34 Html File With Javascript
Javascript in HTML document There are two general areas in HTML document where JavaScript can be placed. First is between <head>......</head> section, another is specific location in <body>......</body> section. Hi , u can call another html file by using window.navigate ("htmlfile.html") in javascript. Hi, Is there any way to call html file from a javascript. What I want to do is as following: 1) send information to sever and checkit by using Javascript. 2) if everything is OK. call another html file inside the same javascript.

The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development. The JavaScript file can be stored with '.js' extension and can be accessed using the <script> tag of HTML. Advantages of JavaScript in HTML 1.

Html file with javascript. If multiple files are selected, the string represents the first selected file. JavaScript can access the other files through the input's files property. If no file is yet selected, the string is "" (empty). The string is prefixed with C:\fakepath\, to prevent malicious software from guessing the user's file structure. The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as". 7/10/2013 · Selecting the file. To select a file, just click on the "Choose file" button of your HTML page and select a file from open dialog. If you have enabled multiple selection then you can select the multiple files. Check the following picture for reference.
We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by.js extension. It is recommended to embed all JavaScript files into a single file. Adding JavaScript directly to a HTML file The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
How to render HTML file using JavaScript. 0. Java script open link in a div or iframe. 0. How Open the dropdown menu pages in the same page. 0. How to load a page in a div using innerHtml and javascript. 0. How to load HTML file using JS and show it? 20. How to include markdown (.md) files inside html files. 10. Summary. File objects inherit from Blob.. In addition to Blob methods and properties, File objects also have name and lastModified properties, plus the internal ability to read from filesystem. We usually get File objects from user input, like <input> or Drag'n'Drop events (ondragend).. FileReader objects can read from a file or a blob, in one of three formats: The „link" element is a blessing. It allows for easy embedding of stylesheets and JavaScripts needed in multiple documents. It didn't allow the embedding of HTML files, though. To achieve that we were limited to the „iframes" element or the JavaScript method „XMLHttpRequest()". Thanks to the new HT...
It provides sync and async functions to read and write files on the file system. Let us look at the exmaples of reading and writing files using the fs module on node.js Let us create a js file named main.js having the following code − Definition and Usage. The files property returns a FileList object, representing the file or files selected with the file upload button. Through the FileList object, you can get the the name, size and the contents of the files. This property is read-only. 20/7/2021 · There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file – <script src="FILE.JS"></script>. Internal Javascript, add a block of code in the HTML document itself – <script>DO SOMETHING</script>. Inline Javascript, directly add Javascript to an HTML element – <input type="button" value="Test" onclick="FUNCTION ()"/>.
Step 1: Included papa parse and jQuery files into head section of index.html file. Step 2: Created HTML form markup to upload file into index.html file. I used HTML5 file input with attribute like validation etc, As you can see file upload input field is a required field and allows to choose CSV formatted file. "open html file javascript" Code Answer's. how to open html file with javascript . javascript by Hello There on Nov 18 2020 Comment . 2 open a html file using js . javascript by codes_with_roh on Mar 07 2021 Comment . 2. javascript open new window . javascript by ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The File interface provides information about files and allows JavaScript in a web page to access their content. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here }); Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet.
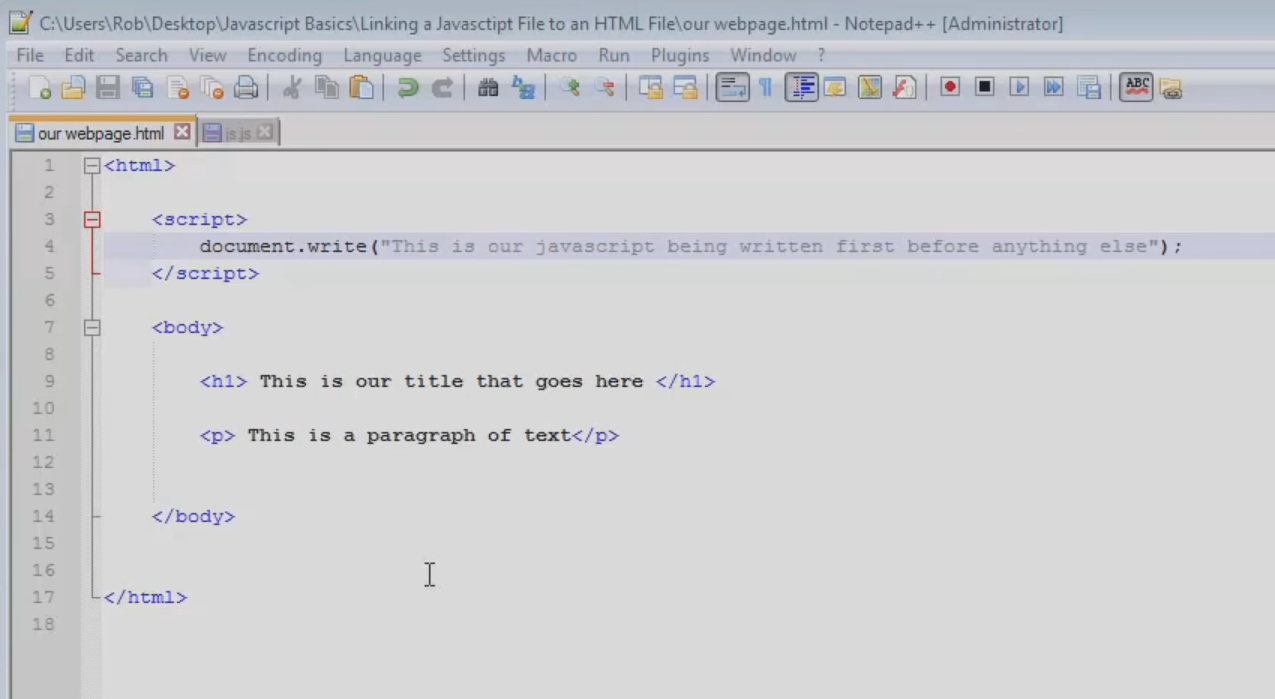
Open an HTML editor and open a web page that will display the JavaScript output. Find the location in the HTML where the include file should display, and place the following code there: Add that same code to every relevant page. When the copyright information changes, edit the copyright.js file. After you upload it, the text will change on ... The HTML and JavaScript code below makes use of some features of HTML5 (specifically the "Blob" object, the File API, and the "download" attribute of the "a" tag) to allow the user to load, edit, and save a text file on their local computer. As of this writing, it works in both Chrome and Firefox browsers, though sadly it requires a ... The <script> Html tag enables the integration of JavaScript code directly within the <body> tag.The JavaScript code will lie under <script> tag, and the browser automatically executes the script once a page is loaded. The below code demonstrate the " Hello world! " program using JavaScript written directly inside <body> tag.
5/12/2012 · This is how you link a JS file in HTML <script type="text/javascript" src="http://ajax.googleapis /ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script> - tag is used to define a client-side script, such as a JavaScript. type - specify the type of the script. src - script file … To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file. HTML Imports, part of the Web Components cast, is a way to include HTML documents in other HTML documents. You're not limited to markup either. An import can also include CSS, JavaScript, or anything else an.html file can contain. In other words, this makes imports a fantastic tool for loading related HTML/CSS/JS.
Performance: The external JavaScript file can be cached by the browser, whereas the inline JavaScript on the page is loaded every time the page loads. So, you will get better performance with the external JavaScript file. That's it for today. Here, in this, I try to explain Where to place JavaScript code in the HTML file. In the next article ... To import a text file into a module awkward Promise-based workarounds had to be used until recently.Since Chrome 89 a more convenient workaround is possible. await can be used to defer the module execution until a Promise resolves. Now, the invalid statement import template from './temlplate.html'; can be substituted by a slightly longer fetch-based code with exactly the same effect. However the most preferred ways to include JavaScript in an HTML file are as follows −. Script in <head>...</head> section. Script in <body>...</body> section. Script in <body>...</body> and <head>...</head> sections. Script in an external file and then include in <head>...</head> section.
If the external JavaScript file is within a different folder than the HTML file, you have to indicate an entire path to the external file. A slash ( / ) is used to go up or out of the current folder into its parent folder.
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
Including Javascript In Your Page
Export Html Table Data To Excel File Using Javascript
How To Link An External Javascript File Mkyong Com
 Where To Place Javascript Code In The Html File Dot Net
Where To Place Javascript Code In The Html File Dot Net
 Preview Image Before Upload In Html Css Amp Javascript
Preview Image Before Upload In Html Css Amp Javascript
 How To Trigger A File Download When Clicking An Html Button
How To Trigger A File Download When Clicking An Html Button
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
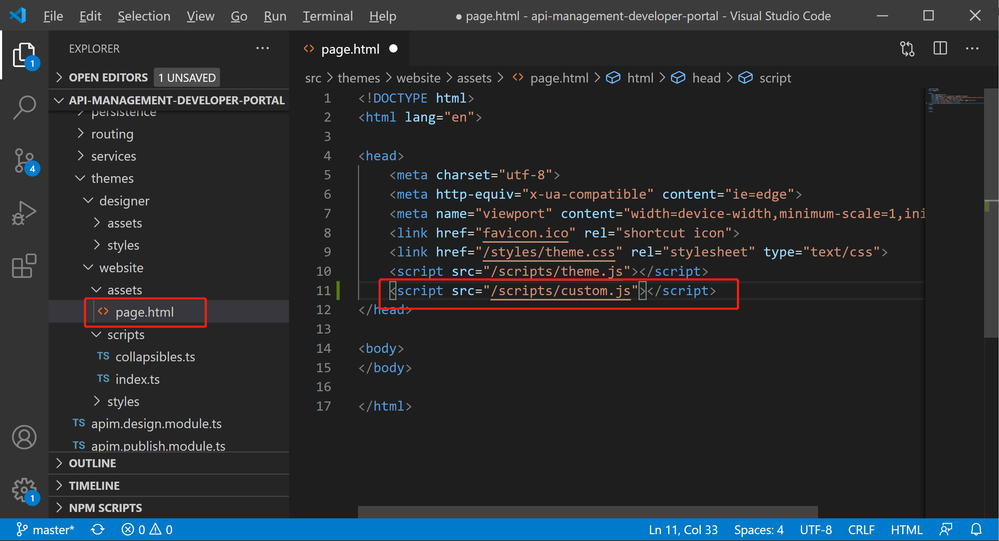
 Javascript Files Are Served Up As Html Files When Using
Javascript Files Are Served Up As Html Files When Using
 Html To Pdf In Javascript Convert Web Page To Pdf File
Html To Pdf In Javascript Convert Web Page To Pdf File
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Part Of Html File With Javascript Code On The Master Cpr
Part Of Html File With Javascript Code On The Master Cpr
 Html File Is Not Running Anything Ides Support Intellij
Html File Is Not Running Anything Ides Support Intellij
 Hey Everyone Here S A Quick Tutorial That Will Show You How
Hey Everyone Here S A Quick Tutorial That Will Show You How
 Js Drop And Display A File To A Html Useful Code
Js Drop And Display A File To A Html Useful Code
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 Convert Html Table To Excel File With Javascript Red Stapler
Convert Html Table To Excel File With Javascript Red Stapler
 How To Link An External Javascript File To An Html Document
How To Link An External Javascript File To An Html Document
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
Reading Csv File Using Javascript And Html5
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
 Read Excel File Using Javascript Html Shortlearner
Read Excel File Using Javascript Html Shortlearner
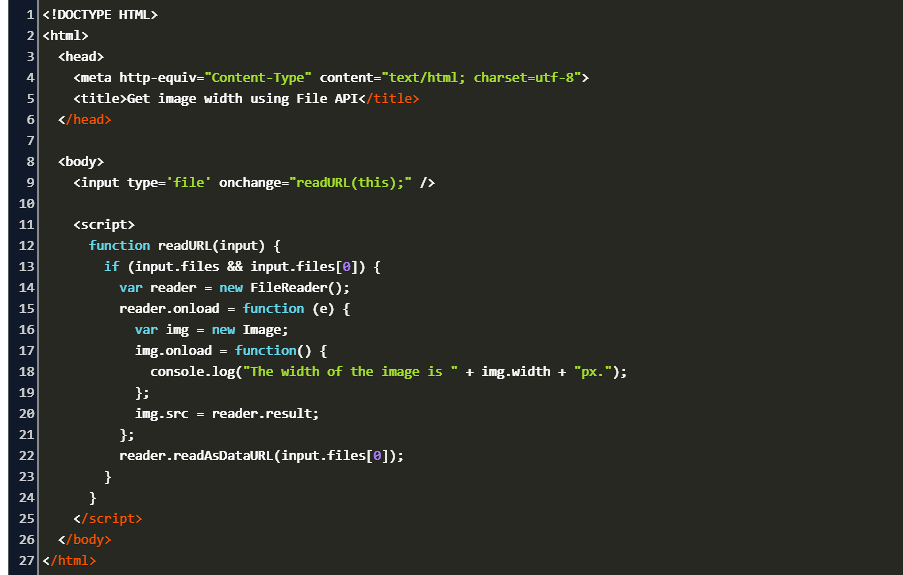
 Get Image File Width Javascript Code Example
Get Image File Width Javascript Code Example
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Html File Not Pulling Information From Javascript File
Html File Not Pulling Information From Javascript File
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Including External Javascript Files In Your Code Dummies
Including External Javascript Files In Your Code Dummies
0 Response to "34 Html File With Javascript"
Post a Comment