21 Javascript Dom Element Width
A cross browser (non W3C DOM) property that returns the width of the element, including borders and padding if any, but not margins. In IE6, if a valid doctype is not specified, margins/padding are NOT included in the returned value. 15/12/2020 · Welcome to a beginner’s tutorial on how to get the width and height of an element in Javascript. Yep, this is one of those topics that are seemingly simple on the surface but goes in pretty deep. To get the width and height of an element in Javascript: Get the element itself first – var element = document.getElementById ("ID");
 How To Detect Change In Element Size With Javascript
How To Detect Change In Element Size With Javascript
get the height and width of an HTML element or div element from the CSS style height and width using JavaScript. Using Element.getBoundingClientRect () method get the size of the HTML element.. offsetWidth and.offsetHeight method to get the height and width of an HTML element if size is not defined in the CSS style. You may also read,
Javascript dom element width. To get the width and height of an element, you use the offsetWidth and offsetHeight properties of the element: const box = document .querySelector ( '.box' ); const width = box.offsetWidth, height = box.offsetHeight; Code language: JavaScript (javascript) In a recent issue of my newsletter, I briefly discussed many (if not all?) of the different ways you can retrieve a DOM element's dimensions via JavaScript. These include getBoundingClientRect()'s width and height properties, offsetWidth and offsetHeight, window.getComputedStyle(), the document.styleSheets object, and scrollWidth and scrollHeight. var width = document.getElementById ('foo').offsetWidth; Function.getBoundingClientRect () returns dimensions and location of element as floating-point numbers after performing CSS transforms.
Each entry is assigned an object with a contentRect and a target property. The target is the DOM element itself, and contentRect is an object with the following properties: width, height, x, y, top, right, bottom, and left. JavaScript DOM — Get the scrollbar width of an element August 14, 2020 Atta To get the scrollbar width of an HTML element, you can use the offsetWidth and clientWidth property of the element. The offsetWidth returns the width of the element in pixels, including the scrollbar. For example, appending new children, setting an element's display style to none, or similar actions can change the size of an element, its siblings, or its ancestors. This is why ResizeObserver is a useful primitive. It reacts to changes in size of any of the observed elements, independent of what caused the change.
How the Lighthouse DOM size audit fails # Lighthouse reports the total DOM elements for a page, the page's maximum DOM depth, and its maximum child elements: Lighthouse flags pages with DOM trees that: Have more than 1,500 nodes total. Have a depth greater than 32 nodes. Have a parent node with more than 60 child nodes. The width property sets or returns the value of the width attribute of an <object> element. The width attribute specifies the width of an object. Tip: Use the height property to set or return the value of the height attribute of an <object> element. JavaScript DOM element size and location. 2020-05-27 04:27:50. OfStack. Gets the CSS size of the element. 1. Get the size of the element inline through style. var box = document.getElementById('box'); box. style. width; box. style. height; Copy. // PS:style gets only the width and height of the CSS style of the style property within the line ...
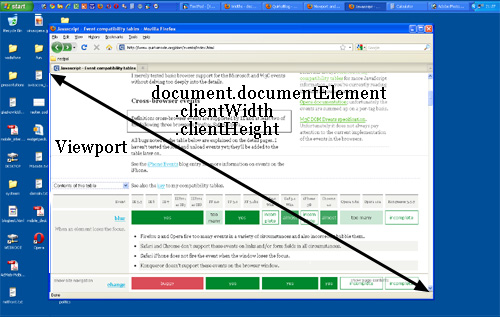
DOM elements have their current scroll state in their scrollLeft/scrollTop properties. For document scroll, document.documentElement.scrollLeft/scrollTop works in most browsers, except older WebKit-based ones, like Safari (bug 5991 ), where we should use document.body instead of document.documentElement . The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with units intact (for example, 400px).The .width() method is recommended when an element's width needs to be used in a mathematical calculation.. Figure 1 - Illustration of the measured width. This method is also able to find the width of ... Find a DOM element's X and Y position (and width/height) using JavaScript. By Steve Claridge on Thursday, October 22, 2015. In the Javascript category. There are a number of different ways to find the X and Y position of a DOM element in a web page but the getBoundingClientRect() is the best (and simplest) in my ...
Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ... The Style width property in HTML DOM is used to set or return the width of an element which can be block-level elements or elements with fixed position. auto- This value automatically sets the default width value by the browser. length- This value sets the width value in the specified length units. %- Percentage value sets the width value in ... The width property sets or returns the width an element. The width property has effect only on block-level elements or on elements with absolute or fixed position. The overflowing content can be manipulated with the overflow property. Tip: Use the height property to set or return the height of an element.
The jQuery width () method gets or sets width of the specified DOM element (s). The offsetWidth property returns the viewable width of an element in pixels, including padding, border and scrollbar, but not the margin. The reason why the "viewable" word is specified, is because if the element's content is wider than the actual width of the element, this property will only return the width that is visible (See "More Examples"). Note that you have to set new width and height along with the unit value px or pixel, inside the single or double quotes.. ele.style.height = '50px'; Using style property to get inline style of an Element. The style property will only return inline style of an element. Inline CSS style applies to an element or when assigned using the style attribute like this.
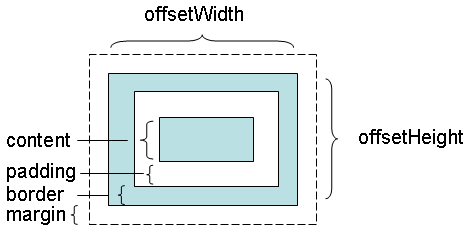
Getting width and height of an element. Get the current computed dimension of an element, with or without borders and margins. The following figure shows the CSS box model: a block element with content, padding, border, and margin: Use the following methods to get width and height of each of those boxes: 31/7/2019 · Calculate the width of the text in JavaScript. Method 1: Creating a new DOM Element and measuring its width: A new “span” element is created with the createElement () method. Then added it to the body of the element using the appendChild () method. The style property of this element is used to set properties like the font, font-size, height ... Styling DOM Elements in JavaScript. ... thus the CSS property font-size becomes the DOM property fontSize, border-left-style becomes borderLeftStyle, and so on. Getting Style Information from Elements. Similarly, you get the styles applied on the HTML elements using the style property.
Checking an element for change in its width or height can be done with the ResizeObserver Javascript object. ResizeObserver is now supported in all modern browsers. 12/8/2020 · JavaScript DOM — Get height and width of an element August 12, 2020 Atta To get the height and width of an HTML element, you can use the offsetHeight and offsetWidth properties. These properties return the viewable height and width of an element in pixels, including border, padding, and scrollbar, but not the margin. Code language: JavaScript (javascript) To get the height and width of the window, you use the following code: let width = window .innerWidth || document .documentElement.clientWidth || document .body.clientWidth; let height = window .innerHeight || document .documentElement.clientHeight || document .body.clientHeight;
Quite rarely, even if a DOM property type is a string, it may differ from the attribute. For instance, the href DOM property is always a full URL, even if the attribute contains a relative URL or just a #hash. Here's an example: How to change height and width of an element with Javascript. JavaScript. fs_tigre. September 3, 2014, 4:25am #1. Hi, I'm currently trying to learn Javascript and I already have my first ... HTMLElement.offsetWidth The HTMLElement.offsetWidth read-only property returns the layout width of an element as an integer. Typically, offsetWidth is a measurement in pixels of the element's CSS width, including any borders, padding, and vertical scrollbars (if rendered).
Most of the time these are the same as width and height of Element.getBoundingClientRect (), when there aren't any transforms applied to the element. In case of transforms, the offsetWidth and offsetHeight returns the element's layout width and height, while getBoundingClientRect () returns the rendering width and height.
 The Best Way To Implement A Wrapper In Css Css Tricks
The Best Way To Implement A Wrapper In Css Css Tricks

 Detect Width And Height Changes In React Js Manuel Kruisz
Detect Width And Height Changes In React Js Manuel Kruisz
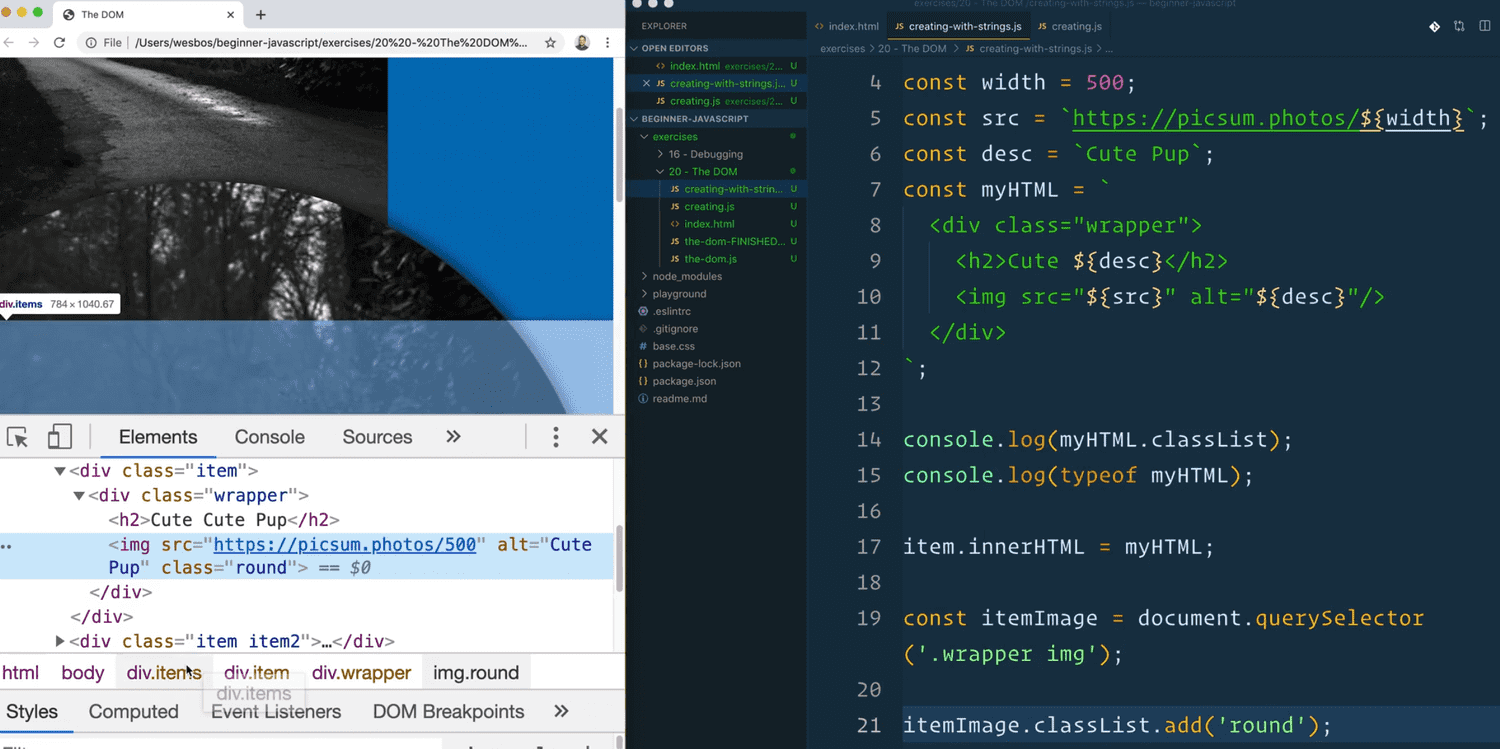
 Html From Strings And Xss Beginner Javascript Wes Bos
Html From Strings And Xss Beginner Javascript Wes Bos
 A Tale Of Two Viewports Part One
A Tale Of Two Viewports Part One
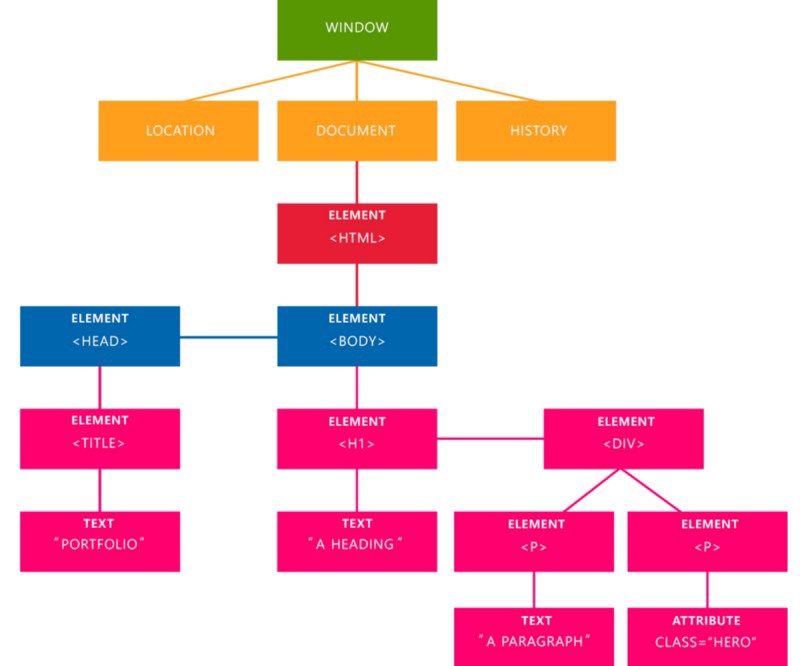
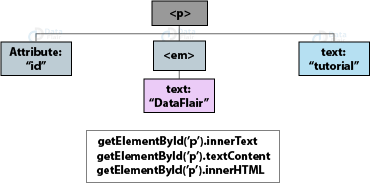
 An Introduction To The Javascript Dom
An Introduction To The Javascript Dom
 How To Aspect Ratio Height Equal To Width
How To Aspect Ratio Height Equal To Width
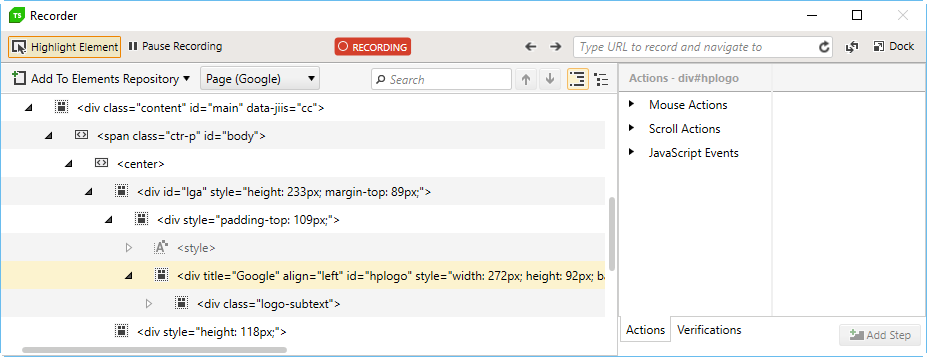
 Dom Explorer Test Studio Dev Documentation Progress
Dom Explorer Test Studio Dev Documentation Progress
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Solved With Reference To Https Forum Vuejs Org T How To
Solved With Reference To Https Forum Vuejs Org T How To
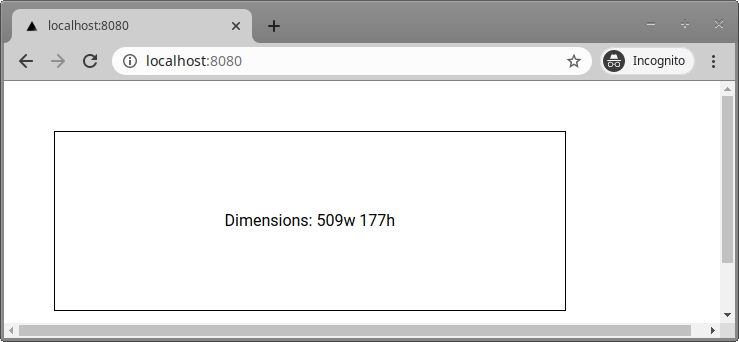
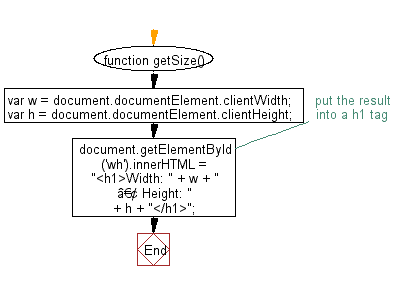
 Javascript Dom Get The Width And Height Of A Window Online
Javascript Dom Get The Width And Height Of A Window Online
 Target Selected Element In Dev Tools Console Example
Target Selected Element In Dev Tools Console Example
 Chapter 5 Bringing Pages To Life With Jquery Jquery In
Chapter 5 Bringing Pages To Life With Jquery Jquery In
 Testing Element Dimensions Without The Browser Dev Community
Testing Element Dimensions Without The Browser Dev Community
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice


0 Response to "21 Javascript Dom Element Width"
Post a Comment