21 Create Reusable Javascript Library
Node JS Platform has provided an approach to create our own modules (if required) to match our project requirements. It is very easy and simple to create our own Node JS Modules. We are going to discuss the approach to create our own Node JS Modules and also how to reuse that module as a Node JS Library in other module in this post. Creating reusable blazor components and reusing them across multiple projects by sharing them using a razor class library project.Text Article and Slideshttp...
 How To Create Node Js Reusable Modules Journaldev
How To Create Node Js Reusable Modules Journaldev
To create a function, you type the keyword function 0:16. followed by the name you want to give the function, for example, myFunction. 0:20. Then a set of parentheses and a set of curly braces. 0:25. In a function, the Java script you place inside 0:29. the curly braces is run whenever the function is activated. 0:32.

Create reusable javascript library. With it, I can share library code a lot more easily between browser and the server, the two main platforms of the Universal Runtime. CommonJS modules run nicely in the browser, on Node.js, and other server-side JavaScript runtimes. Writing a multi-platform library npm init -y npm install webpack webpack-cli --save-dev This will create package.json and package-lock.json files as well as a node_modules folder where our JavaScript library dependencies will go. The first two should be maintained by your version control system, while the latter should be ignored. Functions — reusable blocks of code. Another essential concept in coding is functions, which allow you to store a piece of code that does a single task inside a defined block, and then call that code whenever you need it using a single short command — rather than having to type out the same code multiple times.
reusable functionality ... application with linkages to many Angular/Javascript libraries. ... y created the application and just a workspace and under which we can create our library using the ... To create a reusable plug-and-play routine, simply enclose it within a function in a JavaScript program. After it has been fully debugged, you can copy the function to a library file that you keep... JavaScript functions let you create reusable chunks of code. They make programming faster, easier, and less error-prone. They are also one of the essential concepts in JavaScript programming. Create Reusable Code with Functions. Functions are at the heart of JavaScript. They let you write code that you can quickly use again and again.
27/7/2020 · Libraries created for npm must follow an exact convention regarding their structure, so it is clear what the library does and what other dependencies are required. We wrote a full tutorial on how to create and distribute a JavaScript library in an npm package , in which we combined the official workflow with many tips that we learnt developing Bugfender JS. Step 2: Create Shadow Root. We first attach a shadow root to the custom element: // Create a shadow root const shadowRoot = this.attachShadow({ mode: 'open'}); There are two options for 'mode': 'open' & 'closed'. mode: open means that you can access the shadow DOM using JavaScript written in the main page context. How to check if things worked. Open the developer tools (on chrome F12) and place a break point at a source code line right after the "require" statement so that the processing stops. Go to the Network tab and filter on library. We will be able to find the library-preload.js file here -. Now go to the Sources tab.
Object-Oriented JavaScript: Create scalable, reusable high-quality JavaScript applications and libraries 2. JavaScript: The Good Parts 3. Pro JavaScript Design Patterns (Recipes: a Problem-Solution Ap) There are probably endless ways to create reusable components in Javascript. But let me do a quick compilation and generalization: The "traditional way" - Grouping functions and objects together. Javascript Modules - Importing and exporting, or require in the "NodeJS way". Creating your own JavaScript Library One of the phases I went through while learning about JavaScript was the intense desire to write my own library, similar to jQuery (but massively scaled down). My library has gone through several major revisions — and more than one complete re-write, but now is exactly what I started out hoping it would be ...
Reusable and easy to add to any project; Templates and Functions. JavaScript is powerful language by itself. With its DOM (Document Object Model) Manipulation capabilities, you can achieve almost all tasks your library needs to do with just vanillaJS functions. Here are a few things you can do to your HTML and CSS using JavaScript: 9/2/2016 · 2) Create custom functions for your library In this example we will create a custom log function that we will call myCustomLog. (function(window){ // You can enable the strict mode commenting the following line // 'use strict'; // This function will contain all our code function myLibrary(){ var _myLibraryObject = {}; // Just create a property to our library object. Tim Severien discusses a wide variety of tips and tricks to build your own JavaScript library, ranging from API design to testing and documentation. ... Having reusable packages, either open or ...
Build a Reusable JavaScript Library. ... These are the basic building blocks of creating a JavaScript library and with these systems put in place, it is very easy to maintain if your library scales or grows to be something much more than you expected. Library JavaScript. Report. 11/4/2021 · Creating New Tasks Example //create two new tasks const factory = new TaskFactory(); task.push(factory.createTask('Clean the house', 'urgent')); task.push(factory.createTask('Reach level 30 in Candy Crush', 'trivial')); With the code above you are now able to create two new tasks using the TaskFactory function that we created initially. By defining a new tag using the custom element API, however, we can augment HTML with reusable elements that have built-in functionality. Creating a custom element is much like creating a component in React — but here were extending HTMLElement. class ExpandableBox extends HTMLElement { constructor() { super() } }
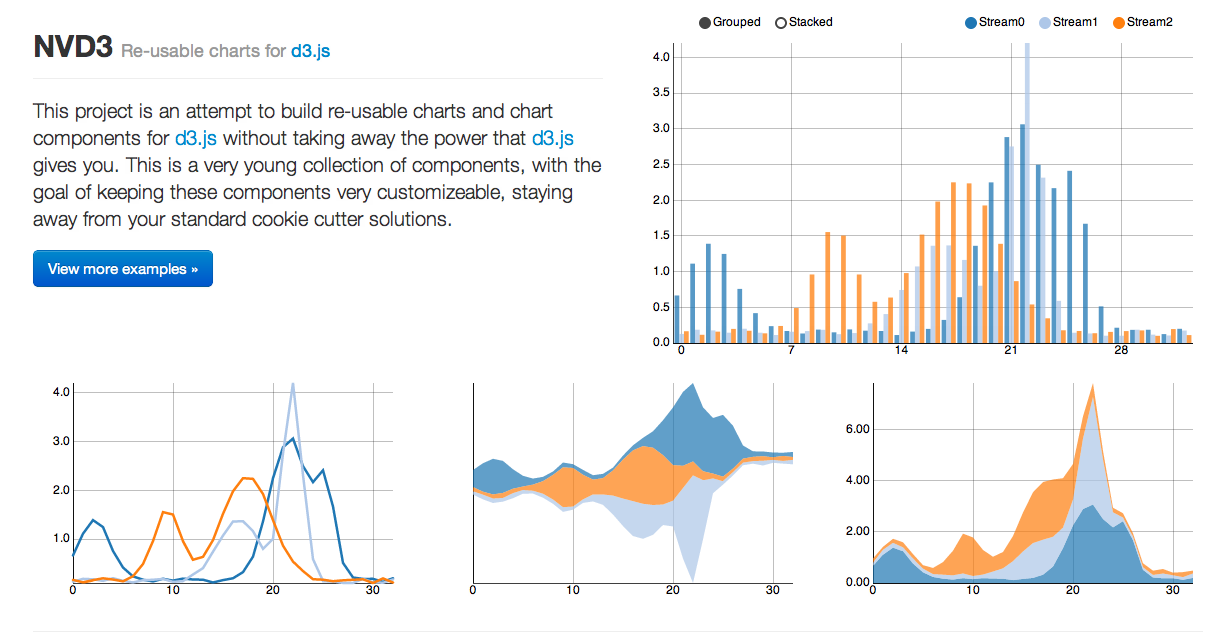
To minimize the time wasted in repetitive coding, developers can work create a library of reusable functions which get uploaded as JavaScript (.js) files to the Web/Server Files in the process... Creating Our First Component. One of the nice things about building out these companion style libraries is that we can get down to writing some real code pretty quickly. We want to make sure we can scale this library at any time so I like to take a fairly robust approach to structuring folders from the get-go. roughViz.js is a reusable JavaScript library for creating sketchy/hand-drawn styled charts in the browser, based on D3v5, roughjs, and handy. Why? Use these charts where the communication goal is to show intent or generality, and not absolute precision.
From Visual Studio select Create new a new project. Select Razor Class Library > Next. Name the library (for example, "RazorClassLib"), > Create. To avoid a file name collision with the generated view library, ensure the library name doesn't end in.Views. Still, for a smaller project where you'll only need a few reusable components, a whole library or templating language might be overkill. Hopefully now you have the confidence to create your own reusable HTML components. Now get out there and create something great (and reusable). Create a new npm library locally Create a new folder outside of your React project for the npm package we're going to make. $ mkdir animal-api $ cd animal-api $ npm init You can use all the defaults for the npm init command which creates a package.json file like this:
Angular Library Guide. Goal: create a reusable Angular library. The idea is to create Angular workspace which consists of a library and test application.. The library is code which could be published to NPM, while test application is an environment with documentation and example usage of the library. Javascript is missing a lot of the tools classical languages use to create clean classes and interfaces. But this does not mean that you can't write great libraries in JS, it just means that you need to learn how to use the tools it offers. IMO the best resources on the subject of good modular code are:
 5 Top Cloud Ides For Javascript Developers By Shaumik
5 Top Cloud Ides For Javascript Developers By Shaumik
Creating A Reusable Brutalist React Component Library With
 14 Of The Best Javascript Libraries And Frameworks To Try Out
14 Of The Best Javascript Libraries And Frameworks To Try Out
 Creating A Reusable Javascript Free Blazor Modal Laptrinhx
Creating A Reusable Javascript Free Blazor Modal Laptrinhx
 How To Create A Javascript Library 7 Tips To Create A
How To Create A Javascript Library 7 Tips To Create A
Does Your Web App Need A Front End Framework Stack
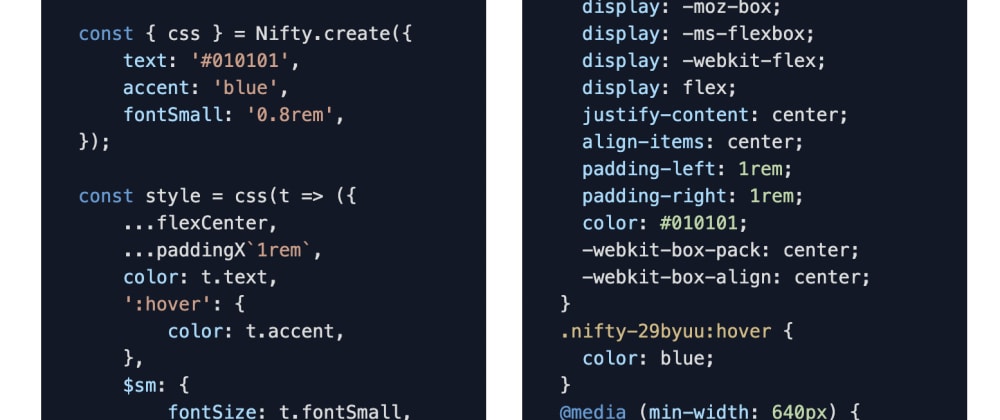
 Writing A Css In Js Library To Rapidly Create Reusable
Writing A Css In Js Library To Rapidly Create Reusable
 Creating A Reusable Library In Sap Ui5 Sap Blogs
Creating A Reusable Library In Sap Ui5 Sap Blogs
 Create A Component Library Using Create React App Storybook
Create A Component Library Using Create React App Storybook
 Angular Vs React Vs Node Which Framework The Best
Angular Vs React Vs Node Which Framework The Best
 Introduction To React Js For Beginners Namespace It
Introduction To React Js For Beginners Namespace It
Reactjs Vs React Native Key Differences Pros And Cons
 Plain Reusable Js Component Without Any Framework Or Library
Plain Reusable Js Component Without Any Framework Or Library


 Create A Component Library Using Create React App Storybook
Create A Component Library Using Create React App Storybook
 9 Best Javascript Charting Libraries Hacker Noon
9 Best Javascript Charting Libraries Hacker Noon
 Maintaining Large Javascript Applications
Maintaining Large Javascript Applications
 Object Oriented Javascript Create Scalable Reusable High
Object Oriented Javascript Create Scalable Reusable High

0 Response to "21 Create Reusable Javascript Library"
Post a Comment