35 Javascript Alert Css Design
To create and build such alert boxes isn't quite hard. We will take help of JavaScript to create them and then apply CSS to design them. We will also use the CSS animation for hiding them in a nice way. A good example of the usage of these notification message alert boxes might be for person registrations for a website. Latest Collection of hand-picked free Html CSS Alert Box Examples with Code Snippet. 1. Pure HTML + CSS Alerts with Dismiss. CSS Alerts with Dismiss. Author. Robert Lemon. Made with. HTML / CSS. demo and code.
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
15/7/2019 · The alert( )feature is one helpful feature that is indigenous to JS. In a dialog box that appears on the screen, this feature will show text. We can instruct JavaScript to watch these events and perform the given feature if they happen or when they happen. The Awesome javascript alert box is helpful to warn your clients to something significant.

Javascript alert css design. To create this program (Custom Warning Alert Notification). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. This plug-in is quite simple to use. First have a look at a few demos of different alerts by using it. See a basic alert demo online by using SweetAlert: See online demo and code. You can see, instead of using "alert" keyword in the <script> section, I just used "swal" to create a basic alert with a message and "Ok" button to close it. JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed.
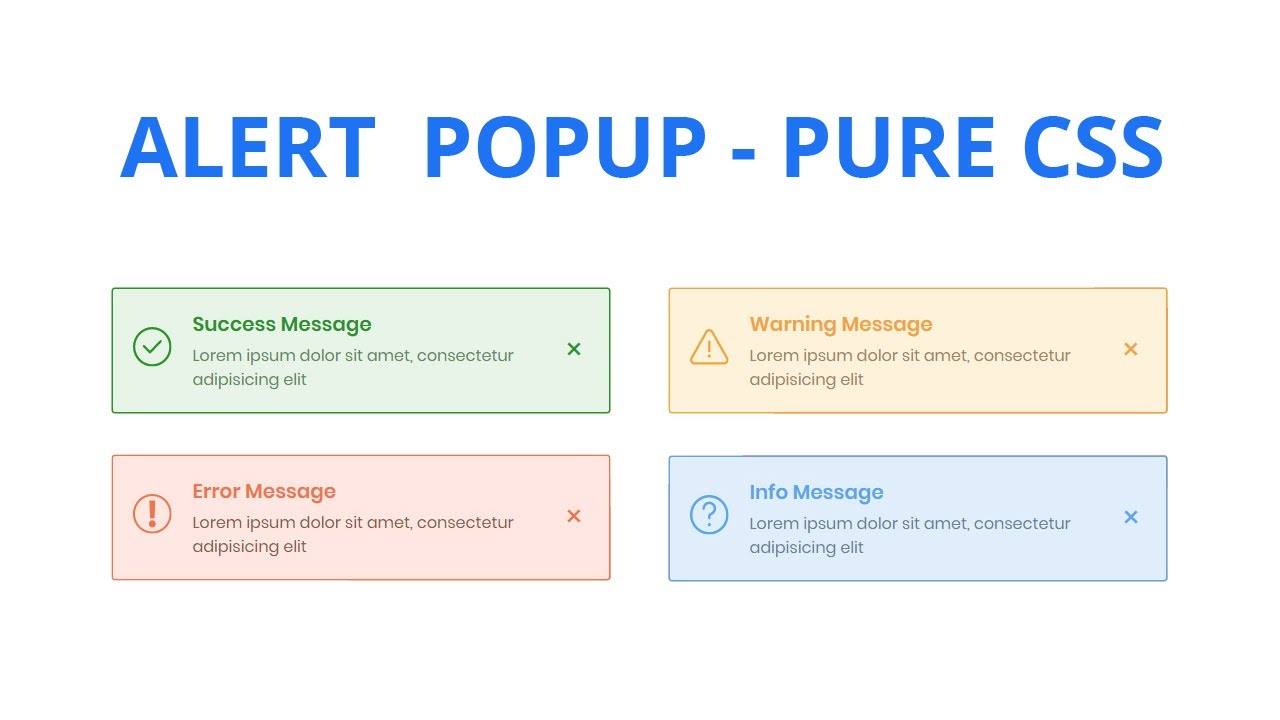
13. Different HTML CSS Alert Example. The designer has presented different alert messages in this design. The concept is same as the one we have been discussing till now. The colors for each of the alert box is different. This is a static concept that does not have any function or buttons to be clicked. This is an alert box. </div>. If you want the ability to close the alert message, add a <span> element with an onclick attribute that says "when you click on me, hide my parent element" - which is the container <div> (class="alert"). Tip: Use the HTML entity " × " to create the letter "x". Lesson Code: http://www.developphp /video/JavaScript/Custom-Alert-Box-Programming-TutorialJavaScript comes equipped with stock dialog boxes that work well...
CSS Circle Notifications. Move cursor over icon on the left to animate marks. To change mark color use following class's: .green, .blue. Marks are prepare to handle with two-digit numbers from 0 to 99. If your number is greater than 99 use logic to display 99+ . Dependencies: bootstrap-glyphicons.css. 3/2/2018 · The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS. Example. You can try to run the following code to learn how to create and apply CSS to alert … 34 Javascript Alert Css Design Written By Ryan M Collier. Saturday, August 28, 2021 Add Comment Edit. Javascript alert css design. 15 Javascript Alert Box Design Examples Onaircode. 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb. Custom Alert Box Programming Javascript Css Html Tutorial.
Modern Material Design Dialog Generator In Pure JavaScript - duDialog; Easy Alert & Notification Dialog Library - AsgarAlert; Custom Dialog Boxes With Bootstrap 5 Modal Component - BS-DIALOGS; Elegant Alert/Confirm/Toast Dialog Box In JavaScript - Cute Alert; Rich Text Browser Alert & Confirm Dialog - alert4html.js Making a Custom Alert, Prompt and Info Dialog using JavaScript and CSS There are literally hundreds of available plugins and framework extensions to help you display informational messages to users. Bootstrap has a series of components with a hard jQuery dependency that can serve as a good model. 1/2/2018 · Javascript Web Development Front End Technology. To design a custom alert box, try to run the following code. The code uses a JavaScript library jQuery and CSS to create an alert box different from the standard alert box −.
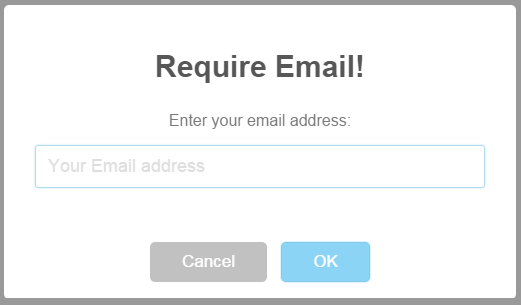
Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Option2. you start up or just join a project based on webapplications, the design of interface is maybe good. Otherwise this should be changed. In order to Web 2.0 applications you will work with dynamic contents, many effects and other stuff. All these things are fine, but no one thought about to style up the JavaScript alert and confirm boxes. Bootstrap 4 Alert CSS. In latest version this is the CSS being implemented for bootstrap alerts with specific values for heading link and dismissible respectively. With every specific color their are values associated with its hr and link which are defined separately as mentioned below. Lets have a quick look at Bootstrap Alert CSS.
Hello, my friends today this I am going to create a Custom Animated Alert Box by using HTML & CSS. In the previous blog, I have shared a blog about How to Create an Animated Profile Card and this time to create an alert box. 20+ latest free JavaScript and pure CSS alert dialog libraries to replace the native browser alert popup box. CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design Creating interactive alert, confirm, and prompt boxes using JavaScript You've undoubtedly seen them, used them, and gotten annoyed by them while surfing the net. Now its time to learn how to create them- interactive dialog boxes, that is.
But the JavaScript alert box is a system object not the subject of CSS. To design the alert box we need jQuery then by using the only CSS we can do that. In this article, we will design the alert box. Normal alert box design: Below example illustrate the complete approach: Example 1: Double button alert dialog box design. In this example we ... The following demo is using the SweetAlert plugin to design a much better confirm JavaScript alert. See the demo which is followed by how you can set up this in your web page: See online demo and code A notification is a message you can show to the customer outside of your application's ordinary UI. They are also considered as one of the basic elements in website design. So for today, we present you with a wonderful Alert notification bell icon animation using HTML, CSS, and JavaScript.
2/4/2010 · alert() simply shows a native message box, so it'll look however the OS makes it look. In general, you shouldn't be using alert boxes because they are annoying and they block the entire browser.* You could always create a fake alert box with JavaScript that achieves the same effect. You could then style it however you want with normal CSS. Javascript Customize alert box using CSS. Here i am going to create a customized alert/popup window using css and javascript. We can develop this popup window using simple div tag. Once this div window is loaded the hyperlinks inside the webpage will get automatically deactivated or disabled. Please check our tutorial on how to Disable and ... The following list is useful if you need to replace the classical JavaScript message boxes (alert, confirm, prompt) with new and CSS customizable ones. jQuery and MooTools are some of the libraries used to make these excellent dialog boxes. SweetAlert is a beautiful responsive highly customisable replacement for JavaScript's "Alert". It automatically centres itself on …
Source Files included: - HTML and Internal CSS. Alerts message is mostly used for feedback purposes on the website. So here we designed simple and basic Alerts Message In CSS3 with fully responsive to mobile and tablet views. This alert message box is used in a dynamic website to show typical actions for a client-side and user-side. Download Source Code - http://bit.ly/2YpXV7wJoin our Facebook Group - https://www.facebook /groups/designx01/Related Videos You May LikeAnimated Login & S... 4. Pure CSS Box. I'm always a big fan of pure CSS and I try to stick with that whenever possible. If you take a peek at this CSS modal you'll notice it looks fantastic. Naturally, it runs without any JavaScript, and the default design should match any layout.
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 Latest Free Alert Dialog Boxes In Javascript Amp Css Css Script
Latest Free Alert Dialog Boxes In Javascript Amp Css Css Script
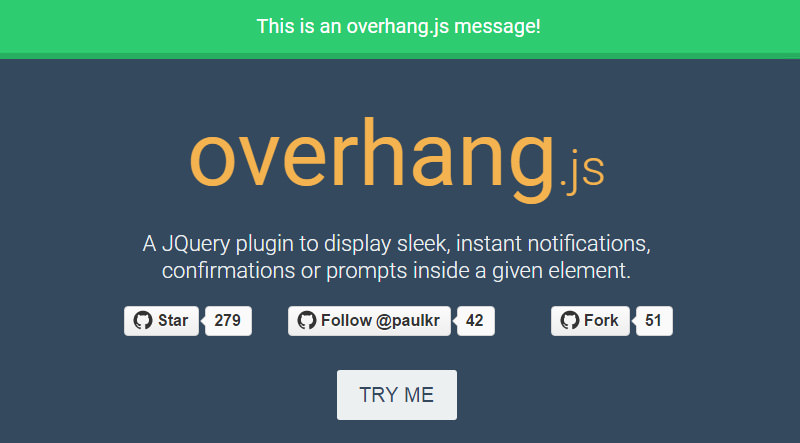
 Overhang Js A Jquery Plugin For Dropdown Notification
Overhang Js A Jquery Plugin For Dropdown Notification
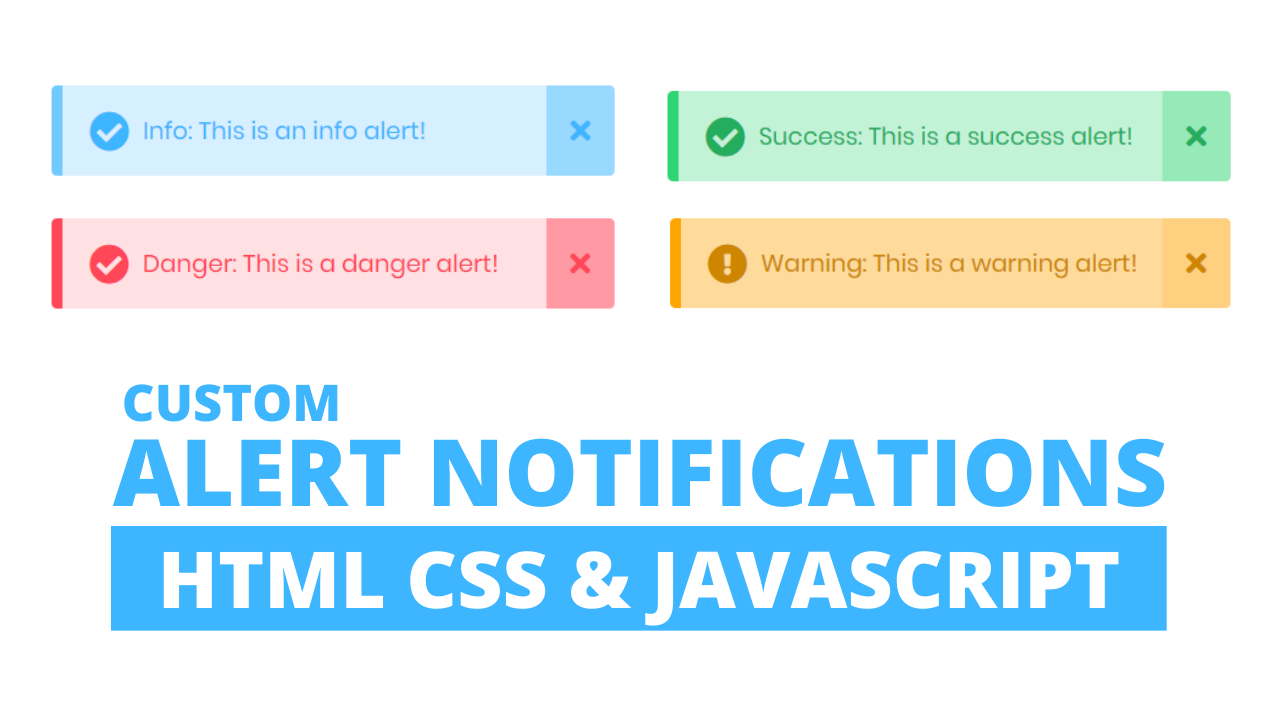
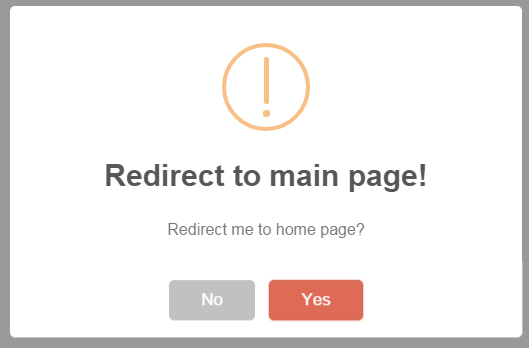
 Custom Warning Alert Notification Using Html Css Amp Javascript
Custom Warning Alert Notification Using Html Css Amp Javascript
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Sweetalert Beautiful Replacement For Javascript Alert
Sweetalert Beautiful Replacement For Javascript Alert
 Javascript Css3 Html5 Custom Alert Sticky Modal Pop Up Message Javascript Learn Quickly
Javascript Css3 Html5 Custom Alert Sticky Modal Pop Up Message Javascript Learn Quickly
20 Css Alert Box Examples With Code Snippet Csshint A
![]() Material Design Html Notification Icon Animation Css Codelab
Material Design Html Notification Icon Animation Css Codelab
 Alertify Javascript Alert Notification System Jquery Plugins
Alertify Javascript Alert Notification System Jquery Plugins
 Responsive Animated Registration Form Ui Design With Sweet Alert Html Css Javascript 2021
Responsive Animated Registration Form Ui Design With Sweet Alert Html Css Javascript 2021
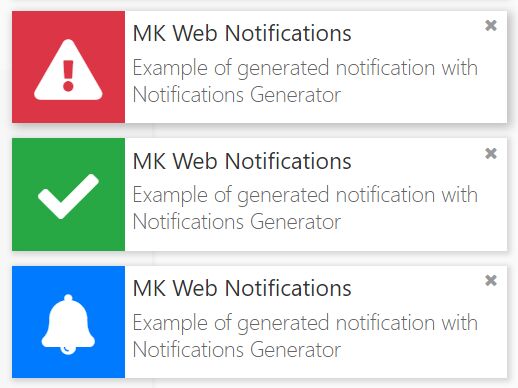
 Desktop Notification Style Alert Amp Toast Message Plugin Mk
Desktop Notification Style Alert Amp Toast Message Plugin Mk
 Javascript Alert Boxes Amp Customized Alert Banners
Javascript Alert Boxes Amp Customized Alert Banners
 Learn Html Css Learn Javascript Php Stock Vector Royalty
Learn Html Css Learn Javascript Php Stock Vector Royalty
 Latest Free Alert Dialog Boxes In Javascript Amp Css Css Script
Latest Free Alert Dialog Boxes In Javascript Amp Css Css Script
 20 Css Alert Box Examples With Code Snippet Onaircode
20 Css Alert Box Examples With Code Snippet Onaircode
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
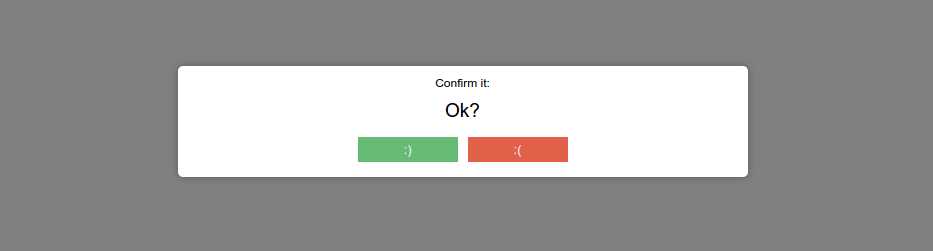
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
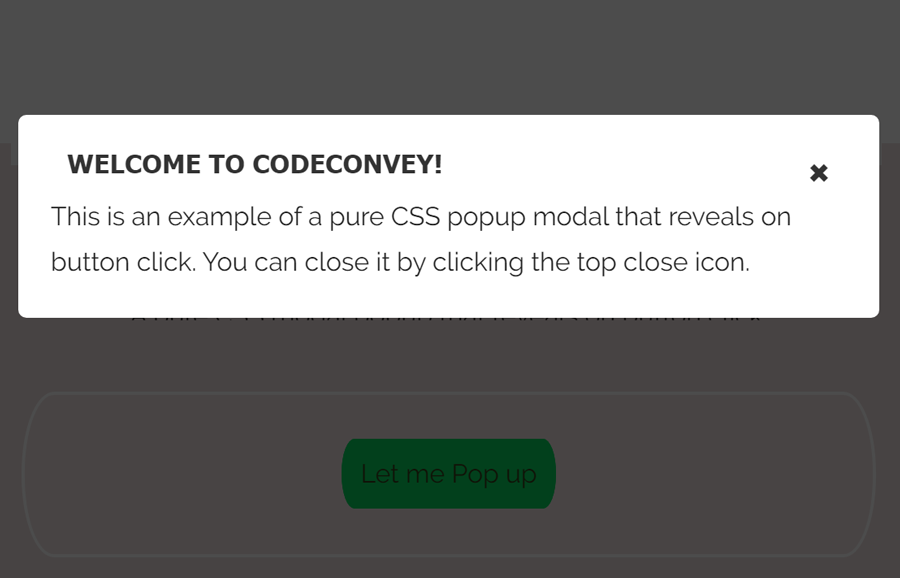
 How To Design Alert Box With Javascript Amp Css Codeconvey
How To Design Alert Box With Javascript Amp Css Codeconvey
 20 Css Alert Box Examples With Code Snippet Onaircode
20 Css Alert Box Examples With Code Snippet Onaircode
 Sweetalert Tutorial Let S Make A Cool Javascript Popup
Sweetalert Tutorial Let S Make A Cool Javascript Popup

 Notification Alert Messages Using Html Css And Javascript Alert Messages Alert Popup Box
Notification Alert Messages Using Html Css And Javascript Alert Messages Alert Popup Box
 Css Js Alert In Html Javascript Sitepoint Forums Web
Css Js Alert In Html Javascript Sitepoint Forums Web
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
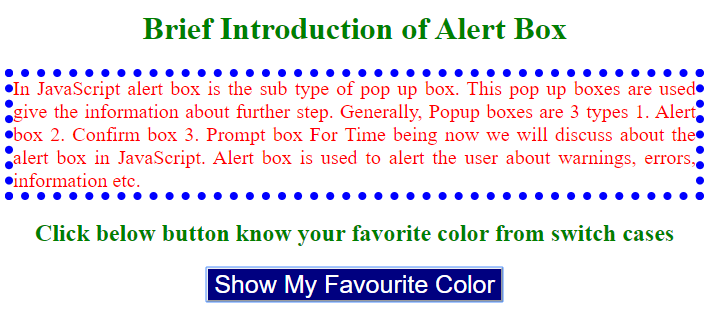
 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
 How To Pop An Alert Message Box Using Php Geeksforgeeks
How To Pop An Alert Message Box Using Php Geeksforgeeks
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Flash Toast Messages In Javascript Notify Js Css Script
Flash Toast Messages In Javascript Notify Js Css Script


0 Response to "35 Javascript Alert Css Design"
Post a Comment