29 Ternary Expression In Javascript
It assigns the first expression on the true value of the condition and assigns the second expression on the false value of the condition. Let's see an example of using the ternary operator in JavaScript. Example. This is a simple example of checking whether the number is odd or even using the ternary operator. 6/6/2011 · If you have one condition check instance function in javascript. it's easy to use ternary operator. which will only need one single line to implement. Ex: private module : string =''; private page:boolean = false; async mounted () { if (this.module=== 'Main') { …
 Javascript Ternary Operator Notesformsc
Javascript Ternary Operator Notesformsc
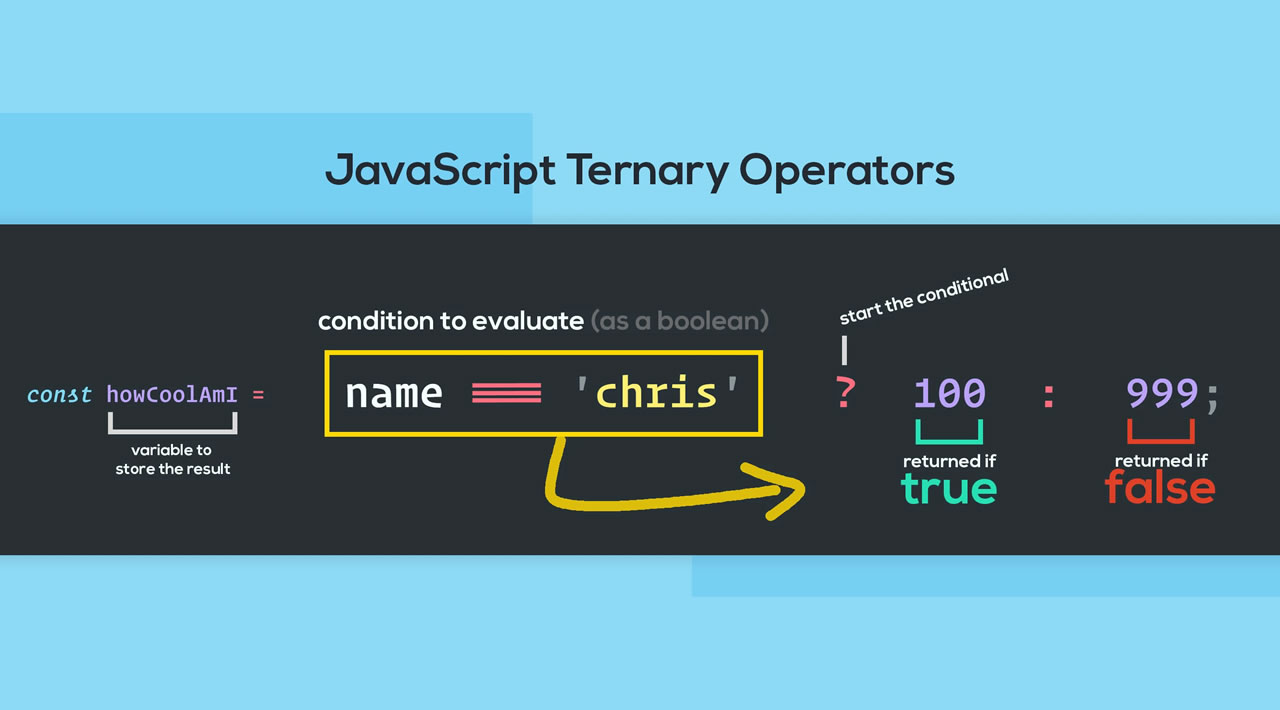
31/8/2020 · The ternary operator is the only JavaScript operator that takes three operands. First condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy.

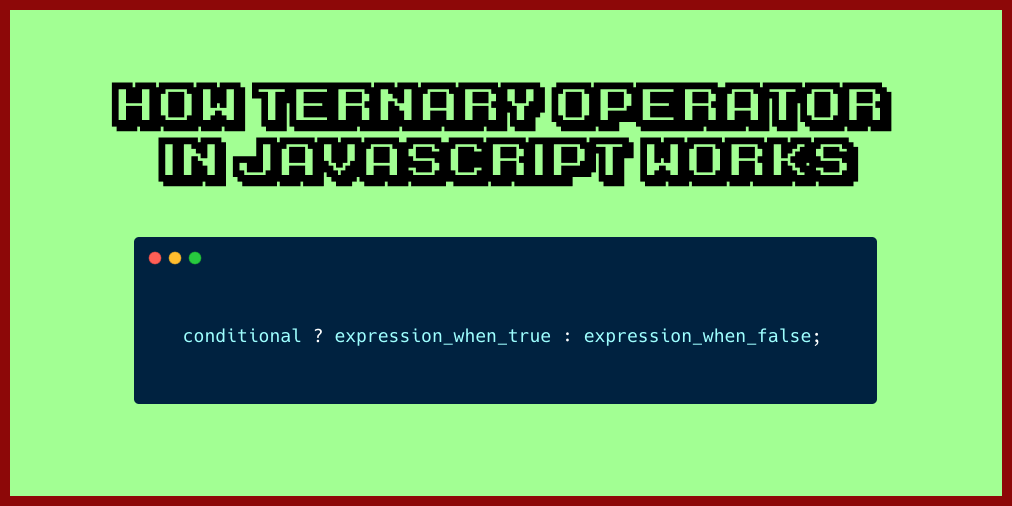
Ternary expression in javascript. One of the most compact conditional expression use in javascript is the ternary operator. It is compact because mostly the condition is represented in a single-line statement. We can use this instead of the 'if' statement in javascript. Syntax of the ternary operator is as following: As mention above, the JavaScript ternary operator is the only operator that takes three operands. The condition is an expression that evaluates to a Boolean value, either true or false. If the condition is true, the ternary operator returns expression_1, otherwise, it returns the expression_2. JavaScript allows operands of ternary expressions to be separated by newlines, which can improve the readability of your program.
If you want to conditionally render the small block of the text then you can use the ternary operator / conditional operator in React JS. Ternary Operator in ReactJS, Example to use a ternary expression for conditional rendering, react conditional render multiple elements from props, Use a Ternary Expression for Conditional Rendering, react ... The JavaScript ternary operator is the only operator that takes three operands. The condition is an expression that evaluates to a Boolean value, either true or false. If the condition is true, the ternary operator returns expression_1, otherwise it returns the expression_2. The expression_1, and expression_2 are expressions of any type. Dec 26, 2014 - Blog posts about programming, mostly JS and frontend, but a few other topics as well.
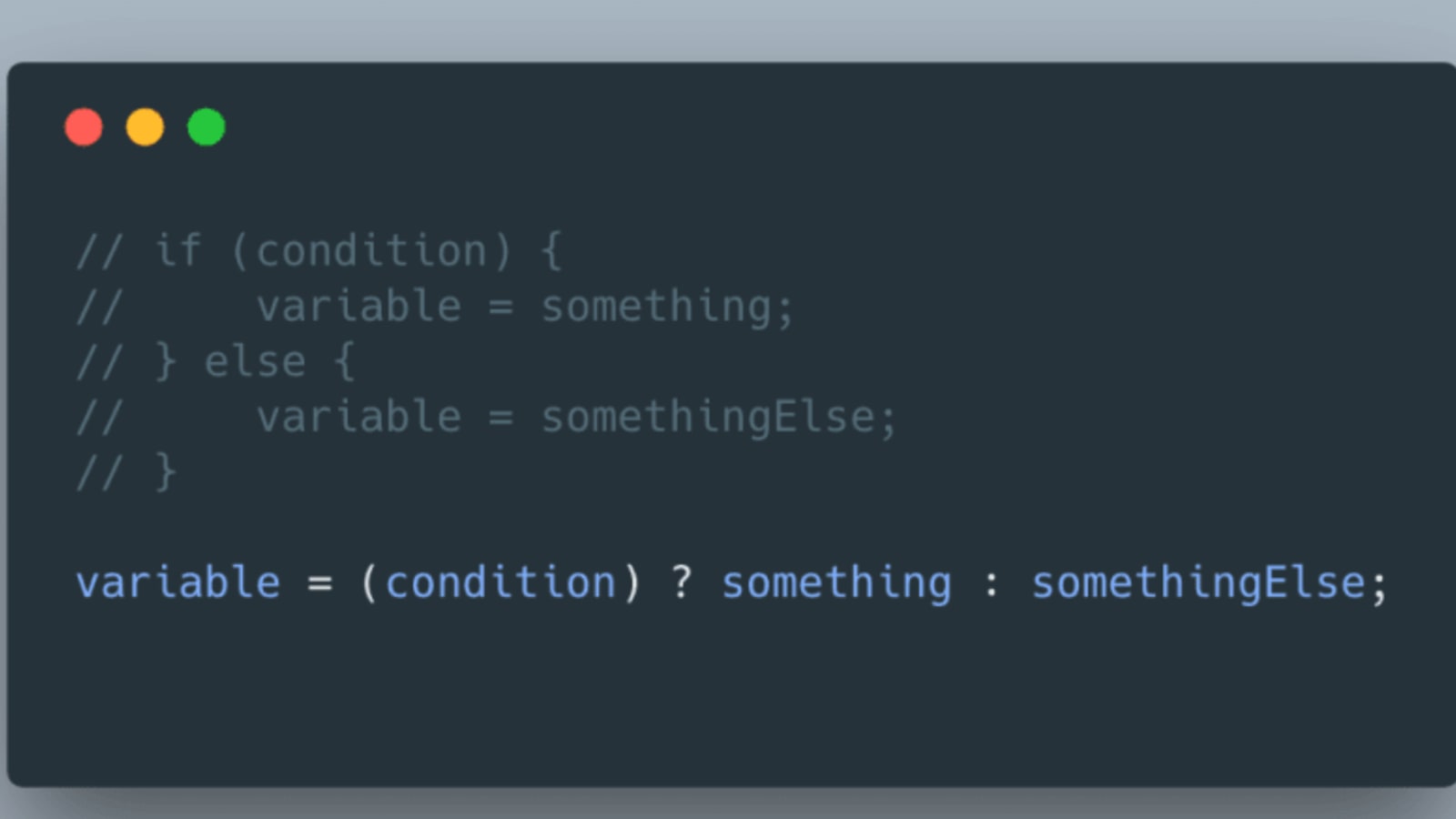
Suppose the use enters 35. Then the condition marks >= 40 evaluates to false. So the second expression fail is assigned to the result variable. ... In JavaScript, a ternary operator can be used to replace certain types of if..else statements. For example, Expressions and operators. This chapter describes JavaScript's expressions and operators, including assignment, comparison, arithmetic, bitwise, logical, string, ternary and more. A complete and detailed list of operators and expressions is also available in the reference. 18/1/2019 · Updated January 18, 2019 The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so:
The JavaScript ternary operator allows you to easily include if-else functionality in a single line of code. This tutorial will teach you how to use the ternary operator in JavaScript. ... With the ternary operator, if the condition is true, the value of the first expression is returned. If it is false, the value of the second expression is ... This is where ternary makes the code clean and easy to read. It performs the same if-else logic in a single line of code. Let us see how in the next section. Using the ternary operator. In this section we'll actually be doing what the title of the post says and seeing the ternary operator in usage in Javascript with examples. Feb 26, 2020 - If that’s true — it returns 'Just right!'. Otherwise, it continues to the expression after the final colon :, returning 'This isn't porridge!'. ... The fact that I felt the need to include an explanation for the above sequence of ternary expressions gives away my answer to this question.
javascript - Alternative to nested ternary operator in JS - Stack Overflow I personally love ternary operators, and in my humble opinion, they make complicated expressions very easy to digest. const word = (distance === 0) ? 'a' : (distance === 1 &... 25/1/2021 · The conditional operator – also known as the ternary operator – is an alternative form of the if/else statement that helps you to write conditional code blocks in a more concise way. The syntax for the conditional operator looks like this: conditional ? expression_when_true : expression_when_false; conditional operator basic syntax Jul 15, 2019 - The ternary operator is the only operator in JavaScript that works with 3 operands, and it’s a short way to express conditionals.
A Ternary Operator is an alternative to if, else conditions in JavaScript. Unlike other operators that usually take two expressions, a Ternaryoperator takes three expressions. The expressions are in the form of a condition (first value), followed by two more expressions, which returns the result. See the syntax below. Mar 15, 2021 - Does that mean we should always prefer ternaries though? Are they definitively better? The unfortunate answer is, no. In JavaScript, like most languages, you’re free to cause side-effects wherever you like. That includes inside expressions. And the price of that freedom is eternal vigilance. The ternary operator is also known as the conditional operator. It is the only operator in JavaScript that operates on three operands. It is a cleaner alternative to the if-else statement. The working of the ternary operator is the same as the if-else statement.
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. Conditional (Ternary) Operator The conditional operator assigns a value to a variable based on a condition. Example explained: If the variable "age" is a value below 18, the value of the variable "voteable" will be "Too young", otherwise the value of voteable will be "Old enough". Aug 29, 2017 - In programming, there will be many occasions in which you will want different blocks of code to run depending on user input or other factors. As an example, you might want a form to submit if each field is filled out properly, but you might want to pr
Aug 31, 2020 - Additionally, the ternary operator ... in JSX code: ... Finally, you might be wondering why it's called the "ternary" operator. The word "ternary" is based on the n-ary word setup and means an operator with three operands (condition, expression to execute if truthy, expression to execute if falsy). ... JavaScript arrow functions ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Ternary operator is a conditional operator composed of three parts; the Condition, First Expression and Second Expression. If the condition evaluates to True, it returns the value of the First Expression else it returns the value of the Second Expression. It is very similar to the If…Else statement. Let us understand it with the help of an ...
Sep 21, 2020 - It verifies merely if the condition is true or false and returns the expression or carries out an operation based on the state of the condition, in probably one line of code. ... JavaScript ternary operator takes three operands: a condition followed by a question mark (?), then an expression ... Codecademy is the easiest way to learn how to code. It's interactive, fun, and you can do it with your friends. Starting With the Basics — The if statement. Using a conditional, like an if statement, allows us to specify that a certain block of code should be executed if a certain condition is met.. Consider the following example: We have a person object that consists of a name, age, and driver property.. let person = {name: 'tony', age: 20, driver: null};We want to test if the age of our person is ...
The ternary operator is the only JavaScript operator that takes 3 operators. ... The condition is the expression whose value determines which value is used. The JavaScript ternary operator is an alternative to the if statement when you want to evaluate whether a condition is true or false. You can enclose multiple ternary operators within another operator. Conditional statements like the ternary operator run certain code only when specific conditions are met. Jan 16, 2018 - The ternary operator is a conditional operator and can effectively and efficiently replace several lines of IF statements. It simply verifies if a condition is true or false and returns an expression or carry out an operation based on the state of the condition, in probably one line of code.
18/5/2017 · where A,B,C are expressions of 5-10 bytes each, and x and y are single character literals (3-4 bytes). D is another chain of ternaries (without the branching problem). I'm getting stuck trying to eliminate the duplication of D or A. If I was using if, it would be something like this: The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (? ), then an expression to execute if the condition is truthy followed by a colon ( : ), and finally the expression to execute if the condition is falsy . Feb 28, 2018 - Most functional programming languages use ternary expressions for their if keyword. Why? An expression is a chunk of code that evaluates to a single value. A statement is a chunk of code that may not evaluate to a value at all. In JavaScript if statements don’t evaluate to values.
JavaScript has both binary and unary operators, and one special ternary operator, the conditional operator. A binary operator requires two operands, one before the operator and one after the operator: operand1 operator operand2 For example, 3+4 or x*y. It's called ternary because it involves three expressions. 0:13. The first is a boolean that determines which of the next two expressions run. 0:17. The ternary operator uses two characters, a question mark and a colon. 0:23. These two characters are markers for our condition and our two branches. 0:29. Jan 23, 2018 - The conditional operator or ternary operator first evaluates an expression for a true or false value and then executes one of the two given statements depending ...
 Make Your Code Cleaner With Javascript Ternary Operator
Make Your Code Cleaner With Javascript Ternary Operator
 Webstorm Inspection On Comma Expression In Ternary Javascript
Webstorm Inspection On Comma Expression In Ternary Javascript
 Python Ternary Operator 5 Ways To Implement Ternary
Python Ternary Operator 5 Ways To Implement Ternary
 React Js Ternary Operator Inside Prop Passing Code Example
React Js Ternary Operator Inside Prop Passing Code Example
 Ternary Operator In Java Studytonight
Ternary Operator In Java Studytonight
 Understanding The Objects Are Not Valid As A React Child
Understanding The Objects Are Not Valid As A React Child
 Ternary Operator Javascript If Statement Tutorial
Ternary Operator Javascript If Statement Tutorial
 How To Use Ternary Operator In Java With Examples
How To Use Ternary Operator In Java With Examples
 If Else Condition With Ternary Operator In Javascript
If Else Condition With Ternary Operator In Javascript
 Everything You Need To Know About The Ternary Operator In
Everything You Need To Know About The Ternary Operator In
 In Defense Of The Ternary Statement Css Tricks
In Defense Of The Ternary Statement Css Tricks
 Positive Or Negative Or Zero Using Ternary Operator C Program
Positive Or Negative Or Zero Using Ternary Operator C Program
 How The Question Mark Operator Works In Javascript
How The Question Mark Operator Works In Javascript
 Faq Conditional Statements Ternary Operator 47 By
Faq Conditional Statements Ternary Operator 47 By
 What Do You Think About The Ternary Operator Dev Community
What Do You Think About The Ternary Operator Dev Community
 Eslint Mulitline Ternary Rule Not Fixing Errors
Eslint Mulitline Ternary Rule Not Fixing Errors
Ternary Operators In Javascript Are You Tired Of Repeating
 The Ternary Operator In Javascript By Javascript Jeep
The Ternary Operator In Javascript By Javascript Jeep
 The Ternary Operator In Php Activatesaga
The Ternary Operator In Php Activatesaga
 Ternary Operator Javascript Tuts Make
Ternary Operator Javascript Tuts Make
 Javascript Basics If Else Statements And Ternary Operator
Javascript Basics If Else Statements And Ternary Operator
 Nested Ternary Formatting Add Indents Back Issue 5814
Nested Ternary Formatting Add Indents Back Issue 5814
 If Else Statements Vs Ternary Operators In Javascript By
If Else Statements Vs Ternary Operators In Javascript By
 Javascript Ternary Expression Programmer Sought
Javascript Ternary Expression Programmer Sought
Ternary Operator And Javascript Keywords Issue 173 Atom
 Optional Chaining In Javascript Es2020 Features
Optional Chaining In Javascript Es2020 Features
 Javascript Ternary Operators Scotch Io
Javascript Ternary Operators Scotch Io
 Ternary Operator In Php 5 And Php 7
Ternary Operator In Php 5 And Php 7
0 Response to "29 Ternary Expression In Javascript"
Post a Comment