20 Cool Things With Javascript
This page lists over 100 JavaScript projects for beginners! There are no frameworks and each completed project includes the description, my summary, and the source files to download. We've compiled the list with over 100 JavaScript projects for beginners because the key to becoming a great JavaScript Developer is to practice, practice, practice. Maybe not the most useful one with some JavaScript but still a neat trick. By using some JavaScript event handlers, you can transform your web page into a full and fast rich text editor. Content Editable (HTML)
 50 Cool Javascript Examples And Css3 Tricks Smashing Magazine
50 Cool Javascript Examples And Css3 Tricks Smashing Magazine
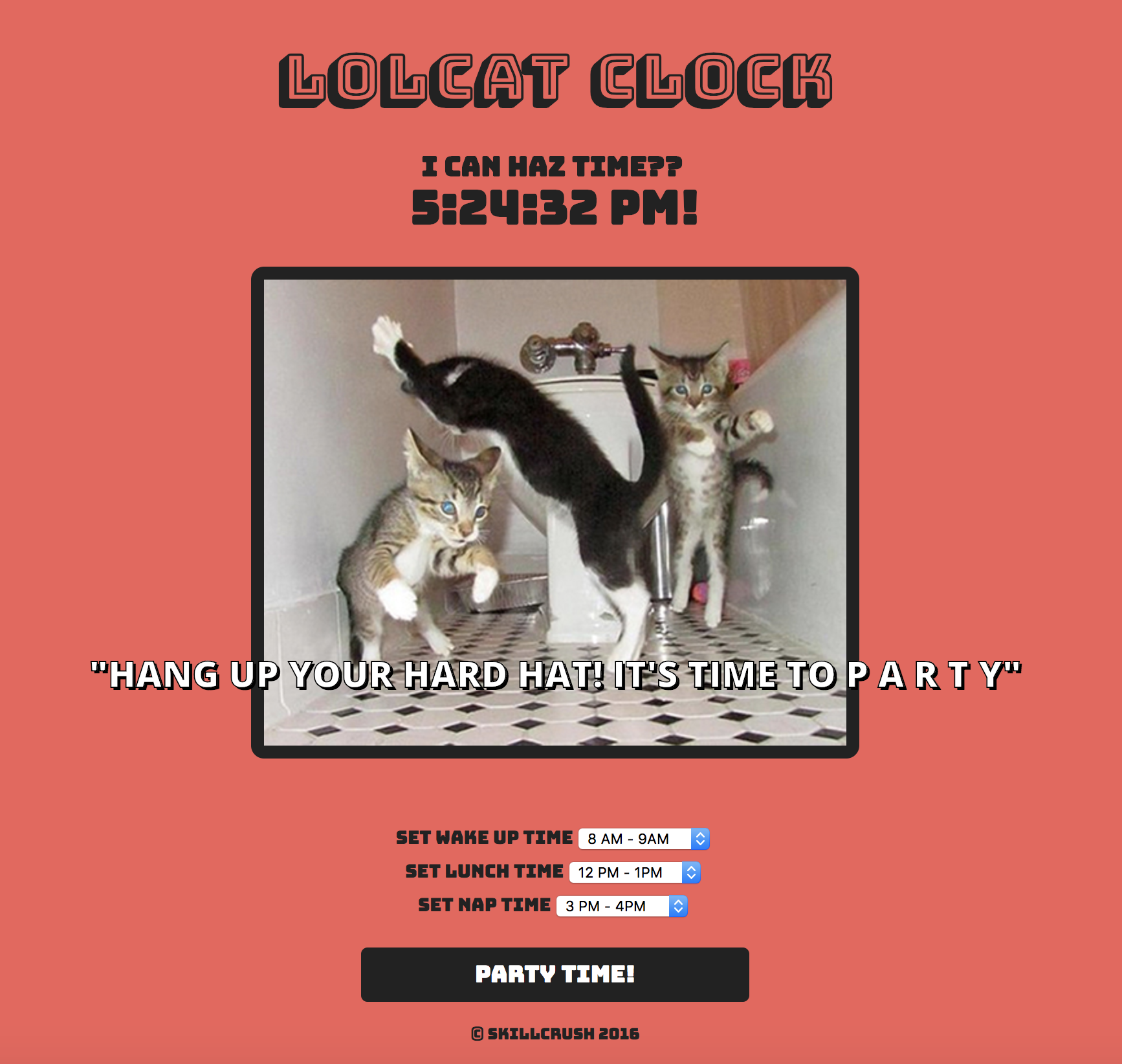
JavaScript is only used to pull in the current time. Use CSS3 to Create a Dynamic Stack of Index Cards We will create a dynamic stack of index cards solely with HTML and CSS3 and use such CSS3 features as transform and transition (for the dynamic effects) and @font-face, box-shadow and border-radius (for the styling).

Cool things with javascript. Building a simple Tic Tac Toe game with JavaScript is another excellent project idea you can finish in a single day. You will create a 3×3 grid where two players will take turns marking the grid with cross and circle symbols. The first player to get three marks in a horizontal, vertical, or diagonal row wins the game. You can do many funny things with the simple JavaScript above, such as: faking the screen capture of some proof, faking some hot news for April Fool's Day … quickly. 3. You must love me Give your lover the link of this effect, then ask her to answer the question "Do you love (marry) me?" and she can't repudiate, lol. Dec 18, 2018 - With the creation of various Javascript ... React, Javascript can now also be used to handle databases, as well as build web and mobile applications. If you’re in the dark about what front end and back end is, read: Front End Development vs Back End Development · There are so many cool things that you can ...
5. Build a JavaScript Game. HTML and CSS are important building blocks in web development, but JavaScript is the programming language that moves websites from function to fun. It's no surprise that games are on the list of fun JavaScript projects that let you practice your skills without falling asleep at the keyboard. Nov 05, 2014 - This is an article that explains in detail how JavaScript properties work along with functions, loops, variables, threads, and more! The most widely adopted usage of javascript is in adding interactivity to any webpage or application. Javascript allows the user to interact with the webpage. It helps improve the user experience...
Design a Game. Undoubtedly, one of the very coolest things you can do while learning JavaScript is design your own online video game. This may sound like a lot, but a DigitalTrends list of awesome JavaScript and HTML5 games will show you that there are a lot of online games that are great fun to play, but fairly simple to design. Puzzles, text ... i'm a big believer in the future where frontend programming (and many of its jobs) will eclipse backend programming, and many things typically done on the backend will be irrelevant. obviously alot of these things will b driven by javascript (hint... JavaScript is a scripting language, which is a programming language that’s designed to give folks easy access to prebuilt components. In the case of JavaScript, those prebuilt components are the building blocks that make up a Web page (links, images, plug-ins, HTML form elements, browser ...
CSS-based animations are handled on a compositor thread, separate from the main execution thread.JavaScript animations, on the other hand, are executed in the browser's main thread and this allows for the direct and dynamic manipulation of elements. The animations include advanced effects like bouncing, stop, pause, rewind, or slow down. Nov 13, 2020 - JavaScript apps are becoming increasingly complex every passing day and it is being used to create some of the most insane things one can imagine. Below are some of the unheard applications of JavaScript. ... Machine learning is a trending subject these days. You can add cool machine learning ... Jul 12, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
May 13, 2018 - Take our 3-minute quiz to figure out if a tech career is right for you · How can you tell if Skillcrush is right for you? An honest review of our Break Into Tech program You can do all kinds of crazy stuff with JavaScript. Developer Sebastian Golasch show us what's possible today: gamepad-controlled 3D games, Flash on the iPad, running a webserver, and more... JavaScript has gone a long way since its birth in 1995. A hard way for sure, full of misunderstanding, misuse and ignorance. And as with many things, some bits of JavaScript are cooler than others. However, the cool-ness of a piece of JavaScript code is by no means synonymous with its practicality. In fact, one might go so far as to say that the coolness of a JavaScript statement is an inverse measure of how often it should be used.
4. Drag and Drop. Drag and drop is a cool effect that interacts with the DOM of a web page. It's been gaining popularity over the last few years, cropping up in shopping carts and other interactive interfaces. Creating drag and drop interaction is easy using the DragDrop library in YUI. May 20, 2021 - What can I do with Javascript? Read this post and learn what Javascript can be used for ✔Web apps ✔Web servers ✔Mobile apps and more In 2019, the capabilities of JavaScript are incredible. You can create a VR/AR experience, produce games, run JavaScript as server-side code, make apps and of course create awesome websites in Vanilla JavaScript; the internet really is your oyster. Let's have a look at all of the cool things that YOU can do with JavaScript: 1.
7 Cool Things to Do with JavaScript The programming language JavaScript, first released as 'LiveScript' in September 1995 and renamed 'JavaScript' in December 1995, has evolved dramatically over the years. 37 Cool Text Effect Animations Made with CSS & Javascript. by Henri — 09.03.2019. Adding text effect animation is a great way to make it more unique and interesting and can add a fun element to your site. With text animation you can also make users stay on your website longer as catchy and interactive websites work better than boring and ... The list of the cool things that you can make with JavaScript is as unlimited as the imagination and ingenuity of programmers. JavaScript is a multilevel language, which means that you do not have to learn everything about this language before using it. Starting with basics, users can master ...
Make funny things with this simple JavaScript, such as; faking the screen capture of some proof, faking some hot news for April Fool's Day and more, quickly. 3. You must love me Give your lover the... Note: It's better to read this article from your mobile device to try all the cool stuff. Javascript is one of the most popular programming languages and alongside with HTML and CSS, they represent the core technologies behind the World Wide Web. As the majority of the internet browsers have a built-in engine to execute Javascript, it can work on almost every device we use nowadays. From custom properties (a.k.a variables) to filters, animations, or math operations, CSS has taken a lot of what we used to do in JavaScript (or in popular CSS preprocessors) and made it available to us, natively. Both languages serve different purposes. With each browser release, feature release, and increase in properties, CSS is becoming an ...
JavaScript creates platforms that can engage a user and ensure that they remember your site and continue to revisit. It can be used to create games, APIs, scrolling abilities and much more. Wearable smart watches like Pebble run apps developed with JavaScript. In fact, they developed Pebble.js which is a small JavaScript framework to help developers build apps for Pebble's line of smart watches. Then there is Alpha WatchBench which uses JavaScript to help developers build iOS apps for the Apple Watch. JavaScript is used everywhere online these days - to improve website interactivity, to validate information, and/or to improve a website outlooks.. JavaScript first appeared in 1995 and has come a long way since then in terms of being accepted and how it is used. The syntax used in JavaScript was strongly influenced by C; but Java, Pearl, Python, and Scheme also played its part too.
Apr 03, 2020 - 7 Cool and Unusual Things You Can Code in JavaScript ... JavaScript is undoubtedly one of the most popular languages of all time. It’s fast, quite easy to learn, and it can run in every browser without installing tons of additional libraries and apps. Here we'll talk about some strange things in this language's fun facts. 1. Programming Language Of The Web. JavaScript (JS) is a lightweight, interpreted, object-oriented language, and is best known as the scripting language for Web pages. it's also used in other environments as well. One of the most powerful things you can do with JavaScript is build applications for non-web contexts. That's a fancy way of saying you can make apps for things that aren't the internet. For instance, mobile devices are now the most popular way to access the internet.
The list of the cool things that you can make with JavaScript is as unlimited as the imagination and ingenuity of programmers. JavaScript is a multilevel language, which means that you do not have to learn everything about this language before using it. Starting with basics, users can master JS gradually, level by level. JavaScript is an amazing interpreted programming language as it interprets or does something when client interacts with the browser or application. It went on to become one of the very popular languages ever made alongside other giant languages. Here you can see the real potential or say some of its strengths to do add great interaction on the ... In this video, you will be going to find out the 7 cool things you can build javascript.Check out our other videos:1)7 Inspirational Quotes From Designershtt...
3 weeks ago - Not sure what you can do with JS? Looking to build your skills? Here are some JavaScript projects to show you what's what and help you practice. CSS Tabs Without Javascript. 83. Tab Menus Without Javascript. 84. SVG Fisheye Menu. CSS animation can animate almost any property on the item and do funny things, such as rotate and tilt. 85. Falling Leaves. Like Autumn. Animated falling leaves are made using CSS3. 86. Rotating Gallery
 Some Cool And Awesome Javascript Tricks By Kunal Tandon
Some Cool And Awesome Javascript Tricks By Kunal Tandon
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Stop Making Fun Of Different Programming Languages Java Is
Stop Making Fun Of Different Programming Languages Java Is
 6 Fun Javascript Repos That Make Programming Exciting By
6 Fun Javascript Repos That Make Programming Exciting By
 7 Cool Things You Can Build With Javascript You Should Know
7 Cool Things You Can Build With Javascript You Should Know
 Spice Things Up With These Cool Js And Css Libraries Blog
Spice Things Up With These Cool Js And Css Libraries Blog
 7 Cool Things You Can Build With Javascript You Should Know This Things Codersspot
7 Cool Things You Can Build With Javascript You Should Know This Things Codersspot
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
What Is The Coolest Thing You Ve Done With Only Front End
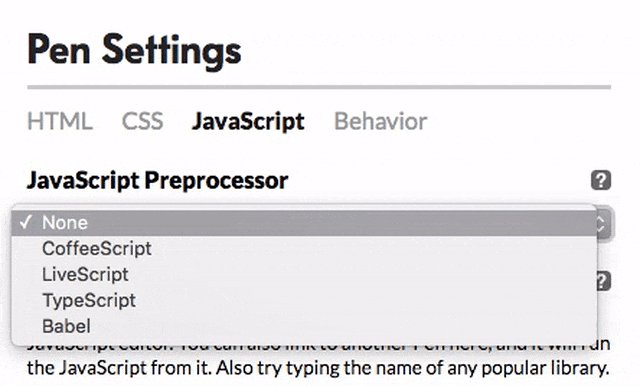
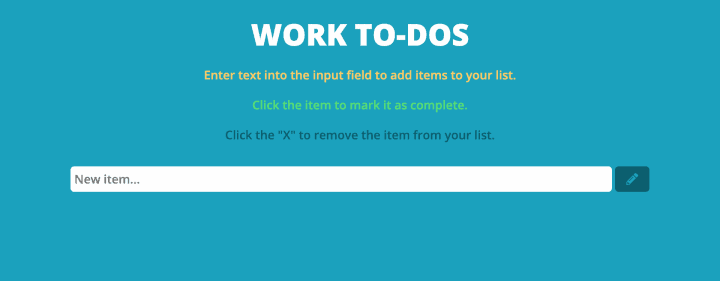
 10 Cool Things You Can Do With Codepen And Javascript Sitepoint
10 Cool Things You Can Do With Codepen And Javascript Sitepoint
 Cool Things You Can Do If You Learn Javascript Next Academy
Cool Things You Can Do If You Learn Javascript Next Academy
 What Cool Things Can I Make With Javascript Quora
What Cool Things Can I Make With Javascript Quora
 17 Javascript Projects For Beginners To Perfect Your Coding
17 Javascript Projects For Beginners To Perfect Your Coding
5 Interesting Things You Can Do With Ajax By Ronan Techburst
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By

 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 50 Cool Javascript Examples And Css3 Tricks Smashing Magazine
50 Cool Javascript Examples And Css3 Tricks Smashing Magazine
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
0 Response to "20 Cool Things With Javascript"
Post a Comment