31 Html Radio Button Checked Javascript
The querySelector () function is a DOM method of JavaScript. This method is used to get the element that matches with the specified CSS selector in the document. Remember you need to specify the name property of the radio button in HTML code. The main difference between the radio button and checkbox is only a single radio button can be checked at one but multiple checkboxes can be checked without a problem. So radio button suites to single answer questions like age, gender, yes/no, etc. where checkboxes can be sued multiple answer questions like team, schools, cities, etc.
Radio Buttons In React Js React Tips
How to Get the Selected Radio Button Since we know a group of radio buttons is defined by a name attribute we can get them using the JavaScript document.getElementsByName () method, passing the name attribute inside the () (parenthesis) of the method. This will return an object of elements.

Html radio button checked javascript. JavaScript Get or Set Checked Radio Value Description. ... // return the value of the radio button that is checked // return an empty string if none are checked, ... Note the use of the label HTML tag with a style that gives it a border and background color. You should always use the label tag with radio buttons. Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick (this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript Below is our JavaScript function, which will show or hide the textbox using JavaScript. One of the best possible ways to preselect a radio button is to refer to it by its ID. To select the DOM element using ID, we add the prefix # to the ID and set the checked value as true. JavaScript. javascript Copy. document.querySelector('#myradio_1').checked = true; Output: Radio button 1 is selected.
To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. Find the level in a binary tree with given sum K. Check whether a Binary Tree is BST (Binary Search Tree) or not. 1 [0]1 Pattern Count. Capitalize first and last letter of each word in a line. Print vertical sum of a binary tree. Print Boundary Sum of a Binary Tree. Reverse a single linked list. Greedy Strategy to solve major algorithm problems. Definition and Usage The checked property sets or returns the checked state of a radio button. This property reflects the HTML checked attribute.
Webslesson 03:36 Javascript No comments. This post is based on simple concept like how to unchecked checked radio button by using simple Javascript. Suppose you have developed simple HTML form and there is one data which are optional and we have use radio button for get that data by using radio button element. So someone has select any radio ... The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. HTML < input type =" radio" ... how to get id of a selected radio button using javascript in asp . how to get id of a selected radio button in asp using javascript. even listener of javascript converting radio button to input button. Get the checked value of a radio button in javascript.
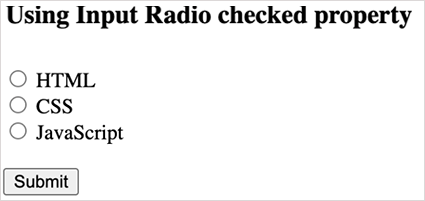
Apr 28, 2021 - This post will discuss how to check whether a specific radio button is checked with JavaScript and jQuery... The idea is to use the .val() method to get the value of matched radio elements. Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. Use document.getElementById ('id').checked method to check whether the element with selected id is check or not. If it is checked then display its corresponding result otherwise check the next statement. Here we define the radio button using "input" tag. We give a attribute called "TYPE=RADIO" in the tag which defines the type as a radio button. The attribute name should be defined and be same. The value in this case will be used only during form processing.
To get the selected radio button, you can use the :checked CSS pseudo-class selector, representing any radio (<input type="radio">) that is checked. We can use this in many ways with jQuery and plain JavaScript. 1. Using jQuery. 1. The .val() method can be used to get the value of matched radio elements. When no options are selected, it returns ... How to use JavaScript to select, deselect, or disable radio buttons in a group. Includes example. To find the selected radio button, you follow these steps: Select radio buttons by using a DOM method such as querySelectorAll () method. Get the checked property of the radio button. If the checked property is true, the radio button is checked; otherwise, it is not.
The user can select whichever he/she wants, but when an certain event triggers, I want to set 1234 to be set checked radio button, because this is the default checked radio button. I have tried versions of this (with and without jQuery): document.getElementById('#_1234').checked = true; But it doesn't seem to update. On this page we describe and demonstrate how to use JavaScript to get the value of the selected radio button in a group. We have defined the following getRadioVal function which returns the value of the selected radio button, or undefined if no radio button is checked: The type of the field is determined by the value of the type attribute. One of the input types is the radio, which creates a radio button. When one radio button is chosen, all others will be disabled. Radio buttons are presented in radio groups, which is a collection of radio buttons describing a collection of related options.
When the above form is submitted with a radio button selected, the form's data includes an entry in the form contact=value.For example, if the user clicks on the "Phone" radio button then submits the form, the form's data will include the line contact=phone.. If you omit the value attribute in the HTML, the submitted form data assigns the value on to the group. Feb 18, 2020 - In this post you’ll learn a few ways to get the selected value of a radio input ( There are few different ways we can check that based on you have a single radio button or multiple. Input Radio checked Property. The checked property sets or returns the checked state of a radio button. This property reflects the HTML checked attribute. It is supported in all major browsers. Syntax radioId.checked
HTML Radio Button Label allows the to user choose only one option in a predefined set of options.The choosing-only option makes it distinct from a CheckBox button. It gives an option to a visitor as a circular button, as by default design if the user clicks on it. then it will fill with another full circle. Code language: JavaScript (javascript) When you click the button, you can call the check () function to select all checkboxes. Next time, when you click the button, it should uncheck all the checkboxes. To do this switch, you need to reassign the click event handler whenever the click event fires. You can simply use the jQuery :checked selector in combination with the val() method to find the value of the selected radio button inside a group.
The prop () method is used to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+ versions. The prop () method has an advantage over the.attr () method when setting disabled and checked. The method manipulates the checked property and sets it to true or false based on whether you want to check or uncheck it. Before submitting the value of the radio button group, it is required to check whether the user selects one radio button in each group. Because it's always a good idea to validate the value in the client before sending data to the server side. Using jQuery you can easily check if radio is checked. The Checked Property Just as radio buttons (and checkboxes for that matter) have an HTML attribute of "checked", they also have a corresponding JavaScript property of checked. The checked property's value is boolean, meaning it has a value of either true or false, true if the button is checked and false if it is not checked.
Jul 04, 2019 - When the above code is executed we will get radio buttons and none of them is autofocused as shown in the following image. ... To autofocus any of the above buttons we have to check them initially. This can be done by using pure javascript as shown in the following example. ... <html> <form ... Aug 23, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 28 Apr 2020 May 19, 2020 - Here we’re using the new HTMLFormElement.elements property which allows us to access the name="characters" attribute on the input. Note: All radio buttons that you’d like in the same group need to have the same name="value" attribute for them to “link together”. So, how do we set the value and check ...
The "checked" binding Purpose. The checked binding links a checkable form control — i.e., a checkbox (<input type='checkbox'>) or a radio button (<input type='radio'>) — with a property on your view model.. When the user checks the associated form control, this updates the value on your view model. Likewise, when you update the value in your view model, this checks or unchecks the form ... Today, We want to share with you radio button validation in javascript .In this post we will show you HTML DOM Input Radio checked Property, hear for how to set radio button checked in javascript we will give you demo and example for implement.In this post, we will learn about Get Selected Radio Button Value Using JQuery with an example. Call JavaScript function when RadioButton is checked or unchecked in HTML The HTML Markup consists of two RadioButtons (one for Yes and other for No) and an HTML DIV consisting of a TextBox. Each RadioButton has been assigned a JavaScript OnClick event handler.
In doing this I would prefer to stay on the page without refreshing. I would also love to be able to calculate and display the points for a radio button before a user submits it. Bonus points: I never learned about HTML tables so I copy/pasted the one I'm using from another thread. Any advice or pointers on mine would be welcome. JavaScript ...
 Javascript Radio Button Amp Check Box Dynamically Html Pages
Javascript Radio Button Amp Check Box Dynamically Html Pages
 25 Radio Button Css Styles Examples Onaircode
25 Radio Button Css Styles Examples Onaircode
How To Determine Which Radio Button Is Selected Learn Web
 Angularjs Set Radio Button Default Value Checked Selected
Angularjs Set Radio Button Default Value Checked Selected
 Radio Buttons Always Select One
Radio Buttons Always Select One
 Bedazzling Radio Buttons And Checkboxes By Mikka Pineda
Bedazzling Radio Buttons And Checkboxes By Mikka Pineda
 New Html Form Element Radio Select Combining Radio Button
New Html Form Element Radio Select Combining Radio Button
 How To Check A Radio Button With Jquery Stack Overflow
How To Check A Radio Button With Jquery Stack Overflow
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint
How To Determine Which Radio Button Is Selected Learn Web
 How To Select Checkbox And Radio Button In Selenium Webdriver
How To Select Checkbox And Radio Button In Selenium Webdriver
 Macromedia Checkbox Form Insert Radio Button Server
Macromedia Checkbox Form Insert Radio Button Server
 Radio Button Is Checked But Display Not Check Wordpress
Radio Button Is Checked But Display Not Check Wordpress
 How To Get Radio Button Value By Using Select Dropdown Using
How To Get Radio Button Value By Using Select Dropdown Using
 Top 15 Best Jquery Javascript Css Checkbox And Radio
Top 15 Best Jquery Javascript Css Checkbox And Radio
 Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
 How To Check Whether A Radio Button Is Selected With Javascript
How To Check Whether A Radio Button Is Selected With Javascript
 How To Get Value Of Selected Radio Button List Using Jquery
How To Get Value Of Selected Radio Button List Using Jquery
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 How To Create Radio Buttons In Html 9 Steps With Pictures
How To Create Radio Buttons In Html 9 Steps With Pictures
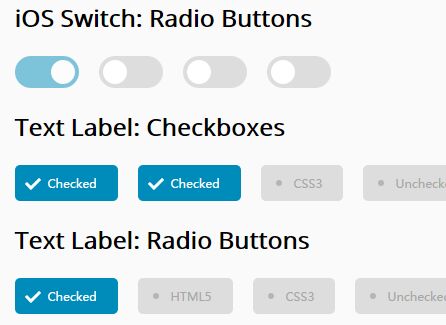
 Create Segmented Controls With Radio Buttons Toggle Radios
Create Segmented Controls With Radio Buttons Toggle Radios
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Nice Checkbox And Radio Button Replacement Plugin Nicelabel
Nice Checkbox And Radio Button Replacement Plugin Nicelabel
 Pretty Custom Checkboxes Amp Radio Buttons With Pure Css Css3
Pretty Custom Checkboxes Amp Radio Buttons With Pure Css Css3
 Radio Input Based Toggle Button Group With Pure Css Css Script
Radio Input Based Toggle Button Group With Pure Css Css Script
 Jquery How To Unselect All Radio Button In Radio Group
Jquery How To Unselect All Radio Button In Radio Group
 25 Radio Button Css Styles Examples Onaircode
25 Radio Button Css Styles Examples Onaircode
 10 Radio Button Css Style Examples Dev Community
10 Radio Button Css Style Examples Dev Community
 Html Radio Button Label Input Group Checked Amp Example
Html Radio Button Label Input Group Checked Amp Example

0 Response to "31 Html Radio Button Checked Javascript"
Post a Comment