's often used to add the same handling for many similar elements, but not only for that. The algorithm: Put a single handler on the container. In the handler - check the source element event.target.
Although the original JavaScript event handler name contains capital letters ("onClick"), you should use all lowercase in the HTML itself ("onclick") if you want your markup to follow the XHTML specification (which we do!).All element names and attributes must be lowercase in XHTML. The Event object. The Event object is created automatically whenever an event occurs. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. You can cause Navigator to perform this function when the user clicks on a button by assigning the function call to the button's onClick event handler: You can put any JavaScript statements inside the quotes following onClick. These statements get executed when the user clicks on the button.
Click here to learn how to implement event handlers in JavaScript You can call an async function from your EventListener.. The first problem I see is that you are invoking the callback function right away in the second argument of window.addEventListener by including it as loadEdit() instead of loadEdit or => loadEdit().You have to give it a function as second argument, right now you are giving a Promise or the return value of loadPre(). The reusable event handler function takes three arguments: the target object, the event (as a string), and the function name. The object is first tested to see if it supports addEventListener, the W3C DOM Level 2 event listener method. If it is supported, this method is used to map the event to the event handler function.
Apr 24, 2020 - Summary: in this tutorial, you ... in JavaScript. When an event occurs, you can create an event handler which is a piece of code that will execute to respond to that event. An event handler is also known as an event listener. It listens to the event and responds accordingly to the event fires. An event listener is a function with an explicit ... 5/3/2013 · This is a lot simpler than you think, in our function that will create our new element, we need to attach the event handler, and function we want to assign to it, this can be done like so: // Create the new element var li = document . createElement ( ' li ' ); li . className = ' dynamic-link ' ; // Class name li . innerHTML = dynamicValue ; // Text inside $ ( ' #links ' ). appendChild ( li ); // Append it li . onclick = … A JavaScript event handler attribute onclick is added to an HTML button element. When the user clicks the button, a JavaScript event occurs. Also, the code defines what to do when that event occurs:
To react on events we can assign a handler - a function that runs in case of an event. Handlers are a way to run JavaScript code in case of user actions. There are several ways to assign a handler. Let's see them, starting from the simplest one. HTML-attribute. A handler can be set in HTML with an attribute named on<event>. this is everywhere in JavaScript, including event handler functions in the DOM. What are event handlers in JavaScript? The Document Object Model is a convenient representation of every element in an HTML page. Browsers keep this structure in memory and expose a lot of methods for interacting with the DOM. HTML elements in the DOM are not static. An event handler consists of a reference to a JavaScript web resource and a function defined within that web resource that will execute when the event occurs. Each element can have up to 50 separate event handlers configured.
If you need to clean up the event listener: // Let's use use good old function sytaxfunction event_handler(event, arg) { console.log(event, arg);}// Assign the listener callback to a variablevar doClick = (event) => event_handler(event, 'An argument'); el.addEventListener('click', doClick);// Do … 29/9/2020 · The addEventListener() method allows you to add any number of events to the same HTML element, without overwriting existing events. // Define first handler const handler = (e) => {console. log (` Button is clicked! `);}; // Define second handler const anotherHandler = (e) => {console. log (` Button is clicked! `);}; // Attach both event handlers to the same button const btn = document. querySelector … Sep 22, 2020 - What are events? Events are actions that happen when a user interacts with the page - like clicking an element, typing in a field, or loading a page. The browser notifies the system that something has happened, and that it needs to be handled. It gets handled by registering a
Each available event has an event handler, which is a block of code (usually a JavaScript function that you as a programmer create) that runs when the event fires. When such a block of code is defined to run in response to an event, we say we are registering an event handler. Jun 15, 2019 - In this blog, I will try to make clear the fundamentals of the event handling mechanism in JavaScript, without the help of any external library like Jquery/React/Vue. I will be explaining the following topics in this article: The document and window objects, and adding Event Listeners to them. What can JavaScript Do? Event handlers can be used to handle and verify user input, user actions, and browser actions: Things that should be done every time a page loads; Things that should be done when the page is closed; Action that should be performed when a user clicks a button; Content that should be verified when a user inputs data; And more ...
The event handler, in turn, executes a piece of JavaScript code, which performs a particular action on the webpage, and the browser displays the results of those actions to the end-users. As event handlers are also the properties of the HTML/DOM elements, they can be assigned directly using the equal (=) operator. Its syntax looks like below: Any event names can be used for the events argument. jQuery will pass through the browser's standard JavaScript event types, calling the handler function when the browser generates events due to user actions such as click. In addition, the .trigger() method can trigger both standard browser ... Though we have ignored it so far, event handler functions are passed an argument: the event object. This object holds additional information about the event. For example, if we want to know which mouse button was pressed, we can look at the event object’s button property.
Event Circumstances. Javascript event handlers can verify user actions, sanity-check user form input, and respond to browser actions. (This can be both in-line Javascript and Javascript encapsulated into functions, as shown above.) Javascript can also prevent events from being sent or even being handled. To add an event handler to the click event of the button element, you use the following: addEvent(btn, 'click' , function ( event ) { console .log( 'Button Clicked' ); }); Code language: JavaScript ( javascript ) User Events and JavaScript Event Handlers Before you begin using JavaScript methods and functions, it is helpful to understand the role of events in JavaScript and how JavaScript handles them. Whether they are submitting forms or navigating Web pages, users generate events. JavaScript contains predetermined event handlers that deal with these ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Events are actions that happen when a user interacts with the page - like clicking an element, typing in a field, or loading a page. The browser notifies the system that something has happened, and that it needs to be handled. It gets handled by registering a function, called an event handler, that listens for a particular type of event. Sometimes we want to execute a JavaScript when an event occurs, such as when a user clicks a button. Events are normally used in combination with functions, and the function will not be executed before the event occurs! JavaScript event handlers are divided into two types:
Dec 06, 2019 - Each available event has an event handler, which is a block of code (usually a JavaScript function that you as a programmer create) that runs when the event fires. When such a block of code is defined to run in response to an event, we say we are registering an event handler. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute.
When using the addEventListener () method, the JavaScript is separated from the HTML markup, for better readability and allows you to add event listeners even when you do not control the HTML markup. You can easily remove an event listener by using the removeEventListener () method. Removing Event Handlers. For some reasons you don't want an event handler to activate, then removes it by following code. target.removeEventListener(event, function, useCapture); In javascript event handler is defined as the set of processes it may have the function or any other methods contains the program codes that are executed with a set of responses to an event.
Jun 04, 2011 - Your JavaScript code can register a handler function which is triggered when a particular event occurs. Most browsers pass a single object to the function which contains information about the event, i.e. what keys were pressed, the position of the cursor, etc.
Introduction To Browser Events
 Event Listener Click And Mouseover Stack Overflow
Event Listener Click And Mouseover Stack Overflow
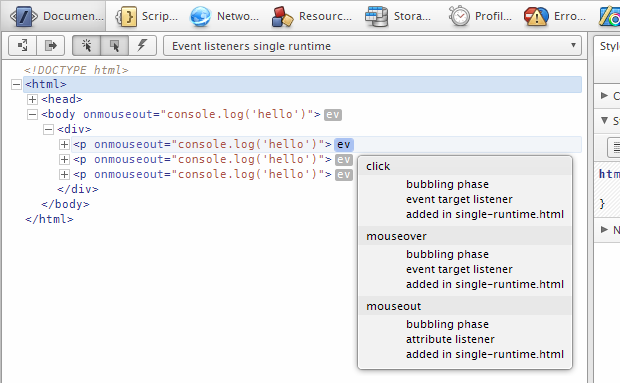
 Html Js How To Trace The Event Handlers And Corresponding
Html Js How To Trace The Event Handlers And Corresponding
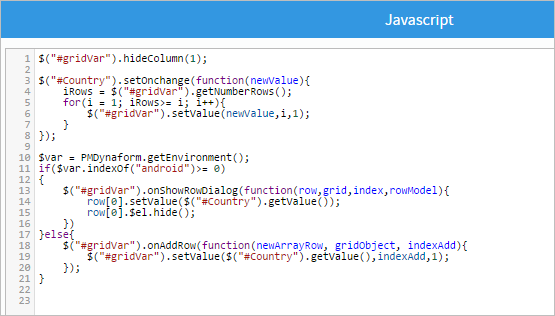
 3 3 3 6 Javascript Functions And Methods Grid
3 3 3 6 Javascript Functions And Methods Grid
 This Is Why We Need To Bind Event Handlers In Class
This Is Why We Need To Bind Event Handlers In Class
How To Implement Addeventlistener Method In Javascript
 Event Type Configurations In Coach Views Usage And Example
Event Type Configurations In Coach Views Usage And Example
 Event Binding Addeventlistener In Go
Event Binding Addeventlistener In Go
 Dev Opera Experimental Build With Event Listener Inspection
Dev Opera Experimental Build With Event Listener Inspection
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
 Working With Inline Event Handlers Html Goodies
Working With Inline Event Handlers Html Goodies
 Creating And Calling Javascript Functions Saola Animate
Creating And Calling Javascript Functions Saola Animate
 Javascript Events Studytonight
Javascript Events Studytonight
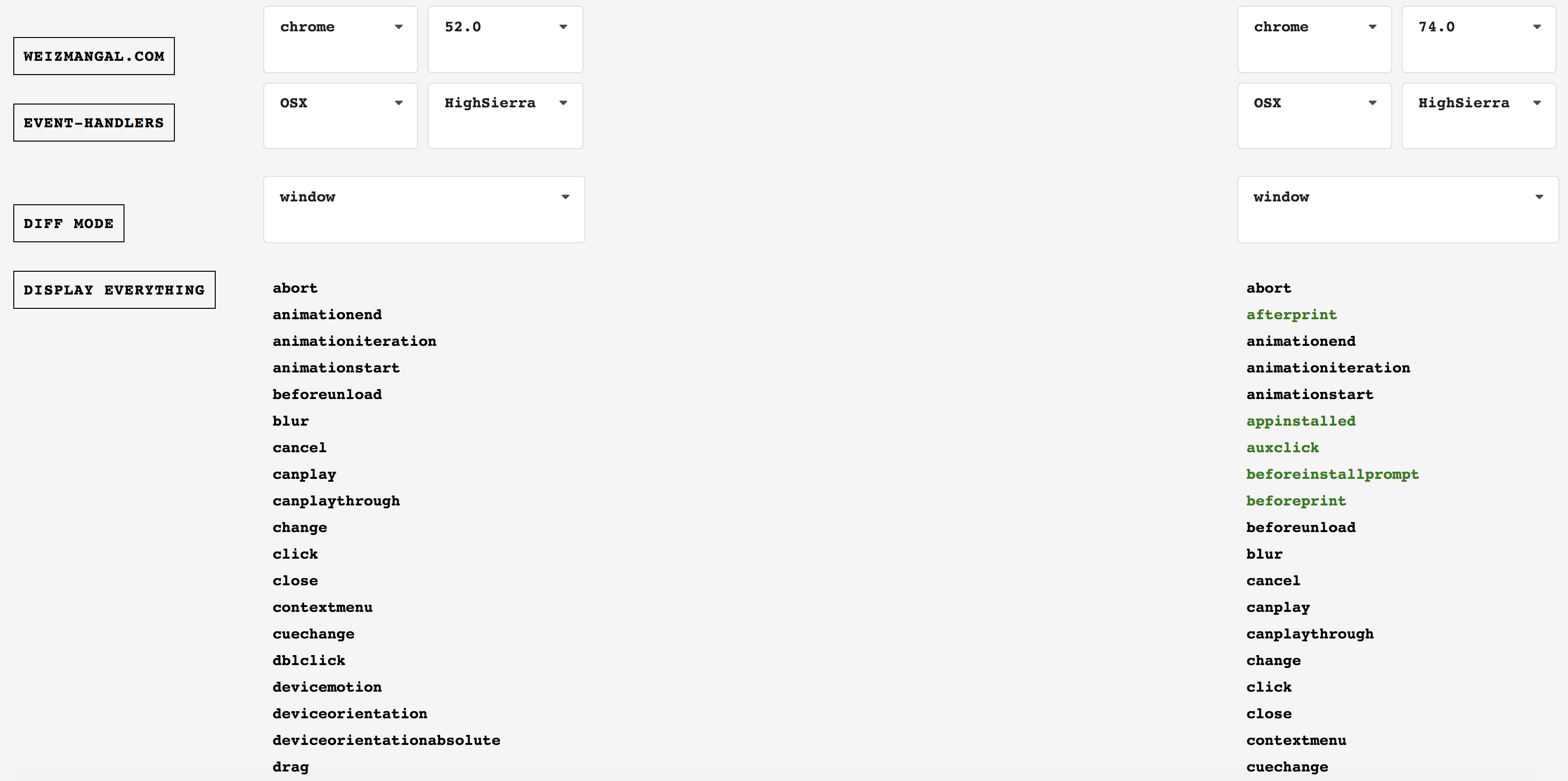
 Javascript Tips List Every Event That Exists In The Browser
Javascript Tips List Every Event That Exists In The Browser
 Selecting A Function Call Location From The Calling Context
Selecting A Function Call Location From The Calling Context
 How To Pass Values To Onclick React Function
How To Pass Values To Onclick React Function
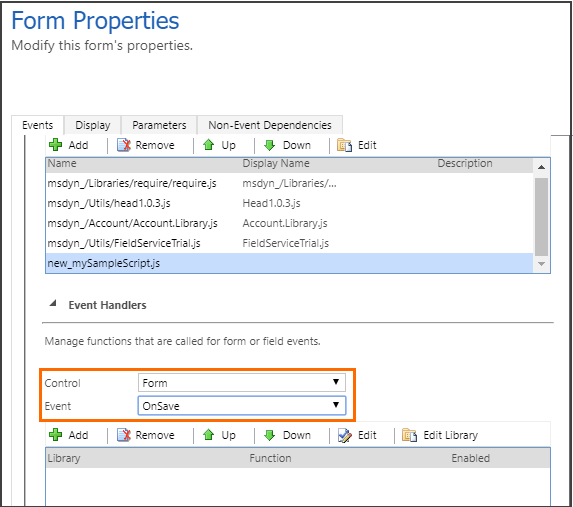
 Tutorial Write Your First Client Script In Model Driven Apps
Tutorial Write Your First Client Script In Model Driven Apps
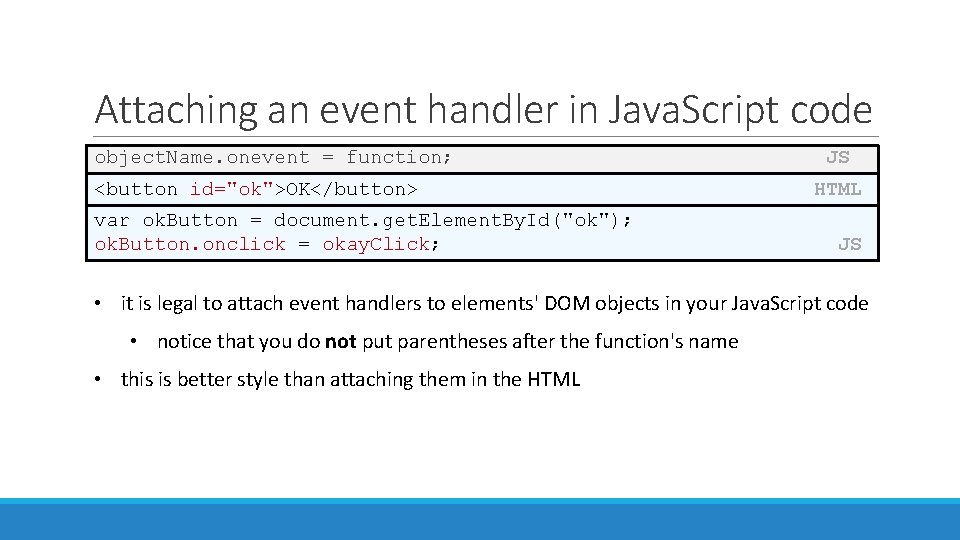
 Csc 337 Lecture 7 Unobtrusive Javascript Unobtrusive Java
Csc 337 Lecture 7 Unobtrusive Javascript Unobtrusive Java
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
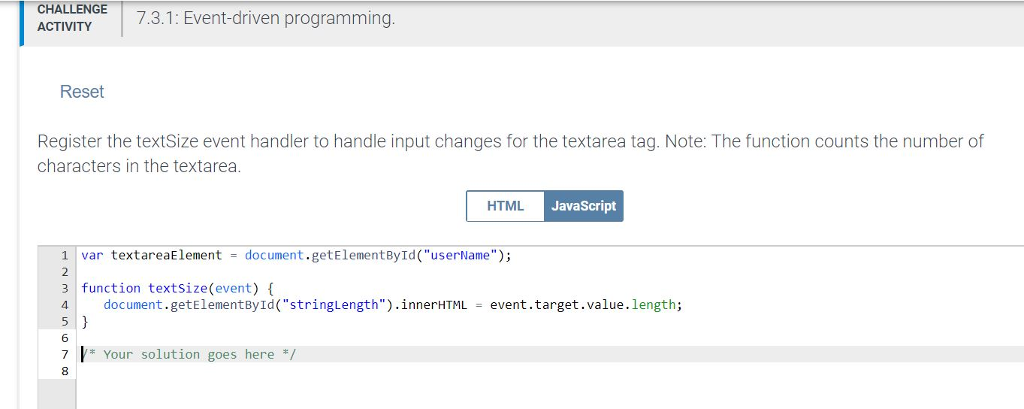
 Challenge 731 Event Driven Programming Start Register
Challenge 731 Event Driven Programming Start Register
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of


0 Response to "25 Event Handler Function Javascript"
Post a Comment