22 Javascript D3 Graph Example
D3.js is javascript library used to make interactive data driven charts. It can be used to make the coolest charts. It has a very steep learning curve. But once you understand the basics of D3.js… The D3 file is actually called d3.v4.min.js which may come as a bit of a surprise. That tells us that this is version 4 of the d3.js file (the v4 part) which is an indication that it is separate from the v3 release, which was superseded in the middle of 2016. The other point to note is that this version of d3.js is the minimised version (hence ...
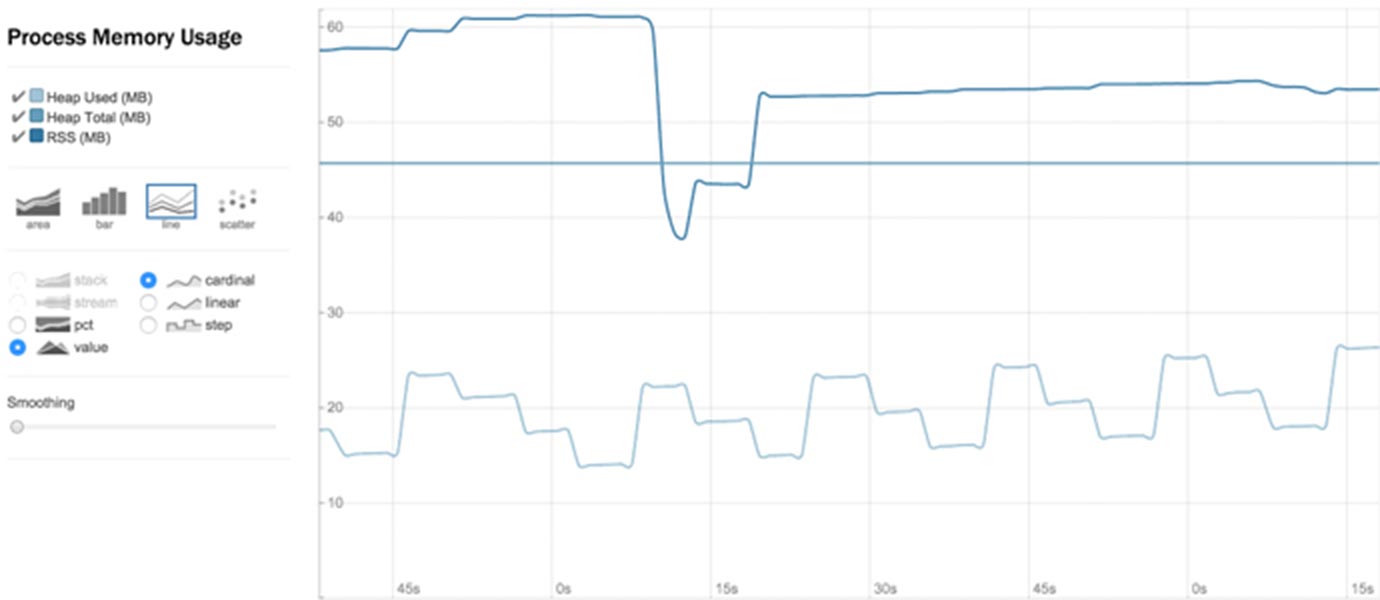
 Graphing Node Js Memory Usage With D3 Js And Rickshaw Pubnub
Graphing Node Js Memory Usage With D3 Js And Rickshaw Pubnub
D3.js is a JavaScript library for manipulating documents based on data. It allows to build absolutely any type of data visualization. This document displays 10 interactive examples illustrating the key concepts of d3, leading to a first basic scatterplot. Note that this online course is a great ...
Javascript d3 graph example. Apr 02, 2020 - Looking for a good D3 example? Here’s a few (okay, …) to peruse. Animation D3’s data join, interpolators, and easings enable flexible animated transitions between views while preserving object constancy. Interaction D3’s low-level approach allows for performant incremental updates during ... dc.js - Dimensional Charting Javascript Library. dc.js is a javascript charting library with native crossfilter support, allowing highly efficient exploration on large multi-dimensional datasets (inspired by crossfilter's demo). It leverages d3 to render charts in CSS-friendly SVG format. Charts rendered using dc.js are data driven and reactive and therefore provide instant feedback to user ... In this article, I would like to present my progress with D3.js so far and show the basic usage of this javascript chart library through the simple example of a bar chart. After reading this article, you'll learn how to create D3.js charts like this easily: The full source code is available here.
I'm very new to d3 and in order to learn I'm trying to manipulate the d3.js line example, the code is below. I'm trying to modify this to use model data that I already have on hand. This data is passed down as a json object. The problem is that I don't know how to manipulate the data to fit what d3 expects. D3 based reusable chart library. Line Chart with Regions. Set regions for each data with style. View details » Create Bar Chart using D3. We learned about SVG charts, scales and axes in the previous chapters. Here, we will learn to create SVG bar chart with scales and axes in D3. Let's now take a dataset and create a bar chart visualization. We will plot the share value of a dummy company, XYZ Foods, over a period from 2011 to 2016.
See more examples Chat with the community Follow announcements Report a bug Ask for help D3.js is a JavaScript library for manipulating documents based on data.D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components ... d3.js force directed graph examples (overview) There are a large number of possible examples to use to demonstrate force directed graphs. I chose to combine two examples that Mike Bostock has demonstrated in the past. Both use the data for the 'who's suing who' graph because I wanted especially to include the directionality aspect of the links. Simple d3.js Graph. This is a simple d3.js graph used as an example in the book D3 Tips and Tricks. It is aimed at providing some exposure to some d3.js functions and should be taken in context with the text of the book which can be downloaded for free from Leanpub.
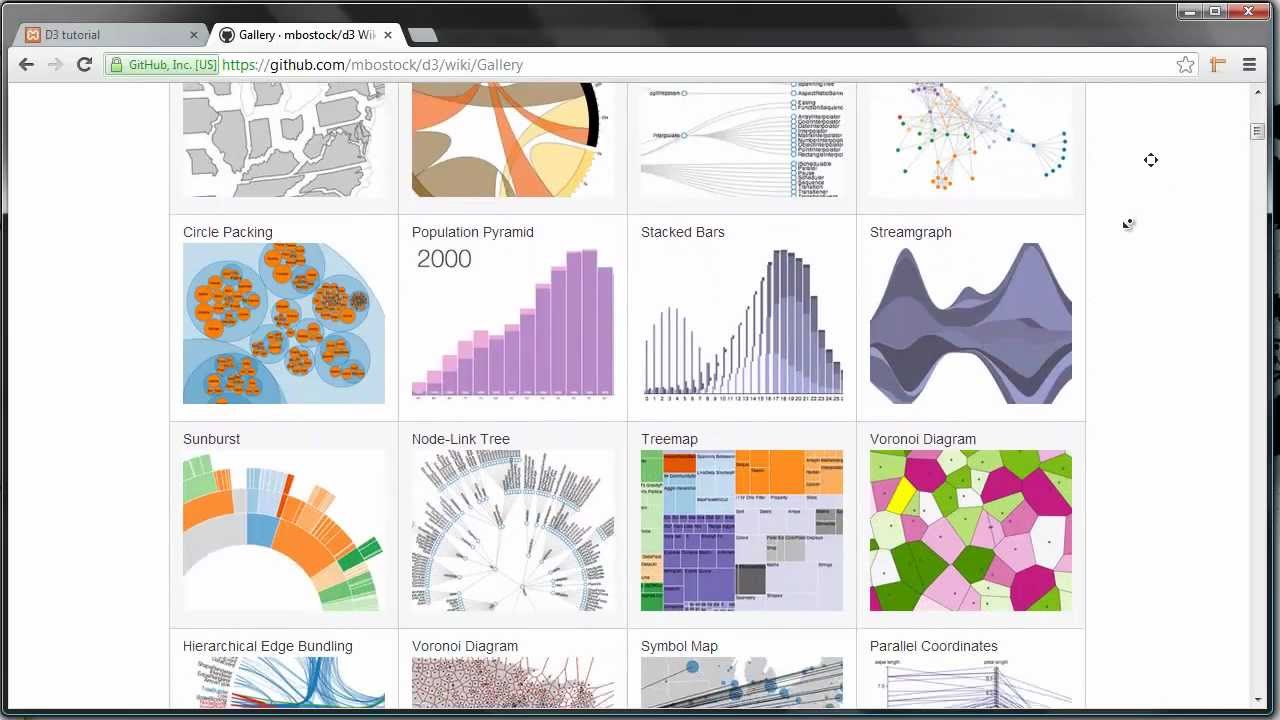
D3 provides two ways of specifying link source and target for the force layout. The first, used in the example you've linked to, is to provide the index of the node in the array of nodes. When the force layout is started, this is replaced with the reference to the actual node. The second is to provide the reference to the actual node explicitly. D3.js Gallery | About | The next ... D3.js examples! ... You can contribute to this gallery on the Google Spreadsheet or improving it on GitHub. Every entry in this gallery is copyrighted by its author. Feel free to file a request for correcting errors. This gallery is developed by Christophe Viau @d3visualization with the help ... C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don't need to write D3 code any more · C3 gives some classes to each element when generating, so you can define a custom style by the class and it's possible to extend the structure ...
NVD3 Re-usable charts for d3.js This project is an attempt to build re-usable charts and chart components for d3.js without taking away the power … Plotly JavaScript Open Source Graphing Library. Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub . This post describes how to build a very basic line chart with d3.js. Only one category is represented, to simplify the code as much as possible. The input dataset is under the .csv format. You can see many other examples in the line chart section of the gallery. Learn more about the theory of line chart in data-to-viz .This example works with d3.js v4 and v6
Bring data to life with SVG, Canvas and HTML. :bar_chart::chart_with_upwards_trend::tada: - Gallery · d3/d3 Wiki Jan 27, 2019 - Every time I work on a project with visualisations, project managers usually react in horror when I say I’m not using D3. Why is there concern? Why would I choose to not use D3? When answering these… Revisited Mike Bostock’s pattern for reusable charts in a way to leverage the full power of D3.js, described in steps with code samples.
Browse other questions tagged javascript json d3.js or ask your own question. The Overflow Blog Level Up: Build a Quiz App with SwiftUI - Part 2 D3.js - Graphs. A Graph is a 2-dimensional flat space represented as a rectangle. Graphs have a coordinate space where x = 0 and y = 0 coordinates fall on the bottom left. According to mathematical Cartesian coordinate space, graphs have the X coordinate growing from left to right and the Y coordinate growing from bottom to top. Welcome to the D3.js graph gallery: a collection of simple charts made with d3.js. D3.js is a JavaScript library for manipulating documents based on data. This gallery displays hundreds of chart, always providing reproducible & editable source code. If you're new to javascript and web development, this online course is probably the place to start.
Jul 13, 2016 - Mark Brown shows how to use this popular library to create different charts and graphs. Create D3.js data visualizations to render your app's dynamic data. D3.js Tutorial. D3 stands for Data-Driven Documents. It is an open-source JavaScript library developed by Mike Bostock to create custom interactive data visualizations in the web browser using SVG, HTML and CSS. These tutorials will help you learn the essentials of D3.js starting from the basics to an intermediate level. Building a pie chart in d3.js always start by using the d3.pie () function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc () function that draws on arc per group. The most basic pie chart you can do in d3.js. Keeping only the core code.
Introduction. D3.js, or D3, is a JavaScript library.Its name stands for Data-Driven Documents (3 "D"s), and it's known as an interactive and dynamic data visualization library for the web.. First released in February 2011, D3's version 4 was released in June 2016. At the time of writing, the latest stable release is version 4.4, and it is continuously being updated. D3.js - Working Example. Let us perform an animated bar chart in this chapter. For this example, we take the data.csv file used in the previous chapter of the population records as dataset and generate an animated bar chart. To do this, we need to perform the following steps −. Step 1 − Apply styles − Apply CSS styles using the coding ... Let us create a bar chart in SVG using D3. For this example, we can use the rect elements for the bars and text elements to display our data values corresponding to the bars. To create a bar chart in SVG using D3, let us follow the steps given below. Step 1 − Adding style in the rect element − Let us add the following style to the rect element.
Graphs in D3.js. A graph can be defined as any 2D flat space illustrated as the rectangle. A graph has the coordinate space in which two coordinates (x=0 and y=0) fall over the bottom left side. A graph has coordinate X, which grows from the left direction in the right direction.However, the coordinate Y is growing in the right direction in the left direction. Build Your Own Graph! ... DataMaps: Interactive maps for data visualizations. ... Dimple.js: An oo API for business analytics powered by d3. In your case, your data is already in hierarchical form, so you can run it through d3.hierarchy to convert it into a d3-type hierarchy and then create a chart with it: var root = tree(d3.hierarchy(data)); You will also need to change the function that pulls in the data from d3.csv to d3.json:
Oct 26, 2018 - A simple way to make any SVG or D3.js chart responsive. Here we will be using D3.js to make bar graph responsive. Approach for creating d3.js visualization responsive: Let's look at some of the important concepts we have learned, which will be implementing through HTML code below. Select an element to perform operation. d3.select("body"); Over 1000 D3.js Examples and Demos. Last updated on February 24, 2013 in Development. Here is an update with over 2000 D3js examples. One of the best things that I like about D3 is the ridiculous amount of awesome demos available online and last night I have stumbled on an excel sheet with 1,134 examples of data visualizations with D3.
It can be quite confusing looking at some example, not knowing how to "translate" it from one version to another. Here I use D3.js v4, it provided a good amount of examples and was not the oldest. Check D3 in Depth to learn it. Basic structure. The whole process is called a simulation, for the node graph: Adding DOM Elements. The D3.js selection provides the append() and the text() methods to append new elements into the existing HTML documents. This section explains about adding DOM elements in detail. The append() Method. The append() method appends a new element as the last child of the element in the current selection. Apr 04, 2018 - (For more resources related to this topic, see here.) There are many component vendors selling graphing controls. Frequently, these graph libraries are
 Network Graph The D3 Graph Gallery
Network Graph The D3 Graph Gallery
 D3 Js Examples For Advanced Uses Custom Visualization
D3 Js Examples For Advanced Uses Custom Visualization
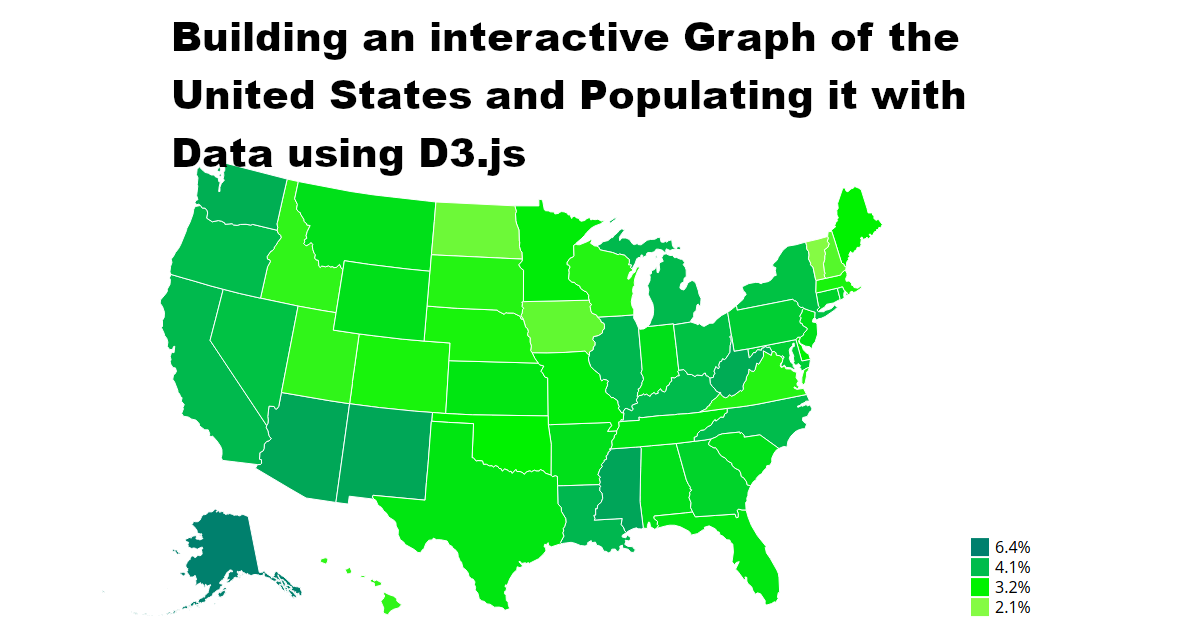
 Mapping The World Creating Beautiful Maps And Populating
Mapping The World Creating Beautiful Maps And Populating
 D3 Js Data Visualization Guide To Build Data Visualization
D3 Js Data Visualization Guide To Build Data Visualization
Over 2000 D3 Js Examples And Demos Techslides
Custom Data Visualizations Using D3 Js With Reportplus
D3 Graph Service Module Wandorawiki
 Network Graph The D3 Graph Gallery
Network Graph The D3 Graph Gallery
Bar Charts In D3 Js A Step By Step Guide Daydreaming Numbers
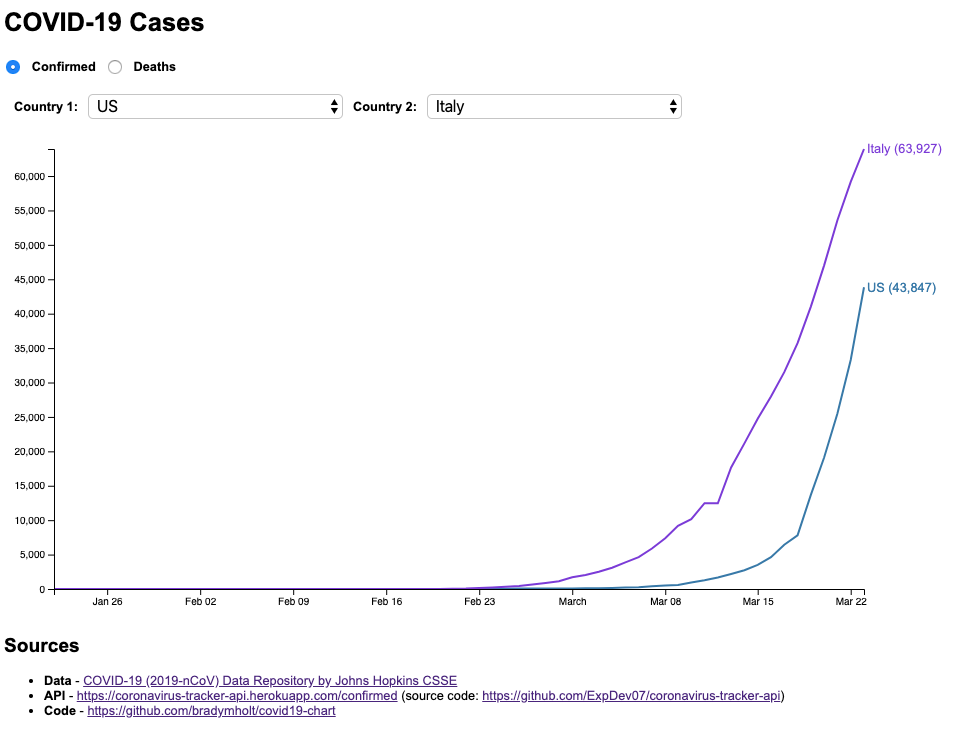
 Covid 19 Chart With D3 Js Geeky Tidbits
Covid 19 Chart With D3 Js Geeky Tidbits
 Vue Js D3 Js Line Chart Vue Js Examples
Vue Js D3 Js Line Chart Vue Js Examples
 Learn Data Visualization With D3 Js Tutorial Stardog
Learn Data Visualization With D3 Js Tutorial Stardog
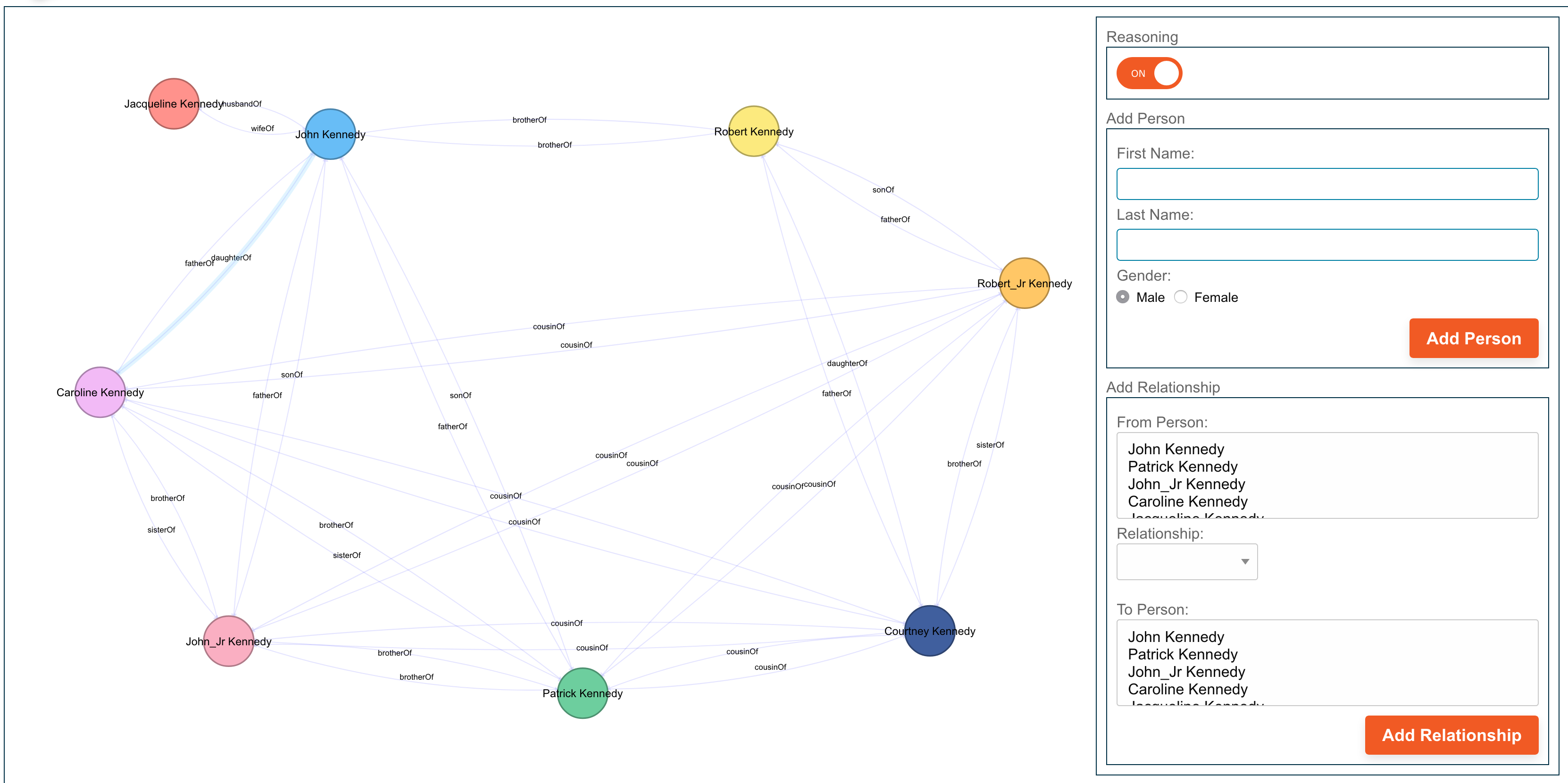
 Create A Node Network Graph With D3 Js Sylhare S Blog
Create A Node Network Graph With D3 Js Sylhare S Blog
 D3 Js Tips And Tricks Adding Tooltips To A D3 Js Graph
D3 Js Tips And Tricks Adding Tooltips To A D3 Js Graph
 Leveling Up D3 The Reusable Chart Api Engineering Blog
Leveling Up D3 The Reusable Chart Api Engineering Blog
 D3 Js Examples For Advanced Uses Custom Visualization
D3 Js Examples For Advanced Uses Custom Visualization
 Creating Simple Line Charts Using D3 Js Part 01 Welcome
Creating Simple Line Charts Using D3 Js Part 01 Welcome
 D3 Js Force Directed Graph Reduce Edge Crossings By Making
D3 Js Force Directed Graph Reduce Edge Crossings By Making


0 Response to "22 Javascript D3 Graph Example"
Post a Comment