20 3d Pie Chart Using Javascript
JavaScript Pie Charts & Graphs. Pie Chart divides a circle into multiple slices that are proportional to their contribution towards the total sum. Pie chart is useful in comparing the share or proportion of various items. Charts are interactive, responsive, cross-browser compatible, supports animation & exporting as image. Pie Chart Subplots. In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays. The example below uses the grid method (with a 2 x 2 grid defined in the layout) for the first three traces ...
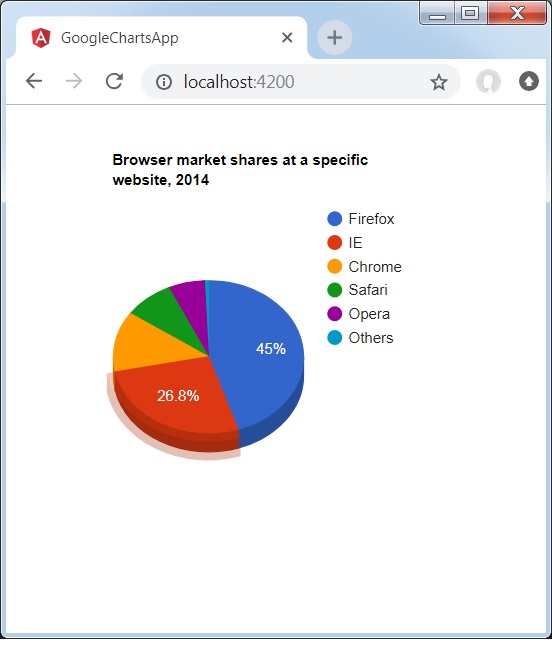
 Angular Google Charts 3d Pie Chart
Angular Google Charts 3d Pie Chart
May 17, 2019 - Plotly.js supports 20 chart types, including SVG maps, 3D charts, and statistical graphs. It’s built on top of D3.js and stack.gl. ... CanvasJS is a responsive HTML5 charting library with high performance and a simple API. It supports 30 different chart types (including line, column, bar, area, spline, pie...

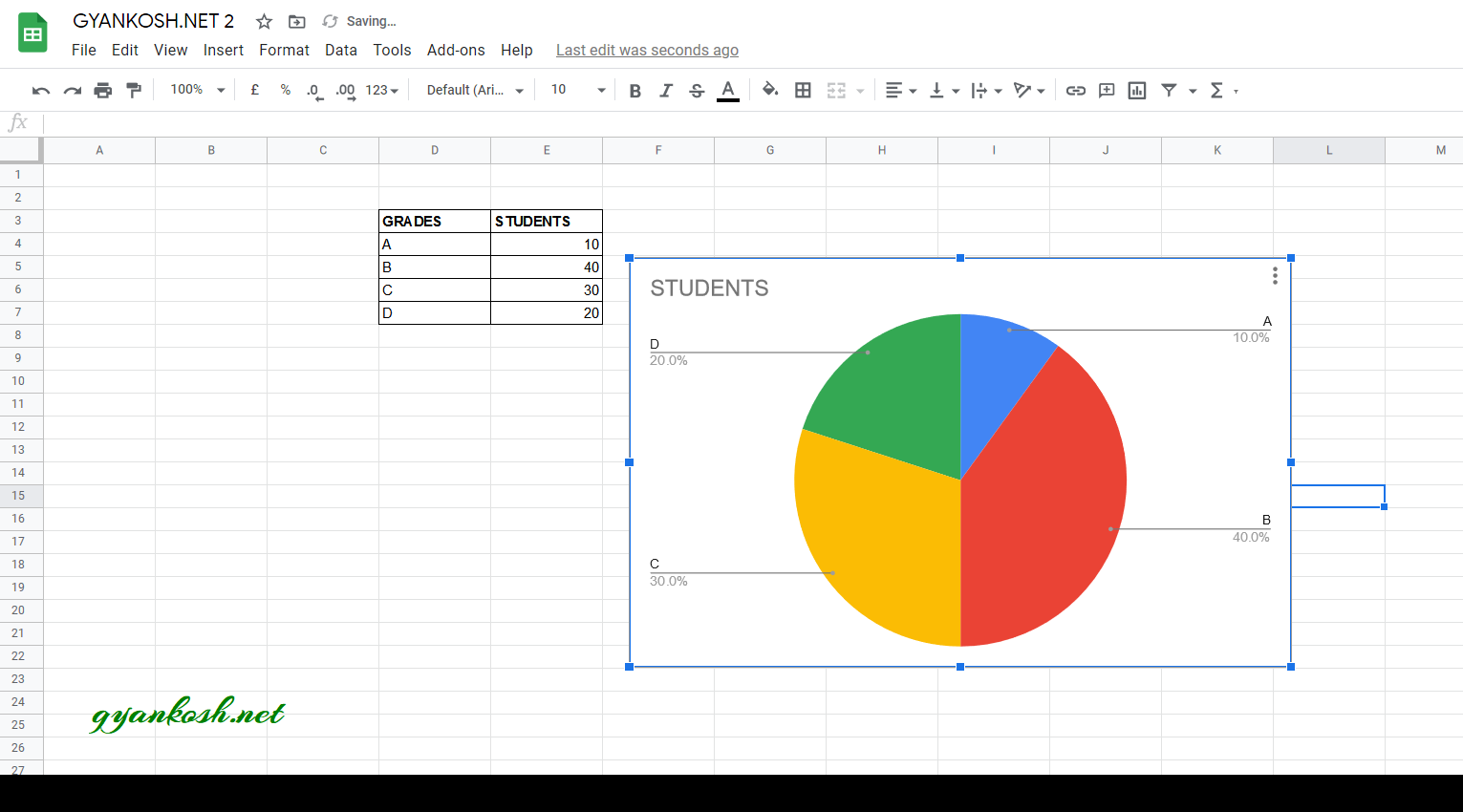
3d pie chart using javascript. MENU OPTION TO INSERT A 3D PIE CHART: We can insert a chart using the Menu also as chart option is available in the menu too. Go to INSERT MENU > CHART.; After clicking the CHART , CHART option will appear. Choose 3D PIE CHART from the CHART TYPE DROP DOWN.Charts Editor is exactly same as shown in the picture above. The d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. Pie charts also have a clone of these defaults available to change at Chart.overrides.pie, with the only difference being cutout being set to 0. # Data Structure. For a pie chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of ...
ZingChart offers a variety of 3D charts, along with the ability to control how they display. Learn how to add dimension to your ZingChart. Highcharts - 3D Pie Chart - We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. Pie Chart is a type of graph that displays data in a circular shape and is generally used to show percentage or proportional data. The percentage represented in the graph by each category is provided near the corresponding slice of one portion of pie chart. These charts are very good for displaying data for two or more categories.
Making a Donut Chart. A donut chart is a pie chart with a hole in the center. You can create donut charts with the pieHole option: The pieHole option should be set to a number between 0 and 1, corresponding to the ratio of radii between the hole and the chart. Numbers between 0.4 and 0.6 will look best on most charts. Use Google graph, javascript and JSON to create Pie Chart Welcome folks today in this post we will be adding a 3d pie google chart on website using javascript and google charts api. All the source code of the project will be given below. Get Started In order to get started you need to create a index.html file and copy paste the following code
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Pie chart with 9 slices. Pie charts are very popular for showing a compact overview of a composition or comparison. While they can be harder to read than column charts, they remain a popular choice for small datasets. View as data table, Browser market shares in January, 2018. Created with Highcharts 9.1.2. In this tutorial I will show you how to use JavaScript and the canvas as a means to display numerical information in the form of pie charts and doughnut charts. There are easier ways to create charts than coding one from scratch, for example this complete charting library from CodeCanyon.
JS Charts is a free JavaScript chart generator that requires little or no coding for you to create highly customizable bar charts, pie charts and line graphs. Create a chart right now for free only with our JS Charts generator! Online JavaScript chart templates. Nov 01, 2019 - A minimal data plotting library that lets you render a basic pie chart on an HTML5 canvas element. 1 week ago - Beautiful HTML5 & JS Pie Charts - A pie chart is a circular chart divided into sectors, each sector is proportional to the quantity it represents.
Open in: 3D Donut Chart Making pie chart 3D. A 3D pie chart is like regular pie chart. They're identical in configuration, except that the former uses PieChart3D class to instantiate the chart, and PieSeries3D for its series.. It also introduces additional settings depth and angle to configure depth (height) and angle at which we are viewing the chart. How to Add a 3D Google Pie Chart on Website Using Javascript and Google Charts API Full ProjectDownload the full source code of application here:https://bit.... ZingChart offers a variety of 3D JavaScript chart types, along with the ability to control how the chart is displayed with 3D type, angle, depth, and zoom. Info: Circle. Be careful when using 3D charts - adding a third dimension obscures your data and makes your chart more difficult to decipher as a user. In almost all cases, we recommend using ...
Create 3d Pie Charts With Javascript And Google Charts Api How To Create An Svg Pie Chart Code Along With Kasey Create A Google Pie Chart Using Dynamic Data And Web Service Pie Chart Options Create Pie Chart Using Jquery Easy Canvas Based Pie Chart Component Pie Chart Js Css Script Make Simple Pie Chart By Google Chart Api With Php Mysql ... Further customize your pie chart by configuring your scales, styling your borders, backgrounds, and pie slice shapes, and incorporating value boxes, tooltips, and/or a legend. Scale Configuration. Use the scale-r object to set the pie chart's aperture and reference angle. Use the scale object to set the size factor. If you continue to use this site we will assume that you are happy with it. Read more about our Privacy Policy and Cookie Policy ... 3D Pie chart brings a bit of adjustments into the pie chart's appearance. This 3D pie chart has interactive legend. Labels are enabled to show the percentage ...
The charts will be generated at the time of presentation. So if you want to generate charts from database tables, you can simply make it by querying the data from the DB tables and pass it to the Google API with an AJAX call. Create 3D Pie Charts with Javascript and Google Charts API Essential 3D Chart for JavaScript allows you to view 8 chart types in 3D view such as Bar, StackingBar, StackingBar100, Column, Stacked Column, 100% Stacked Column, Pie, Doughnut. 3D Column Chart. For rendering a 3D Column Chart, specify the series type as "column" in the chart series and set enable3D option as true in the chart. javascript 3d pie chart using javascript. Excel makes it simple to bring a trendline to charted information. Excel will set a chart on your present worksheet you're on. It basically creates a chart from the data picked and the chart will be put on top of the information. By applying the sort buttons you're telling Excel that you're OK with the ...
The new pie chart drawn will look like this: Creating a function to dynamically draw pie charts in Javascript (example) To make it easier to draw pie charts for different data sets, we can create a function using the above code that will take a title, an array containing the data, and an array containing the colors to use as arguments. This experiment show you how to generate a 3D Pie Chart using amCharts.js... This snippet is free and open source hence you can use it in your project.Bootstrap 4 Google 3D Pie Chart snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap .
May 16, 2019 - I have successfully made 2D pie chart using chart.js but i want to give it 3D effect. i expect 3D pie chart using chart.js Here we will see how to make free pie chart using javascript with Google charts. May 01, 2016 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I need to draw 3d pie chart in javascript. It should look like below :-
Jan 16, 2019 - JavaScript Pie Charts and JavaScript Donut Charts are optimally used in the display of just a few sets of data. Create Pie/Donuts easily with ApexCharts A minimal data plotting library that lets you render a basic pie chart on an HTML5 canvas element. ... DiagJS is a simple-to-use JavaScript library that lets you dynamically draw an animated, interactive pie chart on an HTML5 canvas element. Jun 06, 2012 - Buy 3D Pie Chart with JavaScript by rcuela on CodeCanyon. Cool 3D Pie Chart developed in JavaScript/SVG/VML alternative. You dont requiere knowledge in JavaScript or SVG/VML. ...
Animated JavaScript Charts & Graphs. Animation makes the chart look more appealing. All chart types in CanvasJS including column, pie, line, doughnut, area, etc support animated rendering. Library provides option to enable or disable animation along with the control over duration of animation. The pie chart comprises of a circle that is divided into sectors, each representing a proportion of the summation of all values in a dataset. The chart is useful in depicting the share of constituents as part of the whole. The magnitude of the dependent variable is proportional to the length of the arc on the circumference of the graph. Radial ... Jun 05, 2020 - Adorable and highly customizable Raphaël 3d pie/dounut chart.
Open in: 3D Pie Chart Making pie chart 3D. A 3D pie chart is like regular pie chart. They're identical in configuration, except that the former uses PieChart3D class to instantiate the chart, and PieSeries3D for its series.. It also introduces additional settings depth and angle to configure depth (height) and angle at which we are viewing the chart. Follow the steps to add a google pie chart on a webpage: Step 1 : Start with a simple basic web page. Add a "div" element with the id "piechart": Step 2 : Adding a reference. Add a reference to the Chart API at google . Step 3 : Add a JavaScript function. This small tutorial explains how to build a pie chart using the AnyChart JavaScript charting library. Go to the official AnyChart JS Charts website for more information and, in particular, visit the JavaScript Chart Gallery for more chart types illustrated.
DHTMLX Chart library is an effective and time-saving solution to assemble a pie chart using JavaScript. Apart from Pie and Donut charts, including 2D and 3D variations, the component also provides 8 types of commonly used graphs: Bar and X-Bar, Line and Spline, Area and Spline Area, Radar and Scatter. Material Design Styling. Our JavaScript pie ... Highcharts 3D pie chart with example. By using higcharts we can easily create 3D pie chart based on our requirements.
Javascript Pie Charts Amp Donut Charts Examples Apexcharts Js
 How To Create 3d Pie Chart In Google Sheets Gyankosh
How To Create 3d Pie Chart In Google Sheets Gyankosh
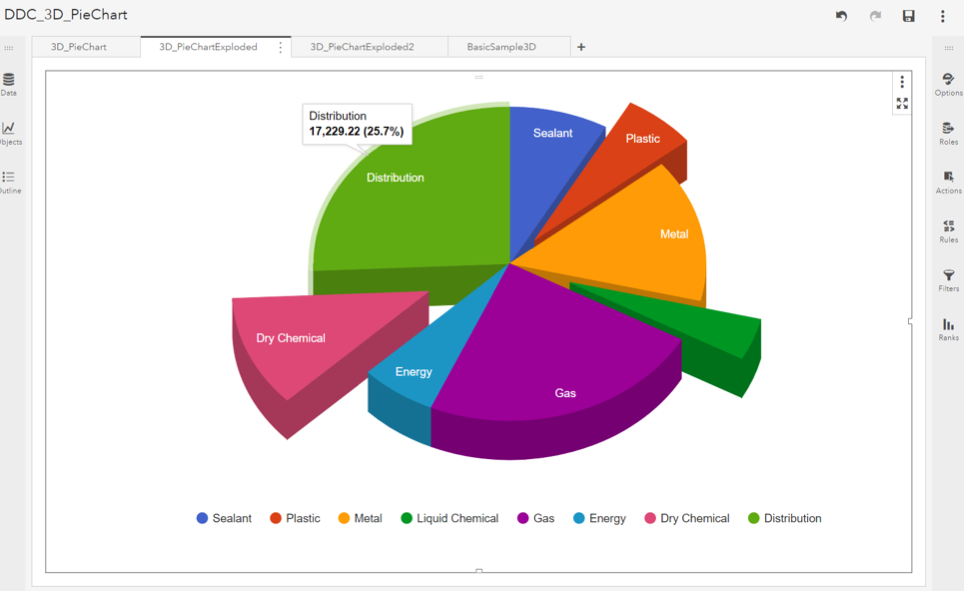
 3d Pie Chart In Highcharts Javascript Stack Overflow
3d Pie Chart In Highcharts Javascript Stack Overflow
 A Simple 3d Pie Chart Using Javascript Myblog S Blog
A Simple 3d Pie Chart Using Javascript Myblog S Blog
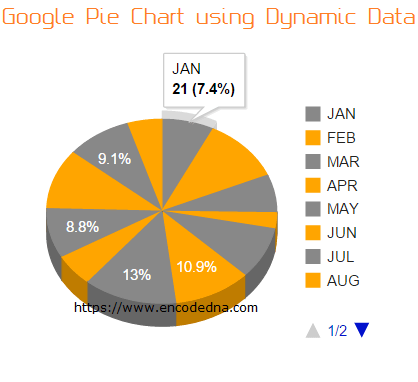
 Create A Google Pie Chart Using Dynamic Data And Web Service
Create A Google Pie Chart Using Dynamic Data And Web Service
 Google Pie Chart In Sharepoint Online Step By Step Tutorial
Google Pie Chart In Sharepoint Online Step By Step Tutorial
 Highcharts 3d Render Problem On Setstate Stack Overflow
Highcharts 3d Render Problem On Setstate Stack Overflow
 Learn To Create Pie Amp Doughnut Charts For Web Amp Mobile
Learn To Create Pie Amp Doughnut Charts For Web Amp Mobile
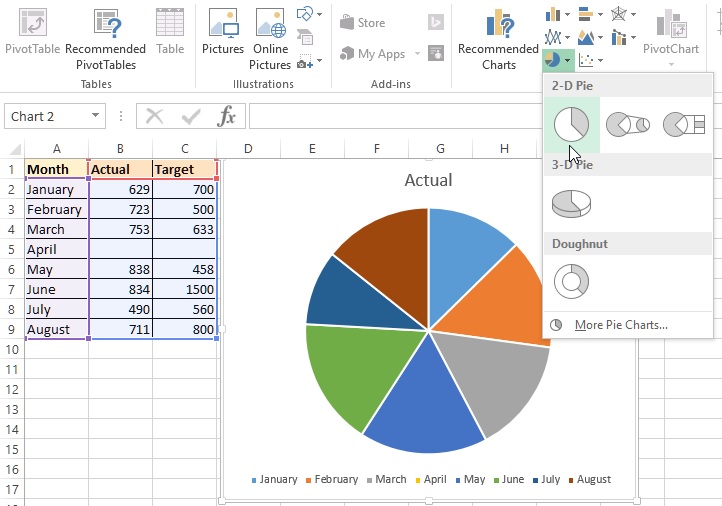
 2d Amp 3d Pie Chart In Excel Tech Funda
2d Amp 3d Pie Chart In Excel Tech Funda
How To Create Dynamic Pie Chart In Php With Mysql Using
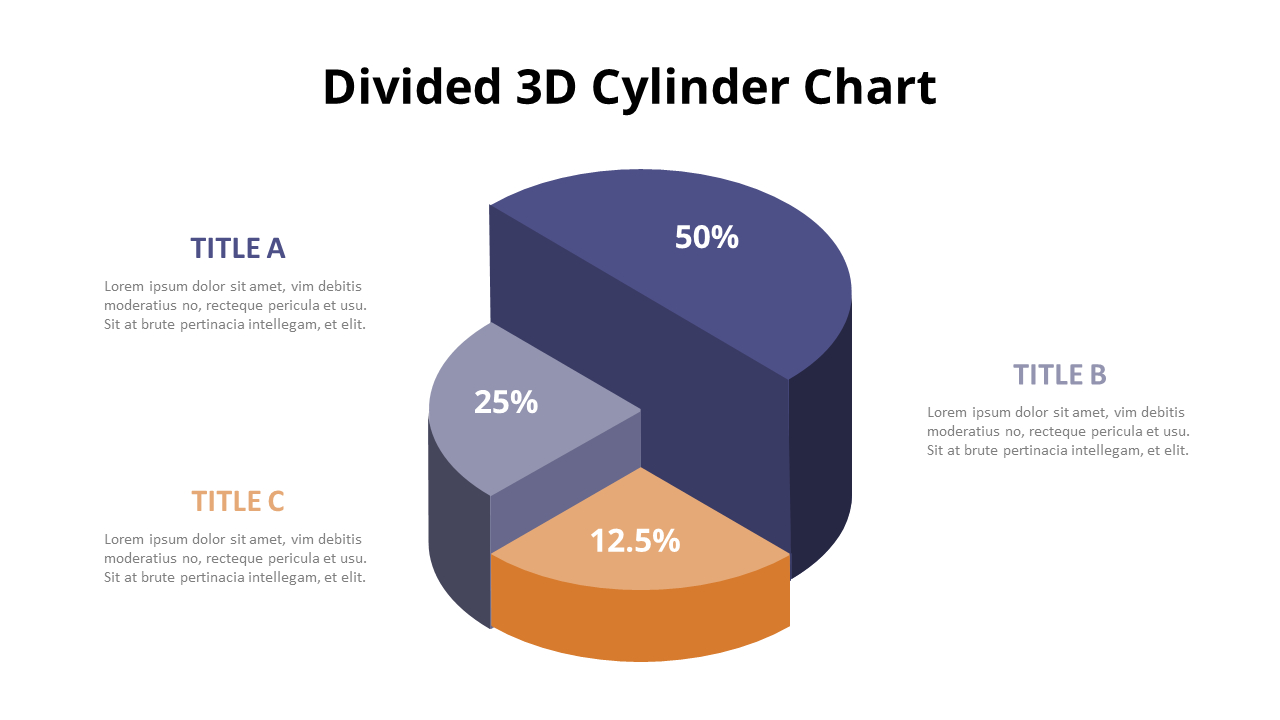
 3d Growth Pie Chart Animated Slides
3d Growth Pie Chart Animated Slides
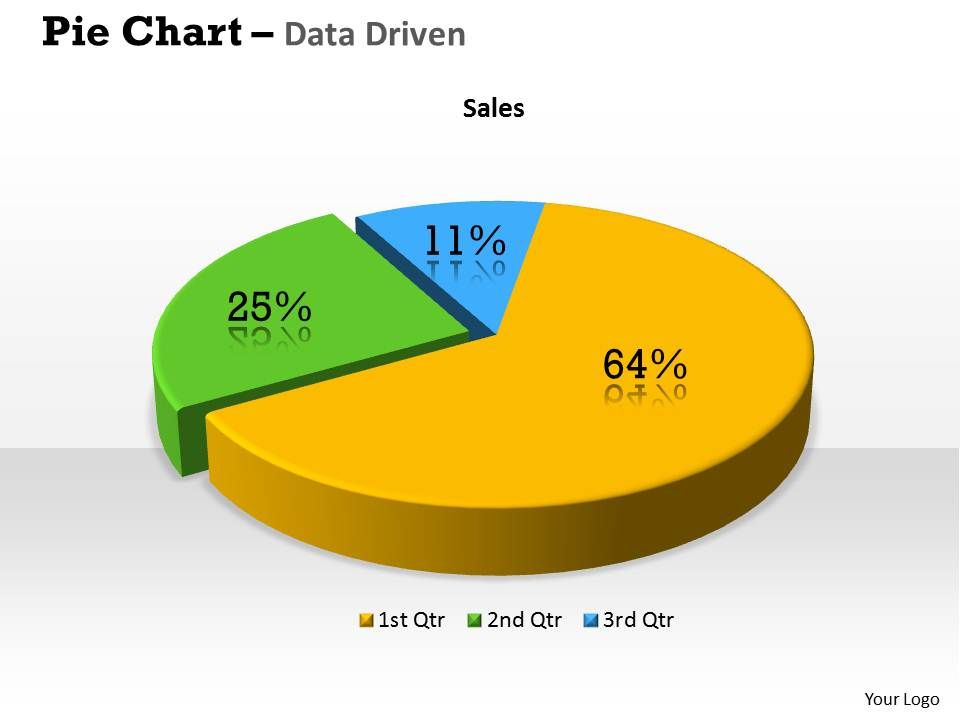
 Data Driven 3d Percentage Ratio Pie Chart Powerpoint Slides
Data Driven 3d Percentage Ratio Pie Chart Powerpoint Slides
 Pie And Donut Charts Anychart Gallery
Pie And Donut Charts Anychart Gallery

 Variable Height 3d Pie Chart Amcharts
Variable Height 3d Pie Chart Amcharts
 Creating Pie Charts With Javascript Using An Html Canvas
Creating Pie Charts With Javascript Using An Html Canvas
 A Snazzy Animated Pie Chart With Html5 And Jquery
A Snazzy Animated Pie Chart With Html5 And Jquery
 How To Create A Pie Chart With D3 Js And React Hooks Part 1
How To Create A Pie Chart With D3 Js And React Hooks Part 1

0 Response to "20 3d Pie Chart Using Javascript"
Post a Comment