21 How To Run Javascript In Html
STEP 3) RUN IT! Finally, fire up the command line (or terminal), and run the dummy script with Node. D:\>node dummy.js Hello World! Hello World! Hello World! Hello World! Hello World! That's it - We now have Javascript running in the command line, without a browser. Invoking a JavaScript Function. The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a function", or "execute a function".
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
JavaScript in External File. As you begin to work more extensively with JavaScript, you will be likely to find that there are cases where you are reusing identical JavaScript code on multiple pages of a site. You are not restricted to be maintaining identical code in multiple HTML files.

How to run javascript in html. JavaScript is used as client side to check and verify client details and PHP is server side used to interact with database. In PHP, HTML is used as a string in the code. In order to render it to the browser, we produce JavaScript code as a string in the PHP code. Example 1: Write JavaScript code within PHP code But to test and see the working of a JavaScript program you need an IDE for web development which is capable of writing and running your JavaScript code. By assuming that you don't have an IDE and want to run JavaScript file or program on your Browser like Chrome or FireFox which is most and commonly used web browsers. Embedding JavaScript in HTML. The normal way for JavaScript to run, is to embed JavaScript code in a HTML file and view the file in browser. This is how web applications are written. Here's how to embed JavaScript into HTML. Put the following into a file: < script > alert("hi!"); </ script > For example, name the file test.html. Then, open it ...
The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Apart from the above ways of integrating JavaScript in the HTML, we can save the JavaScript as a separate script file with .js extension and include the same inside the HTML code using the src attribute of the <script> tag. By doing this, we can reuse the same JavaScript code in multiple HTML files. As a rule, only the simplest scripts are put into HTML. More complex ones reside in separate files. The benefit of a separate file is that the browser will download it and store it in its cache.. Other pages that reference the same script will take it from the cache instead of downloading it, so the file is actually downloaded only once.
Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. EXAMPLE CODE DOWNLOAD. Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world… Execute JavaScript Online. Follow the simple steps below to compile and execute any JavaScript program online using your favourite browser, without having any setup on your local machine. Step-1 Type your source using available text editor. Step-2 Click Run to get Output.
In this video, you'll learn how to link JavaScript to HTML including creating and loading external JavaScript files. Get my free 32 page eBook of JavaScript... Sure you can. Just include the link to the external js file in your html file. [code]<!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn ... To run javascript in html you need to use <script> tag. Inside this tag you can write you own javascript. Or you can write it in seperate file. And mention that file name.
Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. This was the first simple JavaScript unit test from start to end. If you installed the Visual Studio Code extension, it will run tests automatically once you save a file. Let's try it by extending the test with this line: expect (getAboutUsLink ("cs-CZ")).toBe ("/o-nas"); The javascript: protocol is not needed in the onclick event. The onclick event is already javascript. The javascript: protocol is for executing javascript in the href attribute of a link. - Web_Designer Feb 13 '12 at 22:57
You can modify the contents of the HTML using javascript. You decide at what point you want the javascript to be executed. For example, here is the contents of a html file, including javascript, that does what you want. <html> <head> <script> // The next line document.addEventListener.... In this Video i will show How to run javascrpt program in 2020.Please Watch New Video How to run javascript program: https://youtu.be/eOPaBfrYWzsDownload All... Head to the root directory of your project that contains index.html (the main HTML page). In this directory, run touch composer.json to create a file: composer.json. Within the file, add the ...
How to call JavaScript function in html? There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section. Instead of specifying a src attribute, you can write javascript between the <script> and </script> tags. The type and language attributes are still used the same as when specifying external scripts. <script type="text/javascript"> var myVar="hello"; function showAlert() { alert('You triggered an alert!'); } </script> Inline in the HTML In the Shortcuts app, the Run JavaScript on Webpage action helps you spot errors by doing a basic syntax check before you run the shortcut from the Safari extension. As you enter your script in the text field, syntax highlighting helps ensure that your JavaScript is valid. For example, if you forget to include quotation marks at the end of a ...
A modern day web page (and, by extension, a website) is created by using several different languages, like XML, HTML, CSS and JavaScript. JavaScript is the language that adds interactivity to your web page. JavaScript lets your web page communicate with the server, retrieve information from it and then alter your webpage without the need to ... In the real world, you are more likely to use the tooling provided by the framework to run your code, as opposed to the basic methods shown in this couse. Run JavaScript in a Sandbox. This course uses StackBlitz to run JS code examples in an isolated sandbox in the browser. This is a great option for sharing quick demos and issue reproductions ... To run javascript in html you need to use <script> tag. Inside this tag you can write you own javascript. Or you can write it in seperate file. And mention that file ...
How to add JavaScript to html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. ... The term "script" is used to refer to the languages that are not standalone in nature and here it refers to JavaScript which run on the client machine. How To Run External JavaScript After the HTML Has Loaded. admin. JavaScript, Web Design. When using JavaScript, sometimes you will run into errors because the external code being used is placed above the HTML it is calling/manipulating.
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Running Javascript From Files Viking Code School
Running Javascript From Files Viking Code School
Getting Started His Chapter Introduces Javascript Discusses
 Introducing Html 5 Web Workers Bringing Multi Threading To
Introducing Html 5 Web Workers Bringing Multi Threading To
 Running Javascript From Files Viking Code School
Running Javascript From Files Viking Code School
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Learn Javascript In Just 15 Steps Javascript Tutorial By
Learn Javascript In Just 15 Steps Javascript Tutorial By
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 How To Run A Javascript Function When Clicking On Div Text
How To Run A Javascript Function When Clicking On Div Text
 Javascript Tutorial How To Set Up A Front End Development
Javascript Tutorial How To Set Up A Front End Development
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 How To Run Javascript Code With Html Quora
How To Run Javascript Code With Html Quora
 Webassembly How And Why Logrocket Blog
Webassembly How And Why Logrocket Blog
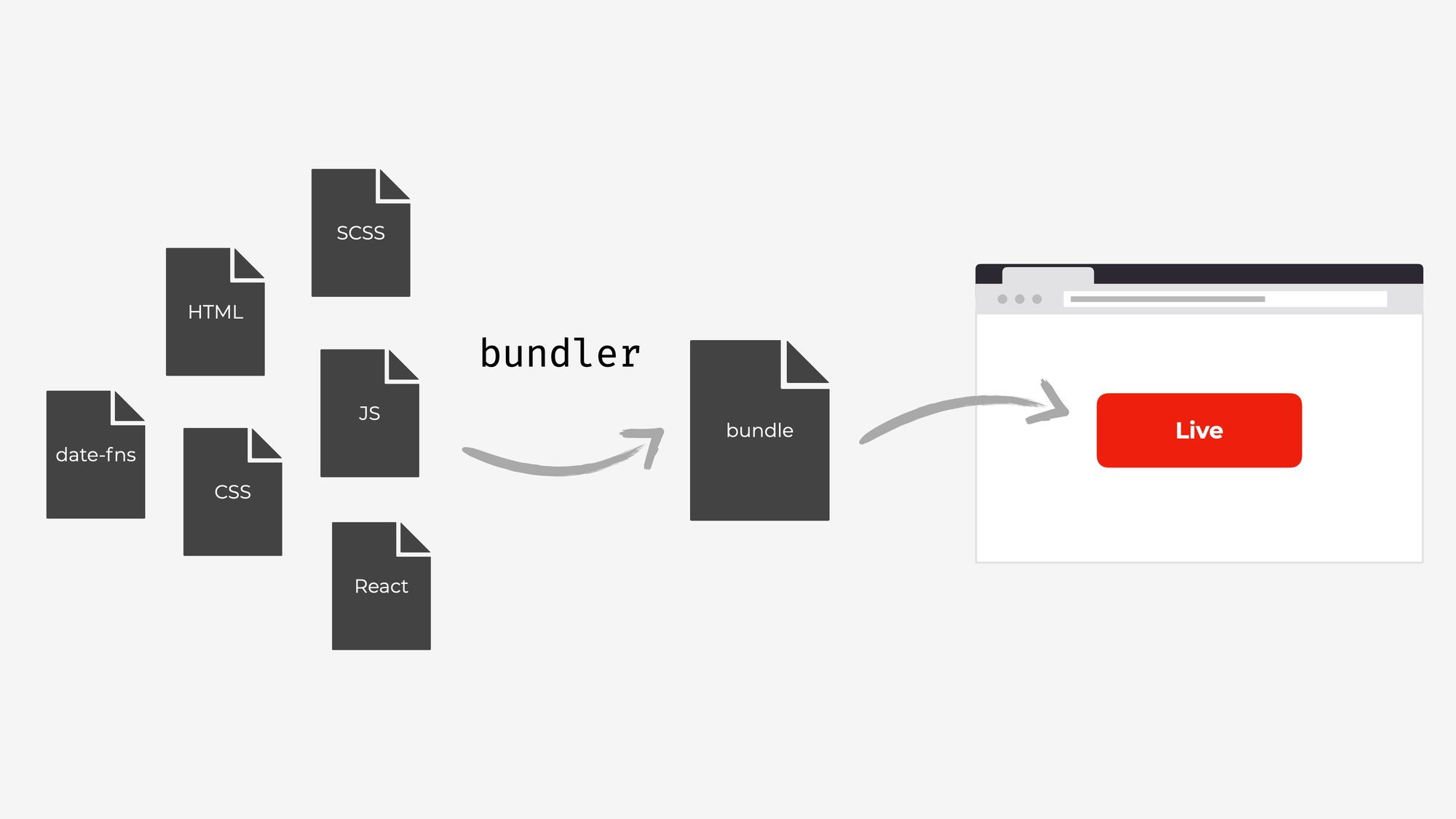
Bundle And Run Html And Javascript In The Browser With Parcel
Javascript Runs In A Host Environment Coded Creatures
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 How To Track Any Run Javascript At Page Load It
How To Track Any Run Javascript At Page Load It
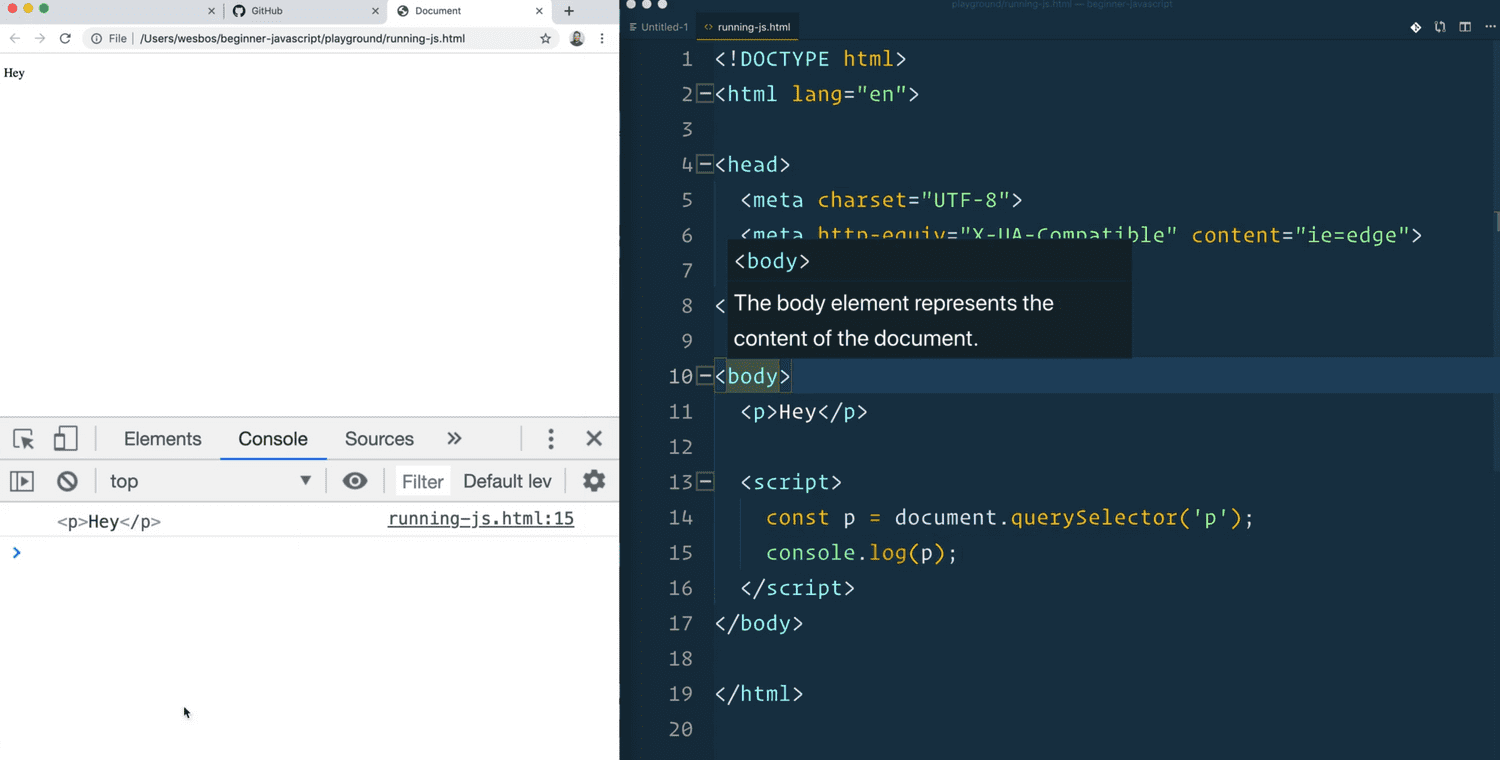
 Running And Loading Javascript Beginner Javascript Wes Bos
Running And Loading Javascript Beginner Javascript Wes Bos
 How To Run Javascript Every Second Javascript Computer
How To Run Javascript Every Second Javascript Computer

0 Response to "21 How To Run Javascript In Html"
Post a Comment