21 Javascript Add Attribute To Element
JavaScript setAttribute () The setAttribute () method is used to set or add an attribute to a particular element and provides a value to it. If the attribute already exists, it only set or changes the value of the attribute. So, we can also use the setAttribute () method to update the existing attribute's value. I think on the a DOM element href is an attribute you can set directly by el.href. Instead, setAttribute(el,attr) is used to add some custom attributes to a particular DOM element, so in this case there's no need to use it to set a std. attr - stecb Jan 14 '11 at 8:57
 Angular 6 Error Domexception Failed To Execute
Angular 6 Error Domexception Failed To Execute
This setAttribute JavaScript method is used to add a specified attribute to an element, giving the attribute a certain value. Take a look at the example below. It shows how you can modify an input field to an input button: Example. document .getElementsByTagName ( "input" ) [ 0 ].setAttribute ( "type", "button" ); Try it Live.

Javascript add attribute to element. The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization. When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa. jQuery attribute methods allows you to manipulate attributes and properties of elements. Use the selector to get the reference of an element (s) and then call jQuery attribute methods to edit it. Important DOM manipulation methods: attr (), prop (), html (), text (), val () etc. The setAttribute() method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed.
HTML Tag Reference HTML Browser Support HTML Event Reference HTML Color Reference HTML Attribute Reference HTML Canvas Reference HTML SVG Reference Google Maps Reference CSS ... Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class Step 1) Add HTML: ... element.classList.add ... The syntax is simple. Any attribute on any element whose attribute name starts with data- is a data attribute. Say you have an article and you want to store some extra information that doesn't have any visual representation. Just use data attributes for that: This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...
Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) Add the new attribute+value to the button element; HTML markup. First, the HTML button, which sadly has no ID attribute (buhu), yet: < Feb 09, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. This code creates a new <p> element: const para = document. createElement ( "p" ); To add text to the <p> element, you must create a text node first. This code creates a text node: const node = document. createTextNode ( "This is a new paragraph." ); Then you must append the text node to the <p> element: para. appendChild (node);
Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute (). Aug 25, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... Attributes and properties aren't exactly the same. For example, "id" is an attribute, not a property. You use .attr() to set or read it. See the paragraph "Attributes vs. Properties" under .prop() and .attr() in the jQuery docs. Also see Paul Rosania's answer above. - jkdev May 14 '15 at 7:16
Feb 04, 2016 - Using javascript (preferably not jquery) I'm trying to change the line: into Notice how every element has a style attribute, even if the attribute does not contain a value. We wanted to know if there was a way we could write our code so Svelte did not add an attribute if there was no actual value for that attribute. Doing so would make the HTML easier to read and, in some cases, prevent us from generating invalid HTML. Read, write, or remove data values of an element. In vanilla JavaScript setting a data attribute of an element is done with the generic setAttribute () method. This is the equivalent of jQuery's $.data () method. Here's an example for setting and retrieving the attribute "data-foo": var el = document. querySelector ( 'div' );
Mar 14, 2016 - Concerning boolean attributes, consider a DOM element defined by the HTML markup <input type="checkbox" checked="checked" />, and assume it is in a JavaScript variable named elem: According to the W3C forms specification, the checked attribute is a boolean attribute, which means the corresponding ... In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single line, you can pass a single object of ... Use setAttribute () Method to add the readonly attribute to the form input field using JavaScript. setAttribute () Method: This method adds the defined attribute to an element, and gives it the defined value. If the specified attribute already present, then the value is being set or changed.
JavaScript With this neat code snippet you can add an ID attribute to any existing HTML element by using JavaScript. Mar 02, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... May 26, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...
Answer: Use the jQuery attr () method You can use the jQuery attr () method to add attributes to an HTML element. In the following example when you click on the "Select Checkbox" button it will add the checked attribute to the checkbox dynamically using jQuery. Definition and Usage. The createAttribute() method creates an attribute with the specified name, and returns the attribute as an Attr object. Tip: Use the attribute.value property to set the value of the attribute. Tip: Use the element.setAttributeNode() method to add the newly created attribute to an element. Tip: Often, you will want to use the element.setAttribute() method instead of the ... May 22, 2017 - I have a div element and would like to append new style attributes to it. I have tried to do it like this: ... And it works, but if that element already had styles applied, they will all get overwritten. ... I would then lose style added in previous setAttribute() method! How can one append styles to elements with JavaScript...
Nov 08, 2011 - I'm trying to find a way that will add / update attribute using JavaScript. I know I can do it with setAttribute() function but that doesn't work in IE. 26/9/2019 · Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. 13/12/2014 · First create the attribute and set the value. Then add it to the element.. var attr = document.createAttribute('step'); attr.value="any"; document.getElementById("id_price").setAttributeNode(attr);
Sep 09, 2020 - Use the setAttribute() to set the value of an attribute on a specified element. Setting the value of a Boolean attribute to whatever value, that value will be considered to be true. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. We can use it to get and set data attributes. Getting a Data Attribute permalink. To get the value from a data attribute in JavaScript we can use the following code: const element = document. getElementById ('demo'); console. log (element. dataset. user); console. log (element. dataset. customEmoji); // fuu // 🔥. Pretty cool right! Definition and Usage. The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object.
Nov 19, 2020 - Attributes can help us assign a style to a tag; disable a button; change the tag’s type, and more. Manipulating an element’s attributes in JavaScript is straightforward. First, a specific element is required. Some DOM queries return an array of elements (e.g. The setAttribute () method is used to set an attribute on the specified element. If the attribute already exists on the element, the value is updated; otherwise a new attribute is added with the specified name and value. The JavaScript code in the following example will add a class and a disabled attribute to the <button> element. We can add an ID to a given element with JavaScript. To do this, first we get the element. We can use the following methods: document.querySelector. document.querySelectorAll. document.getElementById. document.getElementsByTagName. We probably want to use anything other than getElementById since our element doesn't have an ID yet.
The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element .appendChild () or element .insertBefore () method to insert it to the document. 6. Add ID Attribute To The Image In JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an ... The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object, or other objects that support events, like the xmlHttpRequest object. Example. Add an event listener that fires when a user resizes the window: window.addEventListener("resize", function() {.
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...
In this tutorial, we learned how to access, modify, and remove attributes on an HTML element in the DOM using plain JavaScript. We also learned how to add, remove, toggle, and replace CSS classes on an element, and how to edit inline CSS styles. For additional reading, check out the documentation on attributes on the Mozilla Developer Network.
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Set Attribute Javascript Code Example
Set Attribute Javascript Code Example
 Jquery Get Attribute Set Attribute Remove Attribute
Jquery Get Attribute Set Attribute Remove Attribute
 Get Attribute Of Element In Rendered Ui With Javascript In
Get Attribute Of Element In Rendered Ui With Javascript In
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 How Webdriverio Uses Selenium Locators In A Unique Way
How Webdriverio Uses Selenium Locators In A Unique Way
 Angular 2 Conditionally Add Attribute Directives Stack Overflow
Angular 2 Conditionally Add Attribute Directives Stack Overflow
 Magento 2 Add Product Attribute Programmatically Mageplaza
Magento 2 Add Product Attribute Programmatically Mageplaza
 Laravel Dusk Get Textarea Element By Attribute And Type Text
Laravel Dusk Get Textarea Element By Attribute And Type Text
 Change Attribute Of A Svg In Javascript Stack Overflow
Change Attribute Of A Svg In Javascript Stack Overflow
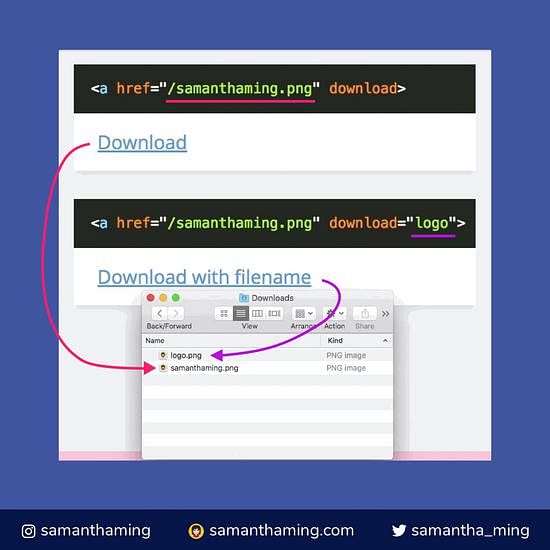
 Create A Downloadable Link Using Html5 Download Attribute
Create A Downloadable Link Using Html5 Download Attribute
Github Sophieturnell Javascript30 30 Days Of Vanilla
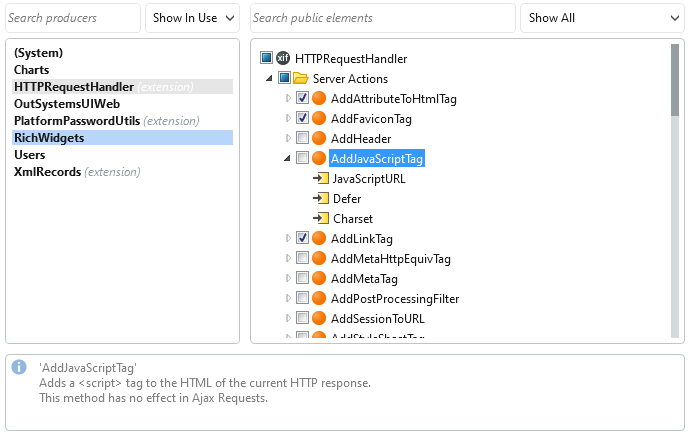
 Transcending The Confines Of Your Outsystems Screen By
Transcending The Confines Of Your Outsystems Screen By
 Javascript Custom Default Value In Html Element Issue 1389
Javascript Custom Default Value In Html Element Issue 1389
 How Do I Add An Attribute To A Dynamically Created Element In
How Do I Add An Attribute To A Dynamically Created Element In
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb
 Magento 2 Add Category Attributes Programmatically Create
Magento 2 Add Category Attributes Programmatically Create
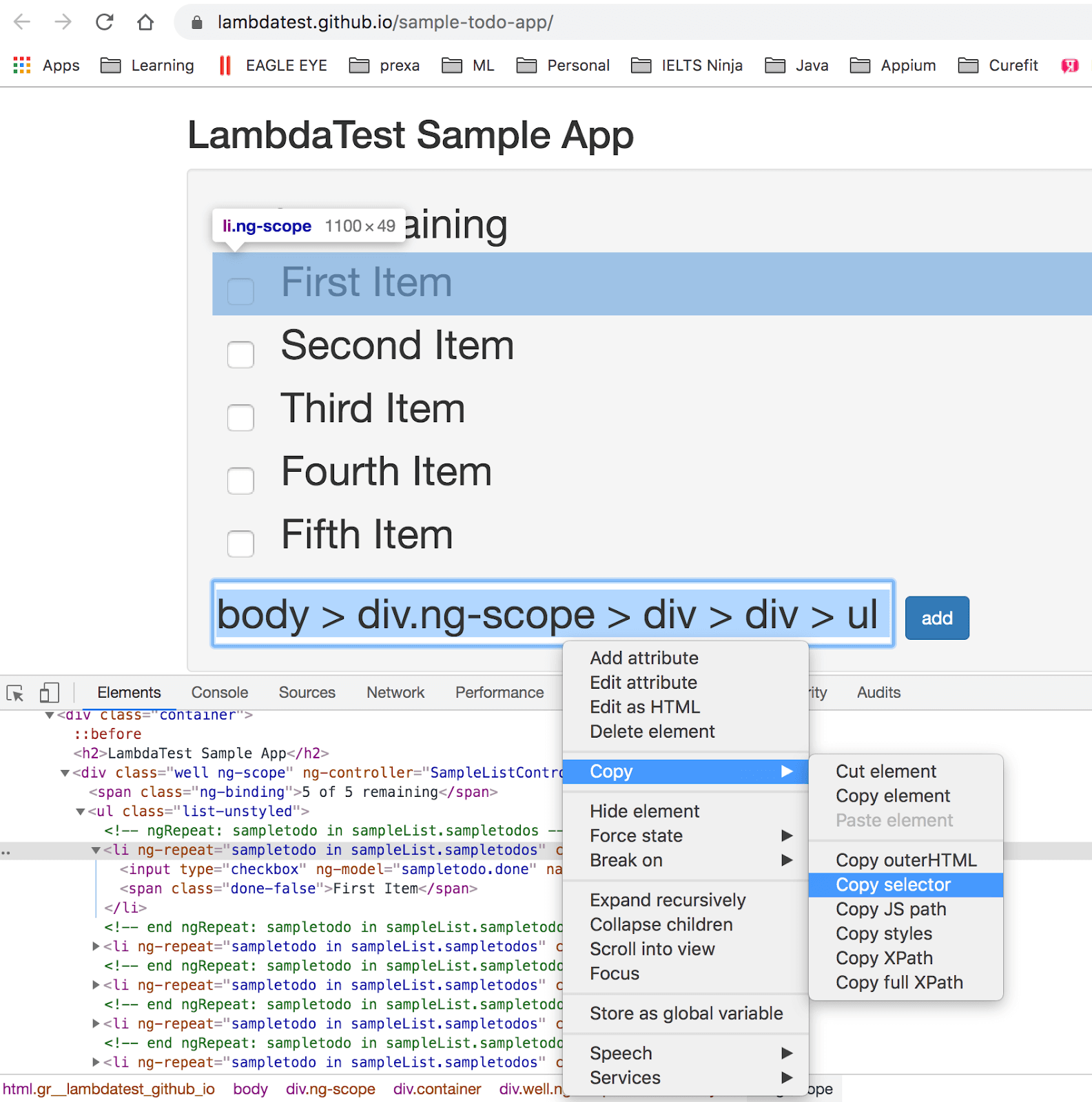
 Get Started With Viewing And Changing The Dom Chrome Developers
Get Started With Viewing And Changing The Dom Chrome Developers
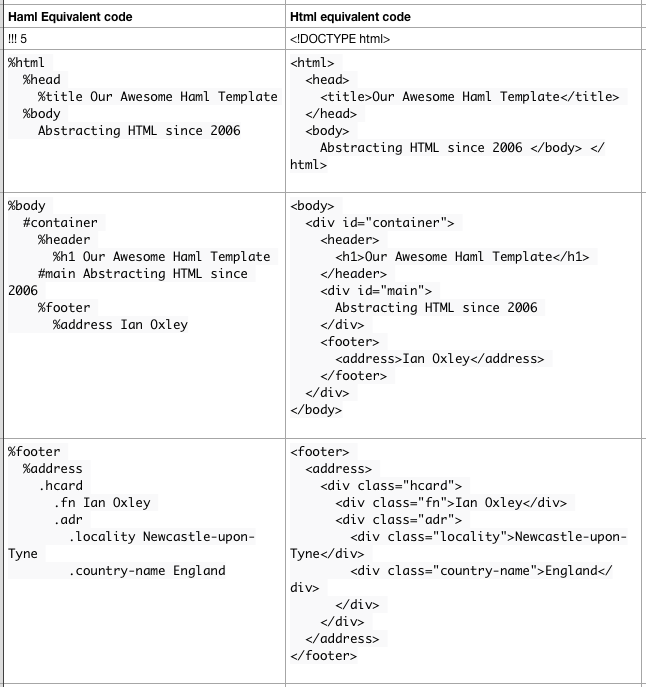
 An Introduction To Haml This Article Is Going To Introduce
An Introduction To Haml This Article Is Going To Introduce

0 Response to "21 Javascript Add Attribute To Element"
Post a Comment