28 Javascript Input File Drag And Drop
Many websites have a form to upload a file. For some sites, such as OneDrive or Google Drive, uploading files is a major feature. As time went on, webpages are more and more interactive. So, users expect more interactions such as dragging and dropping files or directories or pasting screenshots. Let's see what browsers provide to upload files! Basic file input The basic way is by using a form ... 15/12/2020 · The init () function will fire on page load. All it does are basically 3 things: Fetch a reference to the HTML elements (drop zone, status, fallback form). Attach a “drop-to-upload” if the drag-and-drop upload is supported. Otherwise, this will hide the dropzone and show the fallback upload form instead.
 Drag And Drop File Upload Ux Design Examples Onaircode
Drag And Drop File Upload Ux Design Examples Onaircode
The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault () method for the ondragover event:

Javascript input file drag and drop. For example, with the help of them, you can handle the drag and drop of "external" files into your browser, in a way that you can take any file in the OS file manager and drop it into the browser window, thus giving JavaScript access to its contents. However, there are limitations to native Drag events. This selection can be done by either using an HTML <input type="file"> element or by drag and drop. If you want to use the DOM File API from extensions or other browser chrome code, you can; however, note there are some additional features to be aware of. See Using the DOM File API in chrome code for details. Accessing selected file (s) Drag & drop file upload relies on a number of different JavaScript API's, so we'll need to check on all of them. First, drag & drop events themselves. Modernizr is a library you can trust all about feature detection. This test is from there:
Introduction to JavaScript Drag and Drop API HTML5 formally introduced the drag-and-drop specification. Most modern web browsers have implemented native drag-and-drop based on the HTML5 spec. By default, only image and text can be draggable. For all the other browsers, dropzone provides an oldschool file input fallback. There is no workaround for drag'n'drop in older browsers - it simply isn't supported. The same goes for image previews, etc… But using dropzone, your users using an old browser will be able to upload files. It just won't look and feel great. Nov 22, 2012 - Read How to Use HTML5 File Drag and Drop and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
7. just drag your image into a input. if you need some information how to work with the result (link / title / src or something like that) of your droped image just visit this site. function handleFileSelect (evt) { evt.stopPropagation (); evt.preventDefault (); var files = evt.dataTransfer.files; // FileList object. // files is a FileList of ... Jan 15, 2018 - Technically, this was already possible ... input allowed you to drag files over it to select them, but this requires you to actually show the file element. So, let’s actually use the APIs given to us by the browser to implement a drag-and-drop file selector and uploader. In this article, we’ll be using “vanilla” ES2015+ JavaScript (no frameworks ... Jan 29, 2021 - MD Bootstrap File Upload plugin is an extension that allows you to upload files by using drag and drop functionality. Easy to use, setup and customize.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Drag and Drop is frequently used to allow users to drag items from their desktop into an application. The main difference is in your drop handler. Instead of using dataTransfer.getData () to access the files, their data will be contained in the dataTransfer.files property: Copy code. function handleDrop(e) {. Nov 10, 2011 - Dragging and dropping can remember files, and add onto them, but input.files can't =( ... For anyone who's looking to do this in 2018, I've got a much better and simpler solution then all the old stuff posted here. You can make a nice looking drag & drop box with just vanilla HTML, JavaScript and ...
This module abstracts HTML5 file and drag and drop API and manages file upload process The "filepond.js" is a flexible and fun Javascript Drag and Drop File Upload library which also has a unique design. It is easy to implement on any type of site whether its plain HTML or CMS based website. fakeInput.files is a FileList which we can use to preview and upload images. We will create the handleFiles() function later.. Drag Events. The Drag & Drop API defines 8 events: 4 events for the draggable element and 4 events for the droppable element. We will only need the latter 4 when developing a drag & drop image uploading. dragenter: a dragged item enters a valid drop target.
HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page.. The main steps to drag and drop are to define a drop zone (i.e. a target element for the file drop) and to define event handlers for the drop ... Drag and Drop Multiple Files using JavaScript and PHP. We are set with the basic UI. Now, let's write actual code for JavaScript and PHP which upload files on a server. In the HTML I added 2 methods - upload_file () and file_explorer () that will get called as soon as you drop or select files. Then in the JavaScript code, we can add the following drag-and-drop event handlers to handle the file drop as follows: The dragenter and dragover handlers are only there to prevent the default action and stop the event propagation. The drop handler has the logic to get the files that are dropped.
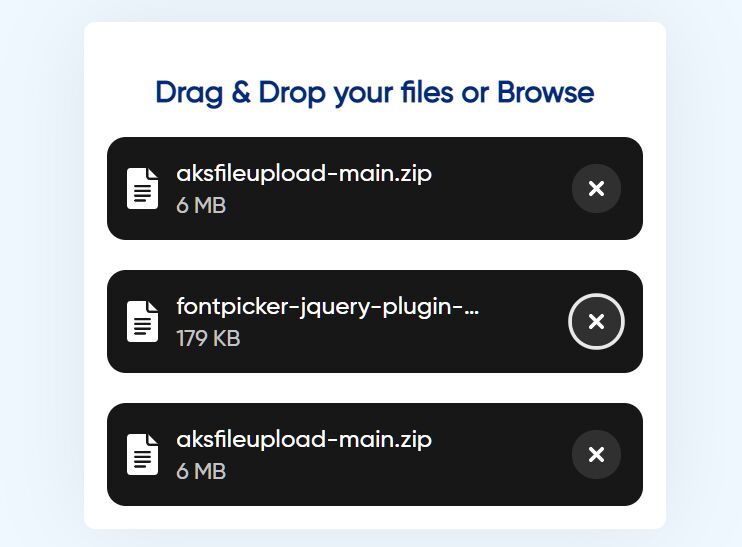
Hey friends, today in this blog you'll learn how to create a Drag & Drop or Browse - File upload Feature using HTML CSS & JavaScript. In the earlier blog, I have also shared how to upload an image by clicking on the browse button but now in this blog, I'll teach you how you can upload an image file by drag & drop or by clicking on the browse file button. Dec 16, 2020 - HTML form, add the data into it and submit it to the database by connecting it to MySQL database using PHP · Property 'for' does not exist on type 'DetailedHTMLProps<LabelHTMLAttributes<HTMLLabelElement>, HTMLLabelElement>' · Design an HTML page that contains four checkboxes with the values: ... An experiment with styling file input field including drag and drop support....
In this program [Drag & Drop or Browse - File upload Feature], on the webpage, there is a drop area container with some text, icon, and browse file button. When you drag any image file over the drag area, the border of the container also changed to solid, and the text "Drag & Drop to upload file" also changed to "Release to upload file". Solution: In theory, you could add an element overlaying the <input/>, and then use it's drop event to capture the files (using the File API) and pass them to input files array.. Except that a file input is read-only.This is an old problem. You can, however, bypass the form control completely and upload via XHR (not sure about the support for that): 23/5/2017 · One can upload the file either using drag and drop or through the file input. I’ll use JavaScript to give an Ajax call which then uploads the file on the server. Using Ajax your page will not reload. It simply sends the file to the server in the background. Integrate Drag and Drop File Uploader
On the drag events it will check if there are any files, and if there are it will display an overlay on the div that says "DROP HERE". On the drop event it will fire a callback, passing it a ... Drag & Drop When the file is dropped on <div class="upload-area"> then storing the file in a variable and creating a FormData Object fd. Using append () method to store the file in FormData variable. Passing FormData Object variable in uploadData () function. Read HTML5 File Drag, Drop, Analyze, Read and Upload and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
How to Drag and Drop File Upload with Vue. You can use the HTML drag and drop API to be able to drag and drop files with Vue . To successfully use the drag and drop feature, you must call preventDefault on dragEnter and dragOver because their default behavior does not allow elements to be dropped. You can also prevent the default behavior for ... CSS Input Label Animation; jQuery Drag and Drop File Upload Source Code. Before sharing source code, let's talk about it. First I have created the layout using Bootstrap grid layout and pre-built class and ID names. In the form field, I have used a special attribute that is required for uploading a file. The ondrop event occurs when a draggable element or text selection is dropped on a valid drop target. Drag and drop is a very common feature in HTML5. It is when you "grab" an object and drag it to a different location. For more information, see our HTML Tutorial on HTML5 Drag and Drop. Note: To make an element draggable, use the global HTML5 ...
You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. Source Code:https://codepen.io/dcode-software/pen/xxwpLQoIn today's video I'll be showing you how to create a "drag and drop" file upload form using HTML, CS... Code used : https://codepen.io/zFunx/pen/ZXXVmmCDN for Font Awesome Icons : https://cdnjs.cloudflare /ajax/libs/font-awesome/4.7./css/font-awesome.cssLea...
File upload built with the latest Bootstrap 5. Helps upload a single or many items. Supports images, files, and documents. Add items directly from your local storage. Apr 28, 2020 - Drag and drop functionality has traditionally been a pain for developers to support. But with advances in browser compatibility it is really easy to support. Here we will look at a quick way to… 6/2/2021 · So, Let’s create a drag & drop zone for input file element without any external libraries. But it will work on modern browsers only. First, we create the markup for the drop zone area using a div element with an input file element inside of it. <div class="dropzone" id="dropzone"> <img class="dropzone-icon" src="https://wickedev.
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
 Create A Drag Amp Drop Zone For Input File Element Wickedev
Create A Drag Amp Drop Zone For Input File Element Wickedev
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 38 Free Html5 Jquery Upload File Scripts Example Freshdesignweb
38 Free Html5 Jquery Upload File Scripts Example Freshdesignweb
 Spring Boot Bootstrap Thymeleaf Drop File Area Frontbackend
Spring Boot Bootstrap Thymeleaf Drop File Area Frontbackend
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Draggable File Upload Component With Jquery Aksfileupload
Draggable File Upload Component With Jquery Aksfileupload
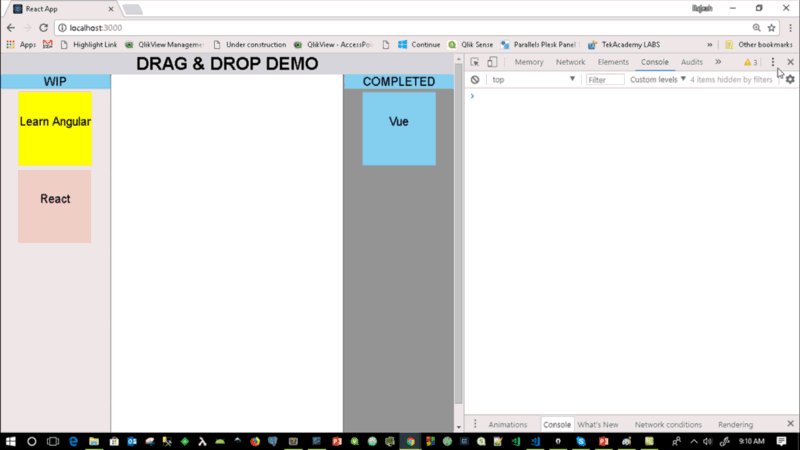
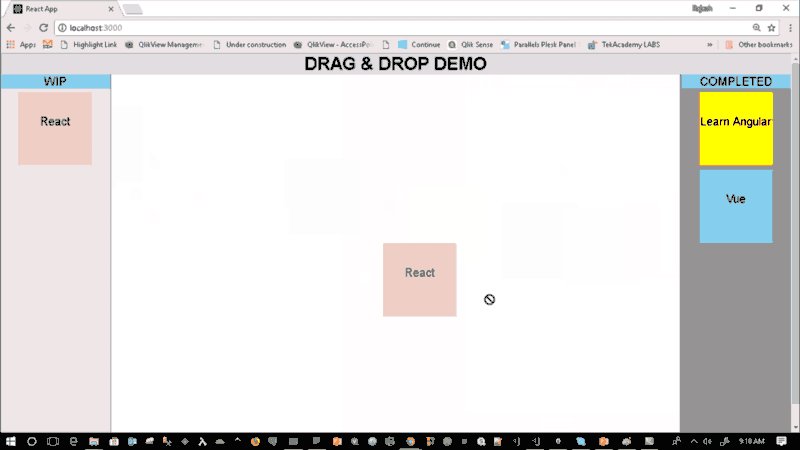
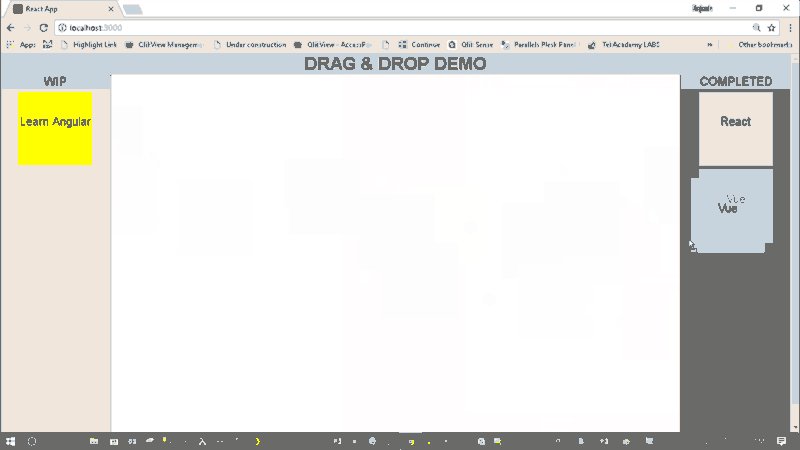
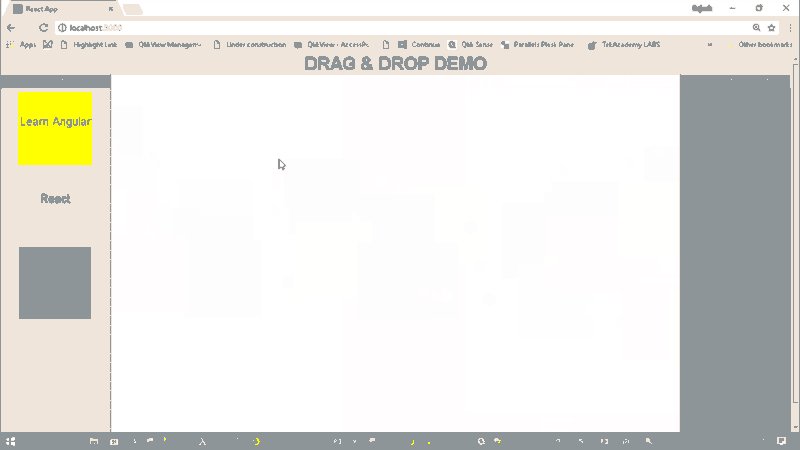
 React Js Implement The Drag And Drop Feature Without Using
React Js Implement The Drag And Drop Feature Without Using
 Reactjs Redux Form And Material Ui Framework Drag And
Reactjs Redux Form And Material Ui Framework Drag And
 Create A Drag And Drop Component With The Html Drag And Drop
Create A Drag And Drop Component With The Html Drag And Drop
 Drag And Drop File Uploader In Vanilla Javascript Css Script
Drag And Drop File Uploader In Vanilla Javascript Css Script
 The Ultimate Guide To Drag And Drop Image Uploading With Pure
The Ultimate Guide To Drag And Drop Image Uploading With Pure
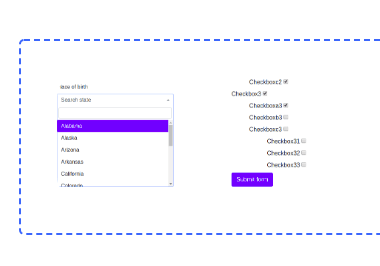
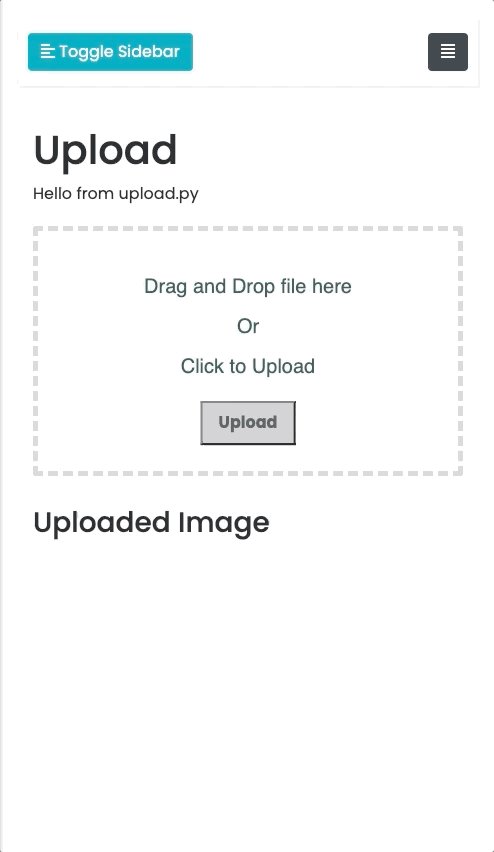
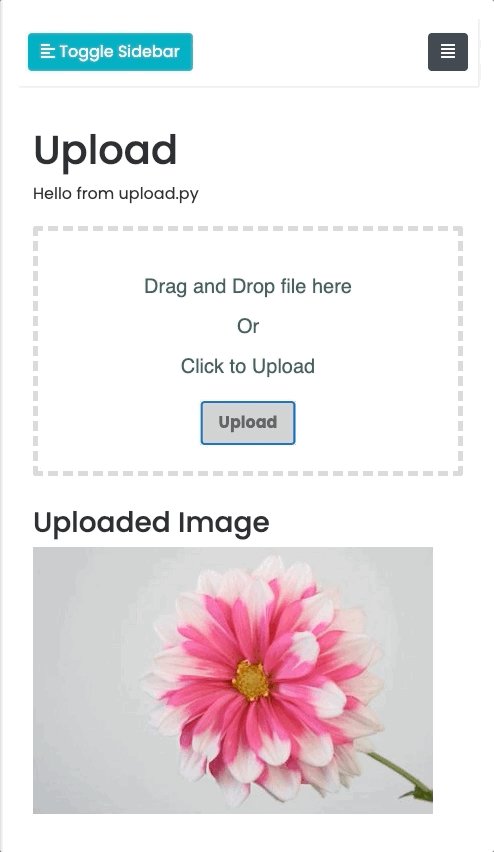
 How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
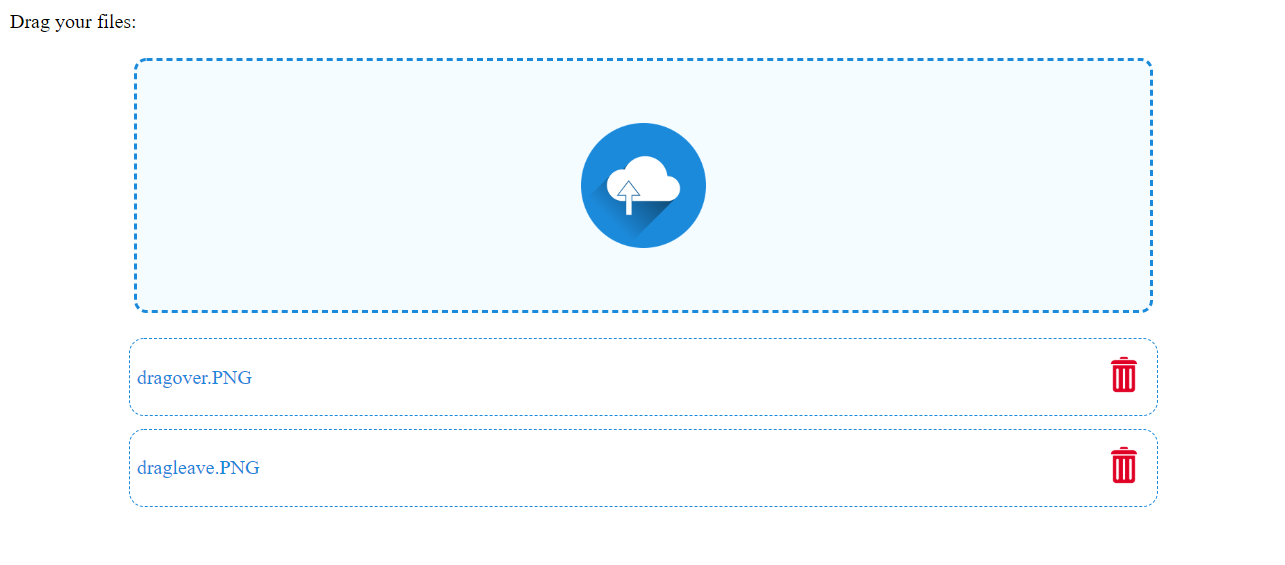
 How To Drag And Drop Files With Javascript Vanilla Javascript Drag N Drop File Input
How To Drag And Drop Files With Javascript Vanilla Javascript Drag N Drop File Input
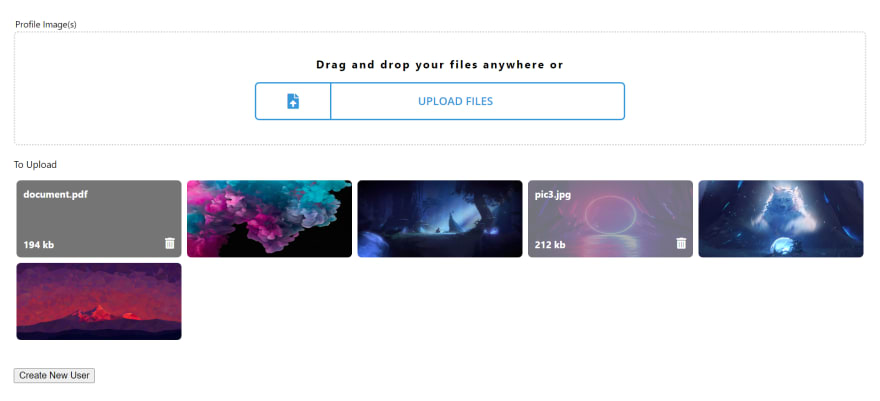
 Bootstrap 4 Image And Files Drag And Drop With Upload
Bootstrap 4 Image And Files Drag And Drop With Upload
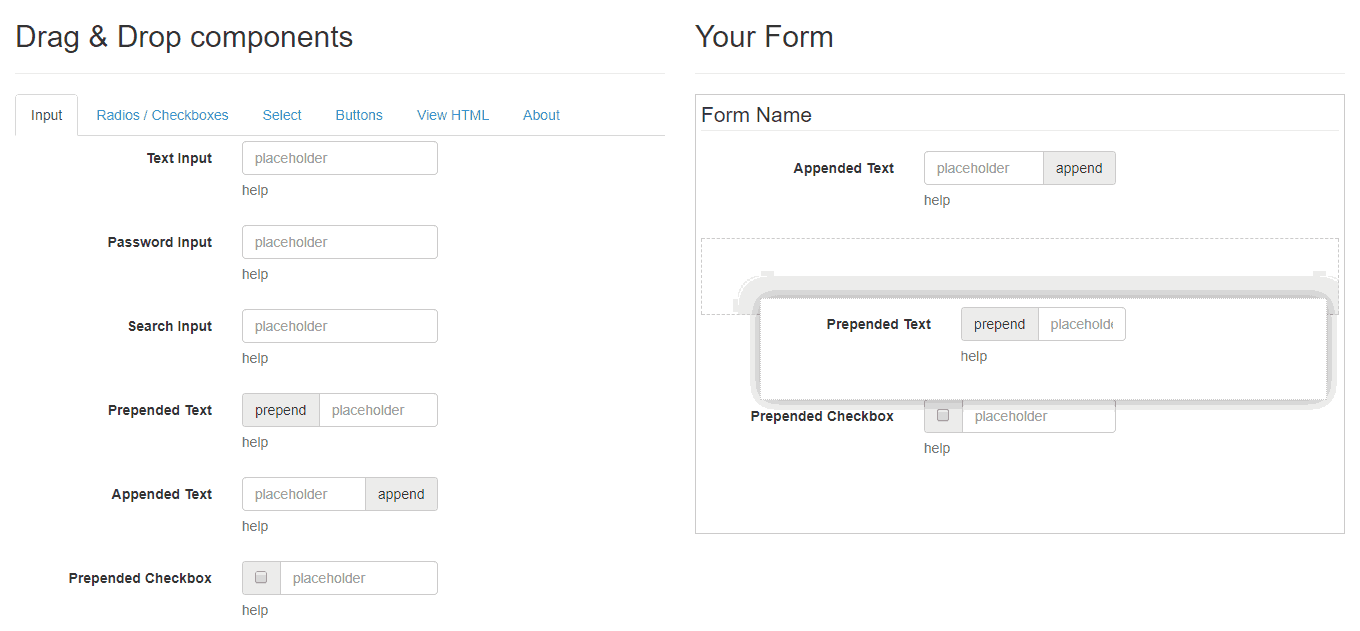
 Github Draggable Formeo Drag Amp Drop Form Builder
Github Draggable Formeo Drag Amp Drop Form Builder
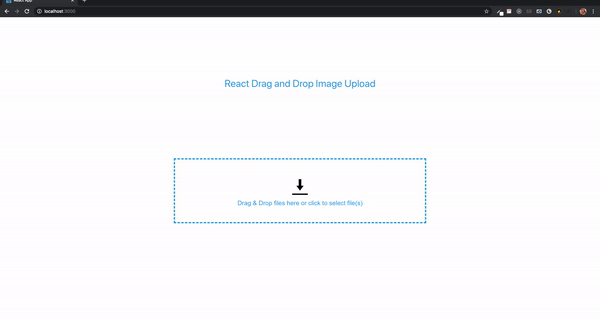
 Responsive React File Upload Component With Drag And Drop
Responsive React File Upload Component With Drag And Drop
 Angular 7 Drag And Drop File Uploading In Less Than 5
Angular 7 Drag And Drop File Uploading In Less Than 5
 Alert On Simple Drag And Drop Div Area Stack Overflow
Alert On Simple Drag And Drop Div Area Stack Overflow
 Html5 Drag And Drop Ajax File Upload Using Jquery File Upload
Html5 Drag And Drop Ajax File Upload Using Jquery File Upload
 Drag And Drop Ajax File Upload Using Dropzonejs And Php
Drag And Drop Ajax File Upload Using Dropzonejs And Php
 Drag Amp Drop File Upload In Asp Net Mvc Using Dropzone Js With
Drag Amp Drop File Upload In Asp Net Mvc Using Dropzone Js With
 How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
 19 Best Free Jquery File Upload Scripts For Multiple File
19 Best Free Jquery File Upload Scripts For Multiple File
 4 Best Jquery File Upload Plugins Freemium Formget
4 Best Jquery File Upload Plugins Freemium Formget
 Drag And Drop How To Design For Ease Of Use
Drag And Drop How To Design For Ease Of Use

0 Response to "28 Javascript Input File Drag And Drop"
Post a Comment