24 Expand All Collapse All Javascript
2. Expand/collapse single nodes. By click on properties names (recursively - by CTRL/META + click) 3. Expand/collapse all tree nodes. By click on "expand all" and "collapse all" buttons 4. Mark/unmark node labels. By click on label with pressed ALT key 5. Show JSONPath of node Now you could add shortcut to the new expand/collape all. There is already a shortcut for this. Ctrl+Space. With the cursor in the zoom parent it toggles Expand/Collapse All. With the cursor in a child it emulates clicking the +/- icon.
![]() How To Create Accordion With Bootstrap 4 Tutorial Republic
How To Create Accordion With Bootstrap 4 Tutorial Republic
Oct 08, 2014 - I'm working on a webpage which has 4 expandable/collapseable sections: dkco, geco, mnco and mrco. I'm using the following code from TUTORIAL: Expand/collapse blocks...
Expand all collapse all javascript. Hi, well at the moment I have to click on each individual "header" of which there are 12, and inside these headers are prompt boxes which I have created in Cognos report studio. But I want a button that I can click on to expand (show) all of the sections at once, and again to Collapse (hide) all of them again at once. - Nella May 12 '14 at 13:54 Anyone have knowledge on how to do an "expand all" and "collapse all" button. I can set up the button the same as the other buttons as to style, but I don't know if there is a way to code it to force all my implementations of the script to expand/collapse at once. I have 32 implementations of it on one page. My id's are simply "letter1" through ... Some collapsible content. Click the button to toggle between showing and hiding the collapsible content. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. This aria-expanded can be used with menus or list or any other collapsible items. The expand all and collapsible all button work using javascript. Check out the functions which open up all the accordion when clicked on "expand all" and "close all" when clicked on close all accordion. The expand/collapse all function just looks for all the ULs inside the table and shows or hides them all based on whether you pass an empty string or 'none' respectively - no error checking is done so make sure the right string is passed (or check for
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. expand ALL or collapse ALL in twitter bootstrap - JSFiddle - Code Playground Close I have a page with a number of accordions. I have been asked to also provide an Expand All/Collapse All button. The problem is that if the user opens and Essential JS 2 Sample
HTML Structure to Expand Collapse Text. Initially, we'll build an HTML structure for our accordion to expand collapse text but without using JavaScript. One thing I want to mention here that finished output of accordion will works like other JS based accordions. So, the users can't judge whats behind it. If true, the switch 'Expand All/Collapse All' will be dinamically repositioned to remain in view when the collapsible element closes offset : 20, showMethod : ' slideDown', // 'show', 'slideDown', 'fadeIn', or custom hideMethod : ' slideUp', // 'hide', 'slideUp', 'fadeOut', or custom speed : 600, // the speed of the animation in m.s. or 'slow ... The JavaScript. Now let's create a collapse() ... Here's the full implementation, which shows two triggers that expand/collapse a single element and another that toggles multiple elements at once.
May 21, 2018 - Hi. I am wondering if there's a best practice to get this to only expand if they're collapsed and vice versa.... JS: HTML: It is always justified to provide the expand all / collapse all options while dealing with information distributed among various sections. Every web designer must keep in mind that not all users are same. Some would prefer to have all sections expanded, taking in all the information in one go. While others may prefer opening one section at a time. The child nodes of any node instance are in the Nodes array of the instance. Having said all that, here're are the three javascript functions you need to expand/collapse all nodes of a tree and to expand all parents of a particular node: <script language="javascript">. function ExpandAll () {. var i; for (i=0; i<RadTree1.AllNodes.length; i++) {.
I'm writing a personal feed reader using Bootstrap on frontend, and wanted to add a "Collapse/Expand All" button. It's my first JavaScript/JQuery code, so I don't know how to debug it except printing variables in Firefox Developer Console. My page structure consist of panels. User can expand or collapse a panel by clicking on panel header. Jul 07, 2020 - Hey all! There was an old topic that helped me have these expand and collapse buttons at the top of my home page. On clicking, they either opened or closed all accordions on the page regardless of current state. This old method no longer works with an updated X theme. Similar issues may occur if you are trying to add non-collapsible content between two collapsible items, or if you are trying to delete all of a collapsible item. You may need to go into HTML mode to make these changes. There can be only one set of expand-all/collapse-all per page.
Expand/Collapse All We use a boolean isAllOpen flag to mark when the button has been changed, this could just as easily have been a class, or a state variable on a larger plugin framework. Babel is required to process package imports. If you need a different preprocessor remove all packages first. ... s in order, and run before the JavaScript in the editor. You can use the URL of any other Pen and it will include the JavaScript from that Pen. Apr 11, 2013 - Creates buttons that expand and collapse all details elements on a page.
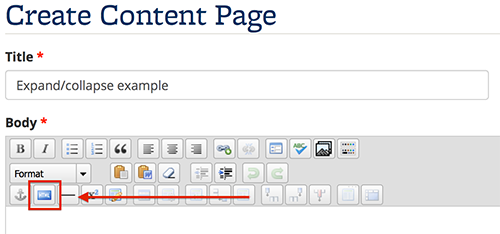
We're sorry but Codeply doesn't work properly without JavaScript enabled. Please enable it to continue. Then enter the text Expand All in the textbox. Repeat steps b - d to create a second image control in the page header. Use imgCollapseAll for the name, Collapse All for the tool tip if you want one, and when creating the expression, have it test for a zero instead of a one. When done, your report should look like this in the design tab: Select the Link tool in Write > Insert and select the Script Link tab at the left of the dialog and HTML JavaScript as the script/macro type. 3. Enter the following code in the Script: editing box: To add Expand All / Collapse All links to all your pages you need to insert the necessary code manually in the HTML template for your pages.
PROJECT DESCRIPTION This project illustrates how to add ExpandAll/CollapseAll option in the header of custom expand/collapse column for hierarchical RadGrid.For this purpose first hide the default expand/collapse image button and add a template column with expand/collapse image button in the HeaderTemplate and ItemTemplate. Expand/collapse all child rows in a regular table; Expand/collapse all child rows in a table with Responsive extension; Expand/collapse child rows in a regular table. There is an example on DataTables website demonstrating how to use child rows. I used it to show how to open all child rows in a regular table. Mar 14, 2018 - jQuery Expand Collapse All. GitHub Gist: instantly share code, notes, and snippets.
The expandable table can be achieved by using JavaScript with HTML. By Clicking on a row of the table, it expands and a sub-table pops up. When the user again clicks on that row the content will hide. This can be very useful when the data is complex but it is inter-related. Example 1: The following example is implemented using HTML, CSS, and ... The value passed into the CollapseExpandAllUtil.collapseExpandAll () method indicates which interactive object was clicked/the action to perform. If the Collapse all interactive object is clicked, the "collapseAll" string value is passed. If the Expand all interactive object is clicked, the "expandAll" string value is passed. The reason is that all the JavaScript code is sent to the browser by the server and browser is responsible for interpreting and displaying corresponding animations. In this article we are going to see how we can make a simple expand/collapse menu using JavaScript. Let's jump straight to the code followed with its explanation.
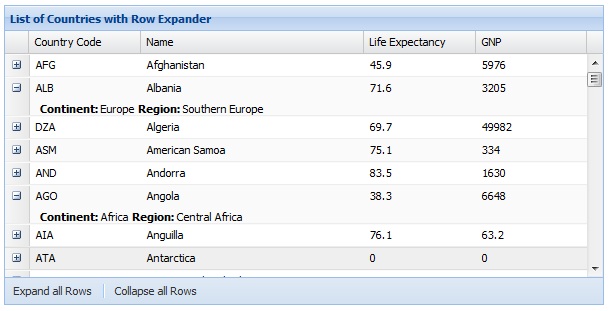
Just add data-toggle="collapse" and a data-target to element to automatically assign control of a collapsible element. The data-target attribute accepts a CSS selector to apply the collapse to. Be sure to add the class collapse to the collapsible element. If you'd like it to default open, add the additional class in. ExtJs 4 Grid RowExpander - Expand and Collapse all rows on button click RowExpander plugin adds the ability to have a Column with a plus and minus sign in a grid which enables a second row body than can expands or contract. By default the Row will expand or collapse if selectRowOnExpand: clicked on the expander icon All you need is a single selector for all of the elements you want to expand/contract. If you have that, you can select on it and use slideDown () or slideUp () to slide all of them at once; jQuery will affect all of them at once.
You can collapse and expand code fragments by using: Code folding toggles (, or). These toggles are shown in the editor to the left of the corresponding folding regions. If a region is unfolded, indicates the beginning of the region while is located at its end. JavaScript Accordion expand type documentation; Collapsible mode. Collapse all the panels at once. With customization options, a specific panel is set to be in an open state while the rest of the panels are collapsed. Accordion templates. Is there a way to add a button to a SharePoint 2010 page to expand all grouped items in all the list views on the page? This is the first (top) level grouping only, not the second level. These are simple (standard) list views created via the web UI, where we've grouped items on one or two columns. Thanks.
Mar 12, 2016 - I'm using the jQuery UI Accordion (which does not allow more than one item open at a time) on a project. Using accordion is appropriate since I usually do only want one panel open at a time. Howev... You may note that the Win32TreeView object does not provide any methods that would let you expand or collapse all tree view items at once. However, you can create a script routine that does this. All the routine needs to do is iterate through the tree view items recursively and call the Expand (or Collapse) method of each tree view item. The ... Mar 21, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 24 Mar 2014
Does the Grid feature a built-in solution to add an Expand All and Collapse All button in the header row? How can I expand and collapse all detail templates with the click of a button? Solution. Use the expandRow and collapseRow methods of the Grid. If you’ve set the collapsible element to be open by default using the show class, set aria-expanded="true" on the control instead. The plugin will automatically toggle this attribute on the control based on whether or not the collapsible element has been opened or closed (via JavaScript, or ...
How Collapse Expand A Single Parent Treeview Node Through
 How To Deploy Node Js Application Into Sap Cloud Platform Cf
How To Deploy Node Js Application Into Sap Cloud Platform Cf
 Jquery Accordion Expand Collapse All Spjeff
Jquery Accordion Expand Collapse All Spjeff
 Programmers Sample Guide Extjs 4 Grid Rowexpander Expand
Programmers Sample Guide Extjs 4 Grid Rowexpander Expand
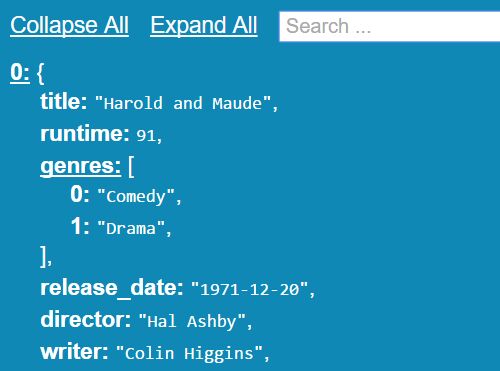
 Searchable And Collapsible Json Viewer With Jquery
Searchable And Collapsible Json Viewer With Jquery
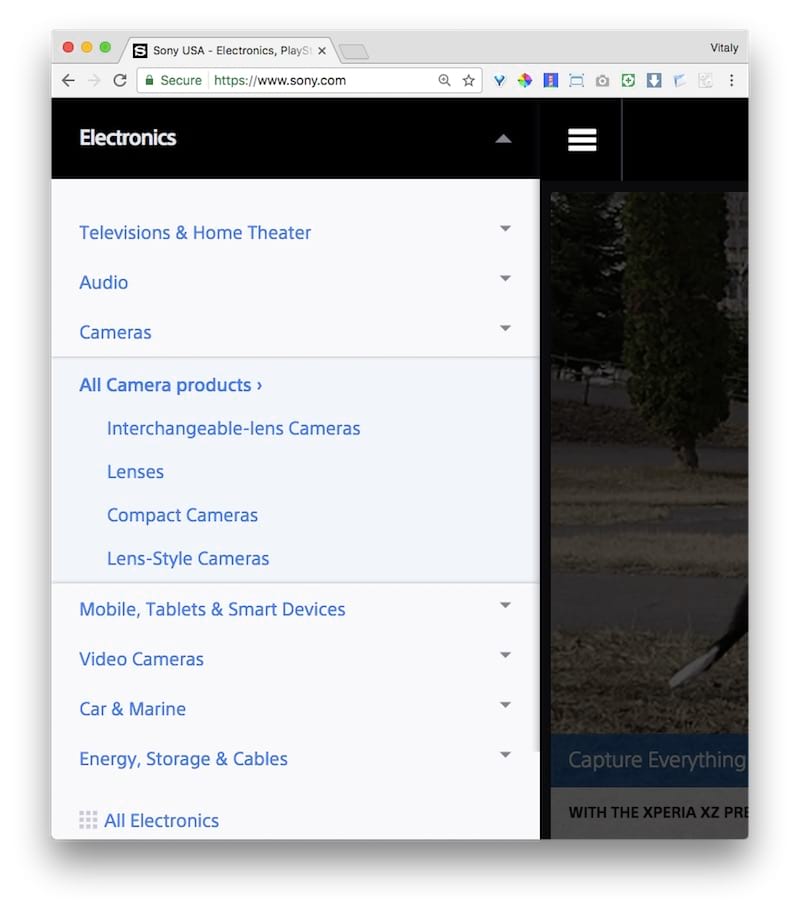
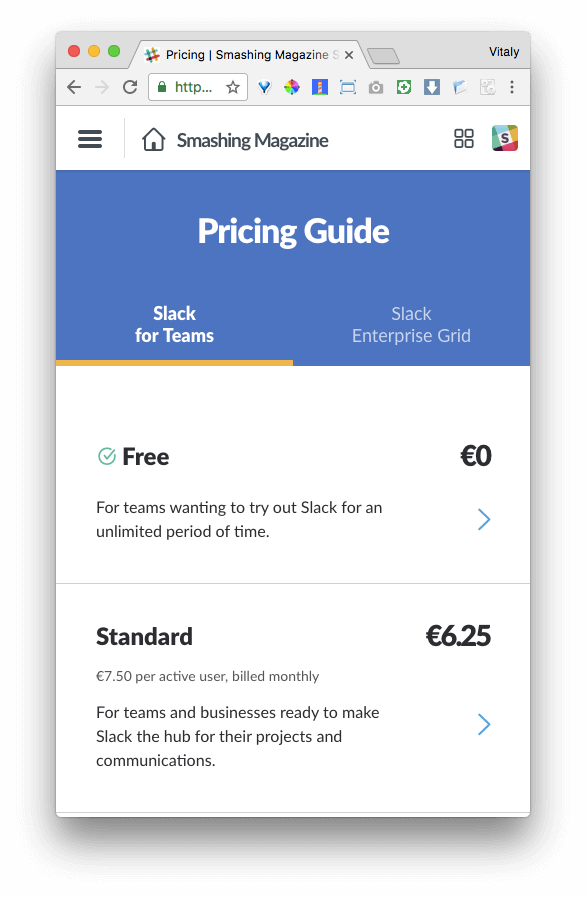
 Designing The Perfect Accordion Smashing Magazine
Designing The Perfect Accordion Smashing Magazine
 Expand Collapse All Separator Modules At Once Servicenow Guru
Expand Collapse All Separator Modules At Once Servicenow Guru
How To Collapse And Expand Parts Of Your Document In Word
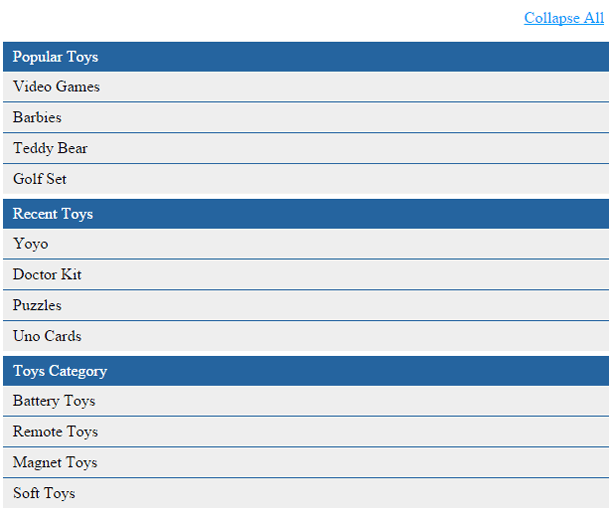
 Jquery Expand Collapse All Phppot
Jquery Expand Collapse All Phppot
 React Collapse Component Examples Onaircode
React Collapse Component Examples Onaircode
How To Collapse And Expand Parts Of Your Document In Word
 Designing The Perfect Accordion Smashing Magazine
Designing The Perfect Accordion Smashing Magazine
 Programmers Sample Guide Extjs 4 Grid Rowexpander Expand
Programmers Sample Guide Extjs 4 Grid Rowexpander Expand
 Expand Collapse Content Open Berkeley
Expand Collapse Content Open Berkeley
 Command To Collapse All Sections Of Code Stack Overflow
Command To Collapse All Sections Of Code Stack Overflow
 Expand Collapse Items In A Long List Collapseableitems Js
Expand Collapse Items In A Long List Collapseableitems Js
Jquery Accordion Expand All Div Example Code
 Expand Collapse Section Patternfly
Expand Collapse Section Patternfly
 Materialize Collapsible Expand All Collapse All
Materialize Collapsible Expand All Collapse All
 Collapse All Expand All Function Key In Mobile App
Collapse All Expand All Function Key In Mobile App
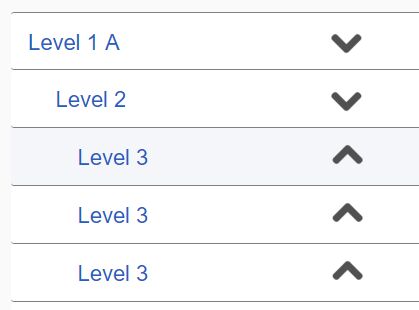
 Multi Level Accordion Content Toggle Plugin
Multi Level Accordion Content Toggle Plugin
 Create Custom Expand All Collapse All For Accordion Section
Create Custom Expand All Collapse All For Accordion Section
 Programmers Sample Guide Extjs 4 Grid Rowexpander Expand
Programmers Sample Guide Extjs 4 Grid Rowexpander Expand
0 Response to "24 Expand All Collapse All Javascript"
Post a Comment