23 Javascript Html To Image
1 week ago - The height of the image (i.e., the value for the height attribute). ... The entire bitmap is loaded regardless of the sizes specified in the constructor. The size specified in the constructor is reflected through the properties HTMLImageElement.width and HTMLImageElement.height of the resulting ... A comparison of the 10 Best JavaScript HTML-to-Image Libraries in 2021: html2img, html2image, html-element-to-image, save-html-as-image, wkhtmltoimage and more

Use the HTML <img> element to define an image Use the HTML src attribute to define the URL of the image Use the HTML alt attribute to define an alternate text for an image, if it cannot be displayed Use the HTML width and height attributes or the CSS width and height properties to define the size of the image

Javascript html to image. I read the answer by Sjeiti which I found very interesting, where you with just a few plain JavaScript lines can render HTML in an image. We of course have to be aware of the limitations of this method (please read about some of them in his answer). Here I have taken his code a couple of steps further. 1 week ago - jQuery HTML to Image Converter example, how to convert div to image in jquery or in JavaScript, render HTML to image png or jpeg format jquery, generate an image from our HTML page. JavaScript save HTML as Image. Jan 24, 2020 - A JavaScript library that helps developers convert any HTML element into an image using HTML5 Canvas and SVG API.
Notice here that a function (defined in step 4) is being called. When the call is made a value is passed. This value is the name of another image along with the associated image type (in this case .png). Step 4: Define the JavaScript Function. Function definition time. To define the JavaScript function, add the following within the head tags: Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way ...
Try out html2canvas. Test out html2canvas by rendering the viewport from the current page. In case we want to change the images in JavaScript, we can follow this approach. In the above code snippet, getElementById finds a image with id " myImage " and changes the image by each click on "Change" button. In the <script> code image.src.match () attribute is used in this .match () tests if image.src contains the string "colorbottel". Apr 03, 2020 - I am a front-end developer with more than eighteen years experience doing graphic design, interaction design and programming.
HTML page to Word Doc with images using Javascript. In the method, we will not be using any jquery plugin, we will be converting complete HTML with image into doc using javascript code. 1. Create the javascript function to export to doc. In the above code, we are getting contents of element with id "MainHTML" and then converting it into blob of ... 6. Add ID Attribute to the Image in JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an external CSS file with an ID selector like below. Aug 18, 2019 - The user will be generating an image from the webpage and also be able to convert a particular part of the HTML page into the picture. Also, the user needs an HTML tag and html2canvas JavaScript library. By using this, we can create the pictures i.e. converting the HTML page to an image in ...
Build an image gallery with HTML, CSS, and JavaScript. ... The first DOMContentLoaded will fire the showImages() function to display all images when the initial HTML document will be completely loaded. The second listens for click event on the image_container element and change the viewer image with the function changeImage(). The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Jul 25, 2021 - We;ll use html2canvas library to convert … ... Tagged With: Tagged With:Convert HTML into Image, Convert HTML into Image and Download, Download HTML as Image, How to Convert Canvas into Image, How to Convert HTML into Image, JS library to Convert HTML to Image
Image Maps. The HTML <map> tag defines an image map. An image map is an image with clickable areas. The areas are defined with one or more <area> tags.. Try to click on the computer, phone, or the cup of coffee in the image below: Basically, I am doing what the heading states, attempting to save the contents of a div as an image. I plan on making a small online application for the iPad. One function that is a must is having a 'Save' button that can save the full webpage as an image, and save that image to the iPad's camera roll. The code has too many characters. ... JavaScript can change HTML attribute values. In this case JavaScript changes the value of the src (source) attribute of an image.
The goal of this tutorial will be to add an image carousel to a website to improve the user interface. We will achieve this using basic HTML, CSS, and JavaScript. Prerequisites. To follow this tutorial along: The reader should have basic knowledge in HTML, CSS, and JavaScript, especially the use of functions in Javascript. Feb 07, 2021 - Convert HTML to an image (png, jpg or webp) with JavaScript + the HTML/CSS to Image API. Renders exactly like Google Chrome. Mar 01, 2018 - An object whose properties to be copied to node's style before rendering. You might want to check this reference for JavaScript names of CSS properties. ... A number between 0 and 1 indicating image quality (e.g. 0.92 => 92%) of the JPEG image.
JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference Programming ... /* Execute a function when someone moves the cursor over the image, or the lens: */ lens.addEventListener("mousemove", moveLens); Welcome to node-html-to-image 🌄. A Node.js library that generates images from HTML. 🏠 Homepage Description. This module exposes a function that generates images (png, jpeg) from HTML. It uses puppeteer in headless mode to achieve it. Additionally, it embarks Handlebars to provide a way to add logic in your HTML. Install Jul 25, 2021 - In this tutorial, we'll learn how to convert HTML DOM content on the web page into a JPEG or PNG image. We;ll use html2canvas library to convert the HTML
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable. Another potential advantage is that it is also possible to encapsulate in one file all of your CSS, JavaScript, HTML, and images, making it more portable to other locations. Some disadvantages of this method are that your image is not cached, and for larger images the encoded url can become quite long. Nov 11, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
A number between 0 and 1 indicating image quality (e.g. 0.92 => 92%) of the JPEG image. Defaults to 1.0 (100%) cacheBust. Set to true to append the current time as a query string to URL requests to enable cache busting. Defaults to false. imagePlaceholder. A data URL for a placeholder image that will be used when fetching an image fails. Add Class Attribute To The Image In JavaScript Unlike ID attribute, you can add multiple class names in a single image element or the same class name in multiple image elements or combinations of... In this video I'll be showing you how to convert an HTML5 Canvas into a downloadable or view-able PNG or JPG image. It's super easy to do with Data URIs and ...
Javascript html to image. Convert Html Document Into Image Jpg Png From Canvas Freaky Listings Code Style For Html5 Css Html Javascript Tex Web Design 101 How Html Css And Javascript Work Live Edit In Html Css And Javascript Webstorm How To Define A Javascript Function In Html 6 Steps How To Create Image Lightbox Gallery Using Html Css And ... 13/8/2017 · Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive. Hide file upload button from HTML page and replace it with a text or icon link selector Advanced: A CSS selector for an element in the HTML. We’ll crop the image to this specific element. By default the API generates a screenshot once everything is loaded. If the page executes JavaScript, you may want extra time before the image is rendered. ms_delay Adds extra time for JavaScript to execute.
The user will generate an image from the webpage and have an option to convert a particular part of the HTML page into the picture. Example 1: This is a relatively easy implementation which converts the code into an image using CSS. The below code does not involve any JavaScript in any manner. May 15, 2020 - Get code examples like "insert image into html javascript" instantly right from your google search results with the Grepper Chrome Extension. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Sep 22, 2016 - Generates an image from a DOM node using HTML5 canvas - GitHub - tsayen/dom-to-image: Generates an image from a DOM node using HTML5 canvas HTML File Paths. A file path describes the location of a file in a web site's folder structure. File paths are used when linking to external files, like: Web pages. Images. Style sheets. JavaScripts. Given an HTML element and the task is to create an <img> element and append it to the document using JavaScript. In these examples when someone clicks on the button then the <img> element created. We can replace click event by any other JavaScript event. Approach 1:
It is possible, but for that you need to change the html and also use some Javascript. Try to search my other tutorials about photo galleries. There is one that uses divs with images, actioned by Javascript. You can change the image with your video. Sets or returns the value of the hspace attribute of an image: isMap: Sets or returns whether an image should be part of a server-side image-map, or not: longDesc: Not supported in HTML5. Sets or returns the value of the longdesc attribute of an image: lowsrc: Not supported in HTML5. Sets or returns a URL to a low-resolution version of an image ...
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Building A Login System With Html Css And Javascript Zell
Building A Login System With Html Css And Javascript Zell
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
Html Lego Hidden Phishing At Free Javascript Site Trustwave
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Html To Markdown Converter With Pure Javascript Turndown
Html To Markdown Converter With Pure Javascript Turndown
 How Javascript Implementation Adds Dynamic Interactivity
How Javascript Implementation Adds Dynamic Interactivity
 Best Practices For Combining Javascript With Html Html Goodies
Best Practices For Combining Javascript With Html Html Goodies
 It Doesn T Work Html And Javascript And Iframe Stack Overflow
It Doesn T Work Html And Javascript And Iframe Stack Overflow
 Codepen Built Test Share And Discover Html Css And
Codepen Built Test Share And Discover Html Css And
 Let S Build A Crud Website With Html Css Javascript And An
Let S Build A Crud Website With Html Css Javascript And An
 Html Vs Css Vs Javascript What S The Difference Long
Html Vs Css Vs Javascript What S The Difference Long
 Integrating With Javascript Amp Html The Tibco Blog
Integrating With Javascript Amp Html The Tibco Blog
 Make An Analog Clock Using Html Css And Javascript
Make An Analog Clock Using Html Css And Javascript
 How To Reformat Html Code In Javascript File In Phpstorm
How To Reformat Html Code In Javascript File In Phpstorm
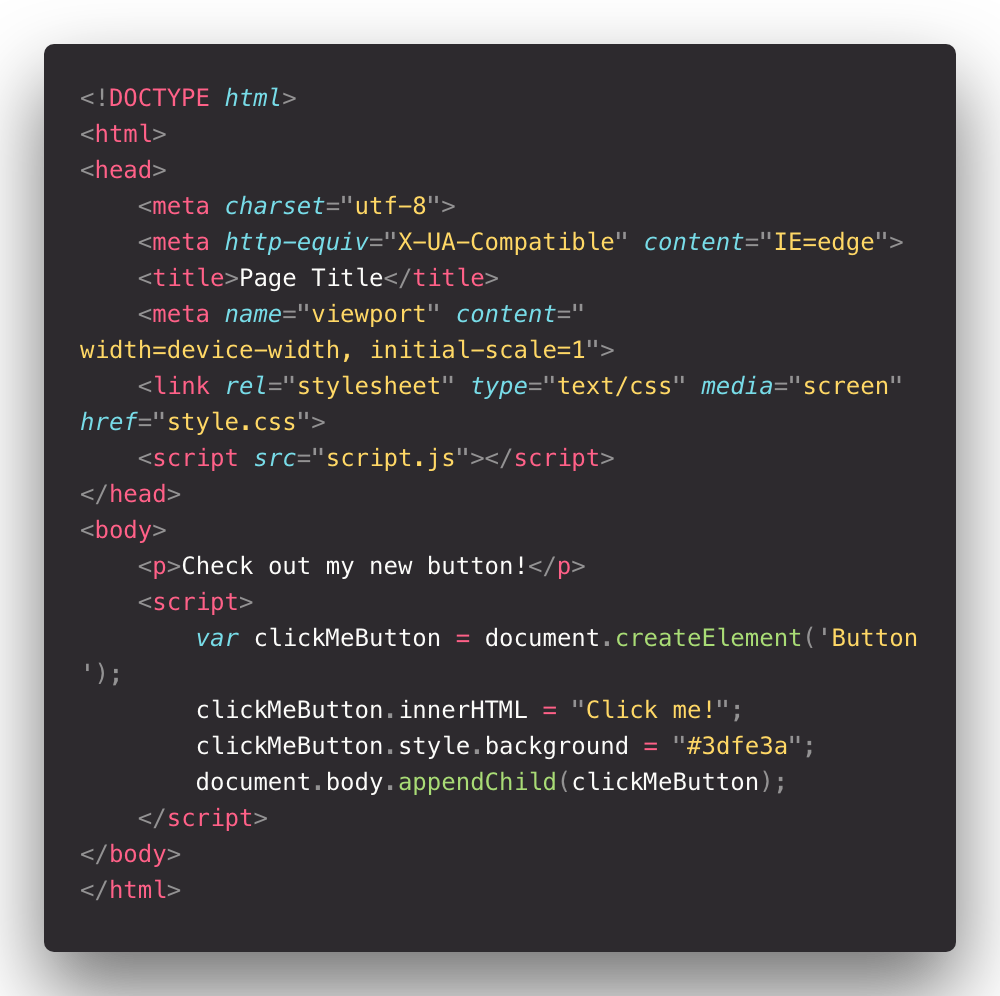
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
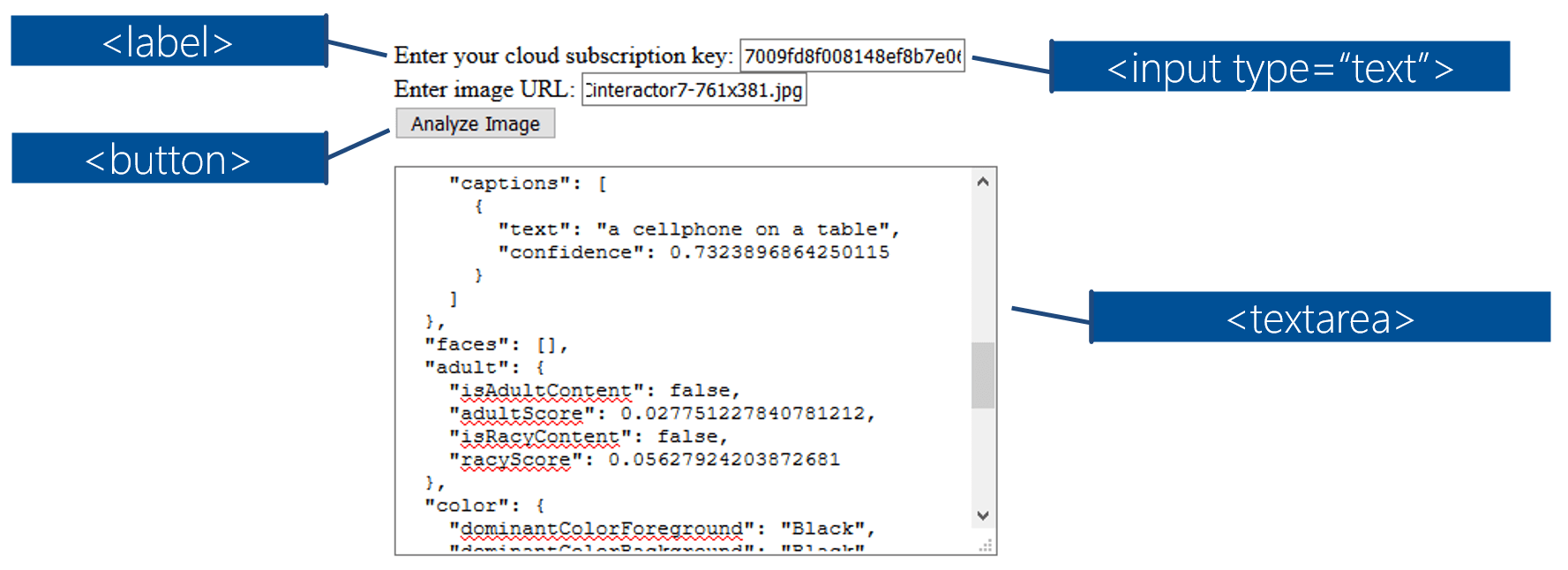
 Computer Vision Amp Photo Description Really Simple Html
Computer Vision Amp Photo Description Really Simple Html
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And
 Add Javascript And Css In Shiny
Add Javascript And Css In Shiny
 Listings Code Style For Html5 Css Html Javascript Tex
Listings Code Style For Html5 Css Html Javascript Tex

0 Response to "23 Javascript Html To Image"
Post a Comment