26 Hotjar Heatmap Javascript Trigger
If you have our Business plan, ... users trigger an event defined by Javascript. If you wish to gather data from multiple pages, select the Starts with, Ends with, Contains or Regular expression match type. You can then optionally enter a Screenshot Page URL that will determine which page the screenshot will be taken of. Save your Heatmap settings by ... Updated: December 29th, 2019. If you're interested in tracking website visitors and seeing that data as heat maps, then Hotjar is the right tool for you. In fact, the tool doesn't only allow you to create heat maps but also lets you view things as scroll depth, create funnels, and ask your visitor questions, and more.
 Integrating A React Spa With Hotjar Heatmap Tracking Stack
Integrating A React Spa With Hotjar Heatmap Tracking Stack
If you are on a Hotjar Business or Plus plan, your Heatmaps may be based on continuous capture by default and the functionality to trigger Heatmaps by JavaScript is not yet available. As we transition to Continuous Heatmaps, you will still have access to manual snapshot-based Heatmaps as well.
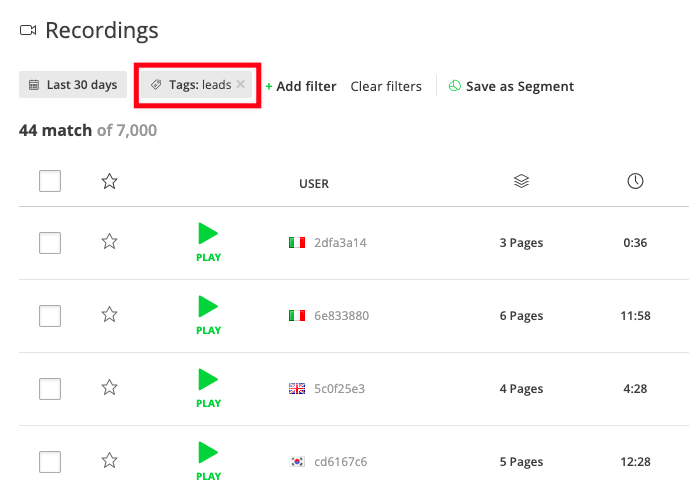
Hotjar heatmap javascript trigger. Your Heatmaps may be based on continuous capture If you are on a Hotjar Business or Plus plan, your Heatmaps are based on continuous capture by default. As we transition to Continuous Heatmaps, you... We are still in the process of introducing Continuous Heatmaps and early versions will not include JavaScript triggers. We are looking at ways to introduce similar functionality in later versions. If you are on a Hotjar Business or Plus plan, you can still use JavaScript triggers with manual ... Hotjar Session Recordings let you see how real, anonymized visitors use your site: you can watch their keyboard strokes, mouse movements and clicks, and how they scroll across multiple pages to find out how they interact with different features and elements.Session recording tools make it easier to understand user behavior so you can learn how to improve the overall user experience.
Example 1: If you have a JavaScript function which opens a sign-up form overlay: function open_signup_overlay() { // Code to open your overlay } You can trigger a Heatmap by adding your event code to this function: function open_signup_overlay() { // Code to open your overlay // Hotjar Heatmap target event. If you've come here to learn more about Google Analytics heat maps, we have both good and bad news for you. The bad news: Google stopped supporting its heatmap add-on in 2017, and recent reviews confirm that it doesn't work anymore for a lot of users. The good news: there's another way for you to get a free heatmap using Hotjar, and we guarantee it will work. Step 1: Configure HotJar Heatmap. Prerequisite: you have to use a feature that is unfortunately available exclusively for the Plus and Business versions. For the creation of the variation's heatmap you need to use the Javascript trigger inside the admin interface.
Hotjar Heatmap Setup. Hotjar helps Shopify store owners realise and increase the conversion performance of their customers. For Shopify apps, common items include heat mapping, polls, and session recordings. There's no cap on the ways you can use your store user behavior analytics and feedback to get more sales for your Shopify site, but we ... This does not apply to Continuous Heatmaps If you are on a Hotjar Business or Plus plan, your Heatmaps are based on continuous capture by default. As we transition to Continuous Heatmaps, you will ... JavaScript triggers is the most useful featur for using Hotjar HeatMaps in one page applications, because without that you can't create HeatMaps on dynamic content or modals, dropdowns, etc. So i will show you how i made it work on an Angular project. I'm making the assumption that you already have an Hotjar account and initialize a project.
This feature is only available on the Plus, Business and Scale plans. To see which plan is right for your site, check out a side-by-side comparison in our Hotjar Plans article. Starting Recording... To see which plan is right for your site, check out a side-by-side comparison in our Hotjar Plans article. Hotjar allows you to trigger Heatmaps, Recordings, and Feedback tools by Event, instead of page targeting rules. This is useful if you want to trigger one of these tools on an event such as a button click. All the documentation to learn how to set up data collection via JavaScript trigger and Virtual Page Views (VPVs).
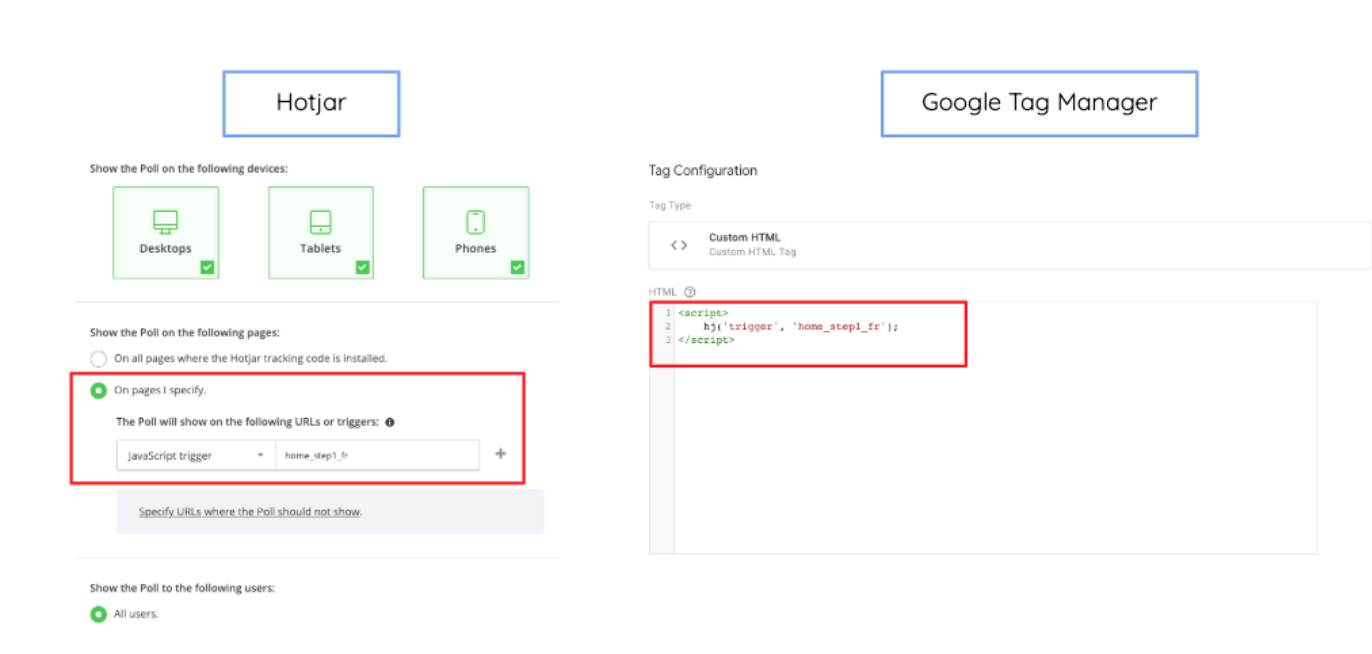
SWEET SOLUTION: First, create your heatmap. When you get to the "Page Targeting" for your heatmap, you want to select the JavaScript trigger and name the trigger something descriptive for your test. In this case, we labeled it "homepage_variation.". Next, create your Google Optimize variation. Start off business as usual. 7 Hotjar features you may not know about. 1. Narrow down Session Recordings by rage clicks, u-turns, and referrers. 2. Save your filter combinations as segments. 3. Export Heatmap analytics data as a .csv. 4. Customize Incoming Feedback to your brand. Click Copy to Clipboard. In Google Tag Manager, click on the Add a New Tag button. Click where it says Choose a tag type to begin setup …. Select Custom HTML from the list. Paste the code you previously copied from Hotjar into the text field. Click Choose a trigger to make this tag fire ... Click All Pages.
Hotjar is a tool for visualizing how users engage with your site. It lets you learn about user behavior directly. With heatmaps, recordings, feedback tools, and more. Having this tactile information lets you improve user experience and customer experience. When you optimize engagement, you prevent churn. Next, we're gonna tab over to Hotjar and actually set up the heat map. I go through here, Hotjar Lightning Talk. If you're on a Plus plan or above, you can do this. Go to 2000 page views, and then you go over here, "users who trigger a JavaScript snippet", and then you have JavaScript trigger here. Edit Pen
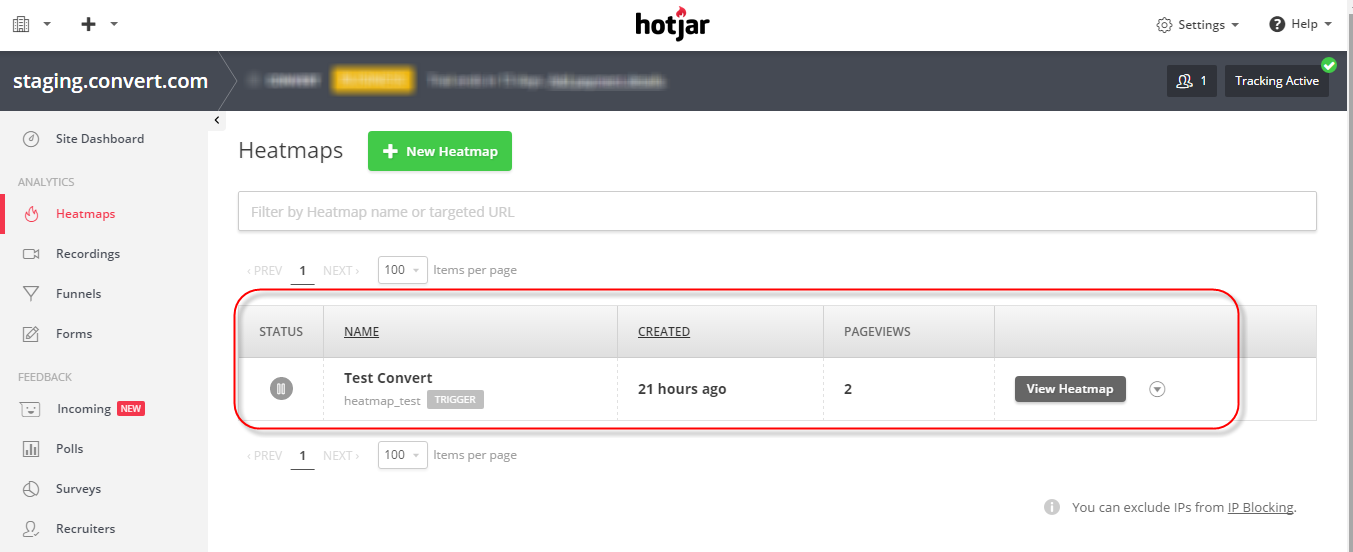
Select Heatmaps from your Hotjar dashboard. Click New Heatmap. Name your Heatmap report. Select the Number of Pageviews for the Heatmap snapshot. Set Page Targeting to Javascript trigger. In the ENTER PAGE URL field make sure to enter "Omniconvert_ExperimentId_VariationId". A Heatmap can be manually delayed by adding a snippet to the end of the URL and taking a custom screenshot to ensure a user does not trigger the Heatmap. It's important you don't skip any of these steps. Create a new Heatmap. Under Advanced Options, set a Custom Screenshot URL. Hotjar survey via javascript trigger with Google Tag manager not loading on first history change ... but the hotjar javascript only appears on the first page visit to the site because it's in the <head&... ruby-on-rails ruby-on-rails-6 turbolinks ... I am trying to setup hotjar heatmaps on a react application. Setting it with all default ...
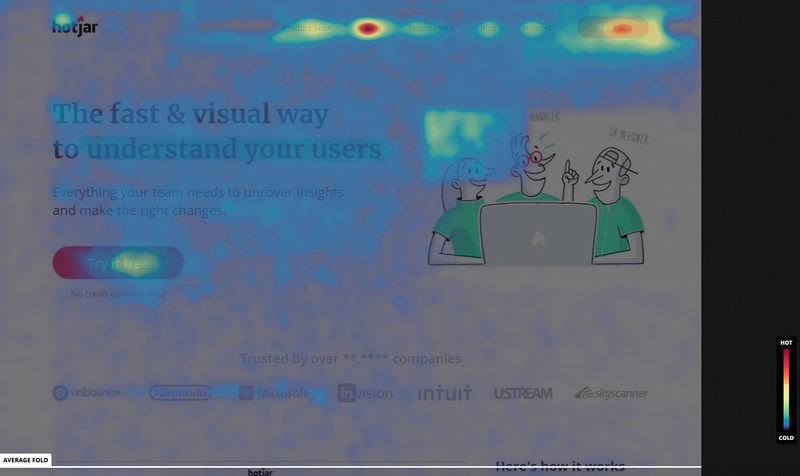
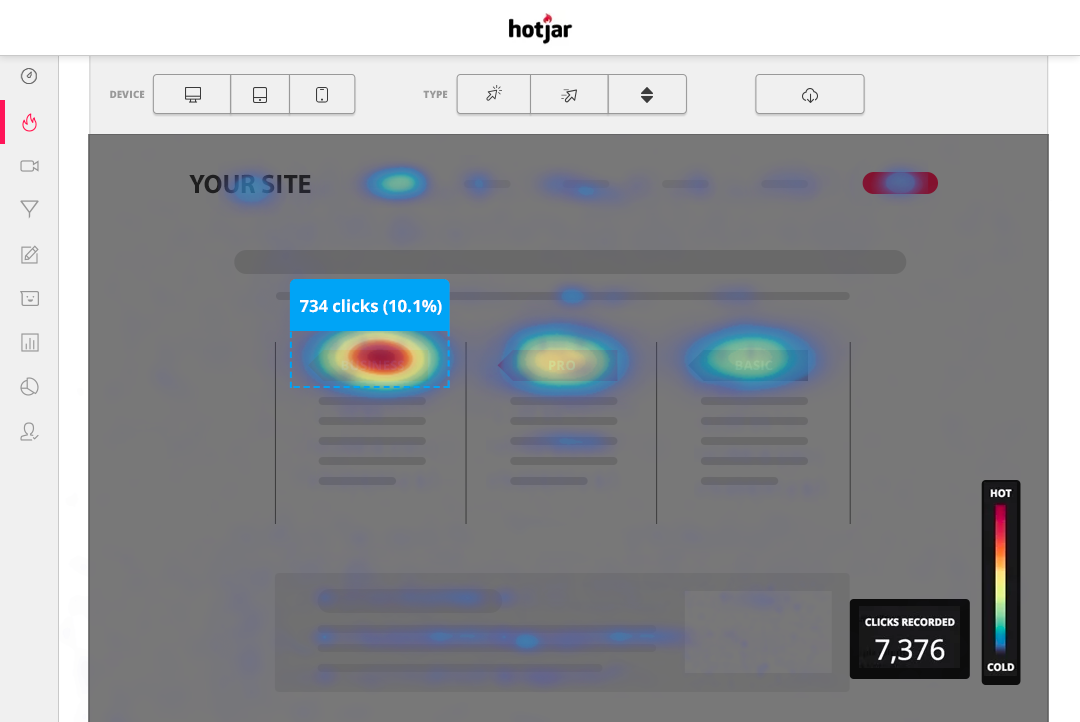
A click heatmap can easily show you which one was clicked the most. click heatmap data (a Hotjar heatmap example) 2. Move heatmaps: Researchers have already proved that there is an ~80-90% correlation between eye- and mouse movements. I'm not suggesting here that eye-tracking is not important research to do. Heatmaps are based on continuous capture by default For Hotjar Business and Plus plans, Heatmaps are based on continuous capture by default. As we transition to Continuous Heatmaps, you will still ... If you know JavaScript or have someone to handle it for you, these are the steps to set up the JavaScript-triggered heatmap. a) This method is called JavaScript Trigger, in which Hotjar allows you to automatically trigger the heatmap. b) For this, the key will trigger the hj function provided by Hotjar support.
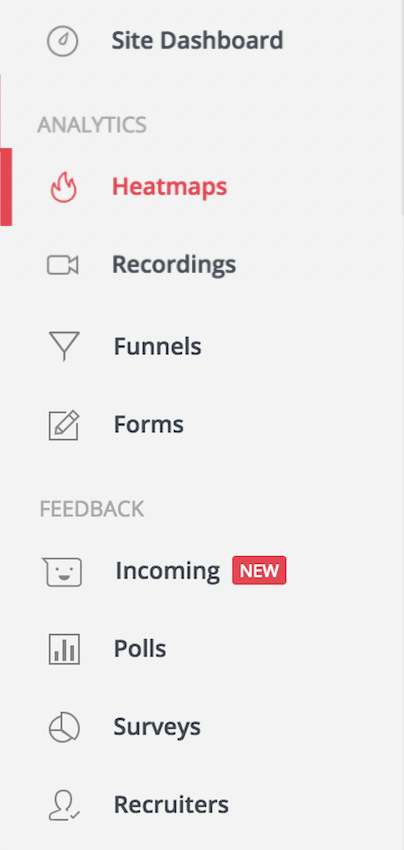
Arrow icon. To create a website heatmap, you can use a heatmap tool or software like Hotjar. Sign up for Hotjar, add the Hotjar tracking code (a JavaScript snippet) to your website, then navigate to the Hotjar Dashboard. Click 'Add Heatmap', select the page you wish to target, then click 'Create Heatmap'. The three types of Heatmaps you will see when creating a Heatmap are: Click and Tap Move Scroll Click and Tap Heatmaps Click or Tap Heatmaps will help you determine where your users are clicki... Step #10: Heat map testing menu. Now that everything is set up for your website we will set up our data collection for the heatmap. Notice that you have a 15 day of premium! This means your first heatmap can be based on more than 1000 pageviews that are in the free version. On the left navigation click on "Heatmaps".
The Hotjar Tracking Code needs to be installed within your site in order to start collecting data. This JavaScript snippet can be found within your Site Dashboard or in the Sites & Organization... Head to Hotjar and create one heatmap per variation. On Step 3: Page Targeting, select "Trigger a Javascript snippet" and select "Javascript trigger" in the "Enter Page URL" section. For the value of the Javascript trigger, enter the prefix you picked before + an underscore ( _ ) + the variation ID. The official Hotjar WordPress plugin makes it simple to install Hotjar's tracking code on any WordPress website without coding knowledge.. Simply install the plugin and copy your site ID from the Hotjar dashboard to start using heat maps, session recordings, surveys, and more behavior and feedback tools on your WordPress site (skip to the end of this article for step-by-step instructions).
Hotjar Heatmap Setup. First, it isn't a secret how to integrate Hotjar with Google Optimize. Although Hotjar doesn't mention Google Optimize in their documentation, they do mention that you can use JavaScript to Trigger A/B testing Heatmaps. Note: JavaScript triggers are only available for Hotjar Plus and Business plans. With other words ... Now click on New heat maps. Name the heat map. (At this point in time, be clear with what you need to be tracked, the entire website or a few specific pages. Define the same, either under Specific page view or Multiple similar page views (paid version). Define the URL. For instance: If you define a specific page URL, Hotjar will track the same. Create a Javascript Trigger in Hotjar. To enable Hotjar heatmaps or polls on a specific variation or personalization you need to create a Javascript trigger for the heatmap or poll. With this type of trigger, you will be able to trigger the heatmap or poll with a javascript code inside your variation or personalization in your experience. Polls
This feature is also available for Recordings and Heatmaps. ... Select JavaScript trigger from your page targeting panel. Try using the Heatmap Retake tool before setting up a delay Delaying the screenshot is a workaround mainly for pages that have slow-loading content or elements that display after an interaction. Th... Events are not available in early releases of Continuous Heatmaps or on Basic Plans. Depending on your plan, you may see Continuous Heatmaps by default and the functionality to trigger these sessio...
In this third video in Hotjar's Getting Started series, you'll learn the key concepts you need to know to get started using Heatmaps in Hotjar!Helpful Links:... Installing the Hotjar Tracking Code on your site allows Hotjar to collect behavioral data about how users interact with your site through analytics tools and triggering feedback widgets. The Hotja... Hotjar heatmaps give you an aggregated visualization of user behavior so you can see how visitors have interacted with your pages over time—but not in real-time. When visitors land on a page, Hotjar collects user behavior, then maps the elements visitors interact with to your master heatmap analytics report, which is sorted by heatmap type ...
If you run into issues signing up or acquiring the tracking code, please reach out to HotJar Support. Introduction If you have a HotJar subscription, you can easily add a HotJar tracking code to your form to track analytics: including features like heatmaps, visitor recordings, conversion funnels, form analysis, and feedback polls. Open up your Site Settings. For more information, read our guide to configuring Site settings. Choose the specific page or Event option in Session targeting and tracking . Add the unique name of the Event you want to use. You can select the '+' icon if you would like to add another targeting rule. Only alphanumeric characters ( a-z, A-Z, 0-9 ...
 How To Implement Hotjar Polls On A Single Page Application In
How To Implement Hotjar Polls On A Single Page Application In
 Stay On Top Of Website Feedback With Hotjar Design Shack
Stay On Top Of Website Feedback With Hotjar Design Shack
 Website Heatmap Tool Optimize Ux With Heatmap Software
Website Heatmap Tool Optimize Ux With Heatmap Software
A Simple Guide To Installing Hotjar On Your Website
 7 Heatmaps Recordings And Feedback Features You May Not
7 Heatmaps Recordings And Feedback Features You May Not
What Is Hotjar Used For And How Does It Work Seer Interactive
 How To Monitor And Spot Issues After Releasing Changes To
How To Monitor And Spot Issues After Releasing Changes To
 How To Monitor And Spot Issues After Releasing Changes To
How To Monitor And Spot Issues After Releasing Changes To
 Making The Most Of Your Hotjar Basic Account Bind Media Blog
Making The Most Of Your Hotjar Basic Account Bind Media Blog
 Heat Maps 101 A Complete Guide With Examples Tools And
Heat Maps 101 A Complete Guide With Examples Tools And
 How To Enable Hotjar Heatmaps Or Polls For A Variation Or
How To Enable Hotjar Heatmaps Or Polls For A Variation Or
 How To Enable Hotjar Heatmaps Or Polls For A Variation Or
How To Enable Hotjar Heatmaps Or Polls For A Variation Or
![]() Integrate With Hotjar Omniconvert Knowledgebase
Integrate With Hotjar Omniconvert Knowledgebase
 Heatmaps 101 Using Heatmaps To Analyze Your Site Specific
Heatmaps 101 Using Heatmaps To Analyze Your Site Specific
 How To Use Hotjar Javascript Triggers On Angular Dev Community
How To Use Hotjar Javascript Triggers On Angular Dev Community
 What Are Heat Maps Guide To Heatmaps How To Use Them Hotjar
What Are Heat Maps Guide To Heatmaps How To Use Them Hotjar
How To Use Hotjar And Google Tag Manager To Build Heatmaps
 Getting Started With Hotjar Heatmaps 3 5
Getting Started With Hotjar Heatmaps 3 5
 Hotjar Review Meaningful Actionable Insights The Aloa Blog
Hotjar Review Meaningful Actionable Insights The Aloa Blog
 Hotjar Heatmap Analytics An Overview And Review Elegant
Hotjar Heatmap Analytics An Overview And Review Elegant
 Hotjar Website Heatmaps Amp Behavior Analytics Tools
Hotjar Website Heatmaps Amp Behavior Analytics Tools
 What Is Hotjar Used For And How Does It Work Seer Interactive
What Is Hotjar Used For And How Does It Work Seer Interactive
 How Hotjar Can Help You Convert More Leads Funnelenvy
How Hotjar Can Help You Convert More Leads Funnelenvy
![]() Integrate With Hotjar Omniconvert Knowledgebase
Integrate With Hotjar Omniconvert Knowledgebase

0 Response to "26 Hotjar Heatmap Javascript Trigger"
Post a Comment