32 Passing Variables In Url Javascript
For those of you who need a way to pass variables across pages but wouldn't think of using a cookie to do it - try this method using JavaScript! Best Practice Tip. When constructing URL Variables to use in surveys, we recommend using all lowercase letters for the variable name. This will give you the most reliable results for using URL Variables within surveys, as well as passing them out of surveys using actions like the Webhook and URL Redirect.. If you need to pass special characters via a URL variable, you may need to encode the ...
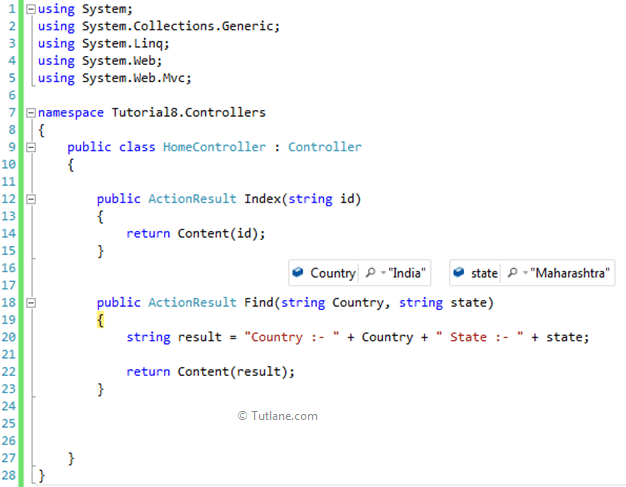
 Url Routing In Asp Net Mvc Example With Multiple Parameters
Url Routing In Asp Net Mvc Example With Multiple Parameters
Code language: JavaScript (javascript) Summary. To redirect to a new URL or page, you assign the new URL to the location.href property or use the location.assign() method. The location.replace() method does redirect to a new URL but does not create an entry in the history stack of the browser.

Passing variables in url javascript. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. Objects are Passed by Reference I am passing one variable successfully any body help me to pass two variables to ajax page $.ajax({ type: "POST", url: "fetch_st_name.php", Menu DaniWeb Log In Sign Up Javascript Query string URL parameters are very useful while doing CRUD operations on the server side.& from client side also we might need to get query string parameters from URL using JavaScript & modify them. Table of Contents. Using JavaScript split() & regex.exec() method; using Javascript Split & reduce method methods
URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. If you are using the ASP.NET Url.Action Helper, but trying to pass a JavaScript variable into it, you need to do a little bit of magic in order to get it to work. Here is what you might try to do originally: function loadPageWithId(idValue) { $('#myDiv').load('@Url.Action ("Action", "Controller", new { id = idValue })'); } Lesson 10: Passing variables in a URL. When you work with ASP, you often need to pass variables from one page to another. This lesson is about passing variables in a URL. How does it work? Maybe you have wondered why some URLs looks something like this:
30/10/2008 · Use the onclick event of your asp button to call a javascript function: onclick="OpenPopUp(<yourURL>)" function OpenPopUp(url) { url = url + myquerystring //you can append your query string to the url like this. window.open(url,'ModifyProductDescription', 'directories=no,location=no,menubar=no,resizable=no,scrollbars=1,status=no,toolbar=no'); } Pass Variable From JavaScript Function on Open.WIndow I have to pass a string that is a variable of a Javascript function to the new visualforce page controller using open.window. I know you can pass an explicit string value with open.window, like: Free source code and tutorials for Software developers and Architects.; Updated: 16 Jul 2014
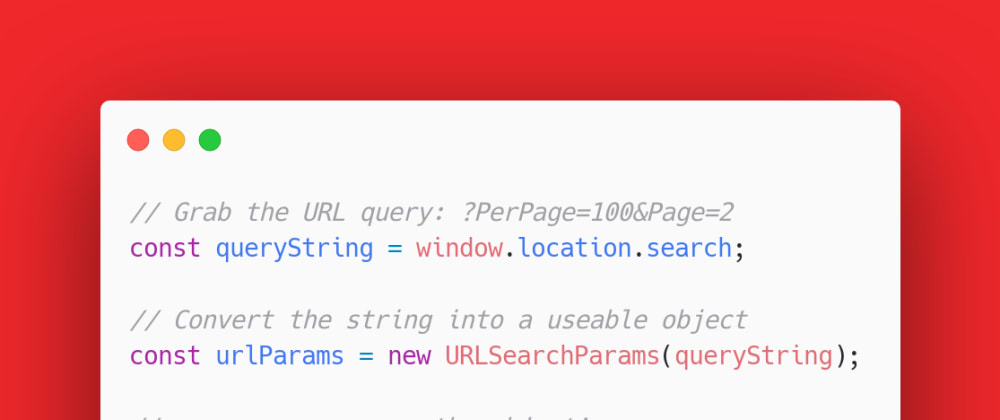
The split () method is used on the given URL with the "?" separator. It will separate the string into 2 parts. The second part is selected with only the parameters. It is then passed to the URLSearchParams constructor. ? concatenates the URL and the string of parameters. & separates multiple parameters. = assigns a value to the variable. ... In this example, we have two parameters, login and password, which are assigned the values "me" and "1234". How to pass parameters in GET requests with... How to pass parameters in GET requests with jQuery . ... (url, data, successCallback, datatype) So in your case, that would equate to, ... How to convert form data to JavaScript object with jQuery? Hello @kartik, You can use: function form_to_json (selector) { ...
Passing data within the site using URL The same principle is used like above to send the data within the site using URL. A query sting can be formatted with a link or a form can be used with get method to pass variables between pages. Passing the data between the site through URL The @Url.Action () method is proccess on the server-side, so you cannot pass a client-side value to this function as a parameter. You can concat the client-side variables with the server-side url generated by this method, which is a string on the output. Try something like this: 4/6/2021 · Encoding and decoding URLs. There are some characters that you can’t pass through the URL. For example try to write a space in a link and press enter. The spaces will be replaced with the %20 code. This is why you have to make sure that you encode and decode the URL parameters every time you use them. To encode: encodeURI(str) To decode: decodeURI(str)
Apr 04, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. May 22, 2009 - This is an approach you are probably ... or POST variables to pass values to scripts. However, due to limitations of JavaScript, you won’t be able to read POST data using it. Also, it doesn’t have any built in methods for easily accessing GET data either, but it’s possible. Since JavaScript can see the current page’s complete URL, you can create ... Important note: Make sure your JavaScript code runs after the IFrame object have loaded in the DOM, to achieve this write the JavaScript code after the IFrame or Body object. Code Javascript code to pass parameters in query string in the IFrame URL. Here you can get the full code on Github
8/10/2014 · the code I have that passes the 1 variable is: function HandleChange() { parent.CustomerIf.document.location.href=“CustomerReturn.asp?id=” + varName.options[varName.selectedIndex].text ... The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument. 23/10/2020 · Passing variables into Javascript by URL. It's not in this video, but I'm having a problem passing variables in a javascript file by URL. ... Try adding the query strings to the end of your URL in the browser. Kurt Coleman 2,967 Points Kurt Coleman . …
5 Ways to Pass Variables Between Pages In Javascript By W.S. Toh / Tips & Tutorials - Javascript / June 15, 2021 June 24, 2021 Welcome to a tutorial on how to pass variables between pages in Javascript. Last updated on May 29, 2021 by Yogesh Singh If you are familiar with PHP where for reading parameters from URL you can use either $_GET or $_REQUEST which takes the name of the argument and return value of it. In JavaScript, there is no direct way to read arguments from URL like in PHP you need to do some work for getting it. 30/5/2019 · Given a URL and the task is to add an additional parameter (name & value) to the URL using JavaScript. URL.searchParams: This readonly property of the URL interface returns a URLSearchParams object providing access to the GET decoded query arguments in the URL. Syntax: var URLSearchParams = URL.searchParams;
The URL became longer, because each cyrillic letter is represented with two bytes in UTF-8, so there are two %.. entities. Encoding strings. In old times, before URL objects appeared, people used strings for URLs. As of now, URL objects are often more convenient, but strings can still be used as well. In many cases using a string makes the code ... You can see another use case here. So, to use wp_add_inline_script for passing variables from PHP to JavaScript, you need to set the position properties to before so that it'll add the inline script before your JS file. And then initialize a JavaScript object and set the value with data from PHP. URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL.
Sam Mercs wrote:I don't get your code at all - however everything is still working. You change the value of document.forms[0].iRowNumber.value in the function calcBBSeries() which is called when you enter a value for 'Per Box', the value is iRowNumber is updated and the form gets submitted - not sure why the form gets submitted here. Feb 20, 2010 - The false returned when the variable does not exist is not a string value but, I assume, a javascript boolean? My question is how can I test for the false return, and then take an action? I want to verify that a selection was made that passes a value in the query string, and if not, give the ... Pass Javascript Variables to Another Page. There are two ways to pass variables between web pages. The first method is to use sessionStorage, or localStorage. The second method is to use a query string with the URL. sessionStorage or localStorage: // This goes in the first web page: // favoriteMovie is the sessionStorage variable name // Shrek ...
'val' is the javascript variable that stores the value that we want to pass into the URL. The URL has a variable named 'XYZ' that takes value = 55 from the javascript variable 'val'. Using document.write: document: When an HTML document is loaded into a web browser, it becomes a document object. ... 16/11/2018 · Add code to the onChange handler to update the link's href. This requires that you know how to select the link and input element. Frankly, this is a very iffy design and you should probably do a form POST not a GET. Anyway, here is an example that uses a button click event for demonstration purposes. Is there a way to make the below script pass the javascript values to the url of the href link? <script type="text/javascript"> function geoPreview(lat,long) { var elemA = document.getElemen... Stack Overflow ... Is there a way to pass javascript variables in url? Ask Question Asked 8 years, 1 month ago. Active 5 months ago.
@S.P.H.I.N.X when you make a post to a PHP page, there is no client javascript anymore. You need to do a parsing with PHP on the server either data posted or in the url like here. - Mic Nov 27 '17 at 13:45
 Passing Information Via Query Strings
Passing Information Via Query Strings
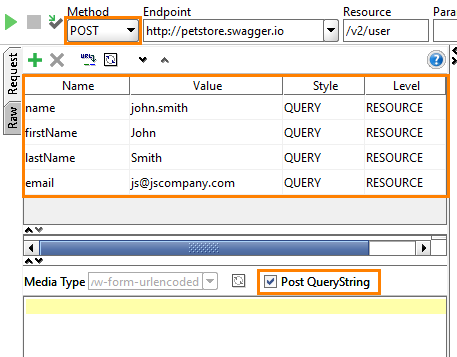
 Tools Qa How To Pass Query Parameters In Http Get Request
Tools Qa How To Pass Query Parameters In Http Get Request
Url Parameters And Routing In Express Js Webapplog Tech Blog
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 Understanding Rest Parameters Documentation Soapui
Understanding Rest Parameters Documentation Soapui
How To Pass Value From Javascript To Url Quora
 Passing Variables Between Pages Using Url Get Or Post Method
Passing Variables Between Pages Using Url Get Or Post Method
Issues Croct Tech Rule Engine Url Variables Js Github
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
 5 Ways To Pass Variables Between Pages In Javascript
5 Ways To Pass Variables Between Pages In Javascript
 10 Tips For Working With Postman Variables Postman Blog
10 Tips For Working With Postman Variables Postman Blog
 How To Pass Values Between Form Using Javascript Microsoft
How To Pass Values Between Form Using Javascript Microsoft
 5 Ways To Pass Variables Between Pages In Javascript
5 Ways To Pass Variables Between Pages In Javascript
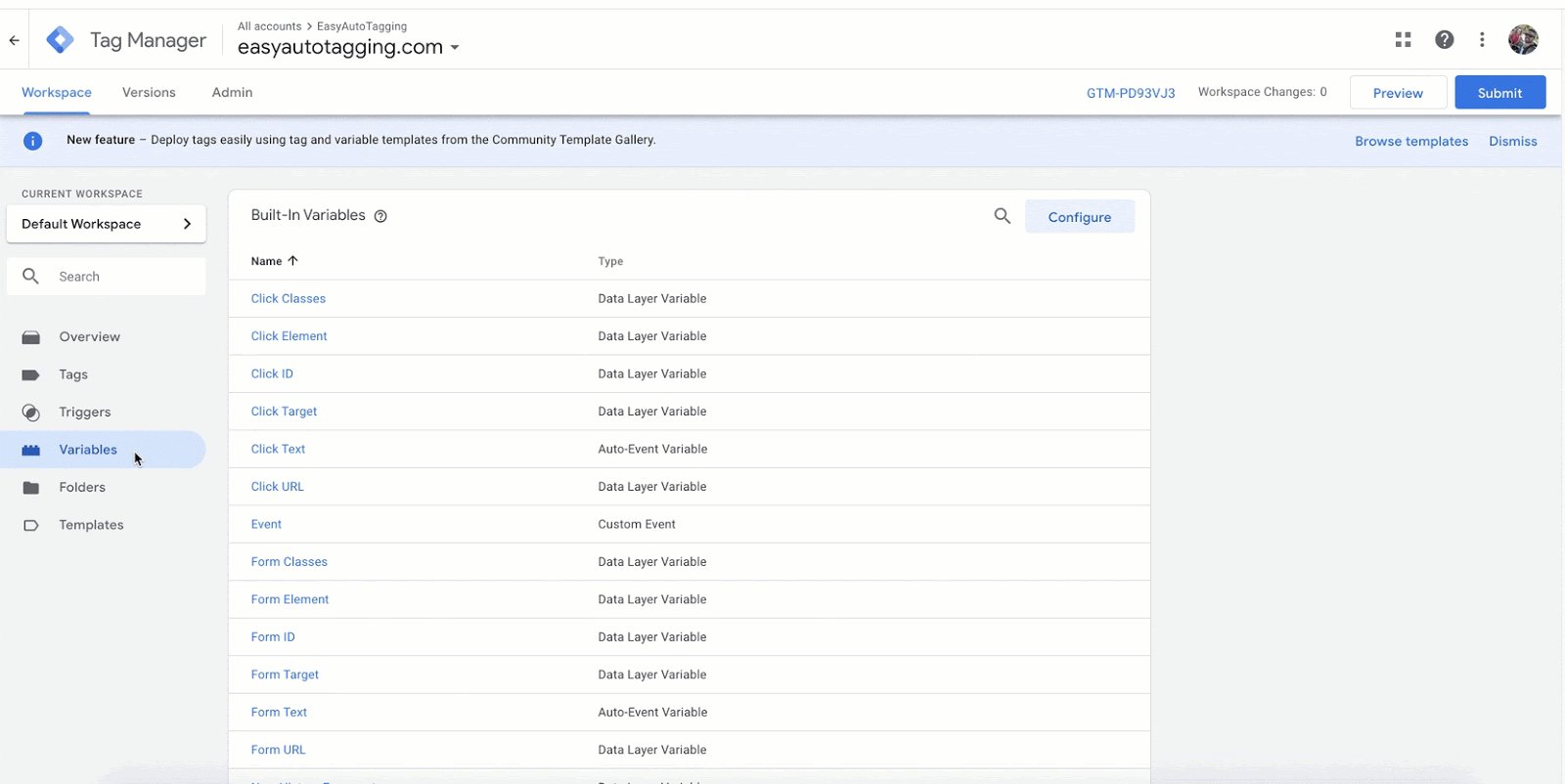
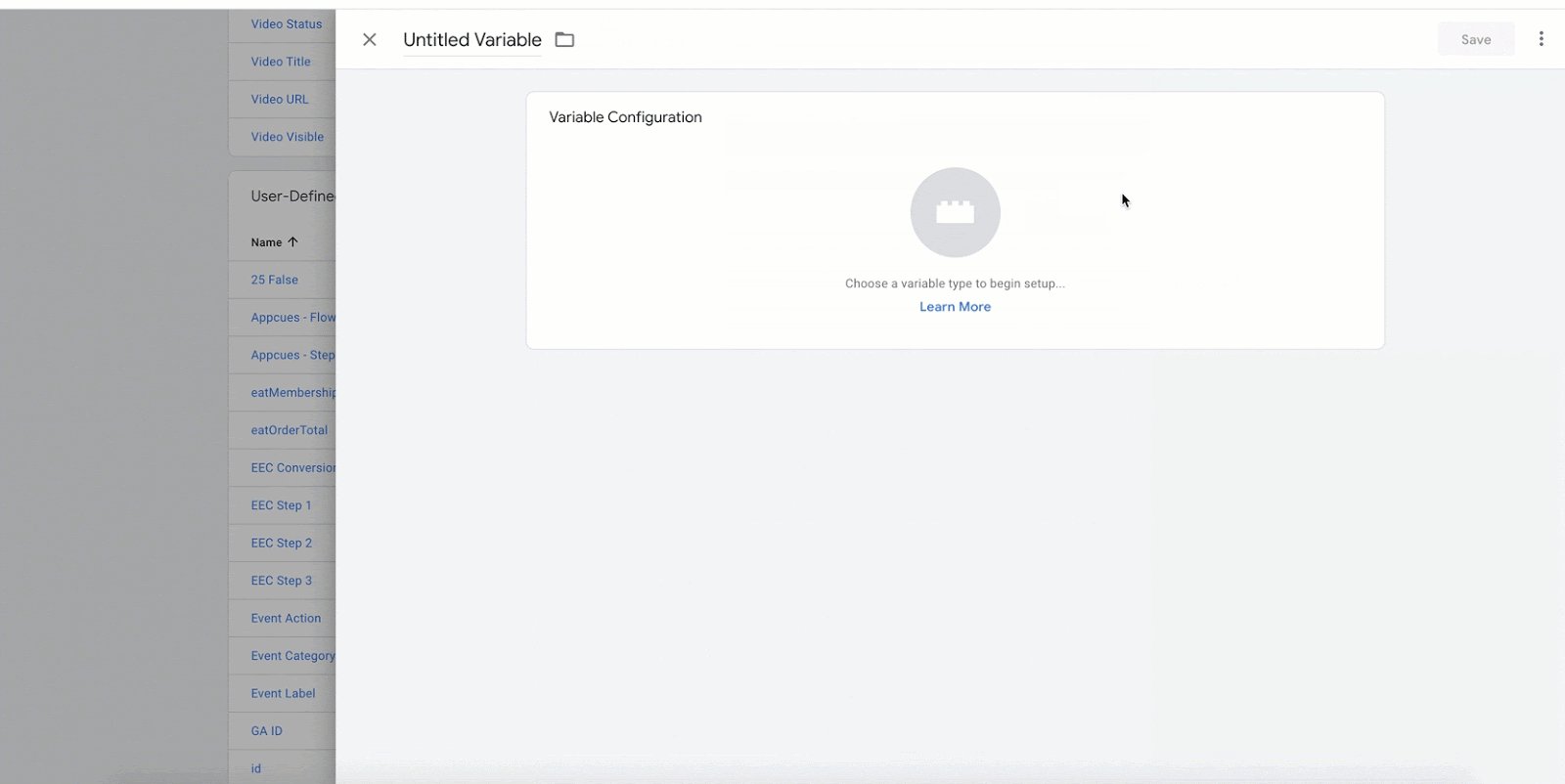
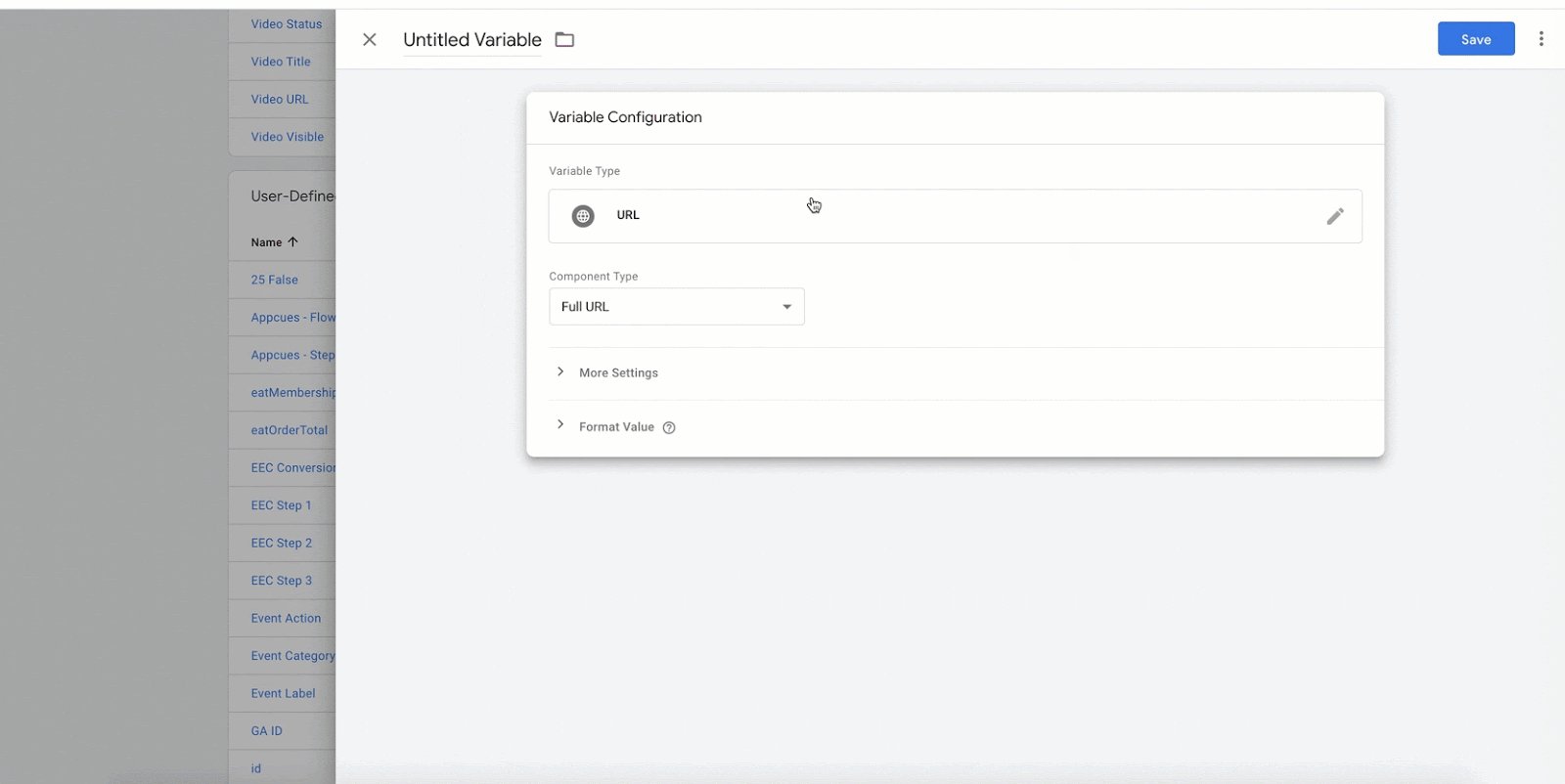
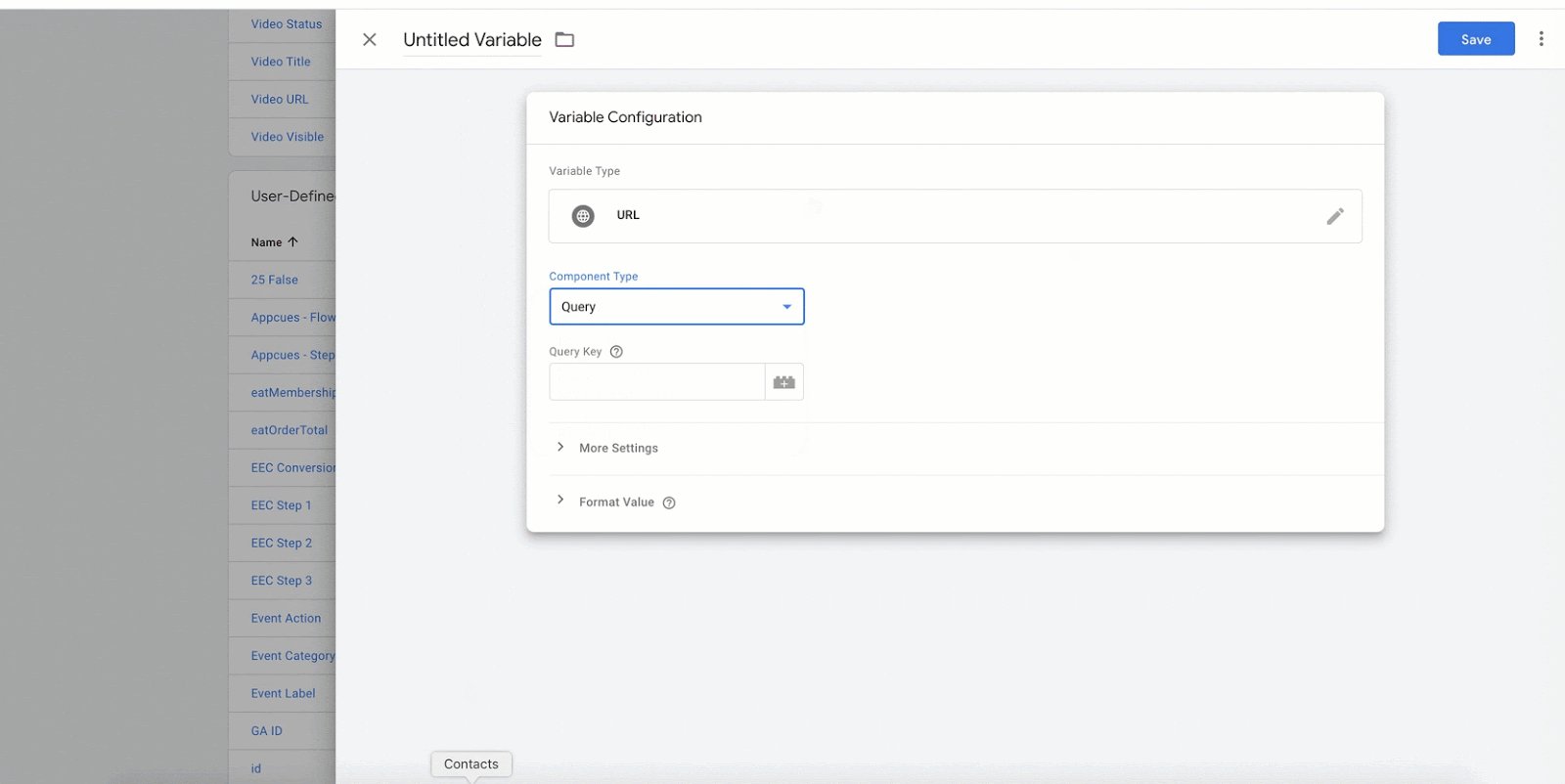
 What Is Url Variable In Google Tag Manager Analytics Mania
What Is Url Variable In Google Tag Manager Analytics Mania
Passing Multiple Post Parameters To Web Api Controller
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
 Pass Information Between Pages In Wordpress Using Url Parameters
Pass Information Between Pages In Wordpress Using Url Parameters
 5 Ways To Pass Variables Between Pages In Javascript
5 Ways To Pass Variables Between Pages In Javascript
 Getting A Url Parameter In Javascript Dev Community
Getting A Url Parameter In Javascript Dev Community
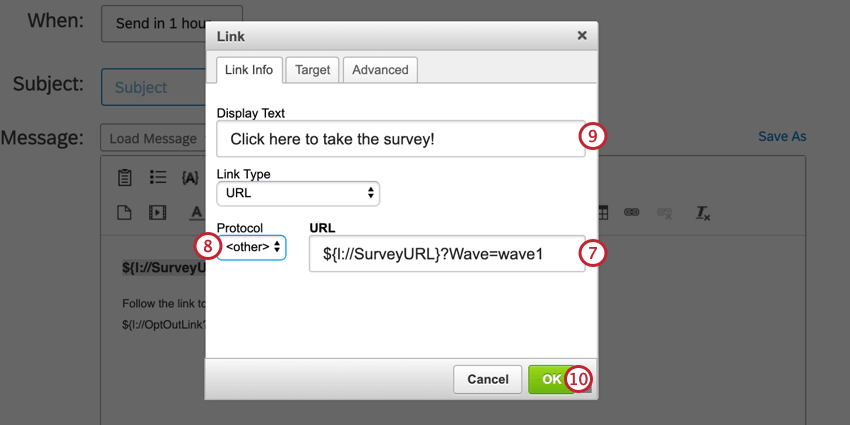
 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
How Secure Are Query Strings Over Https Httpwatch
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
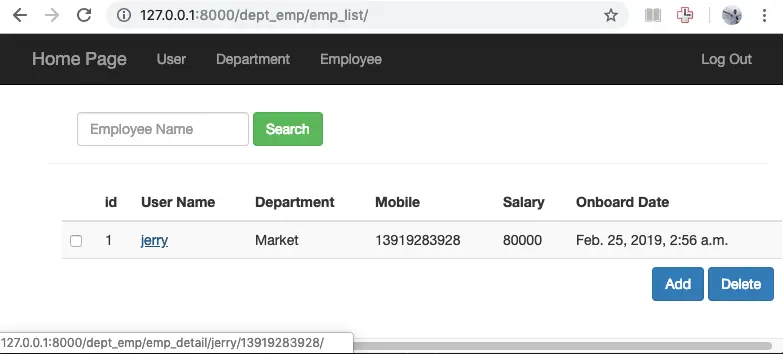
 How To Pass Parameters To View Via Url In Django
How To Pass Parameters To View Via Url In Django
 How To Get Url Parameters In Javascript Stack Overflow
How To Get Url Parameters In Javascript Stack Overflow
 Pass Multiple Parameters In Url Using Javascript Code Example
Pass Multiple Parameters In Url Using Javascript Code Example
 Window Location Href Get Query Param Code Example
Window Location Href Get Query Param Code Example
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
 Input Parameters For Vbcs Pages And Apps Oracle Visual
Input Parameters For Vbcs Pages And Apps Oracle Visual
 Passing Variables Between Pages Using Url Get Or Post Method
Passing Variables Between Pages Using Url Get Or Post Method
0 Response to "32 Passing Variables In Url Javascript"
Post a Comment