28 Focus Not Working In Javascript
The Above coding is the Javascript which i used in my Form . This coding is working Properly but if the textbox1 is NULL and if i press Tab button from Textbox1 means its Working(ie., POPUp Message is coming) but its NOT Focusing on the Textbox1 itself . Thanks in Advance. Regards, SARAVANAN.M After adding it and generating a new native build (whenever you change the Extensibility configuration you will need to generate a new native build) you should be able to start using focus with javascript. Just a quick remark, looking at the javascript code you are using, it seems you are still relying on Jquery.
Little Tweaks To Enhance The User Experience On Tetris
To set focus to an HTML form element, the focus() method of JavaScript can be used. To do so, call this method on an object of the element that is to be focused, as shown in the example. Example 1: The focus() method is set to the input tag when user clicks on Focus button.
Focus not working in javascript. The problem seems to be that under IE7 you have to set the focus on the body's onload event. FireFox will accept just a loose document.getElementById (id).focus (); somewhere at the bottom of the page's body. Re: document.getElementById ('myControl').focus (); not working under IE? That is not always ideal in complex apps. You need an attribute tabindex="0" to be able to focus (works for me) : tabindex="-1" remove the element from the page tab sequence (it is no longer focusable with keyboard for instance). -1 is still focusable in some cases but not by keyboard (tab key), 0 is focusable in an automatic order 13/6/2012 · Focus is not working I tried even through javascript Please help me Hi All, I need to focus a textBox While page loads. txtbox.Focus() is not workin. I'll cover the following topics in the code samples below: HtmlGenericControl, Page, EventArgs, FindControl, ...
46 Focus Not Working In Javascript Written By Ryan M Collier. Saturday, August 21, 2021 Add Comment Edit. Focus not working in javascript. How To Focus Tips For Adults With Adhd. Quickly Fix Sfc Scannow Not Working Focus On 2 Cases. Til Jquery Focus Not Working Make Sure You Haven T. 17/11/2006 · The window.focus doesn't work everytime. I can open it and it may work. I will completely close the app, start it again and it will not work, but the next time it might. It is inconsistent. How do I get it to not give focus back to the parent after it opens? How can I get the parent to relinquish focus? I can't see what the problem is. RE: window.focus() not working tsuji (TechnicalUser) 12 Jun 06 11:29 If the latter version is an attempt to rewrite the first version, then [1] mind the definition of url, strTarget etc if they are client side; [2] no need of single quotes.
The function window.fosuc is not working. I do not send code, as it appears to trigger a diskution whether this code is now 100% correct. The function window.focus() are not working every time (abont 50% success). Maybe you are calling the JavaScript before the input element is rendered? Position the input element before the JavaScript or wait until the page is loaded before you trigger your JavaScript. In that order, it works just fine: <input type="text" id="test" /> <script type="text/javascript"> document.getElementById("test").focus(); </script> Does it help if you add the focus code like this: popupDiv.innerHTML += '<script>$("#txtArea").focus();</script>'; As far is I know the content in the modal dialog is rendered as an iFrame, so you need to embed your code in the content of the iFrame. I'm not sure if you need te reference jQuery as well to make this work.
when opened more then 1 tab in browser window.focus is not working when executing this script: var handler = window.open("link", "target", "width=100,height=100"); handler.blur(); window.focus(); · hiiiiiiiiii i haved checked, it works. you need elobrate your issue for us to better understand, · Hi All, I'm facing the same problem, just as described ... The onfocusout event occurs when an element is about to lose focus. Tip: The onfocusout event is similar to the onblur event. The main difference is that the onblur event does not bubble. Therefore, if you want to find out whether an element or its child loses focus, you should use the onfocusout event. Tip: The onfocusout event is the opposite ... This method can be used to determine whether the active element in a document has focus. When viewing a document, an element with focus is always the active element in the document, but an active element does not necessarily have focus. For example, an active element within a popup window that is not the foreground doesn't have focus.
A focus loss can occur for many reasons. One of them is when the visitor clicks somewhere else. But also JavaScript itself may cause it, for instance: An alert moves focus to itself, so it causes the focus loss at the element (blur event), and when the alert is dismissed, the focus comes back (focus event). 5/9/2015 · However, when I load the page, no input field has focus. I've tested the JavaScript to the extent of replacing the line assigning focus with (a) an alert and (b) a value="foo" assignment. In both those cases, the script works as expected: (a) an alert does pop … 23/7/2005 · to cancel the focus event for the next control. To check, just pop onFocus="alert(focused)" into the control that is getting the focus instead of the one you wanted focused. I bet that alert fires after, not before. So, the dt.focus IS working just fine, but then the focus event is fired for the next control (from pressing tab key).
Javascript .focus() not working with NVDA enabled. #10202. invisiblebear opened this issue Sep 11, 2019 · 9 comments Labels. ... the elements were visible but I added Interval to make sure the elements were visible before attempting to set the focus and it still does not work. 362 Points. 1585 Posts. Focus not working in Edge. May 22, 2018 05:45 PM. | dlchase | LINK. I have the below javascript at the bottom of my aspx page and it puts the cursor into the txtPW textbox on every browser but Edge. Any ideas on how to make it work in Edge? <script type="text/javascript"> //this page holds the generic txtMsg TextBox //if ... As far as I know it isn't possible to show the iOS keyboard via javascript. You can focus an element, Safari will draw a blue "focused" border, but it won't raise the keyboard. I'd be eager to learn a workaround if there's one. ... Not working focus on iOS shentao/vue-multiselect#717. Open cvaize mentioned this issue Feb 22, 2020 (Bug) Iphone 5 ...
11/7/2018 · JavaScript focus method is used to give focus to a html element. It sets the element as the active element in the current document. It can be applied to one html element at a single time in a current document. The element can either be a button or a text field or a window etc. It is supported by all the browsers. Syntax: HTMLElementObject.focus() The issue is that you need to mess with the focus of the page. if you open a popup and then focus on the parent page, then move the parent page even just 1 pixel. Clicking the button will focus on the popup again. Window.blur () Method The blur () method is used to remove focus from the current window. i.e, It send the new open Window to the background.
The focus () method is used to give focus to an element (if it can be focused). Tip: Use the blur () method to remove focus from an element. focus() function is not working in firefox I need to set focus to an element (I am using firefox version 3.5.3) is there any alternative for it? ... not able to call javascript function on onlcick radio button not working properly, list is sorted for every two clicks Are you trying to use jQuery to focus on an element and it just won't focus? No matter what you try? Make sure you either 1) don't have your browser's DevTools open or 2) aren't clicked in ...
2 things to mention if focus () not working: use this function after appending to parent if console is selected, after refreshing page, element will not gain focus, so select (click on) the webpage while testing This way works in both Firefox and Chrome without any setTimeOut (). 7/3/2006 · The code below is what i am using to test. it works with ie, but not mozilla 1.5.0.1 <html><head><title>test</title> <script type="text/javascript"> function CheckValue(){ if(document.mytest.test1.values != "2"){ alert("You entered an invalid number."); document.mytest.test1.focus(); } } </script> </head> <body> <form name="mytest"> Definition and Usage. The focus event occurs when an element gets focus (when selected by a mouse click or by "tab-navigating" to it). The focus () method triggers the focus event, or attaches a function to run when a focus event occurs. Tip: This method is often used together with the blur () method.
 Jquery Gt Using A Variable Property Or Object Without
Jquery Gt Using A Variable Property Or Object Without
 Onclick Focus Out Jquery Code Example
Onclick Focus Out Jquery Code Example
 Lecture 4 Input 1 Conventional Input Models For
Lecture 4 Input 1 Conventional Input Models For
 Ctrl F Not Working When Focus Is Inside Extensions Search
Ctrl F Not Working When Focus Is Inside Extensions Search
![]() Javascript Window Focus Is Not Working On Ie11
Javascript Window Focus Is Not Working On Ie11
 Not Able To Capture Focus On Desired Element By Js Focus
Not Able To Capture Focus On Desired Element By Js Focus
 Html Antd Autocomplete Loses Focus Or Does Not Render
Html Antd Autocomplete Loses Focus Or Does Not Render
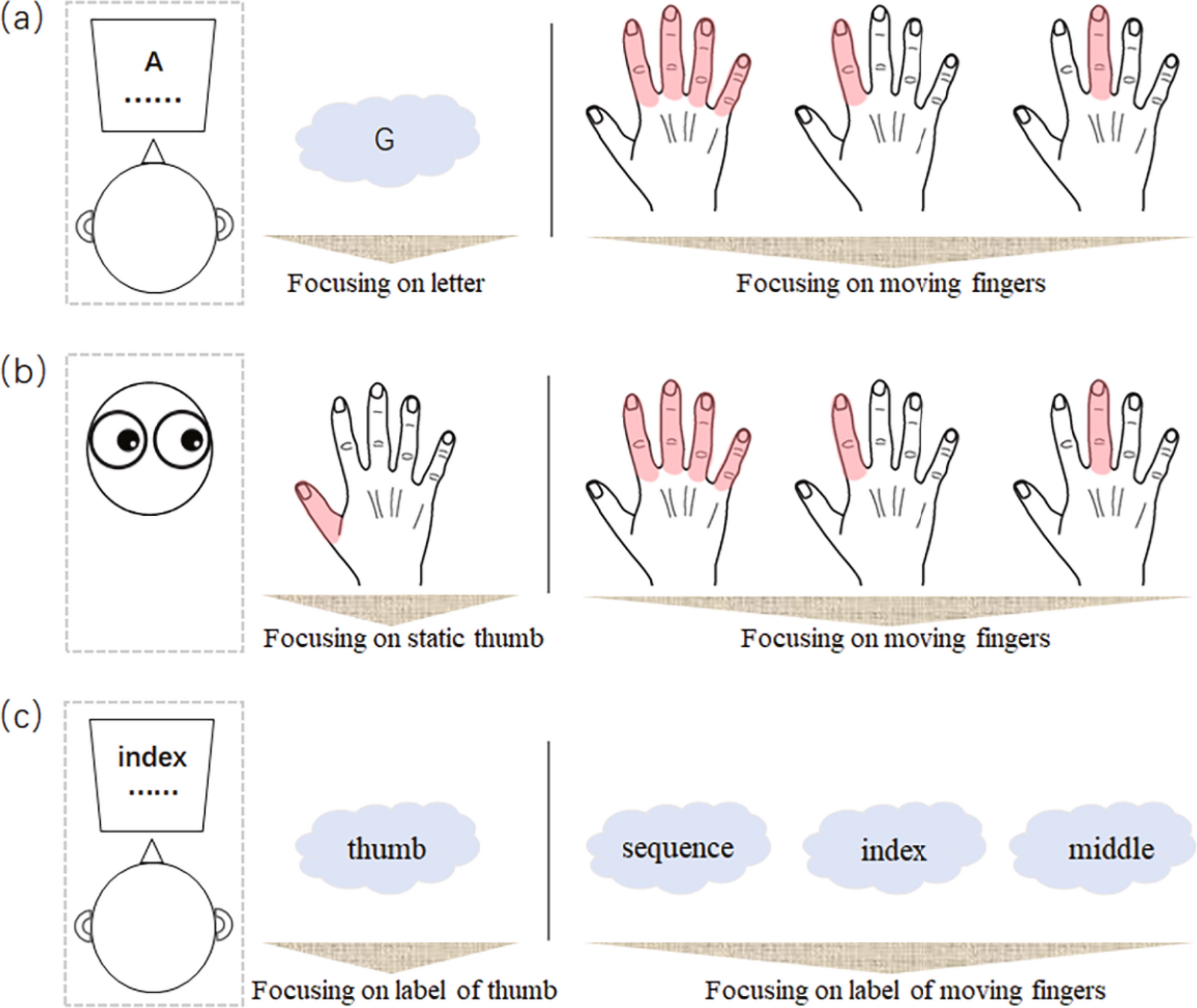
 Attentional Focus Modulates Automatic Finger Tapping
Attentional Focus Modulates Automatic Finger Tapping
 Ford Focus Ac Not Working Causes And How To Fix It
Ford Focus Ac Not Working Causes And How To Fix It
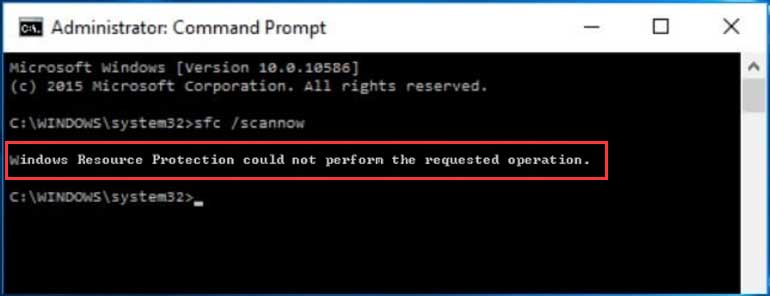
 Quickly Fix Sfc Scannow Not Working Focus On 2 Cases
Quickly Fix Sfc Scannow Not Working Focus On 2 Cases
 Stay Ahead Of The Game With These Internet Marketing Tips
Stay Ahead Of The Game With These Internet Marketing Tips
 Ford Focus Rs 2018 Long Term Test Review Car Magazine
Ford Focus Rs 2018 Long Term Test Review Car Magazine
 Jquery Focusout Alternative For Javascript Code Example
Jquery Focusout Alternative For Javascript Code Example
 How To Run A Focus Group For Your Business
How To Run A Focus Group For Your Business
 Why Can 39 T I Focus 12 No Fail Focus Tricks For Adhd Brains
Why Can 39 T I Focus 12 No Fail Focus Tricks For Adhd Brains
 10 Reasons Your Child Can T Focus In School Oxford Learning
10 Reasons Your Child Can T Focus In School Oxford Learning
How To Go To Function Definition In Visual Studio With Using
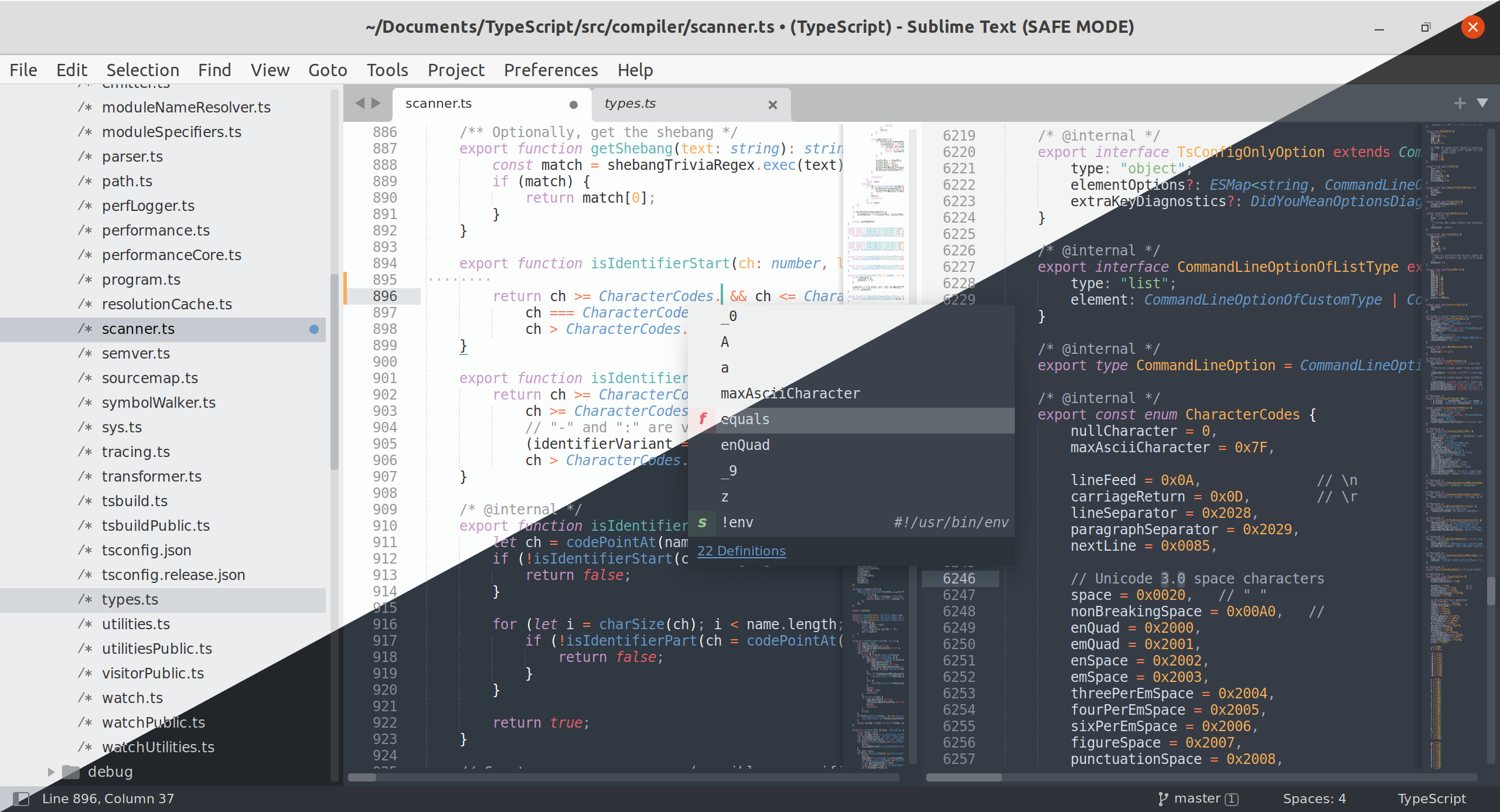
 Sublime Text 4 News Sublime Hq
Sublime Text 4 News Sublime Hq
 Calibrating The Diopter Of Your Camera B Amp H Explora
Calibrating The Diopter Of Your Camera B Amp H Explora
 How To Return True If Browser Tab Page Is Focused In
How To Return True If Browser Tab Page Is Focused In
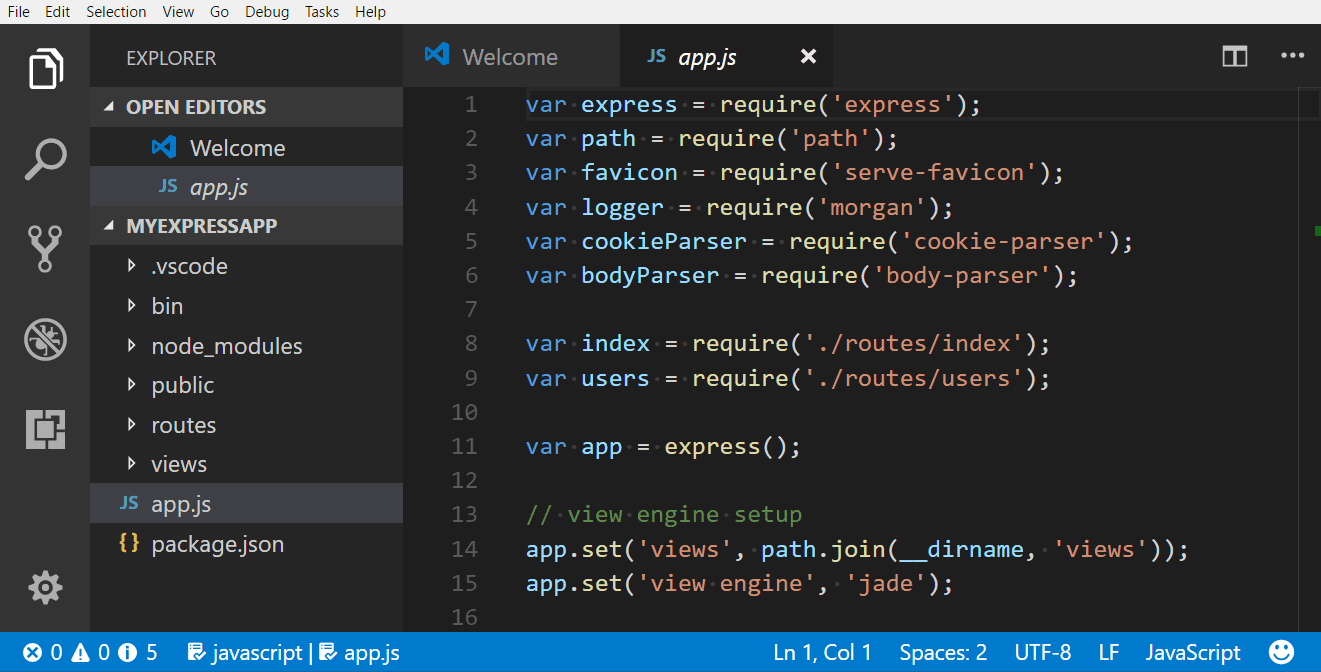
 Accessibility In Visual Studio Code
Accessibility In Visual Studio Code
 Prism Js Not Working Properly In Some Cases React
Prism Js Not Working Properly In Some Cases React
 A Simple Introduction To Web Workers In Javascript By
A Simple Introduction To Web Workers In Javascript By
 How To Trap Focus Framework Agnostic Javascript Approach
How To Trap Focus Framework Agnostic Javascript Approach
 Stay Ahead Of The Game With These Internet Marketing Tips
Stay Ahead Of The Game With These Internet Marketing Tips


0 Response to "28 Focus Not Working In Javascript"
Post a Comment