21 Google Maps Javascript Api Error Referernotallowedmaperror Localhost
Make sure correct API (Maps JavaScript API) is listed in the API restrictions section. Loading the Maps JavaScript API. Maps JavaScript API can be loaded synchronously and asynchronously with latter being preferred, see official documentation. Asynchronous loading will allow your page to load faster but you need to be able to specify callback ... About a year ago, Angular introduced a google map component (@angular/google-maps) as a wrapper of google map javascript API. In this post, we will go over some basics and tips on how to use the…
 Google Maps Javascript Api Referernotallowedmaperror Stack
Google Maps Javascript Api Referernotallowedmaperror Stack
Chúng tôi đã đăng ký API JavaScript của Google Maps và chúng tôi có một khóa trình duyệt hợp lệ và miền của chúng tôi, www.grupocamaleon , đã được phép sử dụng khóa đó. ... Google Maps JavaScript API error: RefererNotAllowedMapErrorngay cả sau khi chờ đợi. ... Ngay cả "localhost" cũng ...

Google maps javascript api error referernotallowedmaperror localhost. Jan 29, 2018 - Now google maps requires api key, ... API on localhost or your domain was not active prior to June 22nd, 2016, it will require a key going forward. To fix this problem, please see the Google Maps APIs documentation to get a key and add it to your application: https://developers.google /maps/documentation/javascript/get-api-key ... Google Maps JavaScript API error: ...mentation/javascript/error-messages#referer-not-allowed-map-error Your site URL to be authorized: http://localhost:3000/ ... Same problem, except it says Your site URL to be authorized: https://localhost/. Have you had any luck? ... Can not distinguish localhost from Google Maps. You should apply for a floating ... 23/6/2021 · According to the documentation, 'RefererNotAllowedMapError' means. The current URL loading the Google Maps JavaScript API has not been added to the list of allowed referrers. Please check the referrer settings of your API key on the Google Developers Console. I have the Google Maps Embed API set up for my own personal/work use and thus far have ...
[This thread is closed.] Hi, WordPress 4.2.4 running Maps Marker® v3.12.1 - Lite Edition I have created Google Maps API key Google Maps… Oct 29, 2016 - While trying to embed Google Maps on your website, you may encounter the nasty Google Maps API error: RefererNotAllowedMapError in your browser console. Let’s see how to fix it. As the name suggests, this error is related to the Google Maps API keys. You need one of them in order to embed ... To manage your cost of use of the Google Maps Platform APIs, you can set daily quota limits on all requests to any billable API. To view or change quota limits for the Maps JavaScript API: In the Cloud Console, open the Google Maps Platform Quotas page. Click the APIs drop-down and select the Maps JavaScript API.
Google Maps JavaScript API error: RefererNotAllowedMapError localhost · Under API restrictions you have to explicitly select 'Maps Javascript API' from the dropdown list since our unique key will only be used for calling the Google maps API(probably) and save it as you can see in the below snap. 23/8/2021 · Google Maps JavaScript API error: MissingKeyMapError; For web ... RefererNotAllowedMapError: Error: The current URL loading the Maps JavaScript API has not been added to the list of allowed referrers. Please check the referrer settings of your API key in the Cloud Console. ... Street View Static API Maps Embed API Maps URLs Maps Elevation API Routes Directions API Distance Matrix API Roads API Solutions Industry Solutions Retail Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API
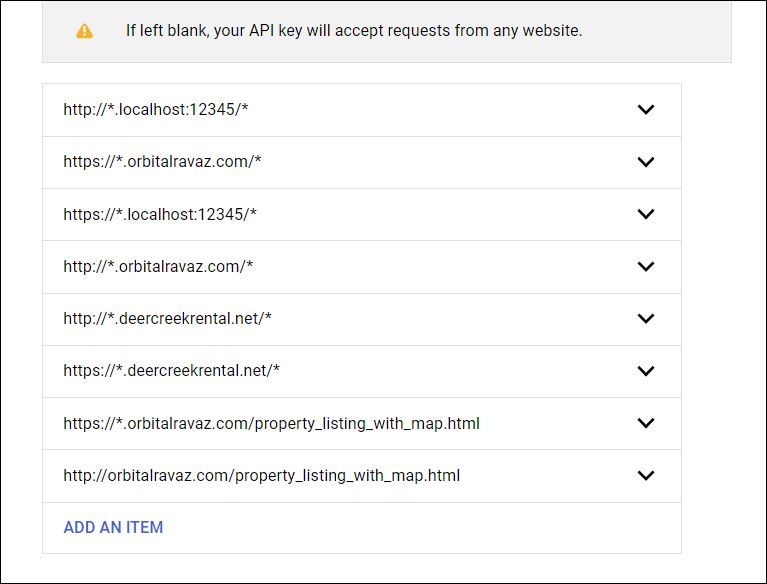
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.. Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day. So che questa è una vecchia domanda che ha già diverse risposte, ma ho avuto lo stesso problema e per me il problema era che ho seguito l'esempio fornito su console.developers.google e inserito i miei domini nel formato *.domain.tld/*.Questo non ha funzionato affatto, e ho provato ad aggiungere tutti i tipi di variazioni a questo tipo domain.tld, domain.tld/*, *.domain.tld ecc. This guide shows how to create, restrict, and use your API Key for Google Maps Platform. Before you begin. Before you start using the Maps JavaScript API, you need a project with a billing account and the Maps JavaScript API enabled. To learn more, see Set up in Cloud Console. Creating API keys
Dec 18, 2016 - If you are using the Google Maps API on localhost or your domain was not active prior to June 22nd, 2016, it will require a key going forward. To fix this problem, please see the Google Maps APIs documentation to get a key and add it to your application: https://developers.google /maps/documentation/javascript... You posted in the Maps help forum, but Google has moved the developer's forums to Stack Overflow. Please, post in the API forums for further assistance if needed. The page below contains links to all the API help forums in Stack Overflow. 9/2/2016 · Under API restrictions you have to explicitly select 'Maps Javascript API' from the dropdown list since our unique key will only be used for calling the Google maps API(probably) and …
Sebagian besar layanan web memiliki pelayanan yang setara dalam Maps API JavaScript (misalnya, melihat Layanan Geocoding). Untuk menggunakan Maps API JavaScript sisi klien layanan, anda akan perlu untuk membuat terpisah API key yang dapat dijamin dengan HTTP referer pembatasan (lihat Membatasi API kunci). 3. On the Dashboard click on Enable API , in that select "Google Maps JavaScript API" and "Google Maps Geolocation API" 4. When you are selecting this you are being prompted to create credentials, these credentials are for generating the API key for your application 5. When you create Credentials select "API Key", in that select "Browser Key" 6. 21/1/2019 · Hoogle maps now requieres an api key that you should create on Google Console. Use that key and configure it so cn bebused on your domain. El El lun, 21 de ene. de 2019 a las 06:35, essamsalah < notifications@github > escribió:
If your map is not displaying and your browser console shows the "Google Maps JavaScript API error: RefererNotAllowedMapError" it means the URL loading the Maps JavaScript API is not on the list of allowed referrers. Please check the referrer settings of your API key in the Google Cloud Platform Console.. 1. Remove restrictions on the API key to debug Jul 17, 2016 - So I went back to my Google console and got a Google Maps Javascript API Key. IT enabled several other API keys (Directions, Distance Matrix, etc.) I copied that API code into my Google Maps widget and still nothing. I’m sure it’s something simple but I am missing something. May 03, 2021 - Am constatat că și dvs. HTTP Referreres sunt suficient de valide, setul greșit de API Restrictions cauze Google Maps JavaScript API error: RefererNotAllowedMapError. ... Folosiți API Javascript pentru cheie. Adăugați http://localhost/* la Application Restrictions / HTTP Referrences
The push() method modifies the length of the Array or collection The addEventListener() method allows you to add event listeners on any HT... Jan 25, 2020 - Welcome to this quick fix tip for the most common issue that you can experience with the Google Maps module on the Divi theme If you have recently deployed or transferred your WordPress website with Divi on Google Cloud Platform and your Divi Map module isn’t working anymore. Google Maps API error: MissingKeyMapError [SOLVED] Are you going crazy due to the Google Maps API error: MissingKeyMapError, suddenly showing in your browser...
19/7/2019 · 2. Then please click on Credentials in the left hand column. This is where the referrers are set. 3. Then click the Pencil icon to the right of the API key for your Google Maps project. 4. Click the Restrict key button on the API key. 5. Scroll down to the Key restriction heading and select HTTP referrers (web sites). In order to advance a project on my side, I need to create a simple Java Spring proof of concept that needs to has the requirements: - 1 Rest API developed using java spring with 5 operations - Postman project to serve as client (calls to the REST API) - Unit tests with JUnit on Rest API - 1 container on docker with Rest API and BD on it Expected hours of development: between 4 and 8 hour... Feb 22, 2021 - Google Maps has more than a dozen different APIs. That’s a lot! The Google Maps JavaScript API is the most popular. Whichever API you are using, it’s possible that it is not enabled in your account. Let’s fix the ApiNotActivatedMapError error by enabling the API you’re using.
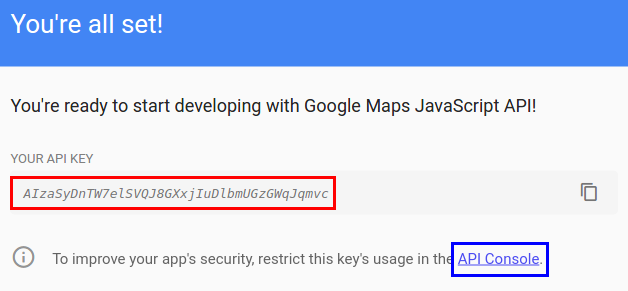
An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. 2016年6月22日からgoogle map apiの仕様が変更されて、apiキー無しでは表示できなくなりました。普段ローカルで問題なく表示できたサイトもエラーが表示されます。対策としては、Google APIs ManagerでAPIキーの生成と、呼び出し元のサイトをリファラとして設定すればOKです。 api keyの登録は終わりましたが、初回の表示ができずにいます。 choromeのコンソールログには以下のエラー(RefererNotAllowedMapError)が出てます。 js?key=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx:70 Google Map
 Google Maps Api Deletedapiprojectmaperror Stack Overflow
Google Maps Api Deletedapiprojectmaperror Stack Overflow
 Api Keys With Referer Restrictions Cannot Be Used With This
Api Keys With Referer Restrictions Cannot Be Used With This
 Google Maps Javascript Api Referernotallowedmaperror Stack
Google Maps Javascript Api Referernotallowedmaperror Stack
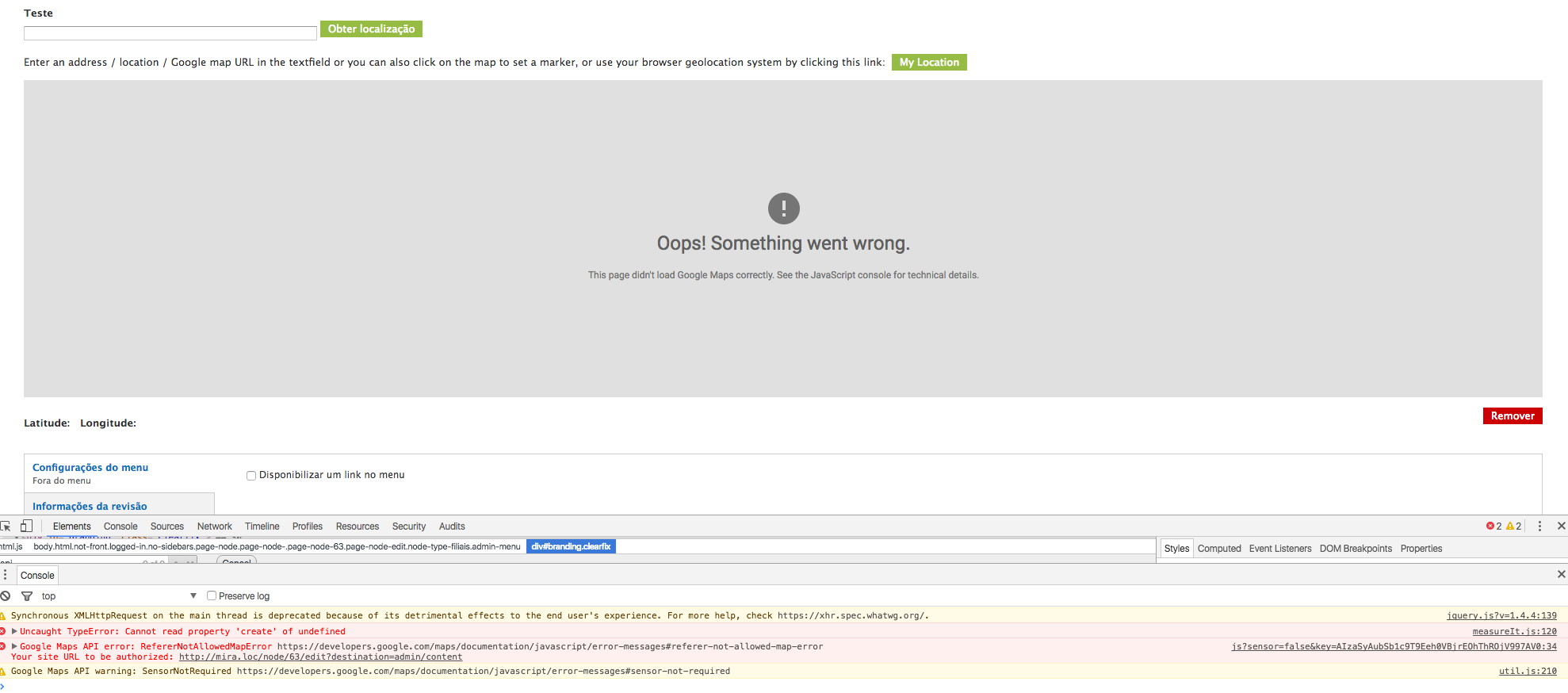
 Oops Something Went Wrong In Map Window Issue 237
Oops Something Went Wrong In Map Window Issue 237
 Integrating Google Maps Api Using Pega Collaboration Center
Integrating Google Maps Api Using Pega Collaboration Center
 Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
 Google Maps Error How To Wappler Community
Google Maps Error How To Wappler Community
 Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
 Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
 Google Maps Javascript Api Referernotallowedmaperror Stack
Google Maps Javascript Api Referernotallowedmaperror Stack
 Google Maps Api Deletedapiprojectmaperror Stack Overflow
Google Maps Api Deletedapiprojectmaperror Stack Overflow

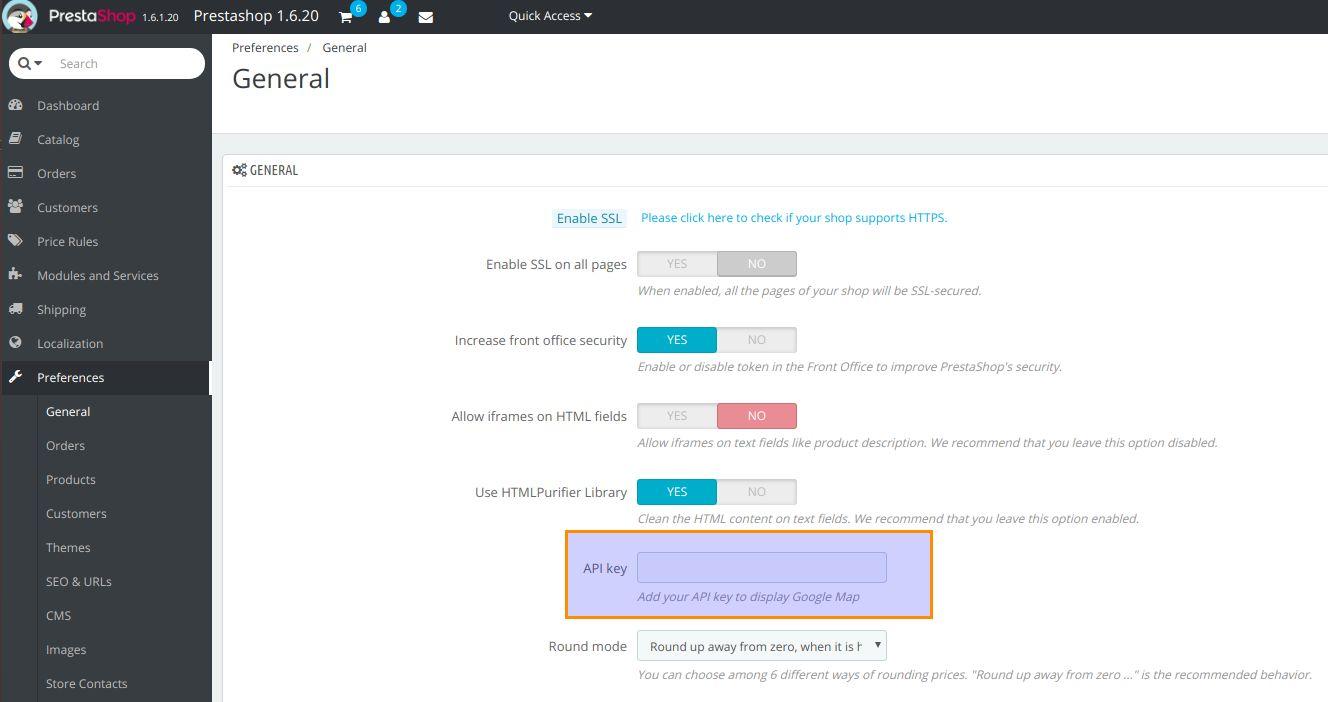
 How To Add Google Maps Api Key In Prestashop Belvg Blog
How To Add Google Maps Api Key In Prestashop Belvg Blog
 Google Maps Api Error Missingkeymaperror Solved Tecnosfera
Google Maps Api Error Missingkeymaperror Solved Tecnosfera
 Angular Google Map Component Basics Tips And Tricks By
Angular Google Map Component Basics Tips And Tricks By
 Google Map Auto Complete Not Working Stack Overflow
Google Map Auto Complete Not Working Stack Overflow
 Google Maps Javascript Api Referernotallowedmaperror Stack
Google Maps Javascript Api Referernotallowedmaperror Stack
 Angular Google Map Component Basics Tips And Tricks By
Angular Google Map Component Basics Tips And Tricks By
 Google Maps Javascript Api Error Referernotallowedmaperror
Google Maps Javascript Api Error Referernotallowedmaperror
 Error Showing Google Map In Website Stack Overflow
Error Showing Google Map In Website Stack Overflow
0 Response to "21 Google Maps Javascript Api Error Referernotallowedmaperror Localhost"
Post a Comment