31 Website Push Notifications Javascript
The notification API enables websites to show push notifications to the user. You can use this in isolation without the push API if you want to display notifications while the user is browsing your site. You can display a notification with the following code: if ('Notification' in window) { if (window. Progressive Web Apps (PWAs) enables a website to make make a lot of interactions that are app-like. Among these are Push Notifications. This is a functionality that enables you to make native notifications for many different devices and to invoke these notifications even when the browser is not active.
 Notifications Api Web Apis Mdn
Notifications Api Web Apis Mdn
To receive push notifications, the browser needs to register a push event listener in the Service Worker code. This handler will receive push notifications even when the web application is not open. In this handler, the browser then displays a notification with the Notification API.

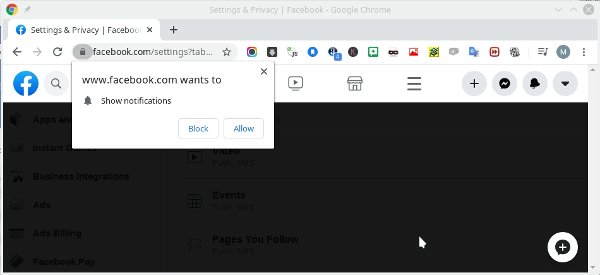
Website push notifications javascript. Dec 12, 2018 - How JavaScript works: the mechanics of Web Push Notifications ... This is post # 9 of the series dedicated to exploring JavaScript and its building components. In the process of identifying and describing the core elements, we also share some rules of thumb we use when building SessionStack, ... The FCM JavaScript API lets you receive notification messages in web apps running in browsers that provide service worker support. This includes the following browsers. Check out... Yep, that's it. Running Notification.requestPermission pops up a little dialog for our user asking them to grant us web notification permissions. If they do, the permission is set to granted.Other options include denied, and I think it stays null if they ignore us.. You can check permission status at any time with Notification.permission.. Subscribe to web push notifications
JavaScript Notification interface (object type) of the Notification API is used to show notification in browser after getting approval from the user. This section demonstrates how to send web pop-ups and push notifications. Before following the steps in this section, be sure to complete the Web SDK Quick Start Guide which shows how to set up CleverTap's JavaScript library on your website, track events, create user profiles, and engage users by sh... #javascript #firebase #pushnotificationJavaScript Firebase Web Push Notification TutorialTutorial Cover :1. How to Send Generate Firebase Token2. How to Crea...
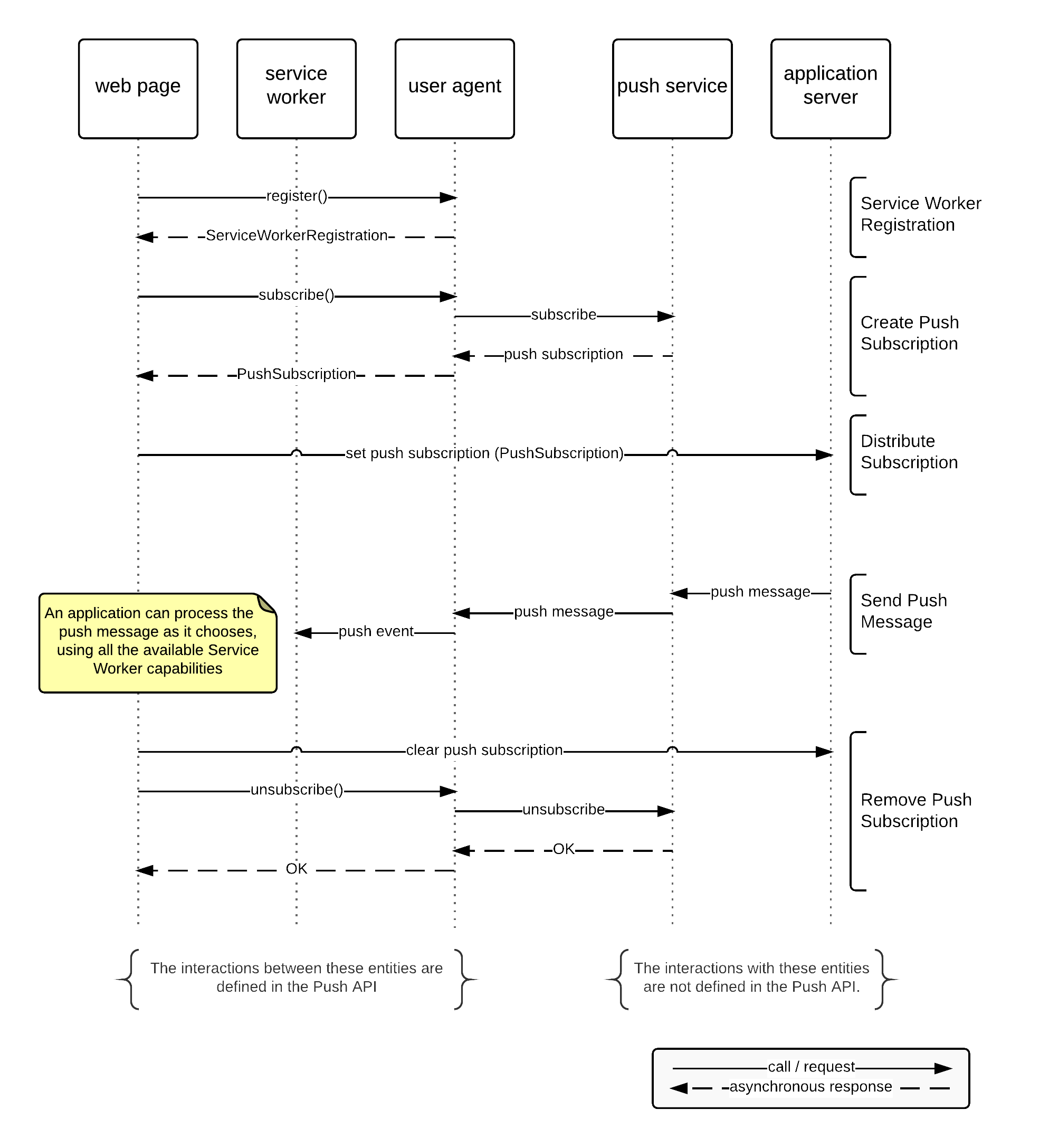
Sep 04, 2020 - Scheduling an event in JavaScript is pretty easy, but there is one problem. In our push notification scenario, we can’t be sure the application is running at the exact moment we want to show the notification. This means that we can’t just schedule it on an application layer. May 02, 2019 - Push notifications have a place in many web apps to day. They help re-engage users and draw their attention to new activity that occurs in your web application. ... You need basic knowledge of HTML, CSS, JavaScript and Node. You also need a modern web browser that supports service workers (the ... Round 1: Service Worker Registration. Web Push Notifications require Service Workers to handle push messages, so the first round will be to register your service worker. Only your web application ...
If you are looking to deploy push on your site, you may be interested in adding support for older / non-standards compliant browsers which use GCM, learn more here. Further Reading. Web Push Notification documentation on WebFundamentals. Web Push Libraries - Web Push libraries including Node.js, PHP, Java and Python. Relevant blog posts 1 week ago - The Notifications API lets a web page or app send notifications that are displayed outside the page at the system level; this lets web apps send information to a user even if the application is idle or in the background. This article looks at the basics of using this API in your own apps. Sending Push Notifications from Web Site Now your iOS device is ready to receive iOS push notifications via APNs, so let's create a desktop web to send messages. This diagram below is the same as the diagram shown at the intro before Section 1, plus a user-flow from a desktop browser is included to describe the demo for this tutorial.
To make push notifications work, we are going to create: A JavaScript file that asks the user permission. A service worker that manages the notifications. Let's create a file called push-notifications.js that: understand if the push notifications are supported by the browser. Asks user consent. Web Push Notifications. Most of us are familiar with web push notifications at this point. Web push notifications, also known as browser notifications, are notifications that are sent to the user via a desktop or mobile web browser. They are delivered any time the user has the browser open - whether they are on that specific site or not. The world's most versatile desktop notifications framework
How to add push notifications to a web app with Firebase ?+? As web applications evolve, it is increasingly common to come across functionality that you'd normally associate with a native app in a web app. Many sites send notifications to their users through the browser for various events that occur within the web app. Web Push Notifications not only useful for displaying the latest blog post to increase your website traffic, but you can apply them to information systems / web base CRUD applications.Since the smartphone era, browsers such as Chrome and Firefox has started massive changes against the product to make it more user-friendly and responsive. Push — The notifications can be created by pushing data to the browser, similar to what we can achieve using WebSockets, but those notifications can be pushed by the browser's background processes,...
Time Delay for Push Prompts. Timing matters — especially when you're getting users to opt into push notifications. With OneSignal, you can control when a user sees push permission prompts based on the number of page views or seconds spent on a page (or both).. Delayed push permission prompts improve opt-in rates for notifications and help to ensure your messages get in front of your users. In this video we will create push notification capability using Node.js without any 3rd party services. We will achieve this using web-push, the push/notific... Jun 29, 2021 - A promise that resolves if the notification was sent successfully with details of the request, otherwise it rejects. In both cases, resolving or rejecting, you'll be able to access the following values on the returned object or error. statusCode, the status code of the response from the push ...
Don't use the notification title or body to display your website name or domain; notifications already contain your domain name. Add fcm_options.link, usually to link the user back to your web app and bring it into focus in the browser. In rare cases where all the information you need to convey can be fit into the notification, you might not ... Dec 21, 2018 - The FCM JavaScript API lets you receive notification messages in web apps running in browsers that support the Push API. This includes the browser versions listed in this support matrix and Chrome extensions via the Push API. The Notification interface of the Notifications API is used to configure and display desktop notifications to the user.
JavaScript Notifications API enables web pages to display messages to users on their devices across different platforms. These notifications appear even after the user has switched tabs or moved to another application. Creative Javascript | July 1, 2021. This tutorial blog can help you to Show Push Notification Using JavaScript. There we use JavaScript local storage and Notification API allows to show desktop notifications to users. For Notification popup we use HTML and CSS. Push and notification are two different APIs. Push — it is invoked when the server supplies information to a Service Worker. Notification — this is the action of a Service Worker or a script in a web app that shows information to the user. Push. There are three general steps to implementing a push: The UI — adding the necessary client ...
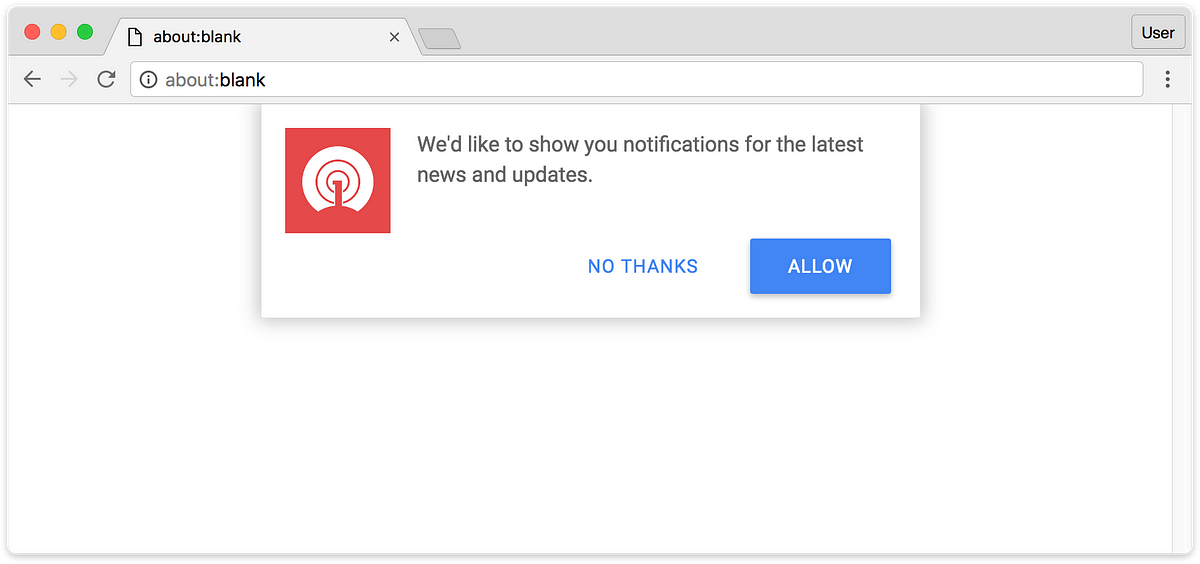
Aug 17, 2016 - Incase you don't wish to pay 3rd party libraries, here's a developer guide of writing this yourself. cronj /blog/browser-push-notifications-using-javascript . It also mentions how to handle when you don't wish to move your main site to HTTPs. (Node.js and JavaScript). Guide: Getting Started with Push Notifications API ... For further reading there is also this 5 minute guide. ... To get the information on how to connect to the QuickBlox library, please, refer to the Connect Javascript SDK to Web and Node.js applications page. Aug 01, 2019 - Before we can create a notification we need to get permission from the user. Below is the code to prompt the user to allow notifications. This goes in the app's main JavaScript file.
Jan 24, 2019 - Push — The notifications can be created by pushing data to the browser, similar to what we can achieve using WebSockets, but those notifications can be pushed by the browser’s background processes, without the website or even the browser being open at the time. Sep 26, 2018 - Service Worker thread: This is an independent javascript thread which runs on the background and can run even when the page has been closed. If you notice we haven’t used our service worker till now for any purpose other than just registering it. With respect to Push Notifications, the JS ... The Notification interface of the Notifications API is used to configure and display desktop notifications to the user. These notifications' appearance and specific functionality vary across platforms but generally they provide a way to asynchronously provide information to the user.
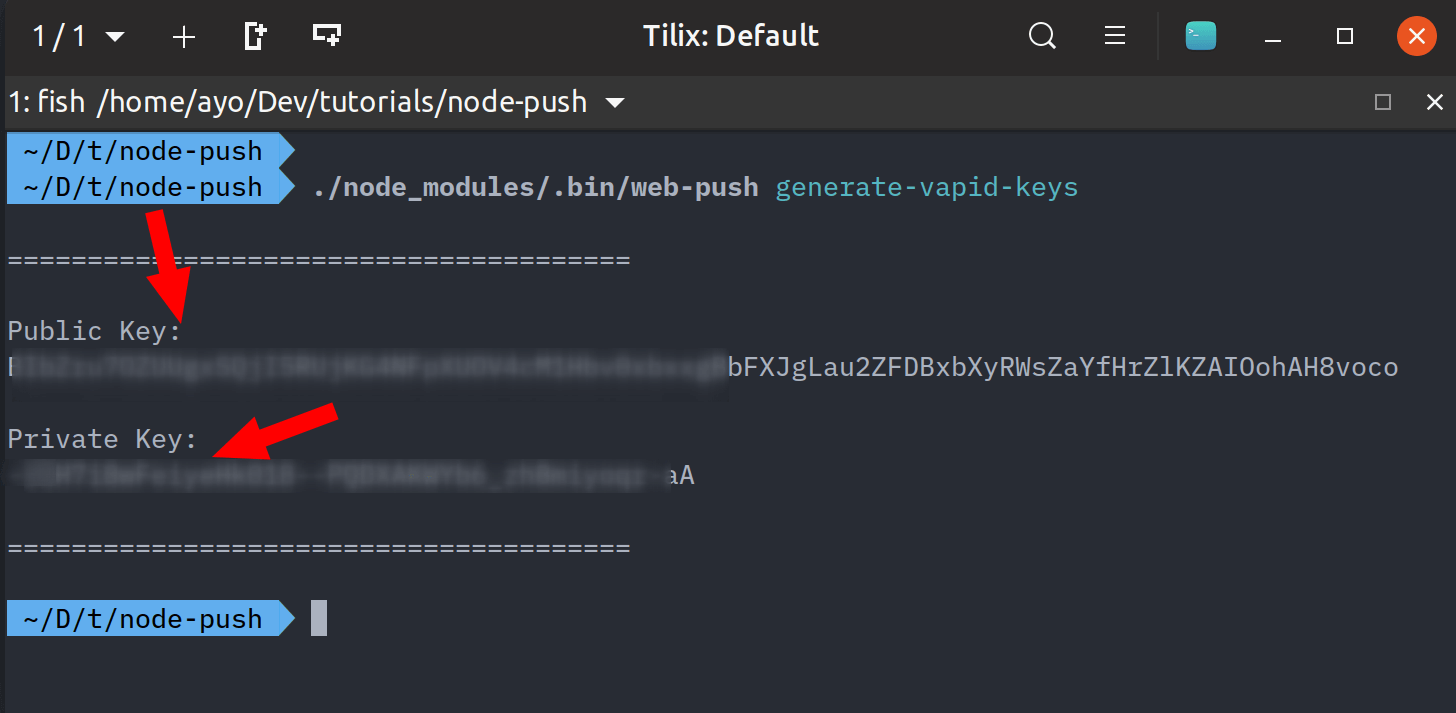
One new (er) feature, web push notifications, allows users to receive and display real-time notifications within their web browsers with a little bit of JavaScript code and the Push API. This article will go over what they are and how to set them up within a website. What Are Web Push Notifications? Javier covered Notifications and current limitations. My suggestion: window.postMessage while we wait for the handicapped browser to catch up, else Worker.postMessage() to still be operating with Web Workers. These can be the fallback option with dialog box message display handler, for when a Notification feature test fails or permission is denied. When you subscribe a client to push notifications from your JavaScript code, you provide your public key. When the push service generates an endpoint for the device, it associates the provided public key with the endpoint. When you send a web push protocol request, you sign some JSON information with your private key.
 What Are Push Notifications A Complete Guide Up To Date
What Are Push Notifications A Complete Guide Up To Date
 Javascript Safari Push Notifications Allowed But Are Always
Javascript Safari Push Notifications Allowed But Are Always
 Enable Disable Push Notifications From Browser
Enable Disable Push Notifications From Browser
 How To Use Php To Send Web Push Notifications For Your Web
How To Use Php To Send Web Push Notifications For Your Web
 Push Notifications Using Angular
Push Notifications Using Angular
 Web Push Notifications Examples Blog Gravitec Net
Web Push Notifications Examples Blog Gravitec Net
 Add Push Notifications To Your Web App With Node Js And
Add Push Notifications To Your Web App With Node Js And
 Web Push Notifications On Net Server Pushalert
Web Push Notifications On Net Server Pushalert
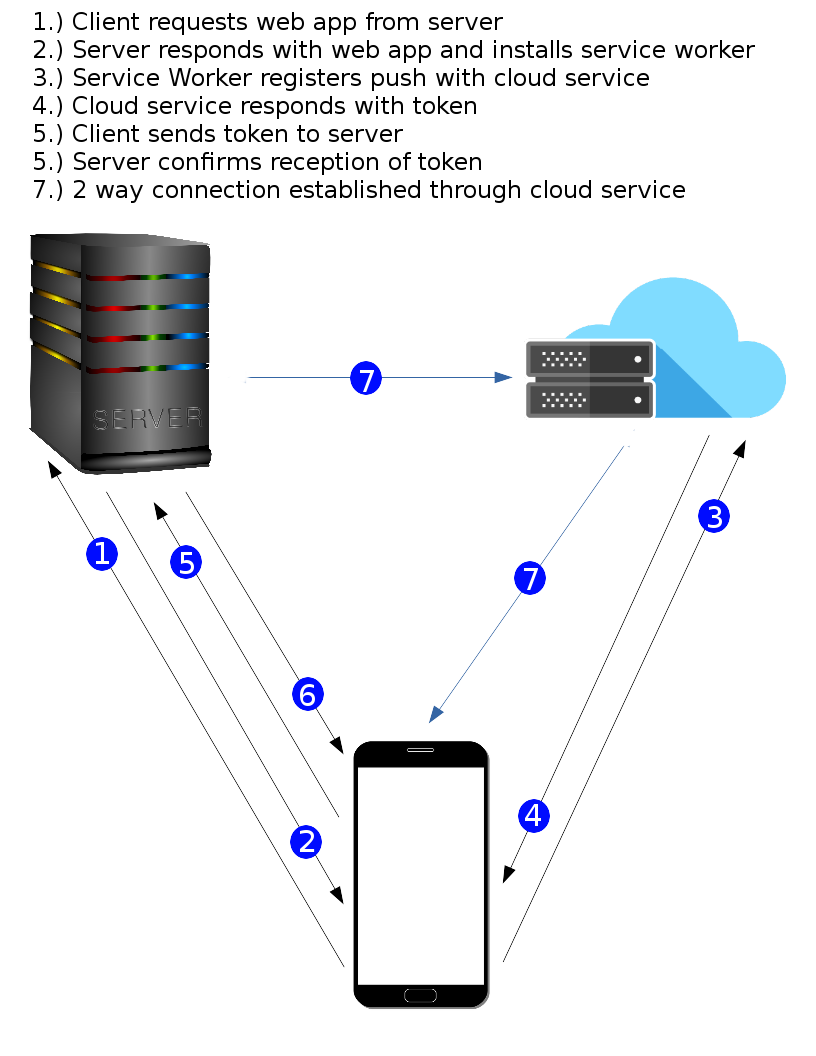
 Implementing A Web Push Notification System With Subscribers
Implementing A Web Push Notification System With Subscribers
 Web Push Notifications Explained Airship
Web Push Notifications Explained Airship
 The Complete Guide To Push Notifications On An Ecommerce Site
The Complete Guide To Push Notifications On An Ecommerce Site
 Web Push Notifications Timely Relevant And Precise
Web Push Notifications Timely Relevant And Precise
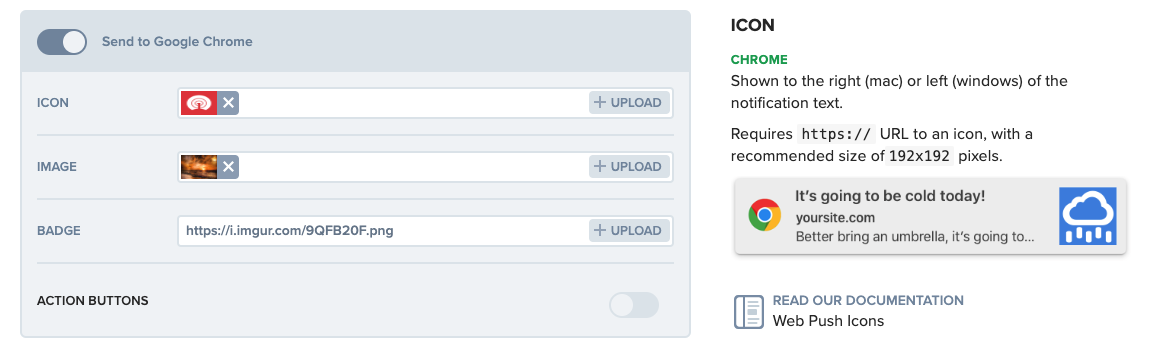
 Web Push Notification Icons Amp Images
Web Push Notification Icons Amp Images
 Integrating Push Notifications In Your Node React Web App
Integrating Push Notifications In Your Node React Web App
Github Wonderpush Wonderpush Javascript Sdk Javascript Sdk
 Creating Scheduled Push Notifications Css Tricks
Creating Scheduled Push Notifications Css Tricks
 How To Go Live With Push Notifications On A Wix Site With
How To Go Live With Push Notifications On A Wix Site With
 Html5 Browser Push Notification Example Amp Demo
Html5 Browser Push Notification Example Amp Demo
 How To Make Pwas Re Engageable Using Notifications And Push
How To Make Pwas Re Engageable Using Notifications And Push
 Pushpro 2 Push Notifications From Websites To Mobiles No
Pushpro 2 Push Notifications From Websites To Mobiles No
 Web Push Notifications Or Browser Push Notifications
Web Push Notifications Or Browser Push Notifications
 7 Best Web Push Notification Software In 2021 Compared
7 Best Web Push Notification Software In 2021 Compared
 Adding Push Notifications To A Web App Web Fundamentals
Adding Push Notifications To A Web App Web Fundamentals
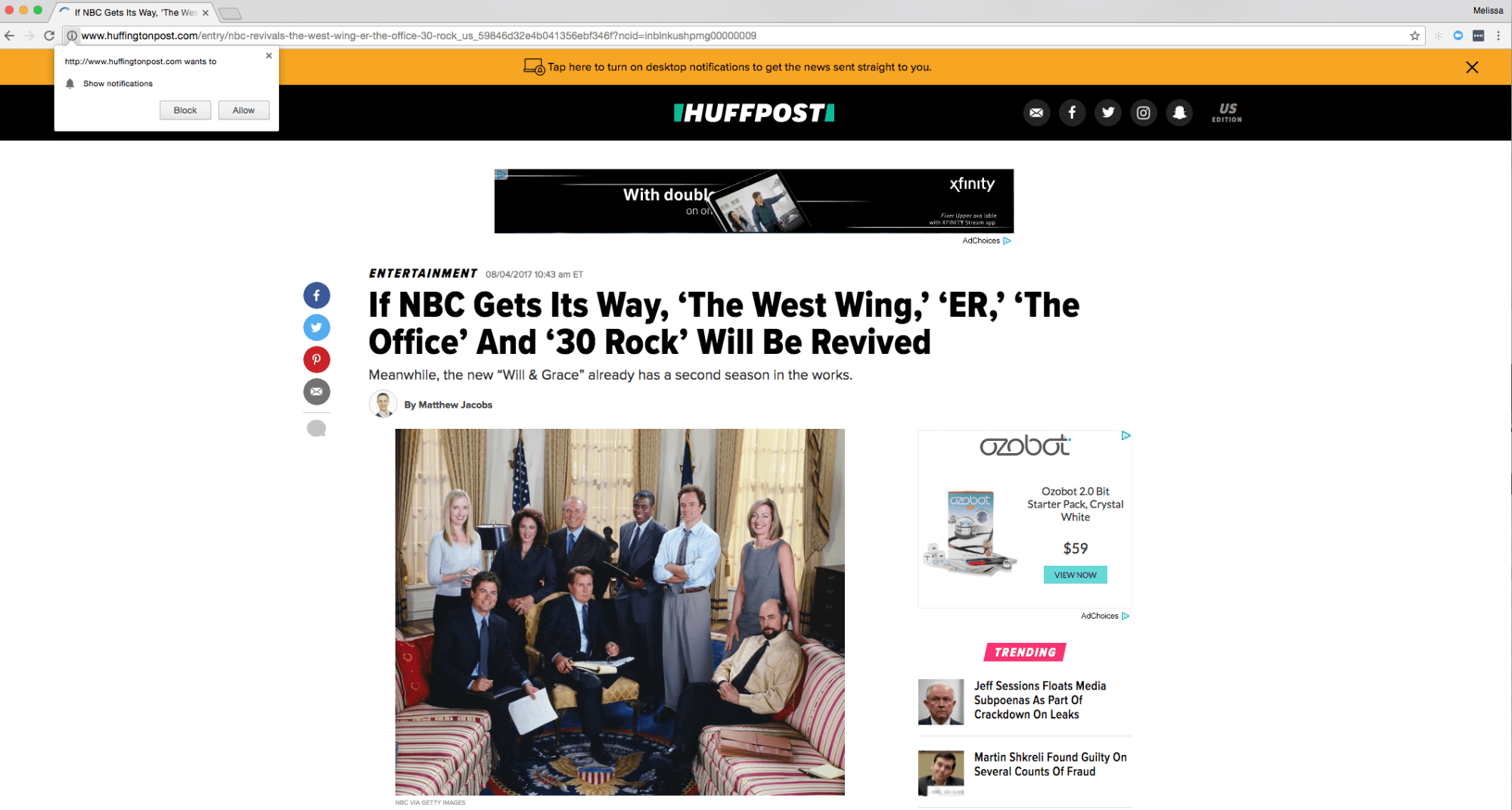
 Ask For Push Notification Opt In Properly You Have Only One
Ask For Push Notification Opt In Properly You Have Only One
 Add Action Buttons To Web Push Notifications Pushpad
Add Action Buttons To Web Push Notifications Pushpad
 Push Notifications Using Node Js Amp Service Worker
Push Notifications Using Node Js Amp Service Worker
 Push Notifications In Javascript Yes You Can By Lorenzo
Push Notifications In Javascript Yes You Can By Lorenzo
Add Push Notification To Your Reactjs App


0 Response to "31 Website Push Notifications Javascript"
Post a Comment