23 Offline Google Maps Javascript Api V3
This is not posible to be done at list not with google maps, u can do it with a open maps but u gonna need a good server running the maps etc (this is possible but crazy:) ) evan for using a static maps, not js files etc u need a http request to be done outside ur comp.. Please note that while MapsIndoors content can be used offline, Google Maps does not provide offline features. Outdoor wayfinding and Google Places searches will be unavailable and the surrounding map may be unavailable unless it has been cached. In your app targets build phases, add a "Run Script" build phase containing the following command:
25/8/2021 · The first modification that you'll need to make to your code involves how you load the API. In v2, you load the Maps JavaScript API through a request to http://maps.google /maps. If you are loading the Maps JavaScript API v3, you will need to make the following changes: Load the API from //maps.googleapis /maps/api/js

Offline google maps javascript api v3. Browser : Google Maps JavaScript API v3; In Android and iOS applications, this plugin displays native Google Maps views, which is faster than Google Maps JavaScript API v3. And it even works if the device is offline. In Browser platform, this plugin displays JS map views (Google Maps JavaScript API v3). It should work as PWA (progressive web ... Example - Using Google Maps API v3 setting OSM as a base map layer. This example adds OpenStreetMap as a default Google Maps base layer. Note that you need to set maxZoom in the ImageMapType for it to work as a base layer. The Apple-specific meta tag enables full screen operation when started as a web application on an iPhone or iPad. I was recently asked to upgrade the Google Maps api in one of our website from version 2 to version 3. I wasn't involved on the initial development and had no previous exposure to this or any Mapping API. Being mostly a back-end developer, I am also not a JavaScript expert. I found that the…
I'm trying to make an NodeJs App in which, on web page I'm using Maps, For some reasons I've chosen Google Maps and I want to stick to it. My question is, Is there anyway where I can either store or cache map tiles offline and later on use it as needed [Note: Not looking for any hack or Illegal way for it, I already know there are many such ways].. I tried and saw many options like GEE (Google ... Step 3 - Creating the maps.js script. This step explains the code needed to interact with the Google API script from step 1 and create a map on your webpage. Firstly a separate Javascript file will need to be created. The jQuery code will be placed in this file to keep things tidy and not to clutter the webpage. The Google Maps JavaScript API V3 is bundled with Google Earth Enterprise (GEE) Server and, for offline use, with Portable Server. As of November 2015, Google Maps JavaScript API v3.20 is bundled with GEE v5.1.2, but the API is updated periodically to align with the Release version.
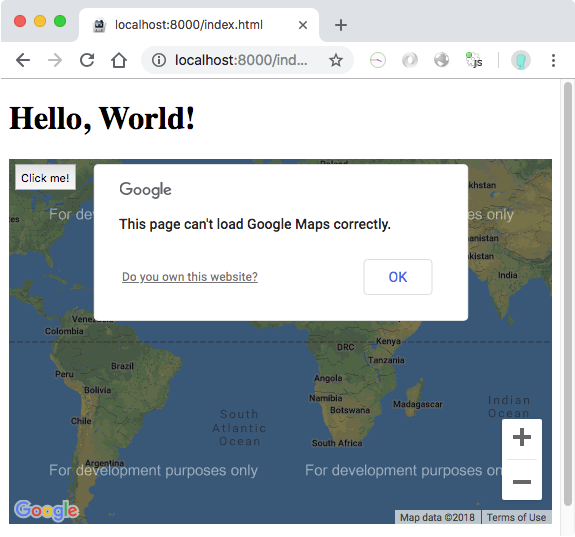
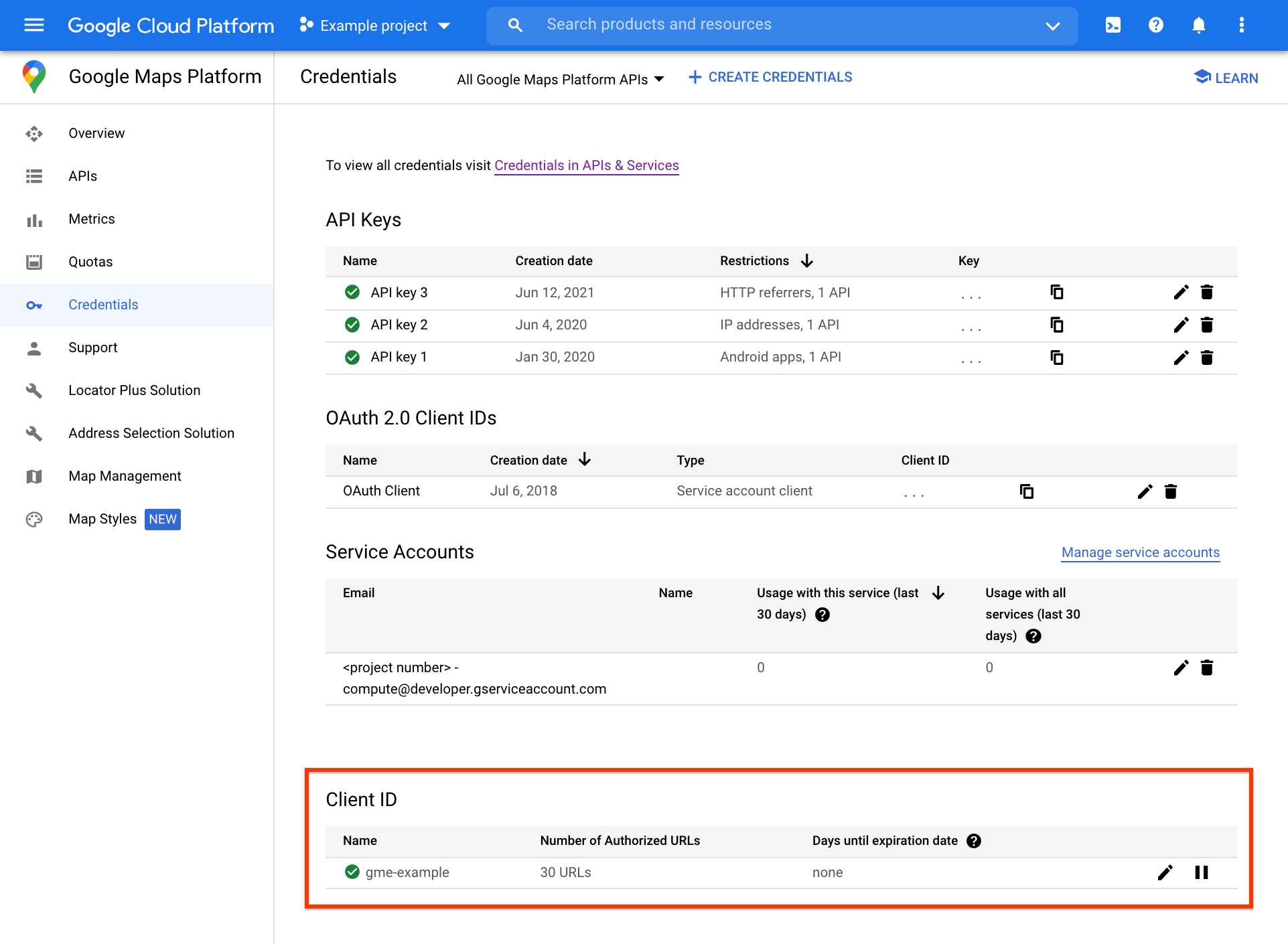
An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. Other post about google maps: How to calculate the distance between two points in Google Maps with JavaScript? Google Maps API V3. Fortunately, the Google API offers this very easy-to-use functionality. Below you will find an example based on Google Maps API V3. Google Maps Javascript API v2 is no longer available and There are lots of changes between v2 and v3. Thats why all old API based maps are broken/not working and showing "Sorry something went wrong" like this screenshot:
For other people's apps? Because then they are creating a competing service. Your app can falsely claim to be offline and just run off of the data it stored, rather than making API calls to Google. And with that stored map, you are effectively a G... 2/10/2010 · On May 19, 2010, the API took another evolutionary step forward with the release of version 3, better known as Google Maps JavaScript API V3. In addition to significantly streamlining the JavaScript-based syntax used to create maps, add markers, and perform other tasks, the API has been optimized for use within both mobile applications and the traditional desktop environment. As of November 2015, Google Maps JavaScript API v3.20 is bundled with GEE v5.1.2, but the API is updated periodically to align with the Release version. The bundled offline Google Maps JavaScript API is the same core Javascript V3 API supporting: Events: Listening to click, mouseover; Controls: Built-in zoom, pan, scale + custom controls
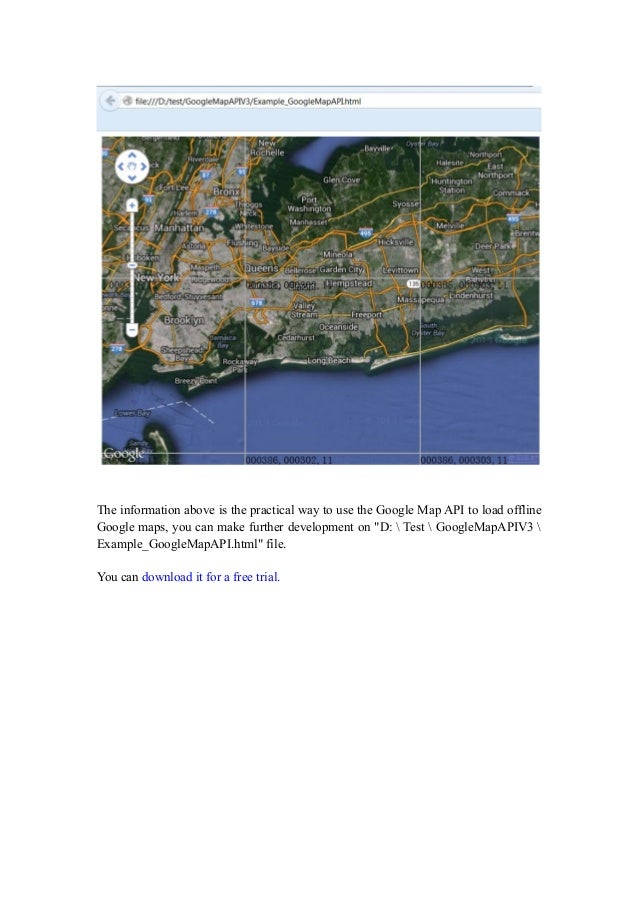
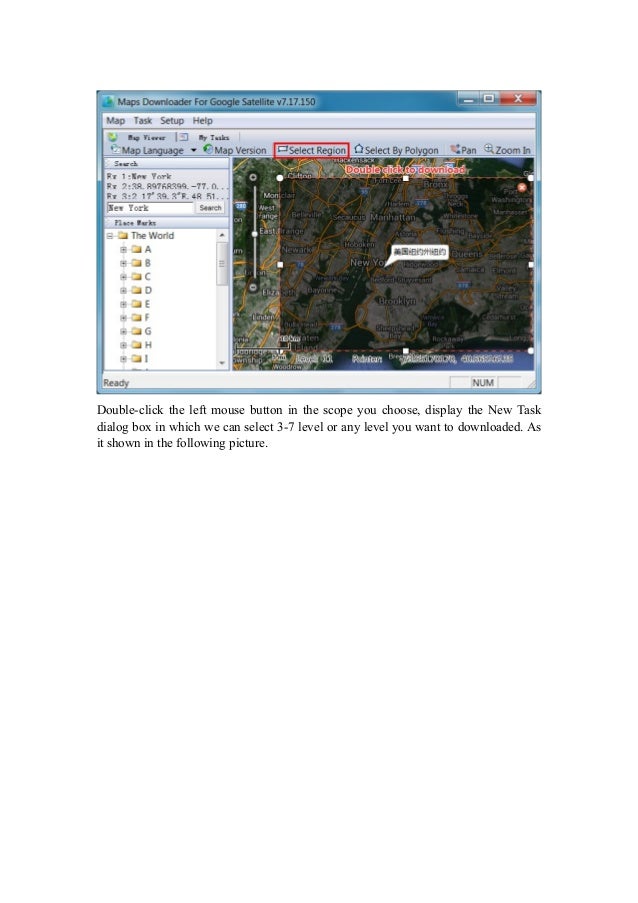
The changes to the infowindow shown in this example are valid to versions 3.18, 3.19 and 3.20 of Google Maps API. To make sure that your infowindow doesn't look weird in the future, you must force the usage of the version 3.20. To do that you have to make a little change to the URL that calls the API. You have to insert the option v=3.20. How to Use the Offline Google Map API to Load Offline Google Maps The Method to Use the Google Map API to Load Offline Google Maps Step one: 1. Download the sample data 2. Here we take the Maps Downloader For Google Satellite for example to show you the way to download Google Satellite Map. 3. After install the Maps Downloader For Google ... Closed 3 years ago. I'm looking for an offline map API for web like Google maps (because I know I can't use this offline). I currently have a program (using js and node.js) that uses the google maps api and google roads api to produce a map, and given a set of points, returns another set of points containing roads nearest to the given points, and ...
yes you can use. download google map downloader app to download images/tiles of respective places and you hard disk. then down google map api and store in you project folder.after that you will download some javascript files which are not found. these files you can see on browser console. then you will success. i have used. Share. Google has provided a very reach API to use in our own applications. But, we need some sort of JavaScript knowledge in order to use it. I don't know about others, but for me, it was a little difficult to use JavaScript along with the Google APIs in ASP.NET pages, specifically when using server-side functions to draw Google maps dynamically. Project description. django-google-maps is a simple application that provides the basic hooks into google maps V3 api for use in Django models from Django version 1.11+. Starting with django-google-maps version (0.7.0), Django 1.11+ is required because Django changed their widget template rendering system.
Google Maps Offline · Issue #52 · googlemaps/android-samples · GitHub. New issue. Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Pick a username. Email Address. Password. Sign up for GitHub. By clicking "Sign up for GitHub", you agree to our terms of ... As soon as the button is clicked the JavaScript click event handler is raised which executes the JavaScript function GetLocation which makes call to the Google Maps API which in turn returns the Latitude and Longitude based on the address provided for the location. Note: Here I have not specified the API Key but you need to get one from the ...
The Google Map Javascript API is not available for offline use. I have see recommendations to look at Google Earth for this use case. -- Larry > > Thanks a lot. Google Maps API javacript v3 - Tutorial : Google Maps is a web-based mapping service application and technology provided by Google. The appliation provides detailed information about geographical regions, sites, street maps, a route planner for traveling by foot, car, aerial and satellite views of many places in numerous countries around the world But to use Google Maps API, we need to be connected to the internet for sending requests to the server. And I believe that the API wont work offline even with the Enterprise Edition. I need an alternative to the Google Maps API (preferably open source) to work completely offline, which provide similar services like marking locations, drawing ...
Did google make V2 absolute according to there message on the API page. Note: The Google Maps Javascript API Version 3 documented within these pages is now the official Javascript API. Version 2 of this API has been officially deprecated as per our deprecation policy. We encourage you to migrate your code to this newly updated and enhanced version! 19/8/2021 · Github Mapsplugin Cordova Plugin Googlemaps Google Maps. Implement Google Maps Api On Phonegap Using The Device Api. How To Use The Offline Google Map Api To Load Offline Google Maps. Google Maps Not Displaying Only On Ios Emulators And Devices. Menampilkan Google Map Dengan Google Map Api Menggunakan. Assignment 2 Google Maps Javascript Api V3 Saving A. Integrating Google Maps In Angular By Hassam Ali Medium. Create Flat Styled Google Maps With Jquery And Flat Ui. Js Animated How To Remove Google Map Google Map Javascript. Google Maps Wikipedia Bahasa Indonesia Ensiklopedia Bebas.
Include the Google Maps JavaScript file: Create a JavaScript file and add the following JavaScript code: There are two required options for every map: center and zoom. The center property is set by a LatLng object that contains a latitude and a longitude and is used to center your map. The zoom property sets the initial resolution to display ...
Show Your Data On Google Map Using C And Javascript
Implement Google Maps Api On Phonegap Using The Device Api
 How To Use The Offline Google Map Api To Load Offline Google Maps
How To Use The Offline Google Map Api To Load Offline Google Maps
 How To Use The Offline Google Map Api To Load Offline Google Maps
How To Use The Offline Google Map Api To Load Offline Google Maps
 Google Maps Api Javascript Offline
Google Maps Api Javascript Offline
 Offline Google Maps Google Javascript Api V3 Html5
Offline Google Maps Google Javascript Api V3 Html5
 Google Maps Platform Documentation Google Developers
Google Maps Platform Documentation Google Developers
 Google Maps Api Javascript Offline
Google Maps Api Javascript Offline
 Unpkg Cordova Plugin Googlemaps
Unpkg Cordova Plugin Googlemaps
Maps Api V3 Google Update Offline Map Development Kit
 Google Maps Api Javascript Offline
Google Maps Api Javascript Offline
 Offline Google Maps Google Javascript Api V3 Html5
Offline Google Maps Google Javascript Api V3 Html5
 How To Get Google Maps Api Key In 1 Minute 2021
How To Get Google Maps Api Key In 1 Minute 2021
 Google Maps Api Deletedapiprojectmaperror Stack Overflow
Google Maps Api Deletedapiprojectmaperror Stack Overflow
Google Maps Marker Qlik Community 386264
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
 Offline Google Maps Google Javascript Api V3 Html5
Offline Google Maps Google Javascript Api V3 Html5
 How To Use The Offline Google Map Api To Load Offline Google Maps
How To Use The Offline Google Map Api To Load Offline Google Maps
 Pre Launch Checklist Google Maps Platform Google Developers
Pre Launch Checklist Google Maps Platform Google Developers
 Google Maps Native Plugin Vs Javascript Sdk Ionic V3
Google Maps Native Plugin Vs Javascript Sdk Ionic V3



0 Response to "23 Offline Google Maps Javascript Api V3"
Post a Comment